Elementor is een grote hulp geweest bij het maken van een website waarbij het ontwerp centraal staat. U kunt uw website interactiever maken door enkele animatie-effecten toe te voegen met Elementor. Een zweefeffect is een type animatie dat u kunt toevoegen aan een pagina die met Elementor is gemaakt. U kunt een sectie, kolom of widget een zweefeffect geven. In dit artikel wordt uitgelegd hoe u een zweeftekst toevoegt aan een kolom in Elementor. Trouwens, als je nog niet weet hoe je Elementor moet gebruiken, kun je onze laatste artikelen lezen om te leren hoe .

Voeg een zweefeffect toe aan een kolom in Elementor
In Elementor is de kolom een verplicht element. Hier kunt u widgets toevoegen, dit zijn de daadwerkelijke onderdelen van het ontwerp van uw pagina. U kunt een kolom op dezelfde manier vormgeven als andere typen elementen in Elementor. U kunt het zweefeffect een effen achtergrondkleur, een afbeeldingsachtergrond of een schaduw geven. Met het ingebouwde zweefeffect van Elementor kunt u de achtergrond, rand en kaderschaduw wijzigen wanneer u er met de muis overheen gaat.
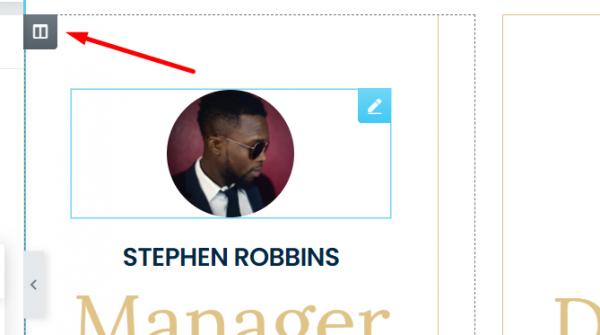
Om te beginnen met het toevoegen van een zweefeffect aan een kolom in Elementor, klikt u op de handgreep van de kolom, waardoor het instellingenpaneel verandert in het kolominstellingenmodel.

Ga naar het tabblad Stijl in het instellingenpaneel aan de linkerkant en open het achtergrondblok. Open het tabblad ZWEVEN op het achtergrondblok om een andere achtergrond in te stellen voor de zweefstatus. U kunt een achtergrond gebruiken met een effen kleur, een verloop van kleuren of een afbeelding. Met de optie Transition Duration kunt u ook instellen hoe lang het duurt om van de normale status naar de zweefstatus te gaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
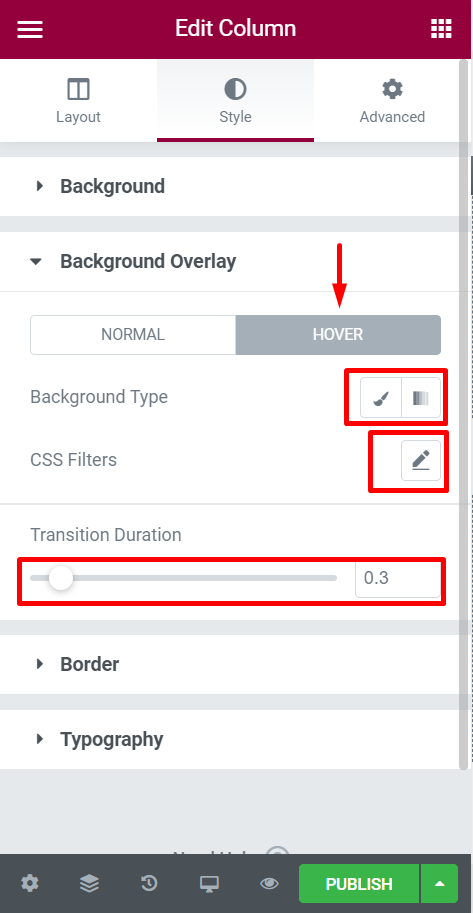
Open het blok Achtergrondoverlay op het tabblad Stijl om een achtergrondoverlay in te stellen. Je kunt een andere achtergrondoverlay instellen voor de zweefstatus door het tabblad HOVER op dit blok te openen. U kunt een effen kleur gebruiken of een kleur die geleidelijk verandert. Je kunt ook CSS-filters en de lengte van de overgang van dit blok instellen.

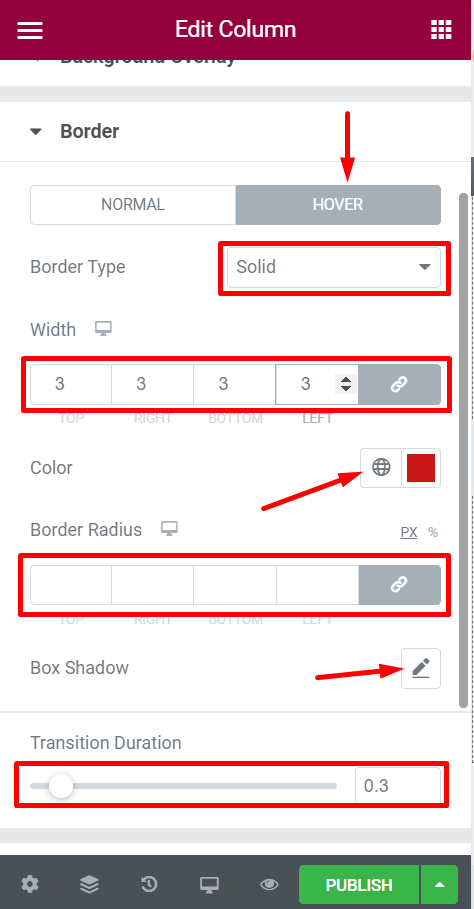
U kunt het Border-blok openen om een andere rand- en kaderschaduw in te stellen voor de zweefstatus. Klik op het tabblad ZWEVEN op dit blok om de randstijl, grootte, kleur, straal en kaderschaduw van de zweefstatus te wijzigen. Met de optie Overgangsduur kunt u ook instellen hoe lang de overgang zal duren.

