Za pomocą Gradient Buildera Divi możesz tworzyć szeroką gamę teł. Kolory łączą się, tworząc kształty i wzory, które trudno byłoby wykonać samodzielnie. Gradient Builder w Divi ma ustawienia, które ułatwiają tworzenie okrągłych wzorów, takich jak okrągły kształt tła. Ułatwia to tworzenie niepowtarzalnych teł. W tym poście przyjrzymy się, jak używać Divi Gradient Builder do tworzenia unikalnych okrągłych kształtów tła, które przyciągają uwagę do dowolnej sekcji lub kolumny.

Podgląd projektu
Oto perspektywa tego, co będziemy dzisiaj budować. Oto pierwszy okrągły kształt tła.

Oto drugi okrągły kształt tła.

Moduł projektowy
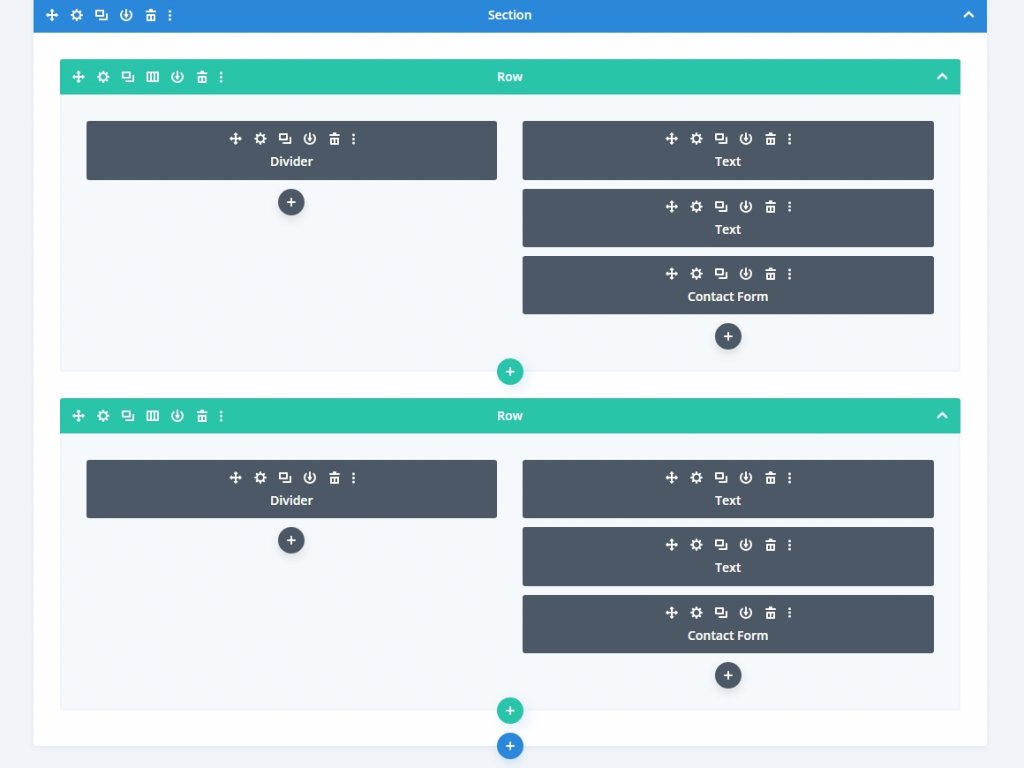
Zamiast sekcji układu Divi, utworzymy sekcję niestandardową dla tego samouczka. Sekcja będzie wymagała dla swojej zawartości dwukolumnowego wiersza o takim samym rozmiarze.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazW lewej kolumnie zostanie umieszczona przegroda. To nie będzie oczywiste. Pozwala to na wyświetlanie tła w kolumnie 1 na mniejszych ekranach. Na mniejszych ekranach wyświetlane są tylko kolumny z modułami. W prawej kolumnie znajdą się dwa moduły tekstowe i formularz kontaktowy.
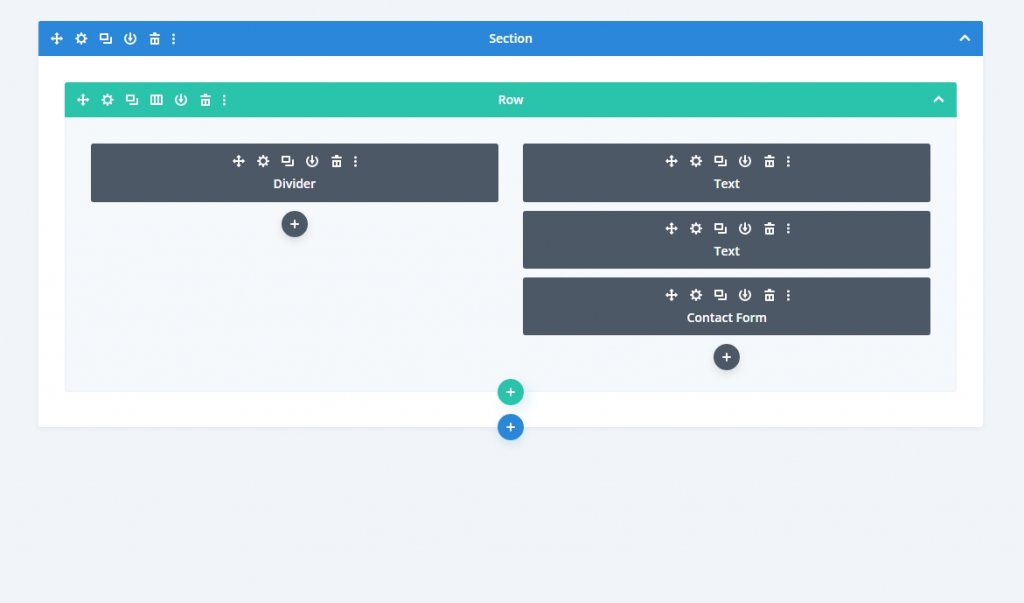
Dodaj następujące moduły zgodnie z wierszem.

Ustawienia sekcji
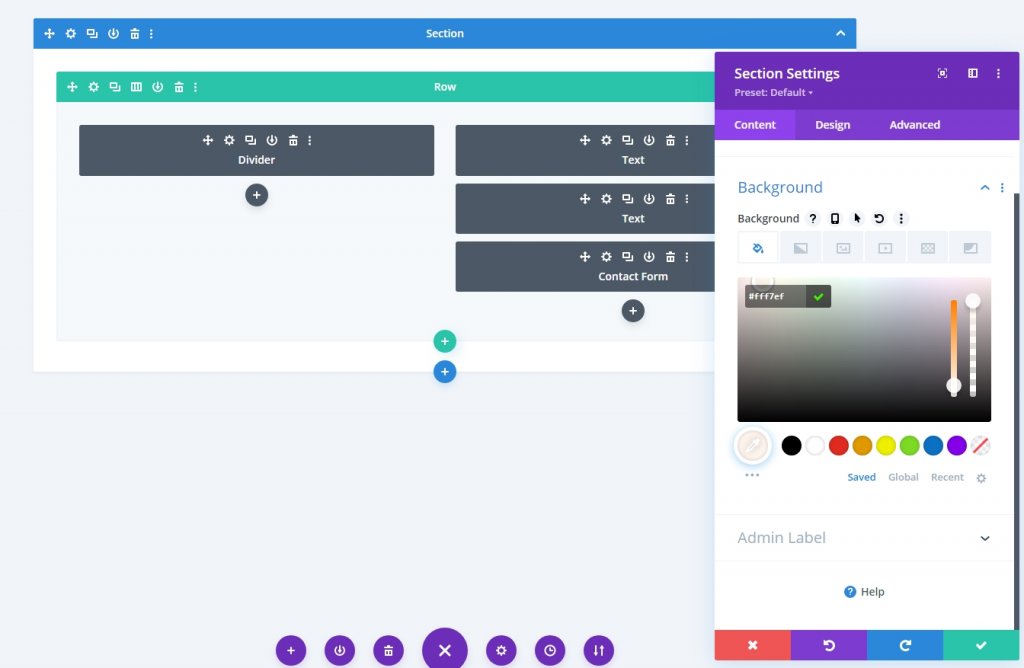
Kliknij ikonę koła zębatego, aby wyświetlić ustawienia sekcji. Następnie zmień kolor tła.
- Kolor tła: #fff7ef

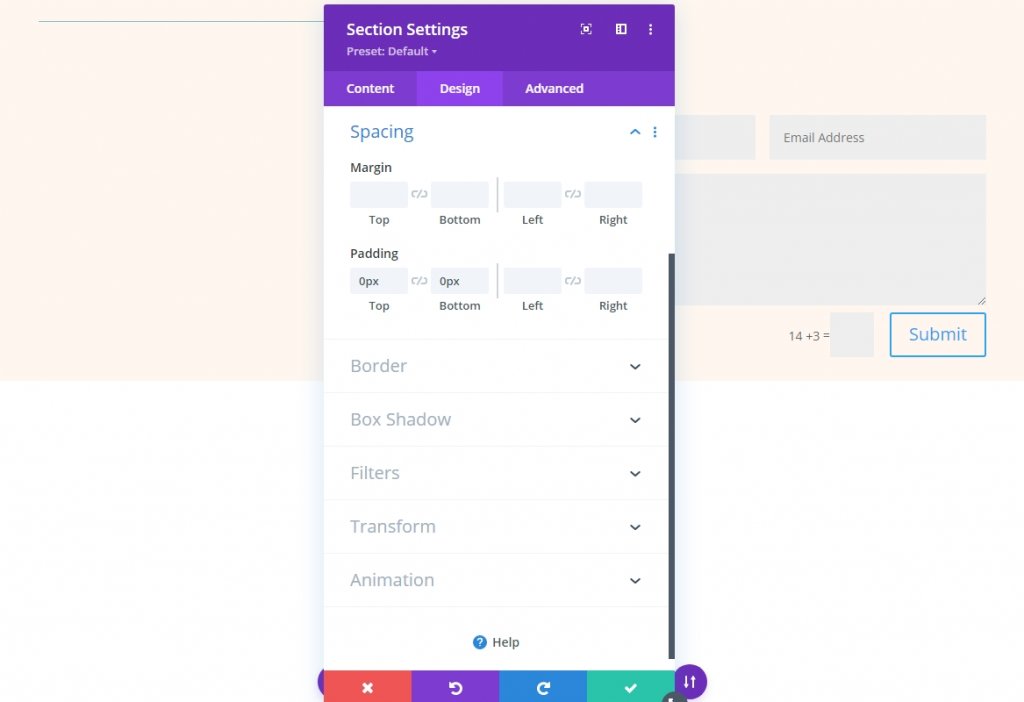
Na karcie Projekt przewiń w dół do sekcji Odstępy i wprowadź następujące zmiany w dopełnieniu.
- Góra: 0px
- Dół: 0px

Ustawienia wiersza
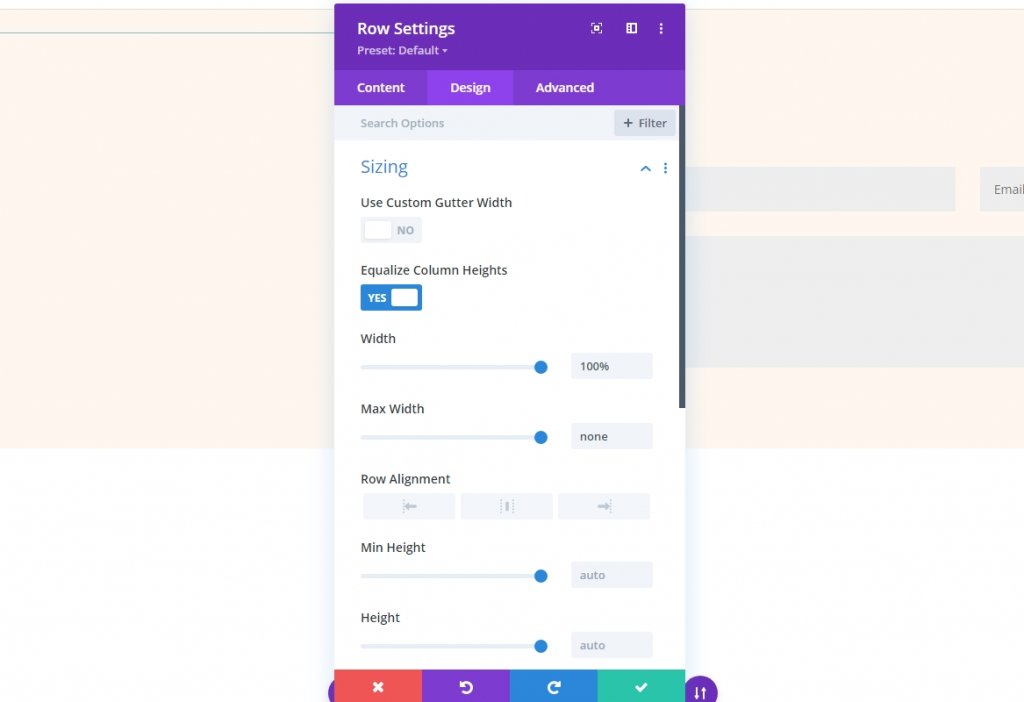
Otwórz ustawienia wiersza i odpowiednio zmień następujące wartości.
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 100%
- Maksymalna szerokość: brak

