Stworzenie specjalnego projektu witryny za pomocą motywu blokowego WordPress jest łatwiejsze niż myślisz. Tego typu motywy stały się bardziej popularne od czasu ich pierwszego wprowadzenia w WordPress 5.9, a w sklepie WordPress dostępnych jest wiele gotowych motywów. Jeśli chcesz stworzyć własny, niepowtarzalny motyw, możesz to zrobić szybko i łatwo dzięki wtyczce Utwórz motyw blokowy. Nie musisz być ekspertem od kodowania, aby z niego korzystać. Sprawia, że tworzenie niestandardowego motywu blokowego jest dziecinnie proste. Możesz nawet użyć go do stworzenia specjalnego projektu tylko dla jednej sekcji witryny.

W tym artykule pokażemy, dlaczego korzystanie z wtyczki Utwórz motyw blokowy jest dobrym pomysłem i jak stworzyć własny motyw blokowy za pomocą zaledwie kilku kliknięć.
Wprowadzenie do motywu blokowego WordPress

Motyw blokowy WordPress to rodzaj motywu, który ułatwia tworzenie witryny za pomocą bloków. Możesz dodawać tekst, obrazy i inne elementy do swojej witryny, po prostu przeciągając je i upuszczając. Możesz także tworzyć niestandardowe szablony, takie jak nagłówki i stopki, za pomocą edytora witryny.
Dzięki motywowi blokowemu nie musisz się martwić edycją kodu, aby zmienić wygląd swojej witryny. Możesz łatwo dodawać niestandardowe style, edytując tylko jeden plik o nazwie theme.json. WordPress wierzy, że motywy blokowe są przyszłością tworzenia stron internetowych, a korzystanie z nich ma wiele zalet.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPonadto będziemy używać nowej wtyczki o nazwie Utwórz wtyczkę motywu blokowego.

Utwórz motyw blokowy to narzędzie, które możesz pobrać bezpłatnie z WordPress. Ułatwia tworzenie nowego motywu lub motywu potomnego. Możesz nawet używać z nim czcionek Google, korzystając ze specjalnej strony internetowej lub przechowując czcionki na swoim komputerze.
Dzięki Utwórz motyw blokowy możesz mieć gotowy motyw potomny w ciągu zaledwie kilku minut. Oto, co musisz zrobić, aby zacząć z niego korzystać. Wtyczka Create Block Theme to narzędzie, które ułatwia i przyspiesza tworzenie nowego motywu dla Twojej witryny. Za pomocą jednego kliknięcia możesz utworzyć blokowy motyw potomny bez konieczności wykonywania skomplikowanego kodowania. Możesz także skopiować istniejący motyw lub utworzyć całkowicie pusty motyw. Ponadto możesz nawet wziąć motywy blokowe WordPress i używać ich w innych projektach. A jeśli chcesz zmienić wygląd swojej witryny, możesz dodać nowe opcje stylu w edytorze witryn.
Jak zbudować motyw blokowy WordPress
Przed użyciem wtyczki do wygenerowania motywu blokowego należy zainstalować i aktywować nadrzędny motyw blokowy. W tym samouczku użyjemy motywu Twenty Twenty-Three.
Motyw blokady rodzicielskiej
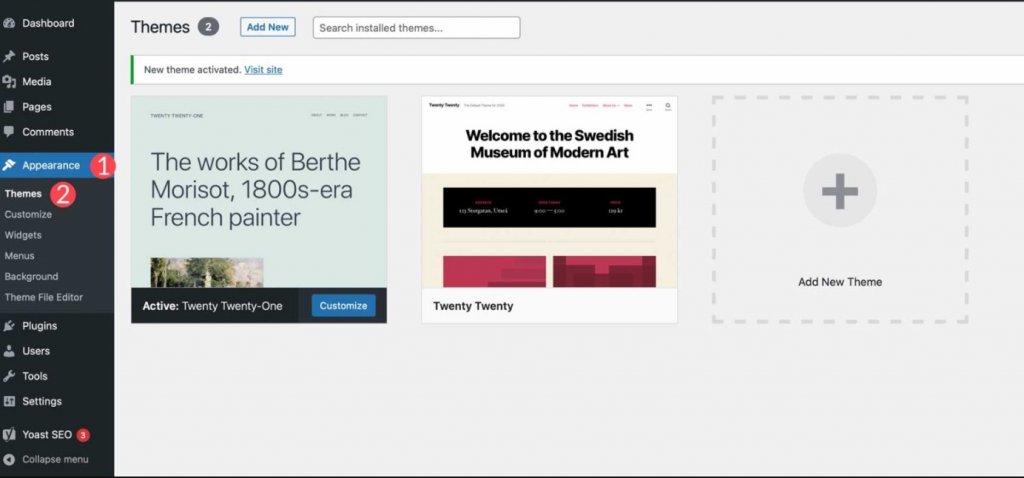
Zaloguj się do pulpitu nawigacyjnego WordPress, aby rozpocząć. Następnie wybierz z menu Wygląd > Motywy.

