Im szybciej ładuje się Twoja witryna, tym lepsze wrażenia użytkownika dostarczasz. Wyższe współczynniki konwersji, mniej współczynników odrzuceń i inne korzyści wynikają z lepszego doświadczenia użytkownika.

Podczas gdy wiele osób skupia się na projekcie i treści strony internetowej, szybkość jej wczytywania jest równie istotna, jeśli nie większa. Czas ładowania ma wpływ na doświadczenie użytkownika, rankingi SEO, współczynniki konwersji, współczynniki odrzuceń i inne czynniki. Dlatego w tym samouczku omówimy 10 rzeczy, które mogą pomóc w przyspieszeniu witryny WordPress.
1. Wyłącz lub ogranicz wersje
Wersje postów stanowią istotne źródło rozrostu bazy danych. Po naciśnięciu przycisku Zapisz wersję roboczą podczas pracy nad treścią WordPress domyślnie zachowuje nieskończoną liczbę wersji.
Pomogłoby, gdybyś dezaktywował lub przynajmniej ograniczył publikowanie modyfikacji, aby uniknąć tego bałaganu.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazBezpłatna wtyczka WP Revisions Control może ci w tym pomóc. Możesz również dodać jeden z tych fragmentów kodu do pliku wp-config.php w swojej witrynie:
Wyłącz :
define(‘WP_POST_REVISIONS’, false);
Ogranicz do 2 wersji:
define(‘WP_POST_REVISIONS’, 2);
2. Optymalizacja bazy danych
Baza danych Twojej witryny WordPress to miejsce, w którym przechowywane są wszystkie treści i ustawienia Twojej witryny, w tym projekty Elementora.
Gdy odwiedzający odwiedza witrynę WordPress, serwer musi wykonać zapytanie do bazy danych, aby uzyskać wszystkie informacje wymagane do renderowania strony.
W rezultacie powinieneś regularnie czyścić bazę danych swojej witryny. W przeciwieństwie do tego kilka wtyczek może pomóc w tym procesie, takich jak WP Rocket i WP Optimize .

3. Ogranicz użycie wtyczki
Istnieje jednak wiele świetnych wtyczek do różnych rozwiązań; konieczne jest ograniczenie korzystania z wtyczek. Mówiąc najprościej, upewnij się, że używasz wtyczek, które są niezbędne dla Twojej witryny.
Tymczasem można również powiedzieć, że im więcej wtyczek zawiera Twoja witryna, tym wolniej ma działać. Wręcz przeciwnie, pojedyncza wtyczka może również zrujnować szybkość Twojej witryny z powodu problemów ze zgodnością i złej jakości kodowania. Dlatego ważne jest również, aby wybrać wtyczki stworzone przez wysokiej jakości programistów.
Korzystanie z Elementora to świetne podejście, aby uniknąć konieczności instalowania dodatkowych wtyczek. Możesz użyć Elementora, aby uniknąć instalowania dodatkowych wtyczek i przyspieszyć działanie witryny, korzystając z wbudowanych widżetów dla różnych kluczowych funkcji. Elementor może tworzyć formularze kontaktowe, ikony udostępniania społecznościowego, suwaki, galerie i inne elementy. Wszystkie te funkcje zwykle wymagałyby użycia osobnej wtyczki.
4. Wybierz szybszy motyw
Motyw odgrywa istotną rolę w wyglądzie Twojej witryny i ważne jest, aby upewnić się, że artykuł, z którego korzysta Twoja witryna, nie stanie się przyczyną jej spowolnienia.
Jeśli korzystasz z kreatora motywów Elementor , wysoce zalecany jest darmowy motyw Hello , który jest najszybszym motywem Elementora, ponieważ usuwa wszystkie obce elementy. Mówiąc najprościej, nigdzie indziej nie znajdziesz lepszej bazy dla swoich kreacji Elementora. Astra i Generate Pass to dwa godne uwagi, lekkie motywy.
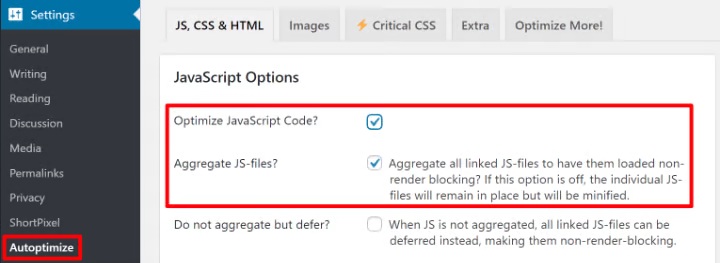
5. Optymalizacja JavaScript
O ile to możliwe, powinieneś zminimalizować i skonsolidować swój JavaScript. Aby zapobiec powstawaniu problemów, może być konieczne pominięcie określonych plików JavaScript w miksie. Możesz to łatwo osiągnąć za pomocą wtyczki WP Rocket.