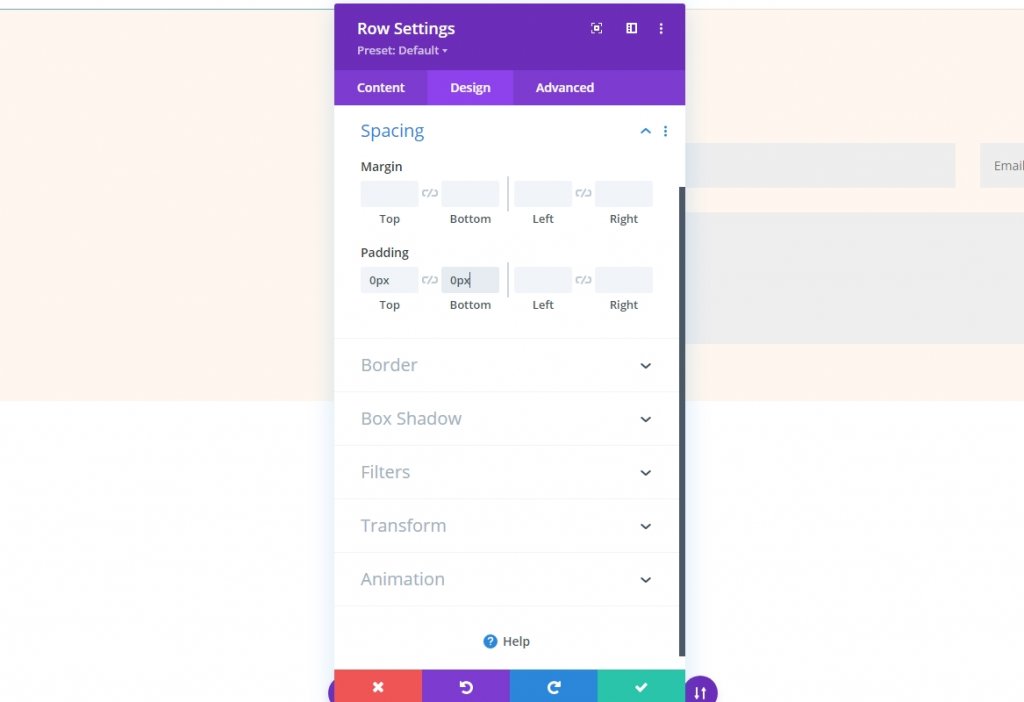
Teraz z sekcji odstępów zmień wartość dopełnienia.
- Padding: 0px Góra, 0px Dół

Ustawienia kolumny
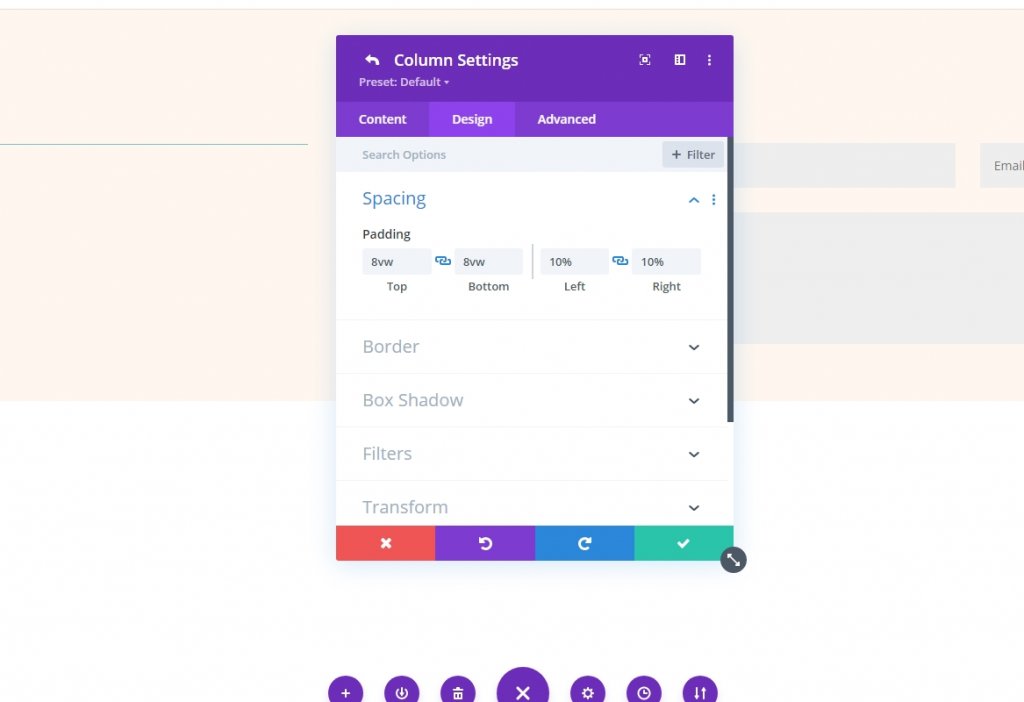
Kolejnym krokiem są modyfikacje rozstawu kolumn. Podczas procesu tworzenia okrągłych teł wrócimy do ustawień kolumn. Otwórz ustawienia dla pierwszej kolumny i wprowadź zmiany na karcie projektu.
- Góra: 8vw
- Dół: 8vw
- Po lewej: 10%
- Po prawej: 10%

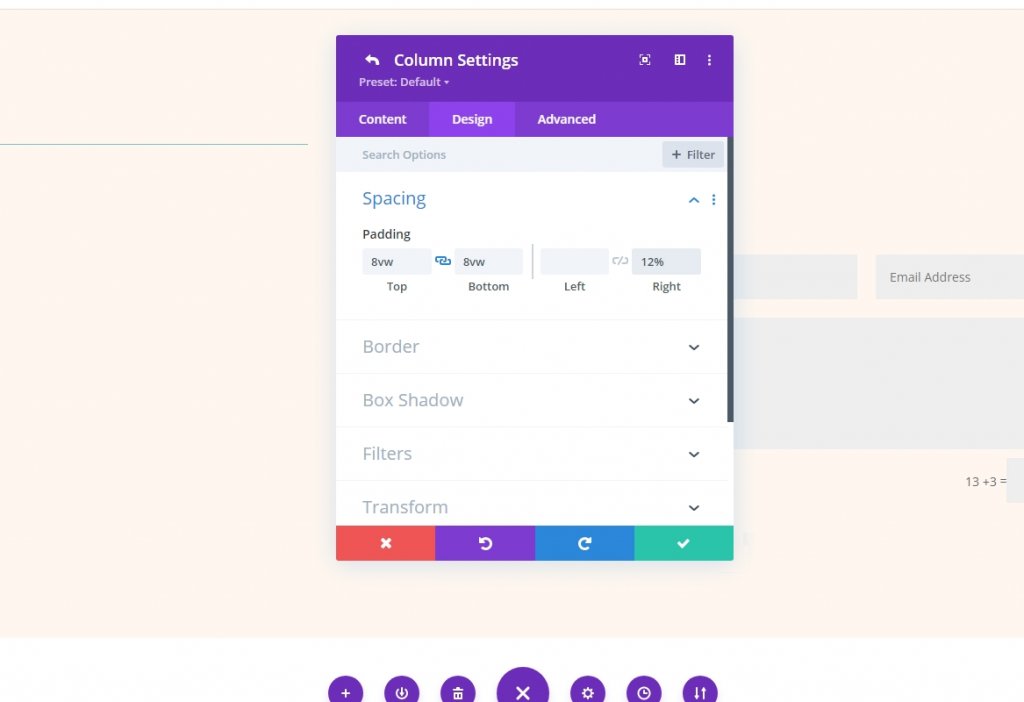
Teraz otwórz drugą kolumnę i wprowadź następujące zmiany.
- Góra: 8vw
- Dół: 8vw
- Po prawej: 12%

Moduł rozdzielający
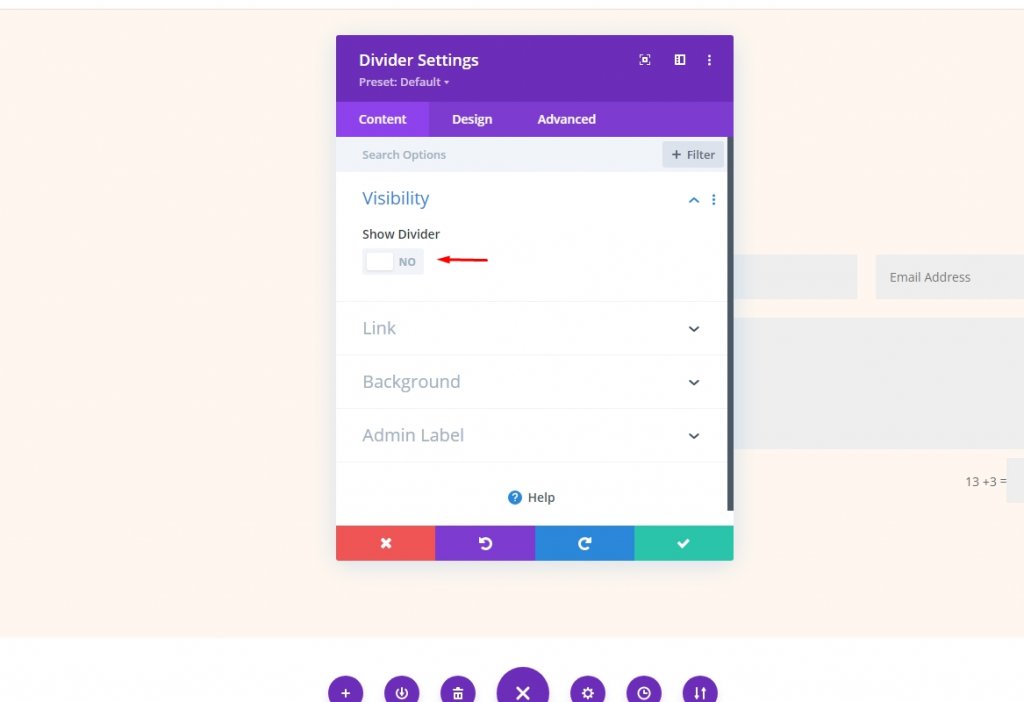
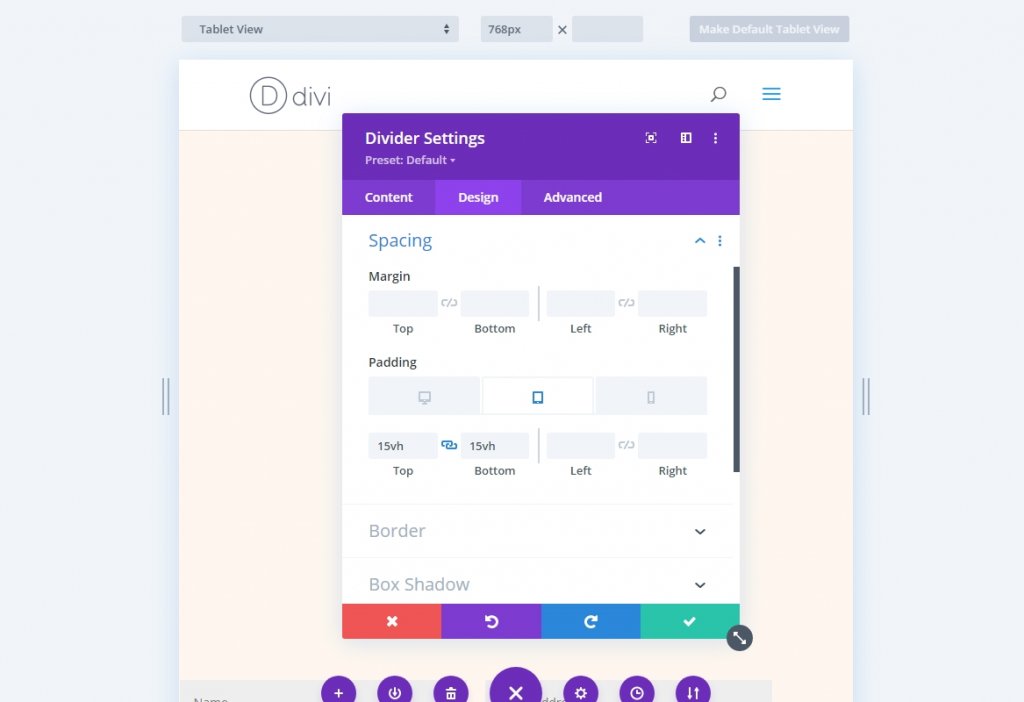
Otwórz ustawienie modułów rozdzielających z pierwszej kolumny i zmień widoczność.
- Pokaż widoczność: Nie

