Het regelmatig onderhouden van uw website is belangrijk om deze goed en up-to-date te houden. Soms moet u uw website mogelijk tijdelijk onderbreken om zaken op te lossen, zoals het uiterlijk of verborgen problemen. Dit helpt voorkomen dat er een kapotte site online is.

In dit artikel leert u 3 manieren om een WordPress-website tijdelijk te verbergen terwijl u eraan werkt. Er wordt ook uitgelegd hoe deze verbergmodus werkt en hoe u ervoor kunt zorgen dat bezoekers terugkeren wanneer uw WordPress-site helemaal klaar is.
WordPress-onderhoudsmodus
De WordPress-onderhoudsmodus is wanneer uw website tijdelijk offline wordt gehaald terwijl er wijzigingen worden aangebracht. Deze wijzigingen kunnen mogelijk problemen veroorzaken als ze worden doorgevoerd terwijl de site live is.
Kleine aanpassingen, zoals het bijwerken of toevoegen van inhoud, kunnen worden gedaan terwijl uw WordPress-site actief is. Maar voor grotere veranderingen is het beter om de site in de onderhoudsmodus te zetten om een slechte gebruikerservaring te voorkomen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWanneer iemand in de onderhoudsmodus de URL van uw site probeert te bezoeken, ziet hij of zij een bericht waarin wordt uitgelegd dat de site offline is vanwege wijzigingen. Dit bericht vertelt hen meestal waarom de site niet beschikbaar is en wanneer deze naar verwachting weer beschikbaar zal zijn.
Om de onderhoudsmodus te activeren, gebruikt WordPress een functie genaamd wp_maintenance en maakt een speciaal bestand met de naam .maintenance met het bericht. Zodra de wijzigingen zijn aangebracht, kunt u dit bestand verwijderen en wordt uw site weer normaal.
U kunt de onderhoudsmodus ook gebruiken om een 'Binnenkort beschikbaar'-pagina voor een nieuwe website in te stellen. Wanneer mensen uw URL bezoeken, zien ze informatie over de aankomende site en wanneer ze terug moeten komen.
3 manieren om WordPress in onderhoudsmodus te zetten
Het inschakelen van de WordPress in aanbouw-modus hoeft niet moeilijk te zijn. In plaats van te knoeien met code, kunt u plug-ins voor de onderhoudsmodus gebruiken. Slechts een paar klikken en je bent klaar!
1. WP-onderhoudsmodus-plug-in
Met de WP Maintenance Mode -plug-in kunt u de onderhoudsmodus inschakelen zonder dat u code hoeft te schrijven.
Dit is wat u moet doen:
- Download en installeer de WP Maintenance Mode-plug-in.
- Zodra het is ingeschakeld, gaat u naar Instellingen → WP-onderhoudsmodus in uw WordPress-dashboard.
- Op de pagina Instellingen vindt u vijf tabbladen: Algemeen, Ontwerp, Modules, Bot beheren en AVG. Laten we deze tabbladen eens nader bekijken.
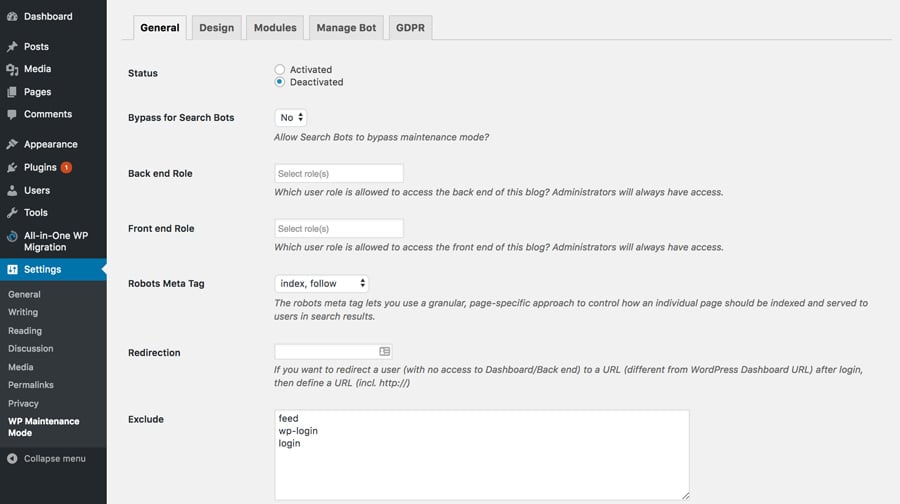
In de algemene modus bevindt zich bovenaan het gedeelte Status. Daar kunt u de WordPress in constructie-modus in- of uitschakelen.

