Oczywiście, jako projektanci stron internetowych, chcemy, aby nasza strona była wyjątkowa. Oznacza to, że musimy zrobić dobre pierwsze wrażenie na gościach. Stylizowanie naszej strony internetowej za pomocą efektów cząsteczkowych to jedno ze sposobów, aby pomóc odwiedzającym zrobić dobre wrażenie i zwiększyć prawdopodobieństwo, że wrócą.

Efekt cząsteczkowy szybko staje się jednym z najważniejszych aspektów nowoczesnych procesów projektowania. W tym artykule pokażemy Ci, jak używać Happy Addons, aby dodawać efekty cząsteczkowe do Elementora . Happy Addons zapewniają trzy różne efekty cząsteczkowe - Polygon, NASA i Snow. Jeśli jednak chcesz spersonalizować efekt cząsteczkowy, istnieje wiele możliwości zrobienia tego za pomocą efektu niestandardowego.
Dodaj efekty cząsteczkowe w Elementorze
Pierwszym krokiem jest zainstalowanie Happy Addons Pro na swojej stronie WordPress, ponieważ funkcja Particle Effects jest dostępna tylko w wersji pro. Happy Addons Pro można pobrać z oficjalnej strony internetowej. Po pobraniu pliku Happy Addons wystarczy go zainstalować i aktywować.

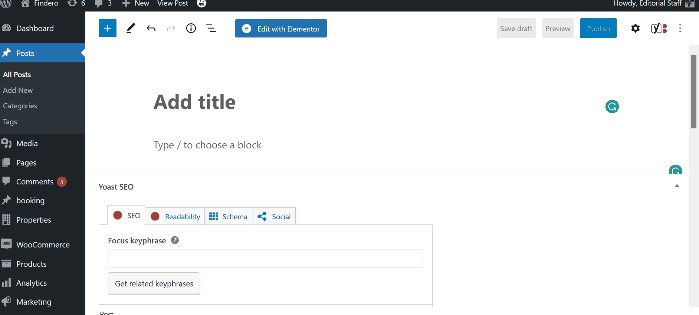
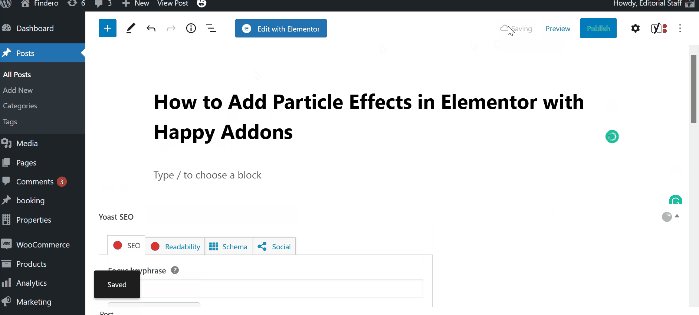
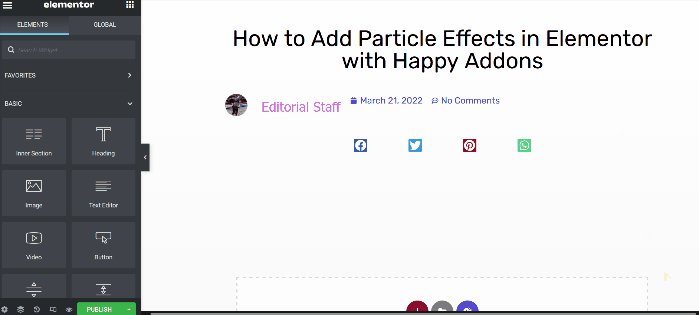
Teraz zaczniemy używać tej wtyczki, aby dodać efekty cząsteczkowe do Elementora . Możesz utworzyć nową stronę lub wybrać istniejącą. W tym przypadku utworzymy nową stronę. Przejdź do Strony -> Dodaj nową z pulpitu nawigacyjnego. Następnie kliknij przycisk Edytuj z Elementorem, aby otworzyć edytor Elementora.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
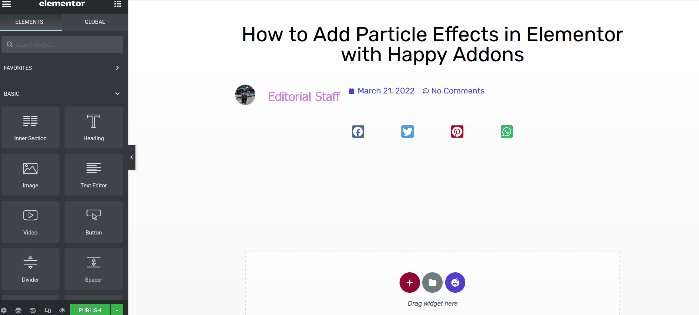
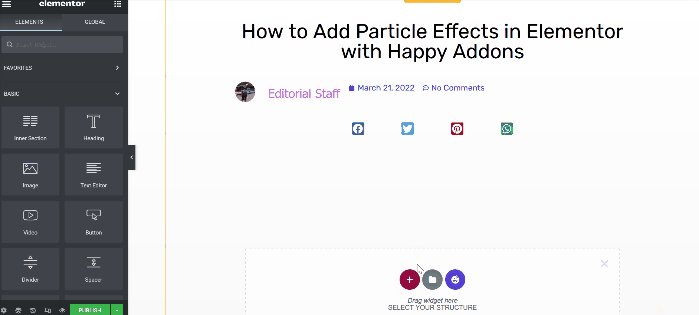
Więc jesteśmy gotowi, aby zaprojektować naszą stronę. Na początek najpierw tworzymy nową sekcję, klikając na symbol plus (+) Dodaj nową sekcję, a następnie wybierając pojedynczą kolumnę (lub dowolną strukturę, jaką chcesz).

