Czy miałeś problemy ze stworzeniem skomplikowanych układów dla swojej witryny? Ja też. Wierzę, że większość programistów stron internetowych przez to przeszła. Dlatego używamy kontenerów, które pozwalają nam tworzyć każdą sekcję strony tak, jak chcemy. Zaufaj mi — to one zmieniają zasady gry w projektowaniu stron internetowych.

Kontenery Elementora sprawiają, że responsywne układy, które wyglądają niesamowicie na wszystkich urządzeniach, stają się rzeczywistością bez obciążenia niestandardowym kodem. Od widżetów treści po klikalne elementy, klikalne kontenery, klikalne przyciski i całe sekcje, Elementor daje Ci wszystko, czego potrzebujesz, aby bez wysiłku tworzyć piękne projekty.
Ale ludzie często pytają mnie o jedno: Czy kontener strony internetowej negatywnie wpływa na wydajność strony? Słyszałem, jak wiele osób mówiło, że używanie zbyt wielu kontenerów na jednej stronie internetowej może zaszkodzić wynikowi ładowania strony, a czasami wpływa to również na SEO. Czy to naprawdę fakt czy mit? W tym artykule przedstawię Ci kompletny skrót na ten temat i popracujemy nad tym problemem (jeśli to naprawdę jest problem).
Omówmy przydatne materiały edukacyjne na temat prawidłowego ustawiania kontenera Elementora i jego wpływu na stronę internetową.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCzym są kontenery Elementora?

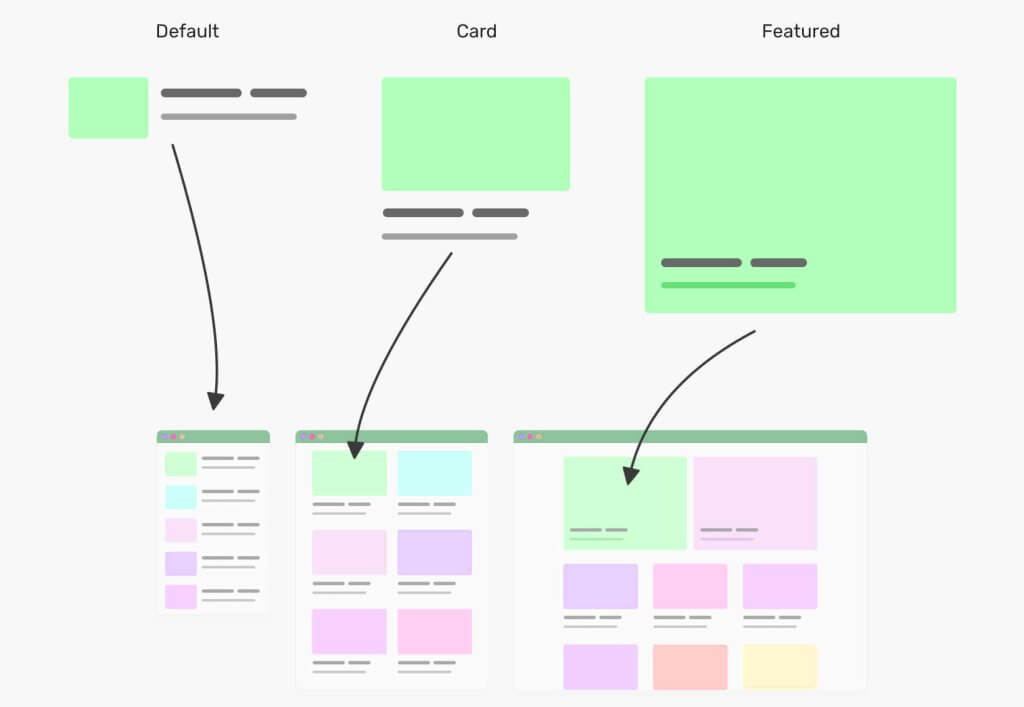
Kontenery Elementora to elastyczne sekcje, które służą jako bloki konstrukcyjne do tworzenia responsywnych układów w Elementorze. Są to inteligentne, adaptowalne pudełka, które zawierają widżety treści i elementy projektu.
