Divi to bez wątpienia obecnie jeden z najpopularniejszych motywów WordPress. Jest wyposażony w potężny Kreator Stron, którego możesz użyć do stworzenia prawie każdego rodzaju projektu dla dowolnego typu witryny (dosłownie). Ta ogromna zaleta ma też wadę. Ponieważ Divi ma wiele funkcji, te funkcje mają wagę. A dla tych, którzy nie chcą tego przyznać, ważne jest, aby rozważyć optymalizację Divi, zwłaszcza jeśli chcesz zaoferować odwiedzającym najlepsze wrażenia.

Chociaż to prawda, że Divi często występuje, to jednak nie zawsze jest to wystarczające i jest to bardziej prawdziwe dla tych, którzy mają więcej niż zwykły blog „ Hello World ”.
W tym samouczku zamierzamy zbadać, co możemy zrobić, aby ładować divi szybciej (chociaż jest to już szybki motyw WordPress, uwzględniający dostępne funkcje). Oto kilka kluczowych tematów, które omówimy:
- Jak zoptymalizować bazę danych
- Jak zoptymalizować DNS
- Jak wybrać dobry hosting?
- Jak zoptymalizować czas do pierwszego bajtu?
- Jak buforować swoją witrynę WordPress?
- Jak wykonać minifikację
- Jak włączyć kompresję Gzip
- Z której sieci CDN możesz korzystać
- Jak zoptymalizować swoje obrazy
- Jak zoptymalizować swoje filmy?
- Jak wykonać SpeedTest w Divi
- Inne wskazówki
Dlaczego musisz mieć szybką stronę internetową?
Dla nikogo to już nie jest tajemnica. Szybkie strony internetowe konwertują lepiej niż wolne strony. Istnieje ogromna korelacja między szybkością Twojej witryny a współczynnikiem odrzuceń. Dokładniej, oto dlaczego w dzisiejszych czasach jest to koniecznością:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Zmniejsz współczynnik odrzuceń – musisz zatrzymać odwiedzających? Spraw, aby Twoja witryna była szybka.
- Zwiększ konwersję — jeśli chcesz, aby odwiedzający zobaczył Twój sklep lub formularz, Twoja witryna musi się szybko wczytać, zanim zniknie.
- Pozycjonowanie – Google może cię wyżej ocenić (może dlatego, że nie zawsze tak jest ).
- Wiarygodność — powolne strony internetowe wywołują złe pierwsze wrażenie na odwiedzających.
Jak szybko powinna się ładować strona internetowa?
Na podstawie różnych badań strona powinna załadować się w 3 sekundy lub mniej . Ogólnie rzecz biorąc, dobrym celem jest ładowanie stron internetowych w ciągu 3 sekund lub mniej. Chociaż wydaje się, że obecnie większość klientów oczekuje, że będzie to 2 sekundy lub mniej. Ale oczywiście każda witryna i strona internetowa jest inna.
Wskazówki i porady, dzięki którym Divi ładuje się szybciej
Teraz omówimy wszystkie wskazówki i triki, które możesz od razu zastosować na swojej stronie Divi i zobaczymy znaczące zmiany w wydajności. Niektóre z tych technik mają zastosowanie również do innych motywów WordPress, więc być może znasz już tezy.
Zacznijmy.
Jak zoptymalizować bazę danych

WordPress to dynamiczny CMS, który współdziała z bazą danych MySQL w celu przechowywania i pobierania danych (postów, stron, metadanych itp.). Ten sposób pracy ułatwia zarządzanie witryną, ale wadą jest to, że ładowanie stron trwa dłużej, ponieważ musi zlokalizować dane w bazie danych przed załadowaniem strony. W przypadku statycznej witryny HTML nie ma potrzeby wyszukiwania zawartości dynamicznej, ponieważ nie zmienia się ona dynamicznie. Dlatego statyczne strony HTML będą szybsze niż strony WordPress.
Jednym ze sposobów na utrzymanie witryny Divi (lub dowolnej witryny WordPress) tak szybko, jak to możliwe, jest optymalizacja bazy danych. Pliki witryn WordPress są zorganizowane w Twojej bazie danych według tabel i za każdym razem, gdy dodajesz do witryny nowe dane (takie jak motywy i wtyczki), tworzy to nowe tabele i nowe dane. Jak można się spodziewać, im bardziej Twoja baza danych jest rozdęta, tym trudniej będzie znaleźć dane. Prowadzi to do wolniejszej witryny.
Teraz, jeśli blogujesz od wielu lat, być może próbowałeś wielu motywów i wtyczek. To ostatecznie spowodowało, że Twoja baza danych przechowuje dane, których nie potrzebuje. Nawet jeśli odinstalujesz wtyczkę, nie oznacza to, że wszystkie dane utworzone przez tę wtyczkę również zostaną wyczyszczone. Niektóre wtyczki przechowują niektóre dane na wypadek ponownej instalacji wtyczki lub na wypadek, gdyby programista zapomniał dodać odpowiednią metodę dezinstalacji. Oczywiście to nie jest dobre i uczciwe dla twojej bazy danych. Te pozostałe dane mogą prowadzić do niepotrzebnego bałaganu i spowolnienia witryny.
Tak jak każdy człowiek potrzebuje organizacji do wydajniejszej pracy, tak każda witryna WordPress (Divi lub nie) potrzebuje czystej bazy danych, aby szybciej ładować strony. Dlatego jeśli masz już swoją stronę internetową, zdecydowanie powinieneś rozważyć optymalizację bazy danych.
Istnieje wiele wtyczek, które mogą w tym pomóc, ale zdecydowanie możesz spróbować WP Optimize , co wydaje się być wiarygodną opcją. Ale są też inne sztuczki do rozważenia .
Oprócz optymalizacji bazy danych WordPress możesz chcieć uczynić WordPress jeszcze lżejszym, zmniejszając ilość przechowywanych danych. Na przykład WordPress automatycznie przechowa usunięte elementy w koszu przez 30 dni. Możesz skrócić ten okres do 7.
Jak zoptymalizować DNS