Als u de optie Omzeilen voor zoekbots inschakelt, kunnen zoekmachines uw website zien wanneer eraan wordt gewerkt.
Met de back-endrol- en front-endrolopties kunt u kiezen welke gebruikers toegang hebben tot de back-end tijdens onderhoud. Als u geen keuze maakt, kan alleen de beheerder dit wijzigen.

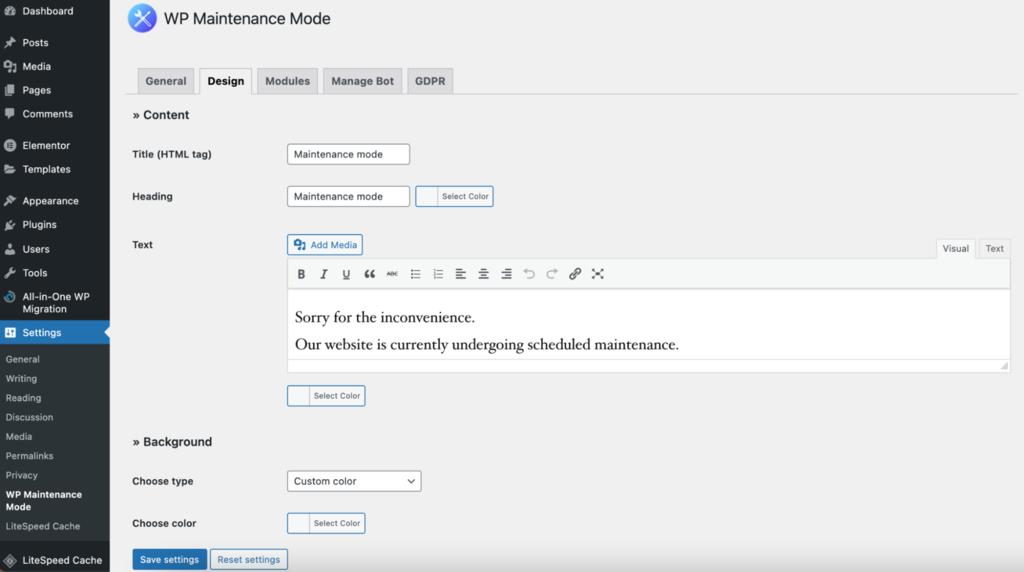
In het ontwerpgedeelte maakt u hier een splashpagina. Ga eerst naar het gedeelte Titel en voer uw titel in. Voeg daarna de kop en tekst toe om uw eigen bericht te maken voor wanneer de site niet beschikbaar is.
Als dat allemaal is ingesteld, kunt u een andere achtergrondkleur kiezen of zelfs een speciale afbeelding gebruiken om de pagina er beter uit te laten zien.