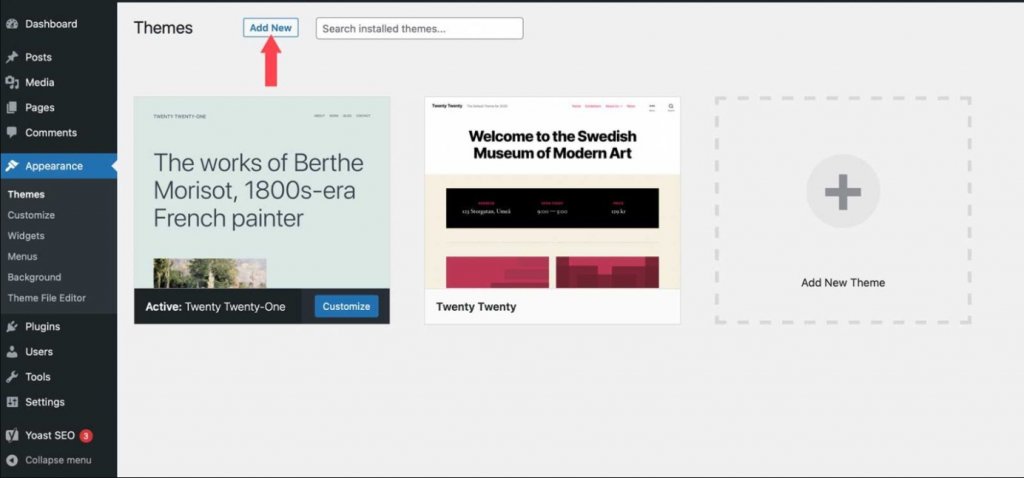
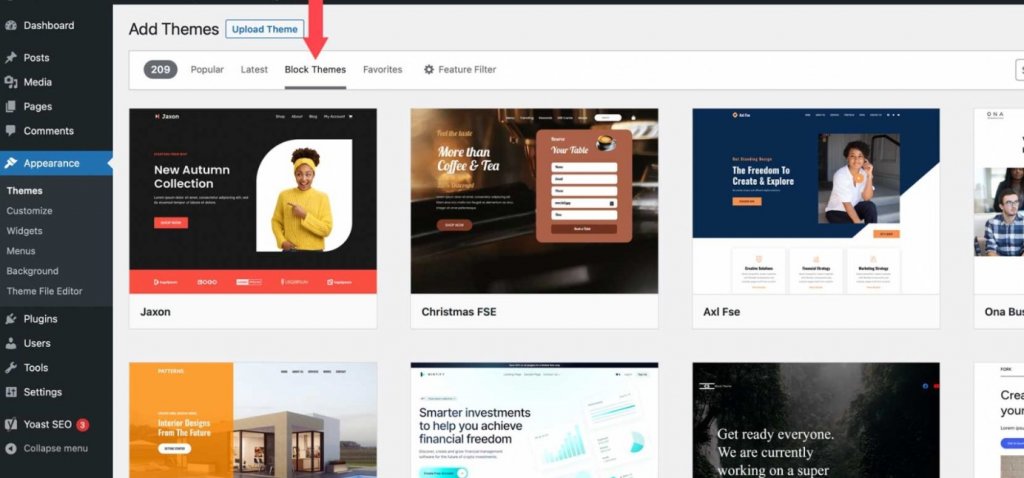
Możesz wybrać dowolny motyw, pod warunkiem, że jest to motyw blokowy WordPress. Zacznij od kliknięcia przycisku Dodaj nowy w Wygląd > Motywy, jeśli chcesz użyć motywu blokowego innego niż Twenty Twenty-Three.

Kliknij kartę motywu blokowego, aby wyświetlić dostępne opcje motywu blokowego.

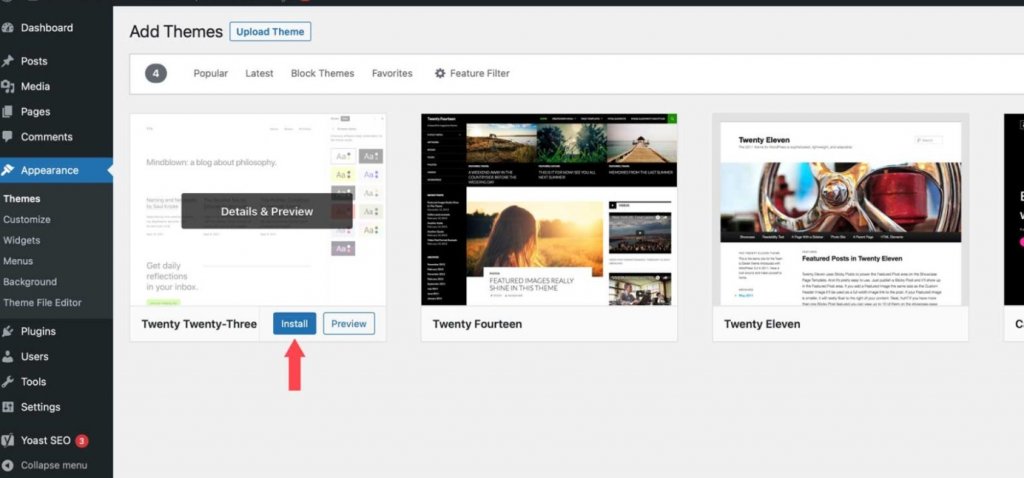
Po znalezieniu odpowiedniego motywu najedź na niego kursorem i kliknij przycisk Instaluj.

Zainstaluj wtyczkę Utwórz motyw blokowy
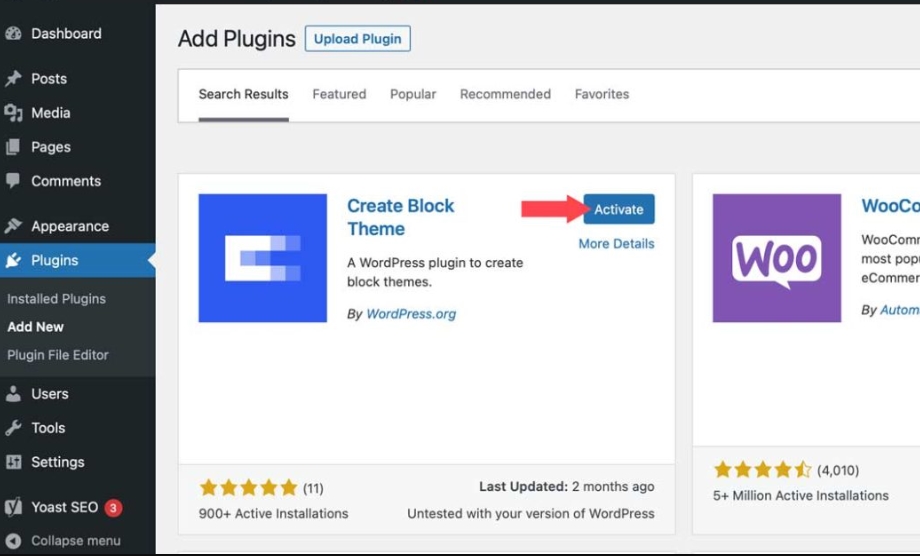
Następnie należy zainstalować wtyczkę Utwórz motyw blokowy. Istnieje kilka sposobów instalacji wtyczki WordPress, ale ten jest prosty do zrobienia z pulpitu nawigacyjnego. Zacznij od przejścia do sekcji Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress.