Co więcej, najlepiej byłoby odłożyć ładowanie JavaScript tak daleko, jak to możliwe, aby nie utrudniać ładowania materiału nad zakładką. Jest to również coś, w czym może ci pomóc wtyczka WP Rocket .
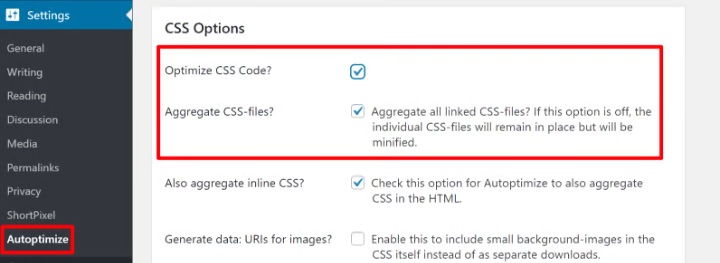
6. Optymalizacja CSS
Możesz zrobić dwie rzeczy, aby zoptymalizować CSS w swojej witrynie WordPress.
- Usuwając spacje i zbędne znaki z kodu CSS, możesz zminimalizować rozmiar pliku.
- Aby zmniejszyć liczbę żądań HTTP, połącz różne pliki CSS. Jedno duże żądanie HTTP jest często bardziej wydajne niż wiele małych zapytań HTTP.Â
Można to zrobić za pomocą wtyczki WP Rocket Â, popularnej bezpłatnej alternatywy. Alternatywnie, liczne wtyczki wydajności zapewniają te funkcje, takie jak wtyczka Autooptimize.

7. Optymalizacja obrazu
Obrazy stanowią około połowy rozmiaru pliku typowej witryny internetowej. W rezultacie dają znaczną szansę na zmniejszenie rozmiaru i wydajności Twojej witryny.
- Kompresja - po zmianie rozmiaru obrazu skompresuj go, aby jeszcze bardziej zmniejszyć rozmiar pliku. Istnieją dwie formy kompresji: stratna i bezstratna. Kompresja stratna służy do tolerowania pewnej utraty jakości obrazu przy jednoczesnym osiągnięciu dużych oszczędności rozmiaru pliku, podczas gdy kompresja bezstratna służy do osiągnięcia zerowej utraty jakości przy jednoczesnym zmniejszeniu rozmiaru pliku.
- Zmieniono wymiary — musisz dostosować wymiary obrazu w zależności od tego, jak będziesz go używać. Jeśli używasz zdjęcia w poście na blogu z sekcją treści o szerokości 800 pikseli, absolutny maksymalny rozmiar, którego powinieneś użyć, to 1600 pikseli.
Aby zoptymalizować zdjęcia automatycznie przesyłane do WordPress, użyj wtyczki do optymalizacji obrazu WordPress, takiej jak ShortPixel, Imagify lub Smush . Zapoznaj się z naszym samouczkiem na temat optymalizacji obrazu, aby uzyskać dogłębną analizę.
8. Sieć dostarczania treści lub CDN
Dzięki buforowaniu materiałów statycznych w ogromnej sieci serwerów brzegowych na całym świecie sieć dostarczania treści (CDN) skraca czas ładowania witryny na całym świecie. Gdy ktoś odwiedza Twoją witrynę, może pobierać materiały z najbliższej lokalizacji brzegowej, a nie z Twojego głównego serwera. Pliki pobierają się szybciej, a Twoja witryna ładuje się szybciej, ponieważ jest mniejsza odległość fizyczna.
KeyCDN , Stackpath , BunnyCDN , Cloudflare to kilka dobrych CDN. Wiele zarządzanych hostingów WordPress ma dodatkowo wbudowany CDN bez dodatkowych opłat.
9. Buforowanie strony
Zwykle, gdy ktoś przegląda Twoją witrynę WordPress, serwer musi ponownie złożyć każdą stronę od podstaw. Wiąże się to z uruchomieniem PHP w celu „konstruowania” strony i przeszukiwania bazy danych witryny w celu uzyskania treści. Następnie serwer wysyła gotowy kod HTML do przeglądarki odwiedzającego. Chociaż istnieją również wady, takie jak wydłużanie poszczególnych wizyt i zużywanie większej ilości zasobów na każdą wizytę, Twoja witryna będzie zwalniać znacznie bardziej w okresach dużego ruchu.
Dzięki przechowywaniu gotowego wyniku HTML strony w pamięci podręcznej, buforowanie stron rozwiązuje ten problem. Wiele WordPress hosting teraz automatycznie buforuje twoje strony; jeśli nie, możesz użyć WP Rocket lub WP Super Cache .
10. Wybierz szybszy hosting WordPress
Jedną z najważniejszych rzeczy, które możesz zrobić, aby zwiększyć szybkość backendu swojej witryny, jest wybór zoptymalizowanego pod kątem wydajności hostingu WordPress.
Rozważ zarządzany hosting WordPress, taki jak Kinsta , WP Engine lub Flywheel , aby uzyskać najwyższą optymalną prędkość. Jeśli jest to poza twoim przedziałem cenowym, tańsze opcje hostingu, takie jak SiteGround i A2 Hosting, mogą nadal pomóc w osiągnięciu szybkiego czasu ładowania.
Przy wyborze hosta należy również wziąć pod uwagę dostępne lokalizacje serwerów. Ponieważ prędkość pobierania zależy od odległości, fizyczna lokalizacja serwera będzie miała wpływ na czas ładowania strony.
W idealnym przypadku będziesz chciał skorzystać z hosta, który ma serwer w tym samym mieście, co Twoja podstawowa grupa docelowa.
Poza tym, na co przyjrzeliśmy się, ważne jest, aby zrozumieć, że nie ma czegoś takiego jak idealne rozwiązanie prędkości. Wszystko sprowadza się do testowania i ponownego testowania, a przede wszystkim do znalezienia właściwej równowagi między tym, co nasza witryna musi dawać, a tym, jak szybko możemy to osiągnąć. Dołącz do nas na Facebooku i Twitterze , aby być na bieżąco z naszymi postami.




