In de loop der jaren is Elementor een van de meest gratis gedownloade Page Builders geworden die beschikbaar is op WordPress.org (5 miljoen actieve installaties). Deze WordPress-plug-in is in wezen bedoeld voor iedereen, inclusief ontwikkelaars en degenen die niets weten over HTML/CSS. Aangezien de Elementor niet de enige Page Builder is die beschikbaar is in de WordPress-repository, kunt u zich, als u aan de slag gaat, afvragen of u, zoals vele anderen, moet beginnen met Elementor of een andere bestaande oplossing moet gebruiken?

In het bericht van vandaag zullen we een aantal paginabuilders bespreken die momenteel beschikbaar zijn op WordPress.org en een snelle vergelijking maken met Elementor, door alle verschillen en de belangrijkste punten te laten zien. Ik hoop dat je er klaar voor bent, laten we beginnen.
Wat is een Page Builder voor WordPress?
Een Page Builder is in wezen software waarmee u eenvoudig en snel complexe pagina's met verschillende lay-outs en stijlen kunt maken. Het doel hier is om te voorkomen dat u HTML-code graaft om een webpagina naar wens te bouwen, maar u in plaats daarvan een realtime pagina-opbouw of een back-end-pagina-opbouw te bieden met een interface voor slepen en neerzetten. Meestal zijn Page Builders beschikbaar als WordPress-plug-in, maar soms kan het worden geïntegreerd in een thema (dat is het geval voor Divi ).

Een van de belangrijkste kenmerken van een paginabuilder is om een gebruikersinterface voor slepen en neerzetten te hebben om de plaatsing van componenten op de pagina te vergemakkelijken. Het bestaat ook uit vooraf gebouwde componenten, die visuele delen van de gebruikersinterface zijn met een specifieke use-case. Tegenwoordig zijn paginabuilders niet alleen beperkt tot het helpen bij het maken van alleen de paginalay-out, maar u kunt nu de kop- en voettekst bewerken of vrijwel een WordPress-thema bouwen. Met deze mogelijkheden wordt wat met pagebuilders bereikt kan worden tot in het oneindige uitgebreid.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVeel paginabuilders bieden niet alles wat eerder is genoemd, maar anderen wel en dat is het geval bij Elementor .
Introductie van Elementor: de gratis paginabouwer
Zoals je misschien al weet, is Elementor een plug-in voor het bouwen van pagina's voor WordPress. Het is gemaakt om de voltooiing van WordPress-projecten zo veel mogelijk te vergemakkelijken door frustratie te verminderen. Het belangrijkste doel hier is daarom om het bouwen van een website gemakkelijker te maken, voor zowel ontwikkelaars als beginners, dankzij een zeer intuïtieve gebruikersinterface en rijke componenten.

Elementor Editor-functies
Het belangrijkste kenmerk van Elementor is de Editor die het biedt. Deze Editor is vereenvoudigd voor een vereenvoudigd gebruik. Deze editor biedt een live-editor, wat betekent dat terwijl u bouwt, het resultaat dat u ziet het eindresultaat zal zijn. Het biedt ook een zijpaneel dat verdere aanpassing aan de meegeleverde componenten biedt.
Elementor is het soort plug-in die we als Freemium beschouwen, omdat het voor iedereen gratis te downloaden en te gebruiken is. Premium en exclusieve componenten (functies) zijn echter alleen beschikbaar bij de Pro-versie. Hier zijn de details van de functies die worden aangeboden voor de belangrijkste plannen:
Elementor gratis abonnement
- Â Editor voor slepen en neerzetten
- Â Responsieve bewerking
- Â 40+ basiswidgets
- Â 30+ Basissjablonen
Het aanbod van premium-abonnementen heeft vrijwel dezelfde functies, maar varieert over het aantal installaties dat u met de pro-versie kunt hebben. Met betrekking tot de plannen krijgt u de mogelijkheid om te installeren op 1 site (Persoonlijk), 3 sites (Plus) en 1000 sites (Expert). Daarbij komen de volgende kenmerken.
Elementor Premium-abonnementen
- 50+ Pro-widgets
- 300+ Pro-sjablonen
- 10+ Volledige website
- Sjabloonkits
- Themabouwer
- WooCommerce Builder
- Pop-upbouwer
- Ondersteuning en updates voor 1 jaar
We hebben eerder vermeld dat Page Builders tegenwoordig in staat zijn om kop- en voetteksten te maken, Elementor doet dat en die functie heet Theme Builder . Er is ook een Builder voor WooCommerce en zelfs een Popup Builder . Maar dit is alleen beschikbaar bij de premium pakketten. Het goede nieuws hier is dat je het spaarvarken niet hoeft te breken om Elementor te gaan gebruiken. En als je echt haast hebt, kun je beginnen met een gratis sjabloon .
Wat is een Elementor-sjabloon? Het is een reeds ontworpen volledige websitepagina die Elementor gebruikt met meegeleverde componenten voor een specifieke niche. Een sjabloon kan gebruikmaken van gratis of premium-componenten en daarom vereisen sommige Elementor-sjablonen mogelijk een gratis versie of premium-versie om te werken.








