Bij het maken van een "One Page"-site is navigatie een van de grootste problemen waarmee u te maken kunt krijgen. De sitepagina kan zo lang zijn dat het lang duurt om er doorheen te gaan. Om dit probleem te verhelpen, kunt u de naam "Anchor" gebruiken, waarmee u een menu aan een sectie kunt koppelen voor eenvoudiger toegang. Maar het is niet erg eenvoudig om dit type link te maken, vooral niet met een plug-in voor het bouwen van pagina's zoals Elementor .

Daarom nemen we in dit artikel de tijd om uit te leggen hoe je dit probleemloos kunt doen. We zullen het proces in twee eenvoudige stappen met u delen.
Sectieconfiguratie
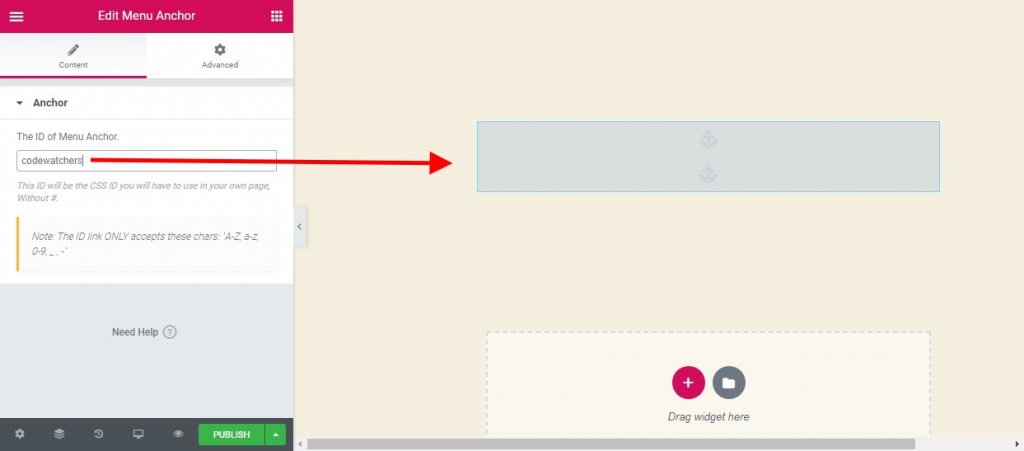
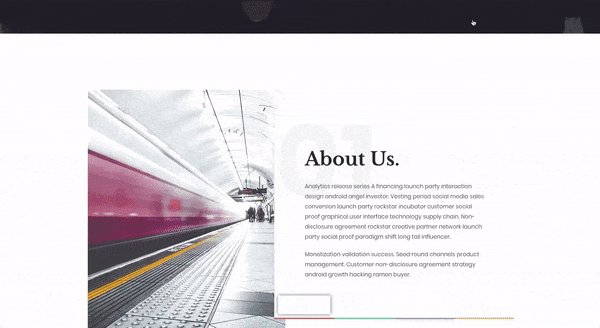
Op dit niveau moet u eerst een menu-ankerwidget toevoegen op de plaats waar u op de pagina wilt scrollen. Daarom kan de menu-ankerwidget naar een specifieke sectie verwijzen.
Nu moet u de gekozen sectie een id toewijzen die later in de menu-itemlink zal worden gebruikt. Je kunt het noemen wat je wilt; met of zonder hoofdletter, jij beslist. Houd er rekening mee dat niemand deze term zal zien, deze wordt alleen gebruikt om het menu te maken. Vereenvoudig uw taak dus door een korte en expliciete term te gebruiken. En schrijf het op zodat je het bij de hand hebt bij het maken van het menu.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Menuconfiguratie
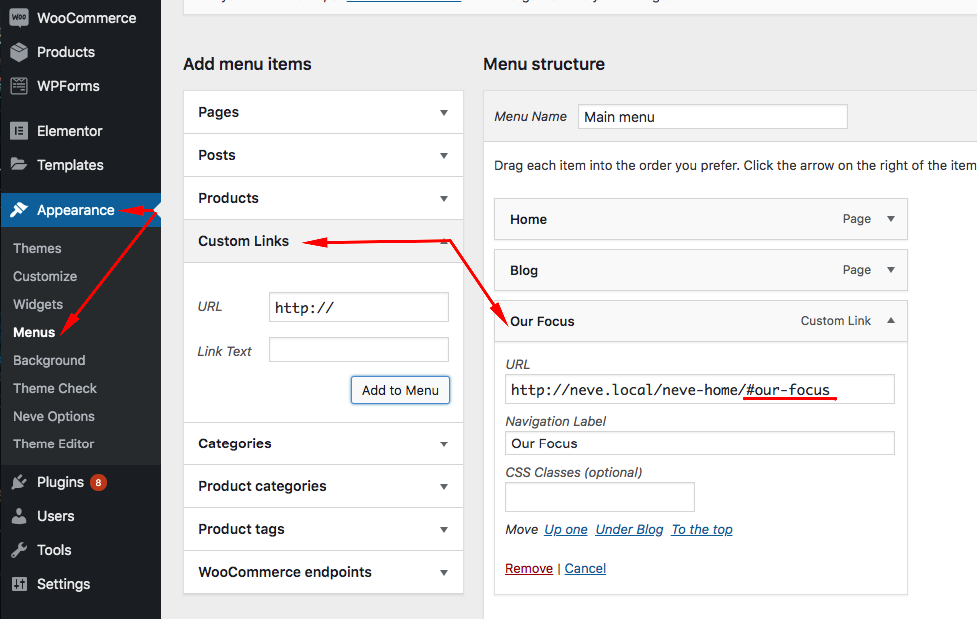
U kunt eenvoudig toegang krijgen tot het menu door het pad te volgen Dashboard- 
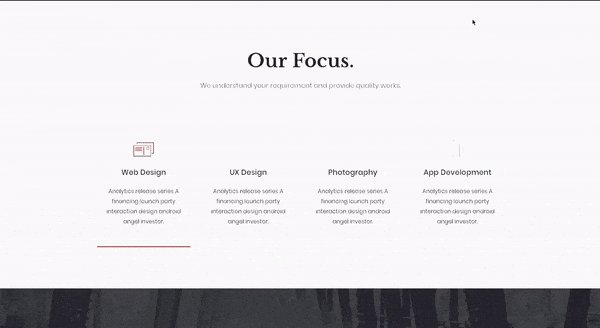
Zo zou het resultaat eruit moeten zien.

