Divi is tegenwoordig ongetwijfeld een van de meest populaire WordPress-thema's. Het wordt geleverd met een krachtige Page Builder, die u kunt gebruiken om (letterlijk) bijna elk type ontwerp voor elk type website te maken. Dit enorme voordeel komt met een nadeel. Omdat Divi een heleboel functies heeft, hebben deze functies een gewicht. En voor degenen die het niet willen toegeven, is het belangrijk om Divi te optimaliseren, vooral als je je bezoekers de beste ervaring wilt bieden.

Hoewel het waar is dat Divi regelmatig optredens krijgt, zijn dit niet altijd genoeg en dat geldt meer voor degenen die meer hebben dan een simpele " Hallo Wereld " blog.
In deze tutorial gaan we onderzoeken wat we kunnen doen om divi sneller te laden (terwijl het al een snel WordPress-thema is dat rekening houdt met de beschikbare functies). Hier zijn enkele belangrijke onderwerpen die we zullen behandelen:
- Hoe de database te optimaliseren?
- Hoe de DNS te optimaliseren
- Hoe kies je een goede hosting?
- Hoe de tijd tot eerste byte te optimaliseren?
- Hoe u uw WordPress-website kunt cachen
- Hoe een minificatie uit te voeren?
- Hoe Gzip-compressie in te schakelen
- Welk CDN kunt u gebruiken?
- Hoe u uw afbeeldingen kunt optimaliseren
- Hoe u uw video's kunt optimaliseren
- Hoe SpeedTests op Divi . uit te voeren
- Andere tips
Waarom je een snelle website moet hebben?
Het is voor niemand meer een geheim. Snelle websites converteren beter dan langzame websites. Er is een enorme correlatie tussen de snelheid van uw website en uw bouncepercentage. Meer nauwkeurig zijn hier waarom het tegenwoordig een must is:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Bouncepercentage verlagen - U moet uw bezoekers behouden? Maak uw website razendsnel.
- Verhoog de conversie - Als u wilt dat uw bezoeker uw winkel of formulier ziet, moet uw website snel laden voordat ze verdwijnen.
- SEO - Google kan u hoger rangschikken (misschien omdat het niet altijd het geval is ).
- Geloofwaardigheid – trage websites maken een slechte eerste indruk op uw bezoekers.
Hoe snel moet een website laden?
Op basis van verschillende onderzoeken zou een website in 3 seconden of minder moeten laden. Over het algemeen is het een goed doel om uw webpagina's in 3 seconden of minder te laden. Hoewel het lijkt alsof de meeste klanten verwachten dat dit tegenwoordig 2 seconden of minder is. Maar natuurlijk is elke website en webpagina anders.
Tips en trucs om Divi sneller te laten laden
Nu gaan we alle tips en trucs bekijken die u meteen op uw Divi-website kunt toepassen en zien we significante veranderingen in de prestaties. Sommige van deze technieken zijn ook van toepassing op andere WordPress-thema's, dus misschien ken je deze al.
Laten we beginnen.
Hoe de database te optimaliseren?

WordPress is een dynamisch CMS dat samenwerkt met de MySQL-database om gegevens (post, pagina's, metadata, enz.) op te slaan en op te halen. Deze manier van werken maakt uw websitebeheer eenvoudiger, maar het nadeel is dat het langer duurt voordat pagina's worden geladen omdat het de gegevens in de database moet lokaliseren voordat de pagina wordt geladen. Voor een statische HTML-website hoeft u niet te zoeken naar dynamische inhoud, omdat deze niet dynamisch verandert. Daarom zullen statische HTML-websites sneller zijn dan WordPress-websites.
Een manier om een Divi-site (of welke WordPress-website dan ook) zo snel mogelijk te houden, is door ervoor te zorgen dat u uw database optimaliseert. WordPress-sitebestanden worden in uw database geordend op tabellen en elke keer dat u nieuwe gegevens aan uw site toevoegt (zoals thema's en plug-ins), worden er nieuwe tabellen en nieuwe gegevens gemaakt. Zoals je zou verwachten, hoe meer je database is opgeblazen, hoe moeilijker het zal zijn om de gegevens te vinden. Dit leidt tot een tragere website.
Als je nu al vele jaren blogt, heb je misschien veel thema's en plug-ins geprobeerd. Dit heeft er uiteindelijk toe geleid dat uw database gegevens bewaart die ze niet nodig heeft. Zelfs als u een plug-in verwijdert, betekent dit niet dat alle gegevens die door deze plug-in zijn gemaakt, ook worden gewist. Sommige plug-ins houden bepaalde gegevens bij, voor het geval u de plug-in opnieuw installeert, of voor het geval dat de ontwikkelaar is vergeten een juiste verwijderingsmaatregel toe te voegen. Dat is natuurlijk niet goed en eerlijk voor je database. Deze overgebleven gegevens kunnen leiden tot onnodige rommel en uw site vertragen.
Net zoals elk mens een organisatie nodig heeft om efficiënter te werken, heeft elke WordPress-site (Divi of niet) een schone database nodig om pagina's sneller te laden. Daarom moet u, als u uw website nog maar even heeft, zeker overwegen om uw database te optimaliseren.
Er zijn veel plug-ins die daarbij kunnen helpen, maar je kunt WP Optimize zeker eens proberen, wat een geloofwaardige optie lijkt te zijn. Maar er zijn ook andere trucs om te overwegen .
Naast het optimaliseren van uw WordPress-database, wilt u WordPress misschien nog lichter maken door minder gegevens op te slaan. WordPress houdt verwijderde items bijvoorbeeld automatisch 30 dagen in de prullenbak. Misschien wilt u die periode verkorten tot 7.
Hoe de DNS te optimaliseren?