Elementor is echter niet de enige beschikbare paginabuilder. Er zijn inderdaad veel andere Free Page Builder beschikbaar op WordPress.org, biedt dat zoveel functies als Elementor? Laten we het uitzoeken.
Elementor VS Page Builder door SiteOrigin

Page Builder van SiteOrigin is een geweldig alternatief voor Elementor. Het heeft ongeveer 1 miljoen actieve installaties, wat betekent dat mensen het momenteel gebruiken. Deze WordPress-plug-in heeft ook een premium-versie die biedt, er is ook een plug-in voor een specifieke use-case zoals: Bloc Animations, Call To Actions, Accordions, Contact Form, etc.
Eerlijk gezegd zijn we onder de indruk van de aangeboden catalogus, en we zijn er vrij zeker van dat mensen kunnen vinden wat ze zoeken met die paginabuilder. Direct na de installatie komen we op een instellingenpagina, waar u kunt configureren waar de paginabuilder zou moeten werken.

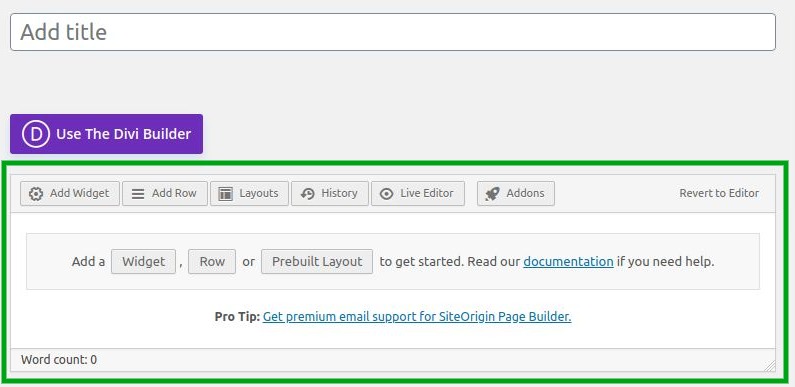
Hoewel dat een nogal koud welkom lijkt, laten we verder gaan met de integratie met de pagina-sectie. Dus door een pagina aan te maken (nadat we de klassieke editor hebben uitgeschakeld), hebben we gemerkt dat de plug-in compatibel is met Gutenberg.