Skonfiguruj wtyczkę
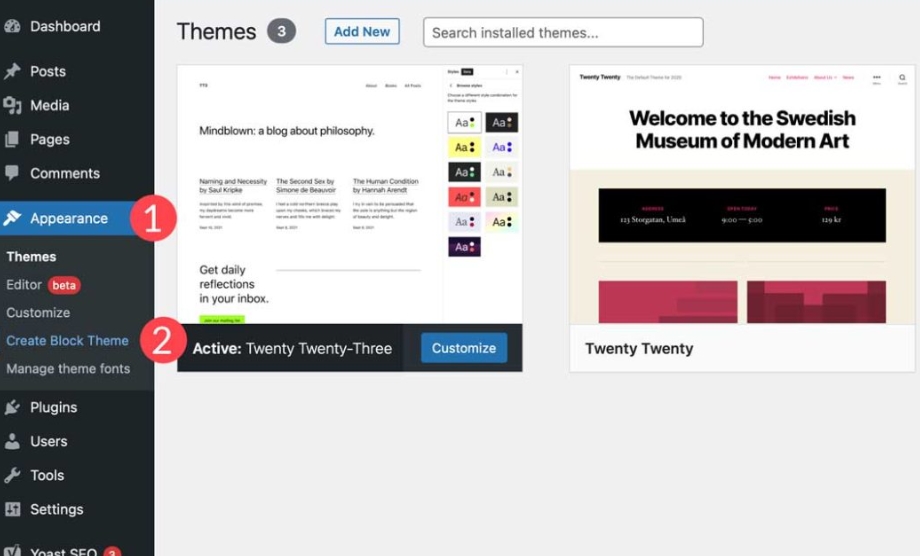
Po zainstalowaniu wtyczki przejdź do Wygląd > Utwórz motyw blokowy.

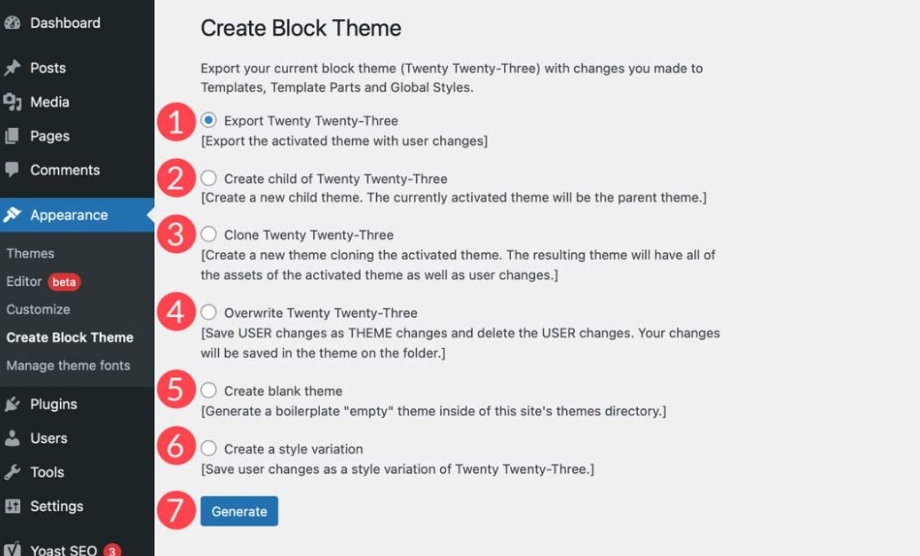
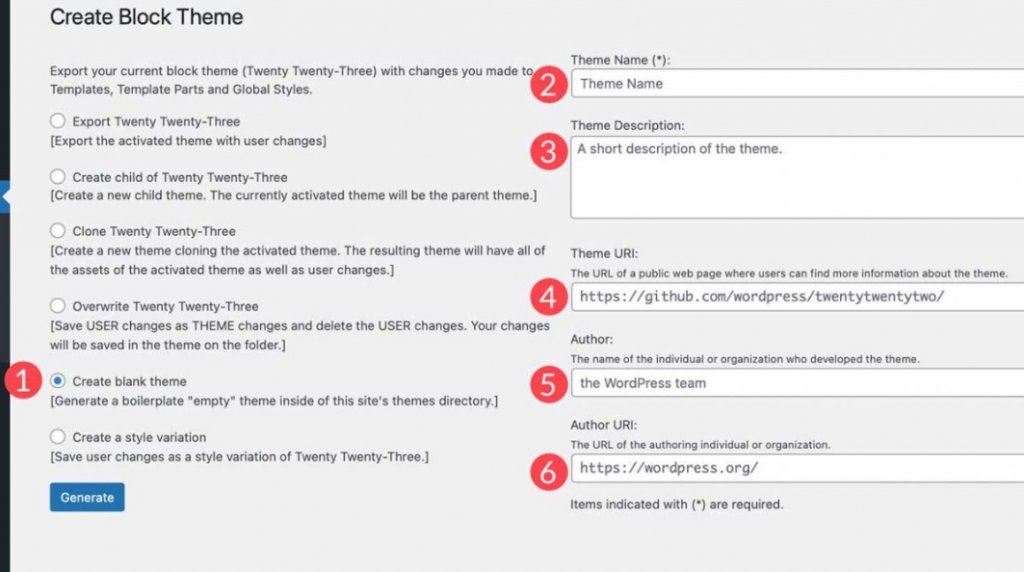
W ustawieniach wtyczki dostępnych jest kilka opcji:

- Eksportuj (nazwa motywu)
- Utwórz element potomny (nazwa motywu)
- Klon (nazwa motywu)
- Zastąp (nazwa motywu)
- Utwórz pusty motyw
- Stwórz odmianę stylu
Eksportuj motyw
Ta opcja umożliwia wyeksportowanie aktualnie aktywnego motywu oraz wszelkich wprowadzonych zmian. Będą dowolne szablony, globalne stylizacje, czcionki lub inne zmiany strukturalne. Za pomocą tego ustawienia możesz wyeksportować motyw i używać go w innych instalacjach WordPress. Wszystkie Twoje preferencje zostaną zachowane.
Wybierz opcję eksportu, a następnie kliknij przycisk generowania, aby wyeksportować aktualnie zainstalowany motyw. Plik zostanie pobrany jako plik zip do folderu pobierania, tak jak każdy inny motyw WordPress.
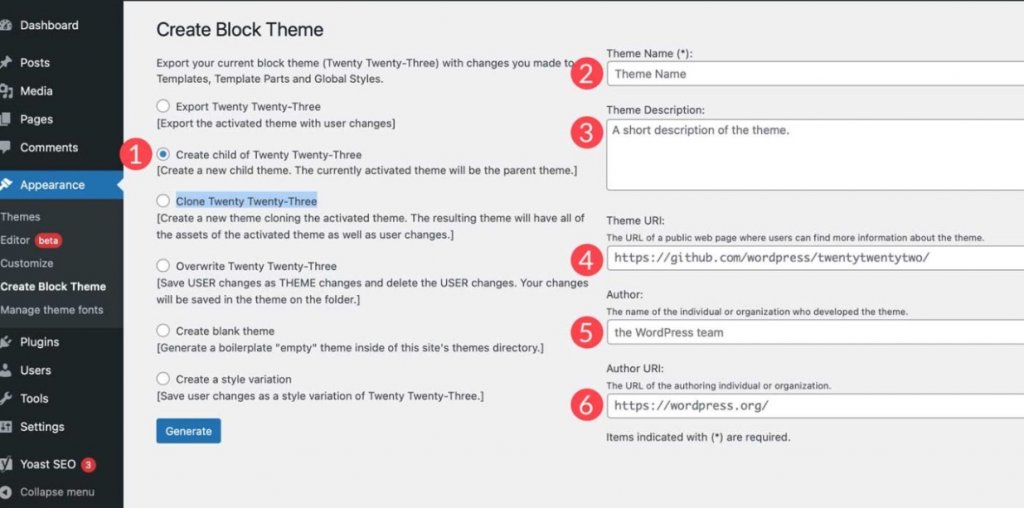
Utwórz motyw potomny

Możesz użyć tej opcji, aby utworzyć motyw podrzędny na podstawie bieżącego motywu nadrzędnego. Przed wygenerowaniem motywu potomnego nadaj mu nazwę, opis i adres URL, zanotuj autora i, jeśli chcesz, adres URL autora. Po naciśnięciu przycisku generowania wtyczka pobierze motyw potomny jako plik ZIP.
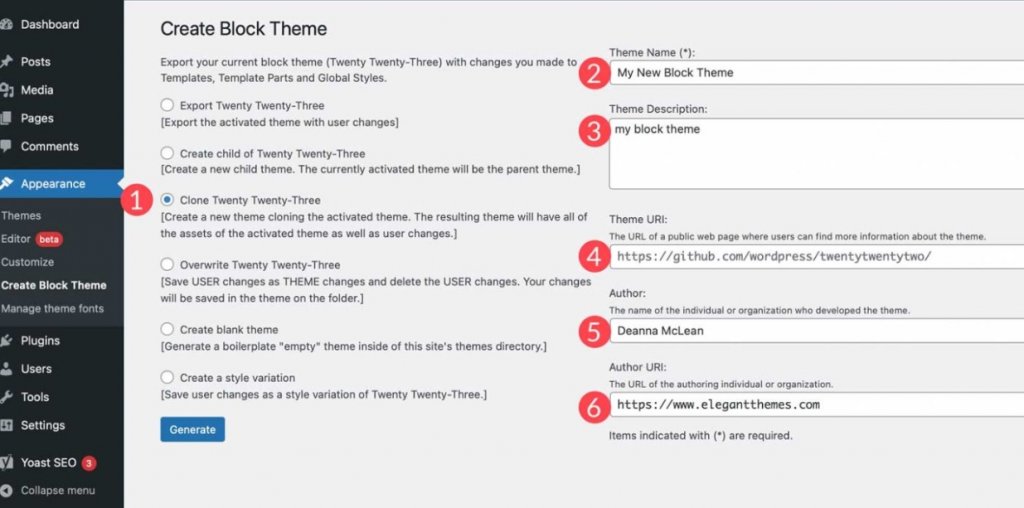
Motyw klona

