Een speciaal ontwerp maken voor je website met een WordPress Block Theme is makkelijker dan je misschien denkt. Dit soort thema's zijn populairder geworden sinds ze voor het eerst werden geïntroduceerd in WordPress 5.9 en er zijn veel kant-en-klare thema's beschikbaar in de WordPress-winkel. Als u uw eigen unieke thema wilt maken, kunt u dit snel en eenvoudig doen met de Create Block Theme-plug-in. U hoeft geen codeerexpert te zijn om het te gebruiken. Het maakt het maken van een aangepast blokthema een fluitje van een cent. U kunt het zelfs gebruiken om een speciaal ontwerp te maken voor slechts één onderdeel van uw website.

In dit artikel laten we u zien waarom het gebruik van de Create Block Theme-plug-in een goed idee is en hoe u met slechts een paar klikken uw eigen blokthema kunt maken.
Inleiding tot het WordPress-blokthema

Een WordPress-blokthema is een type thema waarmee u eenvoudig uw website kunt bouwen door blokken te gebruiken. U kunt tekst, afbeeldingen en andere elementen aan uw website toevoegen door ze simpelweg naar hun plaats te slepen. U kunt ook aangepaste sjablonen maken, zoals kop- en voetteksten, met behulp van de site-editor.
Met een blokthema hoeft u zich geen zorgen te maken over het bewerken van code om het uiterlijk van uw website te veranderen. U kunt eenvoudig aangepaste stijlen toevoegen door slechts één bestand met de naam theme.json te bewerken. WordPress is van mening dat blokthema's de toekomst zijn van het bouwen van websites, en het gebruik ervan heeft veel voordelen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWe zullen ook een nieuwe plug-in gebruiken, genaamd Create Block Theme Plugin.

Het Create Block Theme is een tool die je gratis van WordPress kunt krijgen. Het maakt het je gemakkelijk om een nieuw thema of een child-thema te maken. U kunt er zelfs Google-lettertypen mee gebruiken door een speciale website te gebruiken of door de lettertypen op uw computer te bewaren.
Met het Create Block Theme heb je binnen enkele minuten een child-thema klaar voor gebruik. Dit is wat u moet doen om het te gaan gebruiken. De Create Block Theme-plug-in is een tool waarmee u eenvoudig en snel een nieuw thema voor uw website kunt maken. Met slechts één klik kunt u een block child-thema maken zonder dat u ingewikkelde codering hoeft uit te voeren. Je kunt ook een bestaand thema kopiëren of een volledig blanco thema maken. Bovendien kunt u zelfs uw WordPress-blokthema's gebruiken voor andere projecten. En als u het uiterlijk van uw site wilt wijzigen, kunt u nieuwe stijlopties toevoegen in de site-editor.
Hoe een WordPress-blokthema te bouwen
Voordat u de plug-in gebruikt om een blokthema te genereren, moet u een bovenliggend blokthema installeren en activeren. We gebruiken het Twenty Twenty-Three-thema voor deze zelfstudie.
Parent Block-thema
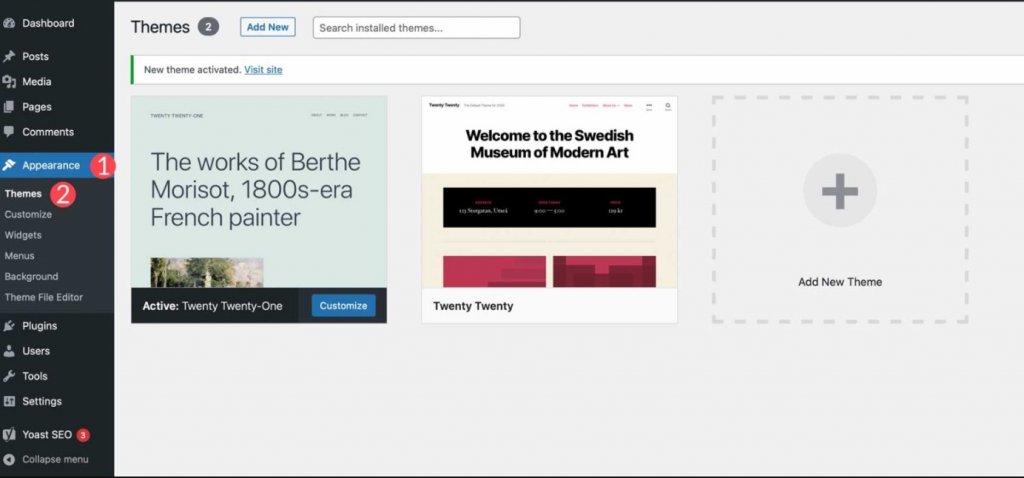
Log in op uw WordPress-dashboard om aan de slag te gaan. Selecteer vervolgens Uiterlijk > Thema's in het menu.

