Divi to bez wątpienia tak potężny motyw, a stworzenie przyciągającej wzrok strony internetowej bez pomocy jakiejkolwiek wtyczki nie jest dla niej niezrozumiałym zadaniem. Ale zawsze wiemy, że wtyczki sprawiają, że nasze tworzenie stron internetowych jest lepsze, pomagając nam. Przejrzeliśmy już niektóre wtyczki nagłówka i stopki , ale dzisiaj porozmawiamy o wtyczce filtrującej o nazwie Divi Filter. Doda wspaniałe funkcje do Twojej witryny, dzięki czemu użytkownicy będą mogli łatwo znaleźć dowolny element poprzez filtrowanie.

Załóżmy, że masz witrynę internetową związaną z fotografią, na której przesyłasz tapety i zdjęcia dzikiej przyrody. Teraz ktoś chce zobaczyć Twoje zdjęcia ze stycznia. Pomoże Ci w tym filtr Divi . Zarówno wersja premium, jak i darmowa tej wtyczki są dostępne na rynku, ale dzisiaj porozmawiamy o darmowej wersji i zobaczymy, jak jest skuteczna. Zacznijmy więc bez zwłoki.
Instalacja wtyczki
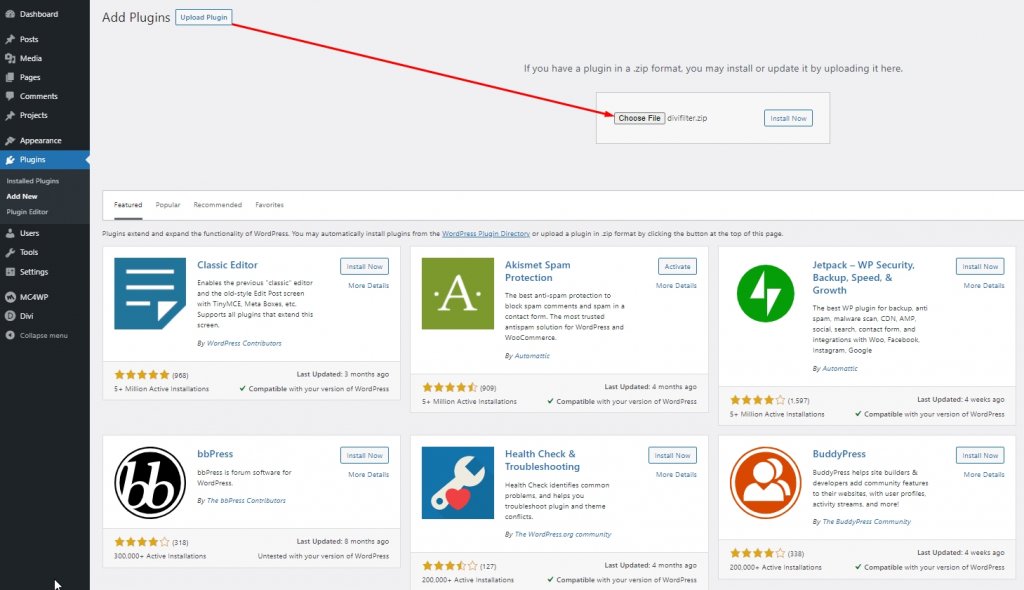
Instalacja wtyczki Divi Filter w WordPressie jest bardzo prosta. Przejdź do pulpitu WordPress i wybierz „Dodaj nowy” z wtyczek. Następnie wybierz opcję przesyłania wtyczek i wybierz plik zip ze swojej stacji roboczej.

