Sekcje bohaterów są zawsze uważane za doskonałe narzędzie do przyciągnięcia uwagi odwiedzających. Ponadto nieświadomie nadaje ton stronie internetowej w ich umyśle. Tak więc posiadanie sekcji kreatywnego bohatera jest błogosławieństwem dla biznesu. Divi to wspaniały program do tworzenia motywów WordPress i stron, który zapewnia wiele możliwości, aby uczynić sekcję bohatera witryny piękną. Wcześniej widzieliśmy, jak zaprojektować przyklejoną sekcję bohatera na zwoju, a dzisiaj zobaczymy, jak zaprojektować sekcję bohatera, w której będzie tajna siatka obrazów, która będzie odsłaniać się podczas przewijania. Brzmi ekscytująco, prawda?

Przejdźmy od razu do samouczka.
Zapowiedź
Taki projekt stworzymy dzisiaj i będzie on całkowicie responsywny.
Widok pulpitu
Widok mobilny
Sekcja projektowania bohaterów
Otwórz nową stronę z pulpitu WordPress. Nazwij go tak, jak chcesz i otwórz go za pomocą kreatora Divi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Dodawanie: Nowa sekcja
Kolor tła
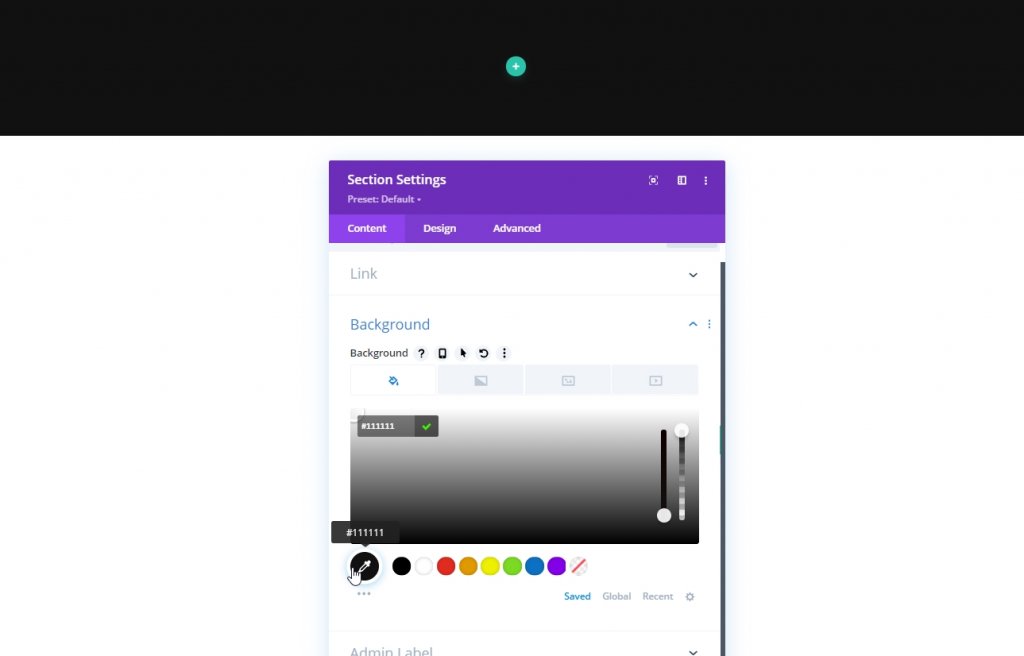
Dodamy kolor tła do naszej początkowej sekcji. Otwórz ustawienia sekcji i dodaj kolor tła.
- Kolor tła: #111111

Rozstaw
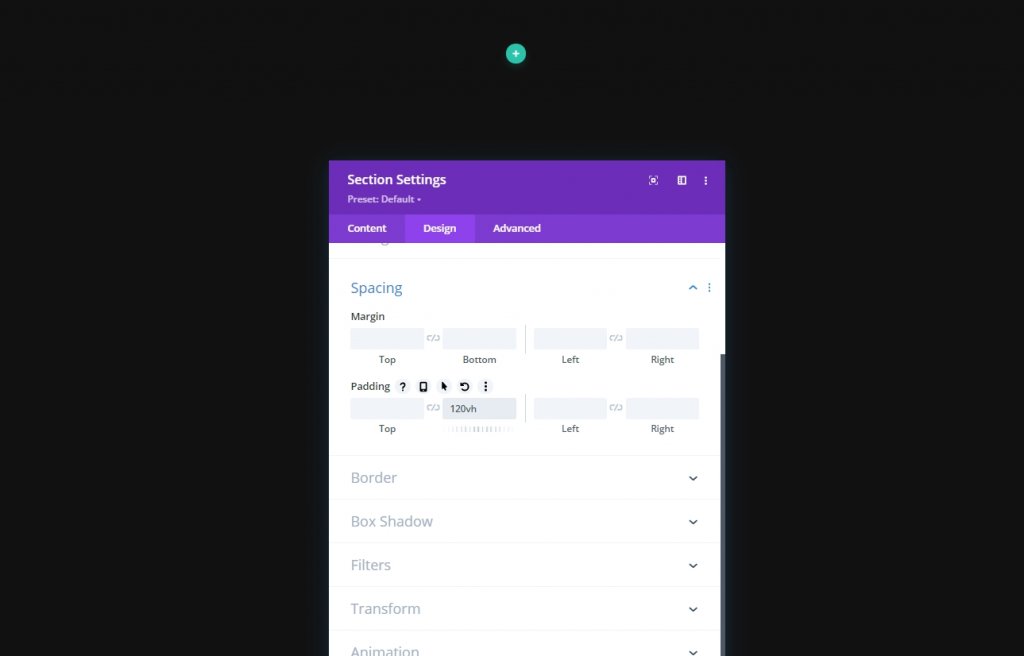
Teraz przejdź do zakładki Projekt w sekcji i dokonaj pewnych zmian w dolnym wyściółce, ponieważ zapewni nam to więcej miejsca na lepsze przewijanie.
- Dolna wyściółka: 120vh

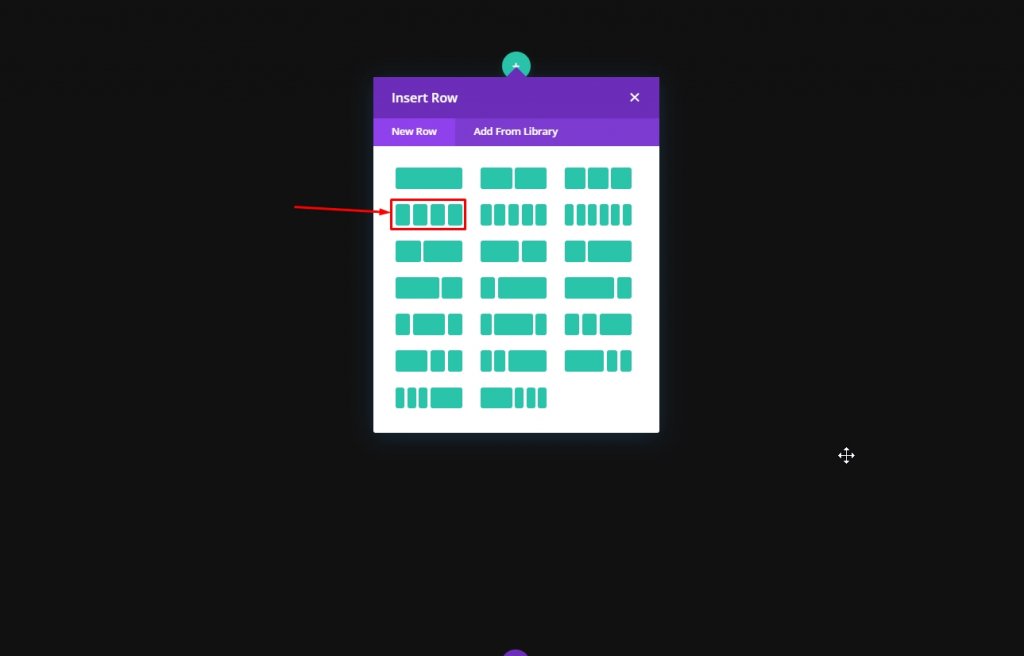
Dodawanie: wiersz pierwszy
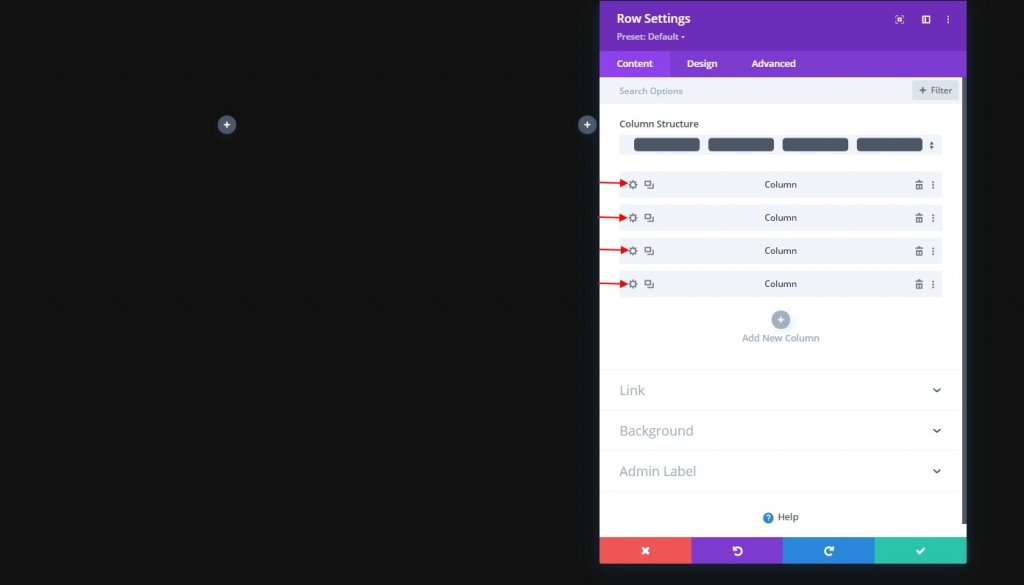
Struktura kolumny
Teraz dodamy nowy wiersz do przygotowanej sekcji. Postępuj zgodnie z pokazaną strukturą kolumn.

