Istnieje wiele sposobów na zwiększenie wydajności witryny WordPress. Obrazy i inne zasoby multimedialne to jedne z najczęstszych przyczyn powolnego ładowania. Oznacza to, że dodanie dowolnego podejścia do optymalizacji obrazu, w tym leniwego ładowania, może mieć znaczny wpływ na wydajność witryny.

Chociaż omówiliśmy już, w jaki sposób można zaimplementować leniwe ładowanie dla obrazów , ten post wyjaśni dodatkowo temat z innej perspektywy. Następnie omówimy niektóre z najpopularniejszych metod dodawania opóźnionego ładowania w WordPress dla różnych rodzajów elementów. Na koniec omówimy niektóre z najbardziej typowych problemów technicznych, jakie może spowodować ta opcja.
Zacznijmy!
Co to jest leniwe ładowanie?
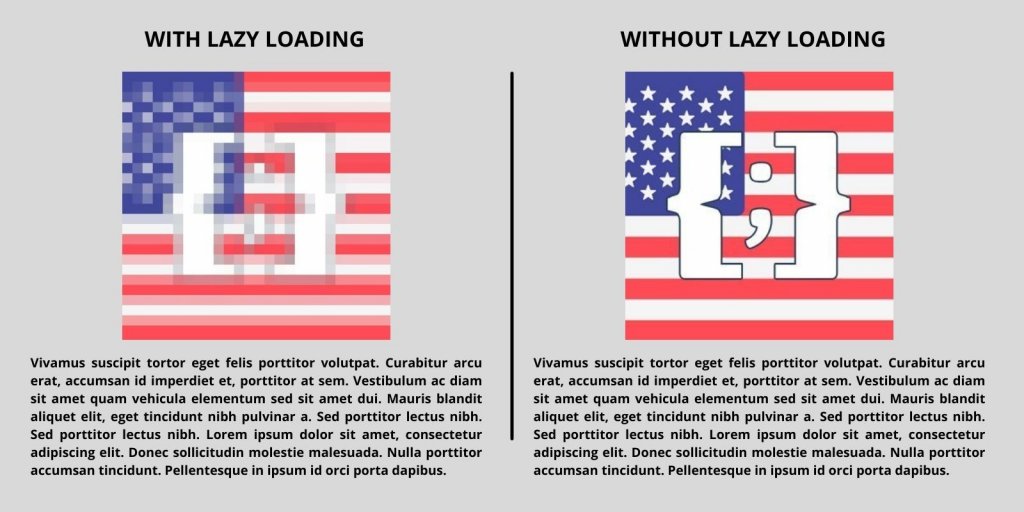
Kiedy przeglądasz stronę internetową, wszystkie jej elementy próbują załadować się jednocześnie. Wszystko na stronie będzie widoczne w całości w Twojej przeglądarce. Jeśli strona zawiera dużą liczbę zasobów multimedialnych, takich jak obrazy, mogą one znacznie spowolnić czas ładowania.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Istnieje wiele sposobów na zmniejszenie wpływu zdjęć na czas ładowania strony. Optymalizacja obrazu, buforowanie przeglądarki, korzystanie z sieci dostarczania treści (CDN) i używanie niższych typów plików to opcje. Najlepiej byłoby pójść o krok dalej i zastosować tyle optymalizacji, ile to możliwe, ponieważ nie ma czegoś takiego jak zbyt szybka strona internetowa.
Opóźnione ładowanie nie ma wpływu na rozmiary plików graficznych ani czas potrzebny do załadowania dla każdego użytkownika. Z drugiej strony to ustawienie może opóźnić wczytywanie każdego obrazu, dopóki punkt widzenia przeglądarki nie dotrze do obszaru strony zawierającej ten plik.