Een van de eerste dingen die gebeuren wanneer uw website op het punt staat te worden bezocht, is een DNS-lookup. Zodra de URL is ingevoerd (of aangeklikt), stuurt de ISP van de bezoeker een DNS-query naar de nameservers om het IP-adres te vinden dat bij uw domein hoort (elk domein/website heeft een specifiek IP-adres). Duidelijker, een DNS-lookup is als het opzoeken van uw domeinnaam in een telefoonboek om het IP-adres voor dat domein te vinden.
Wanneer een gebruiker echter een pagina op uw site bezoekt, kan de pagina meerdere domeinen hebben die moeten worden geopend om de pagina te openen. U kunt dus 3 of 4 domeinzoekacties uitvoeren bij het laden van één pagina (misschien meer).
Over het algemeen zullen de meeste gratis DNS-providers zoals Godaddy en Namecheap over het algemeen langzamer zijn dan andere.
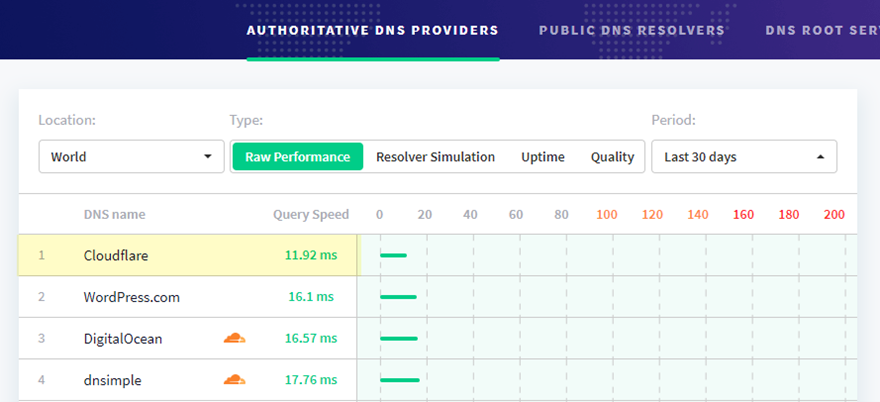
De beste gratis optie die je DNS- zoeksnelheid zal verhogen, is waarschijnlijk Cloudflare . Ze hebben de snelste DNS-prestaties geregistreerd op DNSPerf.com . Ze zijn aanzienlijk sneller dan GoDaddy en Namecheap. En u kunt Cloudflare zelfs optimaliseren om te worden gebruikt voor DNS zonder hun andere services (zoals CDN of WAF) als u dat wilt.
U kunt bijvoorbeeld Cloudflare gebruiken voor DNS en beveiliging (DDOS-detectie) en KeyCDN (of MaxCDN) voor uw CDN. Dat is ook een prima combinatie.
Cloudflare instellen
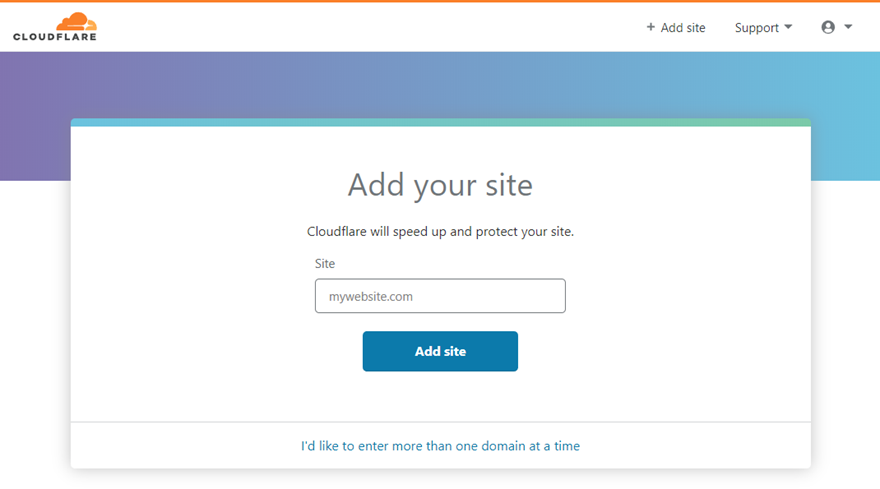
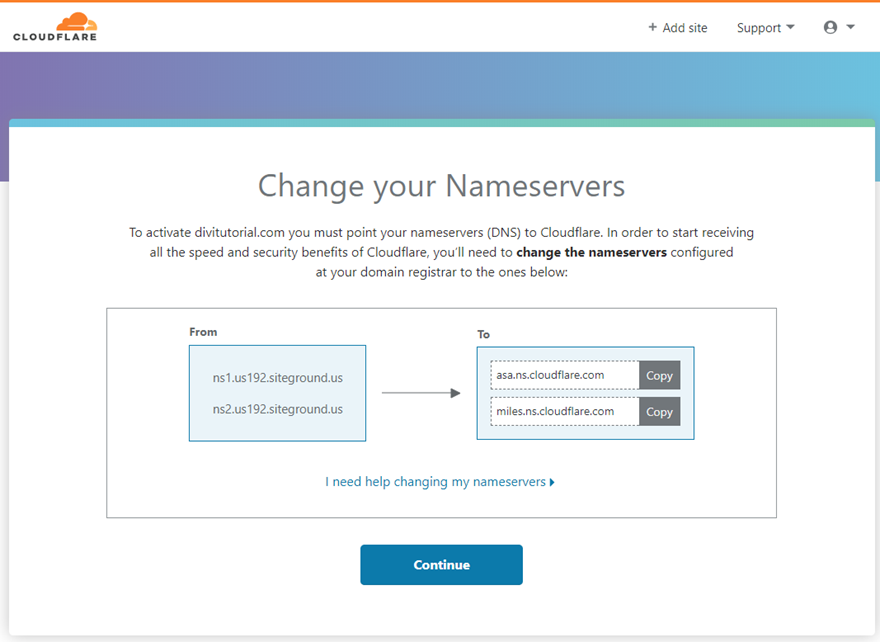
Cloudflare is eenvoudig in te stellen. Je hoeft je vooraf geen zorgen te maken over het wisselen van hosting of iets dergelijks. Het enige dat u hoeft te doen, is door hun installatie van 5 minuten te lopen die begint met het invoeren van uw domein.

