Je hebt het nieuws misschien al gehoord... Kadence Blocks 3.0 is nu uit en heeft een aantal fantastische functies die het maken van pagina's en blogposts in WordPress eenvoudiger dan ooit tevoren maken.

Het Row Layout-blok maakt nu gebruik van CSS Grid, een van mijn favoriete nieuwe functies in Kadence Blocks 3.0.
Wat betekent dit precies? CSS Grid is een tweedimensionaal rastersysteem dat de manier waarop we verschillende pagina-indelingen en betere online ontwerpen genereren aanzienlijk verandert.
Voorheen werd Flexbox voor alles in Kadence Blocks v2 gebruikt. Dat was fantastisch, maar Flexbox blinkt vooral uit in eendimensionale indelingen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
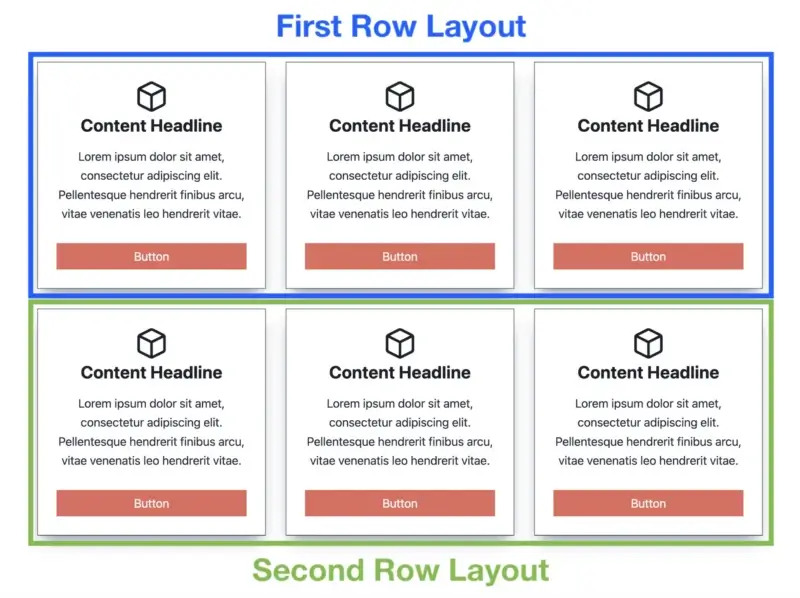
Begin nuStel dat u op uw pagina een raster van 3x2 wilt maken met drie kolommen en twee rijen. Om dat te bereiken met Kadence Blocks v2, zou u twee afzonderlijke rijlay-outs moeten ontwerpen.
De eerste rijlay-out zou uw eerste drie kolommen en de bovenste rij zijn, gevolgd door de drie kolommen in uw tweede rij.

Zo te zien zul je merken dat het 1-dimensionaal is.
De problemen die dit veroorzaakte zijn als volgt:
- Veel rij-indelingen onderhouden, elk met hun unieke instellingen
- Grotere DOM-grootte (meer elementen gebruiken dan nodig)
- Kan niet van sectie wisselen (je moet stukken kopiëren en plakken)
- Kolom- en rijmargewaarden die inconsistent zijn (ruimte tussen kolommen en rijen)
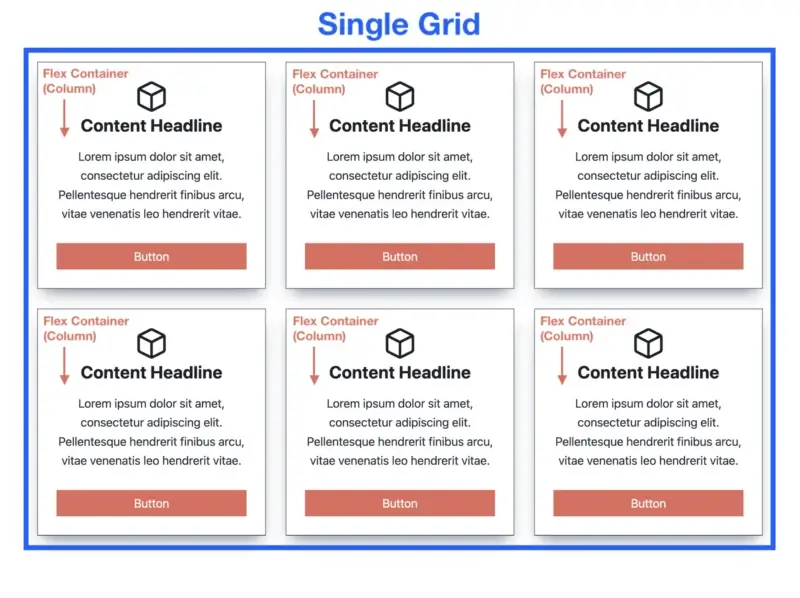
Het gebruik van CSS Grid lost deze problemen op. Eén enkel raster kan worden gebruikt om een multidimensionale lay-out te creëren (veel kolommen en rijen).
Maar hier wordt het echt interessant… CSS Grid kan worden gebruikt voor pagina-indeling, en elk rasteritem kan een Flexbox-container zijn.

