Heb je moeite gehad met het maken van complexe lay-outs voor je website? Ik ook. Ik denk dat de meeste webontwikkelaars dat wel eens hebben meegemaakt. Daarom gebruiken we containers, waarmee we elke paginasectie kunnen maken zoals we willen. Geloof me, dit zijn de game changers in webdesign.

Elementor Containers maken responsieve lay-outs die er op alle apparaten geweldig uitzien werkelijkheid zonder de last van aangepaste code. Van contentwidgets tot klikbare elementen, klikbare containers, klikbare knoppen en hele secties, Elementor biedt u alles wat u nodig hebt om moeiteloos prachtige ontwerpen te maken.
Maar mensen vragen me vaak één ding: Heeft een webpaginacontainer een negatieve invloed op de paginaprestaties? Ik heb veel mensen horen zeggen dat het gebruik van te veel containers op één webpagina de laadscore van uw pagina kan schaden, en soms heeft het ook invloed op de SEO. Is dit echt een feit of een mythe? In dit artikel zal ik u een compleet overzicht geven van dit onderwerp, en we zullen aan dit probleem werken (als het er echt een is).
Laten we het hebben over nuttige leermiddelen over de juiste instellingen voor Elementor-containers en de impact hiervan op een webpagina.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWat zijn Elementor-containers?

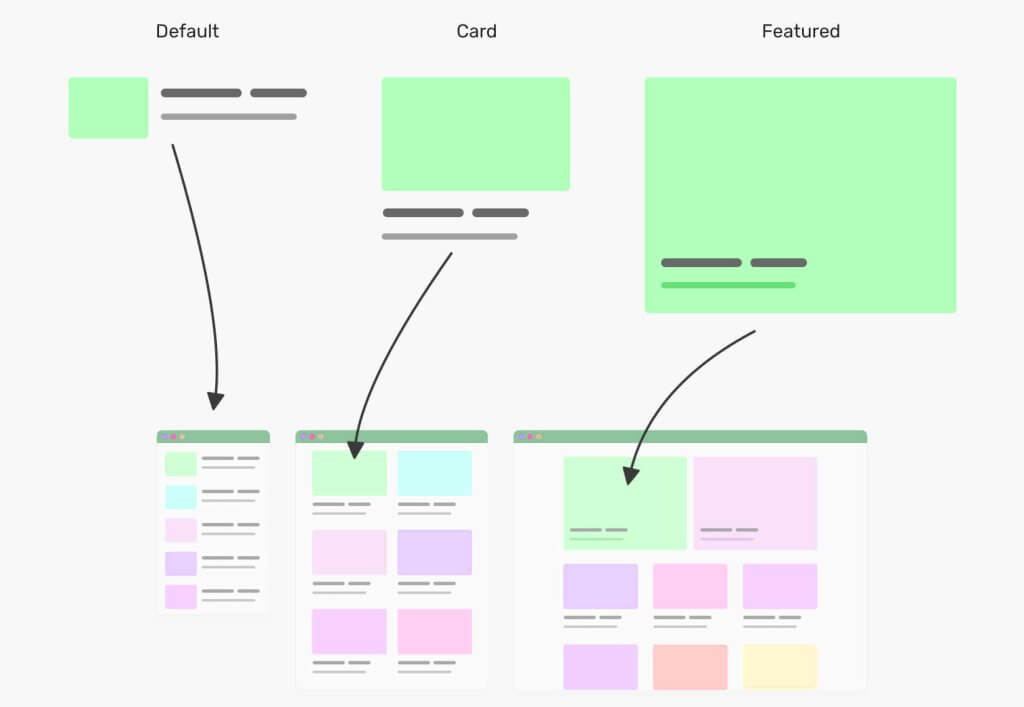
Elementor Containers zijn flexibele secties die dienen als bouwstenen voor het maken van responsieve lay-outs in Elementor. Het zijn slimme, aanpasbare vakken die uw contentwidgets en designelementen bevatten.