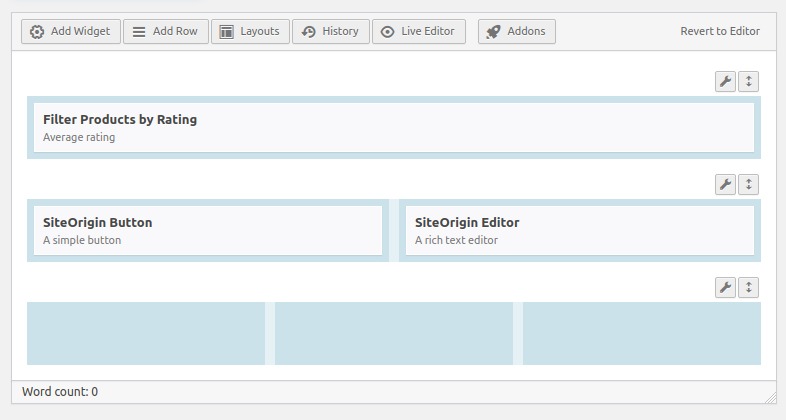
Door met deze gebruikersinterface te bouwen, herinneren we ons de begindagen van het maken van pagina's op WordPress, met een gebruikersinterface voor slepen en neerzetten met vakken en knoppen zonder te weten hoe eruit ziet wat u doet. Dat is prima als je iemand bent die het ontwerp op zijn hoofd kan "verbeelden". Voor mij moet ik meestal mijn creatie zien terwijl ik aan het bouwen ben.

Het is waar dat er voor elke sectie een voorbeeldknop is, maar ja... daarvoor moet je een extra actie uitvoeren (schakelen tussen ontwerp en voorbeeld). Als Page Builder van SiteOrigin het werk voor paginabuilder kan doen, lijkt dit eerder op een Bloc Builder (een soortgelijk iets). My Choice blijft Elementor.
Page Builder: voors en tegens
- Leuke gebruikersinterface voor slepen en neerzetten
- Verschillende componenten beschikbaar
- Verschillende lay-outopties
- Lay-outcollectie
- Geen visuele editor
- De meeste extensies zijn betaald
- Collectie voor zeer dunne lay-outs
- Niet beginnersvriendelijk
Elementor VS WP Page Builder
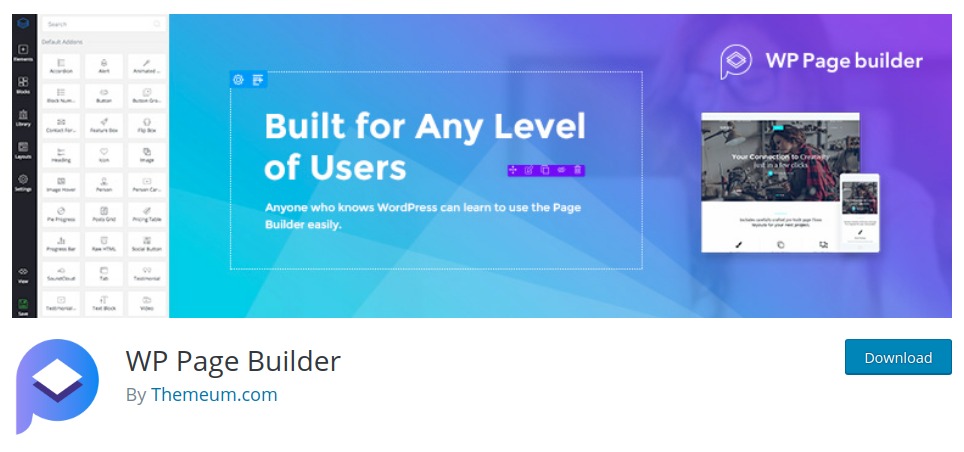
WP Page Builder komt met een veel voorkomende gebruikersinterface. Ik moest zelfs twee keer de titel controleren om te beseffen dat deze plug-in geen Elementor is. Oké, dus WP Page Builder wordt een directe deelnemer aan Elementor, maar is het echt zo'n overweging waard?

