Jeśli używasz Divi jako motywu WordPress, wiesz, jak wygodny jest globalny nagłówek do wyświetlania głównego menu nawigacyjnego w całej witrynie. Ale co, jeśli chcesz dodać drugie menu, aby wyróżnić ważne strony, takie jak „O mnie” i „Kontakt”, bez przepełnienia głównego panelu nawigacyjnego? Dobra wiadomość jest taka, że możesz łatwo dodać menu dodatkowe do nagłówka Divi, wykonując zaledwie kilka prostych kroków.

Dodanie dodatkowego menu to świetny sposób na usprawnienie nawigacji i zapewnienie szybkiego dostępu do kluczowych stron osobom odwiedzającym Twoją witrynę. Niezależnie od tego, czy chcesz wyróżnić najważniejsze linki, oddzielić strony specyficzne dla witryny, czy po prostu uporządkować menu główne, dodatkowe menu nagłówka Ci to umożliwi.
W tym samouczku omówimy, jak utworzyć i wyświetlić dodatkowe menu nagłówka, korzystając z wbudowanych opcji motywu Divi . Dowiesz się, jak utworzyć nowe menu niestandardowe, dodać do niego strony, a następnie przypisać je do dodatkowej lokalizacji menu.
Zacznijmy!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazPodgląd projektu
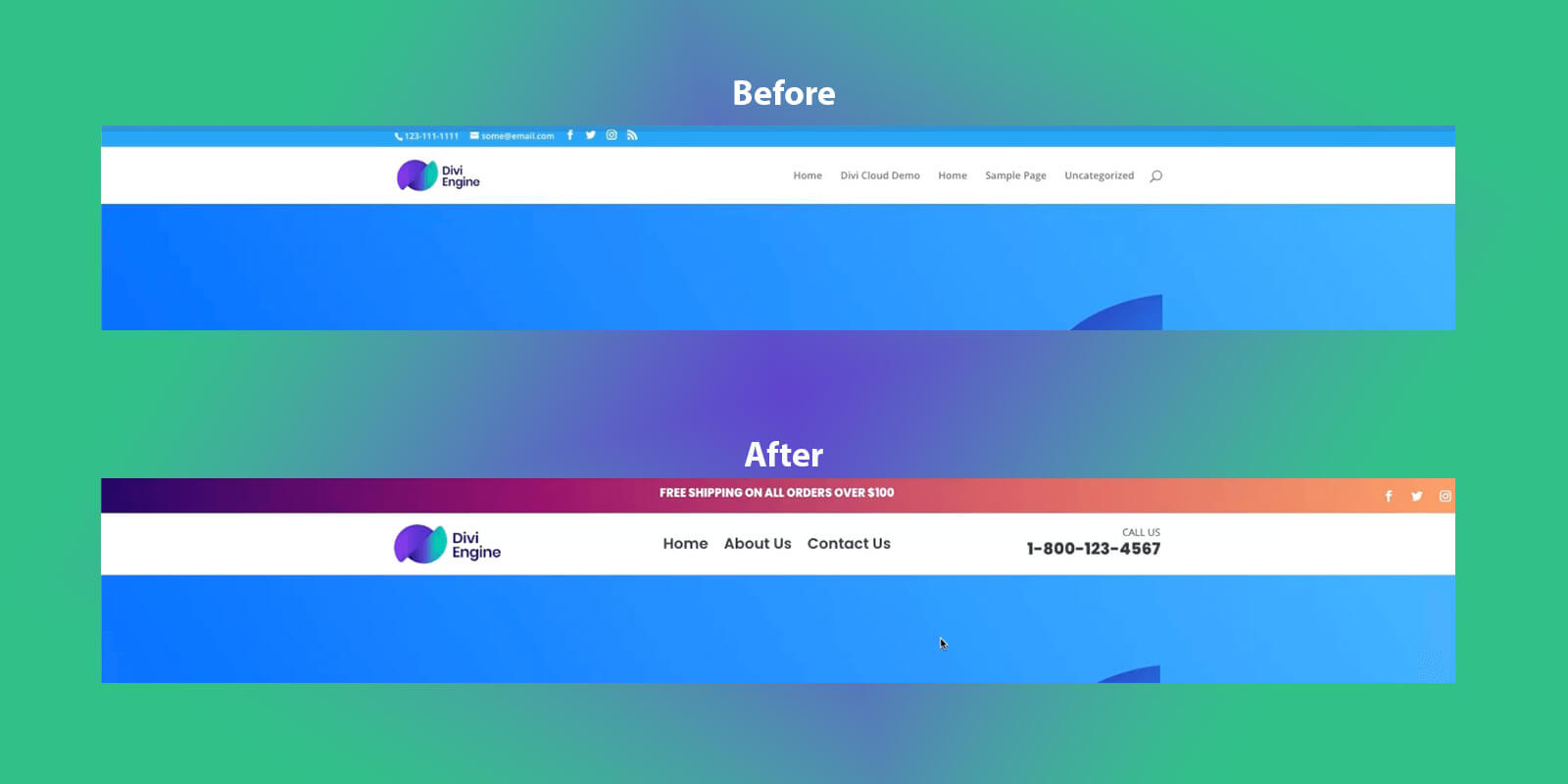
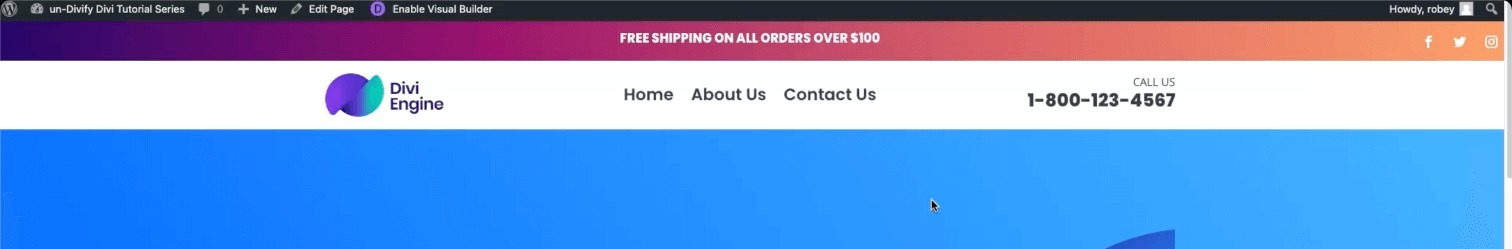
Oto wygląd naszego menu przed i po.

Dodanie menu dodatkowego do globalnego nagłówka
W tej serii ciężko pracowaliśmy, aby stworzyć witryny Divi, które nie wyglądają jak witryny Divi, a wcześniej stworzyliśmy nagłówek, którego będziemy używać. Jeśli chcesz nadrobić zaległości, przeczytaj nasz artykuł na temat tworzenia lepkiego nagłówka w Divi za pomocą narzędzia do tworzenia motywów ; dzięki temu będziesz pracować nad tym samym nagłówkiem co my.