Następnie przejdź do zakładki projekt i poszukaj sekcji Odstępy. Wybierz kartę tabletu i dodaj 15 woltów do wyściółki na górze i na dole. Ustawienia tabletu zostaną zsynchronizowane z telefonem.
- Wypełnienie (tablet): 15vH góra, 15vh dół

Moduł tekstowy 1
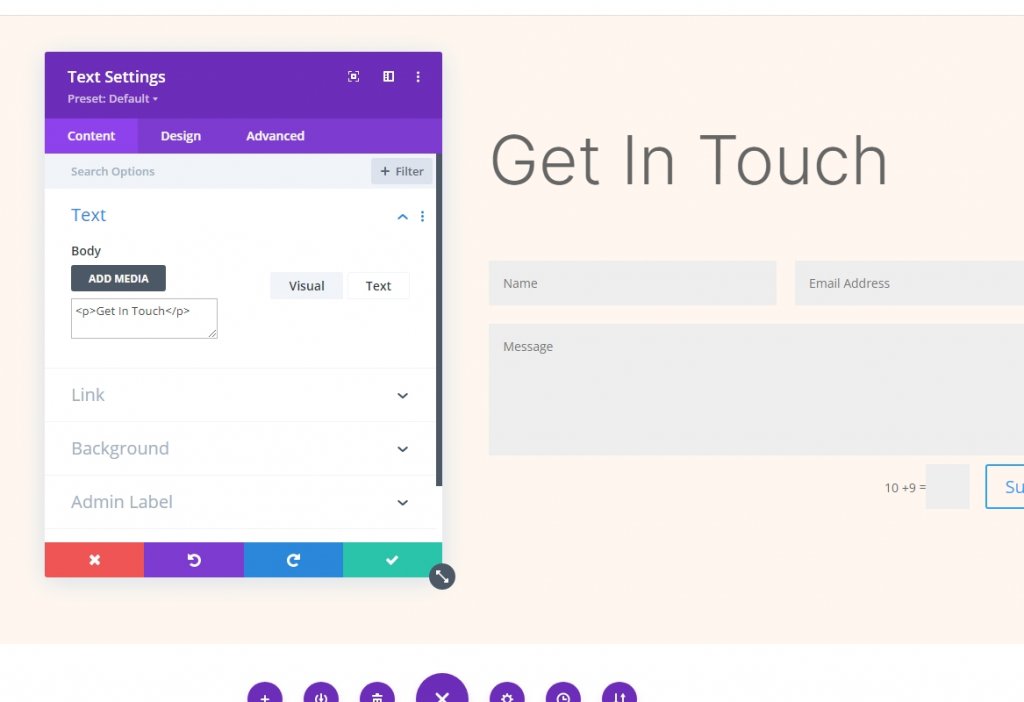
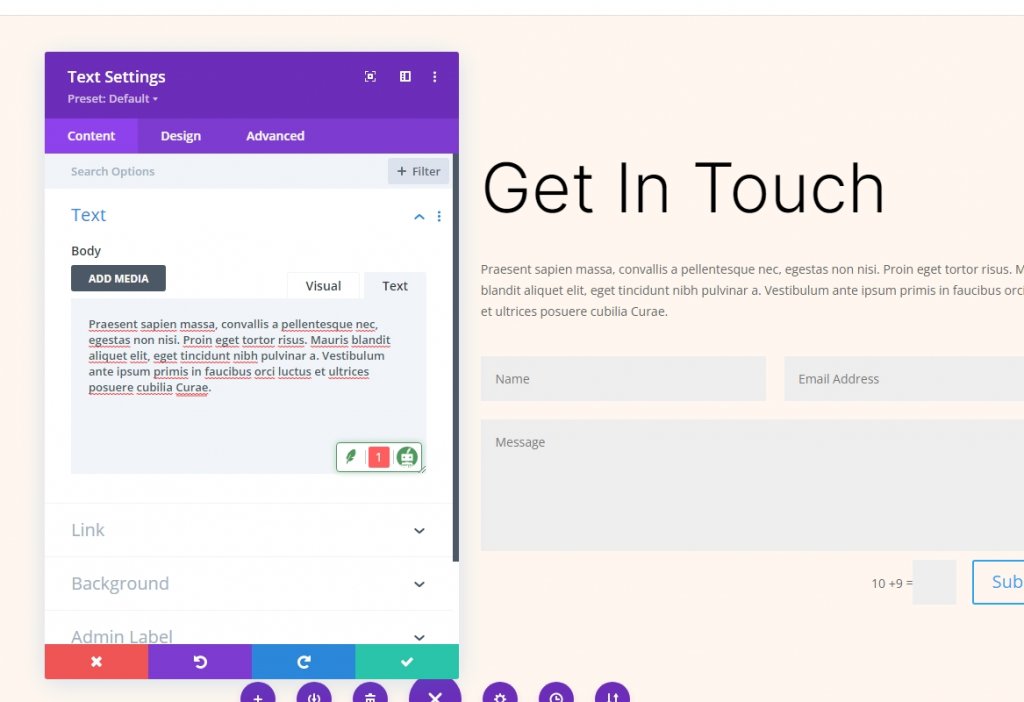
Teraz przejdź do pierwszego modułu tekstowego w drugiej kolumnie. Będzie to tytuł formularza kontaktowego. Zmień następujące elementy:
- Treść ciała: skontaktuj się z nami

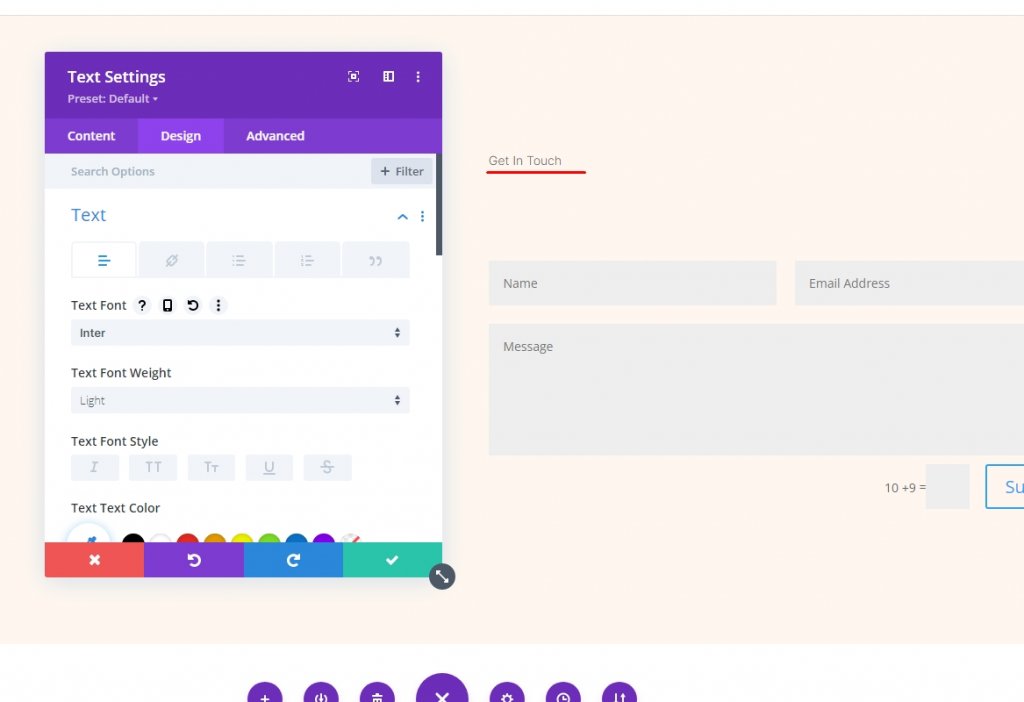
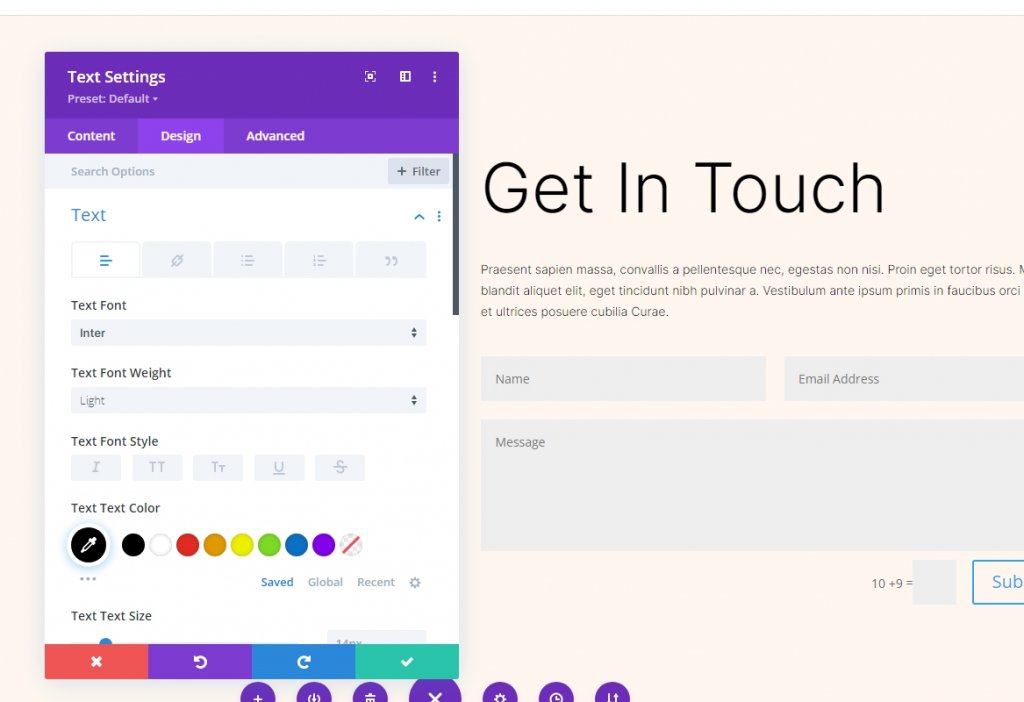
Przejdź do zakładki projektowania i zmień czcionkę i grubość czcionki.
- Czcionka: Inter
- Waga czcionki: lekka

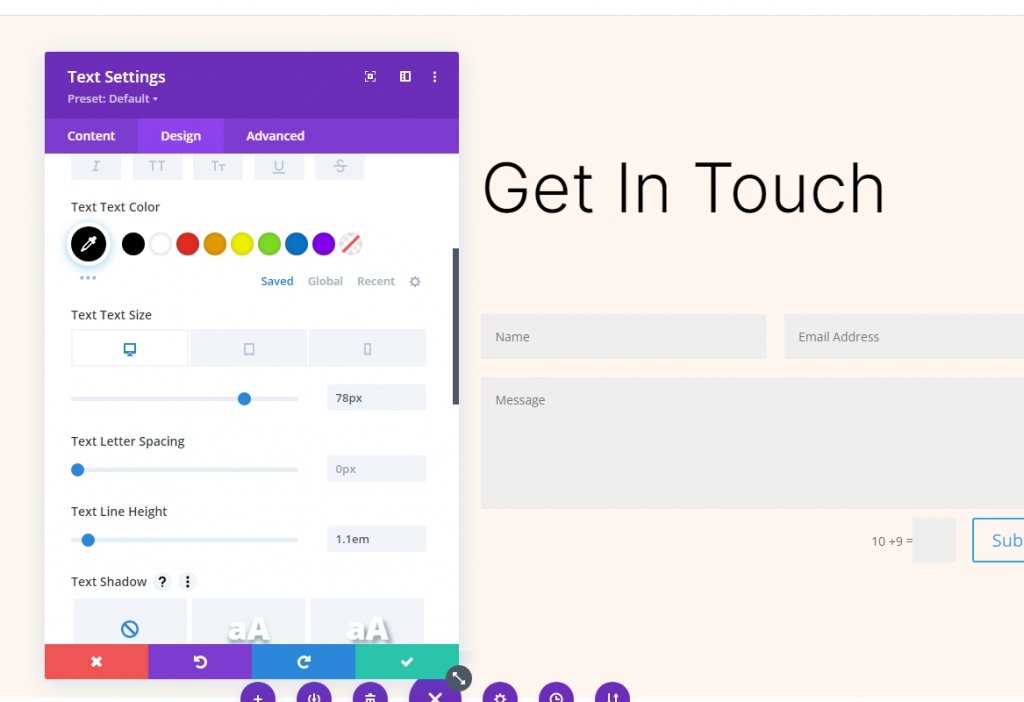
Zmień także następujące ustawienia.
- Kolor: #000000
- Rozmiar czcionki: 78px (komputer), 44px (tablet), 28px (telefon)
- Wysokość linii: 1,1 em