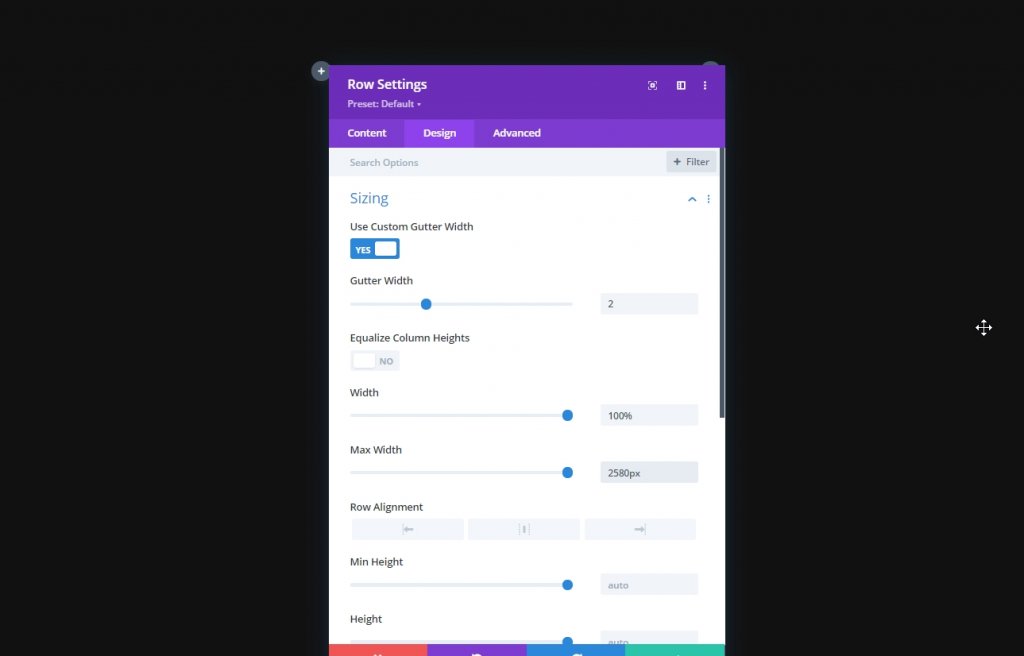
Rozmiary
Teraz zanim dodamy kolejne moduły, otwórz ustawienie wiersza i zmień następujące wartości z zakładki projekt.
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 2
- Szerokość: 100%
- Maksymalna szerokość: 2580 pikseli

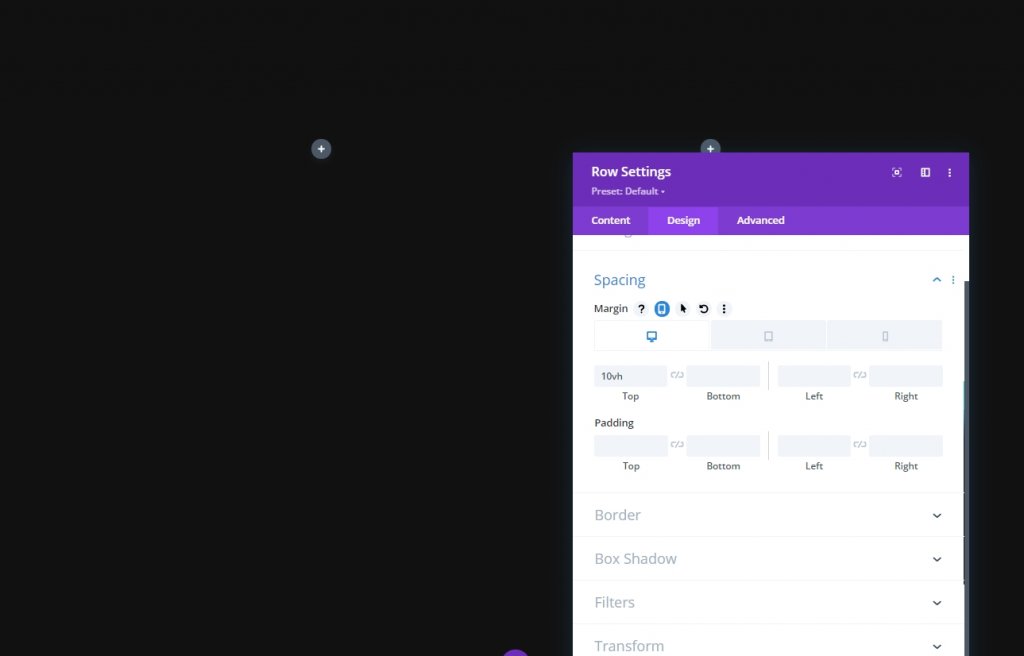
Rozstaw
Teraz dodaj trochę marginesu do góry.
- Górny margines: komputer stacjonarny: 10vh, tablet i telefon: 5vh

Indeks Z
Aby zachować kolejność projektowania, musimy umieścić ten wiersz poniżej drugiego wiersza. Dlatego dodamy kilka wartości indeksu Z.
- Indeks Z: 10

Wszystkie ustawienia kolumn
Jak skończyliśmy z ustawieniami pierwszego wiersza, teraz otwórz ustawienia dla każdej kolumny i wprowadź zmiany wyjaśnione poniżej.

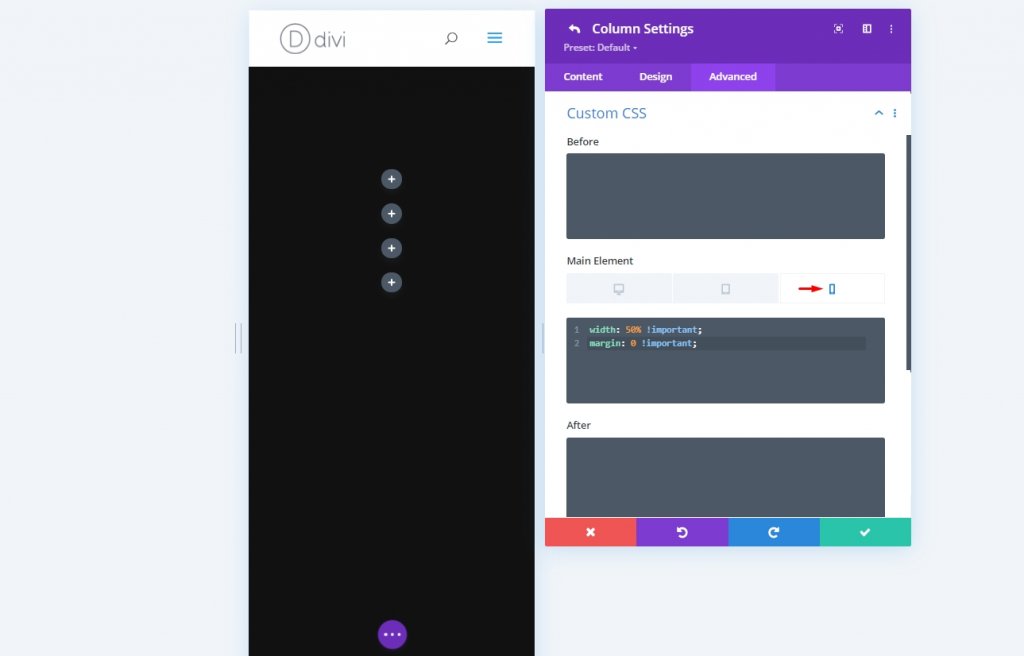
Główny element CSS
Ten kod CSS jest przeznaczony tylko dla urządzeń mobilnych. Pamiętaj, aby dodać je do każdej kolumny osobno.
width: 50% !important;
margin: 0 !important;
Ustawienia kolumny 2
Indeks Z
Następnie otwórz ustawienia kolumny 2 i dodaj do niej wartość indeksu Z. To przeniesie kolumnę nad następną.
- Indeks Z: 12

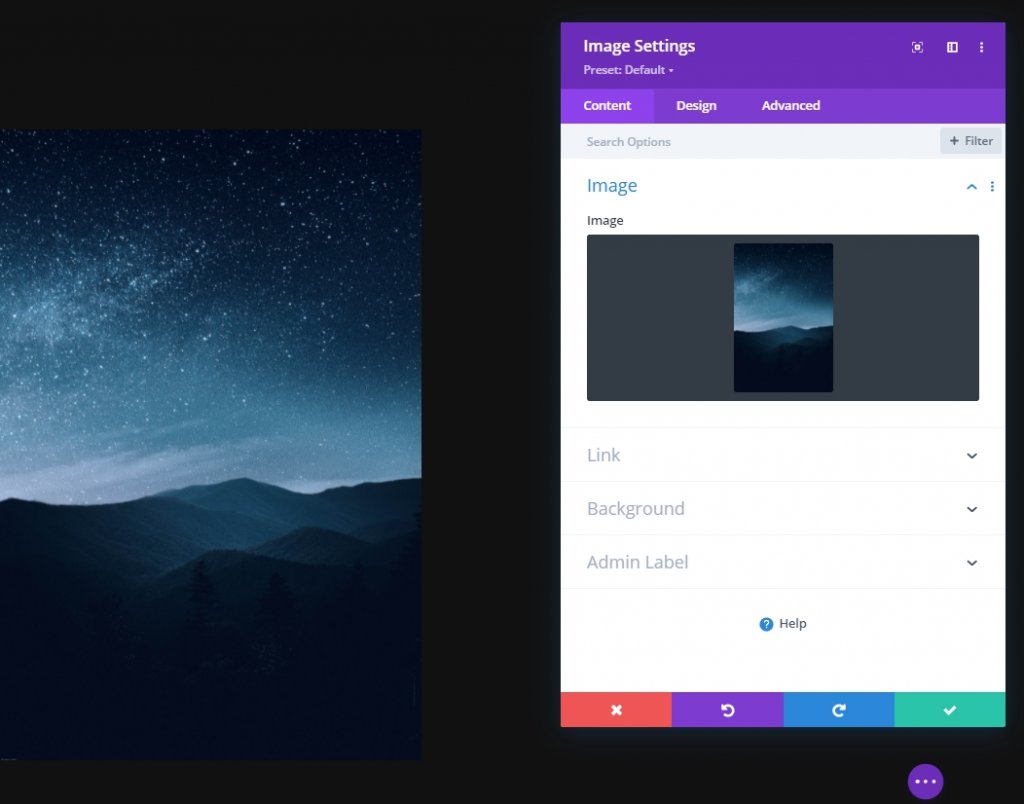
Dodawanie: Moduł obrazu do kolumny 1
Załaduj obrazek
Teraz dodamy moduł obrazu do kolumny 1 i prześlemy wybrany przez nas obraz.