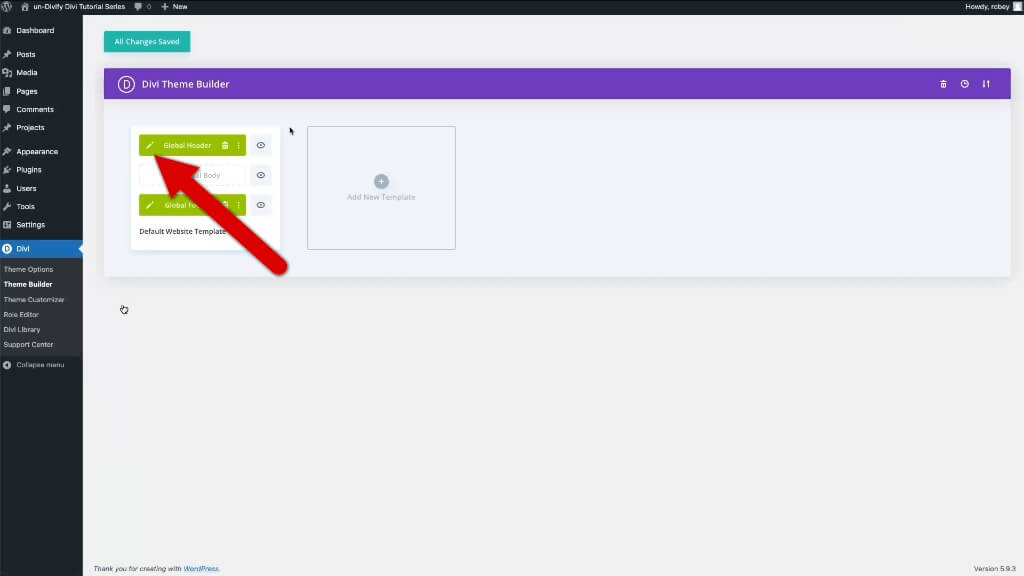
Przejdźmy więc do następnej sekcji naszej instalacji Divi:
Divi > Kreator motywów Divi > Kliknij ołówek

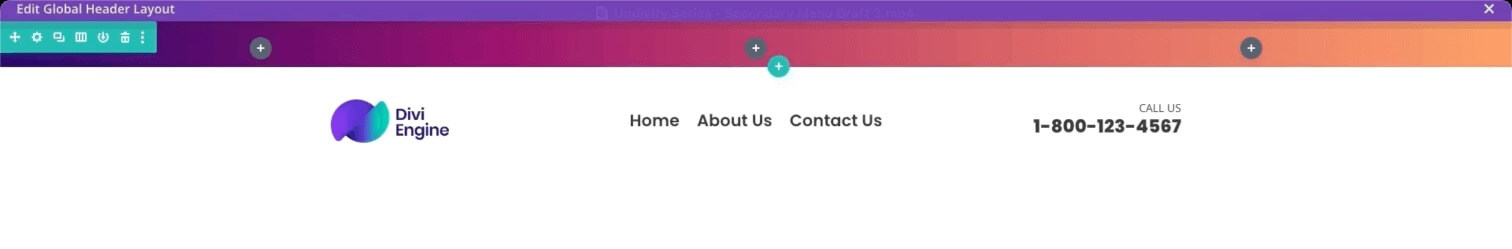
Kreator wizualny Divi i układ globalnego nagłówka pojawią się po kliknięciu „Kontynuuj”. Należy teraz dodać wiersz, który będzie zawierał pasek menu dodatkowego Divi.
Teraz dodaj trzy kolumny do tej sekcji nagłówka i wprowadź następujące zmiany.
Zakładka Treść – Tło
- Gradient tła : Dodaj 2 kolejne stopnie przy 33% i 66%
- Kolory gradientu : 1f005c / 870160 / ca485c / f39060
- Kierunek gradientu : 90 stopni
Zakładka Projekt - Rozmiar
- Użyj niestandardowej rynny : TAK
- Szerokość rynny : 1
- Wyrównanie wysokości kolumn : TAK
- Szerokość : 100%
- Maksymalna szerokość : 2560 pikseli
Zakładka Projekt - Odstępy
- Wyściółka górna : 10
- Wyściółka dolna : 0
Karta Zaawansowane - Efekty przewijania
- Pozycja lepka : Trzymaj się góry

Teraz, gdy powinieneś mieć coś, co wygląda tak ładnie, możesz zacząć dodawać moduły.