In de kern zijn Elementor Containers parent containers die Flexbox gebruiken, een krachtig CSS-layoutmodel. Dit betekent dat ze een breed scala aan containerlayoutopties bieden, waardoor u meer controle hebt over hoe uw content wordt weergegeven en gerangschikt op een pagina.
Belangrijkste kenmerken van Elementor Containers zijn:
- Flexbox-functionaliteit: Flexbox-containers creëren vloeiende, responsieve ontwerpen die zich aanpassen aan verschillende schermformaten.
- Aanpasbare instellingen: Elke container heeft zijn eigen set instellingen, waarmee u zaken als minimale hoogte, elementafstand en inhoudsrichting kunt aanpassen.
- Nestmogelijkheden: u kunt containers in containers plaatsen, waardoor complexe lay-outstructuren mogelijk worden zonder dat er extra onderverdelingen nodig zijn.
- Veelzijdigheid: Elementor Flexbox-containers kunnen verschillende inhoudselementen bevatten, van tekst en afbeeldingen tot complexere widgets.
- Verbeterde responsiviteit: met het tabblad Containerlay-out kunt u het gedrag van uw ontwerp op verschillende apparaten beheren.
- Gestroomlijnde structuur: Flexbox-containers vervangen vaak de behoefte aan afzonderlijke secties en kolommen, waardoor de paginastructuur wordt vereenvoudigd.
Een van de krachtigste types is de Flexbox Container Elementor die is geïntroduceerd. Deze gebruiken CSS Flexbox-eigenschappen om u nog meer controle te geven over uw lay-out, inclusief opties voor justification-eigenschappen en contentrichting.
Of u nu werkt aan verticale lay-outs of rastercontainers of klikbare containers nodig hebt voor interactieve elementen, Elementor Containers bieden de flexibiliteit en controle die u nodig hebt. Ze zijn cruciaal voor het maken van moderne, responsieve websites die er geweldig uitzien en goed functioneren op alle apparaten.
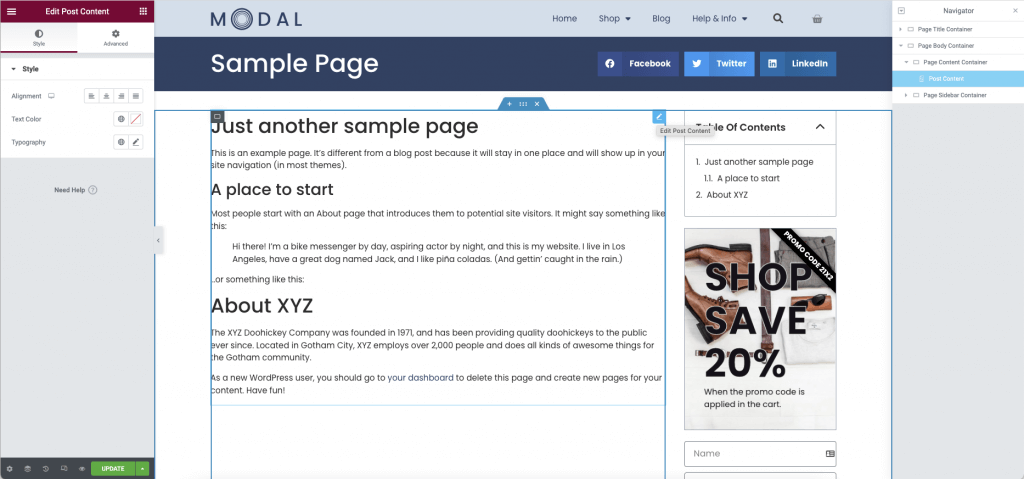
Rol van containers in Elementor
Containers spelen een cruciale rol in Elementor en revolutioneren de manier waarop we webdesign benaderen. Hier is een overzicht van hun belangrijkste functies:
- Structurele fundering: Containers dienen als de primaire bouwstenen voor uw lay-outs. Ze vervangen de traditionele combinatie van secties en kolommen, en bieden een flexibeler fundament voor uw ontwerp. Deze gestroomlijnde aanpak vermindert de behoefte aan extra divisies, waardoor uw paginastructuur wordt vereenvoudigd.