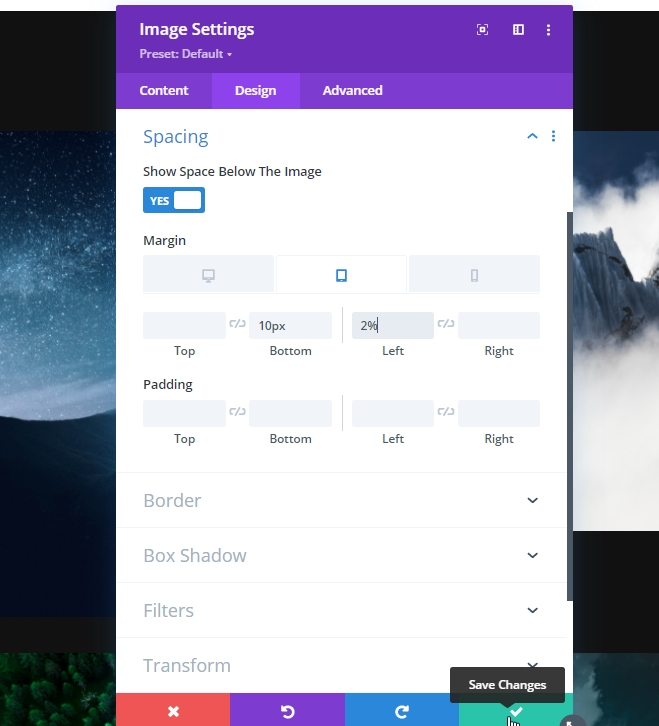
Rozstaw
Z zakładki projektowania modułu i zmień ustawienia odstępów.
- Margines dolny: tablet i telefon: 10px
- Prawy margines: tablet i telefon: 2%

Klonuj moduł obrazu i wypełnij pozostałe kolumny
Ponieważ właśnie zakończyliśmy ustawienia modułu, zduplikujmy cały moduł trzykrotnie i umieśćmy go na pozostałych kolumnach.

Teraz zmień obrazy z pozostałych kolumn.

Zmień ustawienia odstępów dla obrazu 2 i 4
Następnie otwórz ustawienia modułów obrazu w kolumnach 2 i 4 i zastosuj do nich następujące wartości odstępów:
- Margines dolny: tablet i telefon: 10px
- Lewy margines: tablet i telefon: 2%
- Prawy margines: /

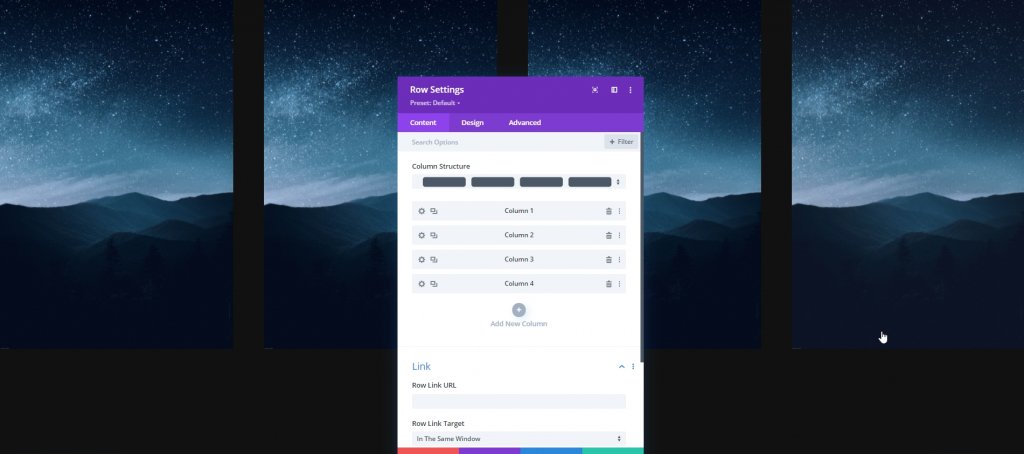
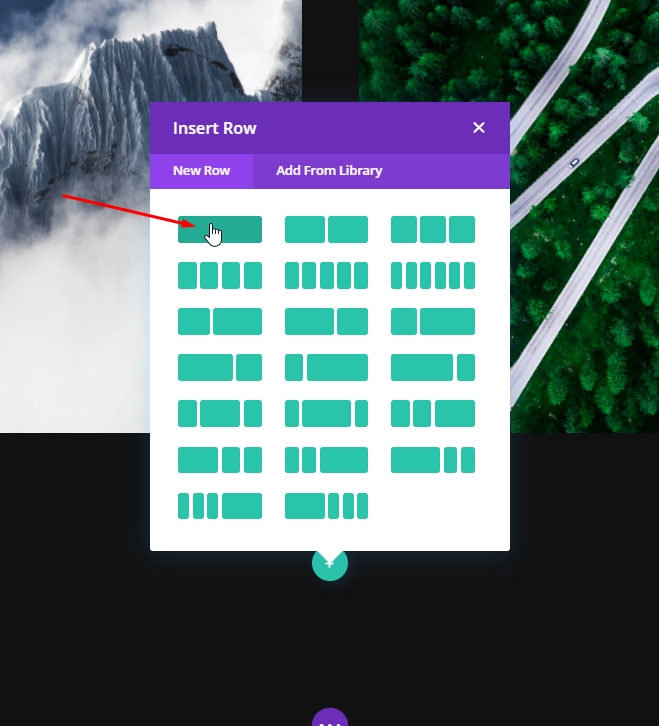
Dodawanie: rząd drugi
Struktura kolumny
Teraz dodaj nowy wiersz do naszej głównej sekcji.

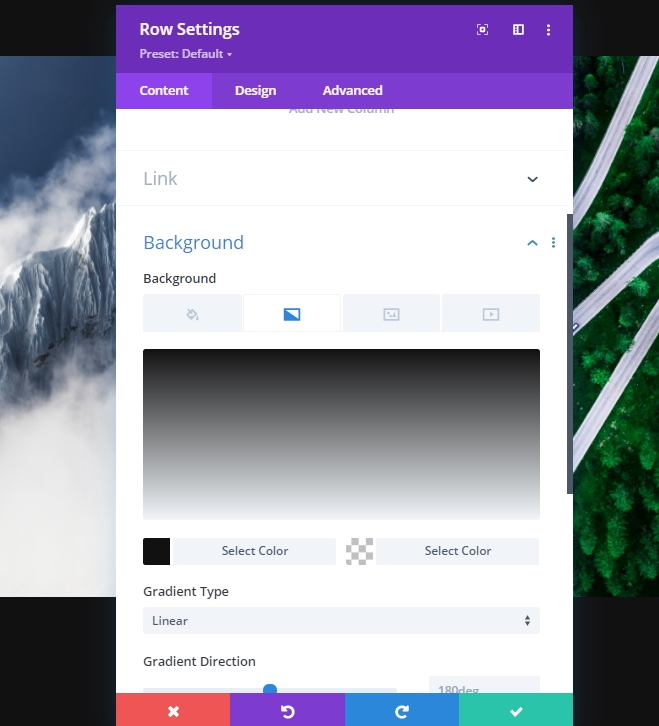
Tło gradientowe
Teraz zastosujemy gradientowe tło do tego nowo utworzonego wiersza. Więc otwórz ustawienie i zastosuj tło
- Kolor 1: #111111
- Kolor 2: rgba (255,255,255,0)

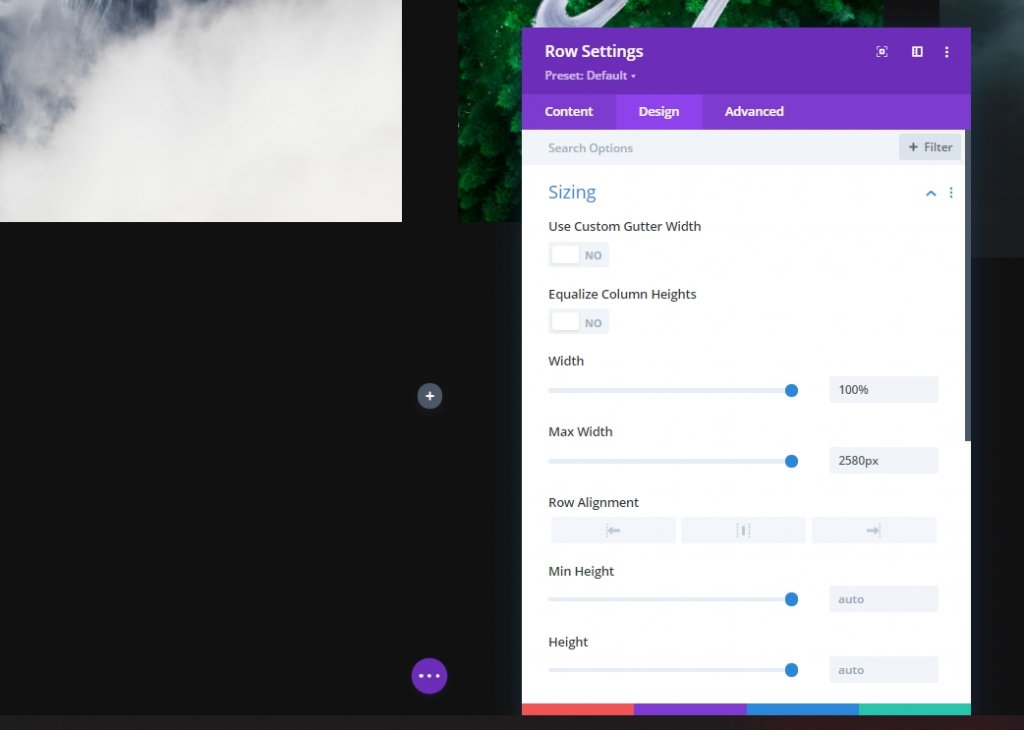
Rozmiary
Następnie zmodyfikuj ustawienia rozmiaru.
- Szerokość: 100%
- Maksymalna szerokość: 2580 pikseli