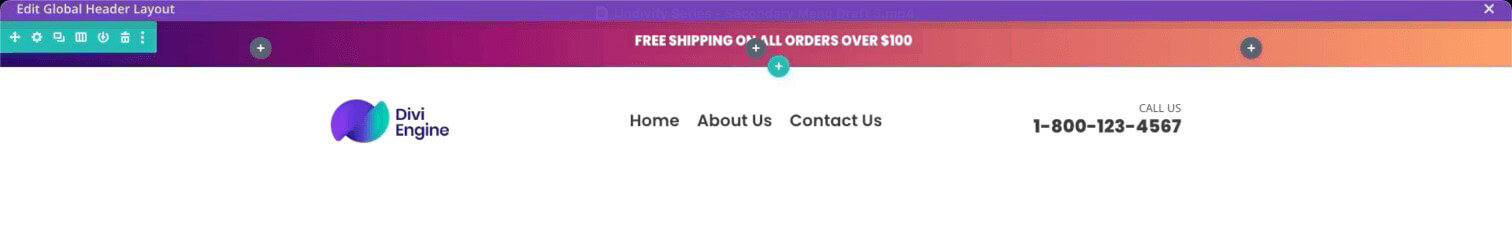
Zaczniemy od zapewnienia bezpłatnej wysyłki z modułem tekstowym. Dodaj więc moduł tekstowy w środkowej kolumnie i wprowadź w nim następujące zmiany.
Na karcie Treść
- Tekst treści: Bezpłatna wysyłka przy wszystkich zamówieniach powyżej 100 USD
Na karcie Projekt
- Czcionka tekstu : Poppins
- Grubość czcionki tekstu : bardzo ciężka
- Styl czcionki tekstu : wielkie litery
- Kolor tekstu tekstowego : biały
- Rozmiar tekstu tekstowego : 16 pikseli
I zapisz zmiany.

Sytuacja nabiera tempa, a menu dodatkowe Divi jest już prawie gotowe. Ostatnią fazą menu dodatkowego Divi jest dodanie kilku ikon mediów społecznościowych.
Najpierw należy dodać moduł śledzenia w mediach społecznościowych w kolumnie 3 pod modułami tekstowymi.
Media społecznościowe Śledź ustawienia modułu - Facebook
- Adres URL połączenia z kontem: Adres URL Twojego profilu społecznościowego
- Kolor tła: przezroczysty lub usuń
Media społecznościowe Śledź ustawienia modułu - Instagram
- Adres URL połączenia z kontem: Adres URL Twojego profilu społecznościowego
Ustawienia modułu śledzenia mediów społecznościowych — X
- Adres URL połączenia z kontem: Adres URL Twojego profilu społecznościowego
Zakładka Projekt
- Wyrównanie modułu: Prawo
Ponownie zapisz zmiany.

Teraz, jeśli dokładnie postępujesz zgodnie z instrukcjami, powinieneś mieć efektowne menu dodatkowe Divi, które pozostanie na górze Twojej witryny podczas przewijania w dół.
Podsumowując
Dodatkowe menu nagłówka może wydawać się niewielkim dodatkiem, ale może mieć duże znaczenie w nawigacji po Twojej witrynie Divi . Teraz, gdy masz już skonfigurowane menu dodatkowe i przypisałeś je do nagłówka, możesz lepiej wyróżniać i organizować strony dla odwiedzających.
Poświęć trochę czasu na rozważenie, które strony zasługują na miejsce na tym cennym ekranie. Informacje, kontakt, często zadawane pytania, ceny i zasoby to typowe opcje menu dodatkowego. Możesz także okresowo przeglądać menu dodatkowe, aby było aktualne w miarę dodawania nowych stron.
Ogólnie rzecz biorąc, dodatkowe menu nagłówka to prosty, ale skuteczny sposób na poprawę nawigacji i dostępności ważnych stron. Więc zrób z tego dobry użytek! A jeśli potrzebujesz pomocy w konfiguracji nowego menu, po prostu zapoznaj się ze szczegółowymi wskazówkami zawartymi w tym samouczku. Miłego budowania menu!




