Natuurlijk willen we als webdesigners dat onze website uniek is. Dat betekent dat we een goede eerste indruk moeten maken op gasten. Onze website stylen met een deeltjeseffect is een manier om bezoekers een goede indruk te geven en de kans te vergroten dat ze terugkomen.

Het deeltjeseffect wordt snel een van de belangrijkste aspecten van moderne ontwerpprocessen. In dit artikel laten we je zien hoe je Happy Addons kunt gebruiken om deeltjeseffecten toe te voegen aan Elementor . Happy Addons bieden drie verschillende deeltjeseffecten: Polygon, NASA en Snow. Als je het deeltjeseffect echter wilt personaliseren, zijn er talloze mogelijkheden om dit te doen via een aangepast effect.
Deeltjeseffecten toevoegen in Elementor
De eerste stap is om Happy Addons Pro op uw WordPress-site te installeren, aangezien de Particle Effects-functie alleen beschikbaar is in de pro-editie. Happy Addons Pro kan worden gedownload van de officiële website. Zodra u het Happy Addons-bestand hebt gedownload, installeert en activeert u het gewoon.

We gaan nu deze plugin gebruiken om deeltjeseffecten toe te voegen aan Elementor . U kunt een nieuwe pagina maken of een bestaande pagina kiezen. In dit geval maken we een nieuwe pagina. Ga naar Pagina's -> Nieuwe toevoegen vanuit uw Dashboard. Klik vervolgens op de knop Bewerken met Elementor om de Elementor-editor te openen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Dus, we zijn helemaal klaar om onze pagina te ontwerpen. Om te beginnen maken we eerst een nieuwe sectie door te klikken op het plus (+) Add New Section symbool en vervolgens een enkele kolom te selecteren (of een andere structuur die u wilt).

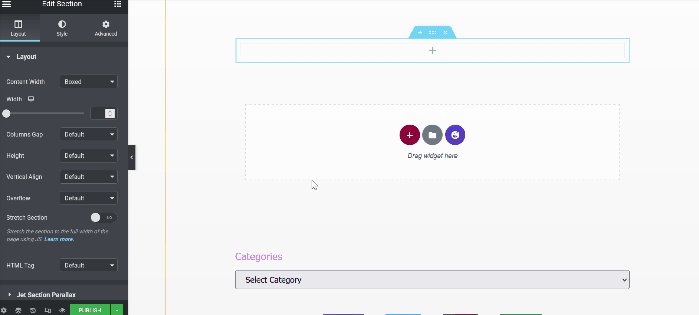
U kunt een paar basisinstellingen op de sectie toepassen voordat u het deeltjeseffect toepast. Om het optiepaneel te openen, klikt u op de sectiegreep. In dit geval moet u de volgende twee dingen doen:
- Hoogte: Aanpassen aan scherm
- Stretchgedeelte: Ja

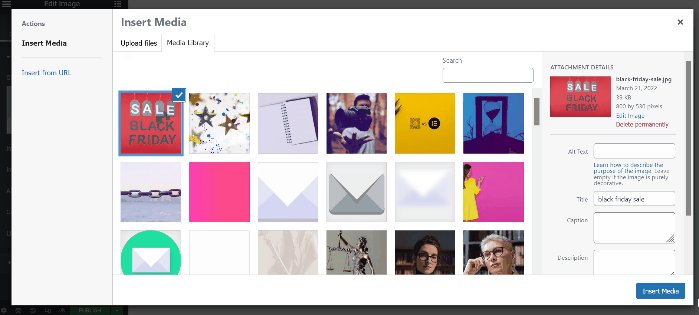
Vervolgens kunt u door op het toevoegingsteken (+) te klikken een widget toevoegen. In dit voorbeeld wordt de widget Afbeelding gebruikt. Voeg de widget Afbeelding toe aan de kolom door deze daarheen te slepen. Klik op de afbeeldingselectie om uw afbeelding te selecteren. U kunt een afbeelding uit uw verzameling selecteren door op de knop Mediabibliotheek te klikken, of u kunt een afbeelding uploaden door op de knop Bestanden uploaden te klikken.