Nou, dat ziet er veel beter uit!
CSS Grid en Flexbox kunnen elkaar goed aanvullen.
Andere Gutenberg-blokplug-ins hebben geprobeerd Kadence Blocks te imiteren (omdat het de meest populaire blokplug-in in WordPress is) door Flexbox voor alles te gebruiken... "Houd mijn bier vast", zei Kadence, die besloot iedereen te overtreffen.
Ze liggen nu opnieuw een mijl voor op de concurrentie. En CSS Grid is slechts een van de honderden nieuwe functies in Kadence Blocks 3.0.
Nu we het CSS-raster hebben besproken, laten we de vijf beste Kadence Blocks-rasterfuncties doornemen die het ontwerpen van pagina's met de WordPress-blokeditor nog eenvoudiger maken.
1. Secties toevoegen met een klik
Het nieuwe Kadence Row Layout-blok, dat gebruik maakt van een CSS-raster, biedt een wereld aan mogelijkheden voor het snel en eenvoudig ontwerpen van sites. U kunt nu snel secties toevoegen aan de rijlay-out.
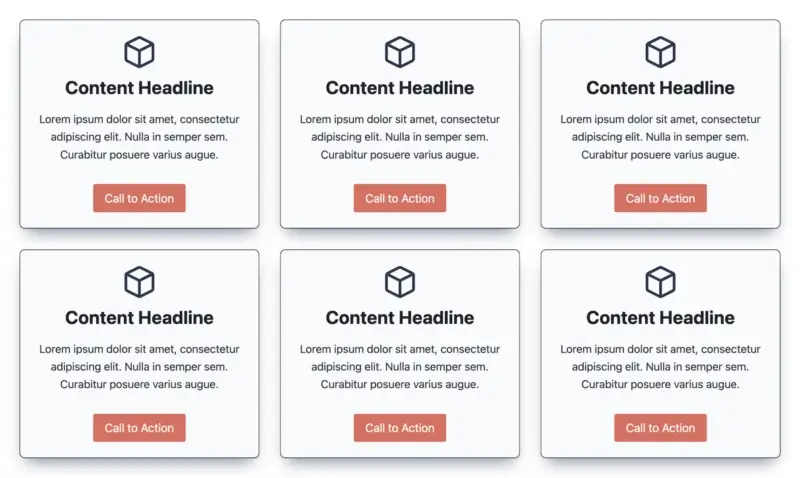
Stel dat u een rijlay-out met drie kolommen gebruikt om drie inhoudsvakken te genereren. Wat als u nog een rij inhoudsvakken wilt toevoegen, waardoor het totaal op zes komt (drie kolommen met twee rijen)?
Vóór Kadence Blocks 3.0 moest je nog een rij-indeling met drie kolommen onder de eerste plaatsen, wat onnodige elementen toevoegde en het werk verhoogde.
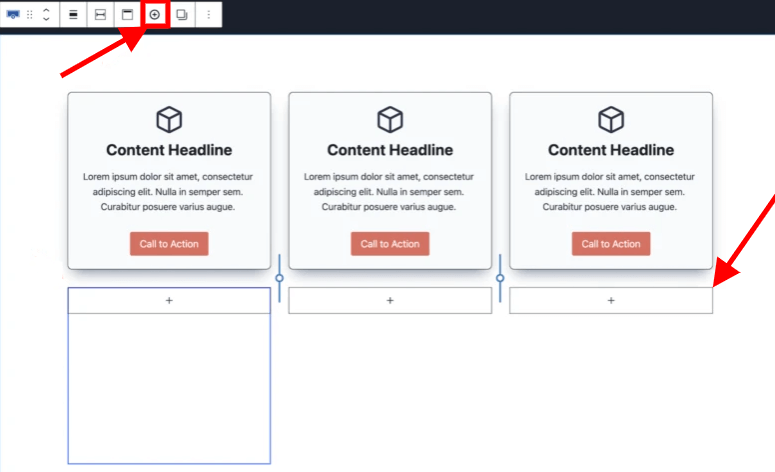
Het enige dat u nu hoeft te doen om een sectie toe te voegen, is naar het rijlay-outniveau te gaan en op de knop 'Nog een sectie toevoegen' in de werkbalk te klikken.