Jedną z pierwszych rzeczy, które mają miejsce, gdy Twoja witryna ma być dostępna, jest wyszukiwanie DNS. Jak tylko adres URL zostanie wprowadzony (lub kliknięty), dostawca usług internetowych odwiedzającego wysyła zapytanie DNS do serwerów nazw, aby znaleźć adres IP powiązany z Twoją domeną (każda domena/witryna ma określony adres IP). Mówiąc prościej, wyszukiwanie DNS jest jak wyszukiwanie nazwy domeny w książce telefonicznej w celu znalezienia adresu IP tej domeny.
Jednak gdy użytkownik odwiedza stronę w Twojej witrynie, strona może mieć wiele domen, do których należy uzyskać dostęp, aby ją otworzyć. Możesz więc wykonać 3 lub 4 wyszukiwania domen przy jednym ładowaniu strony (może więcej).
Ogólnie rzecz biorąc, większość darmowych dostawców DNS, takich jak GoDaddy i Namecheap, będzie generalnie wolniejsza niż inni.
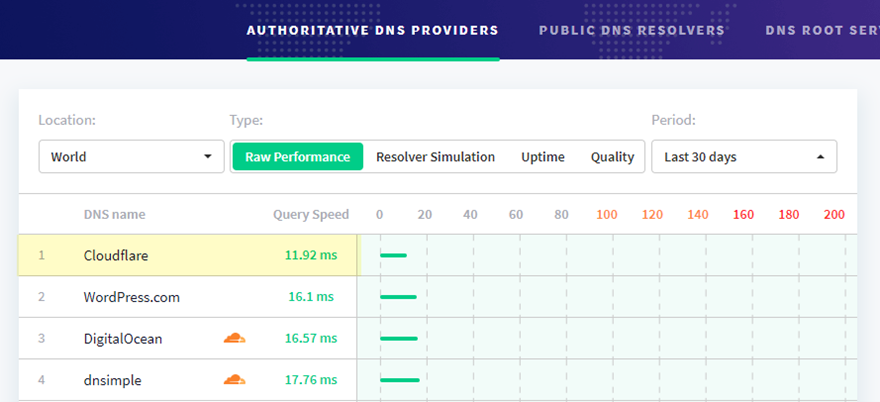
Najlepszą darmową opcją, która zwiększy szybkość wyszukiwania DNS, jest prawdopodobnie Cloudflare . Mają najszybszą wydajność DNS zarejestrowaną na DNSPerf.com . Są znacznie szybsze niż GoDaddy i Namecheap. Możesz nawet zoptymalizować Cloudflare, aby był używany do DNS bez innych usług (takich jak CDN lub WAF), jeśli chcesz.
Na przykład możesz chcieć użyć Cloudflare dla DNS i bezpieczeństwa (wykrywanie DDOS) oraz KeyCDN (lub MaxCDN) dla swojej sieci CDN. To także świetna kombinacja.
Skonfiguruj Cloudflare
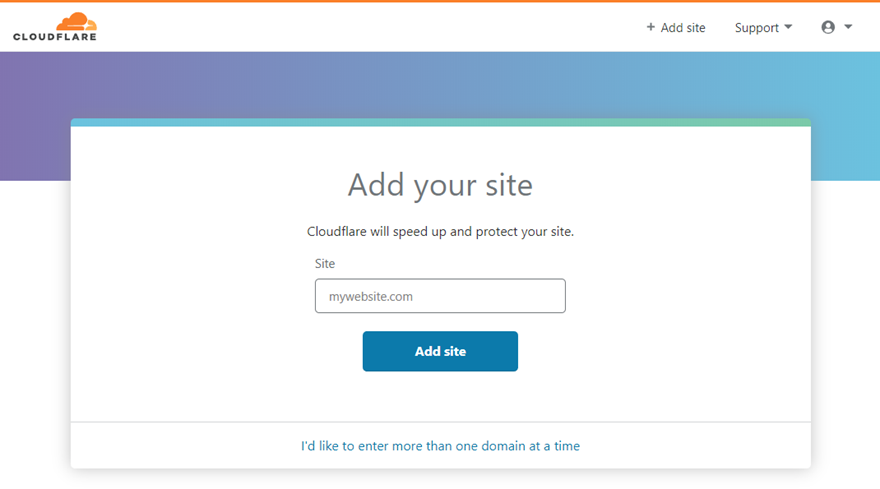
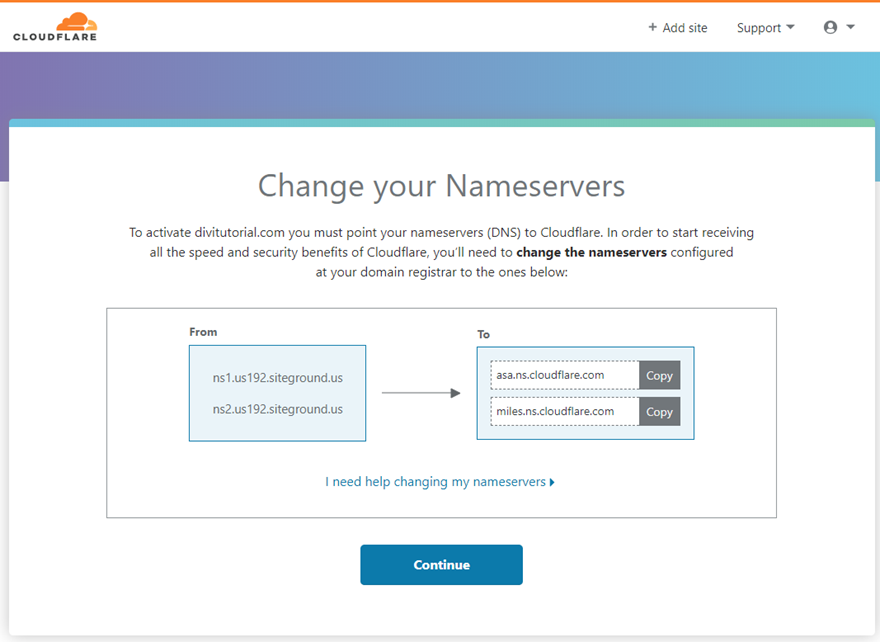
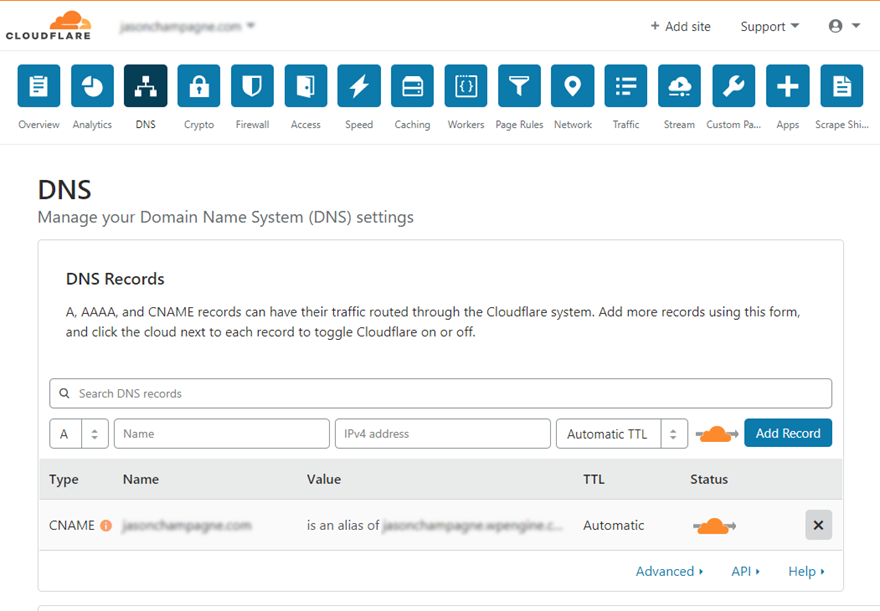
Cloudflare jest łatwy w konfiguracji. Nie musisz się martwić o zmianę hostingu lub cokolwiek wcześniej. Wszystko, co musisz zrobić, to przejść przez ich 5-minutową konfigurację, która zaczyna się od wejścia do Twojej domeny.