W swojej istocie Elementor Containers to kontenery nadrzędne, które wykorzystują Flexbox — potężny model układu CSS. Oznacza to, że oferują szeroki zakres opcji układu kontenera, dając Ci większą kontrolę nad sposobem wyświetlania i układania treści na stronie.
Główne cechy Elementor Containers obejmują:
- Funkcjonalność Flexbox: kontenery Flexbox tworzą płynne, responsywne projekty, które dostosowują się do różnych rozmiarów ekranu.
- Ustawienia dostosowywania: Każdy kontener ma własny zestaw ustawień, które umożliwiają dostosowanie takich rzeczy, jak minimalna wysokość, odstęp między elementami i kierunek zawartości.
- Możliwość zagnieżdżania: Możesz umieszczać kontenery w kontenerach, umożliwiając tworzenie złożonych struktur układu bez konieczności stosowania dodatkowych podziałów.
- Wszechstronność: Kontenery Elementor Flexbox mogą zawierać różnorodne elementy treści, od tekstu i obrazów po bardziej złożone widżety.
- Lepsza responsywność: Karta układu kontenera umożliwia kontrolowanie zachowania projektu na różnych urządzeniach.
- Usprawniona struktura: kontenery Flexbox często eliminują potrzebę stosowania oddzielnych sekcji i kolumn, co upraszcza strukturę strony.
Jednym z najpotężniejszych typów jest wprowadzony Flexbox Container Elementor . Używają one właściwości CSS Flexbox, aby zapewnić Ci jeszcze większą kontrolę nad układem, w tym opcje właściwości justowania i kierunku treści.
Niezależnie od tego, czy pracujesz nad układami pionowymi lub kontenerami siatki, czy potrzebujesz klikalnych kontenerów dla elementów interaktywnych, kontenery Elementor zapewniają elastyczność i kontrolę, których potrzebujesz. Są one kluczowe dla tworzenia nowoczesnych, responsywnych witryn, które świetnie wyglądają i dobrze działają na wszystkich urządzeniach.
Rola kontenerów w Elementorze
Kontenery odgrywają kluczową rolę w Elementorze, rewolucjonizując sposób, w jaki podchodzimy do projektowania stron internetowych. Oto zestawienie ich kluczowych funkcji:
- Podstawa strukturalna: Kontenery służą jako podstawowe bloki konstrukcyjne dla Twoich układów. Zastępują tradycyjne połączenie sekcji i kolumn, zapewniając bardziej elastyczną podstawę dla Twojego projektu. To usprawnione podejście zmniejsza potrzebę dodatkowych podziałów, upraszczając strukturę Twojej strony.
- Organizacja treści: Jako kontener nadrzędny, elementy Elementora w kontenerach działają jako naczynia dla Twoich widżetów treści. Umożliwiają grupowanie powiązanych elementów, tworząc logiczne sekcje treści. Ta możliwość organizacyjna jest szczególnie przydatna podczas pracy ze złożonymi układami.
- Kontrola responsywnego projektu: Jedną z najpotężniejszych cech kontenerów jest ich zdolność do tworzenia responsywnych układów. Opcje układu kontenera dają precyzyjną kontrolę nad tym, jak Twoja zawartość dostosowuje się do różnych rozmiarów ekranu. Ta elastyczność zapewnia, że Twój projekt wygląda świetnie na wszystkim, od szerokich ekranów komputerów stacjonarnych po kompaktowe urządzenia mobilne.
- Elastyczność projektu: Kontenery Flex oferują szeroki zakres opcji układu, umożliwiając łatwą manipulację kierunkiem treści, właściwościami justowania, kontenerami w kontenerach i odstępem między elementami. Ta elastyczność umożliwia tworzenie unikalnych projektów bez konieczności korzystania z niestandardowego kodu.