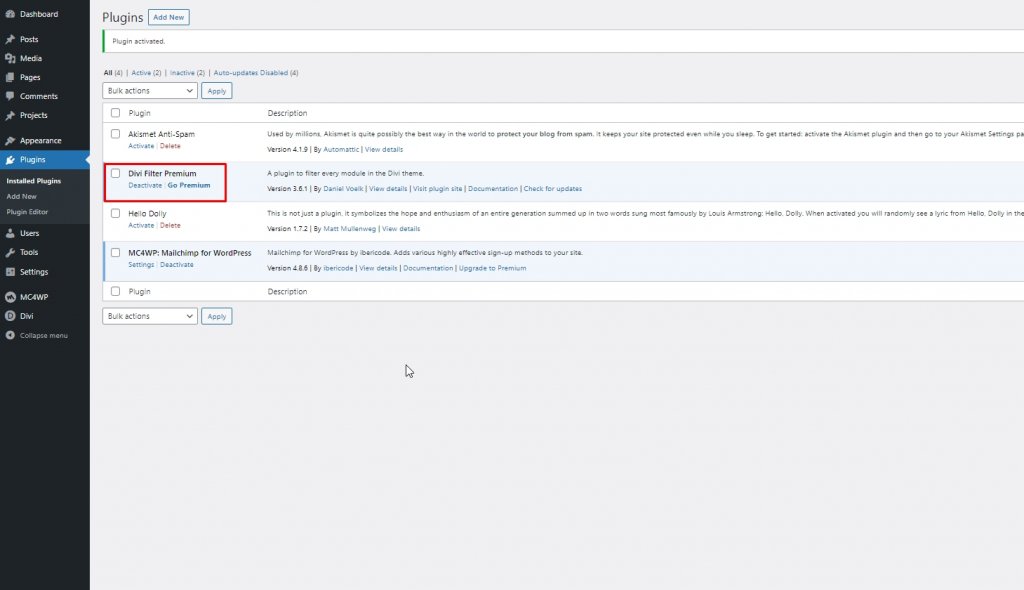
Kliknij „Zainstaluj teraz”, a następnie wróć do wtyczek. Zobaczysz, że Twoja wtyczka została pomyślnie zainstalowana.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Filtr Divi UX
Nie będziemy mogli zobaczyć bezpośrednich modułów filtra Divi, ponieważ nie dodaje on modułów do elementów Divi. Dodamy je poprzez klasy CSS. Ta wtyczka ma szczegółową dokumentację, a korzystanie z niej będzie przyjemniejsze, jeśli ją przejrzysz.
Ta wtyczka działa poprzez filtrowanie kategorii. Oto pełny moduł roboczy tej wtyczki.

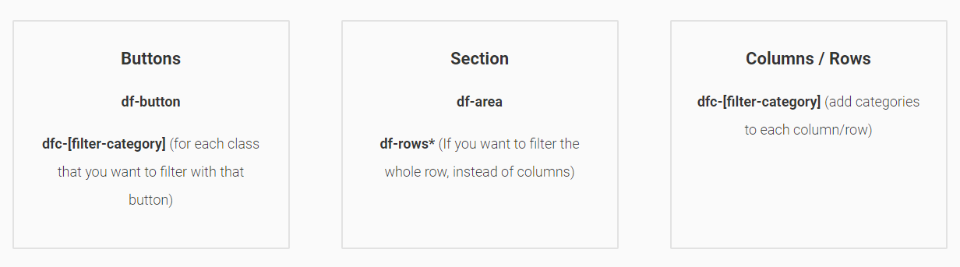
- Najpierw stworzymy wyzwalacze, takie jak przyciski. Następnie dodamy nazwę kategorii do tej klasy CSS.
- Następnie musimy stworzyć nową sekcję i dodać do niej klasę.
- Później musimy dodać moduły do sekcji, która będzie filtrowana.
- Na koniec dodaj klasy CSS do kolumny, która będzie wyświetlać przefiltrowane wyniki. Powinien pasować do wyzwalaczy.
Mapy, przełączniki, formularze, moduły tekstowe, menu, tabele cen, komentarze, przyciski, kod, dźwięk — filtrować można wszystko, co zmieści się w kolumnie. Ponadto możemy zaprojektować go w dowolny sposób, ponieważ jest wykonany jako moduły Divi.
Filtr Divi: filtrowanie przycisków