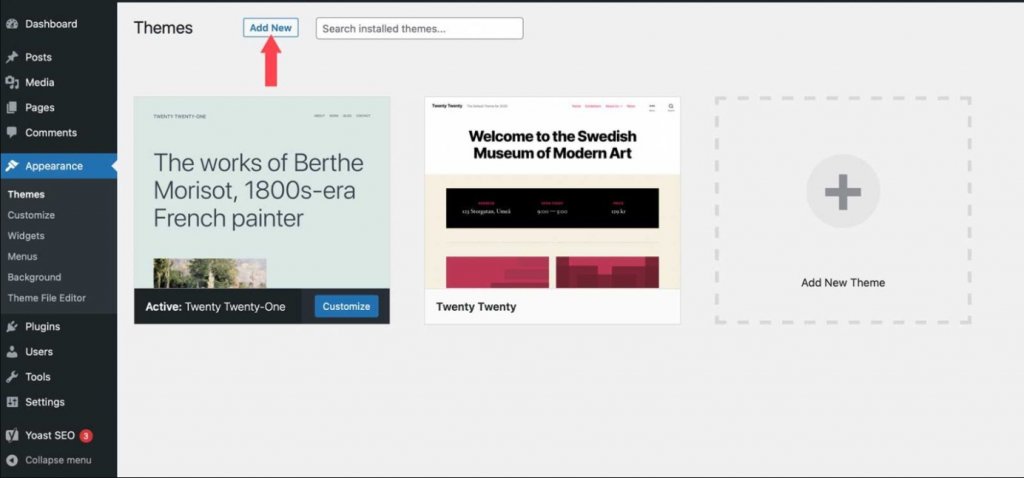
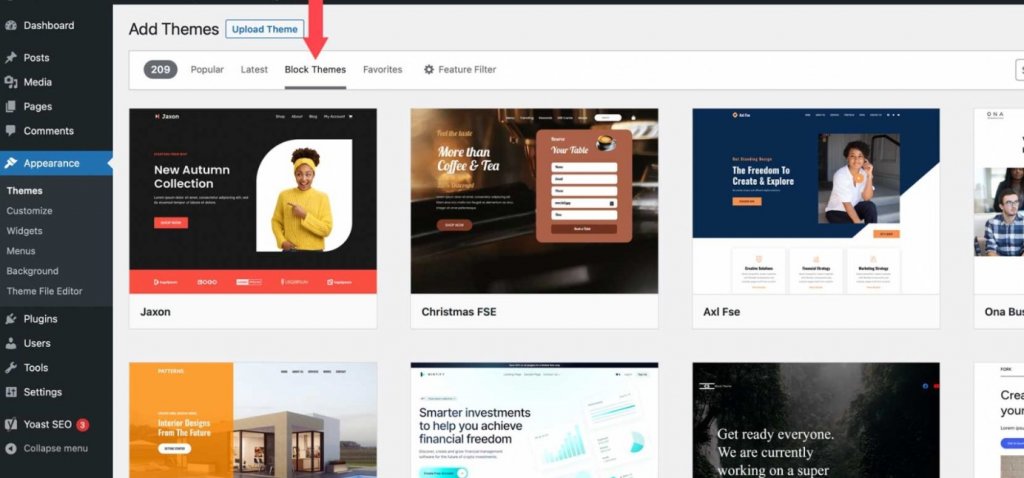
U kunt elk gewenst thema selecteren, op voorwaarde dat het een WordPress-blokthema is. Klik eerst op de knop Nieuw toevoegen in Uiterlijk > Thema's als u een ander blokthema dan Twenty Twenty-Three wilt gebruiken.

Klik op het blokthema-tabblad om de beschikbare blokthema-opties weer te geven.

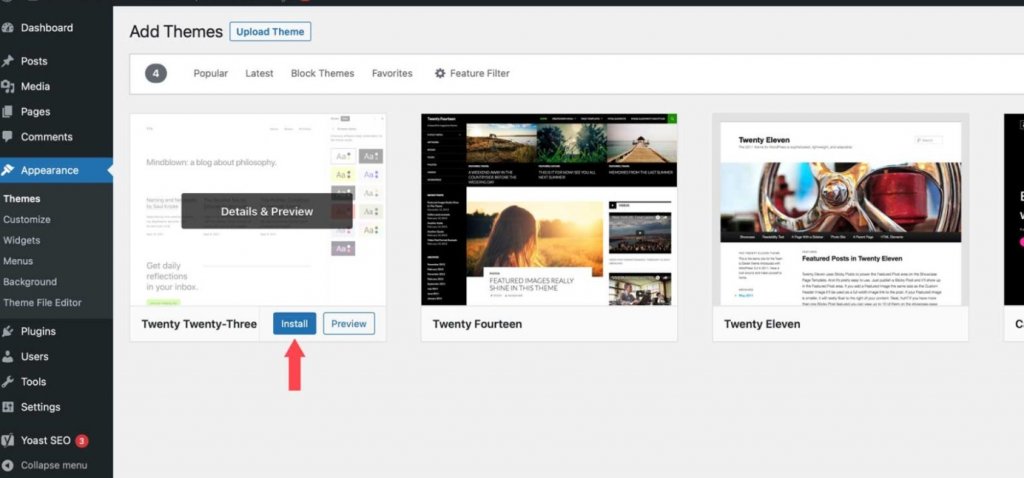
Wanneer je het gewenste thema hebt gevonden, ga je eroverheen en klik je op de knop Installeren.

