W dzisiejszych czasach istnieje wiele doskonałych witryn internetowych w sieci z okropnymi zjawiskami optycznymi przewijającymi animacje wszędzie tam, gdzie tło porusza się szybciej niż części pierwszego planu, aby przekazać głębię. Wszyscy, od firm budowlanych i agencji promocyjnych, korzystają z tej możliwości, aby tworzyć portfolio i przyciągać uwagę opinii publicznej.

Efekt paralaksy jest bez wątpienia spektakularny i może naprawdę wyróżnić Twoją witrynę z tłumu i nadać jej kompetentny wygląd. I będziesz mógł dodać efekt paralaksy do swojej witryny WordPress za pomocą Elementora , nie mając dużej wiedzy zawodowej?
Paralaksa jest naprawdę integralną funkcją w Elementor Pro, możesz stworzyć efekt paralaksy w wersji premium Elementora i porozmawiamy o tym dzisiaj. Możesz także tworzyć piękne strony za pomocą tej funkcji w bezpłatnej wersji Elementora.
Przywileje paralaksy polegają na tym, że wygląda naprawdę fajnie, a także może pomóc w zaręczynach z użytkownikami! Jeśli masz możliwość wykonania testu A/B, sprawdzenie, czy dodanie pierwotnego efektu paralaksy na Twojej stronie może obniżyć współczynnik odrzuceń i zwiększyć średni czas na stronie – warto. Udowodniono, że strategiczne zastosowanie paralaksy kieruje odwiedzających bezpośrednio do Twojego wezwania do działania. Ruch efektu paralaksy przyciąga wzrok, co oznacza, że starannie umieszczony przycisk lub formularz może zwiększyć ogólny współczynnik konwersji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazEfekt paralaksy na element
Projektowanie efektów paralaksy na Twojej stronie internetowej nigdy nie było łatwiejsze w zarządzaniu. Nie ma zapotrzebowania na wyspecjalizowane motywy WordPress, które są kompatybilne z paralaksą. Dzięki Elementorowi możesz stworzyć dowolny efekt tylko przez przeciąganie i upuszczanie kreatora stron internetowych.
Udekoruj swój sklep internetowy lub zaprojektuj angażujące układy bloga lub utwórz doskonałe strony docelowe — Elementor Cię wspiera.
Po prostu wykonaj kroki opisane w tym artykule i zacznij tworzyć swoją nową stronę paralaksy.
Strona z paralaksą w Elementor Pro
Popracujmy więc nad wprowadzeniem efektów paralaksy na nasze strony internetowe. Najpierw wybierz „Elementor Full Width” i przejdź do zakładki Advanced. Oczywiście na twojej stronie musi być kilka sekcji, ponieważ piękna efektu paralaksy nie da się odczuć na pustej stronie. Mamy sekcję zastępczą i możesz użyć dowolnej, której potrzebujesz.
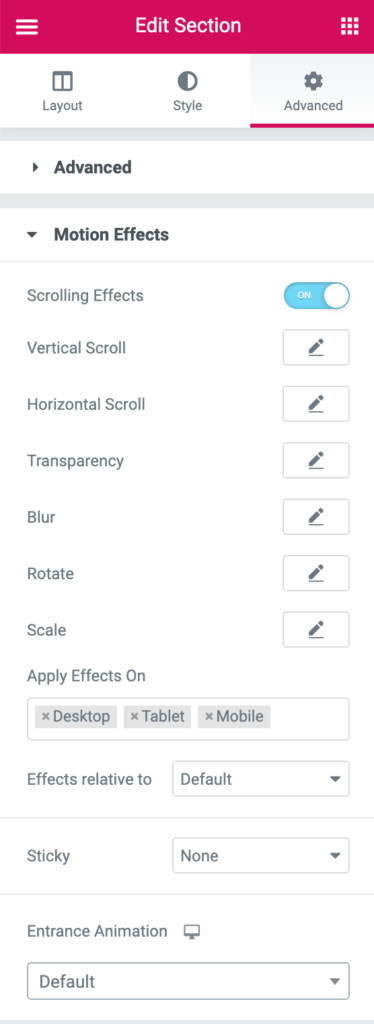
