Quanto mais rápido o seu site carregar, melhor será a experiência do usuário que você oferece. Taxas de conversão mais altas, menos taxas de rejeição e outros benefícios resultam da experiência aprimorada do usuário.

Enquanto muitas pessoas se concentram no design e no conteúdo de um site, a velocidade com que ele carrega é tão significativa, se não mais. A experiência do usuário, classificações de SEO, taxas de conversão, taxas de rejeição e outros fatores são afetados pelos tempos de carregamento. É por isso que neste tutorial, veremos 10 coisas que podem ajudá-lo a fixar seu site WordPress.
1. Desabilitar ou limitar revisões
As revisões posteriores constituem uma fonte significativa de inchaço do banco de dados. Quando você pressiona o botão Salvar rascunho enquanto trabalha em um conteúdo, o WordPress mantém um número infinito de revisões por padrão.
Ajudaria se você desativasse ou, no mínimo, limitasse as modificações de postagem para evitar essa confusão.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO plugin WP Revisions Control gratuito pode ajudá-lo com isso. Você também pode adicionar um desses trechos de código ao arquivo wp-config.php em seu site:
Desabilitar :
define(‘WP_POST_REVISIONS’, false);
Limite a 2 revisões:
define(‘WP_POST_REVISIONS’, 2);
2. Otimização de banco de dados
O banco de dados do seu site WordPress é onde todo o conteúdo e as configurações do seu site são armazenados, incluindo seus designs Elementor.
Quando um visitante chega ao seu site WordPress, seu servidor deve consultar o banco de dados para obter todas as informações necessárias para renderizar a página.
Como resultado, você deve tornar uma prática limpar o banco de dados do seu site regularmente. Em contrapartida, vários plugins podem te auxiliar no processo, como o WP Rocket e o WP Optimize .

3. Limitar o uso do plug-in
No entanto, existem muitos plugins excelentes para diferentes soluções; é essencial limitar o uso de plugins. Simplificando, certifique-se de usar plugins que são bastante necessários para o seu site.
Enquanto isso, também pode-se dizer que quanto mais plugins seu site incluir, mais lento ele deve ficar. Pelo contrário, um único plugin também pode arruinar a velocidade do seu site devido a problemas de compatibilidade e codificação de má qualidade. Portanto, também é vital escolher plugins criados por desenvolvedores de qualidade.
Usar o Elementor é uma ótima abordagem para evitar a instalação de plugins extras. Você pode usar o Elementor para evitar a instalação de plugins adicionais e acelerar seu site usando os widgets integrados para várias funções cruciais. O Elementor pode criar formulários de contato, ícones de compartilhamento social, controles deslizantes, galerias e outros elementos. Todas essas funcionalidades normalmente exigiriam o uso de um plugin separado.
4. Escolha um tema mais rápido
O tema desempenha um papel essencial na perspectiva do seu site, e é importante garantir que o artigo que seu site usa não se torne o motivo de sua lentidão.
Se você usa o construtor de temas Elementor , o tema Hello gratuito, que é o tema Elementor mais rápido, pois remove todos os elementos estranhos, é altamente recomendado. Simplificando, você não encontrará uma base de melhor desempenho para suas criações Elementor em nenhum outro lugar. Astra e Generate Pass são dois temas leves notáveis.
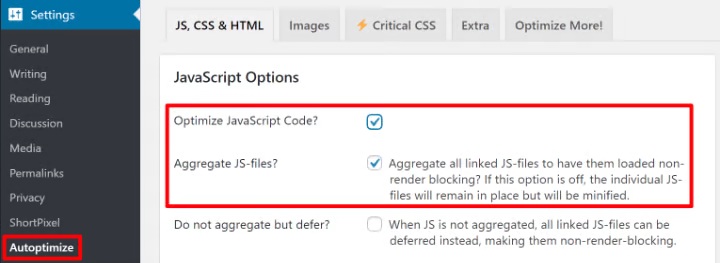
5. Otimização de JavaScript
Tanto quanto possível, você deve minimizar e consolidar seu JavaScript. Para evitar problemas, talvez seja necessário omitir arquivos JavaScript específicos da mistura. Você pode facilmente conseguir isso usando o plugin WP Rocket.