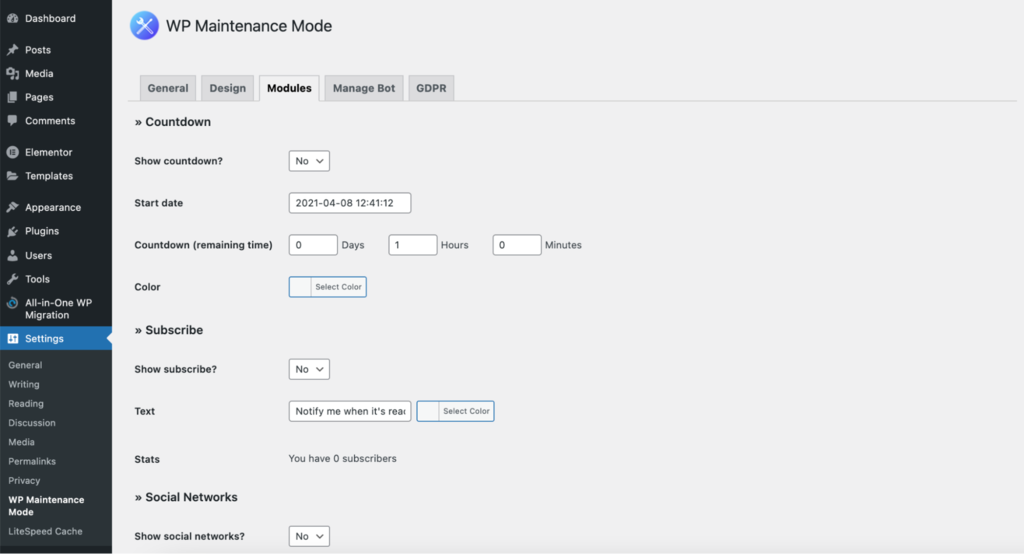
In het modulesgedeelte kunt u een afteltimer instellen door te kiezen wanneer deze start en hoeveel tijd er nog over is. Uw klanten krijgen een melding wanneer uw website weer online is.
Op het tabblad Modules bevindt zich een onderdeel waarmee u uw sociale media-accounts kunt koppelen aan de splashpagina. Plaats uw sociale media-links op de juiste plekken en de plug-in toont de pictogrammen op de onderhoudspagina.

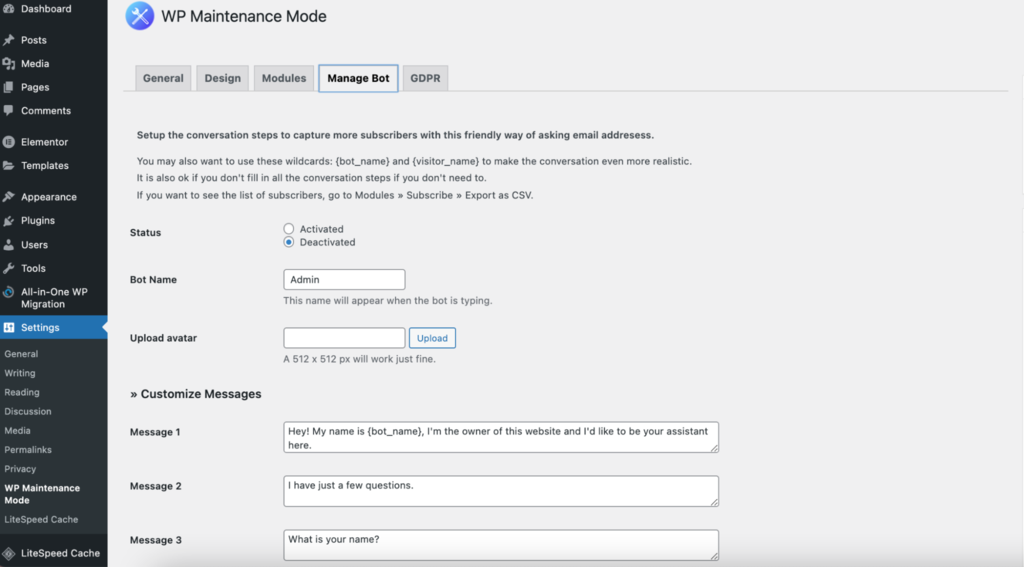
Maak in de botinstellingen een formulier waarmee mensen zich kunnen aanmelden. Kortom, wanneer iemand naar het onderhoudsscherm gaat, kan hij of zij met een bot chatten.
Er zijn 10 berichten die u kunt wijzigen en ze hebben 4 antwoordopties. Op deze manier kunt u de namen en e-mailadressen van mensen achterhalen.
Om de lijst met mensen te zien die zich hebben aangemeld, gaat u naar het gedeelte Modules en klikt u op "Exporteren als CSV" onder Abonnees.