- Contentorganisatie: Als bovenliggende container fungeren Elementor-elementen onder containers als vaartuigen voor uw contentwidgets. Ze stellen u in staat om gerelateerde elementen te groeperen en logische contentsecties te creëren. Deze organisatiemogelijkheid is met name handig bij het werken met complexe lay-outs.
- Responsive Design Control: Een van de krachtigste functies van containers is hun vermogen om responsieve lay-outs te maken. De containerlay-outopties geven u nauwkeurige controle over hoe uw content zich aanpast aan verschillende schermformaten. Deze flexibiliteit zorgt ervoor dat uw ontwerp er geweldig uitziet op alles, van brede desktopschermen tot compacte mobiele apparaten.
- Ontwerpflexibiliteit: Flex containers bieden een breed scala aan lay-outopties, waardoor u eenvoudig de inhoudsrichting, justificatie-eigenschappen, containers binnen containers en element gap kunt manipuleren. Deze flexibiliteit stelt u in staat om unieke ontwerpen te maken zonder zwaar te leunen op aangepaste code.
- Prestatieoptimalisatie: Containers kunnen laadtijden potentieel verbeteren door de paginastructuur te stroomlijnen. Minder geneste elementen vertalen zich vaak naar schonere code en snellere laadsnelheden, wat de gebruikerservaring en SEO ten goede komt.
- Verbeterde functionaliteit: Elementor-containers ondersteunen geavanceerde functies zoals het maken van klikbare containers. Hiermee kunt u hele paginasecties omzetten in interactieve elementen, wat nieuwe mogelijkheden biedt voor gebruikersbetrokkenheid en navigatieontwerp.
- Consistente styling: spelen met containergroottehelpt de ontwerpcontinuïteit op uw site te behouden. Door stijlen toe te passen op een container, kunt u consistente spatiëring, achtergronden en andere ontwerpelementen voor alle content garanderen.
- Efficiënte workflow: met de functie Converteren kunt u bestaande secties eenvoudig omzetten naar containers. Zo stroomlijnt u het proces van het bijwerken van uw lay-outs en profiteert u optimaal van de voordelen van containers.
In essentie zijn Elementor-containers meer dan alleen ontwerpelementen: het zijn krachtige tools die uw vermogen om geavanceerde, responsieve en efficiënte websites te maken, vergroten. Terwijl we hun impact en best practices blijven verkennen, zult u zien hoe het beheersen van containers uw webdesignvaardigheden aanzienlijk kan verbeteren.
Lees: Hoe u een containergebaseerde lay-out naar een kolomgebaseerde lay-out converteert
Impact van containers

Elementor-containers zijn de bouwstenen van uw lay-out. Ze organiseren en bewaren verschillende elementen, zoals afbeeldingen, tekst of widgets. Flexbox-containers en -secties kunnen u helpen uw ontwerpen schoon en netjes te houden en de gebruikerservaring te verbeteren. In sommige gevallen kan het juiste gebruik van de hele container echter een belangrijk verschil in paginaprestaties creëren.
Laadtijd van de pagina
Nesting van containers kan een merkbaar effect hebben op de laadtijden van pagina's. Door de paginastructuur te stroomlijnen en de noodzaak voor nesting van containers te verminderen, kunt u schonere, efficiëntere code voor de pagina maken. Deze optimalisatie kan leiden tot snellere laadsnelheden, met name op mobiele apparaten.
De vereenvoudigde structuur van Flexbox Containers resulteert vaak in minder DOM bloat-elementen dan traditionele lay-outs. Deze vermindering in complexiteit kan de laadtijden aanzienlijk verbeteren, met name voor pagina's met veel content.
Het is echter belangrijk om op te merken dat een enkele container in Elementor extra code toevoegt. Dit kan de laadtijd verlengen als het niet goed wordt beheerd. Langzame laadtijden hebben een negatief effect op SEO.