Installeer de Create Block-thema-plug-in
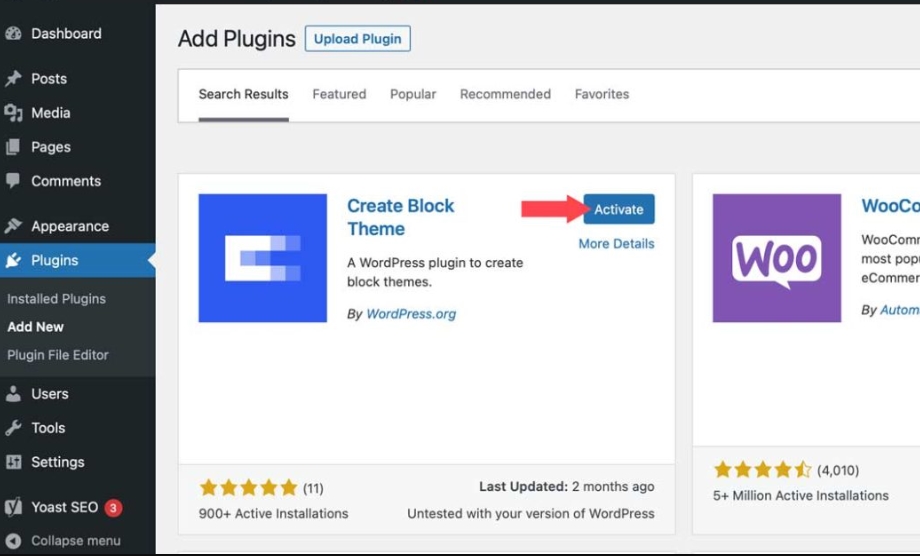
De plug-in Create Block Theme moet dan worden geïnstalleerd. Er zijn verschillende manieren om een WordPress-plug-in te installeren, maar deze is eenvoudig te doen vanaf het dashboard. Ga eerst naar Plug-ins > Nieuwe toevoegen in uw WordPress-dashboard.

Configureer de plug-in
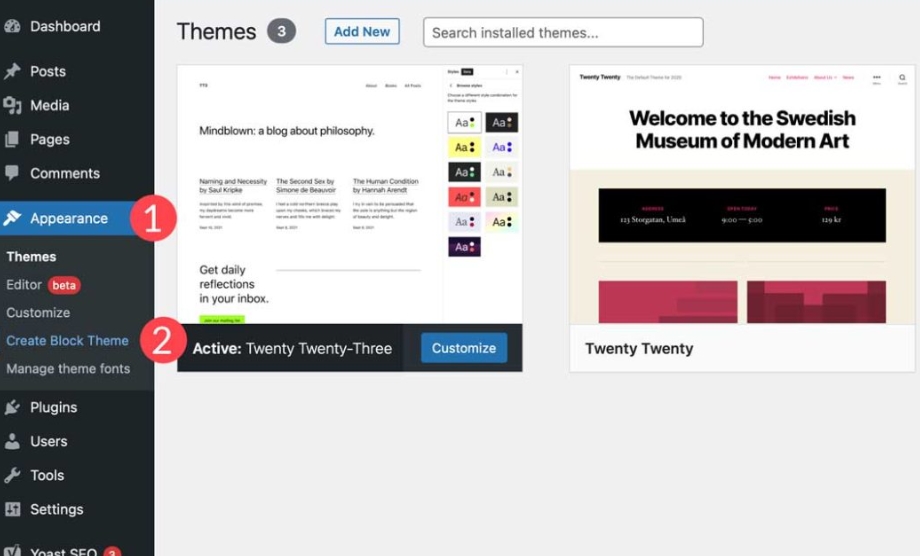
Nadat je de plug-in hebt geïnstalleerd, ga je naar Uiterlijk > Blokthema maken.