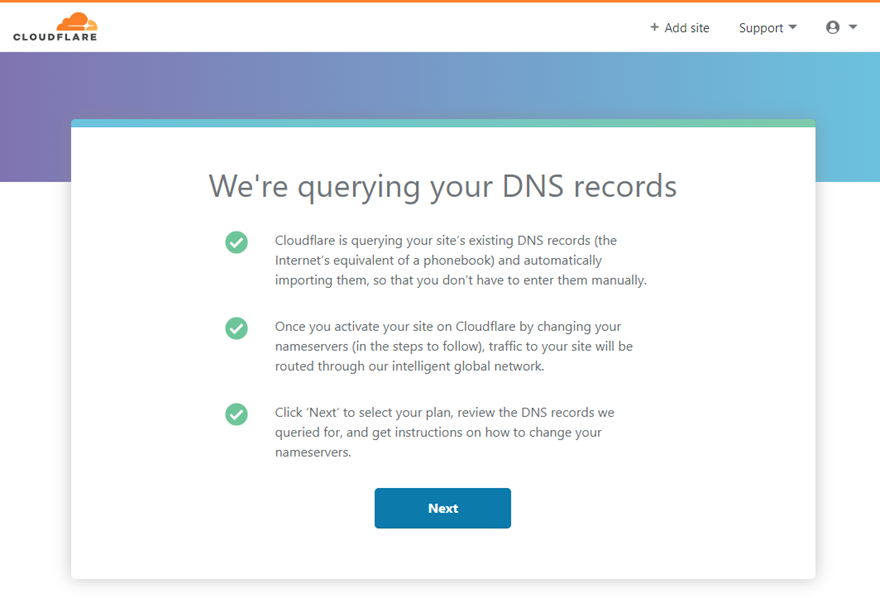
Automatycznie pobierzą Twoje aktualne rekordy DNS.

Jedną z rzeczy, które musisz zrobić, aby ukończyć konfigurację, jest zmiana domyślnych serwerów nazw u obecnego dostawcy DNS (takiego jak GoDaddy) na serwery nazw Cloudflare.

Od teraz będziesz mógł łatwo zarządzać swoim DNS z ich pulpitu nawigacyjnego.

I tak po prostu, masz przyspieszenie wyszukiwania DNS, większe bezpieczeństwo i CDN dla swojej witryny i za darmo.
Jak wybrać dobry hosting?