Wtyczka wygeneruje nowy motyw po sklonowaniu motywu blokowego. Klon zachowa wszystkie zasoby motywu nadrzędnego, a także wszelkie zmiany wprowadzone przez użytkownika. Podobnie jak w przypadku tworzenia motywu potomnego, nadaj mu nazwę, opis i adres URL motywu, autora i adres URL autora.
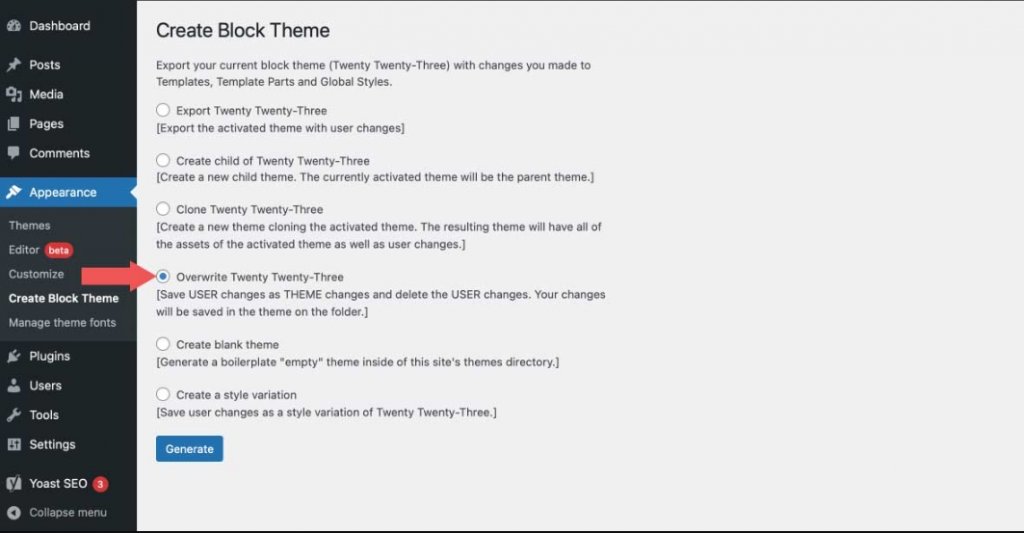
Zastąp motyw

Wszystkie zmiany użytkownika są zapisywane i konwertowane na zmiany motywu, gdy nadpiszesz motyw blokowy. Wszelkie wprowadzone zmiany szablonów lub stylów zostaną zapisane w plikach motywu i staną się jego trwałą częścią.
Utwórz pusty motyw

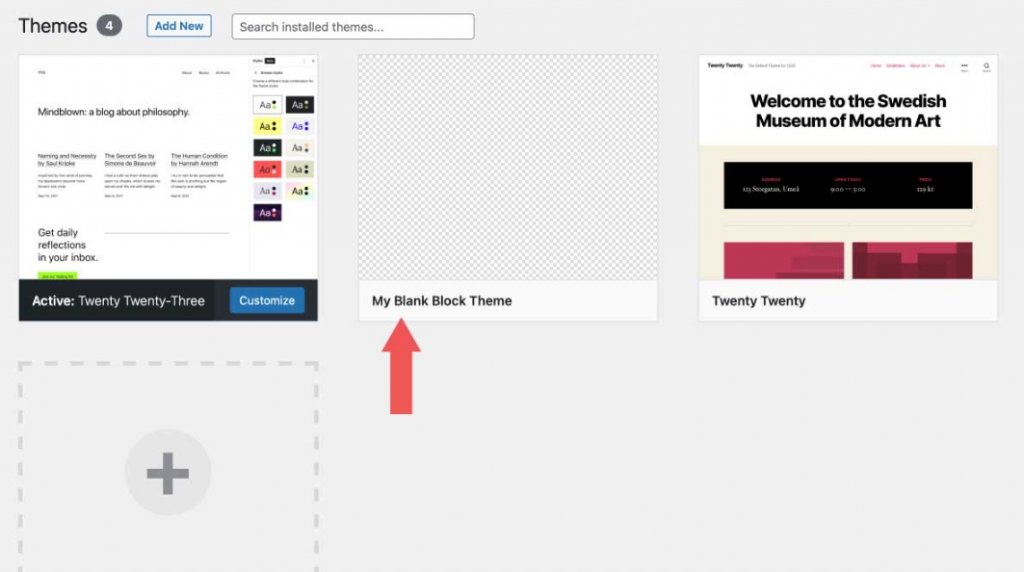
Po wybraniu tej opcji w katalogu motywów Twojej witryny zostanie utworzony pusty motyw. Nadaj nowemu motywowi nazwę, opis i adres URL motywu (w razie potrzeby) przed jego wygenerowaniem oraz zanotuj autora i adres URL autora. Po kliknięciu przycisku generowania przejdź do Wygląd > Motywy, aby zobaczyć nowy pusty motyw.

