Być może słyszałeś tę wiadomość… Kadence Blocks 3.0 jest już dostępny i ma kilka fantastycznych funkcji, dzięki którym tworzenie stron i postów na blogu w WordPress jest łatwiejsze niż kiedykolwiek wcześniej.

Blok Row Layout korzysta teraz z siatki CSS, która jest jedną z moich ulubionych nowych funkcji w Kadence Blocks 3.0.
Co to dokładnie oznacza? CSS Grid to dwuwymiarowy system siatki, który znacząco zmienia sposób, w jaki generujemy różne układy stron i lepsze projekty online.
Wcześniej Flexbox był używany do wszystkiego w Kadence Blocks v2. To było fantastyczne, jednak Flexbox wyróżnia się przede wszystkim układami jednowymiarowymi.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
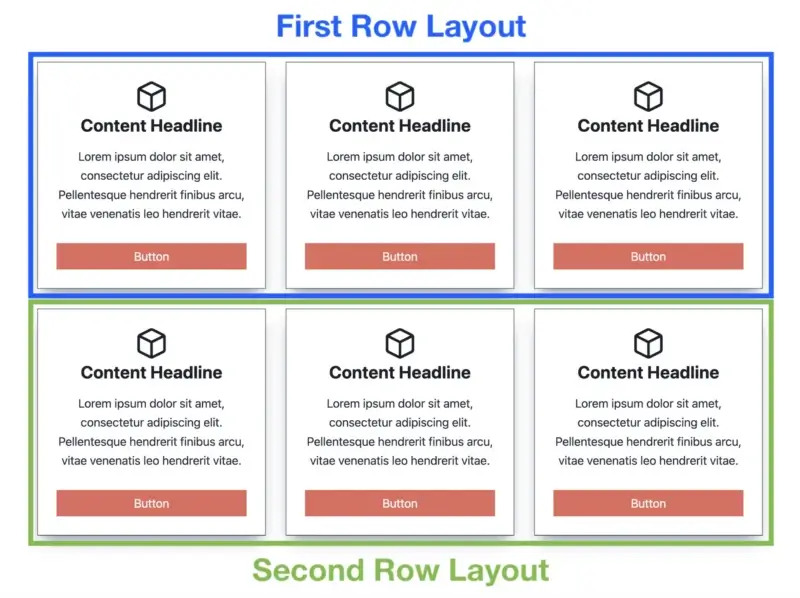
Zacząć terazZałóżmy, że chcesz utworzyć na swojej stronie siatkę 3x2 z trzema kolumnami i dwoma wierszami. Aby to osiągnąć za pomocą Kadence Blocks v2, konieczne byłoby zaprojektowanie dwóch oddzielnych układów rzędów.
Pierwszy układ wierszy to pierwsze trzy kolumny i górny wiersz, a następnie trzy kolumny w drugim rzędzie.

Z wyglądu zauważysz, że jest jednowymiarowy.
Problemy z tym związane są następujące:
- Utrzymanie wielu układów wierszy, każdy z unikalnymi ustawieniami
- Zwiększony rozmiar DOM (przy użyciu większej liczby elementów niż to konieczne)
- Nie można przełączyć sekcji (konieczne byłoby skopiowanie i wklejenie fragmentów)
- Wartości odstępów między kolumnami i wierszami są niespójne (odstęp między kolumnami i wierszami)
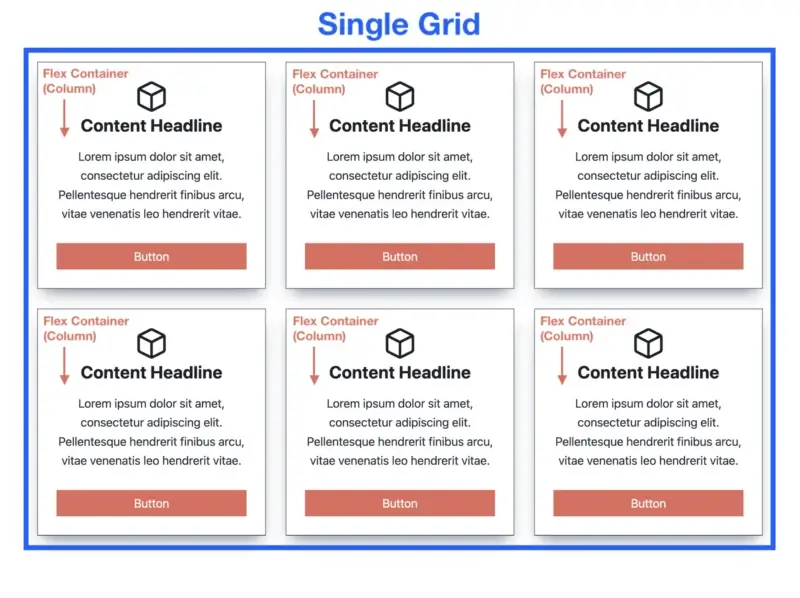
Korzystanie z siatki CSS rozwiązuje te problemy. Pojedynczą siatkę można wykorzystać do stworzenia układu wielowymiarowego (wiele kolumn i wierszy).
Ale tutaj sprawy stają się naprawdę interesujące… Siatka CSS może zostać użyta do układu strony, a każdy element siatki może być kontenerem Flexbox.