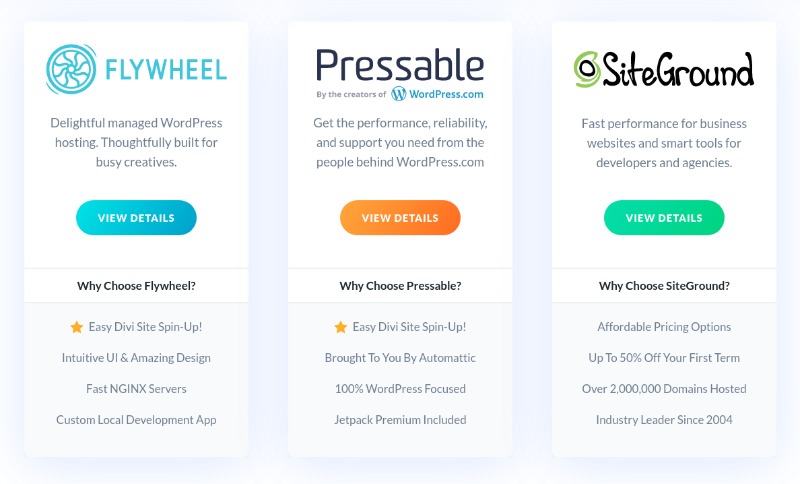
Wcześniej jedną z pierwszych rzeczy do rozważenia podczas optymalizacji witryny jest wybór hostingu, który działa dobrze dla Twojej witryny WordPress. Kilka miesięcy temu Elegantheme udostępniło ofertę partnerską z popularnymi dostawcami hostingu, którzy dobrze współpracują z WordPress. Dostawcy ci są uznawani za zapewnianie lepszej obsługi Divi, a integracja z pulpitem nawigacyjnym Elegant Themes jest bezproblemowa. Musisz tylko wybrać spośród tych dostawców, którego wybierzesz dla swojej witryny.
Teraz nic nie zmusza Cię do korzystania z tych dostawców, ponieważ istnieje wiele innych dostępnych rozwiązań, które działają dobrze również w przypadku WordPress i Divi. Rozbijmy to, biorąc pod uwagę rodzaj dostępnego hostingu.
Rodzaje hostingu
Hosting współdzielony
Jest to zdecydowanie najpopularniejszy rodzaj hostingu dla użytkowników WordPress/Divi. Ale niestety jest to najgorsza opcja na szybką stronę internetową. Dzięki hostingowi współdzielonemu będziesz dzielić się wszystkimi dostępnymi zasobami serwera z innymi. Ponieważ dzielisz się, koszt tego rodzaju hostingu jest zwykle bardzo niski. Jednak wadą jest to, że nie możesz kontrolować, ile ruchu uzyskują te inne witryny i jak ich witryna może potencjalnie wpłynąć na wydajność serwera, a następnie wpłynąć na wydajność witryny. Możesz więc łatwo paść ofiarą okresów bardzo powolnego ładowania, a nawet sytuacji, gdy Twoja witryna jest całkowicie niedostępna. Więc lepiej zorientuj się, jak duży ruch może obsłużyć Twój hosting współdzielony .
Hosting VPS
Hosting wirtualnego serwera prywatnego (VPS) jest w zasadzie pośrednim między hostingiem współdzielonym a dedykowanym. Twoja przestrzeń serwerowa jest „prywatna”, co oznacza, że jest całkowicie oddzielona od innych. Dzięki temu pliki Twojej witryny nie są udostępniane innym osobom na serwerze. W przeciwieństwie do hostingu współdzielonego, VPS ma do dyspozycji dedykowaną ilość zasobów systemowych, aby zapewnić, że Twoja witryna zawsze otrzymuje to, czego potrzebuje, aby konsekwentnie zapewniać szybkie ładowanie. Technicznie rzecz biorąc, nie musisz się martwić, że skoki ruchu w innych witrynach wpłyną na szybkość Twojej witryny.
Ale jeśli nie masz zarządzanego VPS, ten rodzaj hostingu jest przeznaczony głównie dla tych typów DIY, które są wystarczająco obeznane z technologią, aby same sobie poradzić.
Hosting w chmurze
Dzięki hostingowi w chmurze masz dostęp do sieci serwerów (w chmurze) zamiast pojedynczego serwera fizycznego. Pozwala to w razie potrzeby pobrać wszystkie potrzebne zasoby z tej sieci serwerów. Mówiąc prościej, masz wirtualną partycję przestrzeni serwera, która jest wspierana przez moc i zasoby całej sieci serwerów. Dlatego nie musisz się martwić o skoki ruchu, jak w przypadku hostingu współdzielonego. Hosting w chmurze jest niezwykle elastyczny i skalowalny dla Twoich potrzeb.
Jedną z głównych różnic między hostingiem w chmurze a hostingiem VPS jest to, że hosting VPS ma dedykowaną (czasami ograniczoną) ilość zasobów, z których można czerpać, które mogą, ale nie muszą, zostać wyczerpane. Z drugiej strony hosting w chmurze jest w stanie utrzymać dostępność zasobów bez ich wyczerpania, ponieważ zawsze może pobierać dane z innych serwerów w chmurze. Teoretycznie hosting w chmurze oferuje bardziej spójne i niezawodne wysokie prędkości. Więc jeśli poważnie myślisz o szybkości, hosting w chmurze jest świetną opcją (może nawet najlepszą).
Hosting dedykowany
Dzięki hostingowi dedykowanemu masz własny serwer dedykowany tylko dla siebie. Nie ma potrzeby dzielenia się żadnymi zasobami z nikim innym. Oznacza to, że będziesz mieć bardziej przewidywalne i spójne czasy szybkiego ładowania swojej witryny. Jest to zwykle oferowane jako opcja najwyższego poziomu dla dużych korporacji po wysokich kosztach premium (oczywiście). Rozważysz użycie tego, jeśli możesz sobie pozwolić na koszty, które odziedziczy.
Zarządzany hosting WordPress
Zarządzany hosting WordPress zwykle odnosi się do hostingu współdzielonego zarządzanego przez ekspertów WordPress. Tutaj nie jest prywatny jak VPS ani tak potężny jak serwer dedykowany. Pomaga to jednak zmaksymalizować szybkość współdzielonego środowiska, ponieważ pracę wykonują eksperci WordPress. Robią to dobrze, ponieważ dostosowują swoje usługi i konfigurują swoje serwery wyłącznie dla witryn WordPress. Wiele z nich ma wiele fajnych i wygodnych wbudowanych funkcji, takich jak środowiska przemieszczania jednym kliknięciem, buforowanie witryny, wdrażanie CDN jednym kliknięciem, automatyczne kopie zapasowe, SSL i wiele innych. Są idealne dla tych, którzy nie chcą samodzielnie zajmować się tymi rzeczami.
Inny dostawca usług hostingowych do rozważenia
Istnieje wiele firm hostingowych WordPress. A jeśli to w ogóle możliwe, będziesz chciał uniknąć tradycyjnego hostingu współdzielonego (niezarządzanego), jeśli poważnie myślisz o optymalizacji prędkości. Ale jeśli masz prostą witrynę i nie chcesz płacić dodatkowych pieniędzy za zarządzanie, Siteground wydaje się być jednym z najlepszych dla hostingu współdzielonego.
Na razie oto krótka lista hostów, które należy wziąć pod uwagę, aby uzyskać szybszą witrynę Divi.
- Kinsta – specjalizuje się w zarządzaniu hostingiem WP
- SiteGround – oferuje hosting współdzielony.
- Cloudways – specjalizuje się w hostingu zarządzanym w chmurze opartym na SSD
- Flywheel – specjalizuje się w zarządzanym hostingu WP
To nie wszyscy możliwi dostawcy, ale z pewnością dzięki nim będziesz mieć szybką witrynę WordPress.
Jak zoptymalizować czas do pierwszego bajtu?