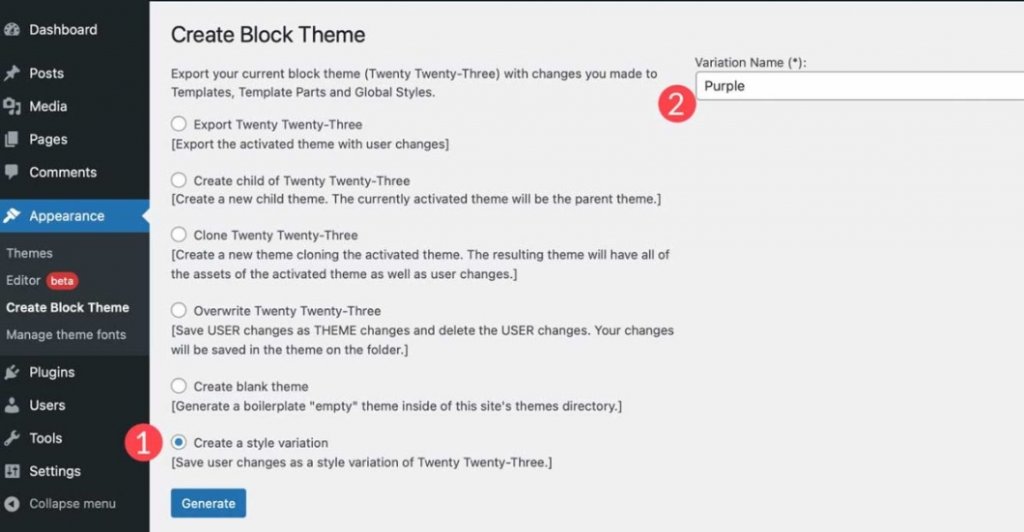
Stwórz odmianę stylu
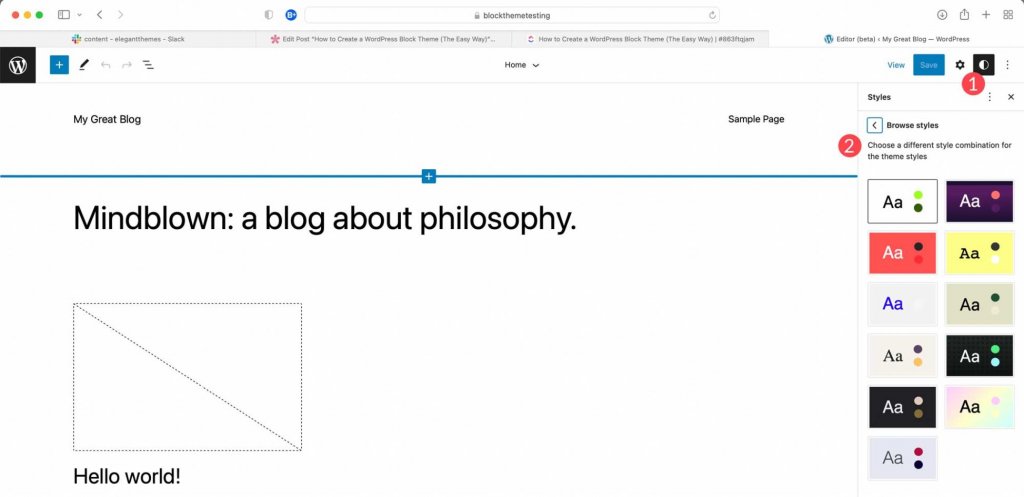
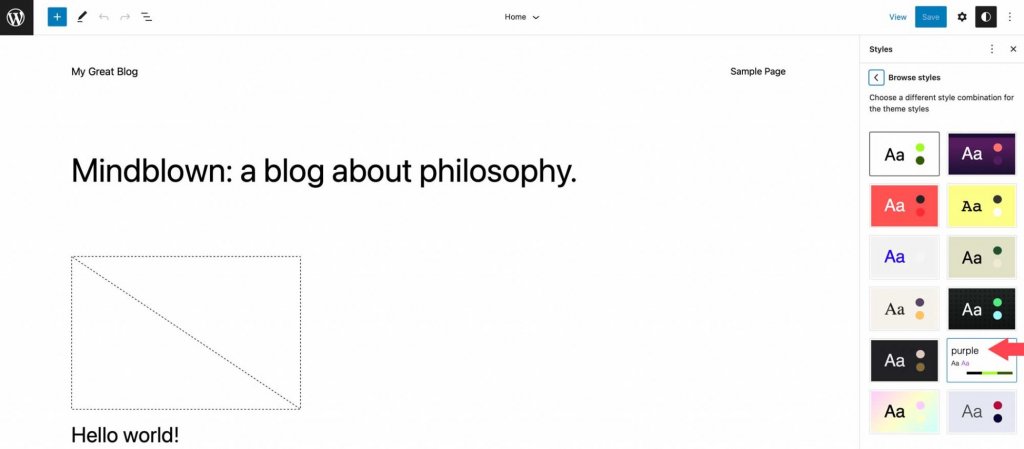
Wygląd Edytor > zawiera różne style. Aby je znaleźć, przejdź do edytora motywów, a następnie kliknij przycisk stylów w prawym górnym rogu. Możesz tam zmienić styl tekstu, koloru i przycisków. Istnieją również dodatkowe opcje stylizacji dla poszczególnych bloków.

Po utworzeniu stylów możesz użyć wtyczki Utwórz motyw blokowy, aby utworzyć wariacje stylów, wybierając ostatnią opcję w ustawieniach. Nadaj swojemu stylowi nazwę, a następnie naciśnij przycisk Generuj.

Wróć do Edytora wyglądu >, kliknij ikonę stylu, a następnie przejrzyj style, aby zobaczyć swój nowy styl. Tam możesz przejrzeć style, aby znaleźć nowy, który właśnie stworzyłeś.

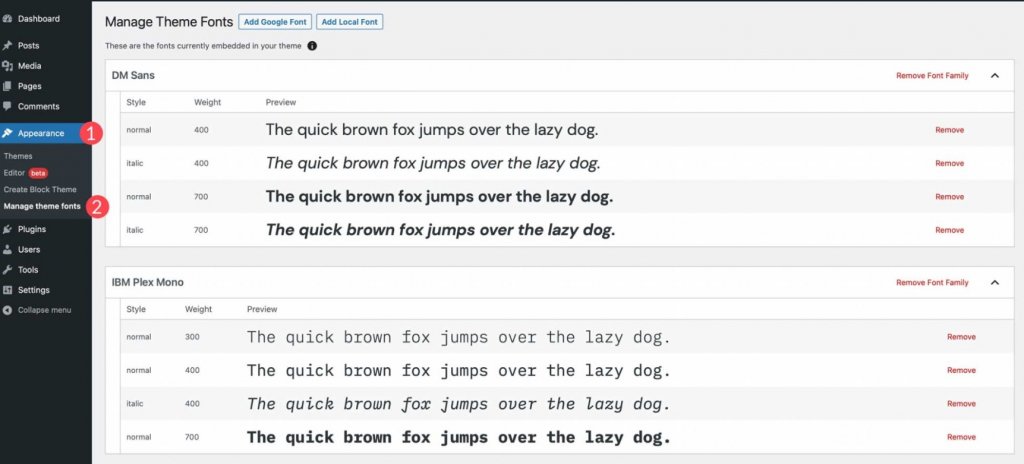
Czcionki motywu
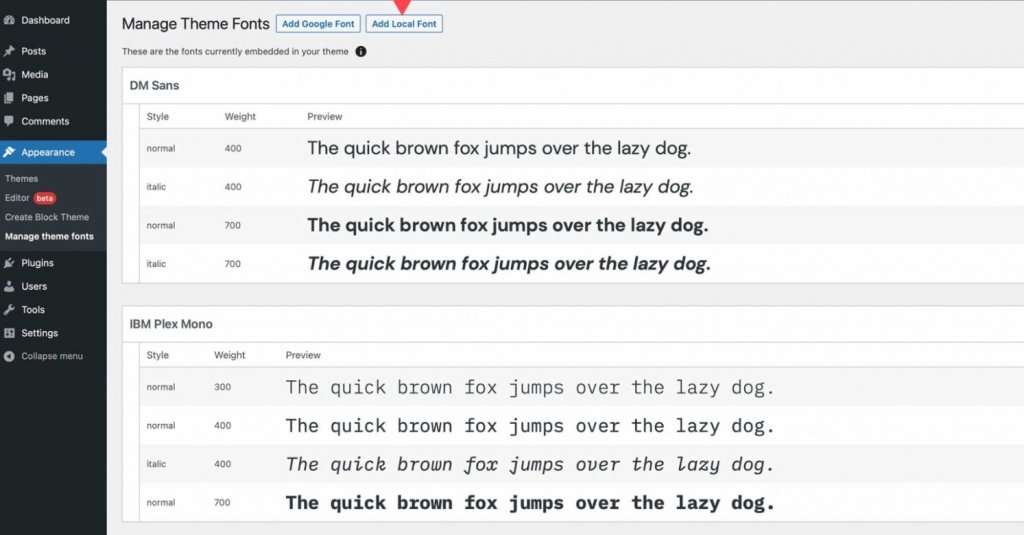
Przejdź do opcji Wygląd > Zarządzaj czcionkami motywu, aby zarządzać czcionkami zainstalowanymi w motywie. Tam będziesz mógł zobaczyć wszystkie czcionki, które zostały zainstalowane w Twoim motywie.