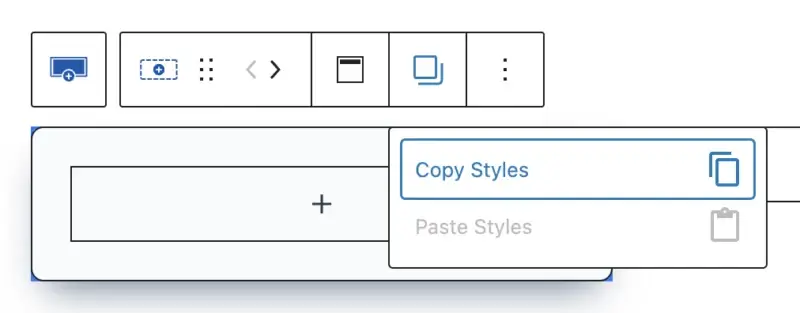
Als u drie keer achter elkaar op de knop '+' klikt, krijgt u een volledige nieuwe rij met onderdelen zonder dat u nog een rijlay-out hoeft toe te voegen. Gebruik vervolgens op sectieniveau de functie Stijlen kopiëren/plakken om uw drie extra secties snel hetzelfde uiterlijk te geven als uw eerste rij.

Kopieer vervolgens de sectie-inhoud en plak deze in de drie nieuwe secties om snel zes volledige inhoudsvakken te maken.

De mogelijkheid om met een enkele klik een segment toe te voegen, leidt tot de beste Kadence Blocks-rasterfunctie...
2. Extra lay-outopties
Ik heb hierboven al eerder vermeld hoe de oude Kadence Blocks v2 Flexbox voor letterlijk alles gebruikte. Het probleem is dat Flexbox uitblinkt in eendimensionale lay-outs, maar worstelt met multidimensionale lay-outs (veel kolommen en rijen).
We hebben verschillende nieuwe lay-outmogelijkheden voor verschillende schermformaten waarbij Kadence Blocks 3.0 gebruikmaakt van CSS Grid, waardoor onze lay-outs nog beter aanpasbaar en mobielvriendelijk zijn.
3. Wissel eenvoudig secties
Een van de meest opwindende nieuwe functies van het nieuwe rijlay-outblok op basis van het CSS-raster is de mogelijkheid om snel onderdelen in uw raster te verwisselen met een druk op de knop.
Als je vóór Kadence Blocks versie 3.0 twee stukken inhoud wilde uitwisselen, moest je alle inhoud kopiëren en in de volgende plakken. Dit was geen beginnersvriendelijk spel.
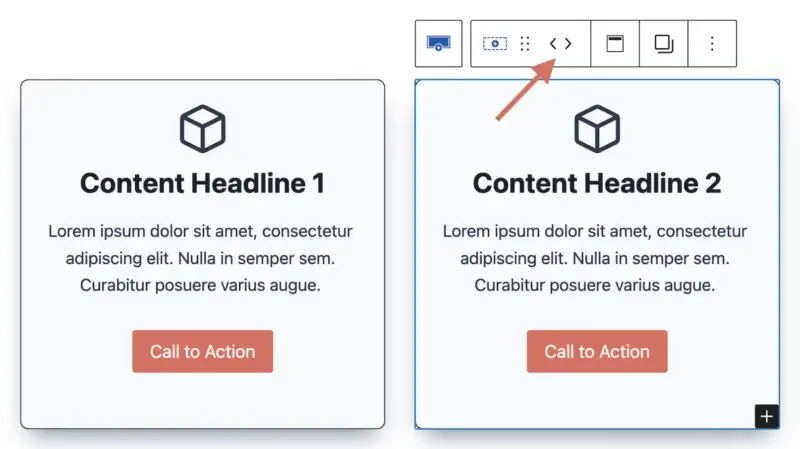
Het is nu belachelijk eenvoudig om de positie van een sectie te veranderen. Terugkerend naar onze vorige zes inhoudsvakken hierboven: wat als we de positie van het tweede deel in ons raster willen wijzigen?
Selecteer eenvoudigweg het tweede sectieblok en klik vervolgens op de pijl in de werkbalk om het in de gewenste richting te verplaatsen.