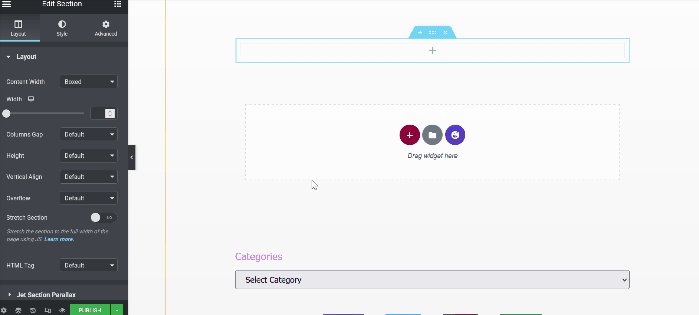
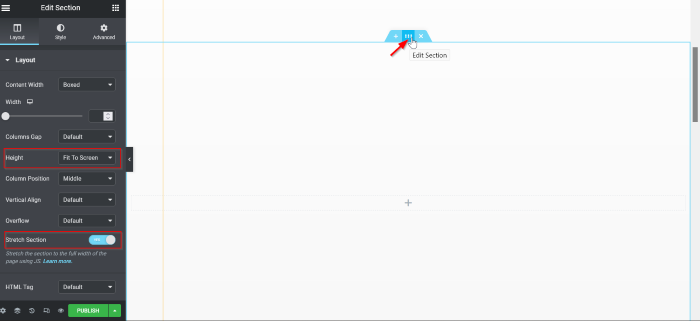
Możesz zastosować kilka podstawowych ustawień do sekcji przed zastosowaniem efektu cząsteczkowego. Aby otworzyć panel opcji, kliknij uchwyt sekcji. W takim przypadku musisz wykonać następujące dwie czynności:
- Wysokość: Dopasuj do ekranu
- Sekcja rozciągająca: Tak

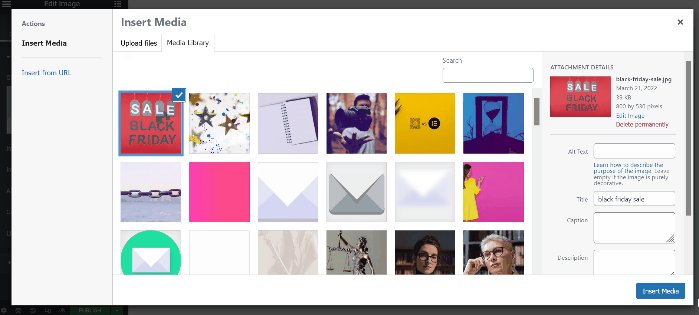
Następnie, klikając znak dodawania (+), możesz dodać widżet. W tym przykładzie użyto widżetu Obraz. Dodaj widżet Obraz do kolumny, przeciągając go tam. Kliknij wybór obrazu, aby wybrać swój obraz. Możesz wybrać obraz ze swojej kolekcji, klikając przycisk Biblioteka multimediów, lub możesz przesłać obraz, klikając przycisk Prześlij pliki.