Możliwość zarządzania czcionkami motywu jest jedną z najbardziej zaskakujących i niesamowitych funkcji wtyczki Utwórz motyw blokowy. W tej sekcji wtyczki możesz usunąć całe rodziny czcionek lub pojedynczą odmianę. Ponadto możesz łatwo włączyć czcionki Google do swojego motywu, hostując je lokalnie lub dzwoniąc do nich za pośrednictwem sieci CDN Google Fonts .
Aby usunąć rodzinę czcionek lub odmianę czcionki ze swojej witryny, po prostu kliknij łącze usuwania obok rodziny lub odmiany czcionek, którą chcesz usunąć.
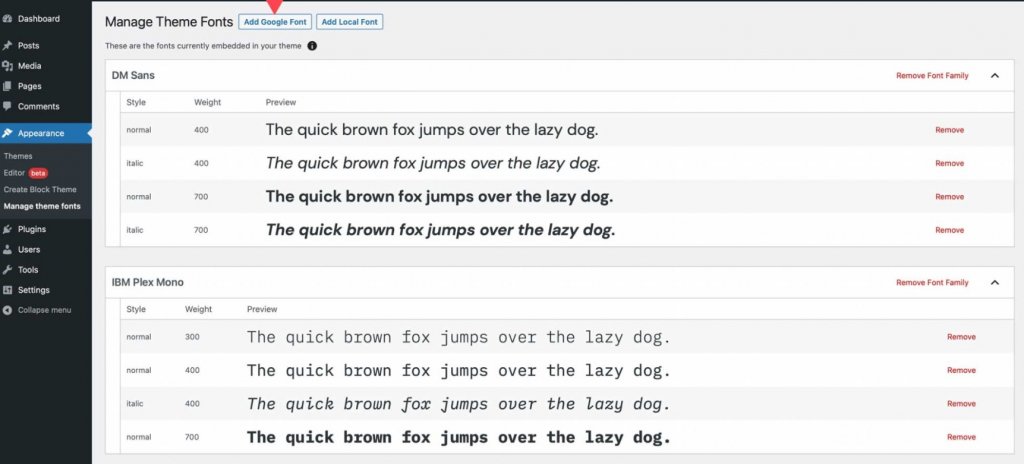
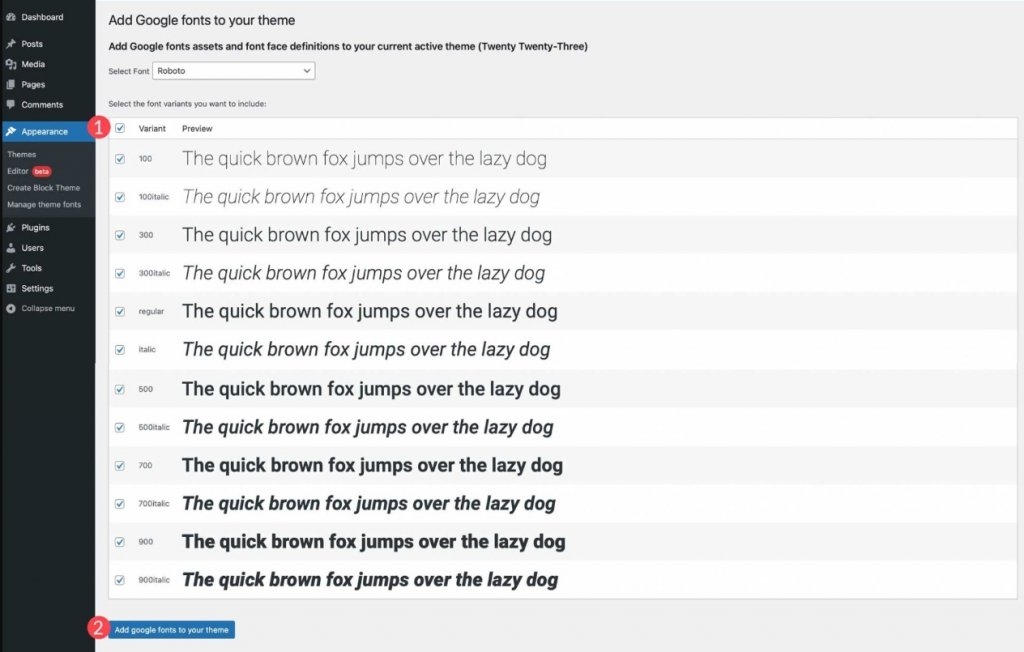
Aby rozpocząć dodawanie czcionki Google, kliknij przycisk Dodaj czcionkę Google u góry strony.

