Jak wiesz, Elementor jest najpopularniejszym narzędziem do tworzenia stron dla WordPress. Stworzenie skutecznego przeciąganego menu będzie działać zarówno jako zaangażowanie dla odbiorców, jak i ulepszenie Twojej witryny.

Elementor jest wyposażony we wbudowane, konfigurowalne widżety, które pozwalają osiągać interesujące wyniki z pewną kreatywnością i prostymi poprawkami tu i tam. W tym samouczku omówimy proces tworzenia przeciąganego menu za pomocą widżetu menu nawigacyjnego .
Co to jest przeciągane menu
Przeciągane menu pozwala użytkownikom na pełną kontrolę nad nim. Przeciągane menu wygląda jak normalne menu, ale można je przeciągnąć w dowolne miejsce na stronie.
Podczas gdy przeciągane menu może być wyświetlane w dowolnym miejscu w witrynie ze wszystkimi elementami, które chcesz wyświetlić.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPrzeciągane menu jest wszechstronne i może być używane do wielu celów. Możesz go używać jako menu portfolio, aby wyświetlać łącza do swoich profili multimedialnych. Jeśli posiadasz sklep Woocommerce, możesz użyć przeciąganego menu, aby wyświetlić różne kategorie produktów i tak dalej.
Jak zbudować przeciągane menu
Przejdźmy teraz do przodu i zacznijmy tworzyć przeciągane menu na WordPress za pomocą Elementora . Będziemy musieli użyć trochę JavaScriptu w tym samouczku, podczas gdy wszystko zostanie zademonstrowane krok po kroku, aby upewnić się, że nie znajdziesz problemu.
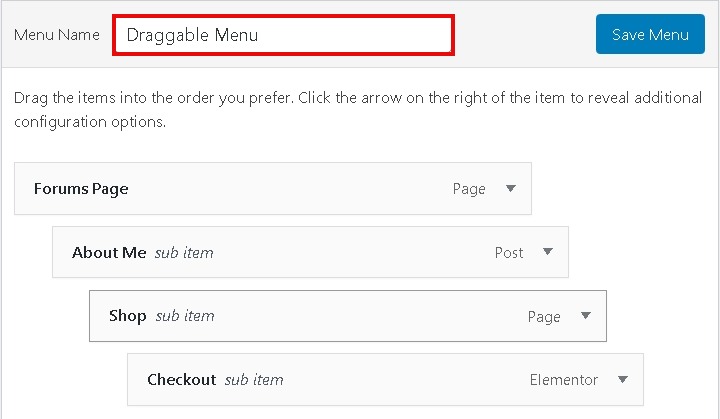
Aby rozpocząć, utwórz zwykłe menu na WordPress, przechodząc do Wygląd na pulpicie nawigacyjnym WordPress, a następnie wybierz Menu .

Dodaj wszystkie elementy, które chcesz zachować w przeciąganym menu.
Teraz musisz zdecydować, na której stronie chcesz wyświetlać swoje menu. Możesz wybrać utworzenie nowej strony lub edycję gotowej strony.

Naciśnij przycisk Edytuj za pomocą Elementora , aby przejść do interfejsu edycji Elementora.

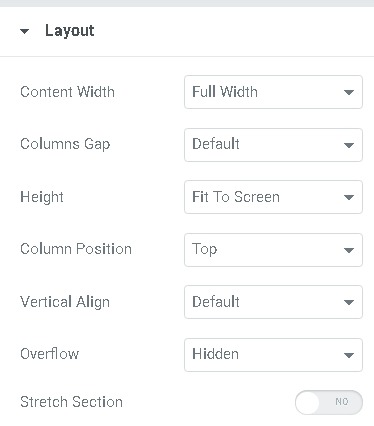
Utwórz nową sekcję jednokolumnową i otwórz ustawienia szerokości treści na pełną szerokość i wysokość na dopasowanie do ekranu na karcie Układ w ustawieniach sekcji .

Możesz także dodać tło, nagłówek lub inne elementy, które chcesz wyświetlić w przeciąganym menu.
Teraz przeciągnij widżet sekcji wewnętrznej do widżetu pełnej sekcji. Spowoduje to utworzenie sekcji wewnętrznej w widżecie pełnej sekcji.
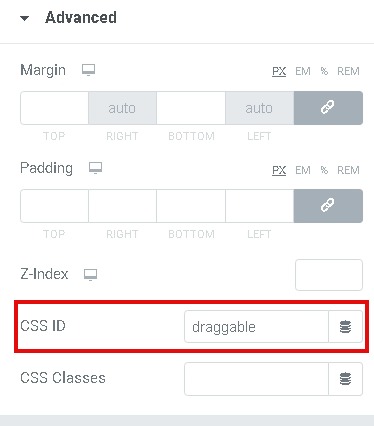
Następnie musisz przejść do ustawień kolumny widżetu sekcji wewnętrznej i nacisnąć kartę Zaawansowane . Wpisz przeciągany w ustawieniu identyfikatora CSS .

Przeciągnij i przenieś widżet menu nawigacyjnego do nowo utworzonego widżetu sekcji wewnętrznej. Wybierz menu WordPress, które utworzyłeś początkowo z menu rozwijanego Widget menu nawigacyjnego.
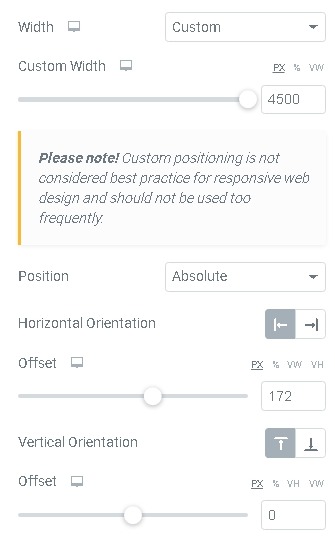
Po wprowadzeniu zmian przejdź do zakładki Zaawansowane ustawień widżetu i w ustawieniach pozycjonowania skopiuj następujące ustawienia.

Na koniec musisz dodać niestandardowy kod JavaScript, aby zmienić normalne menu nawigacyjne w jedno menu do przeciągania.
W sekcji głównej utwórz nową sekcję i dodaj widżet HTML . Skopiuj poniższy kod i wklej go w polu kodu HTML .
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptPo wykonaniu wszystkich opisanych tutaj kroków możesz zapisać stronę i wyświetlić jej podgląd, aby zobaczyć, jak wygląda w Twojej przeglądarce.
W ten sposób możesz stworzyć niesamowity widżet przeciąganego menu z prostego menu nawigacyjnego, aby poprawić jakość swojej witryny. Śledź nas na Facebooku i Twitterze, aby nigdy nie przegapić samouczka.