Teraz wygląda to znacznie lepiej!
CSS Grid i Flexbox mogą się dobrze uzupełniać.
Inne wtyczki blokowe Gutenberga próbowały naśladować Kadence Blocks (ponieważ jest to najpopularniejsza wtyczka blokowa w WordPressie), używając Flexbox do wszystkiego… „Potrzymaj mi piwo” – powiedziała Kadence, decydując się prześcignąć wszystkich.
Teraz po raz kolejny są o milę przed konkurencją. A CSS Grid to tylko jedna z setek nowych funkcji w Kadence Blocks 3.0.
Teraz, gdy omówiliśmy siatkę CSS, przyjrzyjmy się 5 najważniejszym funkcjom siatki Kadence Blocks, dzięki którym projektowanie stron za pomocą edytora bloków WordPress jest jeszcze łatwiejsze.
1. Dodaj sekcje jednym kliknięciem
Nowy blok Kadence Row Layout, który wykorzystuje siatkę CSS, oferuje mnóstwo możliwości szybkiego i łatwego projektowania stron internetowych. Możesz teraz szybko dodawać sekcje do układu wierszy.
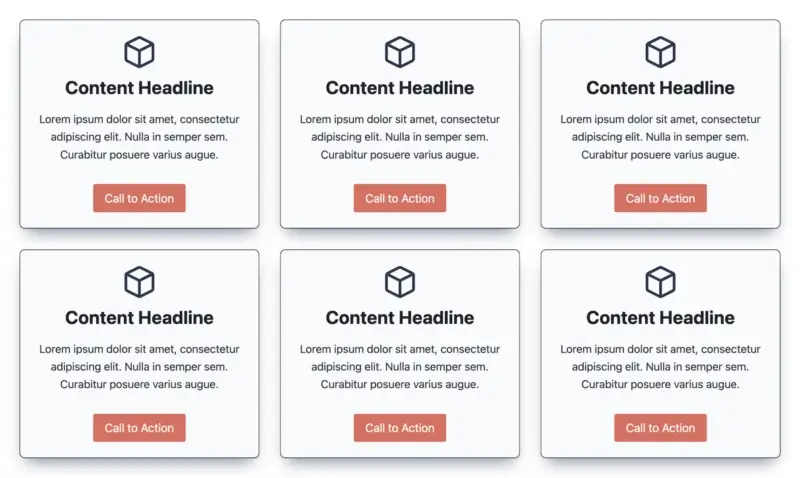
Załóżmy, że używasz układu wierszy z trzema kolumnami do generowania trzech pól zawartości. Co się stanie, jeśli chcesz dodać kolejny wiersz pól zawartości, co da łącznie sześć (trzy kolumny z dwoma rzędami)?
Przed wersją Kadence Blocks 3.0 pod pierwszym trzeba było umieścić kolejny trzykolumnowy układ wierszy, co dodało niepotrzebne elementy i zwiększyło pracę.
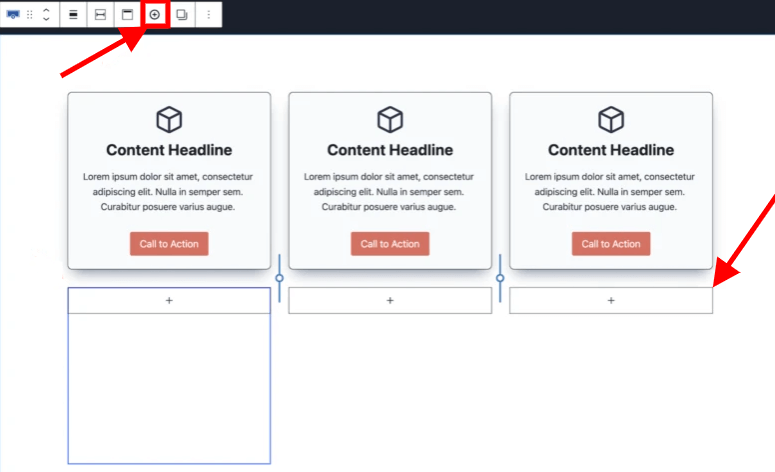
Aby dodać sekcję, wystarczy teraz przejść do poziomu Układ wierszy i kliknąć przycisk „Dodaj kolejną sekcję” na pasku narzędzi.