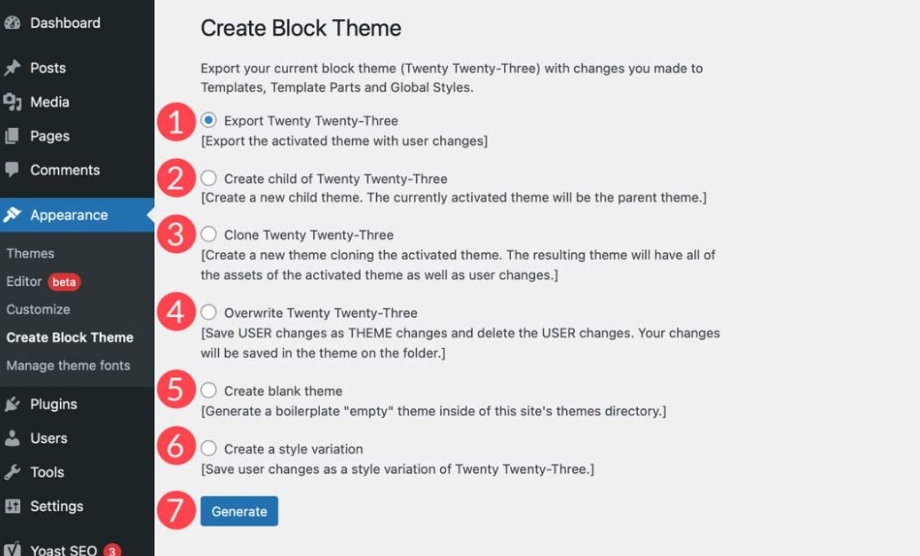
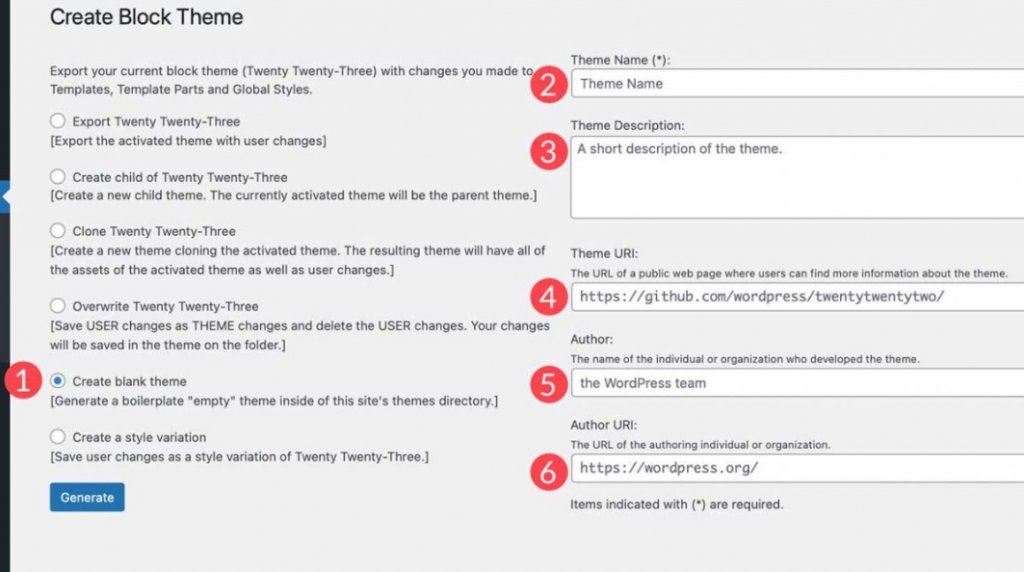
Er zijn een paar opties in de instellingen van de plug-in:

- Exporteren (themanaam)
- Maak een kind van (themanaam)
- Kloon (themanaam)
- Overschrijven (themanaam)
- Maak een leeg thema
- Creëer een stijlvariatie
Thema exporteren
Met deze optie kunt u het momenteel actieve thema exporteren, evenals eventuele wijzigingen die u hebt aangebracht. Er zullen sjablonen, globale styling, lettertypen of andere structurele wijzigingen zijn. U kunt het thema exporteren en gebruiken in andere WordPress-installaties door deze instelling te gebruiken. Al uw voorkeuren blijven behouden.
Selecteer de exportoptie en klik vervolgens op de knop Genereren om uw momenteel geïnstalleerde thema te exporteren. Het bestand wordt als zipbestand gedownload naar uw downloadmap, net als elk ander WordPress-thema.
Kindthema maken

