Wyskakujące okienko Elementor to niezbędna funkcja, która przyciąga odwiedzających do Twojej witryny.

Gdy użytkownik pobierze plik z Twojej witryny Elementor , pojawi się wyskakujące okienko. Ważne jest, aby dać coś subskrybentom poczty e-mail w swojej witrynie, jeśli chcesz powiększyć swoją listę. Dodanie przycisku pobierania do swojej witryny jest proste, jeśli oferujesz tam cyfrowe rzeczy na sprzedaż. Gdy dana osoba pobierze plik, możesz wykorzystać wyskakujące okienko, aby uzyskać więcej informacji na jej temat lub zareklamować produkt. Widżet przycisku w Elementorze nie pozwala na dodawanie do niego wielu linków. Możesz dowiedzieć się, jak wyświetlić wyskakujące okienko w Elementorze po pobraniu pliku w tym poście.
Wyświetl wyskakujące okienko po pobraniu pliku w Elementor
Pierwszym krokiem jest skonstruowanie wyskakującego okienka, które pokaże się, gdy ktoś pobierze coś z Twojej witryny. Zobacz ten przewodnik, jeśli nie wiesz, jak utworzyć wyskakujące menu w Elementorze: Jak dodać wyskakujące okienko logowania na WordPress za pomocą Elementora .
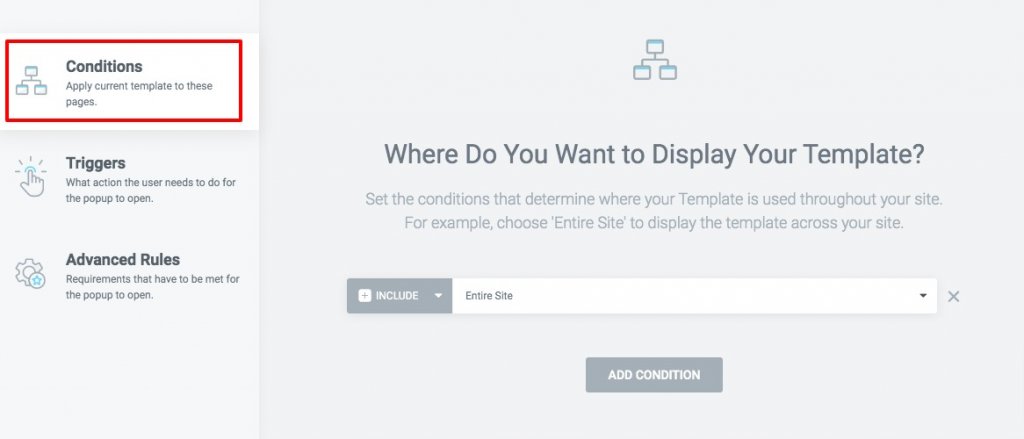
Nie musisz ustawiać żadnych wyzwalaczy po opublikowaniu wyskakującego okienka. W tej sekcji możesz wybrać, jak Twoje wyskakujące okienko będzie wyświetlane użytkownikowi. Opcja warunku pozwala określić, gdzie szablon wyskakujący jest używany w Twojej witrynie. Opcja Cała witryna jest wymagana, jeśli chcesz wyświetlać wyskakujący baner na całej witrynie. Aby pokazać lub ukryć wyskakujące okienko, możesz uwzględnić lub wykluczyć określone części swojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
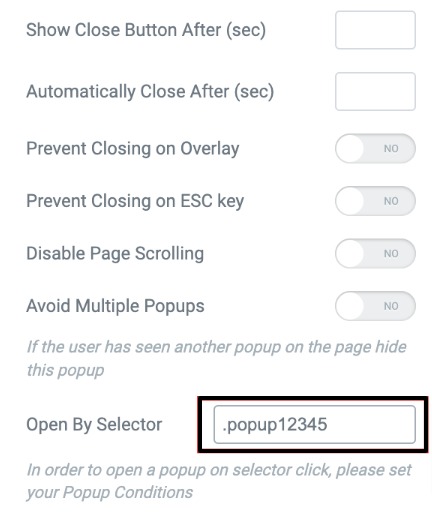
Możesz użyć opcji Otwórz za pomocą selektora w panelu Ustawienia wyskakujących okienek, aby dodać selektor po przygotowaniu wyskakującego okienka.

Edycja szablonu strony w celu wyświetlenia wyskakującego okienka
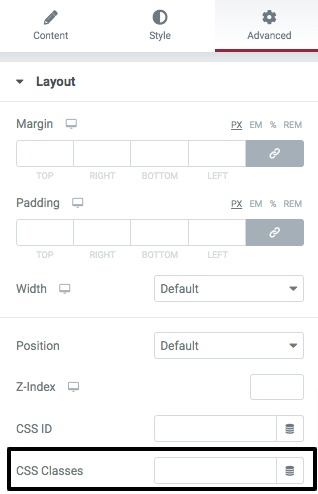
Aby wyświetlić popup, musisz najpierw wybrać stronę lub szablon, na którym ma się pojawić. Aby ustawić go na przycisku pobierania, musisz otworzyć stronę w edytorze Elementor, a następnie kliknąć ten przycisk, aby utworzyć wyskakujące okienko. Spójrz na zakładkę Zaawansowane w panelu ustawień przycisków. Możesz teraz wyświetlić pole Klasy CSS w zakładce Układ. Dodaj utworzony wcześniej selektor do pola Klasy CSS.

Aby zapisać zmiany, kliknij przycisk Publikuj. Po pobraniu produktu pojawi się wyskakujące okienko.
Ostatnie słowa
Korzystając z funkcji Popup Elementora , możesz teraz wyświetlić pobrany plik w nowym oknie. Mamy nadzieję, że ta informacja jest dla Ciebie przydatna. Daj znać znajomym, co myślisz, udostępniając ten post. Zapoznaj się również z innymi samouczkami Elementora .