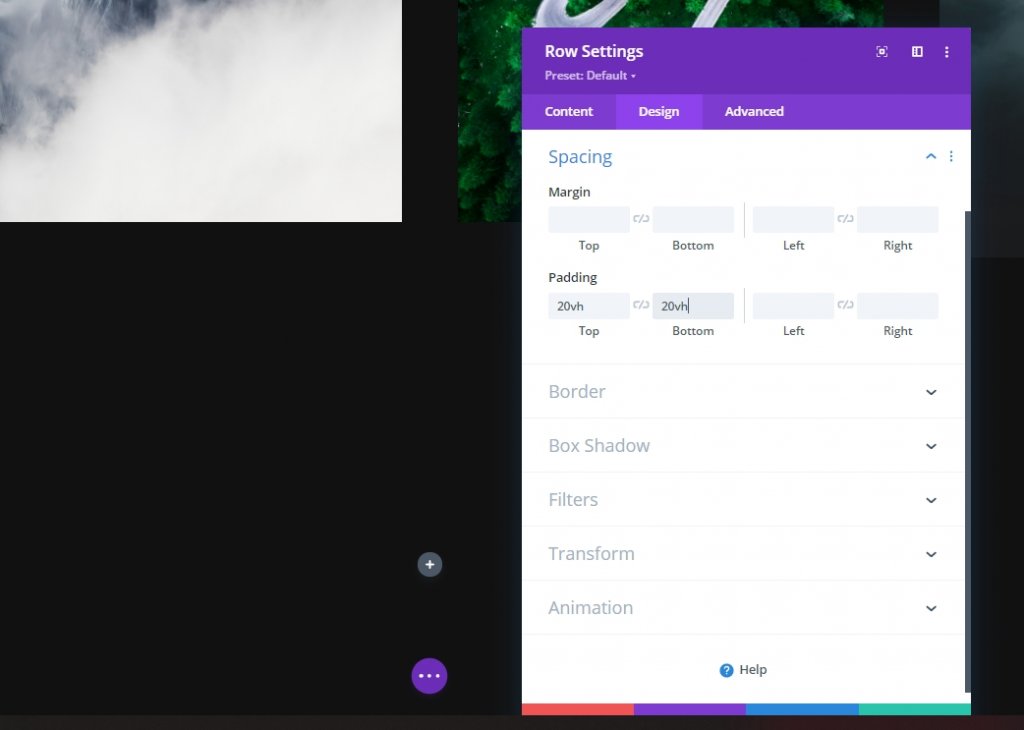
Rozstaw
Następnie dodaj trochę wyściółki na górze i na dole.
- Górna wyściółka: 20vh
- Dolna wyściółka: 20vh

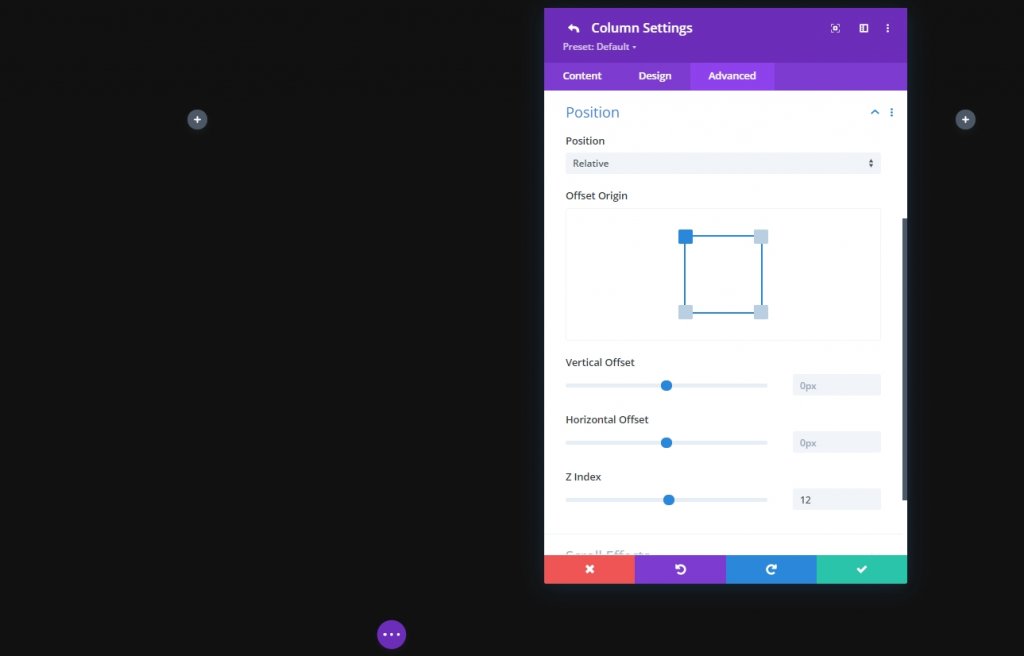
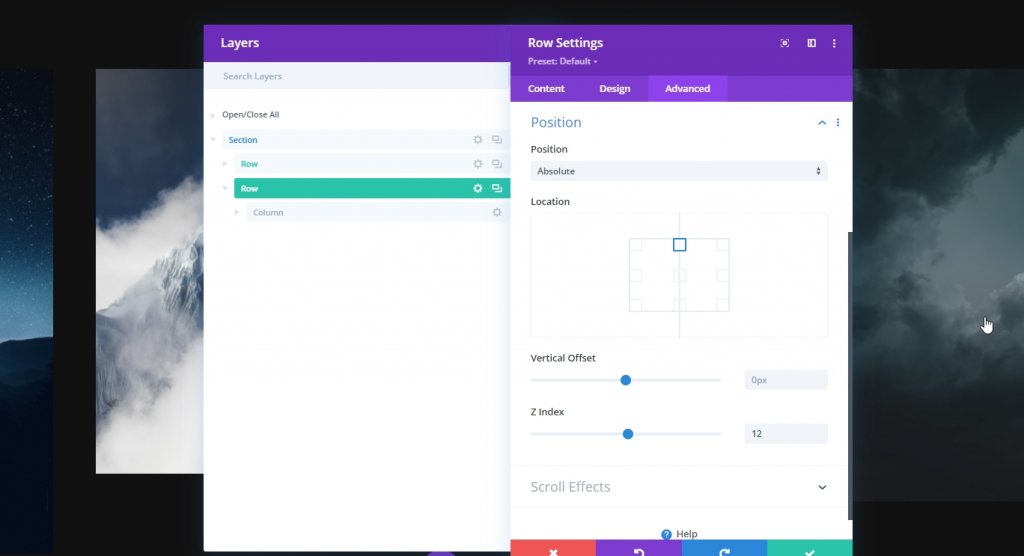
Pozycja
Teraz, gdy chcemy umieścić drugi rząd nad pierwszym, musimy odpowiednio ustawić ustawienia pozycji.
- Pozycja: bezwzględna
- Lokalizacja: górne centrum
- Indeks Z: 12

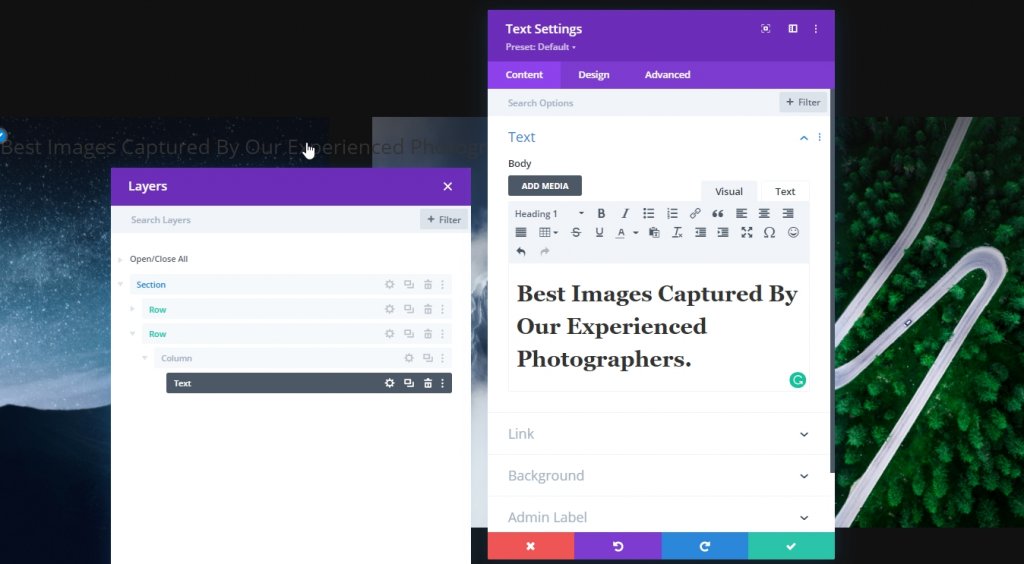
Dodawanie: moduł tekstowy do kolumny
Dodaj zawartość H1
Teraz dodaj do kolumny moduł tekstowy i wybraną zawartość.

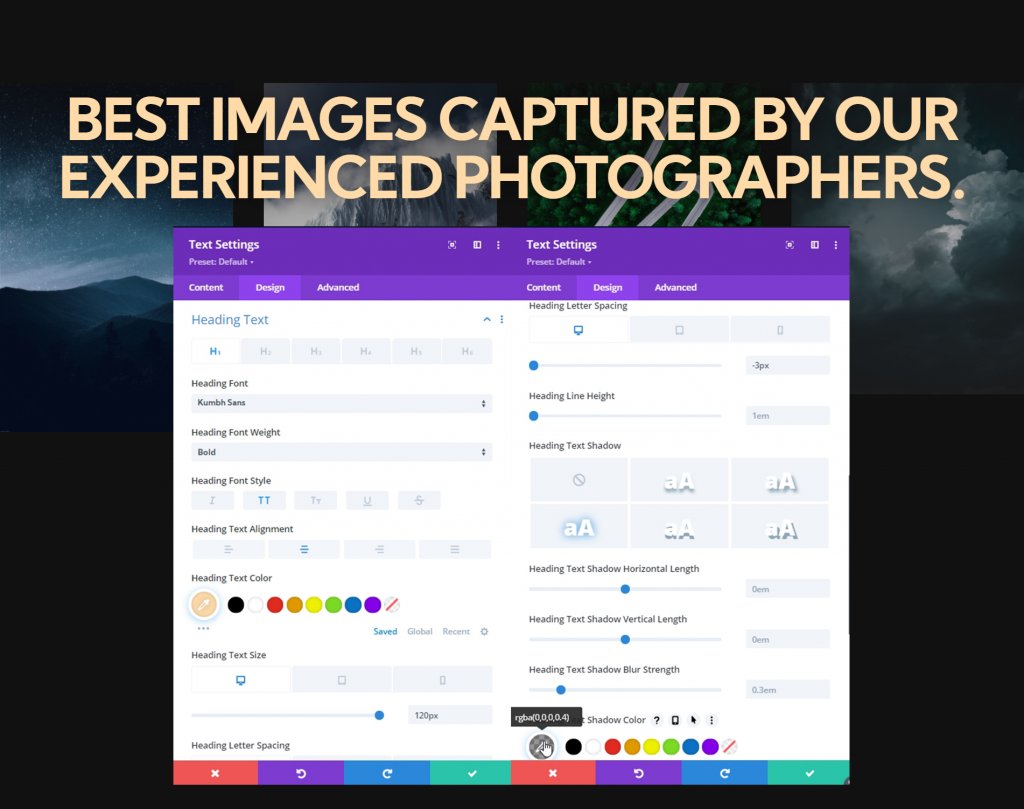
Ustawienia tekstu H1
Przejdź do zakładki projektowania modułu i odpowiednio zmień ustawienia tekstu H1:
- Czcionka nagłówka: Kumbh Sans
- Grubość czcionki nagłówka: pogrubiona
- Styl czcionki nagłówka: wielkie litery
- Wyrównanie tekstu nagłówka: do środka
- Kolor tekstu nagłówka: #ffdbaa
- Rozmiar tekstu nagłówka: Pulpit: 120 pikseli, tablet: 60 pikseli i telefon: 40 pikseli
- Odstępy między literami nagłówka: Pulpit: -3 piks., tablet i telefon: 0 piks.
- Cień tekstu nagłówka: Wybierz: trzecia opcja i kolor cienia tekstu nagłówka: rgba (0,0,0,0.4)