Korzyści z leniwego ładowania w WordPress
Początkowe czasy ładowania można skrócić, opóźniając ładowanie. Jest to krytyczne, biorąc pod uwagę, że 40% osób opuści witrynę, jeśli załadowanie zajmie więcej niż trzy sekundy. W rezultacie ta opcja może zachęcić ludzi do pozostania w Twojej witrynie i zapoznania się z Twoimi materiałami.
Ponadto opóźnione ładowanie może zmniejszyć obciążenie pamięci i przechowywania. W rezultacie korzystanie z niego może pozwolić na wybór tańszego pakietu hostingowego.
Warto zauważyć, że od wersji WordPress 5.5 CMS ma domyślne opcje leniwego ładowania zdjęć. Toczy się jednak poważna debata na temat tego, czy domyślna strategia może zaszkodzić wynikom Core Web Vitals.
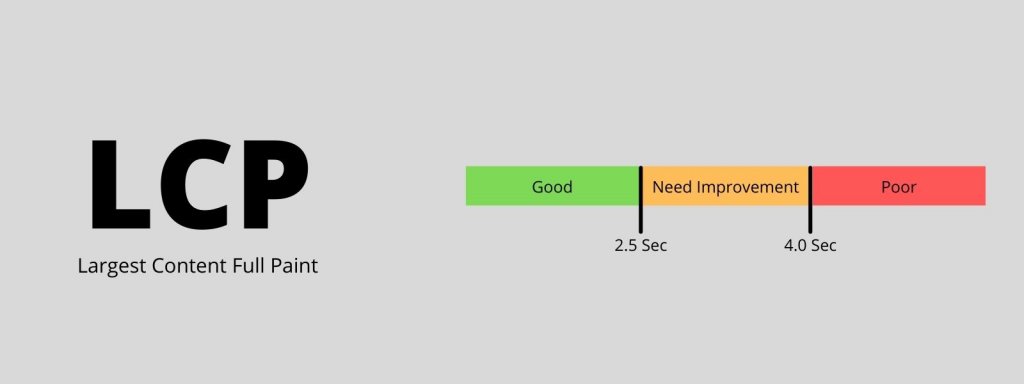
Na papierze opóźnione ładowanie domyślnie skraca czas ładowania. Może to jednak mieć negatywny wpływ na wyniki największej zawartości treściowej (LCP).
Czas potrzebny do załadowania największego bloku obrazu lub tekstu na dowolnej stronie jest mierzony przez LCP:

W przypadku zdjęć w Twojej witrynie WordPress wykorzystuje właściwość HTML loading=lazy. Ogólnie jest to najprostsza technika wdrażania odroczonego ładowania. Jednak ten atrybut nie jest obsługiwany przez wszystkie przeglądarki.
Jeśli chcesz dezaktywować odroczone ładowanie dla poszczególnych obrazów, musisz ręcznie zmienić atrybut za pomocą HTML. Inną opcją jest użycie wtyczki WordPress, która realizuje opóźnione ładowanie w inny sposób.
Leniwe ładowanie innych elementów
Technicznie rzecz biorąc, prawie każdy komponent na stronie internetowej może mieć opóźnione ładowanie. Opóźnione ładowanie działa niesamowicie dobrze ze zdjęciami, a także jest fantastyczną funkcją dla plików wideo.
Oprócz plików multimedialnych możesz opóźnić ładowanie za pomocą kodu, takiego jak JavaScript i CSS. W rzeczywistości proponujemy odroczenie skryptów, które mogą uniemożliwić renderowanie Twojej witryny, aby poprawić Twoje wyniki First Contentful Paint (FCP).
Następnie możesz wybrać leniwe ładowanie zasobów tekstowych. Jednak z punktu widzenia użyteczności nie jest to dobre podejście. Co więcej, nawet wyświetlanie całej zawartości książki na stronie nie powinno mieć znaczącego wpływu na czas ładowania.
Odroczone ładowanie jest idealne w przypadku dużych zasobów multimedialnych, które mają duży wpływ na czas ładowania. Z drugiej strony rdzeń WordPressa obsługuje tylko wolne ładowanie zdjęć. Jeśli chcesz zastosować to podejście do dodatkowych elementów, musisz znaleźć inny sposób, aby to zrobić. Tutaj do gry wchodzą wtyczki.