Alleen al deze functie bespaart u veel tijd bij het maken van nieuwe pagina's.
4. Variabele afstand tussen kolom- en rijgoot
Het volgende belangrijke punt in de Kadence rasterinnovatie is de nieuwe configureerbare afstand voor kolom- en rijgoten. Omdat alle secties nu in één enkel raster zijn opgenomen (in plaats van in talloze rijlay-outs), kunt u zowel de kolom- als de rijgoot beheren vanuit één enkele rijlay-out.
De kolomgoot bepaalt de horizontale afstand tussen de kolommen, terwijl de rijgoot de verticale afstand tussen de rijen bepaalt.

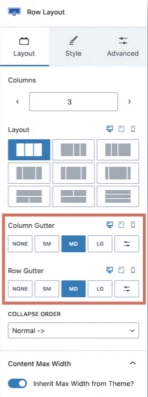
Wanneer u uw rijindeling op het hoogste niveau selecteert, verschijnen de opties Kolommarge en Rijmarge op het tabblad Indeling.
Houd er rekening mee dat de optie Rijgoot alleen verschijnt als u meer dan één rij heeft.
Let op de opties voor variabele spatiëring, waaronder Geen, Klein, Medium, Groot en Aangepast, waar u uw eigen waarde kunt invoeren.
Kolommen en rijen De nieuwe keuzes voor variabele afstanden van Gutter zijn fantastisch omdat ze consistentie tussen elk onderdeel bieden (horizontaal en verticaal).
U kunt de afstand tussen onderdelen ook met een paar klikken wijzigen in plaats van handmatig waarden in te voeren.
Toen je vóór Kadence Blocks 3.0 veel rijlay-outs moest ontwerpen, was het moeilijk om de horizontale en verticale afstand tussen secties consistent te houden.
5. Verkleinde DOM-grootte
Last but not least is de kleinere DOM-grootte (Document Object Model) die wordt geleverd bij het gebruik van een CSS-raster een van mijn favoriete Kadence Blocks 3.0-rasterverbeteringen.
Voor degenen die niet bekend zijn: de DOM is de gegevensweergave van alle elementen waaruit een webpagina bestaat. Het gebruik van krachtige paginabouwers van derden om pagina's in WordPress te maken, resulteert in enorme DOM-groottes, wat de paginaweergave kan vertragen.
Kadence Blocks is een van de lichtste plug-ins voor het rechtstreeks bouwen van pagina’s in de WordPress-blokeditor, wat een van de belangrijkste redenen is waarom uw site veel sneller laadt.
Conclusie
Kadence Blocks is een robuuste en aanpasbare plug-in die nieuwe functies en opties toevoegt aan de WordPress-blokeditor. Kadence Blocks 3.0 introduceert CSS Grid, waarmee u eenvoudig en snel multidimensionale lay-outs kunt ontwerpen.
In dit artikel hebben we gekeken naar enkele van de beste Kadence Blocks-rasterfuncties, waaronder:
- Voeg secties toe met een klik
- Extra lay-outopties
- Eenvoudig secties wisselen
- Variabele afstand tussen kolom- en rijgoot
- Verkleinde DOM-grootte
Deze kenmerken zorgen er samen voor dat Kadence Blocks een van de beste WordPress-plug-ins is voor het maken van visueel aantrekkelijke websites.