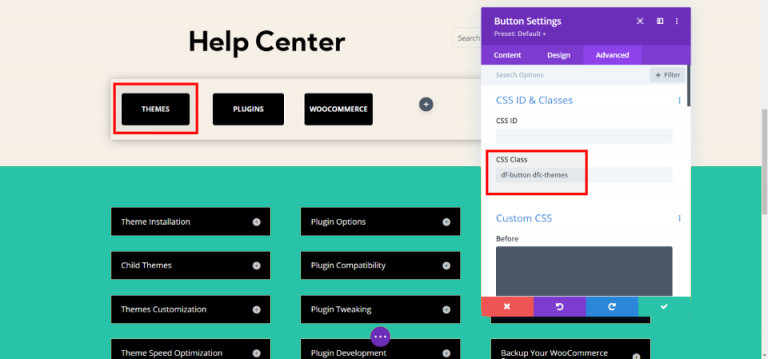
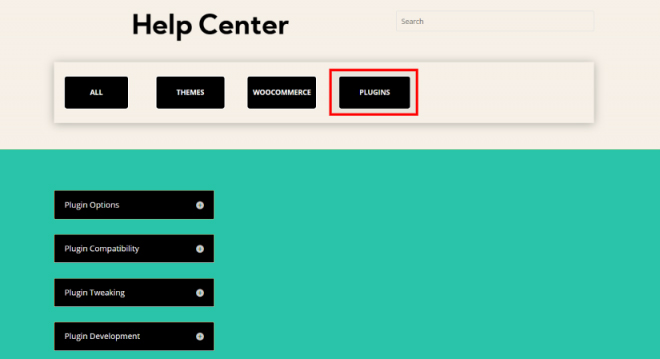
Stworzyliśmy stronę centrum pomocy, na której użyjemy przycisków jako filtrów i przełączników jako informacji. Możemy dodać dowolny element w przełącznikach np. obrazek, blog, wideo itp. W zakładce zaawansowane dodałem do kategorii klasy CSS.

Tutaj dodaliśmy klasy CSS do sekcji przełączania, które musimy filtrować.

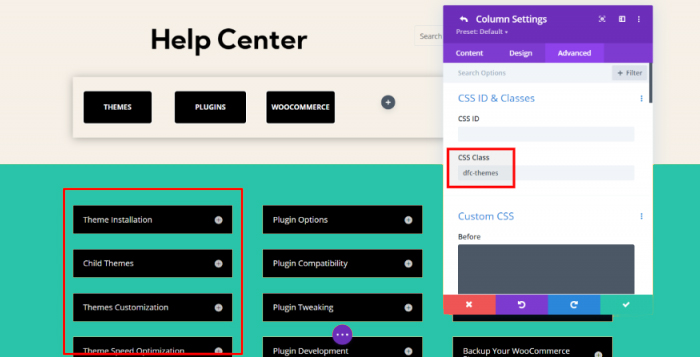
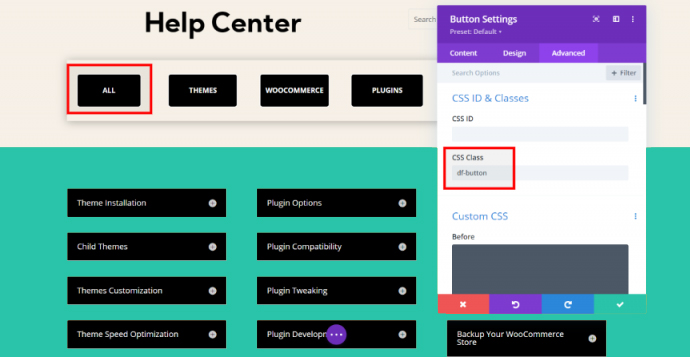
Ponieważ pomyślnie dodaliśmy wszystkie klasy kategorii w kolumnach, możemy je filtrować, klikając przyciski tematów, ponieważ idealnie pasują. Stwórzmy również przycisk, który uruchamia wszystkie elementy.

Teraz możemy kierować reklamy na każdą kategorię indywidualnie. Widzimy każdy temat ze wszystkich sekcji, a klikając inny przycisk widzimy tylko te moduły, które są połączone z przyciskiem klasą CSS.