Houd rekening met de volgende algemene richtlijnen voor het aantal containers en de invloed hiervan op de laadtijden:
| Number of Containers | Load Time |
| 1– 5 | Fast |
| 6 –10 | Moderate |
| 11+ | Slow |
Hoewel containers veel voordelen kunnen bieden, is het van cruciaal belang om ze verstandig te gebruiken en uw ontwerp te optimaliseren voor prestaties.
DIT
Hoewel containers in Elementor voordelen kunnen bieden voor SEO, kan overmatig gebruik ervan negatieve gevolgen hebben. Elke container voegt extra code toe aan uw pagina, waardoor de grootte en complexiteit toenemen. Dit kan leiden tot langzamere laadtijden, een cruciale factor in zoekmachine rankings. Zoekmachines zoals Google geven prioriteit aan snel ladende pagina's, en een site die vastloopt door te veel containers kan een daling in rankings zien.
Bovendien kunnen overmatige containers uw paginastructuur compliceren, waardoor het voor zoekmachinebots moeilijker wordt om uw contenthiërarchie te crawlen en te begrijpen. Dit kan mogelijk van invloed zijn op hoe goed uw content wordt geïndexeerd en gerangschikt.
Om deze problemen te beperken en uw website te optimaliseren voor SEO, kunt u de volgende benaderingen overwegen:
- Gebruik containers verstandig: streef naar een minimaal aantal containers dat nodig is om de gewenste indeling te bereiken.
- Optimaliseer containerinhoud: zorg ervoor dat elke container zinvolle, goed gestructureerde inhoud bevat die waarde toevoegt voor gebruikers en zoekmachines.
- Maak gebruik van de ingebouwde SEO-functies van Elementor: gebruik de juiste kopstructuren (H1, H2, enz.) binnen uw containers om de hiërarchie van de inhoud aan te geven.
- Controleer de paginasnelheid: controleer regelmatig de laadtijd van pagina's met behulp van hulpmiddelen zoals Google PageSpeed Insights en optimaliseer deze indien nodig.
- Implementeer lazy loading: gebruik lazy loading voor containers met veel afbeeldingen om de initiële laadtijd van de pagina te verbeteren.
Door een balans te vinden tussen ontwerpflexibiliteit en prestaties, kunnen containergebaseerde lay-outs visueel aantrekkelijk en SEO-vriendelijk zijn.
Mobiele responsiviteit
Hoewel Elementor-containers krachtige responsieve ontwerpmogelijkheden bieden, kan een overmatig aantal containers een negatieve impact hebben op de responsiviteit van mobiele apparaten. Te veel containers kunnen leiden tot een complexe DOM-structuur, wat lay-outproblemen kan veroorzaken op kleinere schermen. Dit kan resulteren in langzamere rendertijden op mobiele apparaten, wat mogelijk leidt tot een slechte gebruikerservaring.
Bovendien kunnen veel geneste containers het lastig maken om een consistente afstand en uitlijning te handhaven op verschillende schermformaten, waardoor het risico bestaat dat de inhoud op mobiele apparaten onsamenhangend of rommelig overkomt.
Om een optimale mobiele respons te garanderen en tegelijkertijd de voordelen van afzonderlijke containers als individuele elementen te benutten:
- Gebruik Flexbox-containers en -secties: gebruik de flexibiliteit van Flexbox-containers om vloeiende lay-outs te creëren die zich naadloos aanpassen aan verschillende schermformaten.
- Vereenvoudig uw structuur: streef naar een plattere hiërarchie met minder geneste containers. Dit kan zowel de prestaties als het gemak van responsief ontwerp verbeteren.
- Gebruik het tabblad Containerlay-out. Gebruik de responsieve besturingselementen van Elementor om uw lay-out voor verschillende apparaten te verfijnen. Pas de richting van de inhoud, elementafstanden en uitlijningseigenschappen naar wens aan.
- Test uitgebreid: bekijk uw ontwerpen regelmatig op verschillende apparaten en schermformaten om consistentie en functionaliteit te garanderen.
- Optimaliseer afbeeldingen: gebruik afbeeldingen met het juiste formaat voor mobiele apparaten om de laadtijd te verkorten en de algehele responsiviteit te verbeteren.