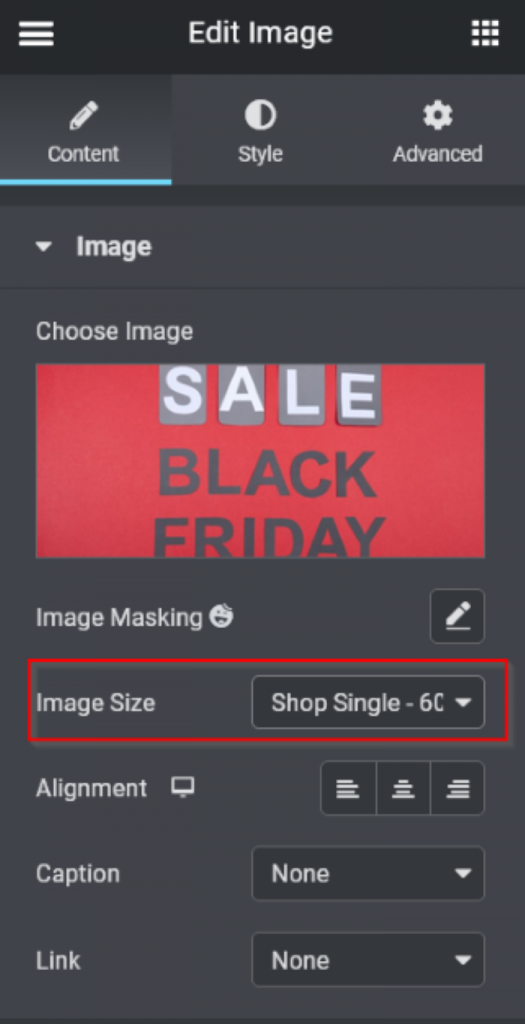
Nadat u de afbeelding hebt geselecteerd, wijzigt u de afbeeldingsgrootte naar Shop Single door Shop Single - 600 x 0 te selecteren in het vervolgkeuzemenu Afbeeldingsgrootte.

U kunt het gebied aanpassen door meer widgets toe te voegen. Nadat u klaar bent met het toevoegen van de widgets, gaat u verder met de volgende stap om het deeltjeseffect toe te voegen.
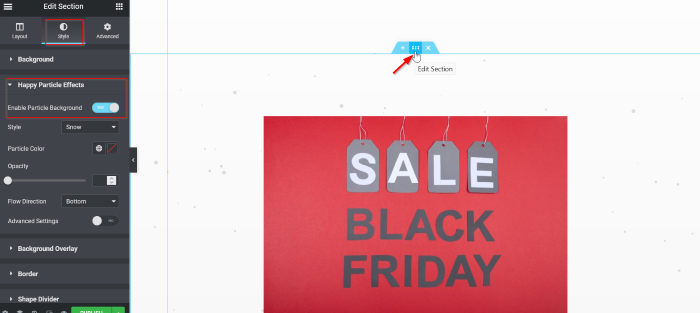
Tot slot voegen we de Happy Particle Effects toe aan het gebied. Om het paneel met sectie-instellingen te openen, klikt u op de sectiegreep en selecteert u het tabblad Stijl. Open het blok Happy Particle Effects op het tabblad Stijl en zet de schakelaar Enable Particle Background aan (Ja).