Aby ustawić efekt, przejdź do Zaawansowane 
Pionowy
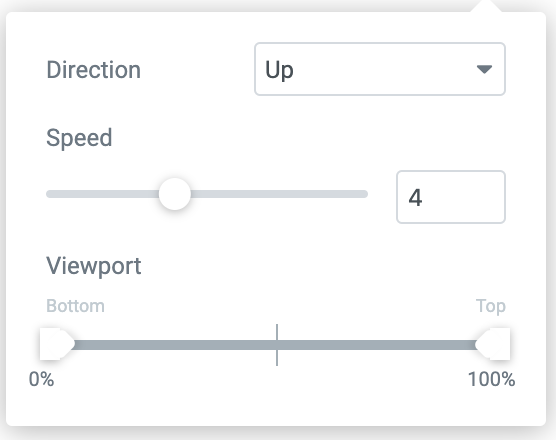
Na przykład tworzę spiralę drugiej sekcji z inną prędkością niż przedział bohatera. Pamiętaj, że masz dodatkowe ustawienia, nad którymi możesz pracować, które mają zastosowanie do dowolnego efektu przewijania. Podczas przewijania w pionie możesz wybrać, czy element ma być umieszczony w górę lub w dół, zmienić widoczną prędkość i wywierać wpływ w stosunku do widocznego obszaru lub całej strony.
Poziomy
Podobnie jak w przypadku przewijania w pionie, możemy przesuwać obraz lub sekcję poziomo przez wyświetlacz. Twoje wybory są tutaj lewe lub prawe, prędkość i procent widoczne od dołu i od góry.
Przezroczystość
Dzięki efektowi ruchu przezroczystości możesz uzyskać czarujący wygląd zanikania. Pod tym obszarem znajduje się również animacja otwierająca, która wykonuje to samo. Mimo to wpływ ruchu przezroczystości oferuje mnóstwo zarządzania, ale i kiedy się pojawi. W przypadku tej opcji będziesz mógł zdecydować, czy chcesz, aby pojawiał się, zmieniał stan, zanikał, czy pojawiał się, a następnie znikał. Będziesz mógł dodatkowo ustawić pełny poziom przezroczystości od 1 do 10.
Plama
Efekt ruchu rozmycia pozwala na uzyskanie zdjęć, które zaczynają się niewyraźnie i są dostępne do ustawienia ostrości w rodzaju ujęcia głębi ostrości, zaczynają się w kierunku i zaczynają się rozmazywać, gdy przewijasz je. To wygląda bardzo fajnie. Podobnie jak w przypadku efektu przezroczystości, rozmycie pozwala wybrać opcje, takie jak zanikanie lub zanikanie w różnych stylach.
To są natychmiastowe efekty, na które będziesz patrzeć. Mimo to jest o wiele więcej do rozważenia, takie jak animacje obracania i skalowania, a także wiele opcji stylów, efekty myszy i inne imponujące efekty, które pomogą wyskoczyć elementom Twojej witryny!
Krok 1: Dodaj paralaksę na wybranym elemencie
Aby dodać magiczny efekt paralaksy do swojej witryny Elementor, pierwszą rzeczą, którą musisz zrobić, to wybrać element, do którego chcesz go dodać. Może to być wszystko, na przykład zdjęcia, tekst, wideo itp.
Zacznijmy od kliknięcia widżetu i przejścia do sekcji zakładki zaawansowane.
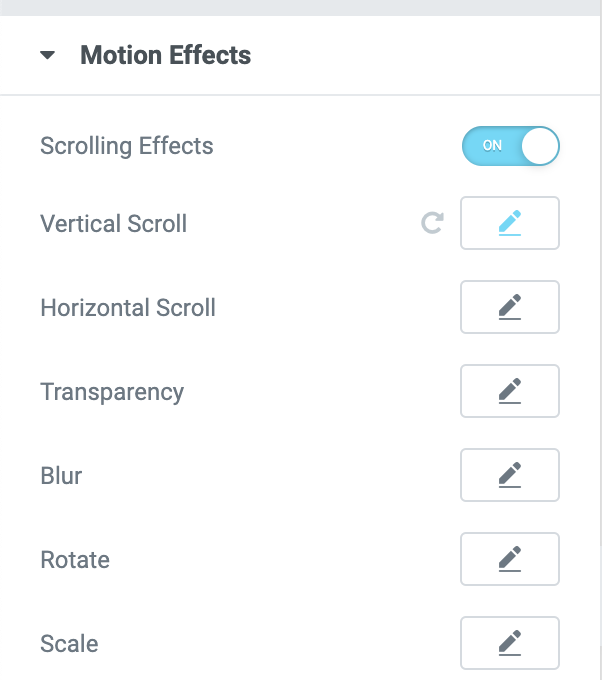
Krok 2: W ruchu i przełącz na efekty przewijania
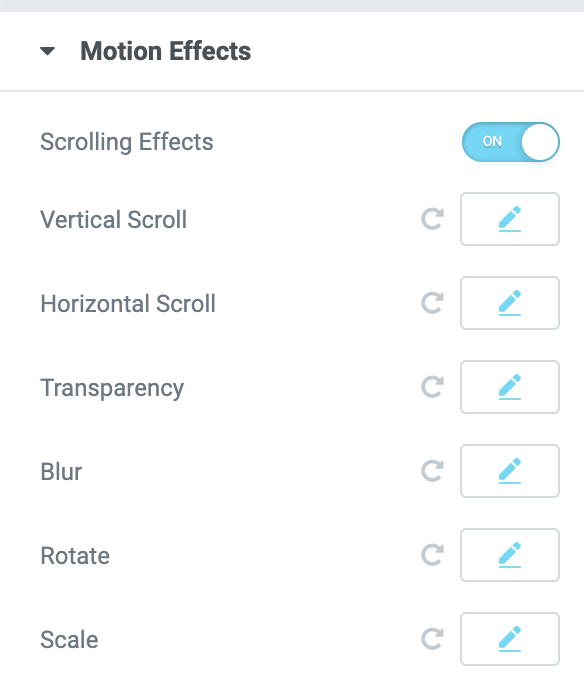
Po przejściu na kartę Zaawansowane kliknij menu rozwijane Efekt ruchu, a następnie ustaw Efekty przewijania na Włączone. Obecnie możesz wybrać dowolną z pół tuzina animacji, które mogą ożywić Twoją witrynę.