Ze halen automatisch uw huidige DNS-records op.

Een van de dingen die u moet doen om uw installatie te voltooien, is door de standaardnaamservers op uw huidige DNS-provider (zoals GoDaddy) te wijzigen in de naamservers van Cloudflare.

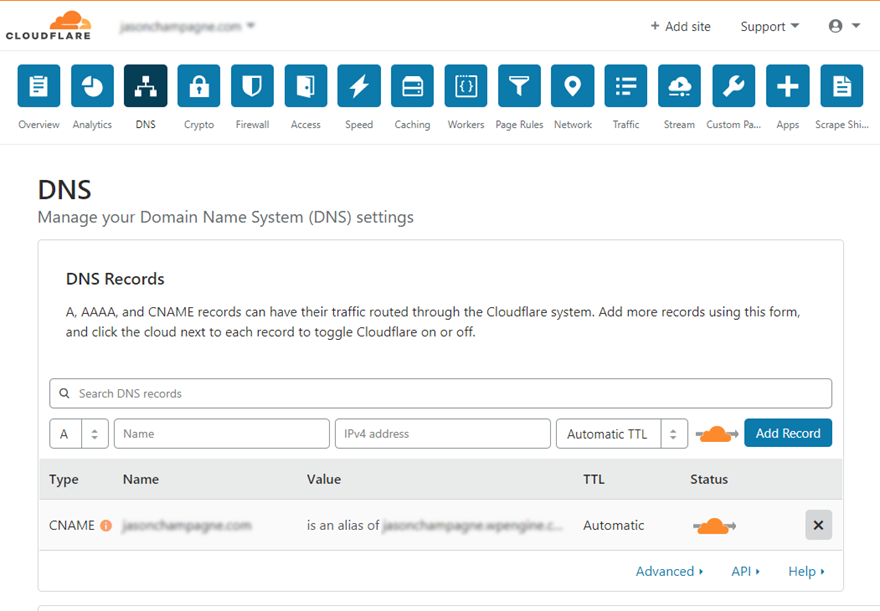
Vanaf nu kunt u uw DNS eenvoudig beheren vanaf hun dashboard.

En zo heb je een boost in DNS-opzoeksnelheid, meer beveiliging en een gratis CDN voor je website.
Hoe kies je een goede hosting?