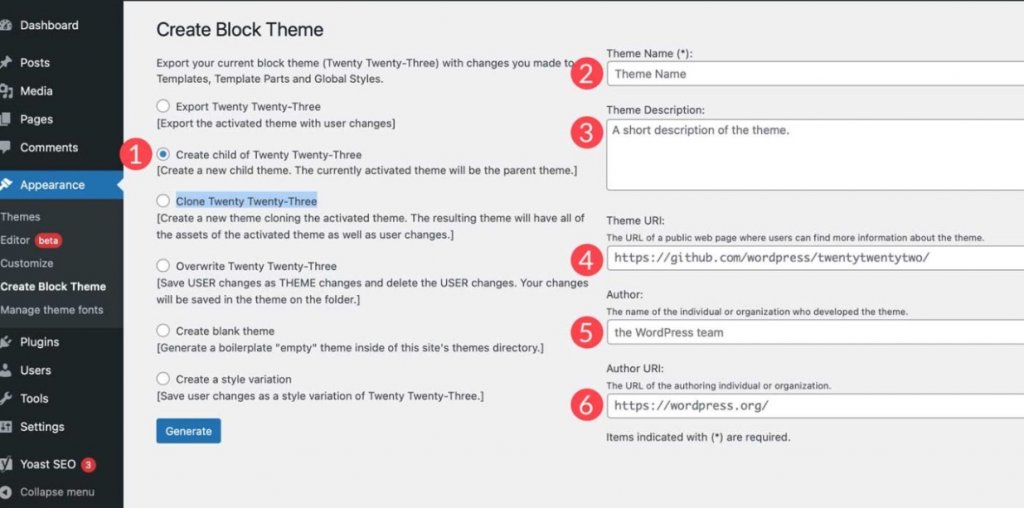
Je kunt deze optie gebruiken om een child-thema te maken op basis van je huidige parent-thema. Voordat u het kindthema genereert, geeft u uw thema een naam, beschrijving en URL, noteert u de auteur en, indien gewenst, de auteur-URL. Wanneer u op de knop Genereren drukt, downloadt de plug-in uw kindthema als een zipbestand.
Kloon thema

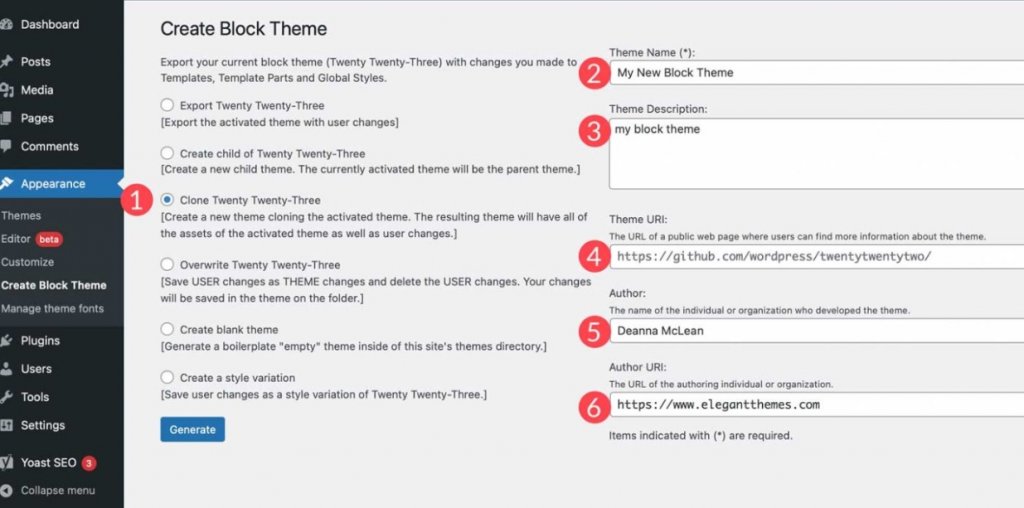
De plug-in genereert een nieuw thema wanneer u uw blokthema kloont. De kloon behoudt alle activa van het bovenliggende thema, evenals eventuele gebruikerswijzigingen. Net als bij het maken van een kindthema, geeft u uw thema een naam, een beschrijving en een thema-URL, auteur en auteur-URL.
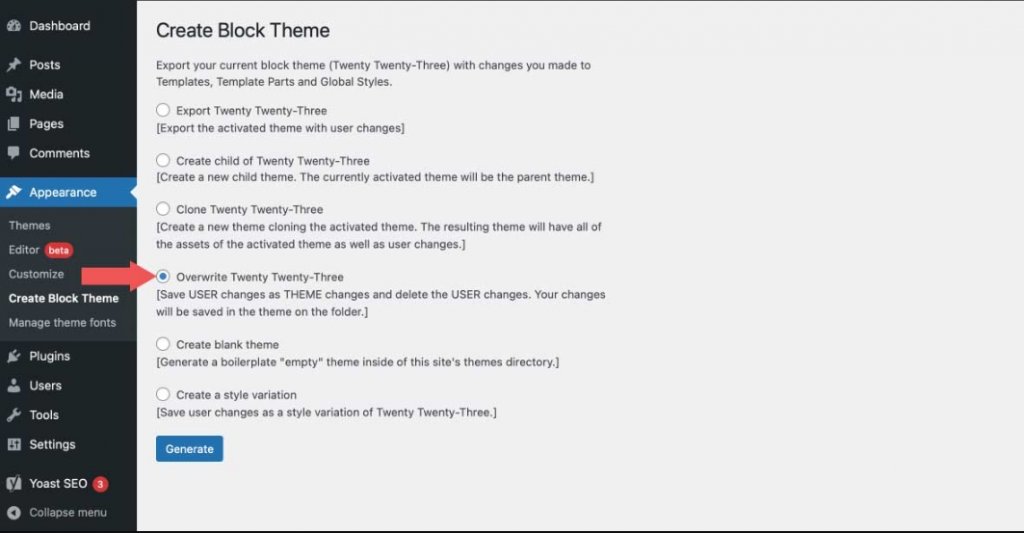
Thema overschrijven