Krok 3: zmień animację zgodnie z Twoimi potrzebami.
Możesz zmienić i dostosować każdy wpływ, aby wywołać go w odpowiedni sposób. Naciśnij ikonę ołówka, a następnie otworzy się okno z kontrolkami.
Możesz dostosować takie rzeczy, jak kierunek, prędkość i widoczny obszar dla efektu {every}, który kontroluje moment rozpoczęcia i zakończenia animacji.
Poza tym możesz nakreślić na skali Viewport, jaka część zwoju rozpocznie się i jaką rolę zakończy efekt.

Krok 4: zdecyduj dość Jedna animacja dla jednego elementu.
Dla wszystkich Elementów możesz zaimplementować tyle efektów, ile chcesz; po prostu go NIE rozciągaj.
Naciśnięcie przycisku wskaźnika obok ołówka cofnie animację, więc możesz swobodnie eksplorować i bawić się nią, dopóki nie uzyskasz idealnego efektu.

Dla pozycji Obrót i Skala, możesz zmienić punkty zaczepienia "X" i "Y", planując oś, wokół której część się skaluje lub obraca.

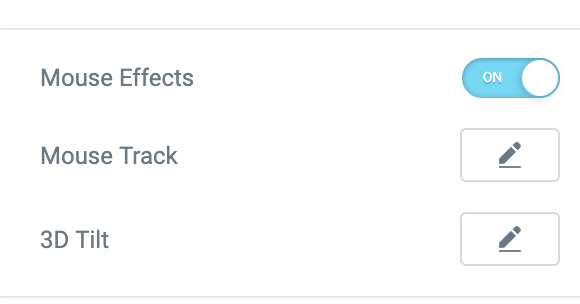
Krok 5: Dodaj ścieżkę myszy i pochylenie 3D
Ten działa oczywiście tylko na urządzeniach stacjonarnych, ale możesz przesuwać cząsteczki za pomocą ruchu myszy. Pomyśl, że lubisz mieć nakładkę paralaksy migotania i chcesz, aby kojarzyły się z twoją myszą.
Tutaj mamy dwie opcje: Ścieżka myszy, która tworzy wrażenie głębi poprzez poruszanie elementami dotyczącymi ruchu myszy odwiedzającego oraz efekt 3D Tilt, który przechyla komponent zgodnie z tym samym trendem przez wskaźniki.