Możesz więc filtrować / kategoryzować elementy na podstawie ich klasy za pomocą filtra Divi .
Filtr Divi: filtrowanie tekstu
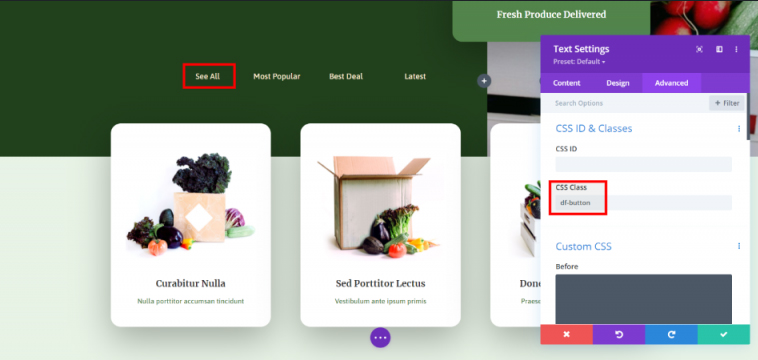
Tutaj stworzymy system, który będzie filtrował tylko teksty/blogi. Wyświetli przedmioty oparte na najlepszych ofertach, najpopularniejszych przedmiotach i najnowszych przedmiotach wraz ze wszystkimi przedmiotami. Musimy dodać klasy do modułów tekstowych z wyjątkiem pierwszego, ponieważ spowoduje to wyświetlenie wszystkich kolumn.

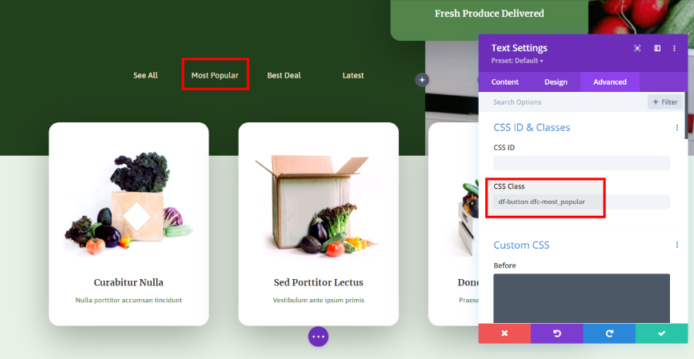
Teraz dodamy przycisk i klasę kategorii do najpopularniejszego modułu. Również inne moduły będą miały klasy takie jak ten przedmiot.

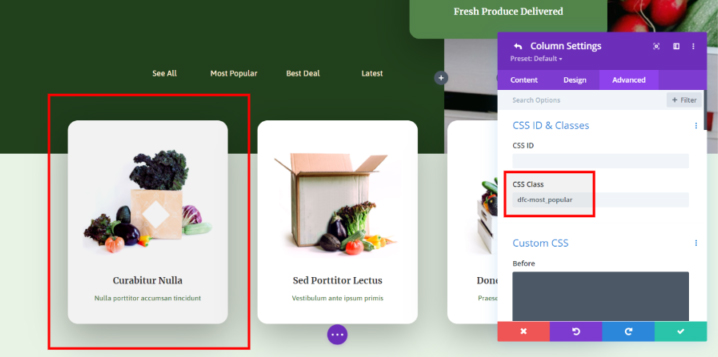
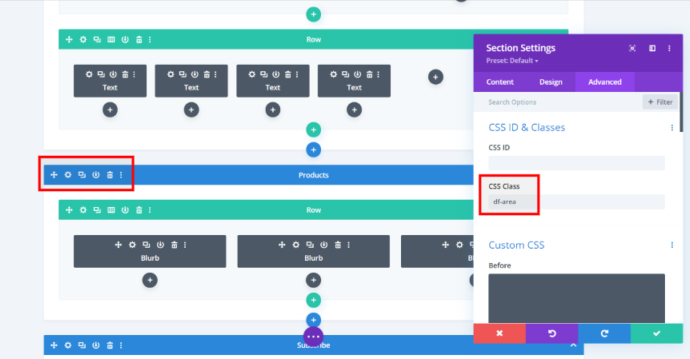
Następnie do kolumn dodamy klasy CSS. Te moduły są modułami notatek i jedna z tych notatek zostanie wyświetlona przez filtr.