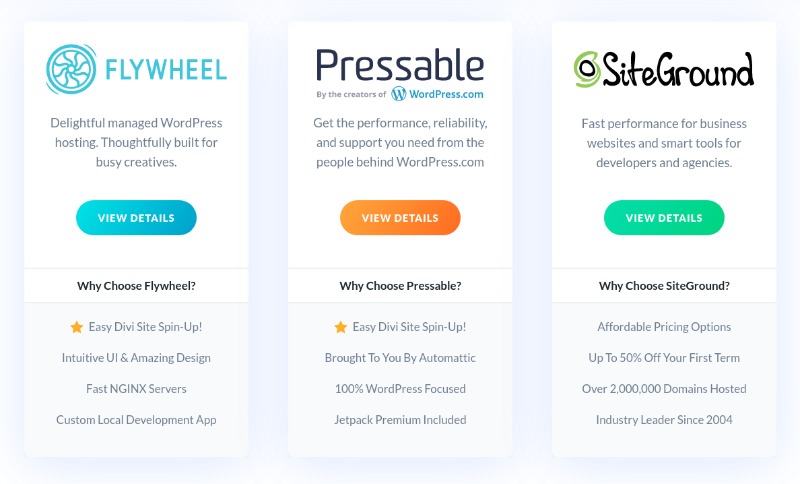
Een van de eerste dingen die u moet overwegen tijdens uw reis naar website-optimalisatie, is het kiezen van een hosting die goed werkt voor uw WordPress-website. Een paar maanden geleden bracht Elegantheme een samenwerkingsaanbod uit met populaire hostingproviders dat goed werkt met WordPress. Deze providers staan bekend om het leveren van een betere service aan Divi en de integratie met het Elegant Themes dashboard is naadloos. U hoeft alleen maar uit deze providers te kiezen welke u voor uw website kiest.
Nu dwingt niets je om deze providers te gebruiken, omdat er veel andere oplossingen beschikbaar zijn die ook goed werken voor WordPress en Divi. Laten we het dan opsplitsen door te kijken naar het type hosting dat beschikbaar is.
Soorten hosting
Gedeelde hosting
Dit is verreweg het meest populaire type hosting voor WordPress/Divi-gebruikers. Maar helaas is het de slechtste optie voor een snelle website. Met de shared hosting deel je alle beschikbare bronnen van een server met anderen. Omdat je deelt, zijn de kosten voor dit soort hosting meestal erg laag. Het nadeel is echter dat u niet kunt bepalen hoeveel verkeer die andere sites krijgen en hoe hun website mogelijk de prestaties van de server kan beïnvloeden en vervolgens uw websiteprestaties. U kunt dus gemakkelijk ten prooi vallen aan periodes van extreem trage laadtijden en zelfs tijden dat uw site helemaal niet beschikbaar is. U kunt dus maar beter een goed idee hebben van hoeveel verkeer uw shared hosting aankan .
VPS-hosting
Virtual Private Server (VPS) hosting is in feite een middenweg tussen shared en dedicated hosting. Uw serverruimte is 'privé', wat betekent dat deze volledig is gescheiden van anderen. Zodat uw sitebestanden niet worden blootgesteld aan anderen op de server. In tegenstelling tot shared hosting, heeft een VPS een speciale hoeveelheid systeembronnen tot uw beschikking om ervoor te zorgen dat uw site altijd krijgt wat het nodig heeft om consistent snelle laadtijden te leveren. Technisch gezien hoeft u zich geen zorgen te maken dat de verkeerspieken van andere websites uw sitesnelheid beïnvloeden.
Maar tenzij je een beheerde VPS hebt, is dit soort hosting vooral voor die doe-het-zelvers die technisch genoeg zijn om dingen zelf aan te pakken.
Cloudhosting
Met cloud hosting heb je toegang tot een netwerk van servers (in de cloud) in plaats van één fysieke server. Hierdoor kunt u indien nodig alle benodigde bronnen uit dit netwerk van servers halen. Eenvoudiger, u hebt een virtuele partitie van serverruimte die wordt ondersteund door de kracht en middelen van het hele netwerk van servers. U hoeft zich dus geen zorgen te maken over de verkeerspieken zoals bij shared hosting. Cloudhosting is uiterst flexibel en schaalbaar voor uw behoeften.
Een belangrijk verschil tussen Cloud Hosting en VPS-hosting is dat VPS-hosting een toegewijde (soms beperkte) hoeveelheid bronnen heeft om uit te halen die al dan niet uitgeput raken. Cloud Hosting is daarentegen in staat om uw bronnen beschikbaar te houden zonder uitgeput te raken, omdat het altijd van de andere servers in de cloud kan worden gehaald. In theorie biedt cloudhosting consistentere en betrouwbaardere hoge snelheden. Dus als je serieus bent over snelheid, is cloudhosting een geweldige optie (misschien zelfs de beste).
Toegewijde hosting
Met dedicated hosting heeft u uw eigen dedicated server voor u. Het is niet nodig om bronnen met iemand anders te delen. Dit betekent dat u meer voorspelbare en consistente snelle laadtijden voor uw website krijgt. Dit wordt meestal aangeboden als een topoptie voor grote bedrijven tegen hoge premiekosten (uiteraard). U zult overwegen om dat te gebruiken als u de kosten kunt betalen die het erft.
Beheerde WordPress-hosting
Managed WordPress Hosting verwijst meestal naar shared hosting die wordt beheerd door WordPress-experts. Hier is het niet privé als een VPS of zo krachtig als een Dedicated Server. Maar het helpt wel om de snelheid van uw gedeelde omgeving te maximaliseren door WordPress-experts het werk te laten doen. Ze doen dit goed omdat ze hun services afstemmen en hun servers strikt configureren voor WordPress-sites. En veel van hen worden geleverd met veel coole en handige ingebouwde functies, zoals staging-omgevingen met één klik, site-caching, CDN-implementatie met één klik, automatische back-ups, SSL's en meer. Ze zijn perfect voor degenen die deze dingen niet zelf willen doen.
Andere hostingprovider om te overwegen
Er zijn veel WordPress-hostingbedrijven. En als het enigszins mogelijk is, wil je traditionele shared hosting (niet beheerd) vermijden als je serieus bent over snelheidsoptimalisatie. Maar als je een eenvoudige site hebt en niet bereid bent om het extra geld te betalen voor beheerd, lijkt Siteground een van de beste voor shared hosting.
Voor nu is hier een korte lijst met hosts om te overwegen voor een snellere Divi-website.
- Kinsta  –gespecialiseerd in beheerde WP-hosting
- SiteGround - biedt shared hosting.
- Cloudways - is gespecialiseerd in op SSD gebaseerde beheerde cloudhosting
- Vliegwiel  –gespecialiseerd in managed WP hosting
Dat zijn niet alle mogelijke providers die er zijn, maar zeker met deze heb je een snelle WordPress-website.
Hoe de tijd tot eerste byte te optimaliseren?

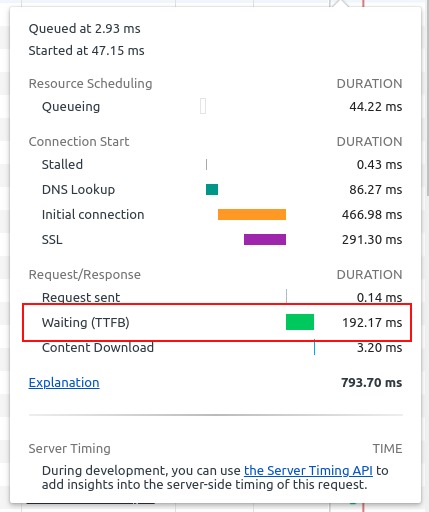
De Time to First Byte (TTFB) is de hoeveelheid tijd die de gebruiker nodig heeft om de eerste byte aan websitegegevens van uw server te ontvangen. Dit betekent dat wanneer een gebruiker toegang probeert te krijgen tot uw website, de TTFB in wezen de wachttijd is voordat er gegevens door de browser worden ontvangen.
De TTFB is meestal rond de 200ms. Maar voor sites met slechte hosting en niet geoptimaliseerd, kan de TTFB gemakkelijk 2 seconden of langer zijn.
De TTFB-vertraging op uw Divi-site wordt meestal veroorzaakt door het volgende:
- De hoeveelheid ' dynamische inhoud' die moet worden ontvangen. Dit kan worden verminderd met caching, database-optimalisatie en een CDN.
- De hoeveelheid verkeer die uw server op dat moment ervaart. Shared hosting providers kunnen geen lage TTFB hebben omdat je bronnen deelt met anderen op dezelfde server. Pieken in hun verkeer zullen de verwerkingssnelheid van uw server verminderen.
- Uw webserverconfiguratie . Een goede WordPress-hostingprovider kan helpen met de TTFB van uw site door een solide backend-infrastructuur te bieden en uw webserverconfiguratie te optimaliseren (dingen die u vrijwel niet in de hand hebt).
Kortom, als je een snelle boost wilt in TTFB, zorg dan voor betere hosting en volg de rest van de onderstaande stappen.
Hoe u uw WordPress-website kunt cachen