Moduł tekstowy 2
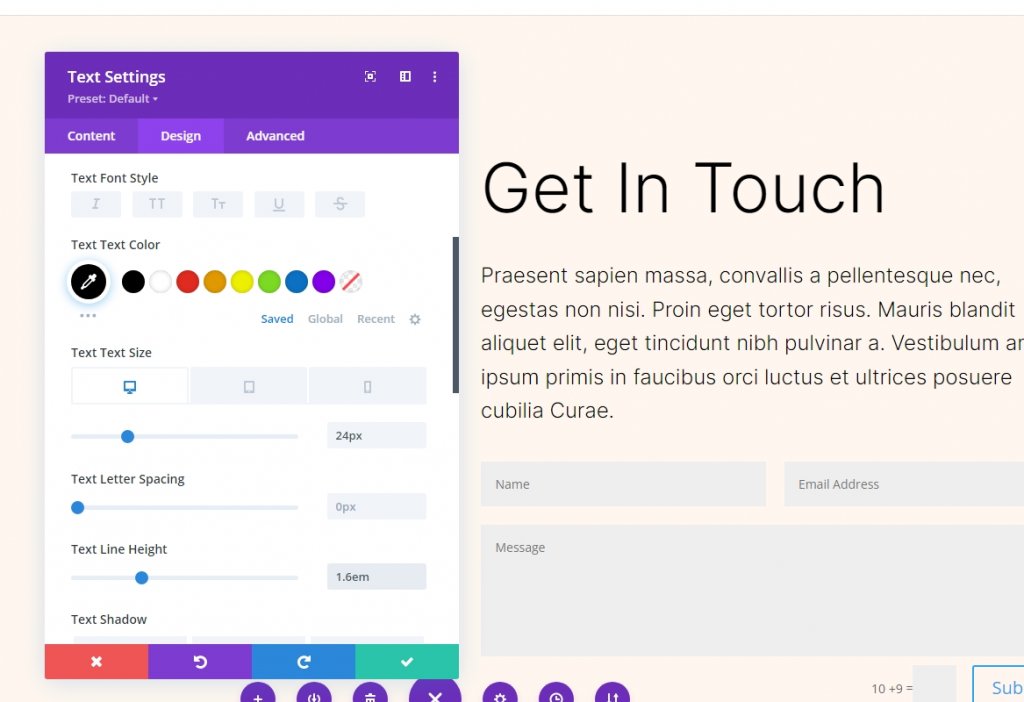
Otwórz ustawienia drugiego modułu tekstowego i dodaj opis.

Przejdź do zakładki projekt i dodaj następujące wartości do wyznaczonych miejsc.
- Czcionka: Inter
- Waga czcionki: lekka
- Kolor: #000000

Zmień także następujące wartości.
- Rozmiar czcionki: 24px (komputer), 20px (tablet), 16px (telefon)
- Wysokość linii: 1,6 em

Moduł formularza kontaktowego
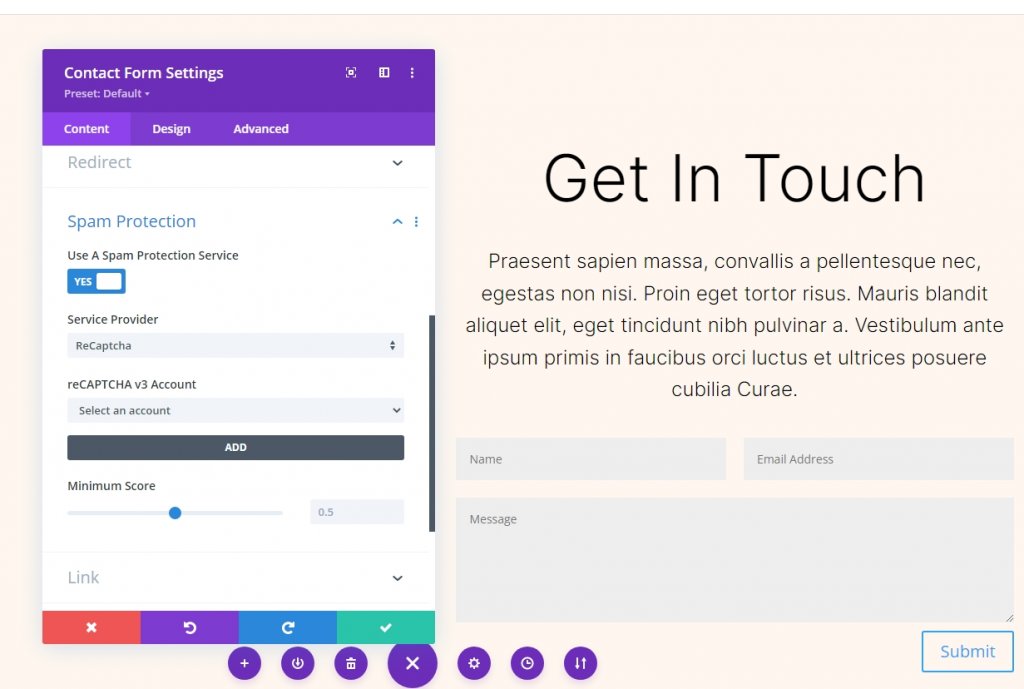
Otwórz ustawienia modułu formularza kontaktowego i aktywuj Użyj usługi ochrony przed spamem w obszarze Ochrona przed spamem. Daj usługę ochrony przed spamem w Divi Email Zapisz się do przeczytania, aby dowiedzieć się więcej.
- Skorzystaj z usługi ochrony przed spamem: Tak

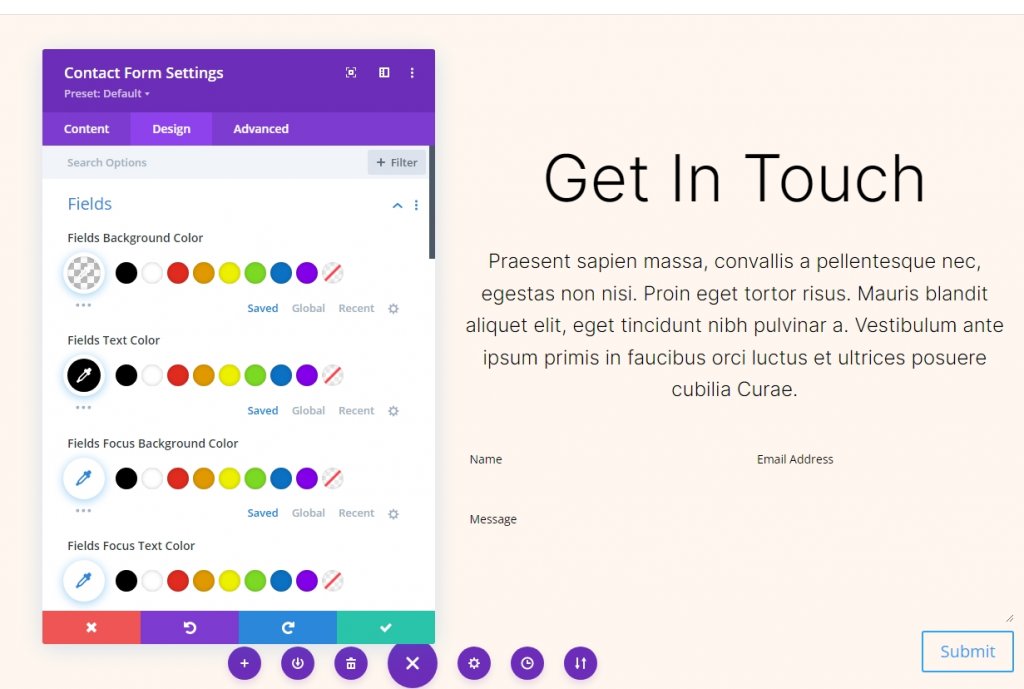
Projektowanie pól
Przejdź do zakładki projekt formularza kontaktowego i zmień wymienione ustawienia.
- Kolor tła pól: rgba(0,0,0,0)
- Kolor tekstu: #000000

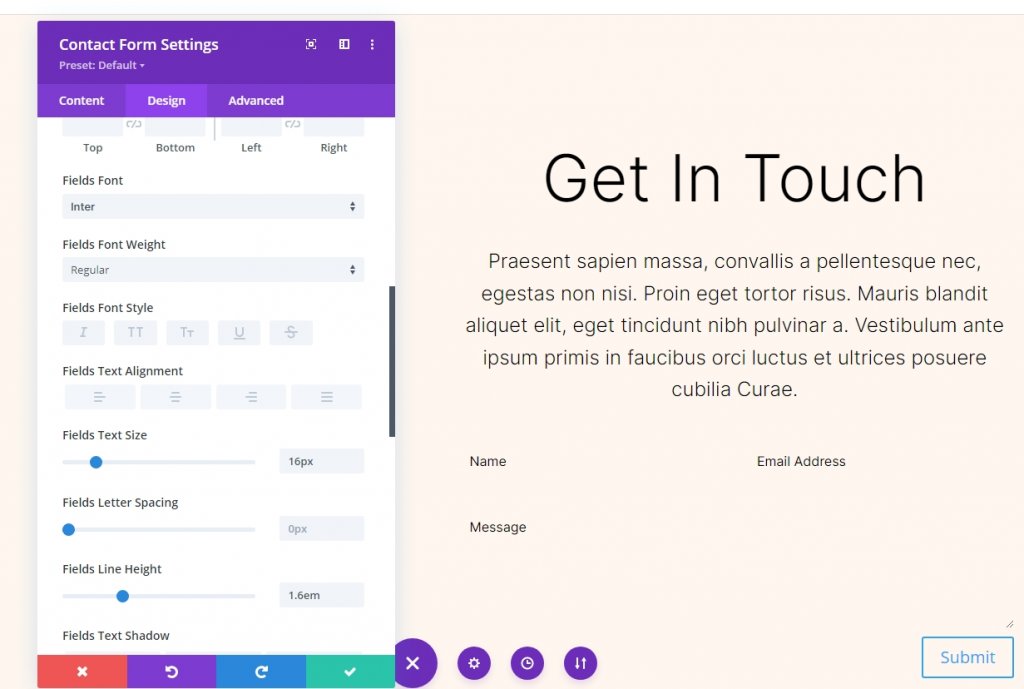
Następnie wprowadź zmiany w sekcji czcionek.
- Czcionka: Inter
- Rozmiar: 16px
- Wysokość linii: 1,6 em

