Obrazy, które przesyłamy do WordPressa, czasami wymagają korekty. Jeśli modyfikacje, które trzeba wprowadzić, nie są wystarczająco duże, możemy skorzystać z narzędzi, które oferuje WordPress do edycji obrazów.

Chociaż nie oznacza to, że możemy ponownie próbkować lub retuszować obraz, tak jak robimy to w Photoshopie, mamy niezbędne narzędzia, które pomagają wykonywać podstawowe modyfikacje, takie jak: zmiana rozmiaru, przycinanie, obracanie itp. W tym przewodniku skupimy się zatem na tym, jak korzystać z narzędzia, które WordPress oferuje do edycji przesłanych obrazów.
Jak edytować szczegóły obrazu
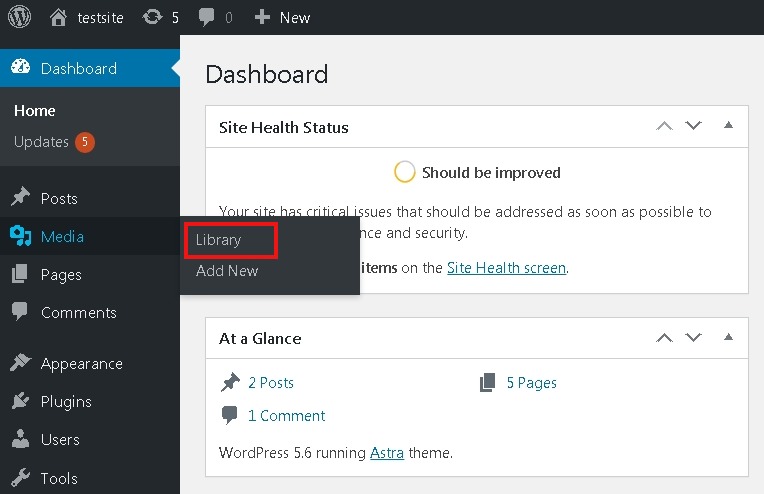
Udaj się do Biblioteki multimediów, w której zarządzasz wszystkimi plikami multimedialnymi. Z paska administracyjnego wybierz Media, a następnie wybierz Biblioteka .

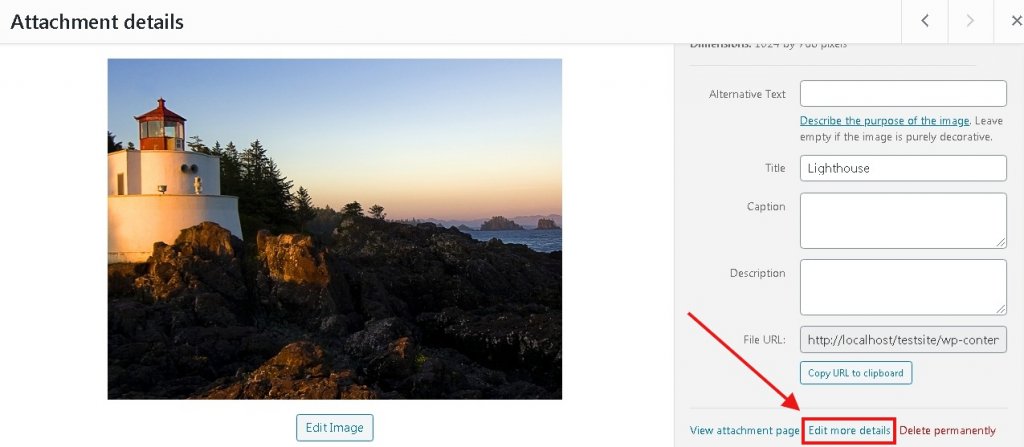
Wybierz plik, który chcesz edytować, a po prawej stronie okna zobaczysz przycisk Edytuj więcej szczegółów, który zaprowadzi Cię do strony edycji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
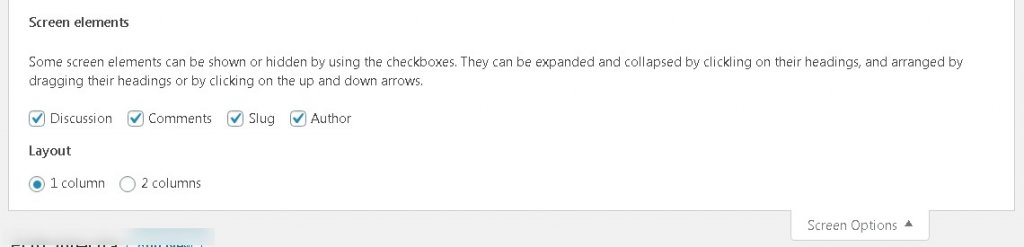
W prawym górnym rogu ekranu pojawi się przycisk z napisem Opcje ekranu , który umożliwi włączenie wszystkich opcji poprzez ich zaznaczenie.

W przyszłości będziesz mieć różne szczegóły dotyczące swojego obrazu, które możesz edytować.