- Optymalizacja wydajności: Kontenery mogą potencjalnie poprawić czasy ładowania poprzez usprawnienie struktury strony. Mniej zagnieżdżonych elementów często przekłada się na czystszy kod i szybsze prędkości ładowania, co korzystnie wpływa na doświadczenie użytkownika i SEO.
- Rozszerzona funkcjonalność: kontenery Elementor obsługują zaawansowane funkcje, takie jak tworzenie klikalnych kontenerów. Pozwala to przekształcić całe sekcje strony w interaktywne elementy, otwierając nowe możliwości zaangażowania użytkownika i projektowania nawigacji.
- Spójny styl: Zabawa rozmiarem kontenera pomaga zachować ciągłość projektu w całej witrynie. Stosując style do kontenera, możesz zapewnić spójne odstępy, tła i inne elementy projektu dla całej jego zawartości.
- Wydajny przepływ pracy: Funkcja przycisku Konwertuj umożliwia łatwą transformację istniejących sekcji w kontenery, usprawniając proces aktualizacji układów w celu wykorzystania zalet kontenerów.
W istocie kontenery Elementor to coś więcej niż tylko elementy projektowe – to potężne narzędzia, które zwiększają Twoją zdolność do tworzenia wyrafinowanych, responsywnych i wydajnych witryn. W miarę jak będziemy dalej badać ich wpływ i najlepsze praktyki, zobaczysz, jak opanowanie kontenerów może znacznie podnieść Twoje umiejętności projektowania stron internetowych.
Przeczytaj: Jak przekonwertować układ oparty na kontenerach na układ oparty na kolumnach
Wpływ kontenerów

Kontenery Elementor są podstawowymi elementami Twojego układu. Organizują i przechowują różne elementy, takie jak obrazy, tekst lub widżety. Kontenery i sekcje Flexbox mogą pomóc utrzymać Twoje projekty w czystości i porządku oraz poprawić wrażenia użytkownika. Jednak w niektórych przypadkach właściwe użycie całego kontenera może stworzyć kluczową różnicę w wydajności strony.
Czas ładowania strony
Zagnieżdżanie kontenerów może mieć zauważalny wpływ na czas ładowania strony. Dzięki usprawnieniu struktury strony i zmniejszeniu potrzeby zagnieżdżania kontenerów możesz tworzyć czystszy, bardziej wydajny kod dla strony. Ta optymalizacja może prowadzić do szybszych prędkości ładowania, szczególnie na urządzeniach mobilnych.
Uproszczona struktura kontenerów Flexbox często skutkuje mniejszą liczbą elementów DOM bloat niż w przypadku tradycyjnych układów. Ta redukcja złożoności może znacznie skrócić czas ładowania, szczególnie w przypadku stron o dużej zawartości.
Ważne jest jednak, aby pamiętać, że pojedynczy kontener w Elementorze dodaje dodatkowy kod. Może to wydłużyć czas ładowania, jeśli nie jest odpowiednio zarządzane. Powolne czasy ładowania negatywnie wpływają na SEO.
Należy wziąć pod uwagę następujące ogólne wytyczne dotyczące liczby kontenerów i ich wpływu na czas ładowania:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Dlatego, choć kontenery mogą mieć wiele zalet, ważne jest, aby używać ich rozważnie i zoptymalizować projekt pod kątem wydajności.
TEN
Chociaż kontenery w Elementorze mogą przynieść korzyści dla SEO, ich nadużywanie może mieć negatywne konsekwencje. Każdy kontener dodaje dodatkowy kod do Twojej strony, zwiększając jej rozmiar i złożoność. Może to prowadzić do wolniejszych czasów ładowania, co jest kluczowym czynnikiem w rankingach wyszukiwarek. Wyszukiwarki takie jak Google priorytetowo traktują szybko ładujące się strony, a witryna obciążona zbyt wieloma kontenerami może odnotować spadek rankingów.