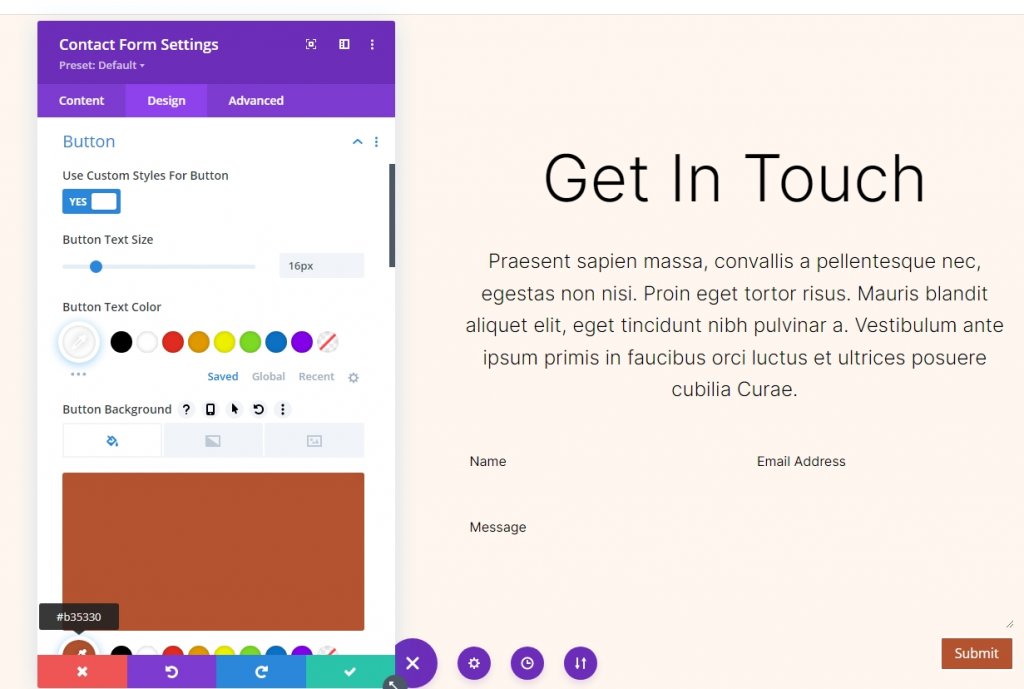
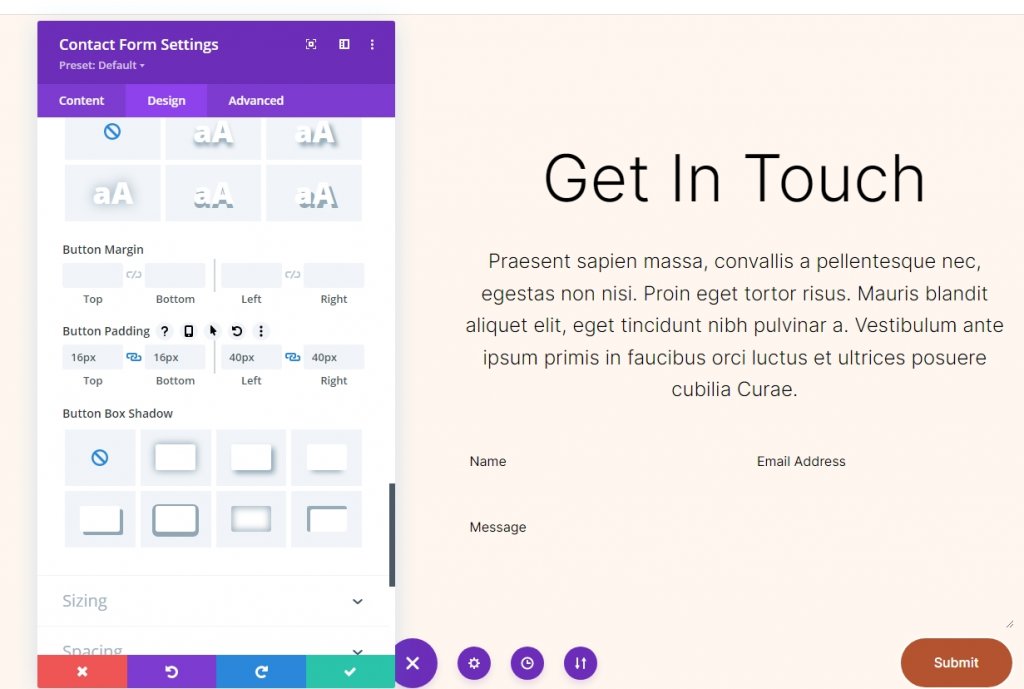
Projekt przycisku
Przewiń w dół do opcji przycisku i zmień następujące.
- Użyj niestandardowych stylów: Tak
- Rozmiar tekstu: 16px
- Kolor tekstu: #ffffff
- Kolor tła: #b35330

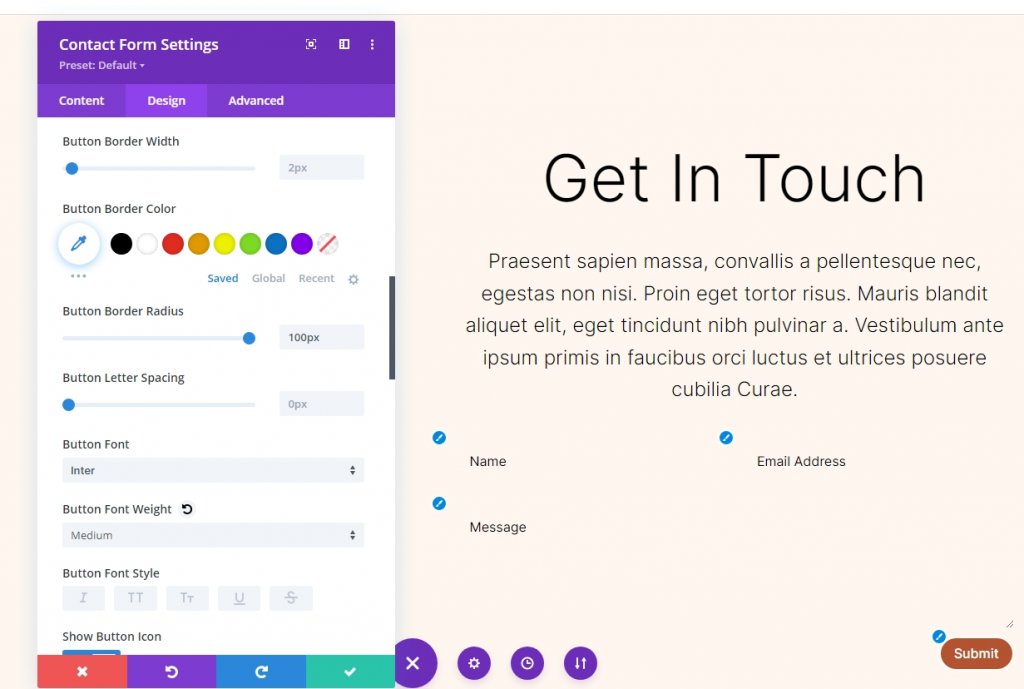
Zmień radious obramowania, czcionkę i jej wagę.
- Promień obramowania: 100px
- Czcionka przycisku: wnętrze
- Waga: średnia

Teraz zmień ustawienia dopełnienia przycisków.
- Wypełnienie przycisków: 16px (góra, dół), 40px (lewo, prawo)

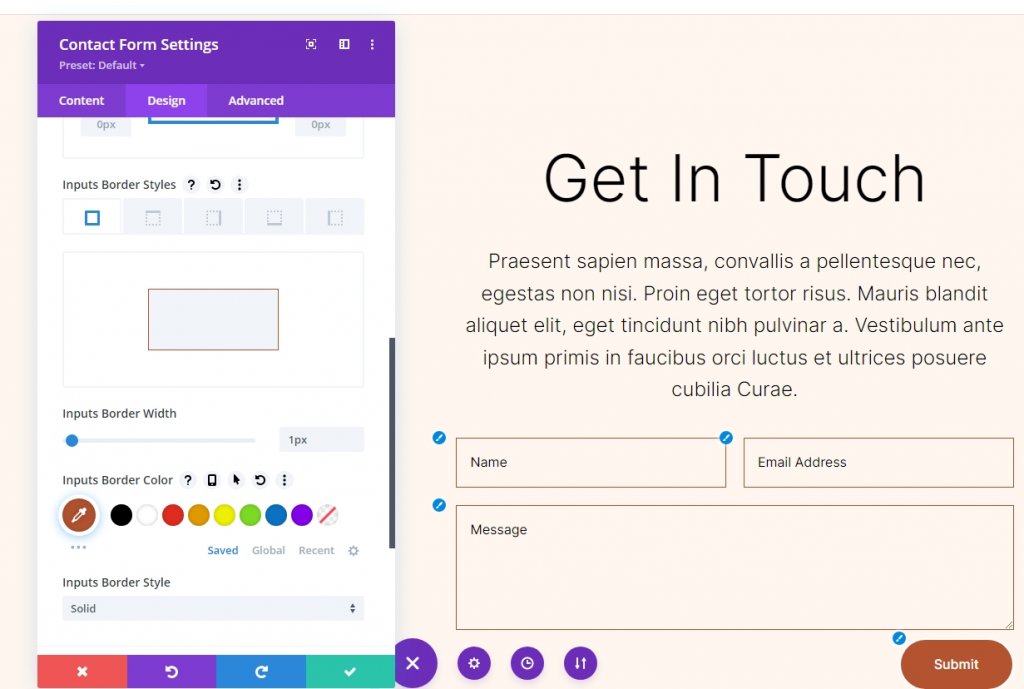
Granica pola
Teraz zejdź do ustawienia Border i wprowadź te zmiany.
- Wejścia Szerokość obramowania: 1px
- Wejścia Kolor obramowania: #b35330

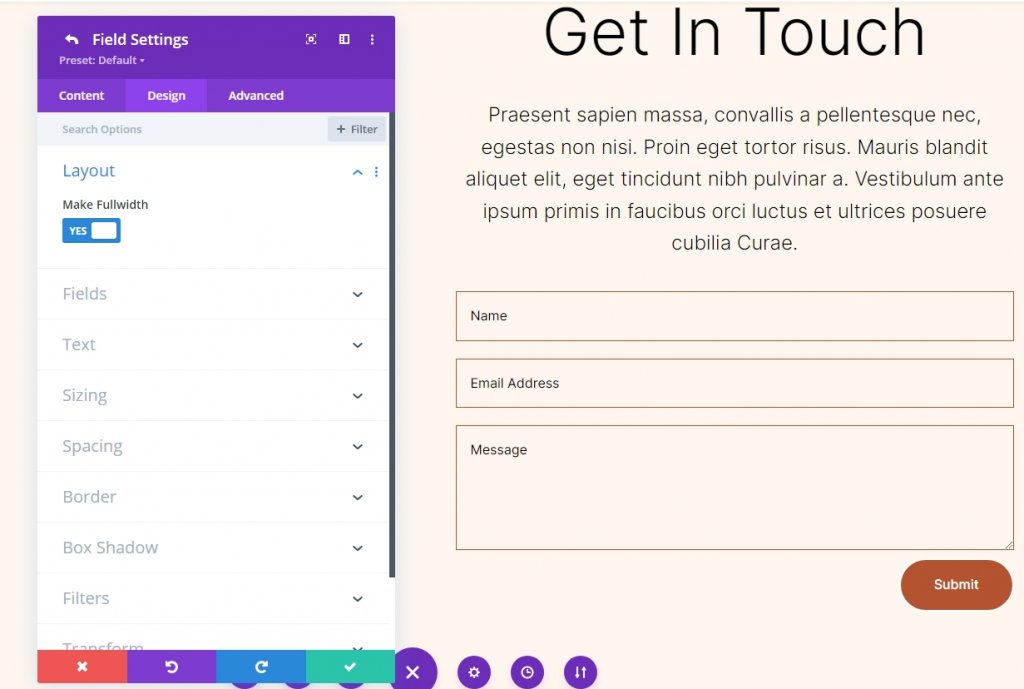
Ustawienia pola
Zmień rozmiar pola i ustaw je na pełną szerokość.

Klonowanie sekcji
Teraz zduplikuj istniejącą sekcję 1 raz, abyśmy mogli mieć w sumie 2 sekcje. Dodamy do nich różne kolory tła.