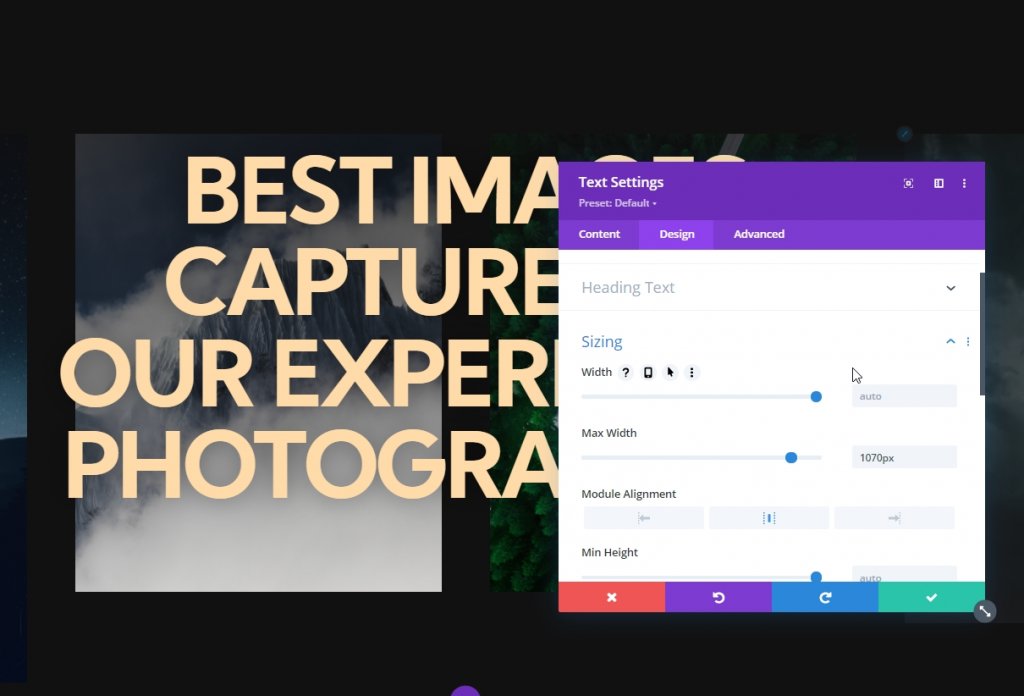
Rozmiary
Teraz dostosuj wyrównanie modułu i maksymalną szerokość z ustawień rozmiaru.
- Maksymalna szerokość: 1070 pikseli
- Wyrównanie modułu: Środek

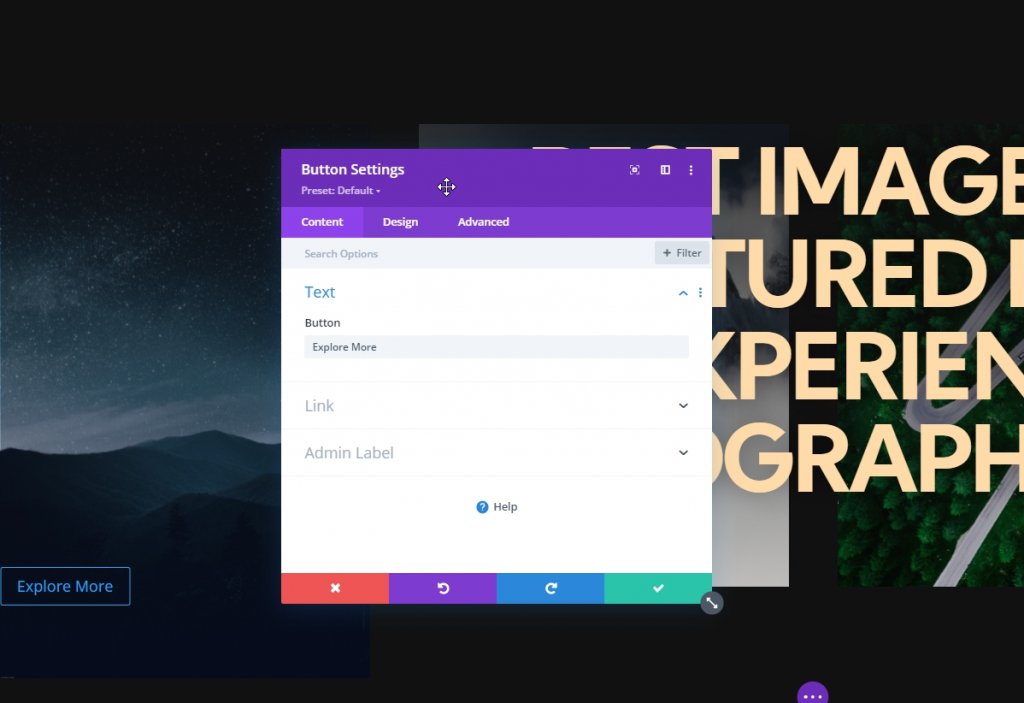
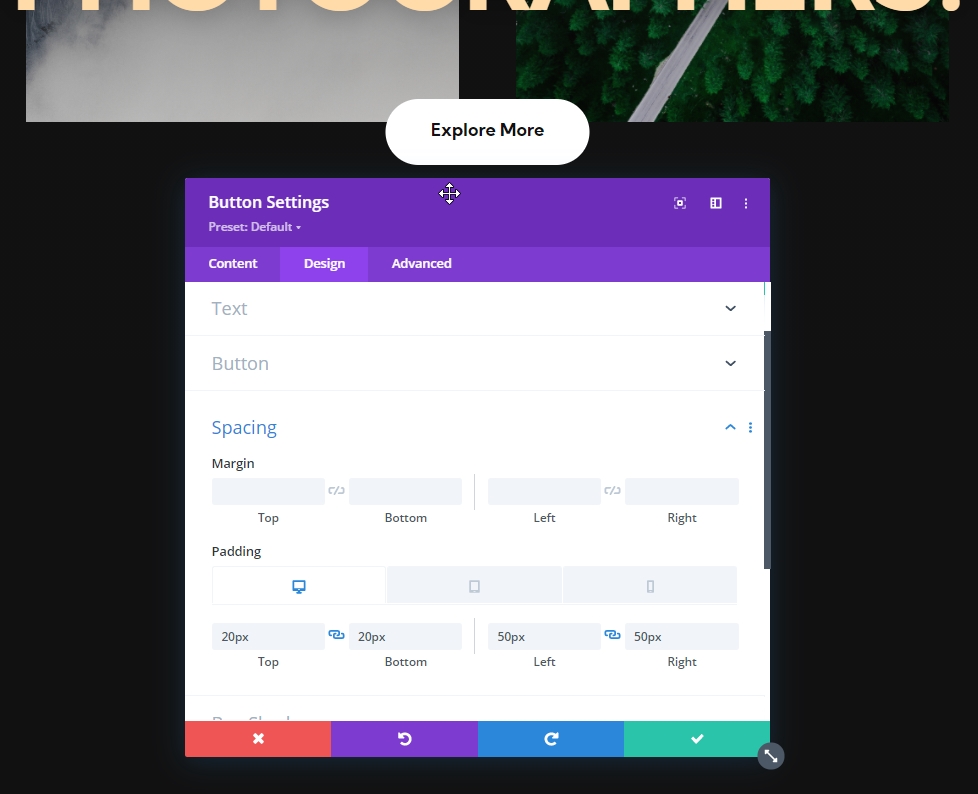
Dodawanie:; Moduł przycisku
Dodaj kopię
Ostatnim modułem, który dodamy w tym wierszu, jest moduł utton. Napisz coś według swoich potrzeb.