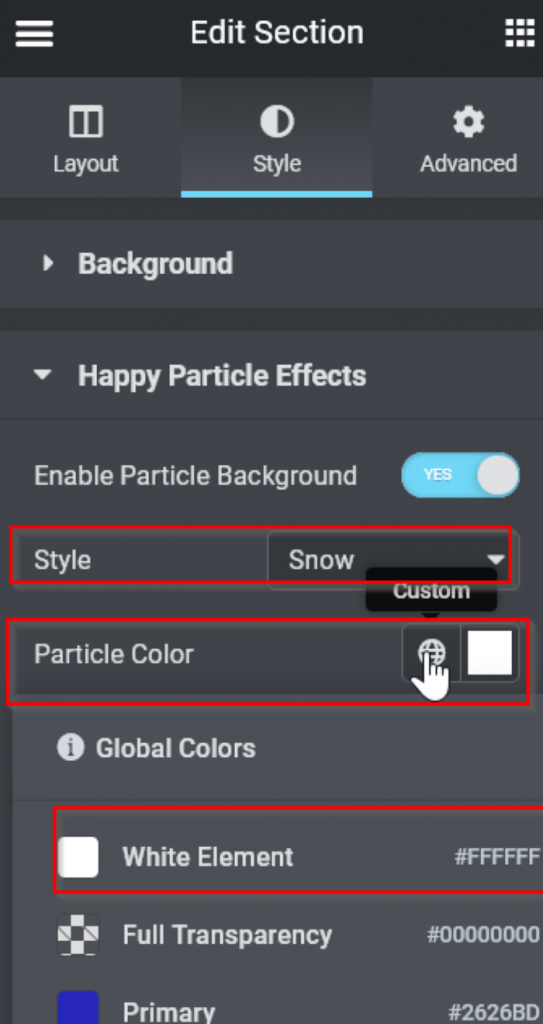
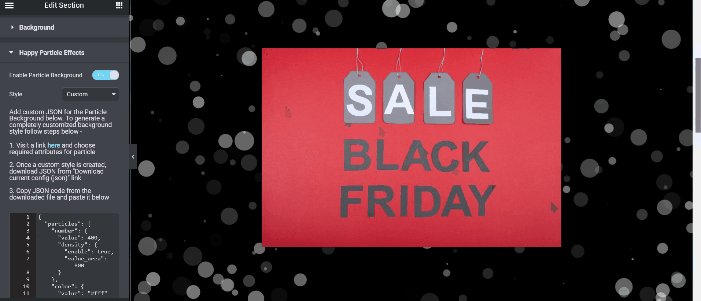
U kunt nu de stijl van deeltjeseffecten selecteren. In deze tutorial gebruiken we de optie Sneeuw. Nadat u de stijl hebt toegepast, kunt u experimenteren met veel opties, zoals deeltjeskleur, transparantie, stroomrichting en nog veel meer. In dit voorbeeld is de deeltjeskleur ingesteld op Wit element.
- Stijl: Sneeuw
- Deeltjeskleur: Wit

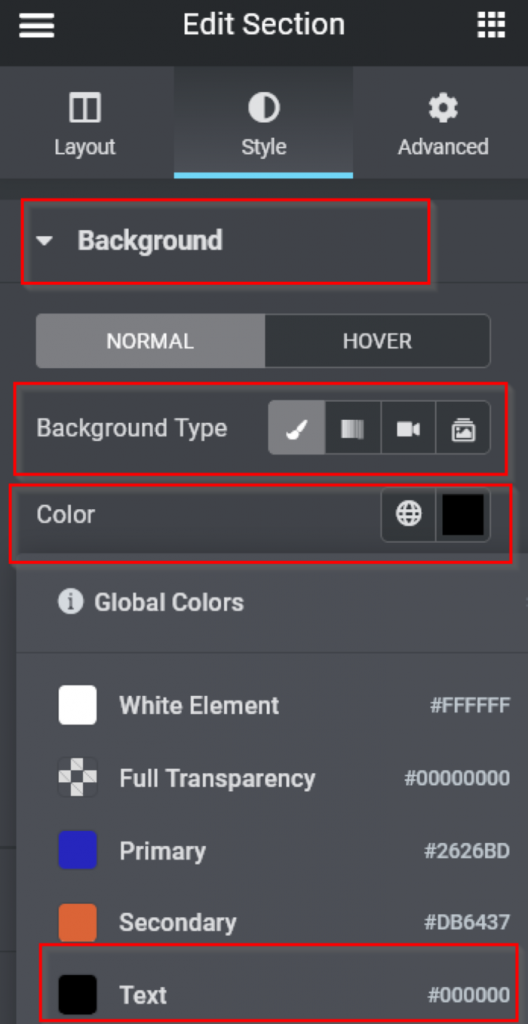
We moeten de deeltjeseffecten duidelijk en dramatisch maken, dus moeten we de achtergrond van de sectie bijwerken. Open het blok Achtergrond op het tabblad Stijl, selecteer Klassiek op de optie Achtergrondtype en stel de kleur in op zwart.