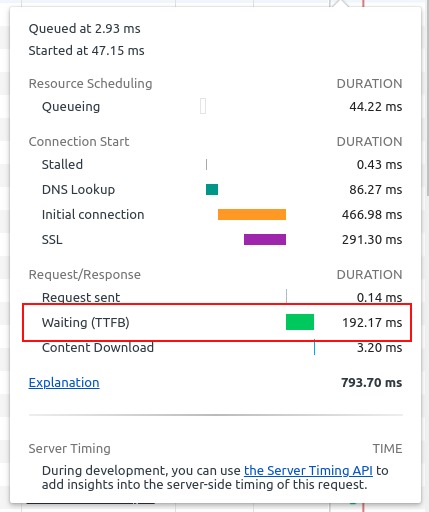
Czas do pierwszego bajtu (TTFB) to czas potrzebny użytkownikowi na otrzymanie pierwszego bajtu danych witryny z serwera. Oznacza to, że gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, TTFB będzie zasadniczo okresem oczekiwania, zanim jakiekolwiek dane zostaną odebrane przez przeglądarkę.
TTFB wynosi zwykle około 200 ms. Ale w przypadku witryn, które mają słaby hosting i nie zostały zoptymalizowane, TTFB może z łatwością wynosić 2 sekundy lub więcej.
Opóźnienie TTFB w witrynie Divi jest zwykle spowodowane przez:
- Ilość zawartości dynamicznej, którą należy odebrać. Można to ograniczyć za pomocą pamięci podręcznej, optymalizacji bazy danych i sieci CDN.
- Ilość ruchu na serwerze w danym momencie. Dostawcy hostingu współdzielonego nie mogą mieć niskiego TTFB, ponieważ udostępniasz zasoby innym osobom na tym samym serwerze. Skoki w ich ruchu spowodują zmniejszenie szybkości przetwarzania Twojego serwera.
- Konfiguracja serwera WWW . Dobry dostawca hostingu WordPress może pomóc z TTFB Twojej witryny, zapewniając solidną infrastrukturę zaplecza i optymalizując konfigurację serwera internetowego (rzeczy prawie nie masz kontroli).
Krótko mówiąc, jeśli chcesz uzyskać szybki wzrost w TTFB, zdobądź lepszy hosting i wykonaj pozostałe kroki poniżej.
Jak buforować swoją witrynę WordPress?

Istnieją cztery główne typy buforowania, które można wdrożyć, aby przyspieszyć działanie witryny WordPress.
- Buforowanie stron — ten proces przechowuje w pamięci podręcznej statyczne wersje HTML strony w celu szybkiego dostarczenia.
- Buforowanie przeglądarki — daje to większą kontrolę nad tym, jaka zawartość może być buforowana przez przeglądarkę i na jak długo. Tylko niektóre wtyczki mogą to zrobić, więc powinieneś rozważyć zrobienie tego ręcznie, aby uzyskać większą kontrolę. Pomoże to zadbać o metryki „Wykorzystaj buforowanie przeglądarki” podczas przeprowadzania testów szybkości.
- Buforowanie CDN — obsługuje buforowane strony internetowe/pliki z sieci CDN znajdującej się najbliżej użytkowników.
- Buforowanie obiektów — buforowanie obiektów buforuje wyniki powtarzających się zapytań, które PHP inicjuje w celu pobrania danych z bazy danych i udostępnienia ich użytkownikowi. Różni się to od pamięci podręcznej kodu bajtowego, która przechowuje w pamięci podręcznej wersję skompilowanego kodu PHP używanego do wyświetlania Twojej witryny.
Divi wykonuje buforowanie w celu obsługi statycznych plików JS i CSS Divi za kulisami. Ale dotyczy to przede wszystkim plików motywu Divi, aby uzyskać lepszą funkcjonalność Divi Builder.
Nadal musisz korzystać z pamięci podręcznej, aby zoptymalizować całą witrynę WordPress. Większość witryn ma wiele wtyczek, które zawierają własne pliki CSS, które mogą wymagać połączenia, zminimalizowania i buforowania. Dlatego możesz skorzystać z wtyczki innej firmy, aby wyświetlać w pamięci podręcznej statyczne wersje HTML wszystkich swoich stron.
Popularne wtyczki buforujące obejmują:
- WP Super Cache
- W3 Całkowita pamięć podręczna
- Rakieta WP
- Włącz pamięć podręczną
- Pamięć podręczna komety
- Najszybsza pamięć podręczna WP
Jak wykonać minifikację