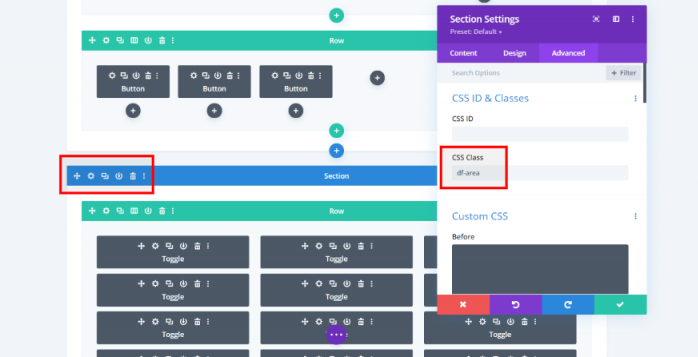
Następnie do sekcji zawierającej notki dodamy klasę CSS „df-area”.

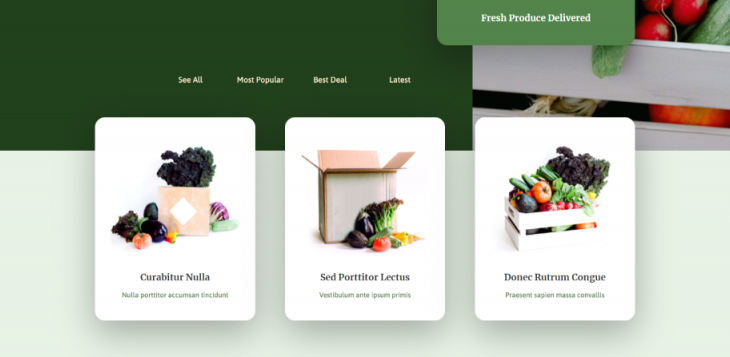
Teraz, jeśli przejdziemy do wszystkich pozycji, zostaną wyświetlone wszystkie moduły notatek.

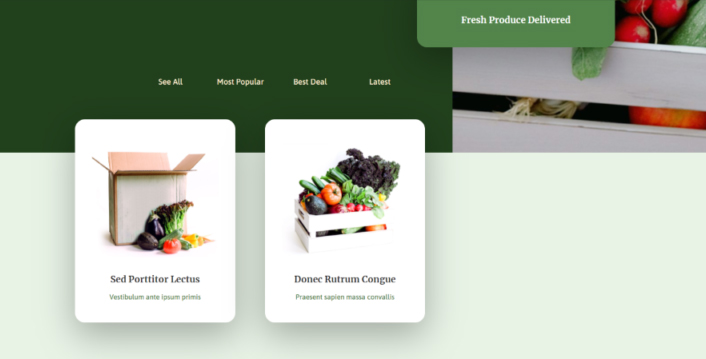
Lub jeśli wybierzemy konkretny przedmiot, taki jak najlepsze oferty, pokaże tylko te przedmioty, które należą do tej klasy najlepszych ofert.

Działa idealnie.
Szukasz filtra Divi?
Można łatwo pobrać tę wtyczkę na Divi Marketplace . Dostępne są dwie wersje filtra Divi - Free i Premium. Darmowa wersja może filtrować tylko kolumny. Wersja premium może filtrować wiersze, animacje, strony i nie tylko.

Wersję Premium można zaktualizować bezpośrednio z wersji bezpłatnej. Możesz go również pobrać ze strony autora. Wersja Pro ma kilka układów i możesz od razu zacząć z nimi korzystać.
Wniosek
Divi Filter to świetna wtyczka do filtrowania elementów na stronach Divi . Jak widać, organizowanie elementów za pomocą tej wtyczki nie jest zbyt trudne. Wszystko, co musisz zrobić, to kierować elementy i łączyć je z opcjami za pośrednictwem klasy CSS. Automatycznie uruchomi te elementy po wybraniu opcji filtrowania. Dzięki temu Twój sklep Woo Commerce, Galeria, Blogi i wiele innych przedmiotów będą zorganizowane, a odwiedzający będą mogli je sprawdzić zgodnie ze swoimi potrzebami. Wypróbuj darmową wersję Divi Filter i daj nam znać swoją opinię w sekcji komentarzy.