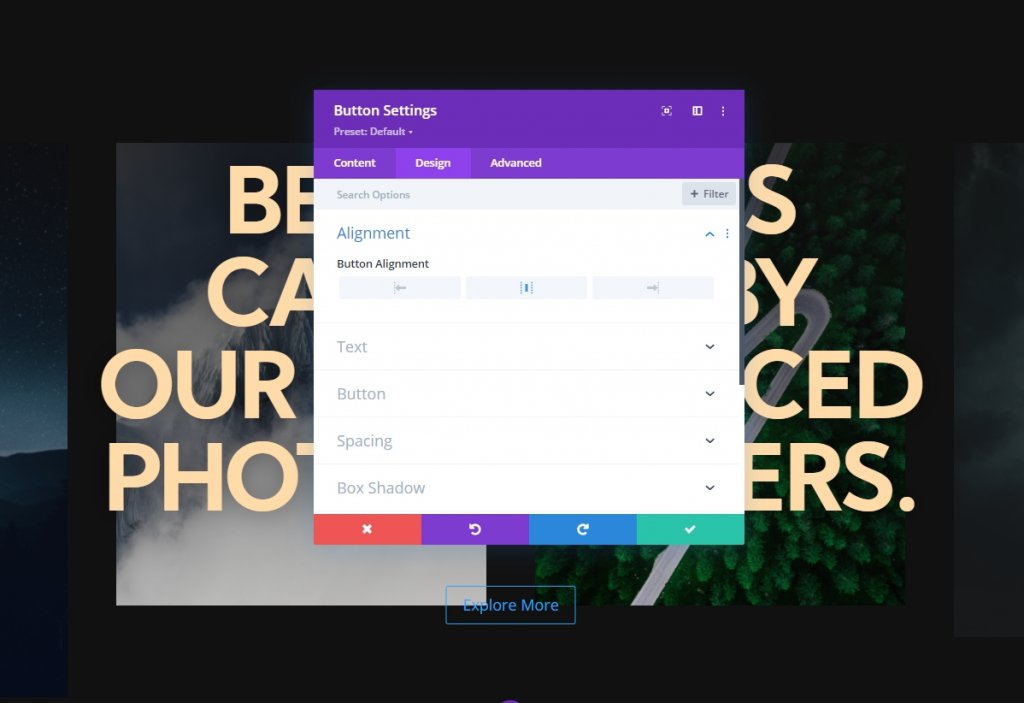
Wyrównanie przycisków
Z zakładki projektu i zmień wyrównanie przycisków.
- Wyrównanie przycisków: środek

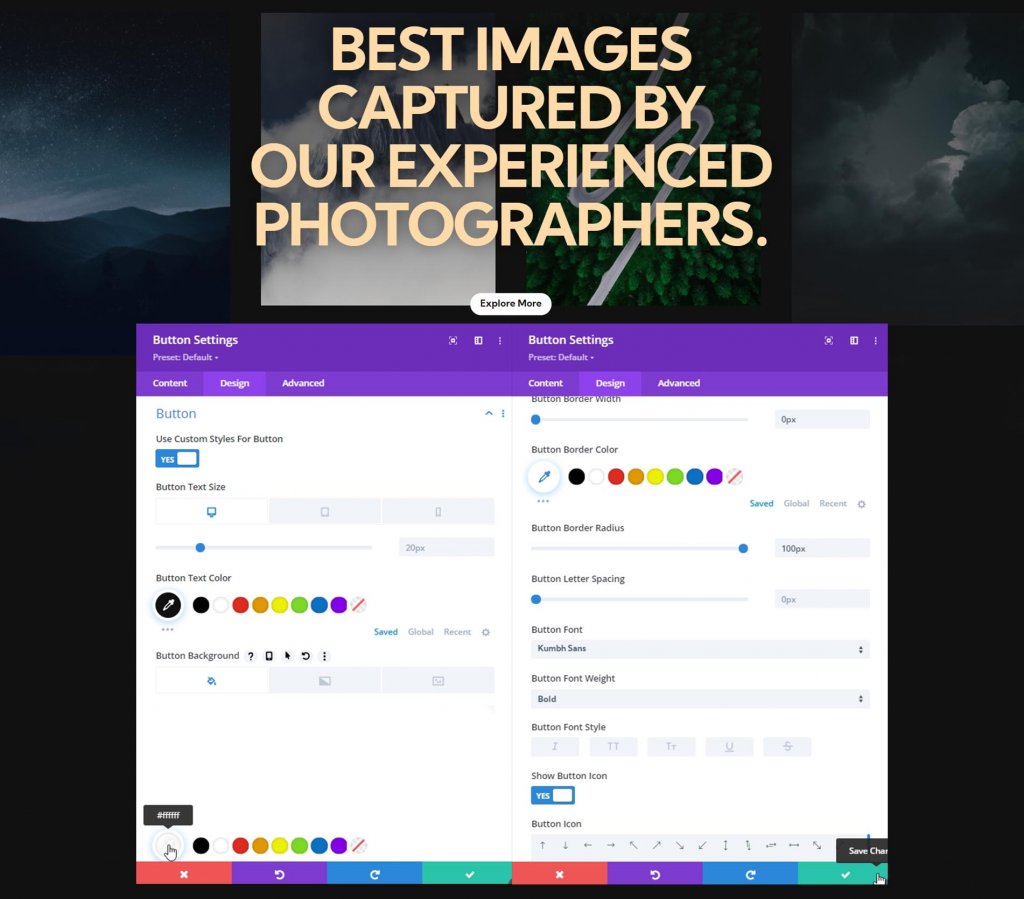
Ustawienia przycisków
Następnie nadaj styl przyciskowi.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: Pulpit: 20 pikseli, tablet: 16 pikseli i telefon: 14 pikseli
- Rozmiar tekstu przycisku: #111111
- Kolor tła przycisku: #ffffff
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 100px
- Czcionka przycisku: Kumbh Sans
- Waga czcionki przycisku: pogrubiona

Rozstaw
Dodaj wartości dopełnienia z ustawień odstępów.
- Górna wyściółka: komputer stacjonarny i tablet: 20 pikseli, telefon: 15 pikseli.
- Dolna wyściółka: komputer stacjonarny i tablet: 20 pikseli, telefon: 15 pikseli.
- Lewe wypełnienie: komputer stacjonarny i tablet: 50 pikseli, telefon: 40 pikseli.
- Prawe dopełnienie: komputer stacjonarny i tablet: 50 pikseli, telefon: 40 pikseli.

Przyklejone ustawienia w sekcji bohaterów
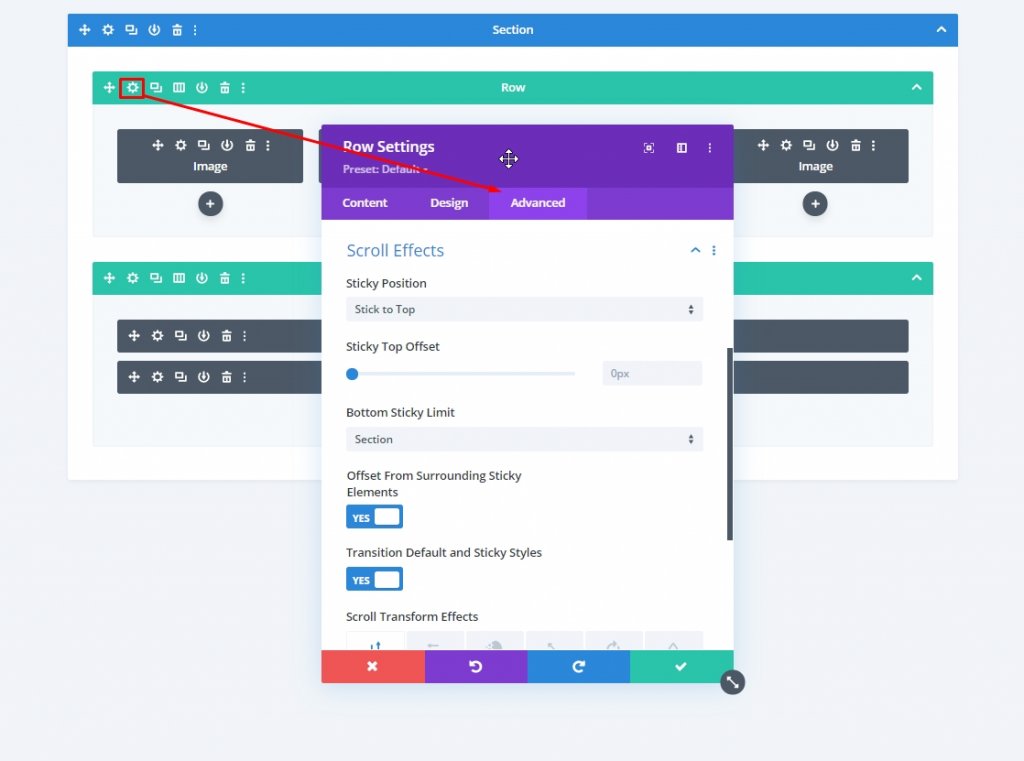
Ustawienia przyklejone w pierwszym rzędzie
Teraz nasz projekt jest gotowy i nadszedł czas, aby skupić się na lepkich ustawieniach. Następujące przyklejone ustawienia zostaną zastosowane w pierwszym rzędzie, więc otwórz ustawienia pierwszego rzędu.
- Lepka pozycja: trzymaj się u góry
- Dolny limit lepkości: sekcja
- Przesunięcie od otaczających lepkich elementów: Tak
- Domyślne i trwałe style przejścia: Tak

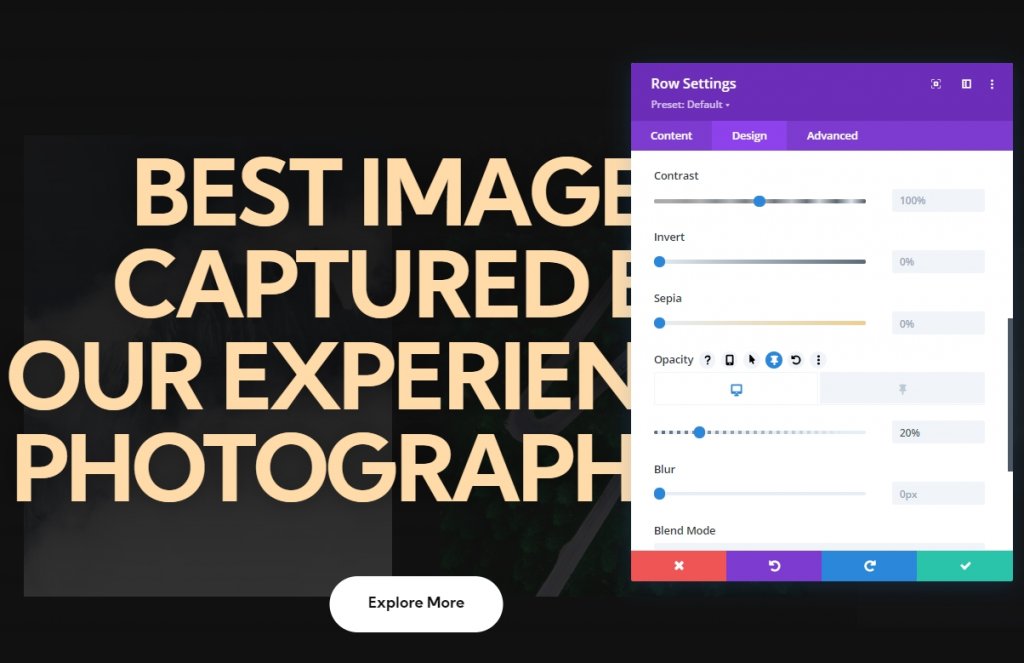
Lepkie krycie
Następnie zmień krycie w ustawieniach filtrów.
- Domyślnie: 20%
- Lepkie: 100%