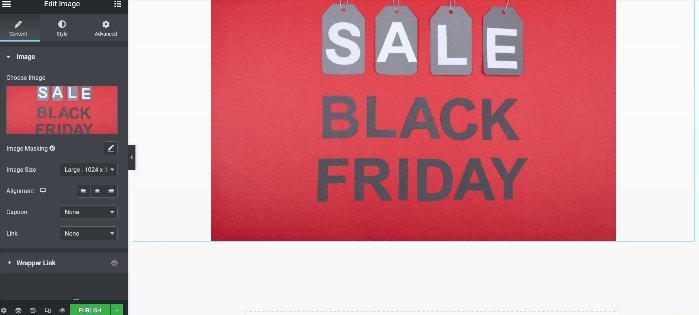
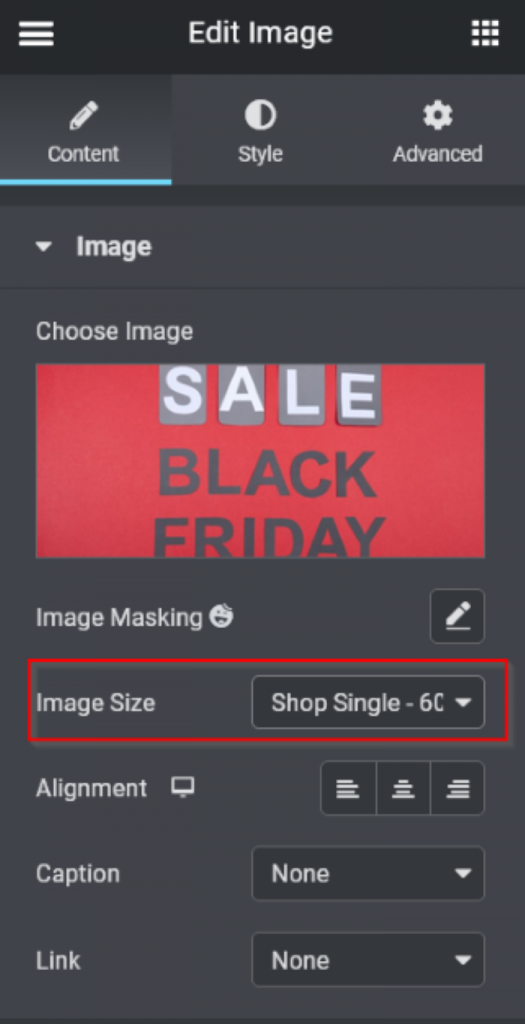
Po wybraniu obrazu zmień jego rozmiar na Kup pojedynczy, wybierając opcję Kup pojedynczy - 600 x 0 z menu rozwijanego Rozmiar obrazu.

Możesz dostosować obszar, dodając więcej widżetów. Po zakończeniu dodawania widżetów przejdź do następnego kroku, aby dodać efekt cząsteczkowy.
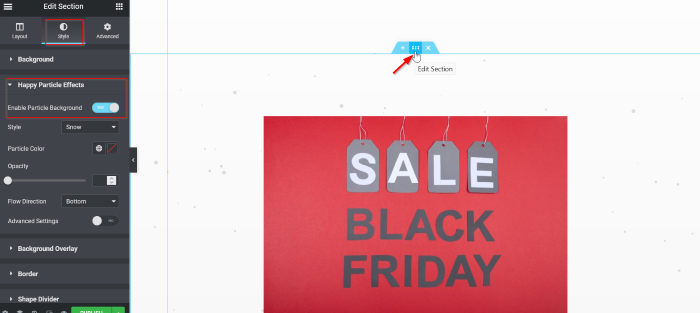
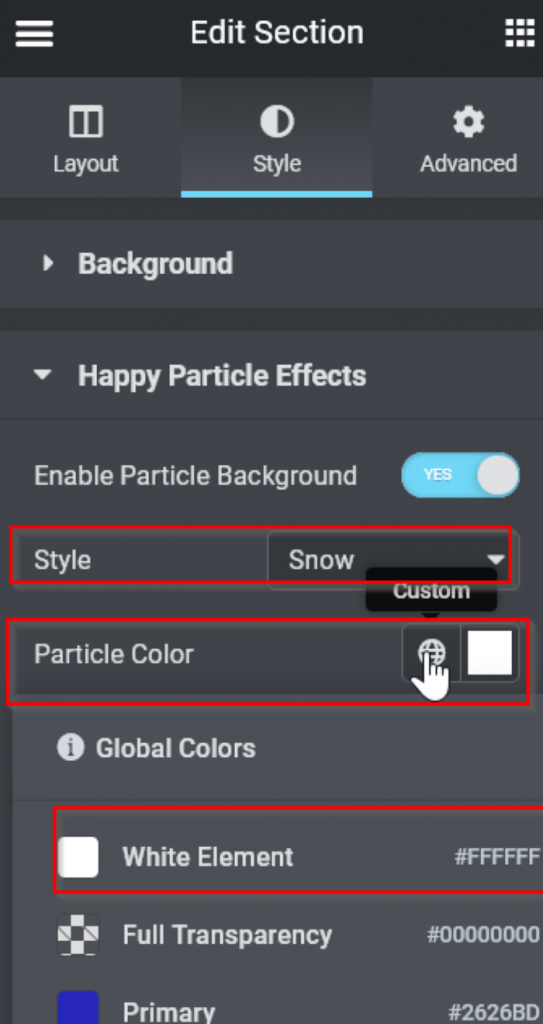
Na koniec dodamy Happy Particle Effects do obszaru. Aby otworzyć panel ustawień sekcji, kliknij uchwyt sekcji, a następnie wybierz kartę Styl. Otwórz blok Happy Particle Effects na karcie Styl i przełącz przełącznik Enable Particle Background na (Tak).