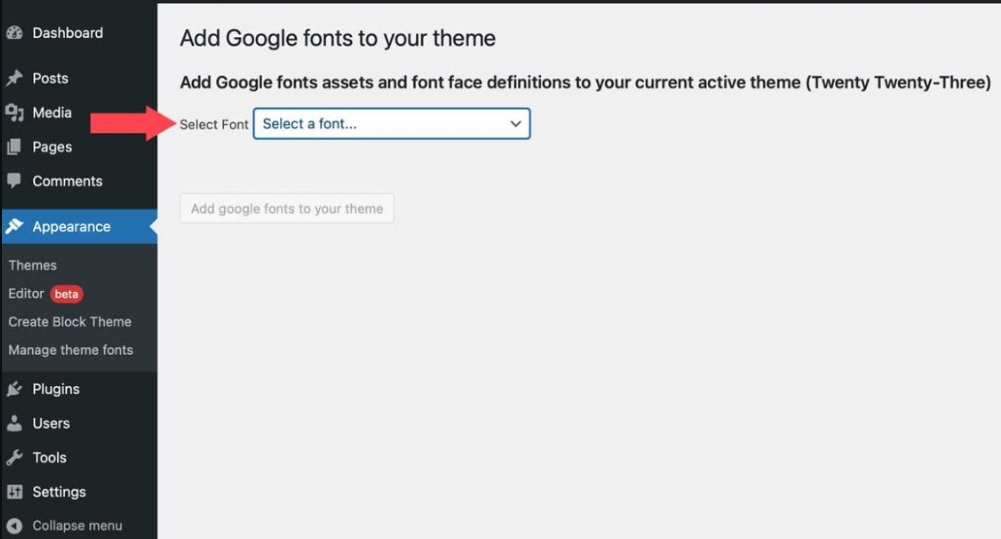
Po odświeżeniu strony wybierz czcionkę z menu rozwijanego. Będziesz mógł wybrać dowolną czcionkę z biblioteki czcionek Google.

Po wybraniu czcionki będziesz mógł wybrać warianty, które chcesz uwzględnić. Możesz wybrać je wszystkie, klikając pole wyboru u góry, lub możesz wybrać poszczególne. Po wybraniu wariantów kliknij przycisk Dodaj czcionki Google do swojego motywu.

Możesz także włączyć lokalne czcionki do swojego motywu. Rozpocznij od wybrania opcji Dodaj lokalną czcionkę. Obsługiwane są czcionki w formatach plików ttf, off i woff2.

Prześlij czcionkę, wybierając plik z komputera lokalnego. Następnie nadaj mu nazwę oraz wybierz styl i grubość czcionki. Na koniec wybierz Prześlij lokalne czcionki do motywu.
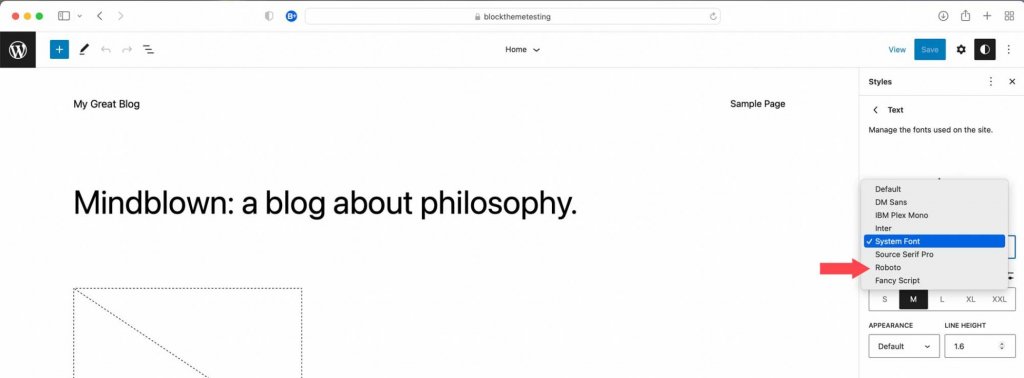
Po zainstalowaniu czcionkami można zarządzać i stosować je do stylów w edytorze witryny za pomocą wtyczki Utwórz motyw blokowy.

Po dodaniu czcionek wróć do zakładki Utwórz motyw blokowy i wybierz jedną z opcji, aby utworzyć motyw potomny, wyeksportować go, sklonować lub zastąpić bieżący motyw. Wszystkie utworzone czcionki, odmiany stylów i szablony zostaną zachowane.
Podsumowanie
Wtyczka Create Block Theme ułatwia tworzenie niestandardowego motywu dla Twojej witryny. Możesz tworzyć własne szablony, dodawać style, zmieniać czcionki, a nawet wykorzystywać swoje motywy w innych projektach. Nie musisz znać żadnego kodowania ani zmieniać żadnych plików. Wszystko odbywa się za pomocą zaledwie kilku kliknięć. Jeśli chcesz zacząć używać motywów blokowych lub ułatwić sobie zarządzanie nimi, wypróbuj wtyczkę Utwórz motyw blokowy.
Jeśli korzystasz z narzędzia do tworzenia stron, możesz tworzyć niestandardowe motywy, korzystając z wbudowanych opcji. Na przykład za pomocą kreatora Divi możesz łatwo importować i eksportować swoje szablony i projekty za pomocą kreatora motywów, to samo dotyczy Elementora . Oznacza to, że możesz zapisać cały styl swojej witryny i używać go jak motywu potomnego, aby szybko rozpocząć nowe projekty witryny za pomocą zaledwie kilku kliknięć.