Geavanceerd zweefeffect toepassen op een kolom in Elementor
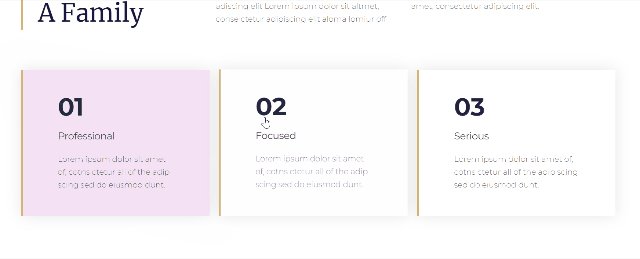
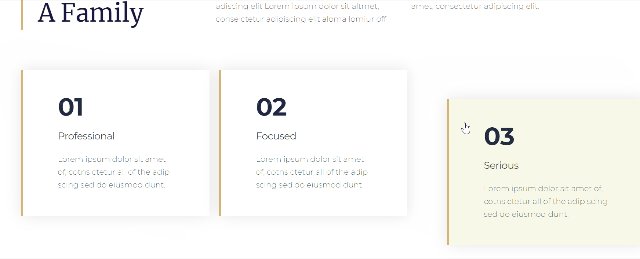
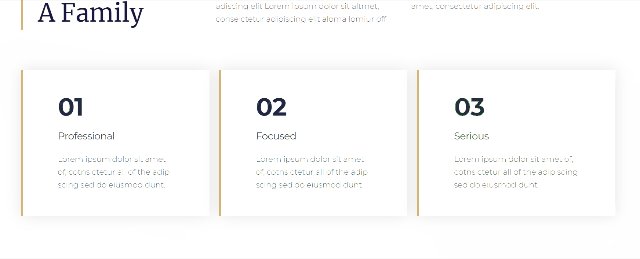
In tegenstelling tot Divi Builder gebruikt Elementor geen CSS-transformatie voor het zweefeffect. U kunt dus alleen eenvoudige effecten toevoegen als u zweeft. Maar aangezien u met de pro-versie van Elementor aangepaste CSS kunt toevoegen, kunt u aangepaste CSS gebruiken om een CSS-transformatie toe te voegen om een geavanceerd zweefeffect toe te voegen. Bekijk hieronder de videoclip.

De effecten bij zweven in de video hierboven zijn gemaakt met een CSS-transformatie.
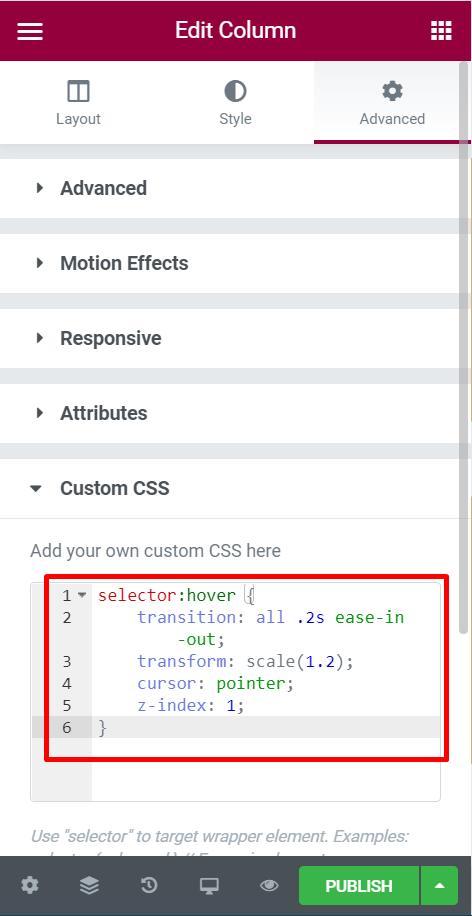
Ga naar het tabblad Geavanceerd en open het Custom CSS-blok om een CSS-transformatie aan een kolom toe te voegen (zorg ervoor dat het instellingenpaneel in de kolominstellingenpaneelmodus staat).
Voeg de onderstaande CSS-code toe.
selector:hover {
transition: all .2s ease-in-out;
transform: scale(1.2);
cursor: pointer;
z-index: 1;
}
Er zijn vijf soorten CSS-transformaties die u kunt gebruiken:
- Matrix
- Vertalen
- Schaal
- Draaien
- Schuin
Deze CSS-stijl maakt gebruik van schaaltransformatie, maar u kunt elke gewenste stijl gebruiken.
Afsluiten
Ik hoop dat dit artikel je behandelt met betrekking tot het implementeren van het zweefeffect van een kolom die op Elementor is gemaakt. als je dit artikel nuttig vond, deel het dan met je vrienden, en bekijk ook de nieuwe release van Elementor 3.8 en de bijbehorende functies.