- Gebruik aangepaste breekpunten: met de aangepaste breekpuntfunctie van Elementor kunt u op maat gemaakte lay-outs maken voor specifieke apparaatformaten, wat zorgt voor een soepelere, responsieve ervaring.
Door deze strategieën te implementeren, kunt u afzonderlijke, op containers gebaseerde ontwerpen maken die visueel aantrekkelijk zijn en uitstekend presteren op alle apparaten.
Hoeveel containers moet u gebruiken?
Het aantal containers dat u moet gebruiken bij het ontwerpen van een webpagina, hangt af van verschillende factoren, zoals de complexiteit van de lay-out, de ontwerpstructuur en de organisatie van de inhoud. Voor de beste prestaties zijn echter maximaal vijf containers per pagina voldoende.
Hier zijn enkele richtlijnen die u kunnen helpen bij uw beslissing:
- Basislay-out : De volledige inhoud van de webpagina moet in één hoofdcontainergrens worden opgenomen. Deze container zorgt ervoor dat de algehele structuur consistent is op alle apparaten.
- Secties : Gebruik aparte containeropties voor verschillende secties van de webpagina (bijvoorbeeld koptekst, hoofdtekst en voettekst) om alles georganiseerd te houden en een modulair ontwerp te garanderen.
- Responsief ontwerp : maak responsieve lay-outs door containergrenzen te gebruiken. U kunt bijvoorbeeld één container hebben voor de desktopweergave en een andere die zich aanpast voor mobiel.
- Flexibiliteit en herbruikbaarheid : meerdere containers kunnen u helpen inhoud te organiseren in herbruikbare componenten, zoals rasters of kaarten.
- Onderhoudbaarheid : Te veel containers kunnen de code moeilijker te beheren maken. Een uitgebalanceerd aantal is essentieel voor leesbaarheid en onderhoudbaarheid.
Gebruik indien nodig containers voor duidelijkheid en organisatie, zonder de structuur onnodig ingewikkeld te maken.
Conclusie
Dus ja, het uitgebreide gebruik van containers kan de paginaprestaties tot op zekere hoogte negatief beïnvloeden. Maar u hoeft zich geen zorgen te maken, want met behulp van een schoon en efficiënt ontwerp kunt u altijd de snelheid van de website en de gebruikerservaring verbeteren. Schakel de hulp van Elementor AI in om een eenvoudig maar uitstekend ontwerp voor uw website te maken, en uw publiek zal een snellere en soepelere website-gebruikservaring hebben.
Veelgestelde vragen
Wat is de standaardcontainergrootte in Elementor?
Antwoord: De standaard containergrootte in Elementor is doorgaans full-width, die zich uitstrekt over de hele pagina. Dit kan echter eenvoudig worden aangepast met behulp van de containerlay-outopties. U kunt aangepaste breedtes instellen, vooraf ingestelde formaten gebruiken of responsieve lay-outs maken die zich aanpassen aan verschillende schermformaten.
Heeft het aantal Elementor-containers invloed op SEO?
Antwoord: Ja, het aantal Elementor-containers kan SEO beïnvloeden. Hoewel containers ontwerpflexibiliteit bieden, kunnen te veel containers de laadtijd van pagina's verlengen en de DOM-structuur compliceren. Dit kan een negatieve impact hebben op SEO, omdat zoekmachines de voorkeur geven aan snel ladende, goed gestructureerde pagina's. Het is cruciaal om ontwerpbehoeften in evenwicht te brengen met prestatie-optimalisatie.
Wat is een Elementor Flexbox-container?
Antwoord: Een Elementor Flexbox Container is een krachtige lay-outtool met CSS Flexbox-eigenschappen. Het zorgt voor flexibele indeling van inhoud, eenvoudige uitlijning en responsief ontwerp. Flexbox-containers in Elementor bieden geavanceerde opties voor inhoudsrichting, uitlijning en elementdistributie, waardoor complexe lay-outs eenvoudiger worden op verschillende apparaten.