Alle gebruikerswijzigingen worden opgeslagen en geconverteerd naar themawijzigingen wanneer u uw blokthema overschrijft. Alle sjablonen of stijlwijzigingen die u aanbrengt, worden opgeslagen in themabestanden en worden een permanent onderdeel van het thema.
Maak een leeg thema

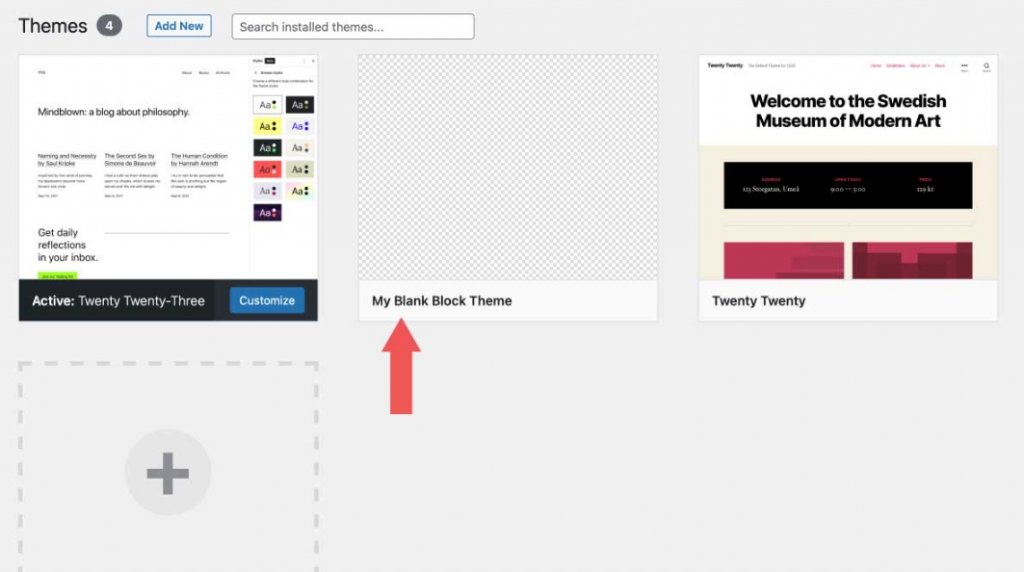
Wanneer u deze optie selecteert, wordt er een leeg thema gemaakt in de themamap van uw website. Geef uw nieuwe thema een naam, beschrijving en thema-URL (indien gewenst) voordat u het genereert, en noteer de auteur en de auteurs-URL. Nadat je op de knop Genereren hebt geklikt, ga je naar Uiterlijk > Thema's om je nieuwe lege thema te zien.