Além disso, seria melhor adiar o carregamento do JavaScript o máximo possível para evitar obstruir o carregamento do material acima da dobra. Isso também é algo que o plugin WP Rocket pode ajudá-lo.
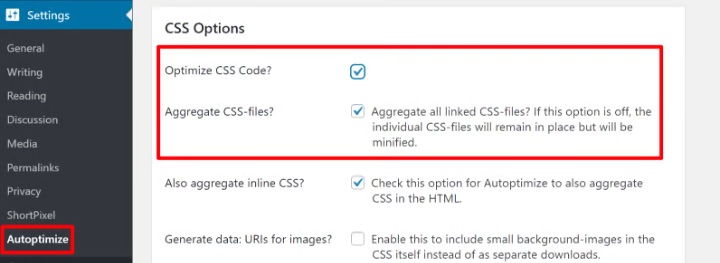
6. Otimização de CSS
Você pode fazer duas coisas para otimizar o CSS em seu site WordPress.
- Ao remover espaços em branco e caracteres supérfluos do código CSS, você pode minimizar o tamanho do arquivo.
- Para diminuir as solicitações HTTP, combine arquivos CSS distintos. Uma grande solicitação HTTP é geralmente mais eficiente do que várias pequenas consultas HTTP.
Isso pode ser feito com o plugin WP Rocket Â, uma alternativa gratuita popular. Como alternativa, vários plug-ins de desempenho fornecem esses recursos, como o plug-in Autoptimize.

7. Otimização de Imagem
As imagens representam cerca de metade do tamanho do arquivo de um site típico. Como resultado, eles oferecem uma chance significativa de diminuir o tamanho e o desempenho do seu site.
- Compressão - depois de redimensionar uma imagem, comprima-a para diminuir ainda mais o tamanho do arquivo. Existem duas formas de compressão: com perdas e sem perdas. A compactação com perdas é usada para tolerar alguma perda de qualidade de imagem ao mesmo tempo em que obtém economias de tamanho de arquivo grande, enquanto a compactação sem perdas é usada para obter perda de qualidade zero e obter menores reduções de tamanho de arquivo.
- Dimensões Redimensionadas - você precisará ajustar as dimensões da imagem dependendo de como a utilizará. Se você estiver usando a imagem em uma postagem de blog com uma seção de conteúdo de 800 px de largura, o tamanho máximo absoluto que você deve usar é 1.600 px.
Para otimizar fotos ao enviá-las ao WordPress automaticamente, use um plug-in de otimização de imagem do WordPress como ShortPixel, Imagify ou Smush . Confira nosso tutorial sobre otimização de imagem para uma análise aprofundada.
8. Rede de Entrega de Conteúdo ou CDN
Ao armazenar em cache seu material estático em uma rede massiva de servidores "de borda" em todo o mundo, uma rede de entrega de conteúdo (CDN) reduz os tempos de carregamento do seu site em todo o mundo. Quando alguém visita seu site, ele pode fazer download de material do ponto de presença mais próximo a ele, e não do seu servidor principal. Os arquivos baixam mais rápido, e seu site carrega mais rápido com menor distância física.
KeyCDN , Stackpath , BunnyCDN , Cloudflare são alguns bons CDNs. Muitas hospedagens gerenciadas do WordPress também possuem um CDN integrado sem custo extra.
9. Cache de página
Normalmente, quando alguém visualiza seu site WordPress, o servidor deve remontar cada página do zero. Isso envolve executar o PHP para "construir" a página e pesquisar o banco de dados do seu site para obter o conteúdo. Depois disso, seu servidor envia o HTML completo para o navegador de um visitante. Embora também haja desvantagens, como fazer com que as visitas individuais demorem mais e usar mais recursos para cada visita, seu site ficará muito mais lento durante os períodos de alto tráfego.
Ao armazenar o resultado HTML completo de uma página em um cache, o cache de página resolve esse problema. Muitas hospedagens WordPress agora armazenam automaticamente suas páginas em cache; se o seu não tiver, você pode utilizar o WP Rocket ou o WP Super Cache .
10. Opte por uma hospedagem WordPress mais rápida
Uma das coisas mais importantes que você pode fazer para aumentar a velocidade de back-end do seu site é escolher uma hospedagem WordPress otimizada para desempenho.
Considere as opções de hospedagem gerenciada do WordPress como Kinsta , WP Engine ou Flywheel para obter a velocidade ideal. Se isso estiver fora da sua faixa de preço, opções de hospedagem mais baratas, como SiteGround e A2 Hosting, ainda podem ajudá-lo a obter tempos de carregamento rápidos.
Ao selecionar um host, também é essencial considerar os locais de servidor disponíveis. Como as velocidades de download são afetadas pela distância, a localização física do seu servidor terá um impacto nos tempos de carregamento da página.
O ideal é escolher um host que tenha um servidor na mesma cidade do seu público-alvo principal.
Além de tudo o que analisamos, é crucial entender que não existe uma solução de velocidade perfeita. Tudo se resume a testar e testar novamente e, acima de tudo, encontrar o equilíbrio certo entre o que nosso site precisa oferecer e a rapidez com que podemos chegar lá. Junte-se a nós em nosso Facebook  e Twitter para ficar atualizado sobre nossos posts.