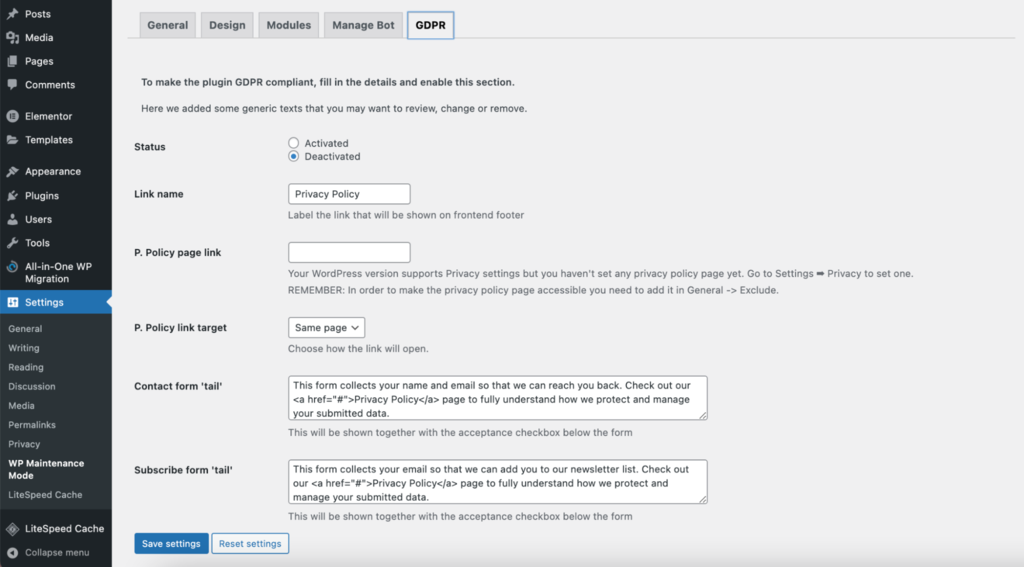
In het AVG-gedeelte kunt u uw WordPress-instellingen aanpassen om de AVG-regels te volgen. Dit is belangrijk als u informatie verzamelt via het aanmeldingsformulier op de introductiepagina.
GDPR is een set regels van de Europese Unie (EU). Er staat dat bedrijven persoonlijke gegevens veilig en privé moeten houden. Als u deze regels niet volgt, kunt u een boete krijgen van veel geld, zoals € 20 miljoen of 4% van wat uw bedrijf in een jaar verdient – afhankelijk van wat het hoogste is.
Hoewel de nieuwste WordPress-versie voldoet aan de AVG, moet u toch een aantal dingen doen om ervoor te zorgen dat uw website volledig aan de regels voldoet.

Schakel hier eerst de AVG-status in. Verbind vervolgens de Privacypagina en maak selectievakjes waarop mensen kunnen klikken om akkoord te gaan wanneer ze het contactformulier of het aanmeldingsformulier gebruiken. Als u nog geen privacypagina heeft gemaakt, kunt u er een instellen door naar Instellingen → Privacy te gaan.
Wanneer u klaar bent met het aanpassen van de AVG-instellingen, klikt u gewoon op 'Instellingen opslaan'. Uw onderhoudsmodus is dan klaar voor gebruik.
2. Een aangepaste functie gebruiken
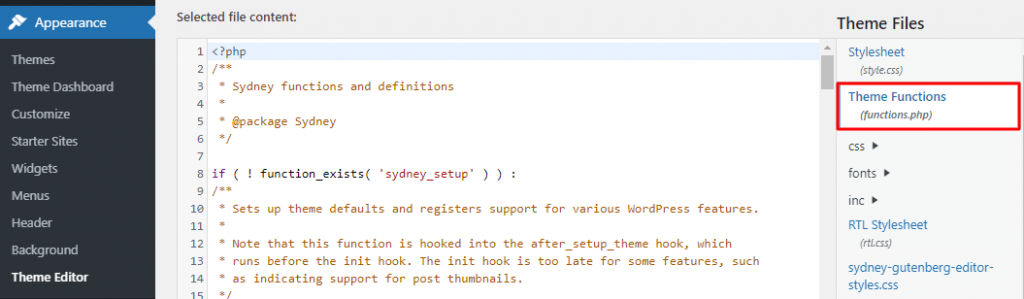
Ga naar Appearance Theme Editor in uw WordPress-beheerdersdashboard. Aan de rechterkant verschijnt een lijst met themabestanden. Als u Themafuncties selecteert, kunt u de code in de editor bewerken en toegang krijgen tot het function.php-bestand.