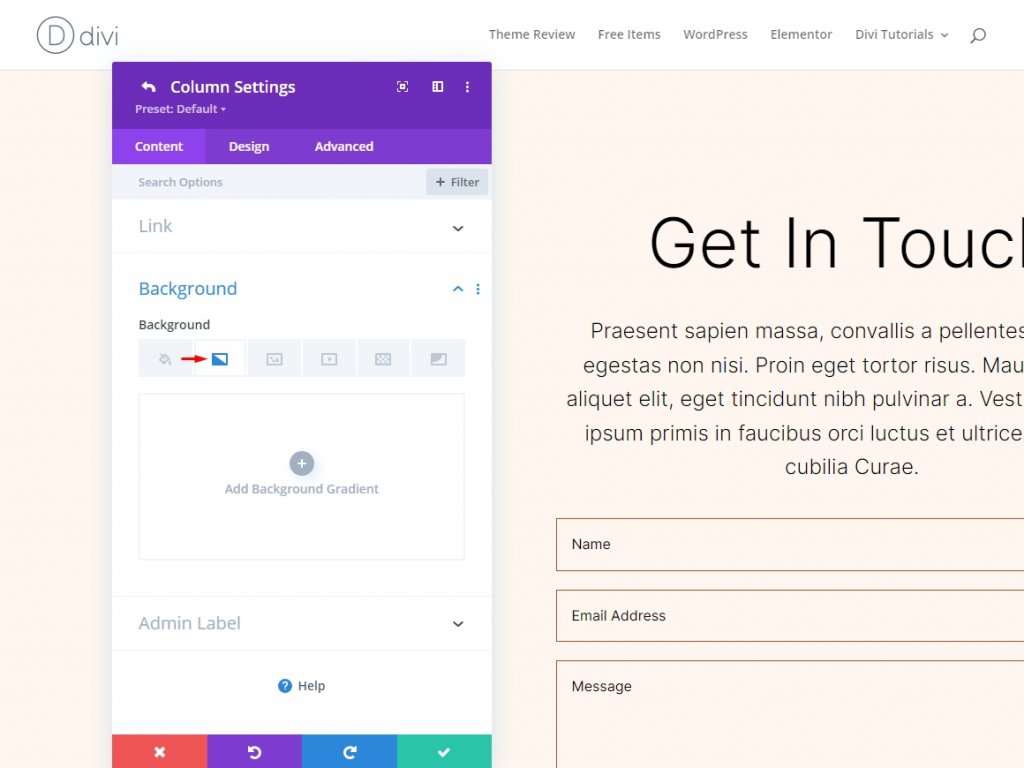
Stosowanie gradientu tła
Dodamy gradient tła do lewej kolumny wiersza dla każdego z naszych okrągłych teł. Niektóre z nich będą zawierać Gradient Stops, które można układać w stosy, a inne będą używać tych samych kolorów. Gradient zostanie zmieniony, jeśli kolejność stosu jest nieprawidłowa, dlatego zwróć na to szczególną uwagę. Będzie wiele różnych jednostek, ale wszystkie zaczynają się od procentu jako podstawy.
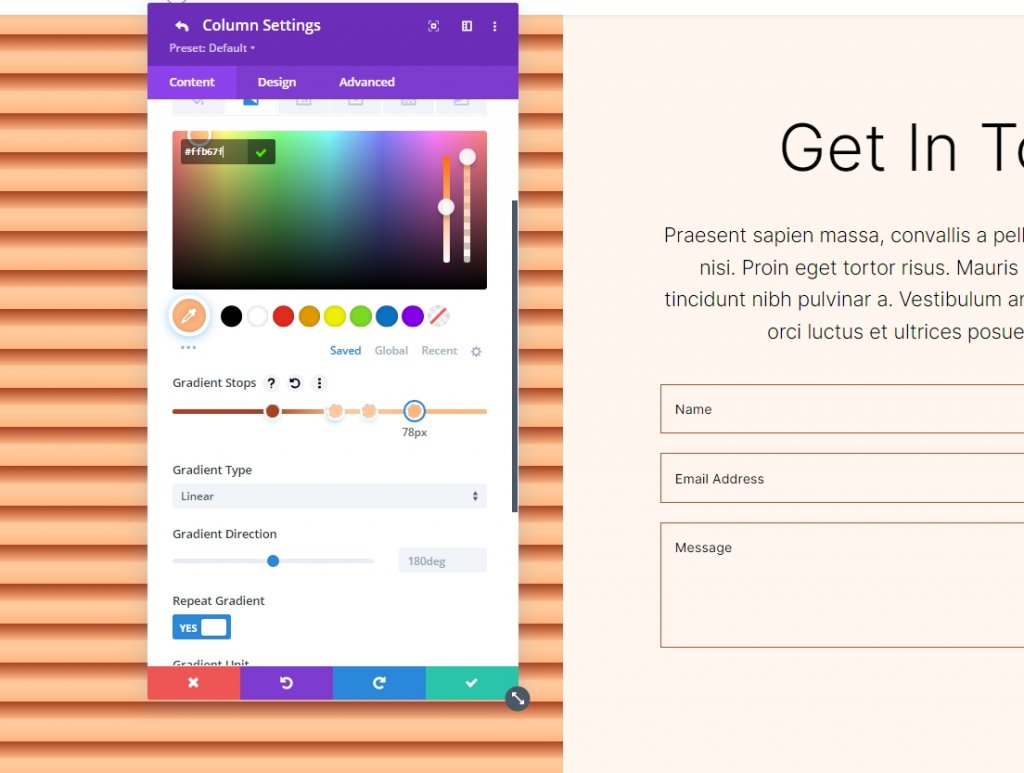
Otwórz ustawienia wiersza i kliknij ustawienia pierwszej kolumny. Następnie przewiń w dół do tła i przejdź do tła gradientowego.

Możesz dodać Gradient Stop do paska, klikając go. Wybierając je, możesz zmienić ich kolor. W miarę postępów będziemy zmieniać wartości procentowe na pasku gradientu.

Okrągły kształt tła jeden
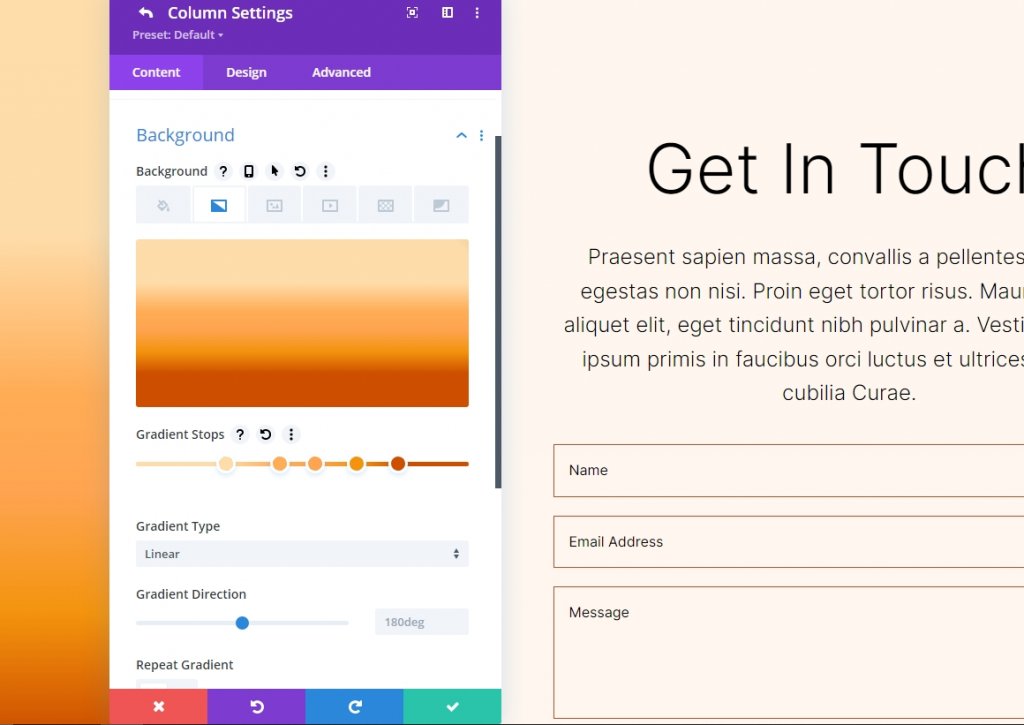
Pięć stopni gradientu zostanie użytych do stworzenia okrągłego tła z dużą ilością okręgów w okręgach.
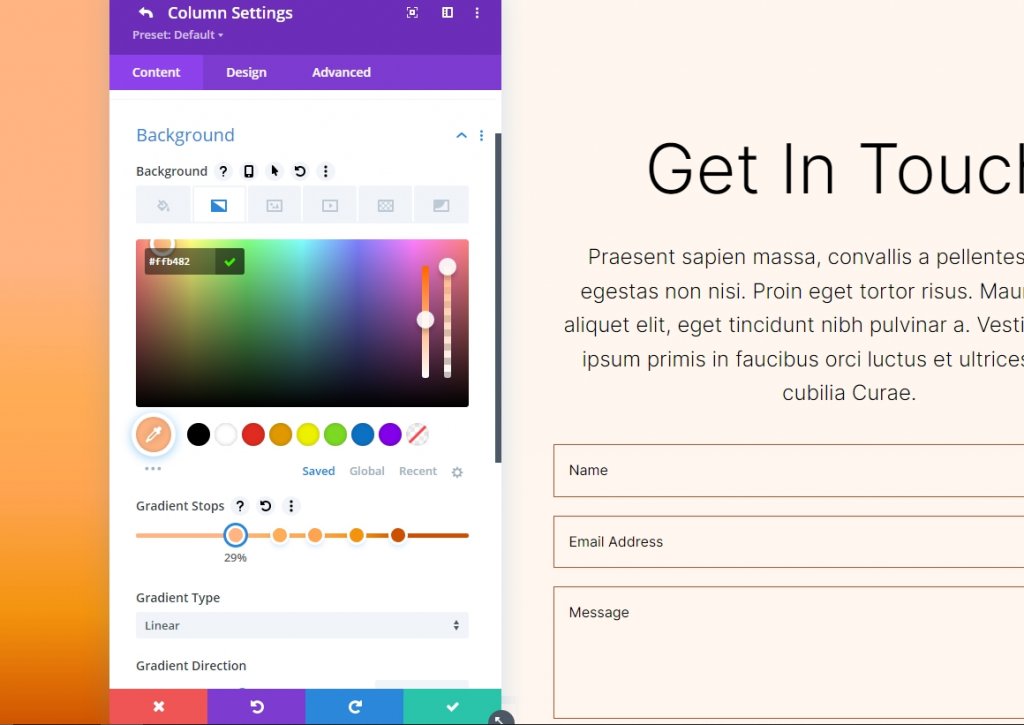
Gradient Stop 1
Postępuj zgodnie z ustawieniami pierwszego przystanku gradientowego.
- Pozycja: 29
- Kolor: #ffb482

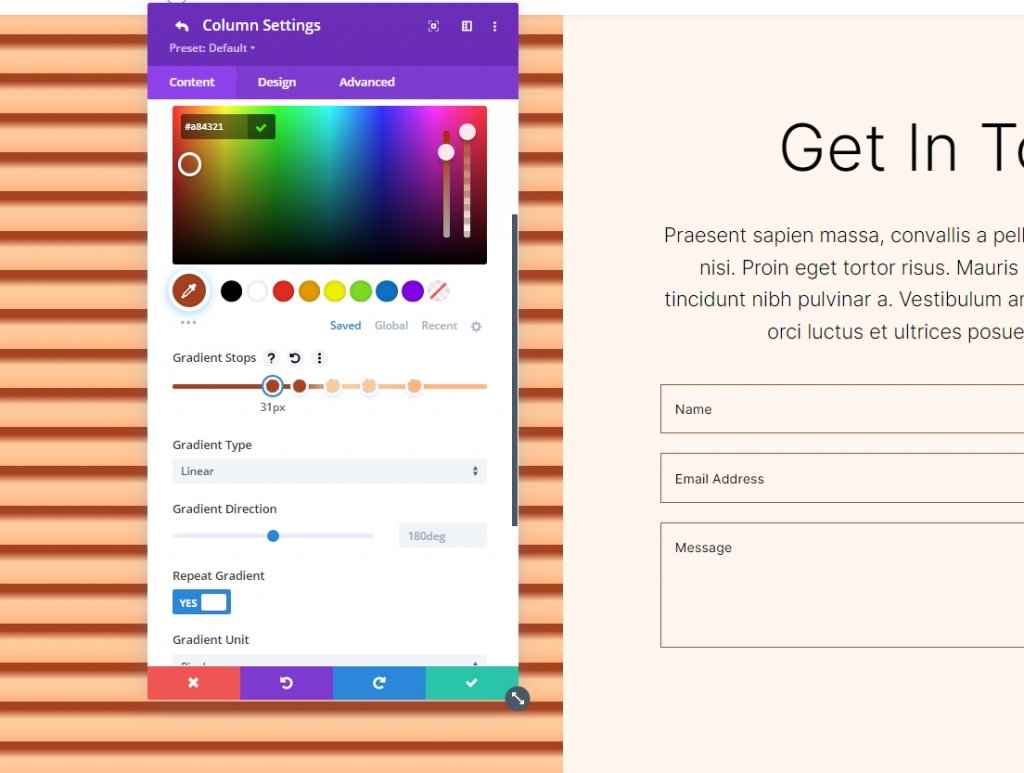
Gradient Stop 2
Postępuj zgodnie z ustawieniami drugiego przystanku gradientowego.
- Pozycja: 31
- Kolor: #a84321