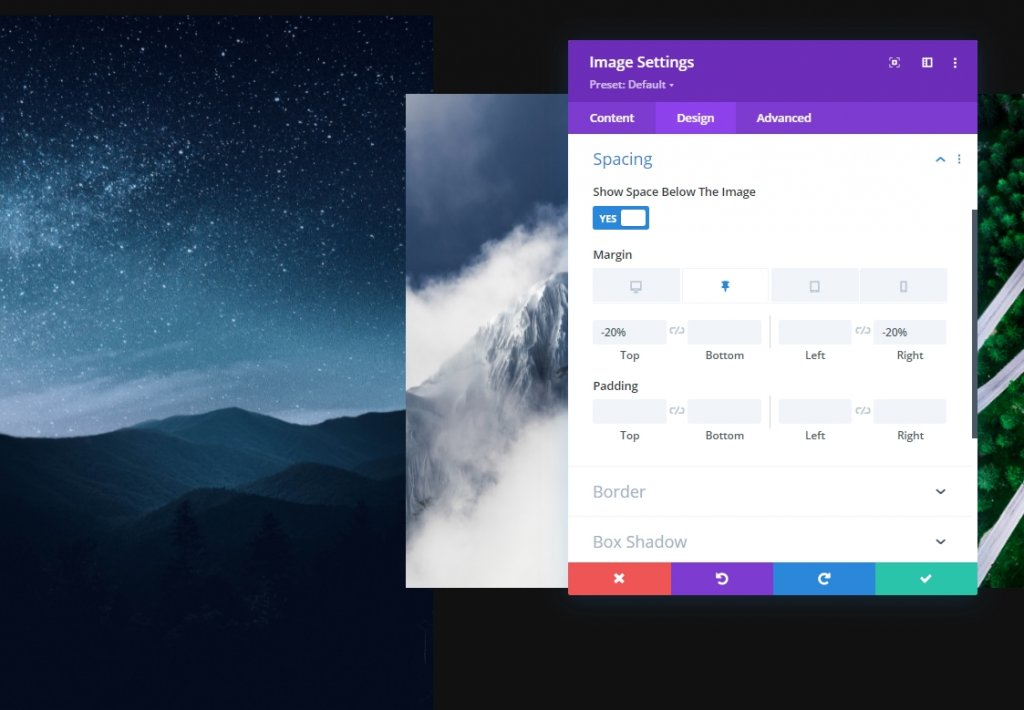
Moduł obrazu Jedno lepkie ustawienie
Rozstaw
Z ustawień modułu obrazu przejdź do zakładki projektowania i dodaj lepkie odstępy.
- Lepki górny margines: -20%
- Lepki prawy margines: -20%

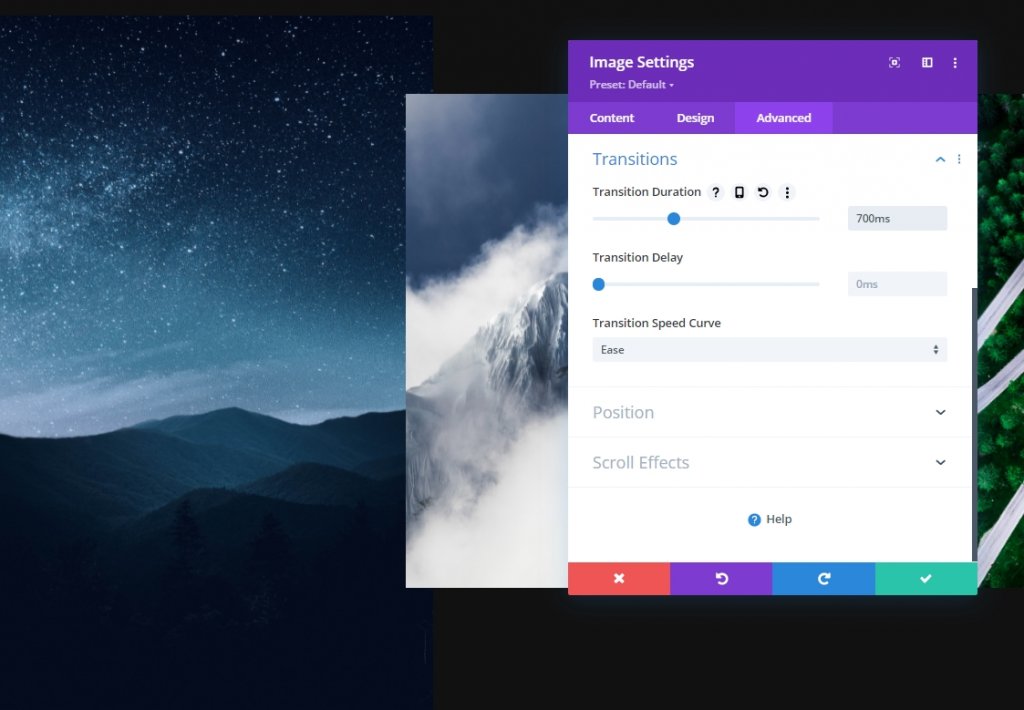
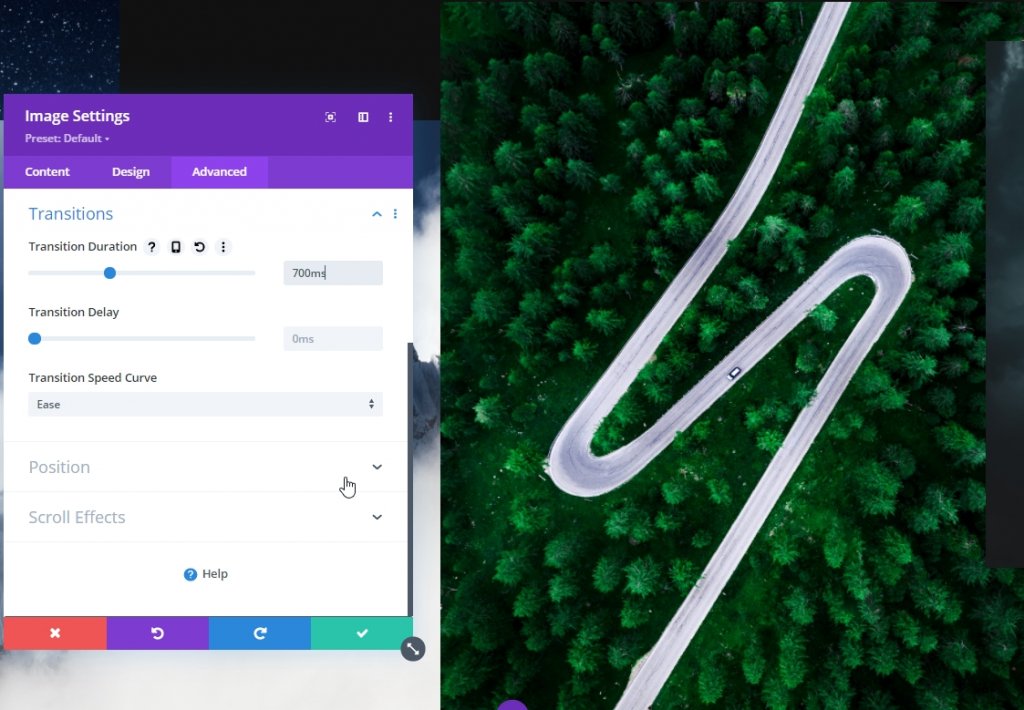
Przemiana
Zwiększ również czas trwania przejścia.
- Czas trwania przejścia: 700ms

Moduł obrazu Dwa lepkie ustawienie
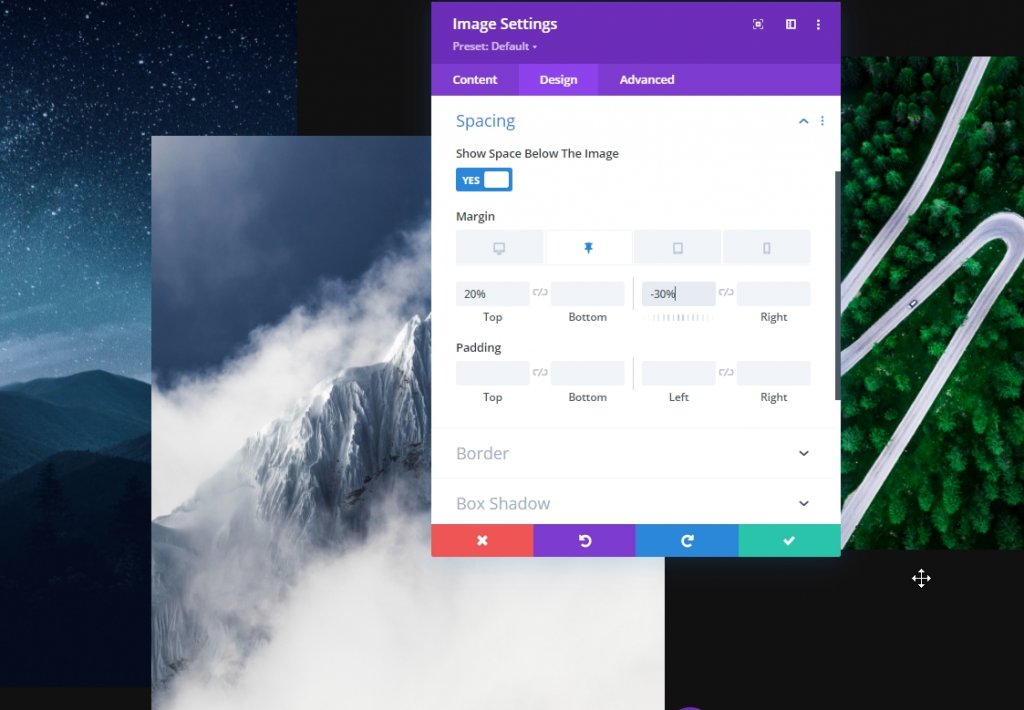
Rozstaw
W ustawieniach modułu obrazu 2 dokonaj również pewnych korekt odstępów.
- Lepki górny margines: 20%
- Lepki lewy margines: -30%