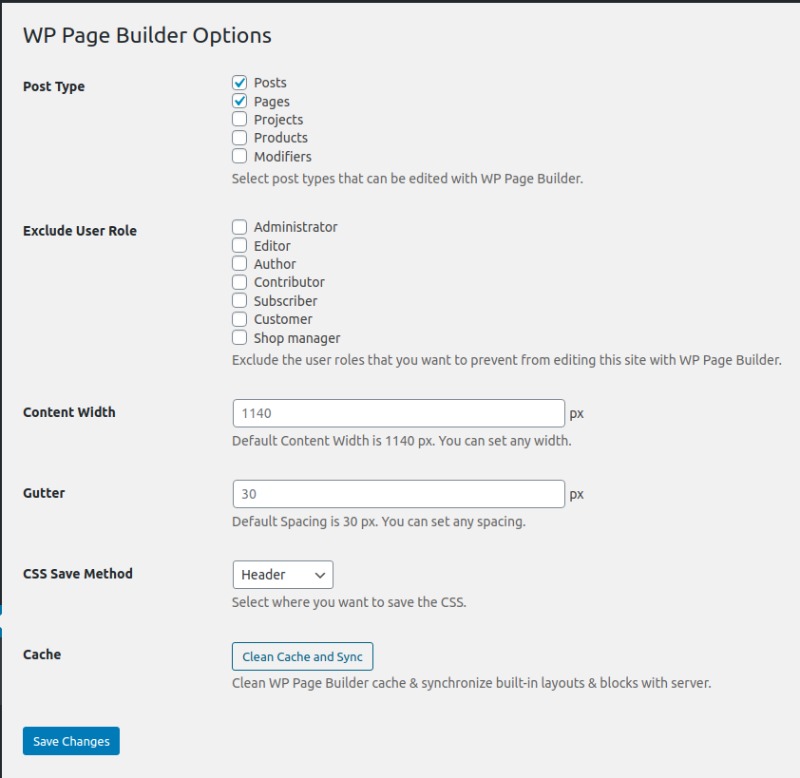
Hetzelfde als Page Builder van Site Origin, er zijn instellingen om basisinstellingen te configureren. Ik denk echter dat je kunt gaan zonder iets te configureren.

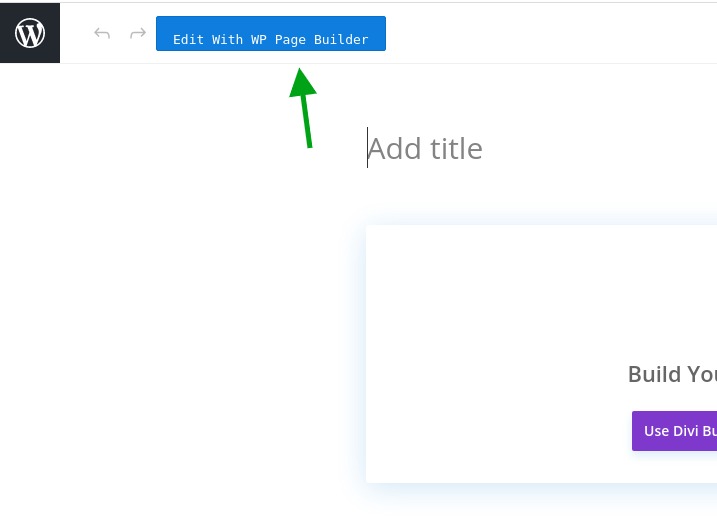
Laten we nu kijken hoe het gebouw werkt met deze WordPress-plug-in. Wanneer u naar het maken van de pagina gaat, ziet u een knop bovenaan de Gutenberg-werkbalk waar u kunt beginnen met bouwen met WP Page Builder.

Als we daar klikken, komen we bij de pagebuilder die lijkt op Elementor, met aan de ene kant de componenten (visuele componenten) en aan de rechter grote kant de live builder. De manier om componenten toe te voegen en direct te zien hoe dat rendert is erg handig. Bovendien kun je direct communiceren met componenten zoals je kunt zien in de video.
Bouwen met WP Page Builder ziet er mooi uit en het is zeker een plug-in om te beschouwen als de beste gratis paginabuilder voor WordPress. Laten we nu eens kijken naar het ecosysteem, door te controleren of er een sjabloon, community achter zit en hoe de plug-in tot nu toe is geëvolueerd.
Als we de actieve installatie van WP Page Builder vergelijken met Page Builder van SiteOrigin, dan ziet WP Page Builder er als een newbie uit. In feite heeft het 9000+ actieve installaties die niet zo slecht zijn als we bedenken dat de plug-in recent is. WP Page Builder heeft ook een premium-versie, die wordt geleverd met een heleboel interessante functies (meer blokken, meer lay-outs, meer add-ons)