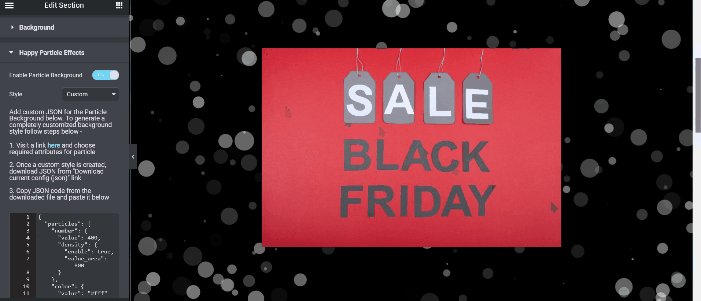
Teraz możesz wybrać styl efektów cząsteczkowych. W tym samouczku użyjemy opcji Śnieg. Po zastosowaniu stylu możesz poeksperymentować z wieloma opcjami, takimi jak kolor cząsteczek, przezroczystość, kierunek przepływu i wiele innych. W tym przykładzie kolor cząsteczek jest ustawiony na biały element.
- Styl: Śnieg
- Kolor cząstek: biały

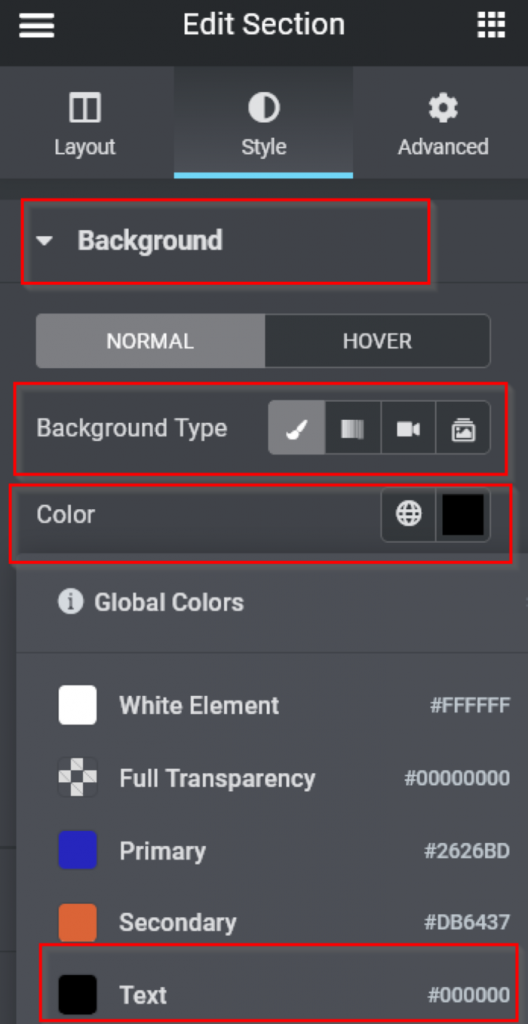
Musimy sprawić, aby efekty cząsteczkowe były widoczne i dramatyczne, dlatego musimy zaktualizować tło sekcji. Otwórz blok Tło na karcie Styl, wybierz Klasyczny w opcji Typ tła, a następnie ustaw kolor na czarny.