Minifikacja sprawia, że pliki witryny są mniejsze. Minimalizując pliki witryny (CSS, JavaScript, HTML) usuń wszystkie niepotrzebne rzeczy (takie jak spacje i podziały stron), aby zmniejszyć rozmiar pliku. Skróci to czas potrzebny przeglądarce na pobranie tego zasobu.
Agregacja oznacza łączenie plików witryny w celu zmniejszenia łącznej liczby żądań na stronie i przyspieszenia czasu ładowania dla odwiedzających. Ale oznacza to również udostępnianie większych plików użytkownikom, powinieneś upewnić się, że udostępniasz na przykład plik CSS o wielkości 1 MB i rozważyć podzielenie na małe kawałki.
Jak wspomniano wcześniej, Divi minimalizuje i łączy pliki JavaScript i CSS, które są domyślnie używane przez motyw Divi. Więc technicznie nie musisz się martwić o używanie wtyczki innej firmy, aby dalej minimalizować i łączyć pliki Javascript i CSS Divi. Jednak Divi nie minimalizuje wyjścia HTML. Możesz więc skorzystać z wtyczki innej firmy do minimalizacji (i buforowania) całego kodu HTML strony.
Ponadto prawie każda witryna Divi będzie zależeć od plików spoza motywu Divi (takich jak wtyczki lub inne pliki dodane przez motyw podrzędny), które skorzystają na minimalizacji i łączeniu plików CSS i JS. Można to łatwo obsłużyć za pomocą wtyczki.
Niektóre odpowiednie wtyczki, które zminimalizują pliki witryny, to:
Jedna z tych wtyczek powinna działać z Divi. Ale nie ma sposobu, aby ocenić wszystkie niuanse witryny, aby powiedzieć, która będzie najlepsza dla wszystkich. Czasami wtyczki innych firm automatycznie minimalizują pliki JavaScript w sposób, który może powodować błędy/problemy. Następnie należy przeprowadzić głęboki test w całej witrynie, aby upewnić się, że nic nie jest zepsute. Jeśli minimalizacja CSS może być bezpieczna, nie zawsze jest tak w przypadku JavaScript.
Czasami napotkasz konflikty między rozwiązaniami minifikacji. Powinieneś wtedy upewnić się, że tylko jeden się tym zajmuje. Co więcej, instalowanie większej liczby wtyczek do minifikacji raczej przyniesie więcej problemów niż rozwiązań, po prostu używaj jednego rozwiązania na raz.
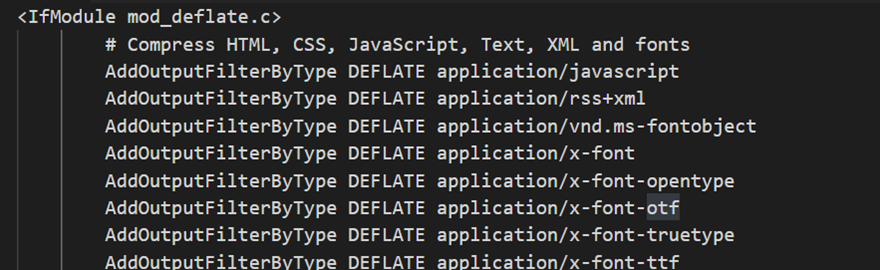
Jak włączyć kompresję Gzip

Kompresja gzip jest czasami bardziej wydajna niż minifikacja, ponieważ może zmniejszyć rozmiar strony nawet o 70%.
Włączenie kompresji Gzip w witrynie Divi może znacznie zwiększyć szybkość. Jeśli jesteś zaznajomiony z tworzeniem skompresowanych (lub skompresowanych) plików na swoim komputerze, masz już podstawową wiedzę na temat działania kompresji Gzip. Pomysł polega na tym, że gdy zestaw plików jest skompresowany w jeden plik, można go łatwiej pobrać i przesłać! Kompresja Gzip robi to samo dla Twojej witryny. Mówi serwerowi, aby skompresował wszystkie pliki, które może, do mniejszych wersji, aby można je było znacznie szybciej udostępnić klientowi. Może to naprawdę przyspieszyć ładowanie strony.
Jest to jeden z tych obszarów, w których możesz poprawić szybkość Divi nawet przy świeżej instalacji motywu. Ponieważ Divi i tak już minimalizuje podstawowe pliki motywów, kompresja Gzip sprawi, że te pliki będą jeszcze mniejsze. Kompresja Gzip sprawi, że Twoje pliki będą znacznie mniejsze niż kiedykolwiek minifikacja.
Oto kilka wtyczek obsługujących kompresję Gzip:
Niektórzy dostawcy usług hostingowych automatycznie włączają kompresję gzip, ponieważ jest to tak proste, aby zapewnić wydajność witryny. Zachęcamy do sprawdzenia, czy kompresja Gzip jest włączona w Twojej witrynie.
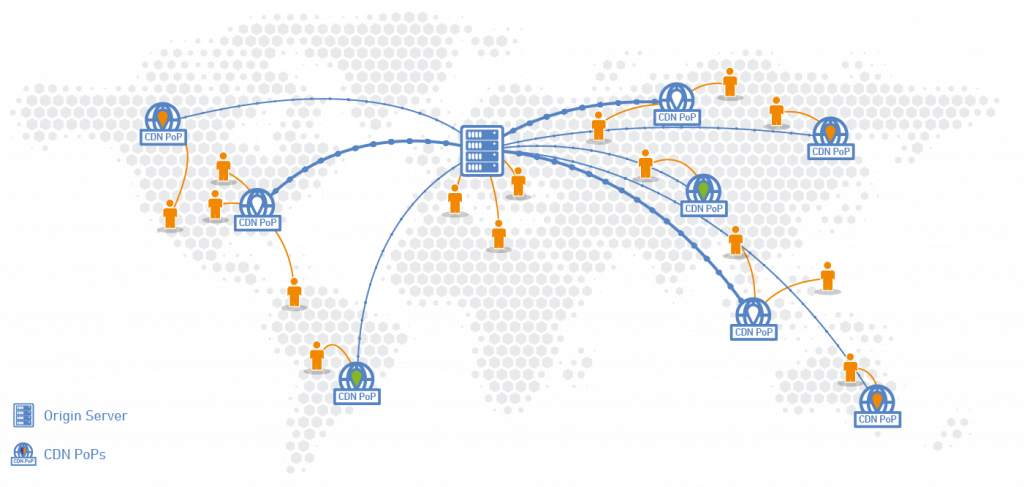
Z której sieci CDN możesz korzystać