Tytuł wskazuje na nazwę twojego obrazu, która jest pokazana w Bibliotece mediów oraz na załączonych stronach i galeriach.
Permalink to adres URL pliku multimedialnego i istnieje również opcja edycji adresu URL. Jeśli nie możesz go znaleźć, przejdź do opcji ekranu i zaznacz pole Slug , aby zmienić łącze w sekcji Slug.

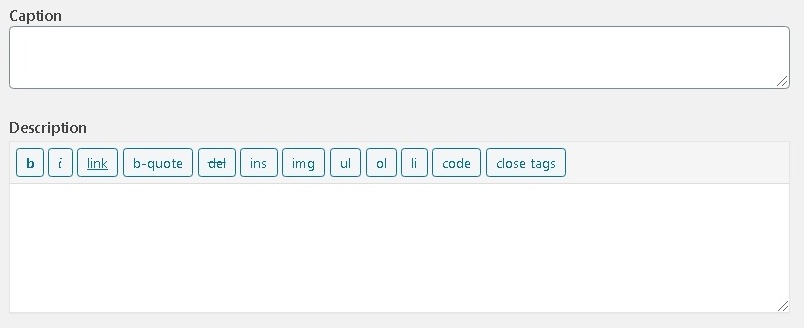
Podpis to miejsce, w którym możesz dodać krótki szczegół dotyczący swojego obrazu.
The description is for the details of the media item. Opis jest na szczegółach elementu multimedialnego. You can pen down whatever important there is about the particular media file. Możesz zapisać wszystko, co jest ważne w konkretnym pliku multimedialnym.
Wreszcie, po wprowadzeniu wszystkich zmian zgodnie z wyborem, obok podstawowych informacji o pliku multimedialnym po prawej stronie ekranu znajduje się przycisk Zapisz .
Jak edytować obraz
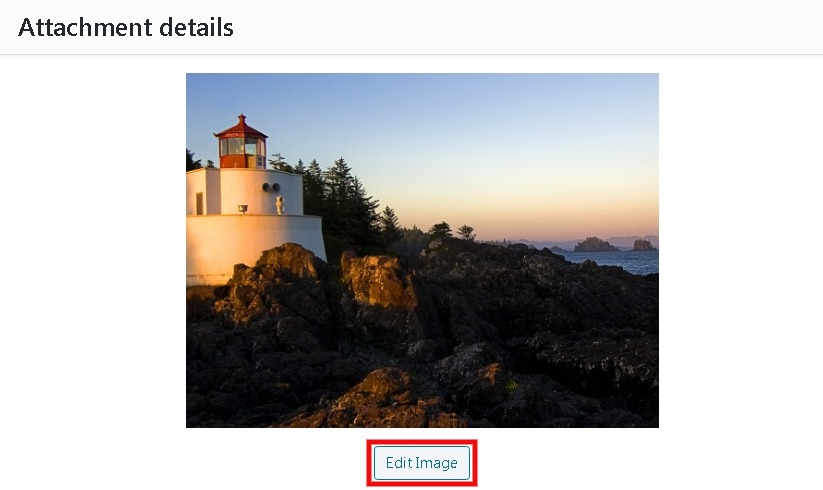
Dalej jest edycja obrazu oprócz szczegółów obrazu. Tuż pod obrazem przycisk Edytuj obraz prowadzi do opcji edycji, takich jak kadrowanie, zmiana rozmiaru lub skalowanie obrazu.

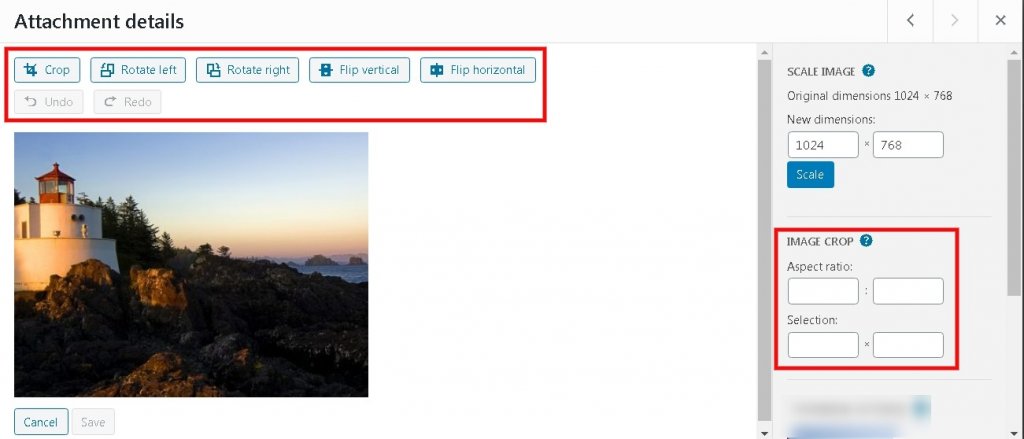
Skaluj obraz to pierwsza rzecz, którą musisz wykonać przed zmianą rozmiaru obrazu. Ta opcja umożliwia skalowanie oryginalnego obrazu przed przystąpieniem do przycinania lub zmiany rozmiaru obrazu.
Opcja przycinania pozwoli Ci przeciągnąć kursor nad obrazem, aby wybrać część obrazu, który chcesz przyciąć. Po dokonaniu wyboru możesz przejść dalej i kliknąć ikonę Przytnij po lewej stronie, aby zapisać zmiany.
Przycinanie obrazu umożliwia bardziej profesjonalny sposób przycinania obrazu. Pozwala umieścić dokładne wymiary w proporcjach, aby dokonać dokładniejszego wyboru.
Opcja Obróć pozwala obrócić obraz w dowolną stronę.