Dodaj Lazy Loading w WordPress
Możesz użyć wtyczki a3 , aby wykluczyć określone obrazy i strony z wolnego ładowania. Ponadto oferuje opóźnione przesyłanie strumieniowe filmów w Twojej witrynie.

Ta wtyczka obsługuje również leniwe ładowanie zewnętrznych zdjęć i filmów. To nie jest coś, co robi główny mechanizm WordPressa.
W obszarze administracyjnym WordPress zainstaluj i aktywuj wtyczkę. Możesz teraz zmienić właściwości narzędzia.
Dostosuj ustawienia wtyczki
Następnie przejdź do Ustawień
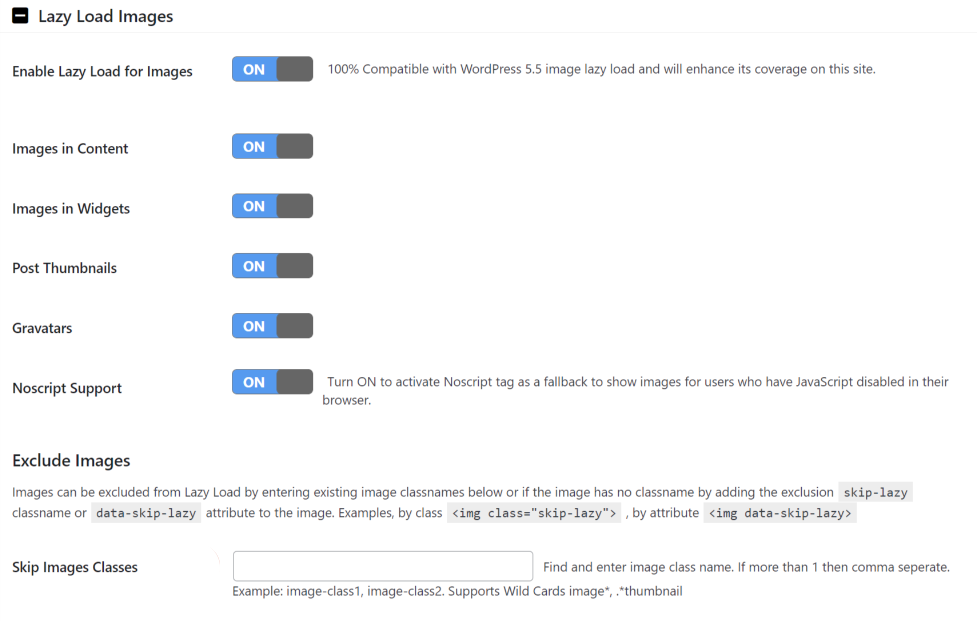
Przejdź do zakładki Lazy Load Images. Możesz wybrać, które obrazy mają być opóźnione w Twojej witrynie, i ustawić rezerwę dla przeglądarek, które nie obsługują JavaScript. Możesz także określić klasę CSS dla zdjęć, których nie chcesz ładować później.

Każda opcja jest domyślnie włączona, co zalecamy pozostawić w spokoju. Utwórz klasę CSS, która pozwoli Ci pominąć odroczone ładowanie dla określonych obrazów.