Hier zul je niet het gevoel hebben gedwongen te worden om over te stappen naar de premium versie om een degelijke WordPress website te kunnen bouwen. Hoewel dit een goede alternatieve oplossing voor Elementor lijkt, kunnen we dit echter aanbevelen? Uiteraard ja, het enige dat we u moeten laten weten, is dat deze plug-in recent is en geen enorme community heeft zoals Elementor of dezelfde lay-outbibliotheek (maar er zijn genoeg keuzes in die bibliotheek).
WP Page Builder: voors en tegens
- Leuke Live Page Builder
- Verschillende componenten beschikbaar
- Interactieve Live-componenten
- Lay-outbibliotheek
- Kleine maar groeiende gemeenschap
- Kleine en onduidelijke bedieningselementen
- Dure levenslange licenties
- Niet breed ondersteund door thema's
Elementor VS Beaver Builder

Wie heeft er niet gehoord dat Beaver Builder zijn hand opsteekt? Beaver Builder is inderdaad ook een recente Page Builder die gratis (met pro-versie) beschikbaar is op WordPress.org. Toch heeft de pagebuilder 300.000+ meer actieve installaties, maar in feite is deze plug-in al meer dan 5 miljoen keer gedownload. Maken deze uitstekende statistieken het het ultieme Elementor-alternatief? Laten we zien.

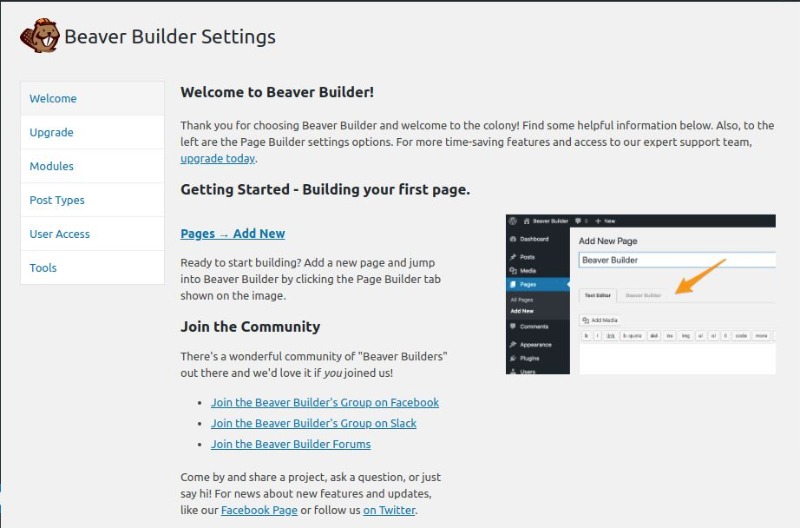
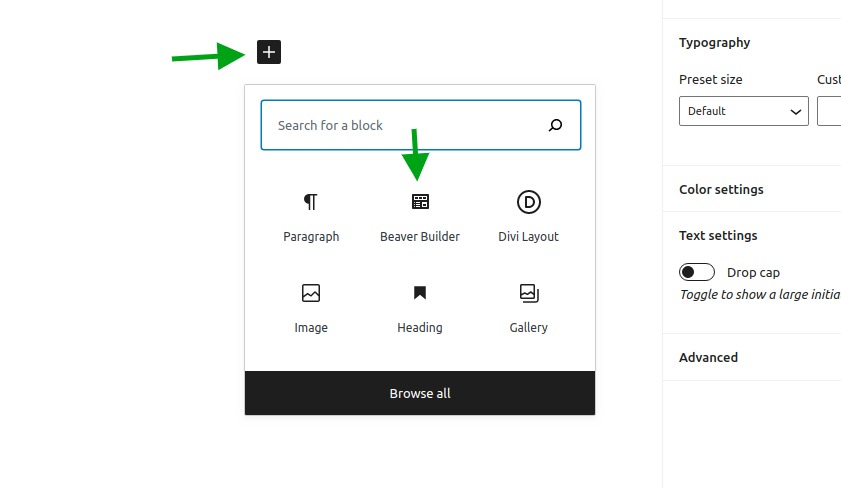
Door Beaver Builder te installeren, komen we op een vriendelijkere welkomstpagina. Daar staan handige links en algemene informatie over hoe je aan de slag kunt met Beaver Builder. Je hebt ook toegang tot de instellingen voor het configureren van Post Type ondersteund. Maar je kunt dat ook overslaan en direct in de paginabuilder springen, dat is wat we zullen doen.