W ten sposób możesz edytować obrazy w WordPress. Oczywiście nie ma wielu opcji edytowania obrazów w WordPressie, podczas gdy jest dość zrozumiałe, że należy to zrobić przed przesłaniem pliku multimedialnego do WordPressa.
5 najlepszych wtyczek do edycji obrazu dla WordPress
Idąc dalej w edycji obrazu, istnieje wiele niesamowitych wtyczek WordPress, których możesz użyć do polerowania swoich obrazów w znacznie lepszy sposób.
Farba WP

WP Paint to wtyczka WordPress, która uwalnia Cię od edytorów obrazów opartych na pulpicie, oferując te funkcje w WordPress. Oferując szeroką gamę opcji edycji, jest to jedna z najlepszych wtyczek WordPress do edycji obrazu.
WP Paint jest oparty na edytorze obrazów HTML 5 z interfejsem przypominającym tradycyjny edytor komputerowy z funkcjami takimi jak warstwy, szczegóły warstw, przycinanie obrazów i tak dalej.
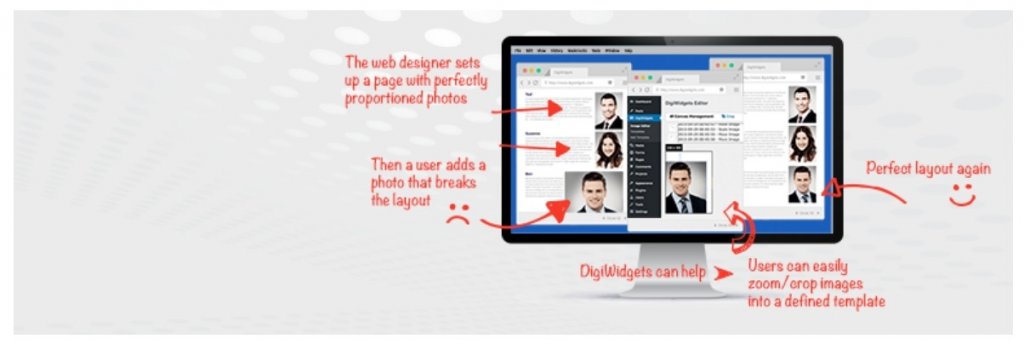
Edytor obrazów DigiWidgets

DigiWidgets to kolejne narzędzie do edycji obrazu wyposażone we wszystkie przydatne narzędzia do edycji potrzebne do WordPressa, tj. przycinanie, odwracanie, przekształcanie i kilka dodatkowych filtrów.
Ta wtyczka umożliwia również funkcje podobne do Photoshopa, takie jak warstwy, śledzenie historii i czcionki Google. Wtyczka zawiera również kilka predefiniowanych szablonów, umożliwiając jednocześnie tworzenie własnych, co zmniejsza zgiełk, gdy chcesz ponownie dodać ten sam typ obrazu.
Edytor obrazów autorstwa Pixo

Image Editor by Pixo to wieloplatformowy edytor obrazów, który można zintegrować z dowolną aplikacją internetową. Możesz więc zastąpić oryginalny edytor WordPressa bardzo potężnym.
Edytor jest wyposażony we wszystkie proste narzędzia do edycji, takie jak przycinanie, odwracanie i obracanie, a także wiele potężnych narzędzi, takich jak filtry, korekcja kolorów, edycja tekstu i tak dalej.
Edytor miniatur

Miniatury są ważną częścią Twojej witryny WordPress, ponieważ są pierwszą rzeczą, która przyciąga wzrok użytkownika i sprawia, że decyduje, czy kliknąć blog/artykuł, czy nie.
Edytor miniatur to wtyczka WordPress, która pozwala generować miniatury i dla ułatwienia automatycznie generuje miniatury w różnych rozmiarach.
imgMCE

imgMCE to wtyczka WordPress do oświetlania obrazów Twojej witryny WordPress. Oferuje szereg funkcji, które pomagają ulepszać obrazy, edytować tytuły i tak dalej.
Ta wtyczka sprawia, że edycja jest dość prosta dzięki edycji przeciągnij i upuść. Oprócz tego oferuje wiele animacji, z których można również tworzyć tytuły, banery itp. Ponadto ta wtyczka jest wtyczką niekodującą, co czyni ją znacznie prostszą i łatwiejszą w użyciu.
A jeśli nie wiesz, jak wykonać te zadania w Photoshopie, wypróbuj nasz samouczek na ten temat i dowiedz się więcej o WordPressie, dołącz do nas na Facebooku i Twitterze, aby nigdy nie przegapić żadnego wpisu.