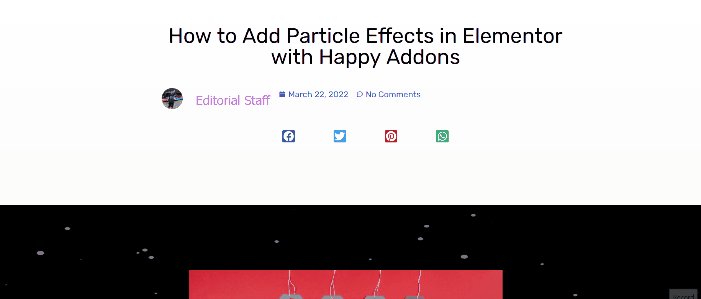
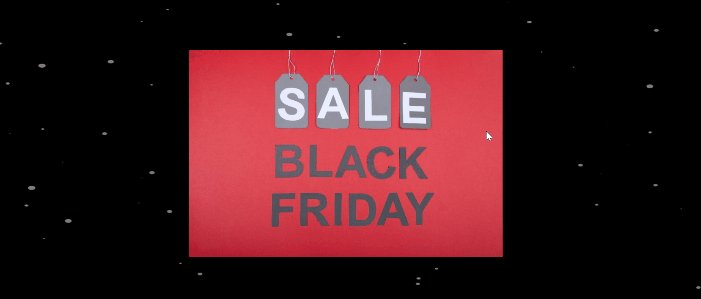
En nu ziet het er zo uit.

Aangepast effect
Je vraagt je waarschijnlijk af wat het aangepaste effect is. Happy Particle Effects is nog een effect waarmee je deeltjeseffecten kunt creëren met je verbeelding, en dat is waar dit effect voor is.
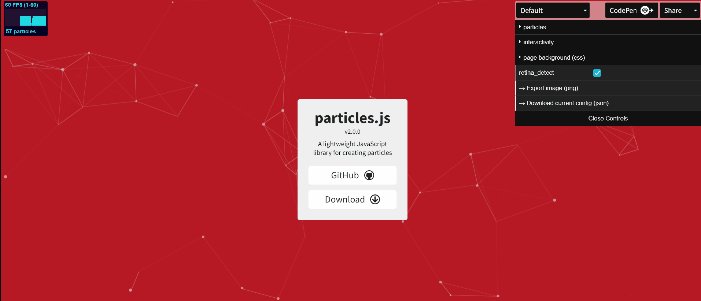
Ga naar Stijl en selecteer Aangepast in het dropdownmenu. Lees de instructies en klik vervolgens op de link hier, die u naar een externe pagina (particles.js) leidt waar u een aangepast deeltjeseffect kunt configureren.