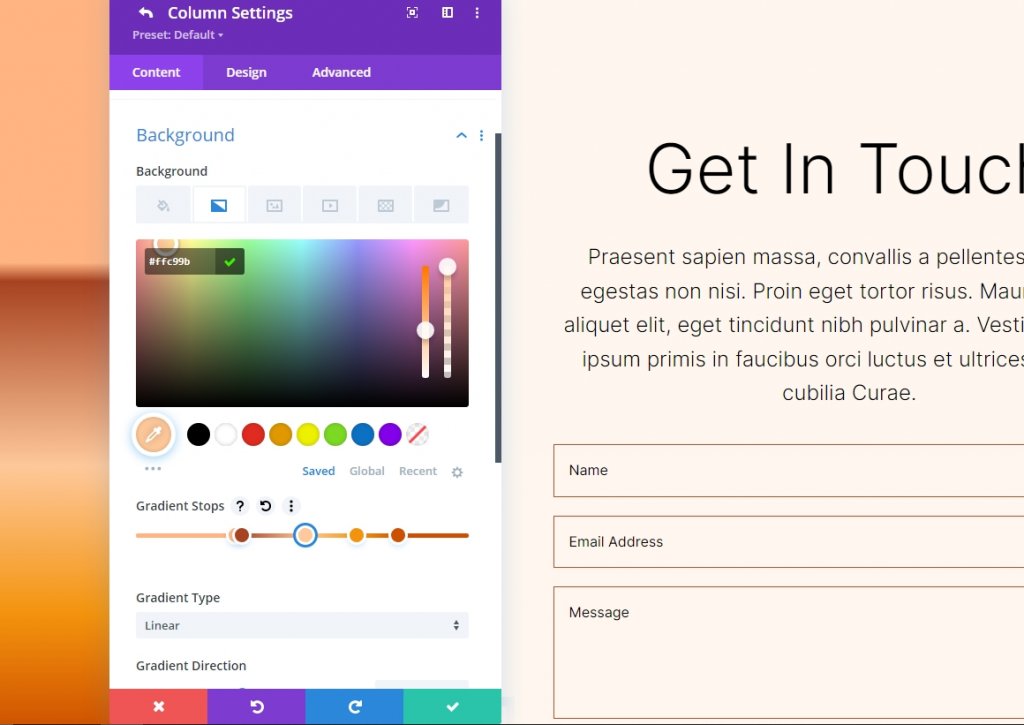
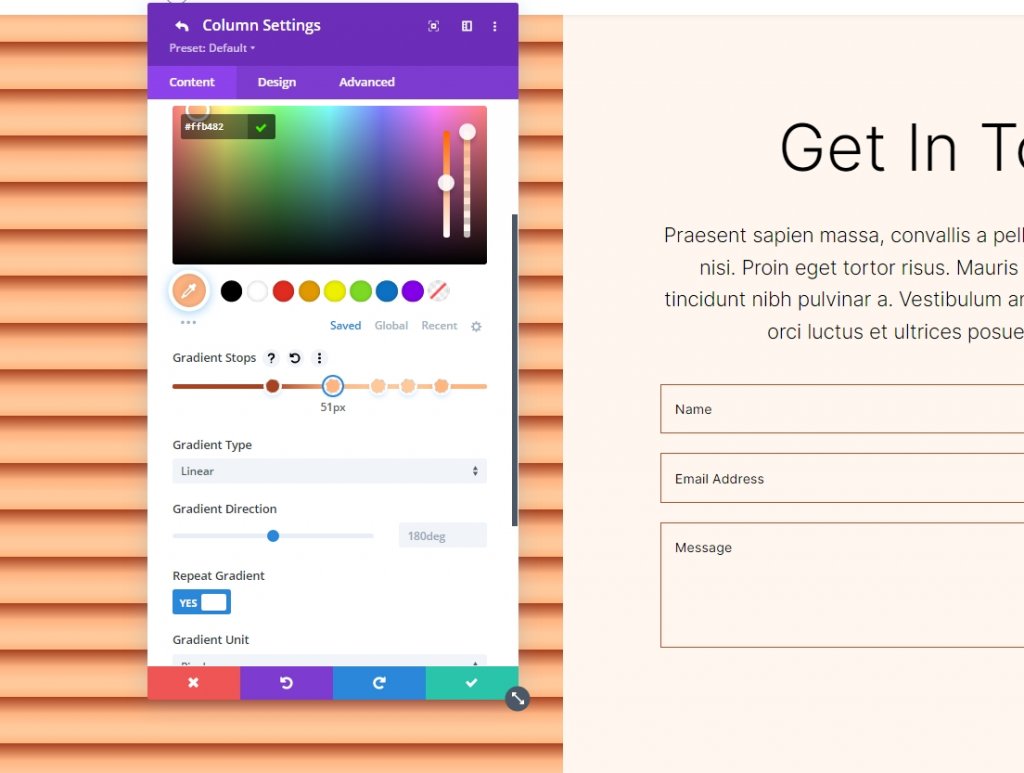
Stop gradientu 3
Postępuj zgodnie z ustawieniami trzeciego przystanku gradientowego.
- Pozycja: 51
- Kolor: #ffc99b

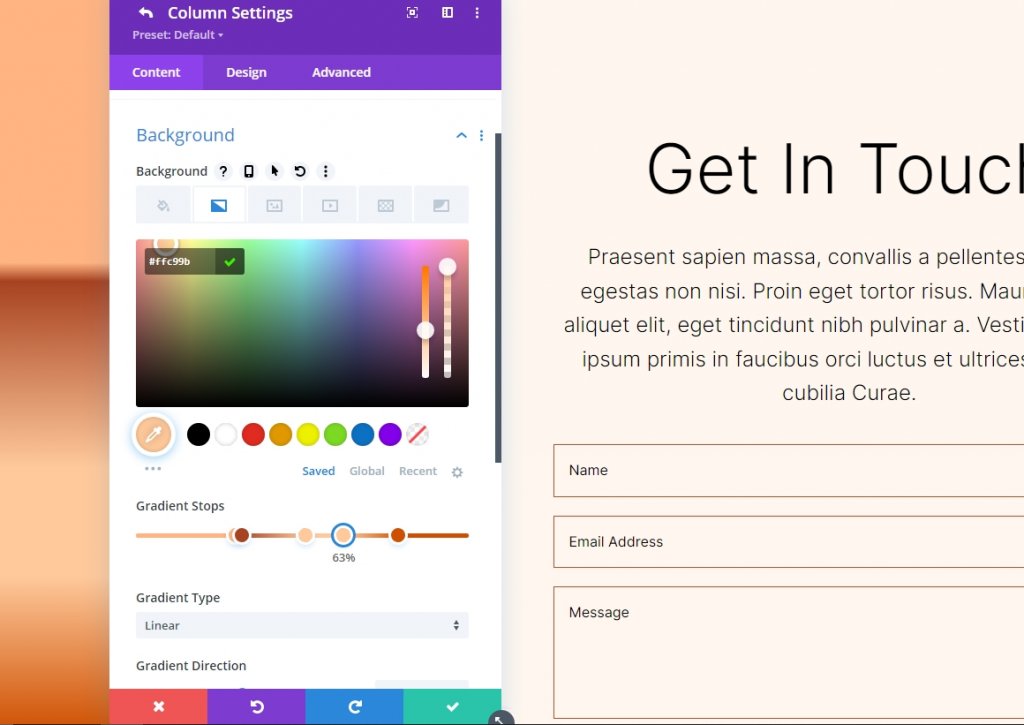
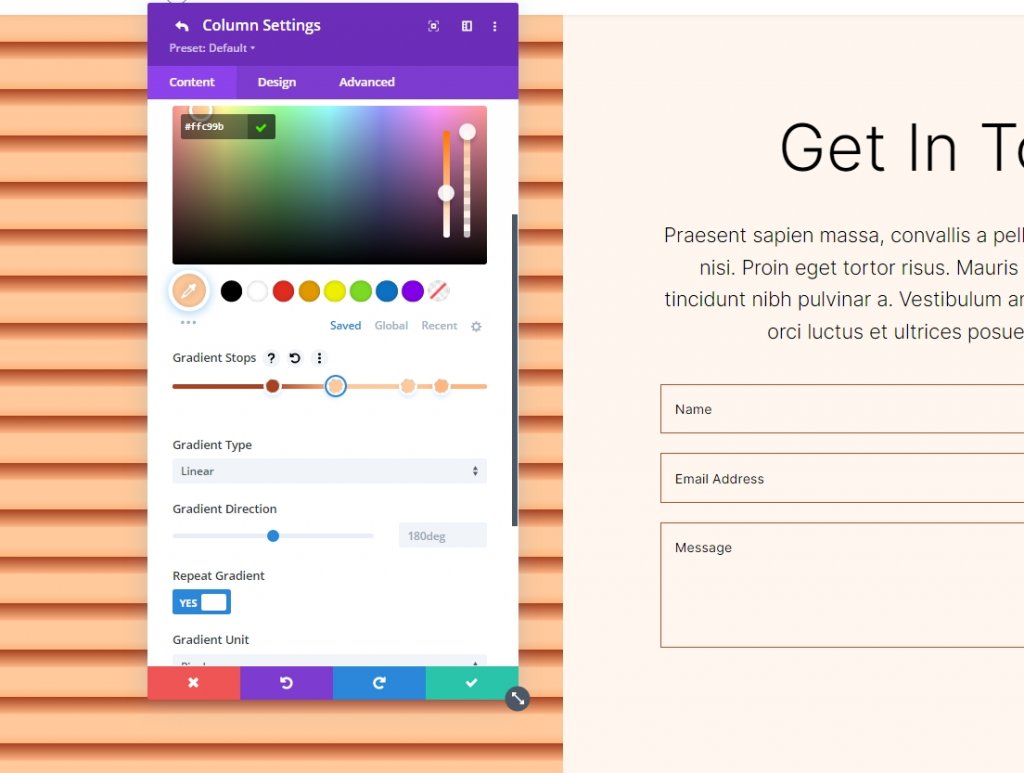
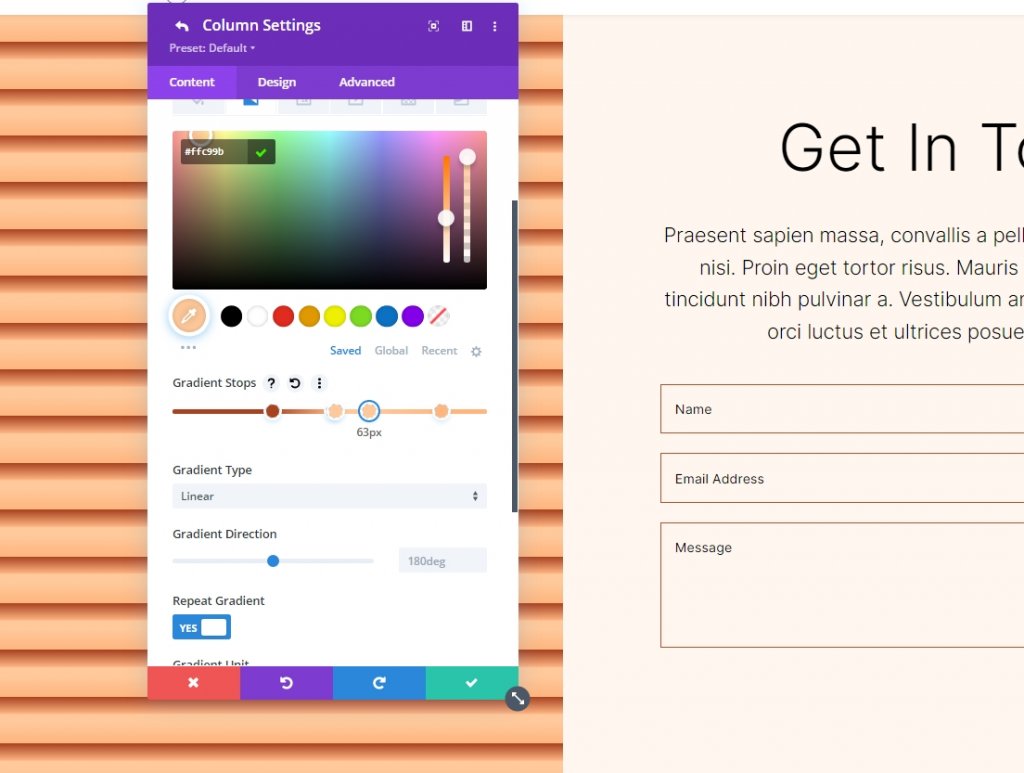
Stop gradientu 4
Postępuj zgodnie z ustawieniami dla czwartego przystanku gradientowego.
- Pozycja: 63
- Kolor: #ffc99b