Er zijn vier hoofdtypen caching die kunnen worden geïmplementeerd om uw WordPress-site te versnellen.
- Paginacaching  - Dit proces slaat statische HTML-versies van uw pagina in de cache op voor snelle levering.
- Browsercaching  – Dit geeft u meer controle over welke inhoud door de browser in de cache kan worden opgeslagen en voor hoe lang. Slechts enkele plug-ins kunnen dit, dus u kunt overwegen om dat handmatig te doen voor meer controle. Dit helpt bij het afhandelen van de “Leverage Browser Cachingâ€-statistieken bij het uitvoeren van snelheidstests.
- CDN-caching  – Biedt in cache opgeslagen webpagina's/bestanden van een CDN die zich het dichtst bij uw gebruikers bevindt.
- Objectcaching  – Objectcaching slaat herhaalde queryresultaten op die door PHP worden gestart om gegevens uit de database op te halen en aan de gebruiker te verstrekken. Dit is anders dan bytecode-caching, waarbij een gecachte versie van de gecompileerde PHP-code wordt opgeslagen die wordt gebruikt om uw website weer te geven.
Divi voert caching uit voor het achter de schermen serveren van Divi's statische JS- en CSS-bestanden. Maar dit is vooral voor de Divi-themabestanden voor betere Divi Builder-functionaliteit.
Je moet nog steeds caching gebruiken voor het optimaliseren van je hele WordPress-website. De meeste sites hebben meerdere plug-ins met hun eigen CSS-bestanden die mogelijk moeten worden gecombineerd, verkleind en in de cache worden opgeslagen. U kunt daarom profiteren van een plug-in van derden om statische HTML-versies in de cache van al uw pagina's weer te geven.
Populaire caching-plug-ins zijn onder meer:
Hoe een minificatie uit te voeren?

Minificatie maakt uw sitebestanden kleiner. Door uw sitebestanden (CSS, JavaScript, HTML) te verkleinen, verwijdert u al die onnodige dingen (zoals spaties en pagina-einden) zodat de bestandsgrootte kleiner wordt. Dat verkort de tijd die de browser nodig heeft om dat item te downloaden.
Aggregatie betekent het combineren van de sitebestanden om het totale aantal verzoeken op de pagina te verminderen en de laadtijden voor uw bezoekers te versnellen. Maar dat betekent ook dat u grotere bestanden aan uw gebruikers moet aanbieden. Zorg ervoor dat u bijvoorbeeld een CSS-bestand van 1 MB aanbiedt en overweeg om het in kleine stukjes te splitsen.
Zoals eerder vermeld, verkleint en combineert Divi Javascript- en CSS-bestanden die standaard door het Divi-thema worden gebruikt. U hoeft zich dus technisch gezien geen zorgen te maken over het gebruik van een plug-in van derden om Divi's Javascript- en CSS-bestanden verder te verkleinen en te combineren. Divi verkleint de HTML-uitvoer echter niet. U kunt dus profiteren van een plug-in van derden om de volledige HTML van een pagina te verkleinen (en cachen).
Bovendien is bijna elke Divi-site afhankelijk van bestanden buiten het Divi-thema (zoals plug-ins of andere bestanden die door het onderliggende thema zijn toegevoegd) die baat hebben bij het verkleinen en combineren van de CSS- en JS-bestanden. Dit kan eenvoudig worden afgehandeld door een plug-in.
Enkele geschikte plug-ins die uw sitebestanden verkleinen, zijn onder meer:
Een van deze plug-ins zou met Divi moeten werken. Maar er is geen manier om alle nuances van een website te meten om te zeggen welke het beste werkt voor iedereen. Soms verkleinen plug-ins van derden automatisch JavaScript-bestanden op een manier die fouten/problemen kan veroorzaken. Zorg er dan voor dat u een grondige test uitvoert op uw hele website om er zeker van te zijn dat er niets kapot is. Als het veilig is om CSS te verkleinen, is dat niet altijd het geval voor JavaScript.
Soms krijg je te maken met conflicten tussen je minifying-oplossingen. Je moet er dan voor zorgen dat er maar één dat afhandelt. Bovendien zal het installeren van meer plug-ins voor minificatie eerder meer problemen dan oplossingen opleveren, gebruik slechts één oplossing tegelijk.
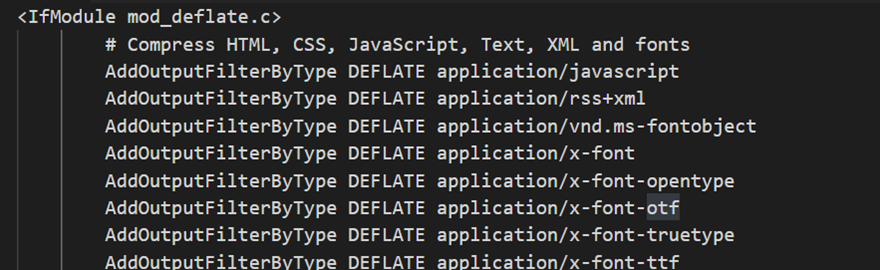
Hoe Gzip-compressie in te schakelen