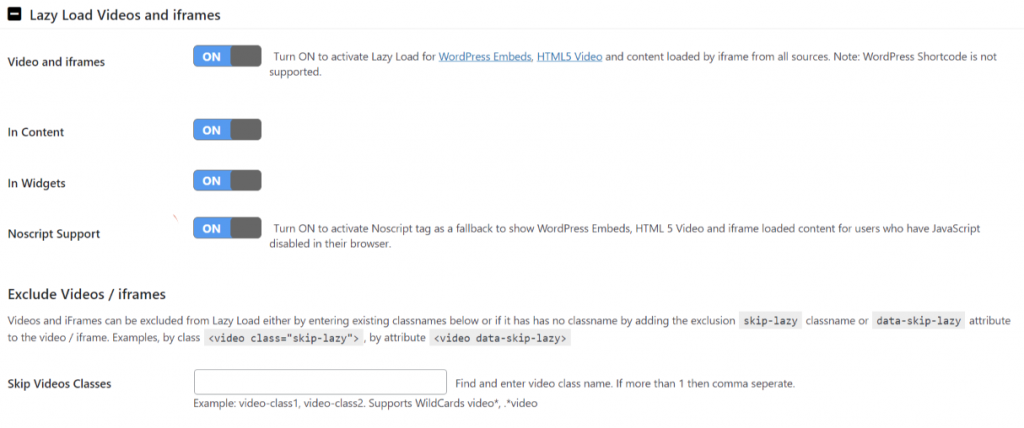
Następnie kliknij kartę Lazy Load Videos and Iframes. Podobnie jak w przypadku obrazów, umożliwia także ustawienie opóźnionego wczytywania niektórych klipów.
Wtyczka włącza filmy w treści i widżecie, a także zawiera obejście dla przeglądarek, które blokują JavaScript:

W ustawieniach wideo możesz zdefiniować klasę CSS, która usuwa określone filmy z opóźnionego ładowania. Możesz użyć tej samej klasy, którą wybrałeś w sekcji zdjęć, aby ułatwić ustawienie.
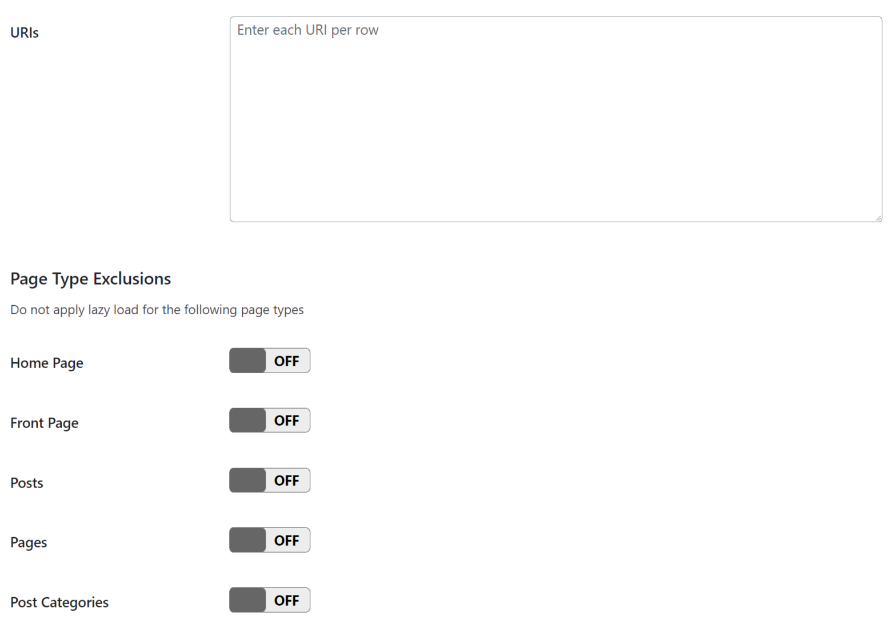
Wreszcie, na karcie Wyklucz według adresów URL i kategorii stron możesz zatrzymać opóźnione ładowanie dla określonych typów stron. Tutaj możesz określić, które witryny lub kategorie treści nie powinny używać leniwego ładowania.