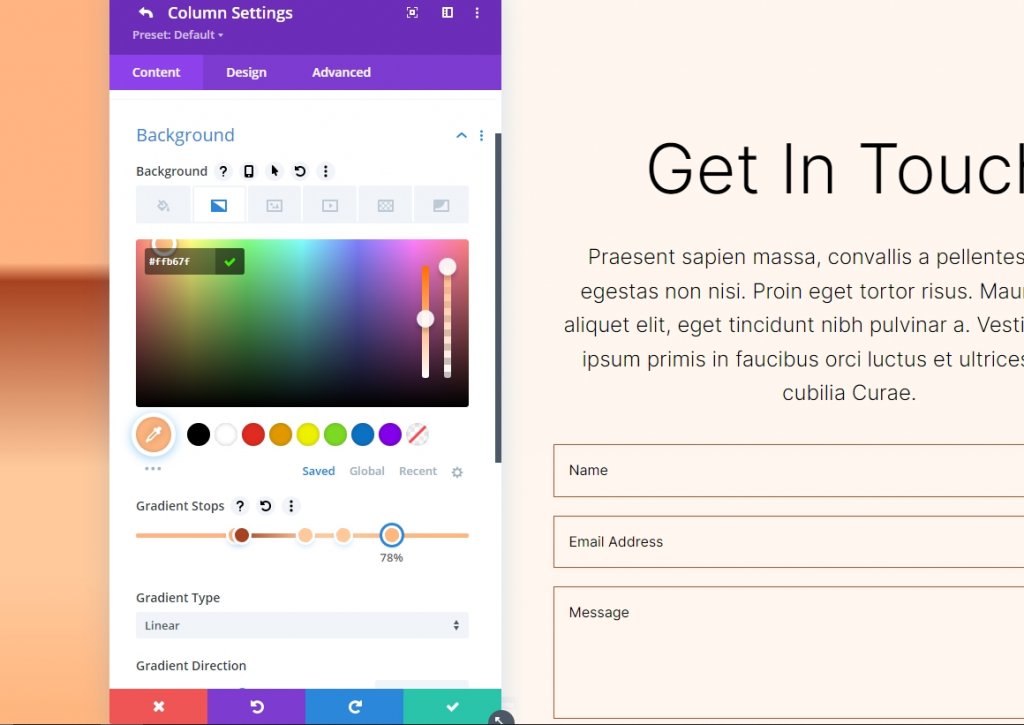
Stop gradientu 5
Postępuj zgodnie z ustawieniami dla piątego przystanku gradientowego.
- Pozycja: 78
- Kolor: #ffb67f

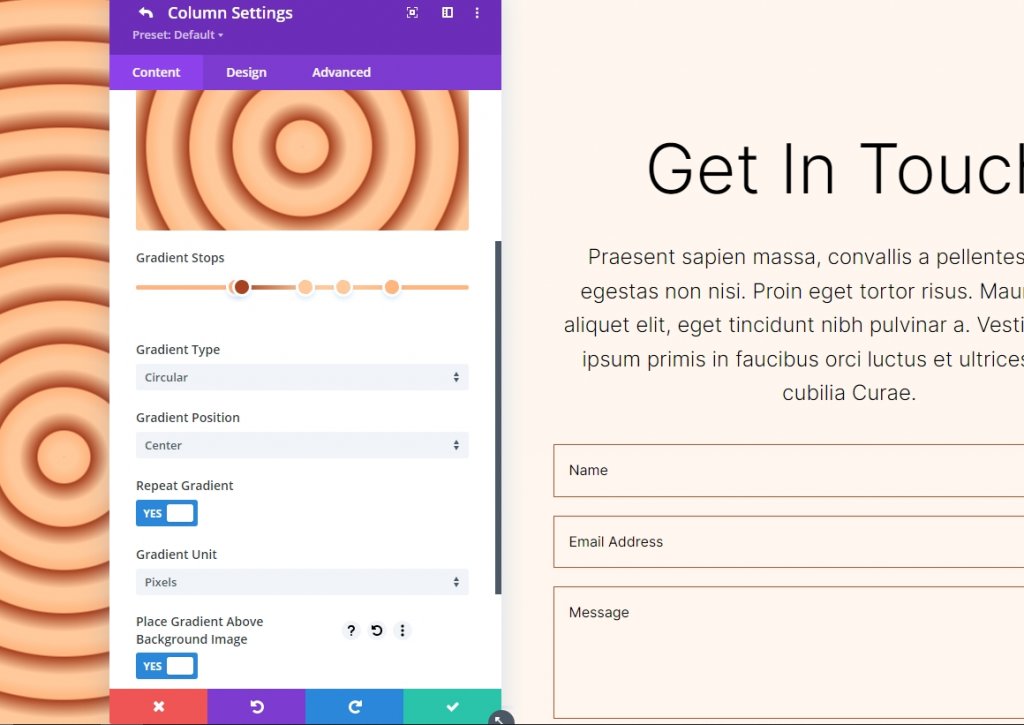
Ustawienie dla gradientu
Ustawienia gradientu należy zmienić na Okrągły i umieszczony centralnie. Włącz opcję Umieść gradient nad obrazem tła, Powtórz gradient i Zmień jednostki na piksele.
- Typ: Okrągły
- Pozycja: Centrum
- Powtórz gradient: Tak
- Jednostka gradientu: piksele
- Umieść gradient nad obrazem tła: Tak

Oto nasze dane wyjściowe dla okrągłego kształtu tła 1.

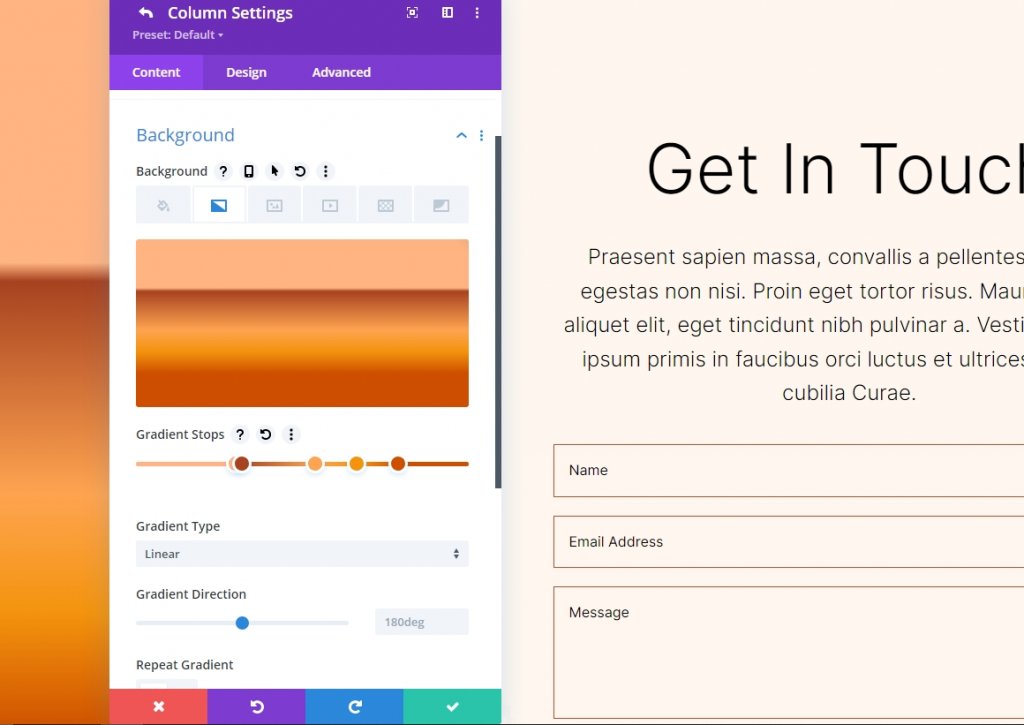
Okrągły kształt tła dwa
W naszym drugim okrągłym kształcie tła będzie w sumie pięć stopni gradientu. Część okrągłego wzoru będzie widoczna z jednego rogu.
Gradient Stop 1
Postępuj zgodnie z ustawieniami pierwszego przystanku gradientowego.
- Pozycja: 31
- Kolor: #a84321

Gradient Stop 2
Postępuj zgodnie z ustawieniami drugiego przystanku gradientowego.
- Pozycja: 51
- Kolor: #ffb482

Stop gradientu 3
Postępuj zgodnie z ustawieniami trzeciego przystanku gradientowego.
- Pozycja: 52
- Kolor: #ffc99b

Stop gradientu 4
Postępuj zgodnie z ustawieniami dla czwartego przystanku gradientowego.
- Pozycja: 63
- Kolor: #ffc99b

Stop gradientu 5
Postępuj zgodnie z ustawieniami dla piątego przystanku gradientowego.
- Pozycja: 78
- Kolor: #ffb67f

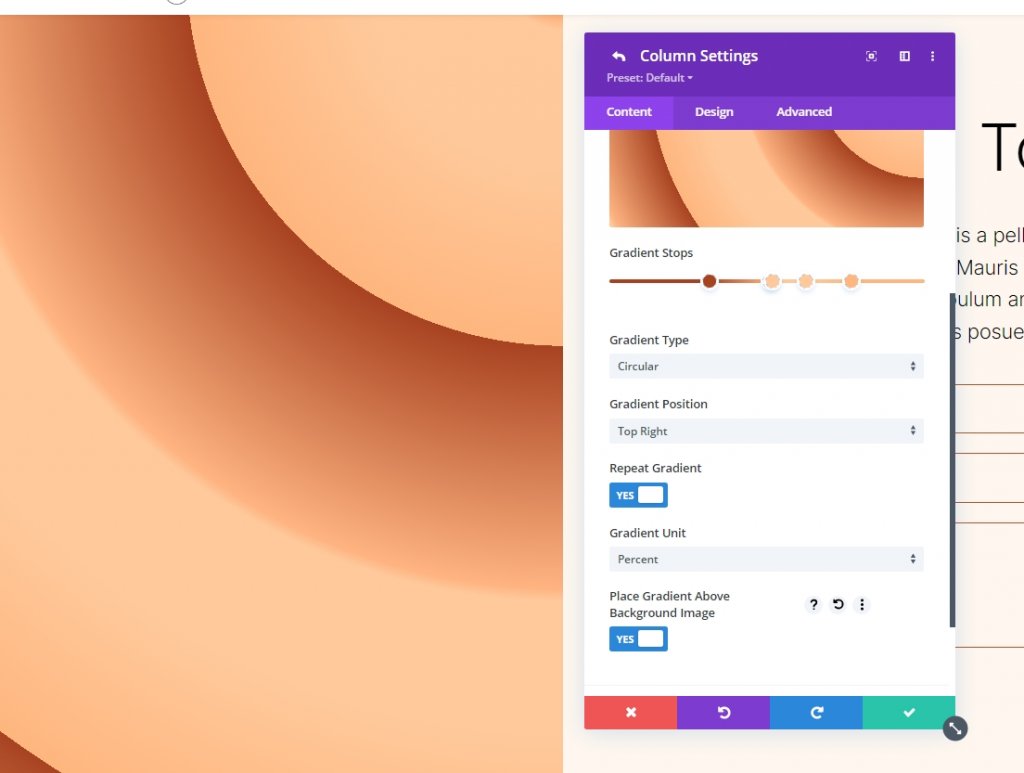
Ustawienia dla gradientu
Następnym krokiem jest zmiana gradientów. Przełącz na Circular i umieść go w prawym górnym rogu. Użyj opcji Powtórz gradient, Piksele jako jednostki i Umieść gradient nad obrazem tła, aby utworzyć jednolity obraz tła. Zamknij moduł i zapisz konfigurację.
- Typ: Okrągły
- Pozycja: górna prawa
- Powtórz gradient: Tak
- Jednostka gradientu: procent
- Umieść gradient nad obrazem tła: Tak

Oto nasze dane wyjściowe dla okrągłego kształtu tła 2.

Zawijanie
To kończy nasz samouczek dotyczący tworzenia niestandardowych okrągłych kształtów tła za pomocą Divi Gradient Builder. Teraz możesz łatwo tworzyć przyciągające wzrok tła za pomocą Gradient Builder. Korzystanie z okrągłych kształtów to świetny sposób na dodanie wizualnego zainteresowania do sekcji lub kolumny. Każdy może szybko i łatwo skonstruować przyciągające wzrok okrągłe wzory, postępując zgodnie z instrukcjami podanymi tutaj. Powinieneś poeksperymentować z parametrami i kolejnością układania, aby zobaczyć, co możesz wymyślić. Sprawdź inne tutoriale Divi , kto wie, że coś może się przydać przy kolejnym projekcie.