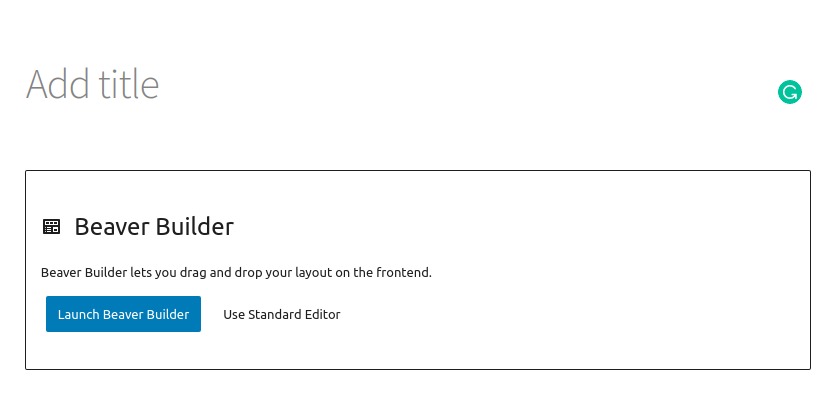
De Builder geeft een bericht weer dat ons uitnodigt om ofwel Beaver Builder ofwel de Standard Editor te kiezen. Zodra je op "Beaver Builder" klikt, word je verwelkomd met een bericht dat je door de bouwer zal leiden (leuke zet Beaver).

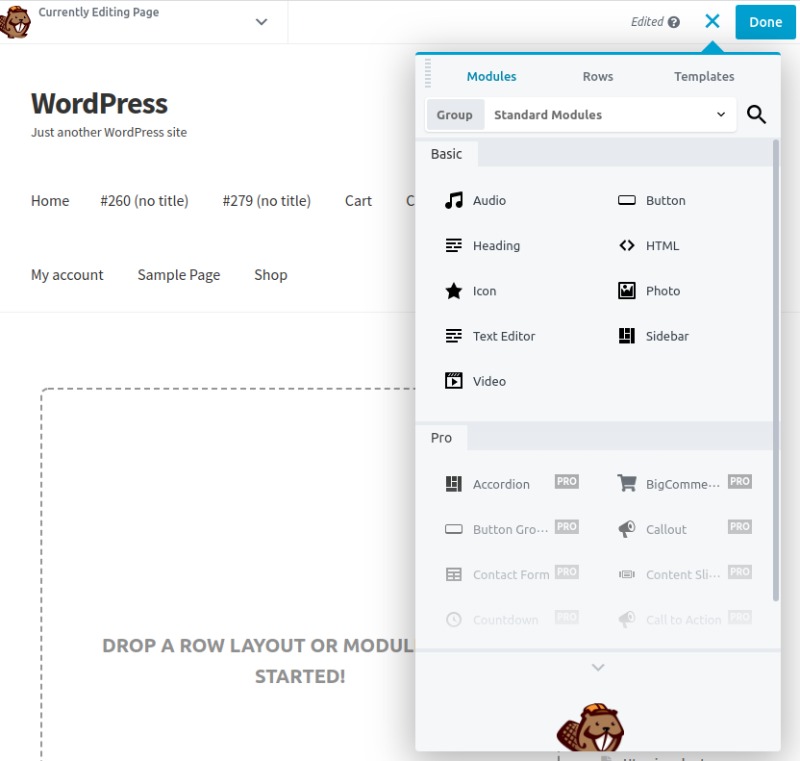
Als je klaar bent, kun je bouwen. Eerlijk gezegd is hoe we ons voelden, alle glitter die Beaver in onze ogen heeft geblazen, voorbij is. De magie lijkt verdwenen. Hoewel de bouwer er niet slecht uitziet, zien we direct dat er een enorm ontbrekend onderdeel is (vergeleken met Elementor). Je bent strikt beperkt tot de lay-outs en, nou... dat is alles (ik wil een editor niet als een component beschouwen, zelfs niet de video of de audio).