Gzip-compressie is soms efficiënter dan verkleining omdat het de paginagrootte tot 70% kan verkleinen.
Het inschakelen van Gzip-compressie op uw Divi-site kan u een grote snelheidsboost geven. Als je bekend bent met het maken van gecomprimeerde (of gecomprimeerde) bestanden op je computer, heb je al een basiskennis van hoe Gzip-compressie werkt. Het idee is dat wanneer een set bestanden wordt gecomprimeerd tot één bestand, het gemakkelijker kan worden gedownload en geüpload! Gzip-compressie doet hetzelfde voor uw website. Het vertelt de server om alle bestanden die het kan in kleinere versies te comprimeren, zodat ze veel sneller aan de client kunnen worden geleverd. Dit kan de laadsnelheid van de pagina echt verhogen.
Dit is een van die gebieden waar je de snelheid van Divi kunt verbeteren, zelfs bij een nieuwe installatie van het thema. Aangezien Divi de kernthemabestanden sowieso al verkleint, zal Gzip-compressie die bestanden nog kleiner maken. Gzip-compressie maakt uw bestanden veel kleiner dan verkleining ooit zou kunnen.
Hier zijn een paar plug-ins die Gzip-compressie ondersteunen:
En sommige hostingproviders zullen gzip-compressie automatisch inschakelen omdat het zo'n goed idee is voor de prestaties van de site. Voel je vrij om te controleren of Gzip-compressie is ingeschakeld op je site.
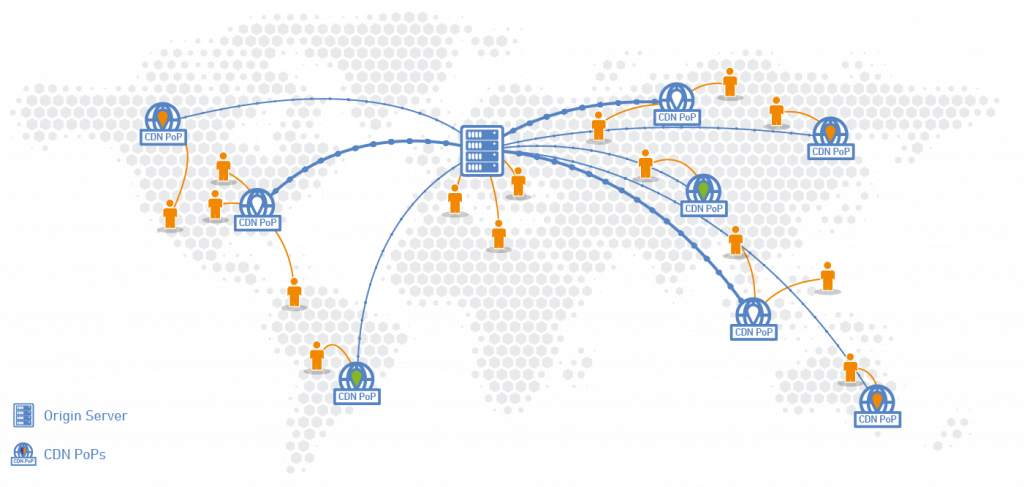
Welk CDN kunt u gebruiken?

Een content delivery network (CDN) tilt de sitesnelheid naar een ander niveau. Zoals de naam al doet vermoeden, is een CDN een netwerk dat tot doel heeft inhoud sneller aan gebruikers te leveren. Het netwerk bestaat uit servers over de hele wereld die gecachete statische bestanden (afbeeldingen, video's, CSS, js, etc.) van uw website opslaan. Wanneer een persoon vervolgens uw website bezoekt, zal de server (of PoP) die zich het dichtst bij de persoon bevindt, de inhoud leveren, in plaats van uw server te bereiken als die ver van de gebruiker verwijderd is. Zonder een CDN zijn uw websitebestanden toegankelijk vanaf één serverlocatie (waar uw host die bestanden ook opslaat), dus hoe verder u van die server verwijderd bent, hoe langzamer het zal zijn om die website-inhoud aan uw browser te leveren.
Omdat u wilt dat de website zo snel mogelijk in uw browser verschijnt, zorgt een CDN ervoor dat uw sitebestanden klaar zijn om te worden afgeleverd vanaf de server die zich het dichtst bij uw locatie bevindt. Dus als uw sitebestanden zijn opgeslagen op een server in San Francisco en iemand in Londen haalt uw site op, dan kan het 1 of 2 seconden duren om die gegevens te ontvangen van een server die duizenden kilometers verderop is. Maar met een CDN kun je diezelfde data in de helft van de tijd leveren vanaf een server in Londen. Dat is een groot verschil!
Dus zelfs als u thuis niet de volledige omvang van de resultaten ziet, versnelt u de levering van uw website aan plaatsen over de hele wereld.
Er zijn veel manieren om een CDN voor uw site te krijgen. Veel hostingbedrijven zullen een optie voor het implementeren van een CDN bij hun service opnemen. En er zijn netwerkplatforms zoals Cloudflare en MaxCDN die CDN-mogelijkheden bieden, samen met andere prestatie- en beveiligingsfuncties.
Hier zijn enkele geloofwaardige CDN-platforms om te overwegen:
Sommige van de plug-ins die voor caching worden gebruikt, bevatten al een optie om meerdere CDN-providers automatisch te integreren, wat best handig is.
Hier zijn enkele plug-ins met CDN-ondersteuning:
Afbeeldingen optimaliseren