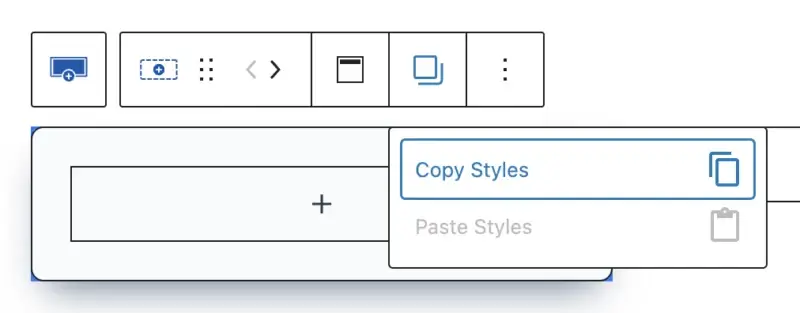
Jeśli klikniesz przycisk „+” trzy razy z rzędu, otrzymasz całkowicie nowy rząd części bez konieczności dodawania kolejnego układu wierszy. Następnie na poziomie sekcji użyj funkcji Kopiuj/Wklej style, aby szybko nadać trzem dodatkowym sekcjom taki sam wygląd jak pierwszy wiersz.

Następnie po prostu skopiuj zawartość sekcji i wklej ją do trzech nowych sekcji, aby szybko utworzyć sześć całych pól treści.

Możliwość dodania segmentu jednym kliknięciem prowadzi do najlepszej funkcji siatki Kadence Blocks…
2. Dodatkowe opcje układu
Wspomniałem już wcześniej, jak stary Kadence Blocks v2 używał Flexboxa dosłownie do wszystkiego. Problem polega na tym, że Flexbox przoduje w układach jednowymiarowych, ale ma problemy z układami wielowymiarowymi (wiele kolumn i wierszy).
Mamy kilka nowych możliwości układu dla różnych rozmiarów ekranów dzięki Kadence Blocks 3.0 wykorzystującym siatkę CSS, dzięki czemu nasze układy są jeszcze bardziej elastyczne i przyjazne dla urządzeń mobilnych.
3. Łatwo zamieniaj sekcje
Jedną z najbardziej ekscytujących nowych funkcji nowego bloku Row Layout opartego na siatce CSS jest możliwość szybkiej zamiany części w siatce za naciśnięciem jednego przycisku.
Przed wersją Kadence Blocks 3.0, jeśli chciałeś zamienić dwie części treści, musiałeś skopiować całą zawartość i wkleić ją do następnej. To nie była gra przyjazna początkującym.
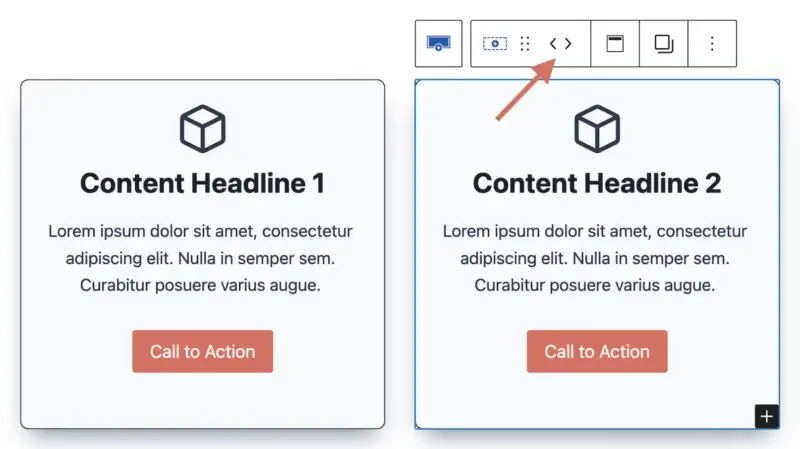
Zmiana położenia sekcji jest teraz absurdalnie prosta. Wracając do poprzednich sześciu pól treści powyżej, co jeśli chcemy zmienić położenie drugiej części w naszej siatce?
Po prostu wybierz drugi blok przekroju, a następnie kliknij strzałkę na pasku narzędzi, aby przesunąć go w żądanym kierunku.