Ponadto nadmierne kontenery mogą komplikować strukturę Twojej strony, utrudniając robotom wyszukiwarek indeksowanie i zrozumienie hierarchii treści. Może to potencjalnie wpłynąć na to, jak dobrze Twoja treść jest indeksowana i klasyfikowana.
Aby złagodzić te problemy i zoptymalizować działania pod kątem SEO, należy rozważyć następujące podejścia:
- Używaj pojemników rozważnie: Staraj się używać jak najmniejszej liczby pojemników, aby uzyskać pożądany układ.
- Optymalizacja zawartości kontenera: upewnij się, że każdy kontener zawiera znaczącą, dobrze ustrukturyzowaną treść, która będzie stanowić wartość dodaną dla użytkowników i wyszukiwarek.
- Wykorzystaj wbudowane funkcje SEO Elementora: Używaj odpowiednich struktur nagłówków (H1, H2 itd.) w swoich kontenerach, aby wskazać hierarchię treści.
- Monitoruj szybkość ładowania stron: regularnie sprawdzaj czas ładowania stron za pomocą narzędzi takich jak Google PageSpeed Insights i odpowiednio go optymalizuj.
- Wdrażanie funkcji leniwego ładowania: W przypadku kontenerów zawierających dużo obrazów należy stosować funkcję leniwego ładowania w celu skrócenia czasu początkowego ładowania strony.
Dzięki zachowaniu równowagi między elastycznością projektowania i wydajnością, układy oparte na kontenerach mogą być atrakcyjne wizualnie i przyjazne dla SEO.
Responsywność mobilna
Podczas gdy kontenery Elementor oferują potężne możliwości responsywnego projektowania, nadmierna liczba kontenerów może negatywnie wpłynąć na responsywność mobilną. Zbyt wiele kontenerów może prowadzić do złożonej struktury DOM, co może powodować problemy z układem na mniejszych ekranach. Może to skutkować wolniejszym czasem renderowania na urządzeniach mobilnych, co potencjalnie prowadzi do słabego doświadczenia użytkownika.
Ponadto wiele zagnieżdżonych kontenerów może utrudniać zachowanie jednakowych odstępów i wyrównania na ekranach o różnych rozmiarach, co grozi niespójnym i chaotycznym wyglądem na urządzeniach mobilnych.
Aby zapewnić optymalną responsywność mobilną, wykorzystując jednocześnie zalety oddzielnych kontenerów jako pojedynczych elementów:
- Wykorzystaj kontenery i sekcje Flexbox: wykorzystaj elastyczność kontenerów Flexbox, aby tworzyć płynne układy, które płynnie dostosowują się do różnych rozmiarów ekranu.
- Uprość swoją strukturę: Dąż do płaskiej hierarchii z mniejszą liczbą zagnieżdżonych kontenerów. Może to poprawić zarówno wydajność, jak i łatwość responsywnego projektowania.
- Użyj zakładki układu kontenera. Użyj responsywnych elementów sterujących Elementora, aby dostroić układ do różnych urządzeń. Dostosuj kierunek treści, odstępy między elementami i właściwości justowania w razie potrzeby.
- Dokładnie testuj: regularnie sprawdzaj swoje projekty na różnych urządzeniach i ekranach o różnych rozmiarach, aby zapewnić spójność i funkcjonalność.
- Optymalizacja obrazów: Używaj obrazów o odpowiednich rozmiarach dostosowanych do urządzeń mobilnych, aby skrócić czas ładowania i poprawić ogólną responsywność.
- Używaj niestandardowych punktów przerwania: funkcja niestandardowych punktów przerwania Elementora umożliwia tworzenie układów dostosowanych do konkretnych rozmiarów urządzeń, zapewniając płynniejsze działanie.