Beeldoptimalisatie is een van de grootste boosdoeners voor trage paginasnelheden. De reden hiervoor is dat waarschijnlijk veel mensen negeren hoe schadelijk grote afbeeldingen zijn voor de snelheid van een website. Hoeveel schade kan één achtergrondafbeelding immers aanrichten op een webpagina? Nou, je zult misschien verrast zijn. Slechts een paar grote afbeeldingen die niet zijn geoptimaliseerd voor het web, kunnen catastrofale gevolgen hebben voor de laadsnelheid van de pagina.
Elke website zou dit moeten doen. Alleen beeldcompressie kan uw site merkbaar sneller maken en de kleinere afbeeldingsformaten besparen opslagruimte en bandbreedte. Maar er zijn nog andere belangrijke (beeldoptimalisaties) waar u aan moet denken.
In het kort, hier zijn waar u rekening mee moet houden voor het optimaliseren van uw afbeeldingen:
Gebruik het juiste bestandstype
Wanneer u overweegt afbeeldingen voor het web te gebruiken, moet u zich echt houden aan de volgende afbeeldingsbestandstypen:
- JPG - Dit formaat moet worden gebruikt voor afbeeldingen die kleurrijk zijn. Meestal is dit een perfecte match voor fotografie. Bied dan een betere compressie dan PNG, tenzij je afbeeldingen met een transparante achtergrond wilt gebruiken.
- PNG - Gebruik PNG's voor afbeeldingen die een transparante achtergrond nodig hebben. Dit formaat kan ook gebruikt worden voor afbeeldingen waarbij minder kleuren mogelijk zijn. Het is dan een mooi formaat voor infographics, afbeeldingen en logo's.
- SVG - Dit is een vectorformaat dat extreem scherpe details levert met behulp van HTML-code. SVG's zijn geweldig voor logo's, pictogrammen en andere vectoranimaties.
Formaat wijzigen en uw afbeeldingen bijsnijden
Je afbeelding moet redelijk groot zijn. Als uw website een hoofdbreedte heeft die is ingesteld op maximaal 800px, is het niet nodig om 1200px grote afbeeldingen te hebben. Het resultaat ziet er misschien hetzelfde uit aan de voorkant, maar dat grote formaat is dodelijk voor de laadtijd van uw pagina.
Wanneer u afbeeldingen naar uw pagina uploadt met Divi, is het handig om te weten hoe groot die afbeeldingen moeten zijn binnen Divi's kolomstructuur.
Comprimeer uw afbeeldingen
U zult de grootte van uw afbeeldingsbestand willen verlagen tot het punt voordat u een kwaliteitsdaling merkt. Dit gebeurt door middel van beeldcompressie. Populaire foto-editors, plug-ins en sites zoals tinypng.com comprimeren afbeeldingen met compressie zonder verlies (waardoor het afbeeldingsbestand wordt verkleind zonder verlies van beeldkwaliteit) en slimme compressie met verlies (die de grootte van het afbeeldingsbestand verkleint door metadata en beeldkwaliteit in een manier die niet echt door de gebruiker wordt opgemerkt).
Optimaliseer uw afbeeldingen voor internet
Beeldoptimalisatie voor internet kan worden gedaan via foto-editors zoals Photoshop, die een optie 'Opslaan voor web' bevat. Bovendien kunt u een gratis site van derden gebruiken, zoals TinyPNG.com of Compressor.io om de afbeelding te comprimeren voordat u deze naar uw site uploadt.
Uiteraard biedt WordPress via zijn plug-ins een manier om uw afbeeldingen te optimaliseren. Sommige plug-ins (zoals Imagify) comprimeren afbeeldingen die al op uw site worden gebruikt en comprimeren automatisch afbeeldingen wanneer u ze uploadt naar uw WordPress Media-bibliotheek.
Hier zijn enkele geweldige tools en plug-ins voor beeldoptimalisatie die u kunt gebruiken:
Websites:
Plug-ins:
Divi's ingebouwde SRCSET-ondersteuning
Responsive Images met Native SRCSET Â-ondersteuning is ook ingebouwd in Divi. Met deze functie wordt uw afbeelding gebruikt op basis van de grootte van het apparaat (of het nu een telefoon, tablet of desktop is).
Hoe u uw video's kunt optimaliseren

Video-optimalisatie is iets moeilijker dan beeldoptimalisatie, maar zeker niet minder belangrijk. Video kan groot zijn en daarom een aanzienlijke invloed hebben op de paginasnelheid. Als je veel video's op je server host, zou je snel genoeg kunnen ontdekken dat je een ander schijfruimteprobleem hebt, samen met een toename van het bandbreedtegebruik. Daarom wordt het vaak aanbevolen om services van derden (zoals YouTube of Vimeo ) te gebruiken om je video's voor je te hosten. Of u kunt overwegen uw videomedia-inhoud over te zetten naar een opslagplatform zoals Amazon S3 . Hierdoor kun je vanuit de videomodule van Divi naar die video's linken zonder dat ze je server hoeven te vertragen.
U kunt videobestanden eenvoudig verkleinen met een gratis tool zoals Handrem , die gemakkelijk te gebruiken is.
Hoe SpeedTests op Divi . uit te voeren