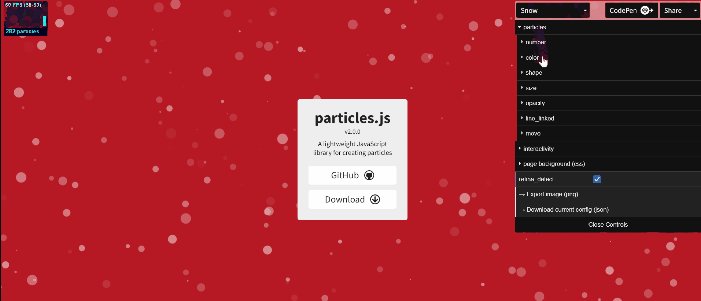
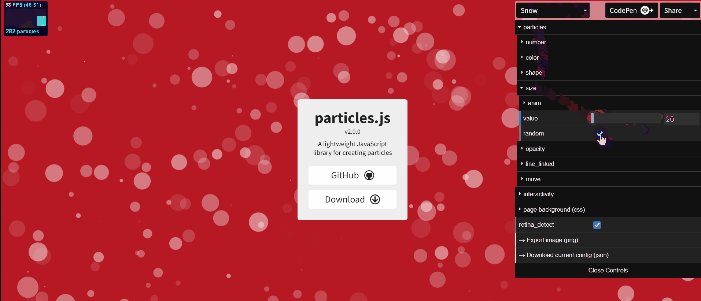
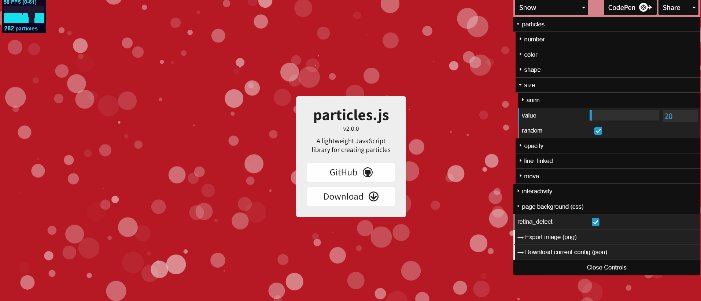
Er zijn vijf standaardeffecten waaruit u kunt kiezen. Laten we het voorlopig bij het sneeuweffect houden. Selecteer Sneeuw in het dropdownmenu. Daaronder kunt u beginnen met experimenteren met de parameters. Het enige dat we in dit voorbeeld hebben gewijzigd, is de grootte. Ga naar particles -> size, voer 20 in en vink het vakje () random aan.
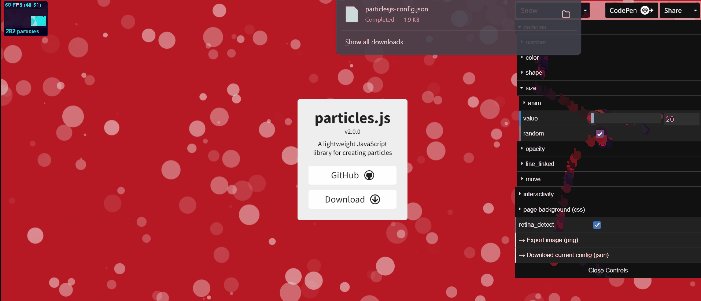
Nadat u klaar bent met het genereren van het deeltjeseffect, klikt u op de knop Huidige configuratie downloaden (JSON) om het JSON-bestand op te halen.

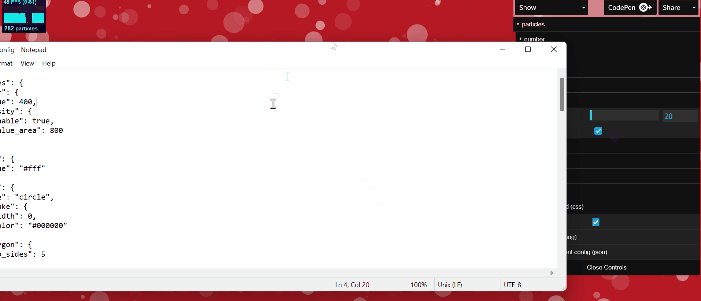
Na het downloaden opent u het JSON-bestand in Kladblok of uw favoriete platte teksteditor, selecteert u alles en kopieert u de tekst. Ga terug naar de Elementor-editor en plak het op die plek.

Afronden
Particle effects waren vier tot vijf jaar geleden een belangrijk onderwerp en ze waren toen nog vrij nieuw. Het is echter misschien een beetje te vaak gebruikt en clichématig. Daarom raden we je aan om particle effects maar één of twee keer op je hele website te gebruiken. Omdat elementor je de onafhankelijkheid geeft om zo divers te zijn met je ontwerpen, waarom probeer je het dan niet tijdens de volgende kerstuitverkoop op je site? Bekijk de tutorial voor de kerstlandingspagina en deel deze met je community!