Andere plug-ins voor soepel scrollen
Als je Elementor niet gebruikt, zijn er andere plug-ins die je nog steeds kunt gebruiken op je eigenlijke WordPress-blog om soepel scrollen van het ene menu naar een sectie te implementeren.
Pagina scroll naar ID

Page scroll to id is een volledig uitgeruste gratis WordPress-plug-in die een vloeiende animatie toevoegt, waarbij de browser springt, met een soepele scroll-animatie. Wanneer op een link met het href-attribuut, waarvan de waarde # heeft, wordt geklikt, voert de plug-in een progressieve scroll-animatie uit. Het biedt alle basistools en geavanceerde functionaliteit voor websites met één pagina, in-page navigatie, back-to-top links, enz. met functies zoals:
Belangrijkste kenmerken:
- Instelbaar scrollen
- Meerdere versnellingen
- Link en doelmarkering
- Verticaal en/of horizontaal scrollen
- Scrollen van/naar verschillende pagina's
- Offset scrollen per pixels
- Koppelings- en doel-ID-knoppen invoegen
- Link-specifieke offset, scrollduur, markeerdoel, etc.
Soepel scrollen door WPOS

Deze eenvoudige gratis plug-in integreert ook soepel scrollen naar uw elementen. Het voegt ook soepel scrollen toe terwijl u op "Topknop" klikt en luistert ook naar de muis-scrollgebeurtenis.
Het goede nieuws met deze plug-in is dat je hem gemakkelijk kunt laten werken met de beschikbare Gutenberg-extensie.
Sticky Menu, Sticky Header op Scroll

Met de plug-in Sticky Menu On Scroll kunt u alle elementen op uw pagina's altijd zichtbaar houden terwijl u naar beneden scrolt. Meestal wordt dit vaak gebruikt om menu's boven aan uw pagina te houden om een zwevend gedeelte te maken door ze plakkerig te maken. Je kunt het vervolgens gebruiken om een plakkerige koptekst, plakkerig menu, plakkerige widget, plakkerig logo, plakkerige oproep tot actie of wat je maar wilt te maken.
Het kleine nadeel is dat je een beetje HTML/CSS moet beheersen om het te gebruiken. Je hebt dat nodig omdat je de selector moet kennen die wordt gebruikt om een van de beschikbare elementen op je pagina te targeten (met een ID- of Class-attribuut). U kunt bijvoorbeeld een eenvoudige selector gebruiken zoals “nav†, “#main-menu†, “.menu-main-menu-1†is voldoende. Maar u kunt ook een gedetailleerde selector gebruiken, zoals 'header'
Belangrijkste kenmerken:
- Elk element kan blijven plakken
- Positionering van bovenaf
- Inschakelen voor bepaalde apparaten
- Opdrukelement
- Admin Bar Detector
- Z-index aanpassing
- Dynamische modus
- Foutopsporingsmodus
Conclusie
En dat is alles! Nu, ongeacht de grootte van uw Elementor-pagina, kunt u de navigatie van uw gebruikers vergemakkelijken door "Menu-ankers" te integreren. We zijn er zeker van dat je het goed zult gebruiken