Wellicht heeft u een test gedaan naar de snelheid van uw website, welke resultaten u naar dit artikel hebben geleid. Dat is eigenlijk een belangrijke stap aan het begin van uw optimalisatie, om te weten wat de huidige score is en aan het einde van de optimalisatie, om te vergelijken wat de verschillen zijn met de nieuwe score. Een snelheidstest uitvoeren is een van de gemakkelijkste dingen die je kunt doen. Er zijn talloze websites die dit gratis voor je doen. En de statistieken die ze bieden, zijn van onschatbare waarde voor het identificeren van manieren waarop u uw site verder kunt optimaliseren voor betere prestaties.
Hier zijn een paar geweldige plekken om te beginnen:
De resultaten bieden een handig overzicht van hoe uw webpagina presteert op verschillende gebieden. Vervolgens kunt u hun aanbevelingen gebruiken als een checklist om door te werken terwijl u uw site optimaliseert.
Terwijl u de snelheidsoptimalisaties op uw site implementeert, ziet u verbeteringen op de volgende gebieden:
- Volledig laadtijd/Onlaadtijd
- Totale paginagrootte (dingen zoals verkleining, beeldoptimalisatie met hulp hierbij)
- Verzoeken
- Paginasnelheid/YSLage scores
- Geschaalde afbeeldingen weergeven
- Afbeeldingen optimaliseren
- Maak gebruik van browsercaching
- Verklein CSS/HTML
- Gzip-compressie inschakelen
- Doe minder HTTP-verzoeken
- Expires-headers toevoegen
Je mikt op behoorlijke snelheid, niet op onmogelijke snelheid
Het kan gemakkelijk zijn om vast te lopen met het testen van uw website en deze tot in de perfectie te optimaliseren. Maar geen enkele website kan perfect zijn. U kunt zelfs merken dat het verbeteren van bepaalde prestatiecijfers voor snelheidstests de laadtijd van uw pagina zelfs kan vertragen. Dat komt omdat zelfs die snelheidstests ook niet perfect zijn.
Hoe mogelijke conflicten tussen Divi en andere optimaliserende plug-ins te vermijden
Telkens wanneer u een plug-in van derden implementeert voor minificatie en caching, kunt u bepaalde conflicten tegenkomen. U kunt bijvoorbeeld merken dat een Divi-module niet correct wordt weergegeven of dat bepaalde JavaScript-bestanden niet correct worden weergegeven.
Om dit soort conflicten te voorkomen, kunt u de ingebouwde optimalisatiefunctie van Divi uitschakelen en de plug-in van derden dit voor u laten afhandelen. De drie opties die u wilt uitschakelen zijn:
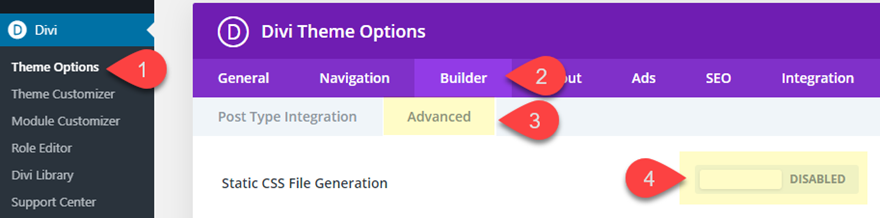
- Statische CSS-bestandsgeneratie
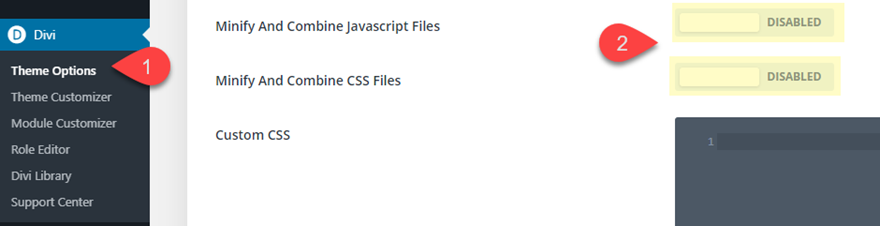
- Javascript-bestanden verkleinen en combineren
- Verkleinen en combineren van CSS-bestanden
U kunt de opties voor het verkleinen en combineren van Javascript- en CSS-bestanden uitschakelen door naar Thema-opties te gaan

U kunt de optie voor het genereren van statische CSS-bestanden uitschakelen onder Thema-opties

Andere tips en trucs
We hebben vrijwel alle belangrijke factoren behandeld die bijdragen aan snellere Divi/WordPress-websites. Er zijn echter enkele belangrijke dingen die u nog kunt doen.
- Up-to-date hosting met recente PHP-versie
- Uw WordPress-inlog-URL wijzigen om te voorkomen dat die bots uw server overbelasten
- Voorkom onnodig bellen naar externe Services. Sommige plug-ins en insluitingen vereisen dat u bestanden gebruikt die op hun servers worden gehost. Deze extra oproepen vertragen het laden van de pagina.
- Voeg lui laden toe voor afbeeldingen en video's voor een betere laadsnelheid van pagina's.
Laatste gedachten
Met recente optimalisatie op Divi is het sneller dan voorheen. Met ingebouwde prestatie-upgrades hebben uw standaard Divi-installaties snellere pagina's aan de voorkant, een snellere WordPress-beheerder aan de achterkant en een snellere Divi Builder om uw site te bewerken en te ontwerpen. Dit is een goed begin, maar er moet nog veel meer gebeuren om ervoor te zorgen dat uw Divi-site zo snel mogelijk werkt.
De snelheids- en prestatie-optimalisaties in deze handleiding zullen de snelheid van uw site zeker verhogen. Voor het grootste deel zouden deze optimalisaties van toepassing zijn op elke WordPress-site / -thema, niet alleen op Divi. En het is verrassend hoeveel eenvoudige dingen die je kunt doen gratis zijn!