Sieć dostarczania treści (CDN) przenosi szybkość witryny na inny poziom. Jak sama nazwa może sugerować, CDN to sieć, której celem jest szybsze dostarczanie treści użytkownikom. Sieć składa się z serwerów na całym świecie, które przechowują w pamięci podręcznej pliki statyczne (obrazy, filmy, CSS, js itp.) Twojej witryny. Następnie, gdy dana osoba uzyskuje dostęp do Twojej witryny, serwer (lub PoP), który znajduje się najbliżej tej osoby, dostarczy treść, zamiast docierać do Twojego serwera, jeśli jest on daleko od użytkownika. Bez CDN pliki Twojej witryny są dostępne z jednej lokalizacji serwera (wszędzie tam, gdzie host przechowuje te pliki), więc im dalej jesteś od tego serwera, tym wolniej będzie dostarczać zawartość witryny do Twojej przeglądarki.
Ponieważ chcesz, aby witryna pojawiła się w Twojej przeglądarce tak szybko, jak to możliwe, CDN będzie mieć pliki witryny gotowe do dostarczenia z serwera znajdującego się najbliżej Twojej lokalizacji. Jeśli więc pliki Twojej witryny są przechowywane na serwerze w San Francisco, a ktoś z Londynu otwiera Twoją witrynę, odebranie tych danych z serwera oddalonego o tysiące kilometrów może zająć 1 lub 2 sekundy. Ale dzięki CDN możesz dostarczyć te same dane z serwera w Londynie w czasie o połowę krótszym. To duża różnica!
Więc nawet jeśli nie widzisz pełnego zakresu wyników w domu, przyspieszasz dostarczanie swojej witryny do miejsc na całym świecie.
Istnieje wiele sposobów na uzyskanie CDN dla swojej witryny. Wiele firm hostingowych oferuje opcję wdrożenia CDN wraz ze swoją usługą. Istnieją platformy sieciowe, takie jak Cloudflare i MaxCDN, które oferują funkcje CDN wraz z innymi funkcjami wydajności i bezpieczeństwa.
Oto kilka wiarygodnych platform CDN do rozważenia:
Niektóre wtyczki używane do buforowania zawierają już opcję automatycznej integracji wielu dostawców CDN, co jest całkiem wygodne.
Oto kilka wtyczek z obsługą CDN:
- Najszybsza pamięć podręczna WP
- Rakieta WP
- Autooptymalizacja
- W3 Całkowita pamięć podręczna
- WP Super Cache
- Włącznik CDN
Jak zoptymalizować obrazy

Optymalizacja obrazu jest jednym z największych winowajców powolnego ładowania strony. Powodem tego jest to, że prawdopodobnie wiele osób ignoruje, jak szkodliwe są duże obrazy dla szybkości strony internetowej. W końcu, ile szkód może wyrządzić jednej stronie internetowej jeden obraz tła? Cóż, możesz być zaskoczony. Tylko kilka dużych obrazów, które nie zostały zoptymalizowane pod kątem internetu, może mieć katastrofalne skutki dla szybkości ładowania strony.
Każda witryna powinna to robić. Sama kompresja obrazu może znacznie przyspieszyć działanie witryny, a mniejsze rozmiary obrazów pozwolą zaoszczędzić miejsce na dysku i przepustowość. Ale są też inne ważne optymalizacje obrazu, o których również powinieneś pomyśleć.
W skrócie, oto, co należy wziąć pod uwagę, aby zoptymalizować obrazy:
Użyj odpowiedniego typu pliku
Rozważając użycie obrazów w Internecie, naprawdę powinieneś trzymać się następujących typów plików graficznych:
- JPG – ten format powinien być używany w przypadku kolorowych obrazów. Zwykle jest to idealne dopasowanie do fotografii. Jeśli to zaoferuj lepszą kompresję niż PNG, chyba że chcesz używać obrazów z przezroczystym tłem.
- PNG – używaj PNG dla obrazów, które wymagają przezroczystego tła. Ten format może być również używany do obrazów, które mają mniej kolorów. Jest to więc fajny format dla obrazów infografik i logo.
- SVG – jest to format wektorowy, który zapewnia wyjątkowo ostre szczegóły przy użyciu kodu HTML. Pliki SVG świetnie nadają się do logo, ikon i innych animacji wektorowych.
Zmień rozmiar i przytnij swoje obrazy
Twój obraz powinien być dość duży. Jeśli Twoja witryna ma szerokość treści ustawioną na maksymalnie 800 pikseli, nie ma potrzeby umieszczania dużych obrazów 1200 pikseli. Wynik może wyglądać podobnie na interfejsie, ale tak duży rozmiar skraca czas ładowania strony.
Podczas przesyłania obrazów na stronę za pomocą Divi warto wiedzieć, jak duże muszą być te obrazy w strukturze kolumn Divi.
Kompresuj swoje obrazy
Będziesz chciał zmniejszyć rozmiar pliku obrazu do punktu, zanim zauważysz spadek jakości. Odbywa się to poprzez kompresję obrazu. Popularne edytory zdjęć, wtyczki i witryny, takie jak tinypng.com, kompresują obrazy przy użyciu kompresji bezstratnej (która zmniejsza plik obrazu bez utraty jakości obrazu) oraz inteligentnej kompresji stratnej (która zmniejsza rozmiar pliku obrazu poprzez zmniejszenie metadanych i jakości obrazu w sposób, który nie jest tak naprawdę zauważalny przez użytkownika).
Zoptymalizuj swoje obrazy dla Internetu
Optymalizację obrazu w Internecie można przeprowadzić za pomocą edytorów zdjęć, takich jak Photoshop, który zawiera opcję „Zapisz do Internetu”. Ponadto możesz skorzystać z bezpłatnej witryny innej firmy, takiej jak TinyPNG.com lub Compressor.io, aby skompresować obraz przed przesłaniem go do swojej witryny.
Oczywiście WordPress oferuje za pośrednictwem swoich wtyczek sposób na optymalizację obrazów. Niektóre wtyczki (takie jak Imagify) kompresują obrazy już używane w Twojej witrynie i automatycznie kompresują obrazy podczas przesyłania ich do biblioteki WordPress Media.
Oto kilka świetnych narzędzi do optymalizacji obrazu i wtyczek, których możesz użyć:
Strony internetowe:
Wtyczki:
Wbudowana obsługa SRCSET Divi
Responsywne obrazy z natywną obsługą SRCSET Â są również wbudowane w Divi. Dzięki tej funkcji obraz będzie używany zgodnie z rozmiarem urządzenia (telefon, tablet lub komputer).
Jak zoptymalizować swoje filmy?