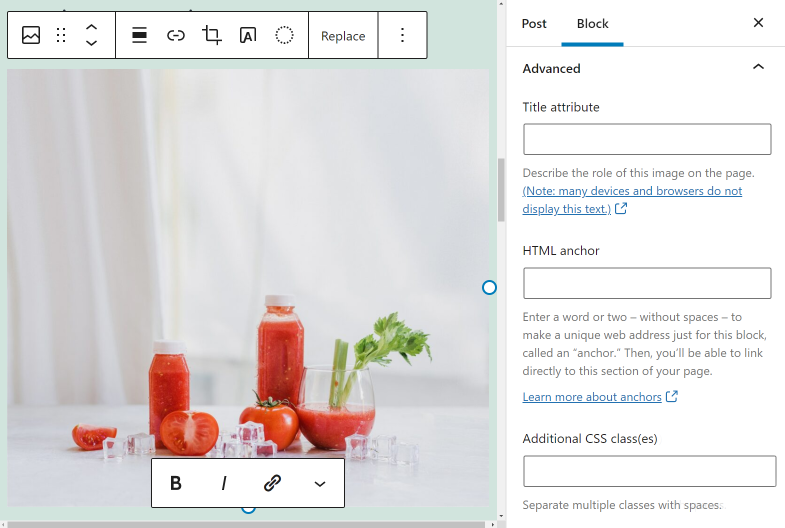
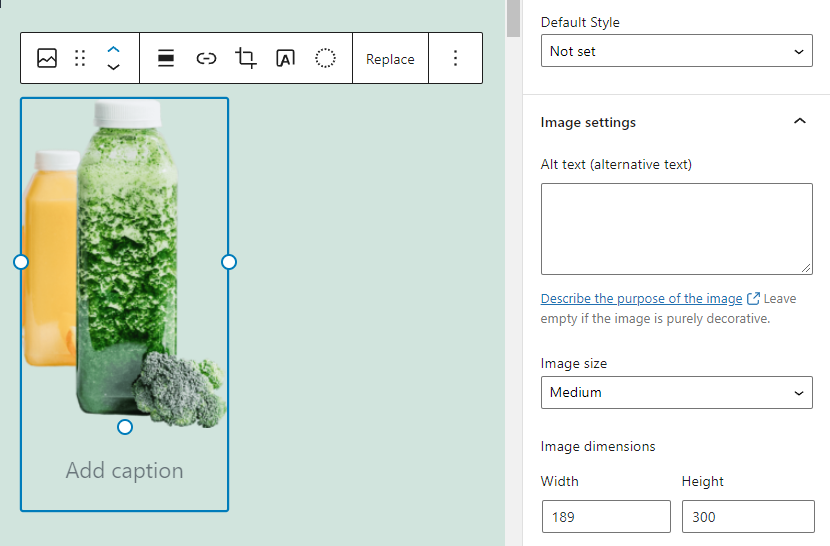
Zapisz zmiany w ustawieniach wtyczki i gotowe. Aby wyłączyć opóźnione ładowanie dla określonego elementu, wejdź do edytora i wybierz blok obrazu lub wideo do dostosowania.
Aby odkryć pole Dodatkowe CSS, otwórz menu ustawień bloku i przejdź do zakładki Zaawansowane.

To pole może służyć do dodania klasy wykluczenia z leniwym ładowaniem, którą utworzyłeś podczas konfigurowania wtyczki. Jeśli to zrobisz, gdy użytkownik odwiedzi Twoją witrynę, obraz załaduje się natychmiast.
Rozwiązywanie problemów z leniwym ładowaniem
Chociaż opóźnione ładowanie jest przydatną i niezbędną funkcją WordPressa, może również powodować różne problemy w Twojej witrynie. W tej sekcji omówimy, jakie są te problemy i jak je rozwiązać.
Problemy z obrazem nad zawinięciem
Generalnie odradzamy leniwe wczytywanie grafik nad zakładką. Kiedy mówimy „nad zakładką”, mamy na myśli początkowy obszar wyświetlania, który widzą użytkownicy odwiedzający Twoją witrynę.
Opóźnianie zdjęć w przewinięciu może mieć wpływ na Twój wynik FCP. Może to również mieć wpływ na pierwsze przemyślenia użytkowników o Twojej witrynie.
