Wszyscy wiemy, jak ważne są obrazy, aby przyciągnąć użytkowników i poprawić ich wrażenia, podczas gdy wysokiej jakości obrazy zajmują dużo miejsca i mogą być niekorzystne dla Twojej witryny WordPress.

W takich okolicznościach zwykle używamy obrazów o zmienionym rozmiarze na WordPress, aby zaoszczędzić miejsce. Jednak zmiana rozmiaru tych obrazów jeden po drugim może zająć dużo czasu i wysiłku w porównaniu z masową zmianą rozmiaru.
Na szczęście Photoshop pozwala nam na masową zmianę rozmiaru obrazu, a w tym samouczku zrozumiemy, jak zmienić rozmiar wielu obrazów za pomocą Photoshopa.
Rozpoznaj najlepsze wymiary do zmiany rozmiaru
Zanim przejdziesz do Photoshopa, upewnij się, że masz w głowie swoje preferowane wymiary. Po zakończeniu badań sugerowałbym utworzenie nowego folderu i przeniesienie wszystkich, których rozmiar ma zostać zmieniony, do tego folderu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
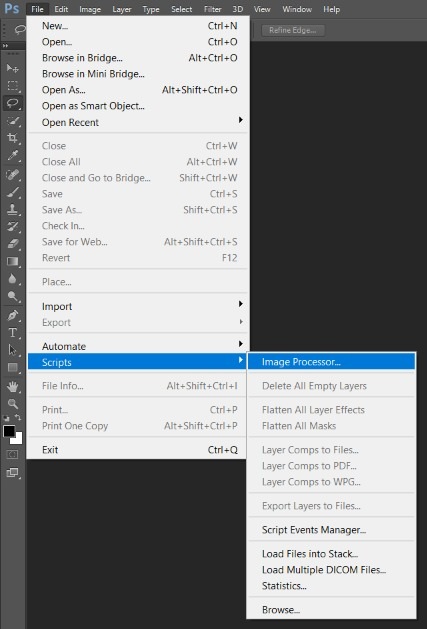
Teraz śmiało otwórz Adobe Photoshop . Wkrótce po otwarciu przejdź do Plik w prawym dolnym rogu ekranu, a następnie przejdź do Skrypty tuż pod automatyzacją, a następnie kliknij Procesor obrazu .

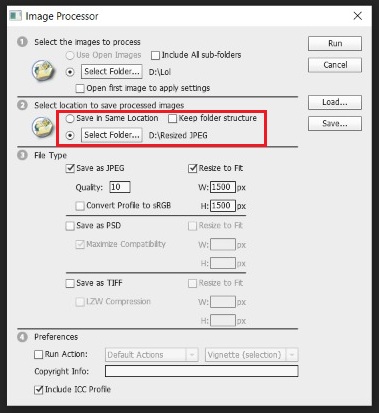
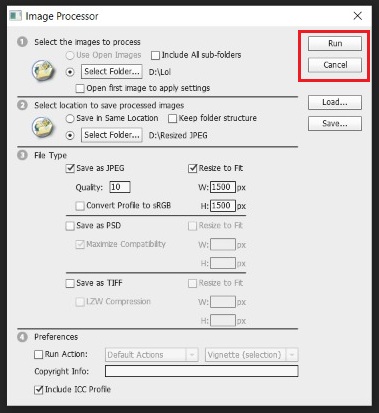
Po otwarciu procesora obrazu możesz wybrać opcję Wybierz folder lub Użyj otwartych obrazów, ale zgodnie z tym samouczkiem utworzyliśmy folder, wybierzemy Wybierz folder .
Teraz możesz iść dalej i wybrać folder, który utworzyłeś wcześniej.

Teraz musisz zdecydować, gdzie chcesz zapisać obrazy o zmienionym rozmiarze. Możesz zapisać go w innym miejscu, ale jeśli nie, możesz wybrać opcję Zapisz w tej samej lokalizacji, a Photoshop utworzy podfolder ze zmienionymi obrazami.
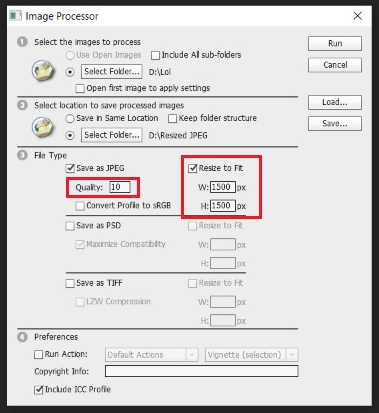
Następna sekcja wymaga wybrania parametrów i wymiarów obrazów. Najpierw musisz wybrać typ obrazu, taki jak JPG , PSD i TIFF .
Następnie musisz wybrać jakość obrazu o zmienionym rozmiarze. Możesz ustawić parametr jakości od zera do dwunastu, gdzie zero odnosi się do najniższej jakości i rozmiaru, a dwanaście odnosi się do najwyższej jakości i rozmiaru.
Zazwyczaj dla stron internetowych, parametr jakości działa najlepiej między 8-10, gdzie nie idziesz na kompromis w kwestii jakości, a także zmniejszasz rozmiar.
W przypadku koloru należy wybrać opcję Konwertuj profil na sRGB, aby uzyskać najlepsze wyniki w witrynie WordPress, a następnie zaznaczyć opcję Dołącz profil ICC na dole.
Teraz wybierz rozmiar obrazu i kliknij pole z napisem Zmień rozmiar, aby dopasować, aby zmienić rozmiar wszystkich obrazów.

Skończyłeś ze wszystkimi ustawieniami i możesz teraz uruchomić skrypt.

Śmiało i sprawdź ostatnio utworzony podfolder zawierający wszystkie obrazy o zmienionym rozmiarze, aby upewnić się, że wszystko jest zrobione dobrze.

To wszystko w tym samouczku. Życzymy Ci powodzenia w uczynieniu Twojej witryny bardziej dostępną i wspaniałą. Jeśli chcesz zmienić rozmiar obrazów bezpośrednio w WordPressie za pomocą wtyczki, spróbuj również zapoznać się z naszym samouczkiem na ten temat.
Aby uzyskać dalsze informacje o naszych publikacjach, bądź z nami w kontakcie na naszym Facebooku i Twitterze .