Sama ta funkcja pozwoli Ci zaoszczędzić dużo czasu podczas tworzenia nowych stron.
4. Zmienne odstępy między rynnami kolumn i rzędów
Kolejnym kluczowym punktem innowacji w siatce Kadence są nowe konfigurowalne odstępy między rynnami kolumnowymi i rzędowymi. Ponieważ wszystkie sekcje są teraz zawarte w jednej siatce (a nie w wielu układach rzędów), możesz zarządzać zarówno kolumną, jak i rynną rzędową z jednego układu rzędów.
Rynna kolumnowa określa poziomy odstęp między kolumnami, natomiast rynna rzędowa określa pionowy odstęp między rzędami.

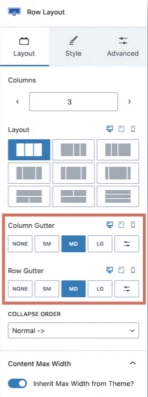
Po wybraniu układu wierszy najwyższego poziomu na karcie Układ pojawią się opcje Odstęp kolumn i Odstęp wierszy.
Pamiętaj, że opcja Odstęp rzędów pojawi się tylko wtedy, gdy masz więcej niż jeden wiersz.
Zwróć uwagę na opcje zmiennych odstępów, do których należą Brak, Małe, Średnie, Duże i Niestandardowe, gdzie możesz wprowadzić własną wartość.
Kolumny i wiersze Nowe opcje zmiennych odstępów od Gutter są fantastyczne, ponieważ zapewniają spójność pomiędzy każdą częścią (w poziomie i w pionie).
Możesz także zmienić odstępy między częściami za pomocą kilku kliknięć, zamiast ręcznie wprowadzać wartości.
Kiedy przed Kadence Blocks 3.0 trzeba było zaprojektować wiele układów rzędów, trudno było zachować spójne odstępy w poziomie i pionie pomiędzy sekcjami.
5. Zmniejszony rozmiar DOM
Na koniec, mniejszy rozmiar DOM (Document Object Model) wynikający z zastosowania siatki CSS to jedno z moich ulubionych ulepszeń siatki Kadence Blocks 3.0.
Dla tych, którzy nie są zaznajomieni, DOM jest reprezentacją danych wszystkich elementów składających się na stronę internetową. Używanie potężnych narzędzi do tworzenia stron innych firm do tworzenia stron w WordPressie skutkuje ogromnymi rozmiarami DOM, co może spowolnić renderowanie strony.
Kadence Blocks to jedna z najlżejszych wtyczek do tworzenia stron bezpośrednio w edytorze bloków WordPress, co jest jednym z głównych powodów, dla których Twoja witryna będzie ładować się znacznie szybciej.
Wniosek
Kadence Blocks to solidna i elastyczna wtyczka, która dodaje nowe funkcje i opcje do edytora bloków WordPress. W Kadence Blocks 3.0 wprowadzono siatkę CSS, która umożliwia łatwe i szybkie projektowanie wielowymiarowych układów.
W tym artykule przyjrzeliśmy się niektórym z najlepszych funkcji siatki Kadence Blocks, w tym:
- Dodaj sekcje jednym kliknięciem
- Dodatkowe opcje układu
- Łatwo zamieniaj sekcje
- Zmienne odstępy między rynnami kolumn i rzędów
- Zmniejszony rozmiar DOM
Te cechy sprawiają, że Kadence Blocks jest jedną z najlepszych wtyczek WordPress do tworzenia atrakcyjnych wizualnie stron internetowych.




