Elementor bardzo pomógł w stworzeniu strony internetowej, w której projekt jest głównym celem. Możesz uczynić swoją witrynę bardziej interaktywną, dodając efekty animacji za pomocą Elementora. Efekt najechania kursorem to jeden z rodzajów animacji, które można dodać do strony utworzonej za pomocą Elementora. Możesz nadać sekcji, kolumnie lub widżetowi efekt najechania kursorem. W tym artykule wyjaśniono, jak dodać wskaźnik myszy do kolumny w Elementorze. Nawiasem mówiąc, jeśli jeszcze nie wiesz, jak korzystać z Elementora, możesz przeczytać nasze ostatnie artykuły , aby dowiedzieć się, jak to zrobić.

Dodaj efekt najechania kursorem do kolumny w Elementorze
W Elementorze kolumna jest wymaganym elementem. Tutaj możesz dodawać widżety, które są rzeczywistymi częściami projektu Twojej strony. Kolumnę można stylizować w taki sam sposób, jak inne typy elementów w Elementorze. Efektowi najechania kursorem można nadać jednolite kolorowe tło, tło obrazu lub cień. Dzięki wbudowanemu efektowi najechania Elementorem możesz zmienić tło, obramowanie i cień ramki, gdy znajduje się nad nimi mysz.
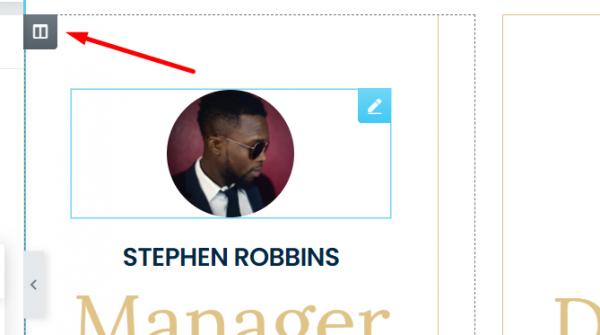
Aby rozpocząć dodawanie efektu najechania kursorem do kolumny w Elementorze, kliknij uchwyt kolumny, co spowoduje zmianę panelu ustawień na model ustawień kolumny.

Przejdź do zakładki Styl w panelu ustawień po lewej stronie i otwórz blok Tło. Otwórz kartę HOVER w bloku Tło, aby ustawić inne tło dla stanu najechania kursorem. Możesz użyć tła z jednolitym kolorem, gradientem kolorów lub obrazem. Dzięki opcji Transition Duration możesz także ustawić, ile czasu zajmuje przejście ze stanu normalnego do stanu zawisu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
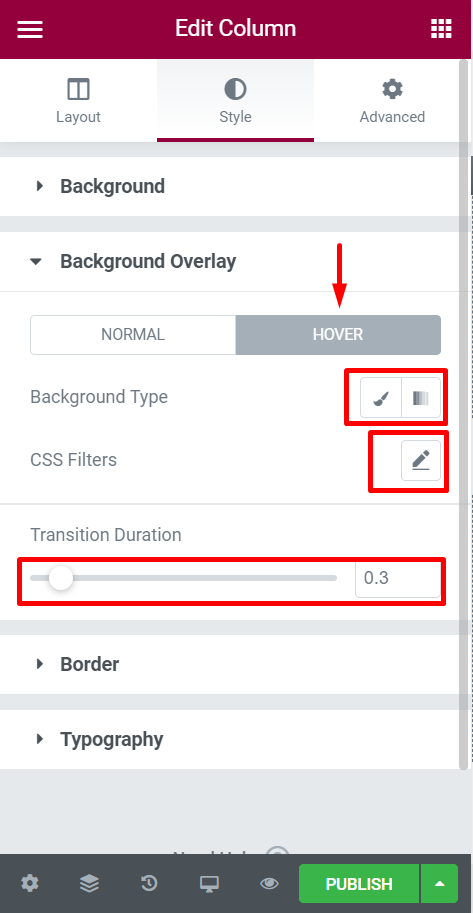
Otwórz blok Nakładka tła na karcie Styl, aby ustawić nakładkę tła. Możesz ustawić inną nakładkę tła dla stanu najechania, otwierając zakładkę HOVER w tym bloku. Możesz użyć jednolitego koloru lub koloru, który zmienia się stopniowo. Możesz także ustawić filtry CSS i długość przejścia z tego bloku.

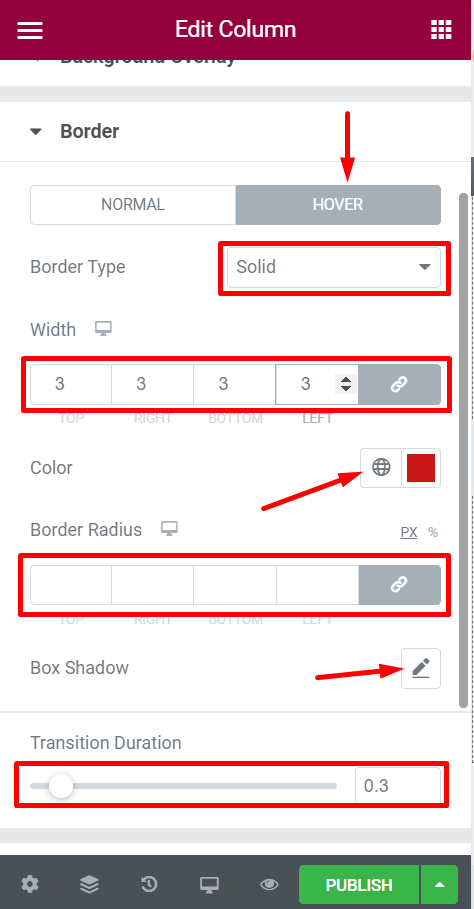
Możesz otworzyć blok Obramowanie, aby ustawić inną ramkę i cień ramki dla stanu najechania kursorem. Kliknij kartę HOVER na tym bloku, aby zmienić styl, rozmiar, kolor, promień i cień ramki stanu najechania kursorem. Opcja Czas trwania przejścia umożliwia również ustawienie czasu trwania przejścia.