Wdrożenie tych strategii może pozwolić na stworzenie odrębnych projektów opartych na kontenerach, które będą atrakcyjne wizualnie i doskonale sprawdzą się na wszystkich urządzeniach.
Ile pojemników należy użyć?
Liczba kontenerów do wykorzystania podczas projektowania strony internetowej zależy od różnych czynników, takich jak złożoność układu, struktura projektu i organizacja treści. Jednak aby uzyskać najlepszą wydajność, dobrze jest użyć do pięciu kontenerów na stronę.
Oto kilka wskazówek, które pomogą Ci podjąć decyzję:
- Podstawowy układ : Cała zawartość strony internetowej powinna być zawarta w jednej głównej granicy kontenera. Ten kontener zapewnia, że ogólna struktura jest spójna na wszystkich urządzeniach.
- Podział na sekcje : Użyj oddzielnych opcji kontenerów dla różnych sekcji strony internetowej (np. nagłówka, treści i stopki), aby zachować porządek i zapewnić modułową konstrukcję.
- Projekt responsywny : Twórz układy responsywne, używając granic kontenerów. Na przykład możesz mieć jeden kontener dla widoku pulpitu i drugi, który dostosowuje się do urządzeń mobilnych.
- Elastyczność i możliwość ponownego wykorzystania : Użycie wielu kontenerów może pomóc w uporządkowaniu treści w komponenty nadające się do ponownego wykorzystania, takie jak siatki lub karty.
- Utrzymywalność : Zbyt wiele kontenerów może utrudnić zarządzanie kodem. Zrównoważona liczba jest kluczowa dla czytelności i utrzymywalności.
Używaj pojemników w razie potrzeby, aby zachować przejrzystość i organizację, nie komplikując nadmiernie struktury.
Wniosek
Tak więc tak, rozległe użycie kontenerów może negatywnie wpłynąć na wydajność strony do pewnego poziomu. Ale nie ma powodu do obaw, ponieważ dzięki czystemu i wydajnemu projektowi zawsze możesz zwiększyć szybkość witryny i wrażenia użytkownika. Skorzystaj z pomocy Elementor AI, aby stworzyć prosty, ale wyjątkowy projekt dla swojej witryny, a Twoi odbiorcy będą mieli szybsze i płynniejsze korzystanie z witryny.
Często zadawane pytania
Jaki jest domyślny rozmiar kontenera w Elementorze?
Odpowiedź: Domyślny rozmiar kontenera w Elementorze to zazwyczaj pełna szerokość, rozciągająca się na całą stronę. Można to jednak łatwo dostosować, korzystając z opcji układu kontenera. Możesz ustawić niestandardowe szerokości, użyć wstępnie ustawionych rozmiarów lub utworzyć responsywne układy, które dostosowują się do różnych rozmiarów ekranu.
Czy liczba kontenerów Elementora wpływa na SEO?
Odpowiedź: Tak, liczba kontenerów Elementor może mieć wpływ na SEO. Podczas gdy kontenery oferują elastyczność projektowania, zbyt wiele może wydłużyć czas ładowania strony i skomplikować strukturę DOM. Może to negatywnie wpłynąć na SEO, ponieważ wyszukiwarki preferują szybko ładujące się, dobrze ustrukturyzowane strony. Ważne jest, aby zrównoważyć potrzeby projektowe z optymalizacją wydajności.
Czym jest kontener Elementor Flexbox?
Odpowiedź: Elementor Flexbox Container to potężne narzędzie do układu z właściwościami CSS Flexbox. Umożliwia elastyczne rozmieszczanie treści, łatwe wyrównywanie i responsywny projekt. Kontenery Flexbox w Elementorze oferują zaawansowane opcje kierunku treści, wyrównywania i dystrybucji elementów, dzięki czemu złożone układy stają się prostsze na różnych urządzeniach.