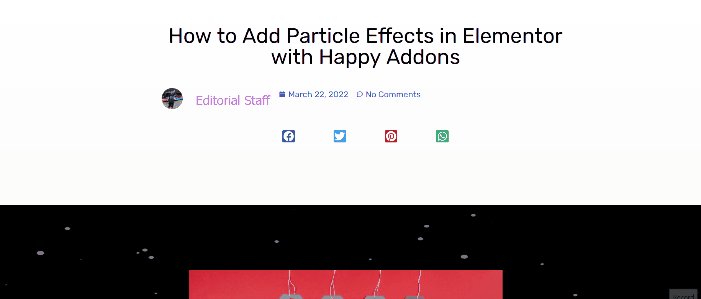
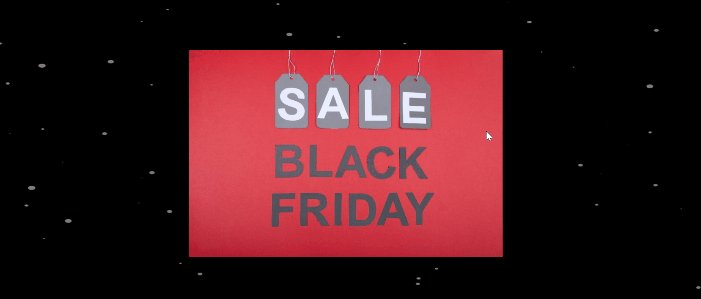
A teraz wygląda to tak.

Efekt niestandardowy
Pewnie zastanawiasz się, czym jest niestandardowy efekt. Happy Particle Effects to kolejny efekt, który pozwala tworzyć efekty cząsteczkowe za pomocą wyobraźni, i właśnie do tego służy ten efekt.
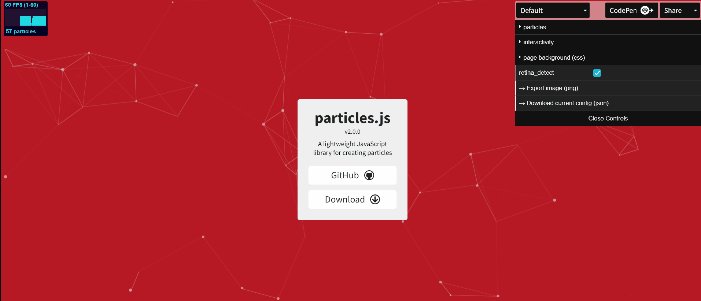
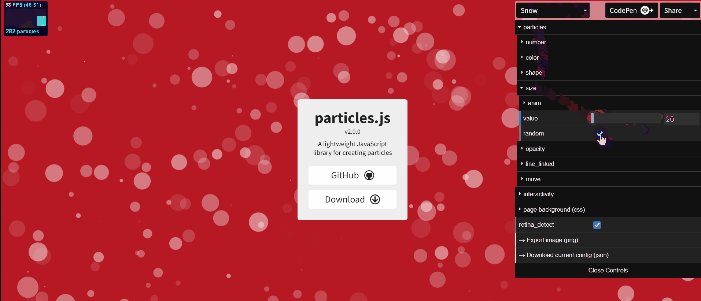
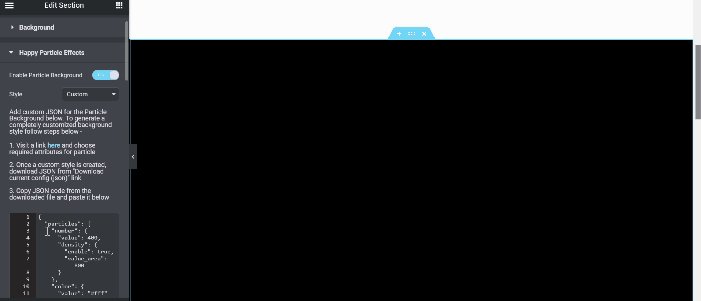
Przejdź do Stylu i wybierz Niestandardowy z menu rozwijanego. Przeczytaj instrukcje, a następnie kliknij link tutaj, który przeniesie Cię do zewnętrznej strony (particles.js), gdzie możesz skonfigurować niestandardowy efekt cząsteczkowy.