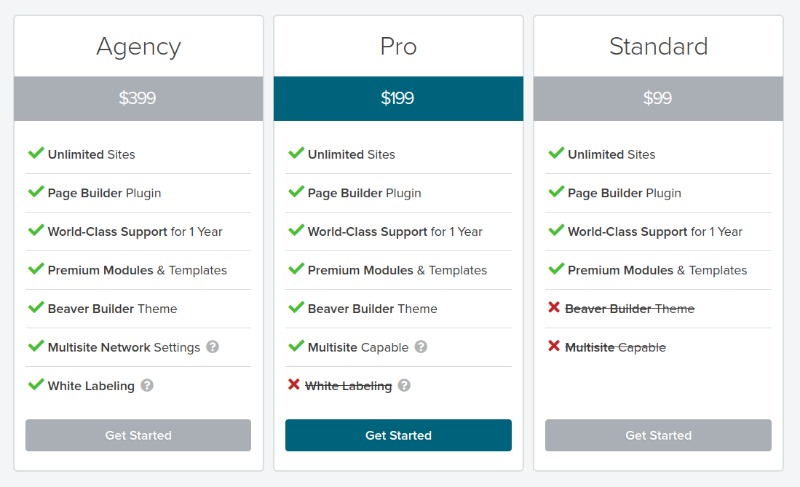
Er is geen enkele lay-outbibliotheek (als die er is, is die goed verborgen). Laten we desondanks eens kijken naar wat de Pro-versie te bieden heeft. De eerste stap die we hebben gedaan, is de prijs bekijken.

Oeps, dat is zout. We hebben niet eens iets met nieuwe componenten of een ontgrendelde lay-outbibliotheek. Waarom dring ik aan op de lay-outbibliotheek? In feite beginnen niet veel mensen helemaal opnieuw te ontwerpen, ze beginnen vaak een vooraf gemaakte sjabloon te gebruiken en gebruiken deze voor hun behoeften. Wat Beaver wereldwijd betreft, dat is duur. Als ik geld te besteden had aan een pagebuilder, zou ik het niet uitgeven aan Beaver Builder, ik ben liever eerlijk tegen je.
Goed, laten we dit samenvatten.
Beaver Builder: voors en tegens
- Beginnersvriendelijk
- Leuke drag-and-drop-builder
- Meerdere lay-outopties
- Live Builder
- Dure Pro-versie
- Geen lay-outbibliotheek
- Weinig standaardcomponenten
- Verwarrende box-opties
Elementor VS SKT Page Builder

Oké, laten we eens kijken hoe SKT builder werkt. Om de statistieken snel samen te vatten, heeft SKT 5000+ actieve installaties. Als we naar de geavanceerde statistieken kijken, kunnen we zien dat de installatiegroei aanzienlijk daalt en daar zou een reden voor moeten zijn. De beoordeling is niet in het voordeel van deze plug-in, dus we beginnen deze vergelijking al met enige twijfel. We zouden (misschien) verrast kunnen zijn, laten we het uitzoeken.
Direct na de installatie worden we niet omgeleid en moesten we goed naar ons dashboard kijken om te zien dat het nieuwe SKT Builder-menu was toegevoegd. Als we daar op ingaan, nou ... geen instellingen (nada), alleen een beschrijving of liever waarom SKT geweldig is, maar niets om je op weg te helpen en dat is niet beginnersvriendelijk.