Optymalizacja wideo jest nieco trudniejsza niż optymalizacja obrazu, ale zdecydowanie nie mniej ważna. Film może być duży i dlatego znacząco wpłynąć na szybkość strony. Jeśli przechowujesz wiele filmów na swoim serwerze, wkrótce możesz odkryć, że masz inny problem z miejscem na dysku wraz ze wzrostem wykorzystania przepustowości. Dlatego często zaleca się korzystanie z usług innych firm (takich jak YouTube lub Vimeo ) do hostowania Twoich filmów. Możesz też rozważyć przeniesienie treści multimedialnych wideo na platformę pamięci masowej, taką jak Amazon S3 . Umożliwi to łączenie się z tymi filmami z modułu wideo Divi bez konieczności spowalniania serwera.
Możesz łatwo zmniejszyć pliki wideo za pomocą bezpłatnego narzędzia, takiego jak hamulec ręczny , który jest łatwy w użyciu.
Jak wykonać SpeedTest w Divi

Być może wykonałeś test szybkości swojej witryny, którego wyniki mogły doprowadzić Cię do tego artykułu. To właściwie jeden ważny krok na początku optymalizacji, aby wiedzieć, jaki jest aktualny wynik i na końcu optymalizacji, aby porównać różnice z nowym wynikiem. Przeprowadzenie testu prędkości jest jedną z najłatwiejszych rzeczy, które możesz zrobić. Istnieje mnóstwo stron internetowych, które zrobią to za Ciebie za darmo. Dostarczone przez nich dane będą nieocenione w identyfikacji sposobów dalszej optymalizacji witryny w celu uzyskania lepszej wydajności.
Oto kilka świetnych miejsc na początek:
Wyniki przedstawiają pomocne zestawienie skuteczności Twojej strony internetowej w różnych obszarach. Następnie możesz wykorzystać ich rekomendacje jako listę kontrolną do przepracowania podczas optymalizacji witryny.
Wdrażając optymalizację szybkości w witrynie, powinieneś zauważyć ulepszenia w następujących obszarach:
- Czas pełnego załadowania/czas ładowania
- Całkowity rozmiar strony (takie jak minifikacja, optymalizacja obrazu z pomocą)
- Upraszanie
- Wyniki PageSpeed/YSlow
- Wyświetlaj skalowane obrazy
- Optymalizuj obrazy
- Cache przeglądarki dźwigni
- Zminimalizuj CSS/HTML
- Włącz kompresję gzip
- Wykonuj mniej żądań HTTP
- Dodaj nagłówki wygasa
Celujesz przyzwoitą prędkością, a nie niemożliwą prędkością
Łatwo ugrzęznąć w testowaniu witryny i optymalizacji jej do perfekcji. Ale żadna strona internetowa nie może być idealna. Może się nawet okazać, że poprawa niektórych ocen wydajności testu szybkości może spowolnić czas ładowania strony. To dlatego, że nawet te testy prędkości też nie są doskonałe.
Jak uniknąć możliwego konfliktu między Divi a innymi wtyczkami optymalizującymi?
Za każdym razem, gdy wdrażasz wtyczkę innej firmy do minifikacji i buforowania, możesz napotkać pewne konflikty. Na przykład może się okazać, że moduł Divi nie wyświetla się poprawnie lub że niektóre pliki JavaScript nie są poprawnie renderowane.
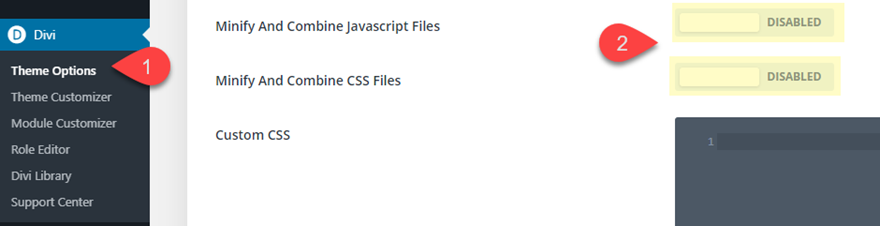
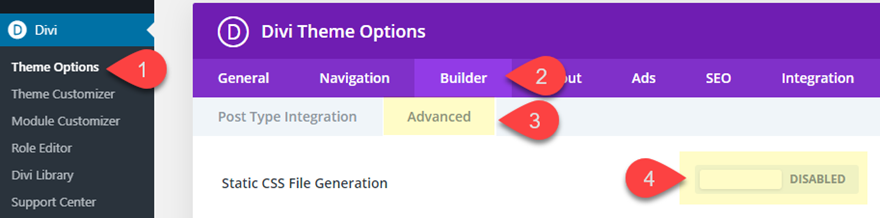
Aby uniknąć tego typu konfliktów, możesz wyłączyć wbudowaną funkcję optymalizacji Divi i pozwolić wtyczce innej firmy obsłużyć ją za Ciebie. Trzy opcje, które chcesz wyłączyć, to:
- Generowanie statycznego pliku CSS
- Minifikuj i łącz pliki JavaScript
- Zminimalizuj i połącz pliki CSS
Możesz wyłączyć opcje minimalizacji i łączenia plików JavaScript i CSS, przechodząc do Opcje motywu

Możesz wyłączyć opcję generowania statycznego pliku CSS w Opcjach motywu

Inne porady i wskazówki
Prawie omówiliśmy wszystkie główne czynniki, które przyczyniają się do szybszych witryn Divi/WordPress. Jest jednak kilka ważnych rzeczy, które nadal możesz zrobić.
- Aktualny hosting z najnowszą wersją PHP
- Zmiana adresu URL logowania do WordPressa, aby te boty nie przeciążały Twojego serwera
- Unikanie niepotrzebnych połączeń z usługami zewnętrznymi. Niektóre wtyczki i osadzania wymagają korzystania z plików znajdujących się na ich serwerach. Te dodatkowe wywołania spowolnią ładowanie strony.
- Włącz leniwe ładowanie obrazów i filmów, aby uzyskać lepszą prędkość ładowania strony.
Końcowe przemyślenia
Dzięki niedawnej optymalizacji w Divi jest to szybsze niż wcześniej. Dzięki wbudowanym ulepszeniom wydajności standardowe instalacje Divi mają szybsze ładowanie stron w interfejsie, szybszy administrator WordPress na zapleczu oraz szybszy Divi Builder do edycji i projektowania witryny. To świetny początek, ale jest o wiele więcej do zrobienia, aby upewnić się, że Twoja witryna Divi działa tak szybko, jak to możliwe.
Optymalizacje szybkości i wydajności zawarte w tym przewodniku z pewnością zwiększą szybkość Twojej witryny. W większości te optymalizacje dotyczyłyby dowolnej witryny/motywu WordPress, nie tylko Divi. I zaskakujące, jak wiele prostych rzeczy możesz zrobić za darmo!