Prostą odpowiedzią jest zatrzymanie opóźnionego ładowania obrazów w nagłówkach stron i innych najważniejszych komponentach. Jeśli weźmiemy tę stronę jako przykład, radzimy wyłączyć leniwe ładowanie dla logo i tła nagłówka.

Aby wyłączyć domyślną implementację powolnego ładowania WordPressa, musisz dodać kod do swojej witryny. Najprostszym sposobem wyłączenia opóźnionego ładowania poszczególnych zasobów multimedialnych jest użycie wtyczki, takiej jak a3 Lazy Load , o której mówiliśmy w ostatniej sekcji.
Zmiana układu w celu leniwego ładowania
Kiedy ładujesz stronę, komponenty poruszają się, gdy stają się widoczne, powodując przesunięcie układu. Kumulatywne przesunięcie układu (CLS) to standardowe narzędzie internetowe, które określa ilościowo przesunięcie układu. Słabe wykonanie leniwego ładowania może w kilku przypadkach mieć wpływ na oceny CLS Twojej witryny.
Nie wszystkie elementy na stronie są ładowane jednocześnie. Zamiast tego przechodzą jeden po drugim, nawet jeśli procedura wydaje się być prawie natychmiastowa w przeglądarce. Gdy pliki graficzne ładują się po innych elementach, mają możliwość przenoszenia tych zasobów.
Aby obejść ten problem, unikaj używania pełnowymiarowych zdjęć w WordPressie. Kiedy przesyłasz obrazy do WordPressa, CMS zmieni ich rozmiar do standardowych rozdzielczości.

Nawet przy opóźnionym ładowaniu użycie standardowych rozdzielczości zmniejsza możliwość poważnych modyfikacji układu. Możesz także ręcznie zdefiniować wymiary obrazu dla każdego pliku. Jest to jednak operacja czasochłonna. Krótko mówiąc, polecamy go tylko do zdjęć, które muszą być wyświetlane w określonym rozmiarze.
Problemy z leniwym ładowaniem i buforowaniem wtyczek
Wtyczki buforujące często nakładają się na narzędzia do leniwego ładowania. Niektóre wtyczki pamięci podręcznej, takie jak WP Rocket , mają wbudowane funkcje opóźnionego ładowania. Używanie tej funkcji w połączeniu z wtyczką z odroczonym ładowaniem, taką jak a3 Lazy Load , często powoduje problemy.
Aby uniknąć problemów z wyświetlaniem zdjęć z powodu konkurencyjnych narzędzi, sugerujemy pozostanie przy jednej rodzinie wtyczek. Jeśli masz włączone zarówno wtyczki z leniwym ładowaniem, jak i buforowaniem i masz problemy, zalecamy najpierw usunięcie tego pierwszego.

Spróbuj sprawdzić, czy Twoje obrazy ładują się prawidłowo po usunięciu wtyczki Lazy loading. W takim przypadku rozwiązanie buforowania najprawdopodobniej obejmuje funkcję opóźnienia ładowania. Oznacza to, że nie musisz instalować żadnego dodatkowego oprogramowania, aby skorzystać z tej funkcji.
Końcowe myśli
Chociaż leniwe ładowanie jest kluczową cechą WordPressa, istnieją sposoby na optymalizację jego aplikacji. Aby mieć dodatkową kontrolę nad opóźnionym ładowaniem w Twojej witrynie, możesz skorzystać z wtyczek, takich jak a3 Lazy Load . Możesz także skonfigurować i wyłączyć opóźnione ładowanie dla elementów zewnętrznych za pomocą odpowiedniej wtyczki.
W zależności od tego, jak radzisz sobie z leniwym ładowaniem, powinno to znacznie skrócić czas ładowania strony. Im bardziej rozbudowana jest Twoja witryna, tym wyższe wyniki uzyskasz — a wszystko to przy zachowaniu pozytywnego doświadczenia użytkownika.