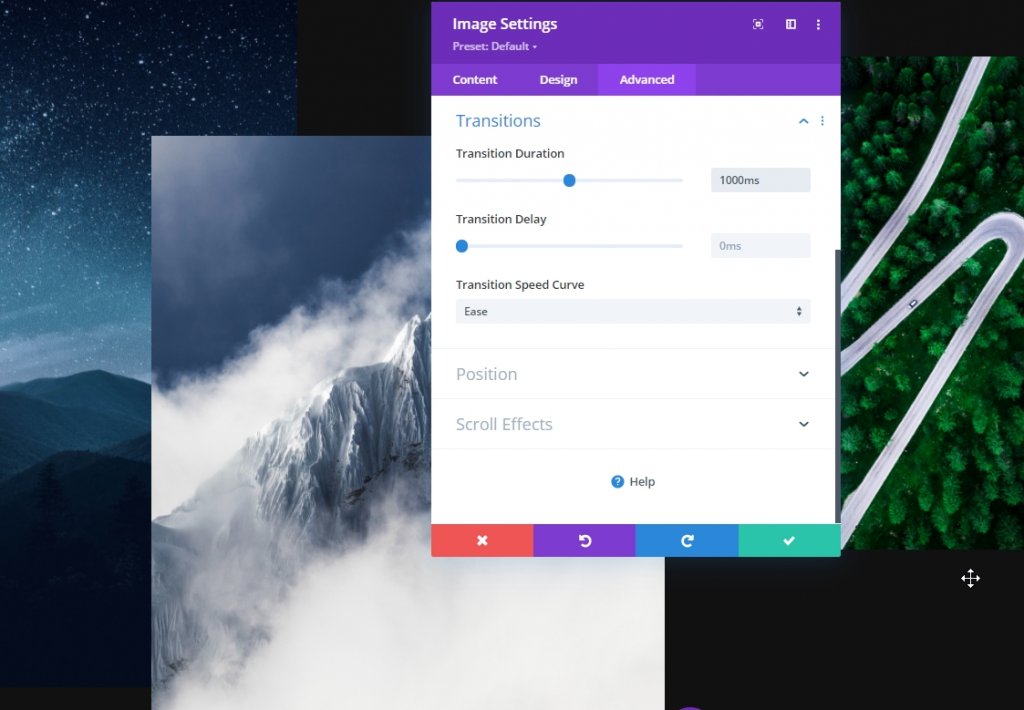
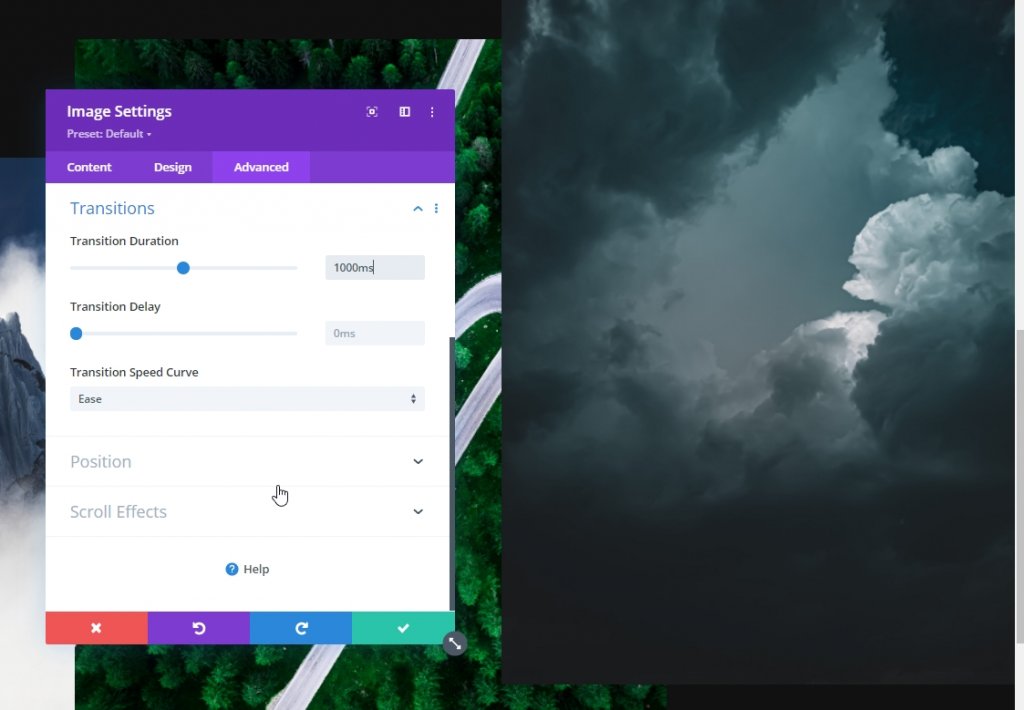
Przemiana
Tutaj też zwiększ czas przejścia.
- Czas trwania przejścia: 1000 ms

Moduł obrazu Trzy lepkie odstępy
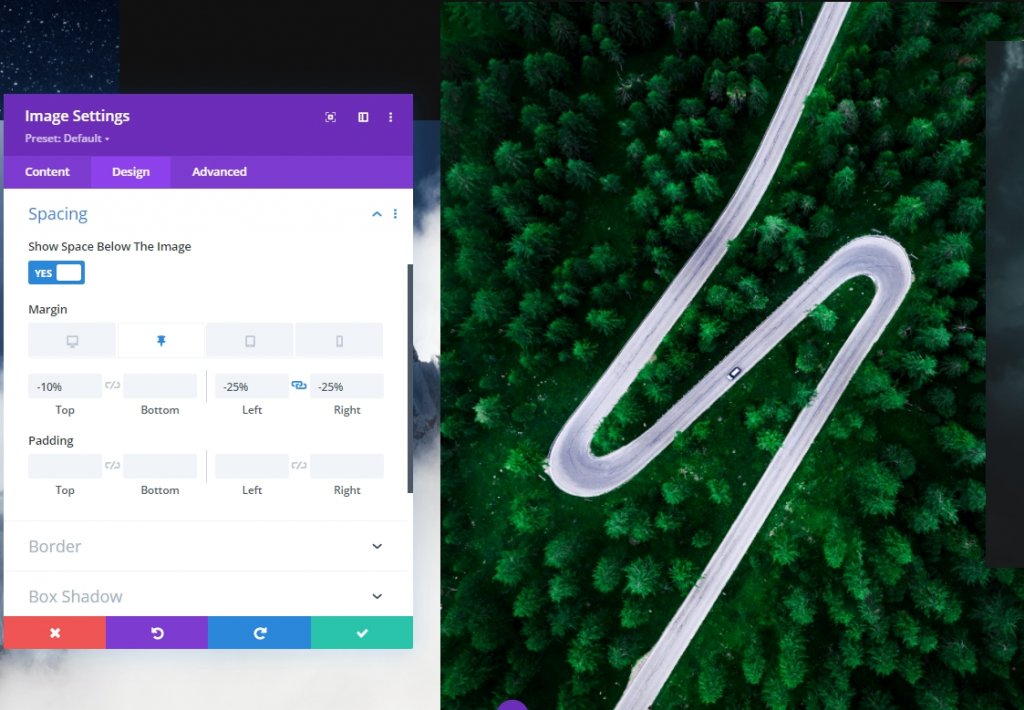
Rozstaw
Teraz dla trzeciego modułu obrazu użyj następujących lepkich wartości odstępów:
- Lepki górny margines: -10%
- Lepki lewy margines: -25%
- Lepki prawy margines: -25%

Przemiana
Dostosuj odpowiednio czas trwania przejścia:
- Czas trwania przejścia: 700ms

Moduł obrazu Cztery lepkie odstępy
Rozstaw
Teraz otwórz ostatni moduł obrazu i wprowadź zmiany.
- Lepki górny margines: -20%
- Lepki lewy margines: -30%


Przemiana
Teraz zakończ dzisiejszą pracę, zwiększając czas przejścia dla czwartego modułu obrazu.
- Czas trwania przejścia: 1000 ms

I gotowe! Zapisz i wyjdź ze strony, aby zobaczyć nasze dzisiejsze wyniki projektowania.
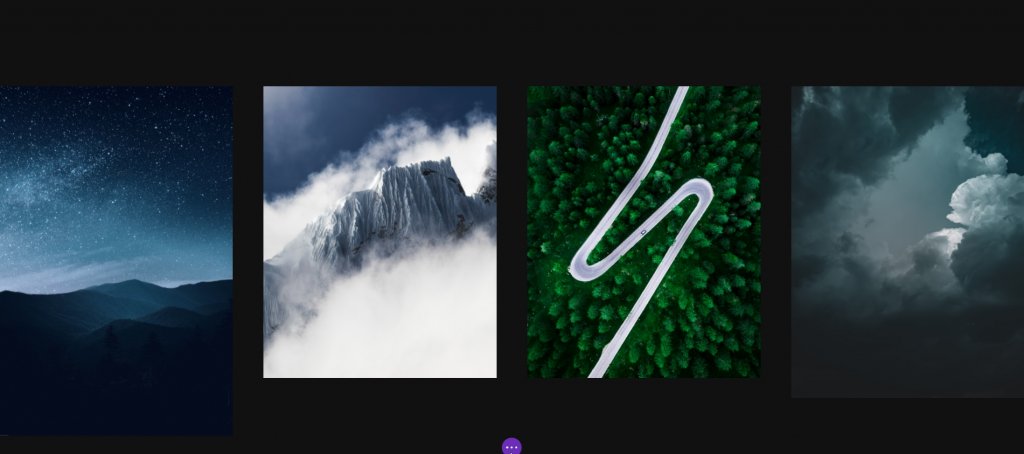
Ostateczny wygląd
Oto nasz dzisiejszy projekt. Gradientowe tło drugiego rzędu przesuwane w górę przez przewijanie i obrazy z pierwszego rzędu pojawiają się, gdy ustawiamy wartości. W ten sposób wygląda bardziej interaktywnie.
Widok pulpitu
Widok mobilny
Wniosek
W dzisiejszym samouczku staraliśmy się pokazać, jak kreatywnie możesz wprowadzać innowacje w sekcji bohatera witryny internetowej, korzystając z przyklejonych opcji Divi . Mamy nadzieję, że samouczek okaże się przydatny. Możesz udostępnić post, aby inni również mogli z niego skorzystać. Dzięki za przeczytanie tego posta.