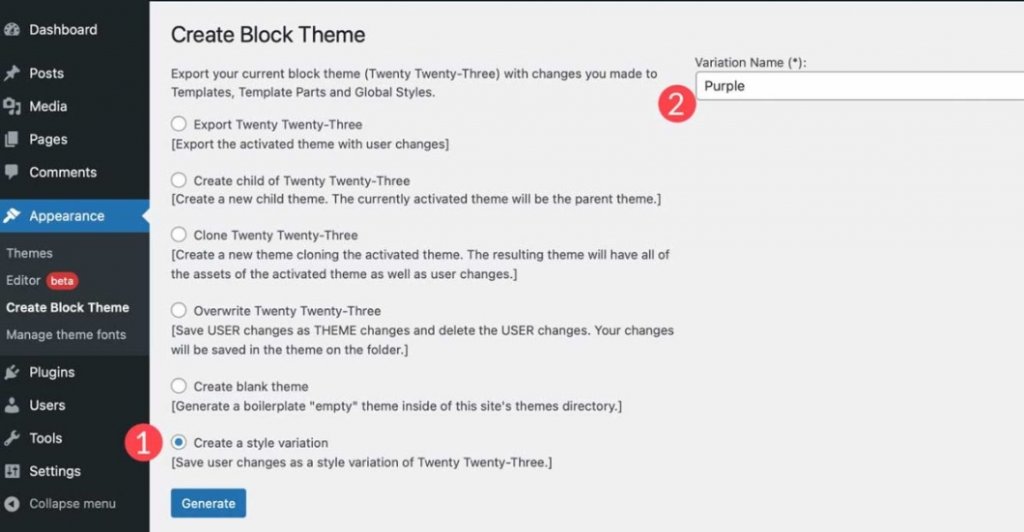
Creëer een stijlvariatie
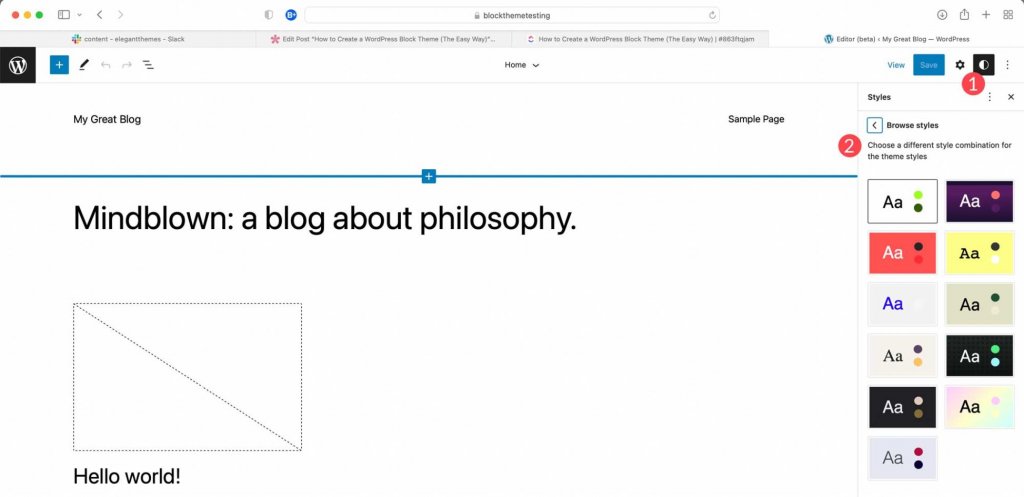
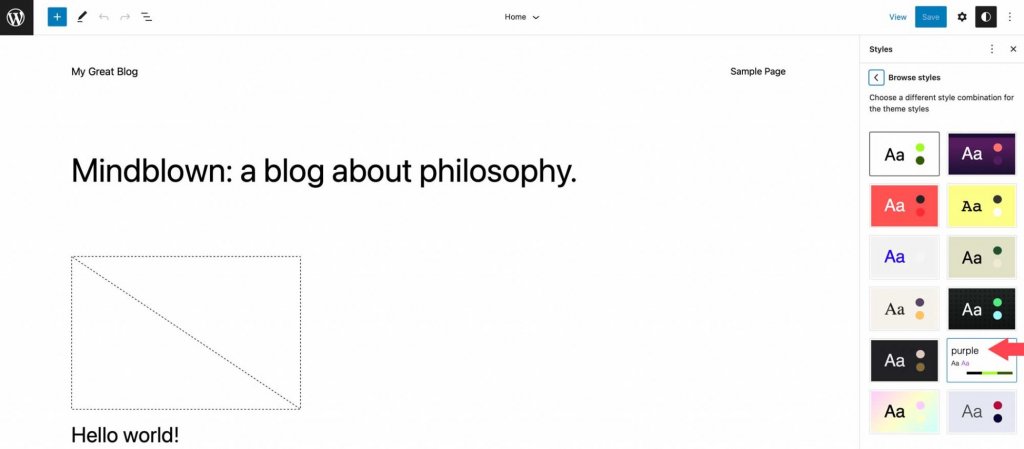
Uiterlijk > Editor bevat stijlvariaties. Om ze te vinden, gaat u naar de thema-editor en klikt u vervolgens op de knop stijlen in de rechterbovenhoek. U kunt daar de tekst-, kleur- en knopstijlen wijzigen. Er zijn ook extra stylingopties voor individuele blokken.

Nadat u stijlen heeft gemaakt, kunt u de plug-in Create a Block Theme gebruiken om stijlvariaties te maken door de laatste optie in de instellingen te selecteren. Geef je stijl een naam en druk op de knop Genereren.

Keer terug naar Vormgeving > Editor, klik op het stijlpictogram en blader door stijlen om uw nieuwe stijl te bekijken. Daar kun je door de stijlen bladeren om de nieuwe te vinden die je zojuist hebt gemaakt.