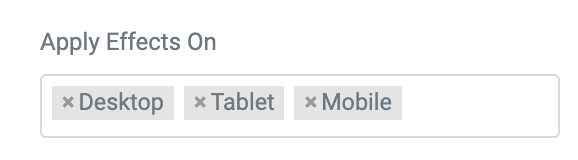
Krok 6: Zastosuj paralaksę (tylko efekt ruchu) na różnych urządzeniach
Efekt, który działa dobrze i wydaje się doskonały na komputerze stacjonarnym, z pewnością nie działałby dobrze na urządzeniach mobilnych. Na szczęście Elementor 2.5 pozwala wybrać również urządzenia, które chcesz zaimplementować.

Efekt paralaksy na tle
Krok 1: Przejdź do swojej witryny Elementor i zaznacz jedną z sekcji witryny
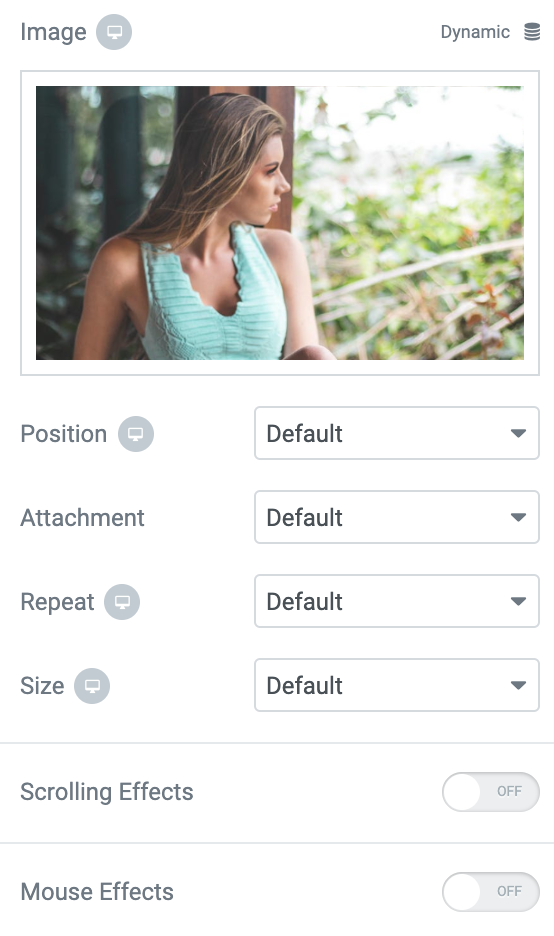
Teraz zróbmy trochę paralaksy z tłem, aby zapewnić stronie większe poczucie głębi. Aby to zrobić, musimy zacząć od sekcji Style.
Krok 2: Pod sekcją tła przejdź do ruchu lub efektu myszy
Teraz możesz wybrać jeden z dwóch różnych efektów, które możesz zastosować do głębszej warstwy: efekt przewijania i efekt myszy.

Krok 3: Powtórz kroki od 3 do 6
To dokładnie te same efekty i realizacja co poprzednio, tylko teraz można to zastosować w tle!
Oto jak to działa:
Wniosek
Muszę powiedzieć, że jedyną granicą paralaksy jest umysł. Ludzie tworzą cudowne efekty paralaksy, które rozwalą twój umysł, a Elementor pro to korzystna wtyczka, która dostarczy tę wyobraźnię na stronę.
Niezależnie od efektu, jeśli estetycznie wywoła on odwiedzających, wtedy przydaje się Twoja kreatywność i Element Pro.