Laten we eens kijken hoe we kunnen bouwen met deze Page Builder. Als je naar de pagina gaat, zie je een knop bovenaan de Gutenberg-werkbalk, een knop om SKT te starten.

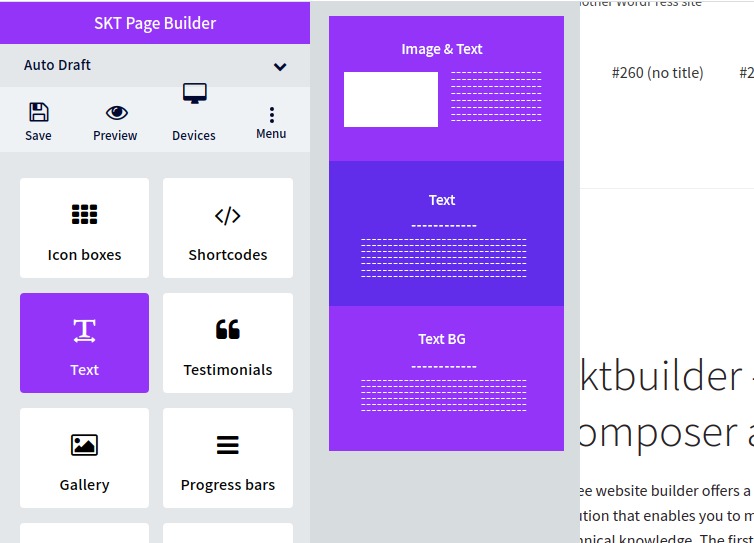
De bouwer ziet er een beetje gewoon uit met een linkerzijbalk met componenten en opties en een rechtergedeelte met de bouwer. Wat verwarrend is, is dat het slepen van een component naar de builder niet werkt, alleen omdat je daarop moet klikken om een paneel uit te vouwen om de lay-out te kiezen.
Welnu, SKT is niet wat we een Page Builder kunnen noemen, want dat heeft een kant-en-klare lay-outcomponent, zelfs voor de tekstcomponent. Met SKT zijn we dus beperkt in de lay-outkeuze. Als we zien wat we hebben gedaan op de Builder, is de wijziging niet echt meeslepend en direct zoals we hebben op Elementor.

Wereldwijd is het een teleurstellende ervaring die we hier hadden. Geen sjabloonbibliotheek, geen echte drag-and-drop-ervaring en heel weinig componenten om uit te kiezen. De auteur biedt SKT-thema's aan om te kopen, maar als het thema is gebouwd zoals de paginabuilder is... dan sla ik mijn beurt over. Er zijn duidelijk veel opties met Elementor, en als gratis paginabuilder zal ik dat niet aanbevelen.
SKT Builder: voors en tegens
- Basis componenten
- Bijna visueel gebouw
- Geen Page Builder
- Niet genoeg componenten
- Geen lay-outbibliotheek
- Niet beginnersvriendelijk
Opsommen
Oké, er zijn enkele interessante keuzes als het gaat om het kiezen van een gratis paginabouwer voor WordPress. Hoewel Elementor onze belangrijkste aanbeveling blijft als Free/Premium Page Builder, zullen we ook WP Page Builder aanbevelen, wat zeker het beste alternatief is voor Elementor. Teleurgesteld was het gevoel dat we hadden met Beaver Builder en SKT Page Builder.
Als je het spaarvarken een beetje kunt doorbreken, dan raad ik je aan om voor de premium-versie van Elementor te gaan, maar er is ook Divi van ElegantThemes , dat verreweg de meest bereikte Page Builder voor WordPress is