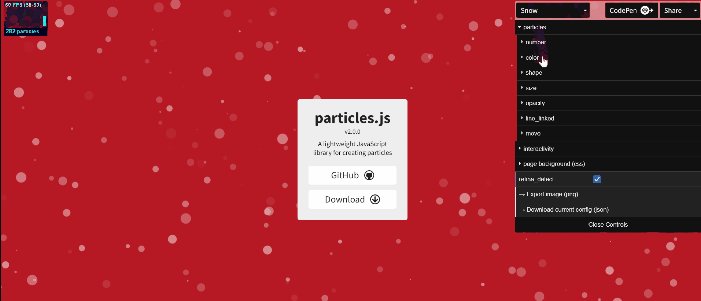
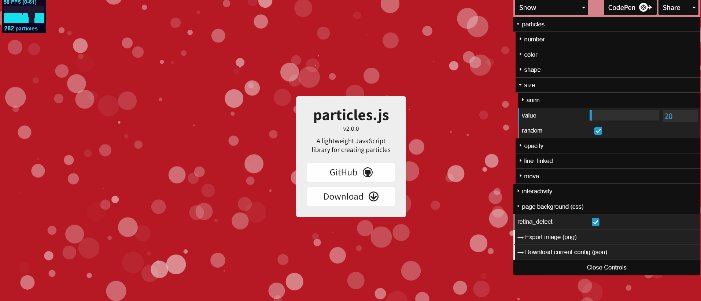
Można wybrać pięć domyślnych efektów. Na razie zostańmy przy efekcie śniegu. Wybierz Snow z menu rozwijanego. Pod nim możesz zacząć eksperymentować z parametrami. Jedyną rzeczą, którą zmieniliśmy w tym przykładzie, był rozmiar. Przejdź do particles -> size, wpisz 20 i zaznacz pole random () .
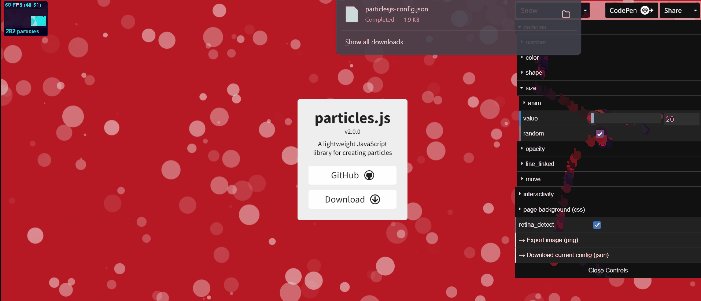
Po zakończeniu generowania efektu cząsteczkowego kliknij przycisk Pobierz bieżącą konfigurację (JSON), aby pobrać plik JSON.

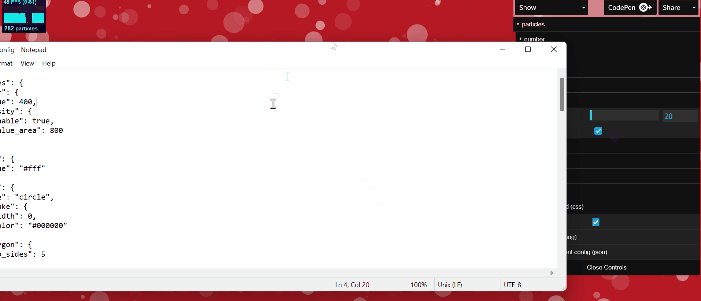
Po pobraniu otwórz plik JSON w Notatniku lub preferowanym edytorze zwykłego tekstu, zaznacz wszystko i skopiuj tekst. Wróć do edytora Elementor i wklej go w to miejsce.

Podsumowanie
Efekty cząsteczkowe były ważnym tematem cztery do pięciu lat temu i były całkiem świeże. Jednak w tamtym czasie mogły być nieco nadużywane i banalne. W związku z tym zalecamy, aby używać efektów cząsteczkowych tylko raz lub dwa razy na całej stronie internetowej. Ponieważ elementor daje Ci niezależność, aby tak różnorodnie projektować, dlaczego nie wypróbujesz go podczas następnej wyprzedaży świątecznej na swojej stronie? Sprawdź samouczek dotyczący strony docelowej na Boże Narodzenie i podziel się nim ze swoją społecznością!