Stosowanie efektu zaawansowanego najechania kursorem do kolumny w Elementorze
W przeciwieństwie do Divi Builder, Elementor nie używa transformacji CSS do efektu najechania kursorem. Tak więc po najechaniu kursorem możesz dodawać tylko proste efekty. Ale ponieważ wersja Pro Elementora pozwala dodawać niestandardowe CSS, możesz użyć niestandardowego CSS, aby dodać transformację CSS, aby dodać zaawansowany efekt najechania kursorem. Sprawdź poniższy klip wideo.

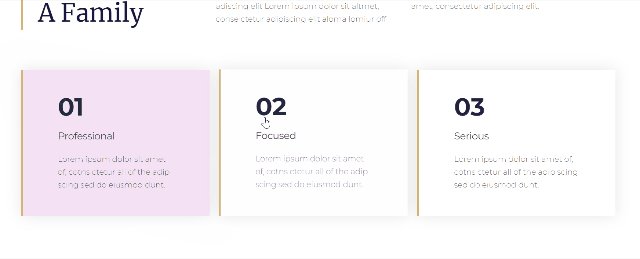
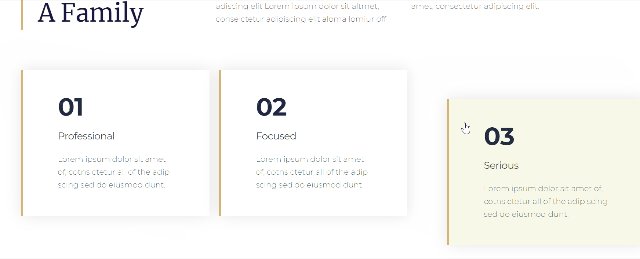
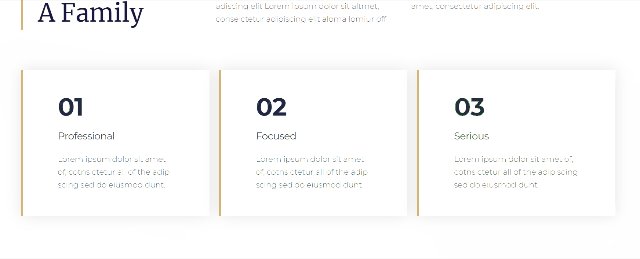
Efekty po najechaniu kursorem na powyższym filmie są tworzone za pomocą transformacji CSS.
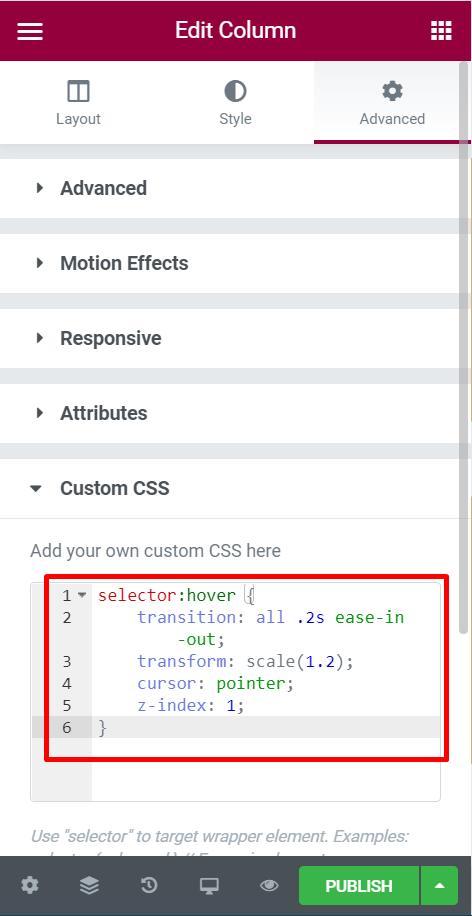
Przejdź do zakładki Zaawansowane i otwórz blok Niestandardowy CSS, aby dodać transformację CSS do kolumny (upewnij się, że panel ustawień jest w trybie panelu ustawień kolumn).
Dodaj kod CSS poniżej.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Istnieje pięć typów transformacji CSS, których możesz użyć -
- Matryca
- Tłumaczyć
- Skala
- Obracać się
- Krzywy
Ten styl CSS wykorzystuje transformację skali, ale możesz użyć dowolnego preferowanego stylu.
Podsumowanie
Mam nadzieję, że ten artykuł obejmie Cię w zakresie implementacji efektu najechania kursorem dowolnej kolumny utworzonej na Elementorze. jeśli ten artykuł okazał się pomocny, podziel się nim ze znajomymi, a także sprawdź nową wersję Elementora 3.8 i jego funkcje.