Voeg de volgende code toe aan het einde van het bestand:
// Activate WordPress Maintenance Mode
function wp_maintenance_mode() {
if (!current_user_can(‘edit_themes’) || !is_user_logged_in()) {
wp_die(‘<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.’);
}
}
add_action(‘get_header’, ‘wp_maintenance_mode’);Hierdoor wordt het standaard onderhoudsscherm van WordPress actief. Om het HTML-bericht dat op het scherm wordt weergegeven te wijzigen, kunt u de code wijzigen.
Mogelijk vindt u de wp_die-functie en de HTML-code tussen haakjes op de vierde regel van de code. Wijzig het bericht in deze HTML-tekst zoals u dat wilt. Zo is er gepland onderhoud aan de website. Gelieve terug te keren om EST 16.00 uur.

Werk nu het bestand bij.
Als u klaar bent, vergeet dan niet de code uit het function.php-bestand te verwijderen om de website weer online te brengen.
Opmerking: om deze techniek te gebruiken, moet u het function.php-bestand wijzigen. Voordat u verdergaat, raden wij u ten stelligste aan een back-up van uw WordPress-website te maken.
3. Het .htaccess-bestand gebruiken
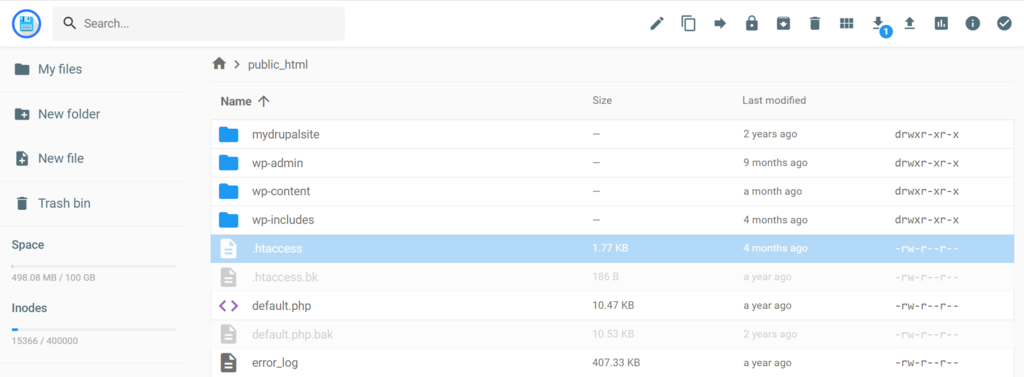
Zoek het .htaccess-bestand in de map van uw website. Log in op uw cPanel en navigeer naar Bestandsbeheer. Open vervolgens de map public_html. Maak een bestand met de naam Maintenance.html met uw bouwbericht, of upload er een als u dit al heeft. Dit bestand is uw onderhoudsscherm. Zoek het .htaccess-bestand in de map public_html. Open het door met de rechtermuisknop te klikken en Bewerken te kiezen.

Als je een back-up wilt maken, kopieer dan gewoon alles in het .htaccess-bestand en plaats het in een nieuw bestand met de naam .htaccess_default. Voeg daarna dit stukje code toe aan het oude .htaccess-bestand:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} !^/maintenance\.html$
RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Hierdoor worden bezoekers naar een onderhoudspagina gestuurd, zodat u aan de site kunt gaan werken.
Afsluiten
Er zijn verschillende manieren om uw WordPress-site in de onderhoudsmodus te zetten en een tijdelijke vervangende pagina weer te geven. U kunt een WordPress-plug-in gebruiken, een hostingcontrolepaneel zoals cPanel, of wijzigingen aanbrengen in een WordPress-bestand. Kies de methode die past bij uw vaardigheden en voorkeuren.
Als je niet van coderen houdt, kies dan voor een plug-in of cPanel. Dit zijn eenvoudiger opties voor beginners. Maar als u vertrouwd bent met technische zaken, kunt u de code rechtstreeks bewerken. Hoe dan ook, u krijgt een onderhoudspagina voor uw bezoekers.
Houd er rekening mee dat de onderhoudsmodus niet alleen bedoeld is om dingen te repareren. De volgende keer dat u op het punt staat een website te lanceren, kunt u deze ook gebruiken om een aantrekkelijke 'Coming Soon'-pagina te maken.