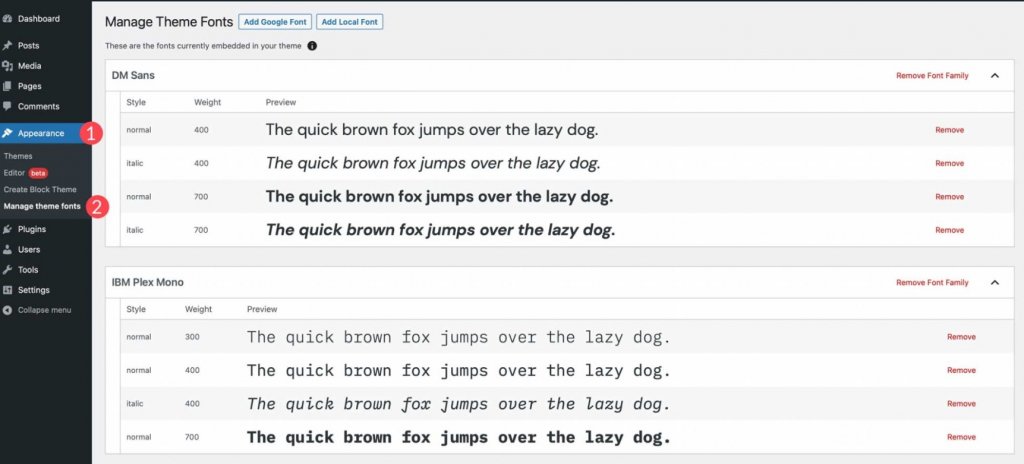
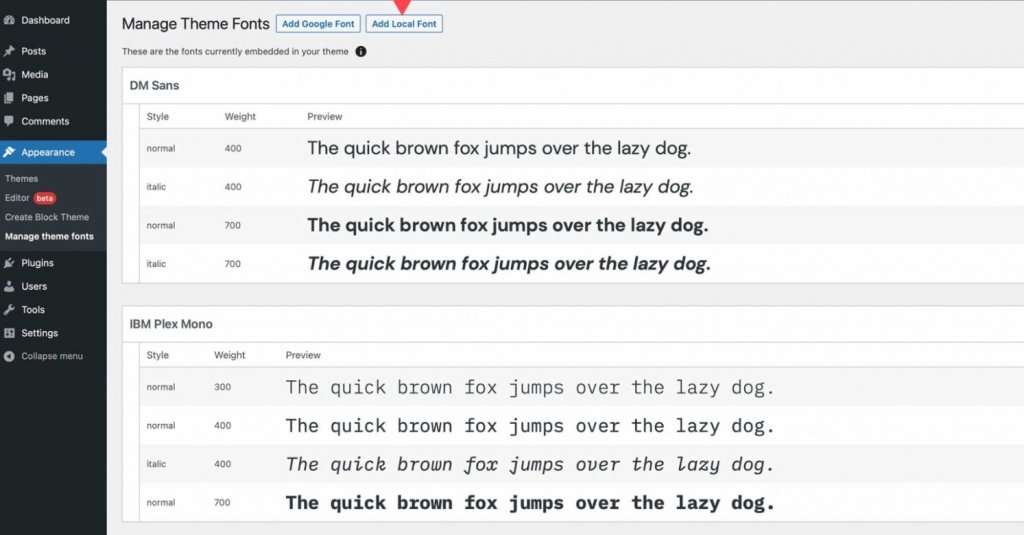
Thema lettertypen
Navigeer naar Uiterlijk > Themalettertypen beheren om de lettertypen te beheren die in uw thema zijn geïnstalleerd. Daar kun je alle lettertypen zien die in je thema zijn geïnstalleerd.

De mogelijkheid om de lettertypen van uw thema te beheren, is een van de meest verrassende en verbazingwekkende functies van de plug-in Create Block Theme. U kunt hele lettertypefamilies of een enkele variatie in dit gedeelte van de plug-in verwijderen. Verder kun je eenvoudig Google-lettertypen in je thema opnemen door ze lokaal te hosten of ze aan te roepen via het Google Fonts CDN .
Om een lettertypefamilie of lettertypevariatie van uw site te verwijderen, klikt u op de verwijderlink naast de familie of variatie die u wilt verwijderen.
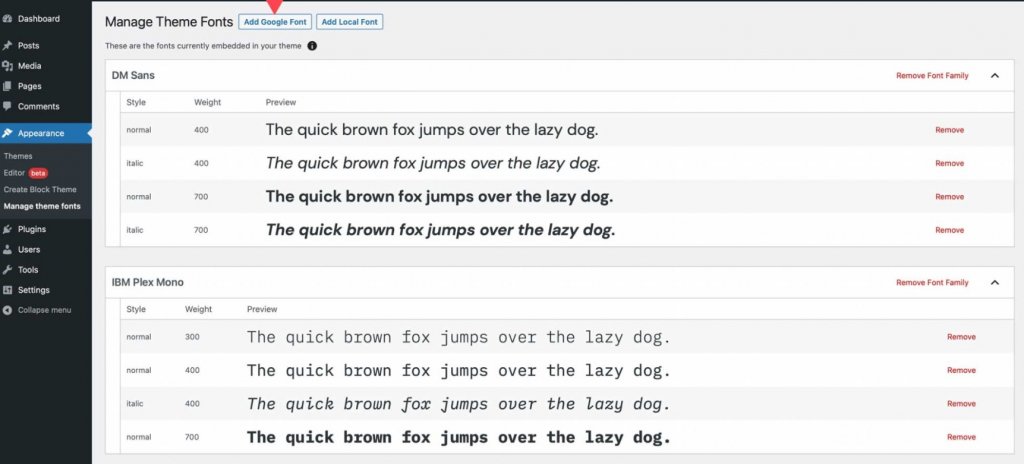
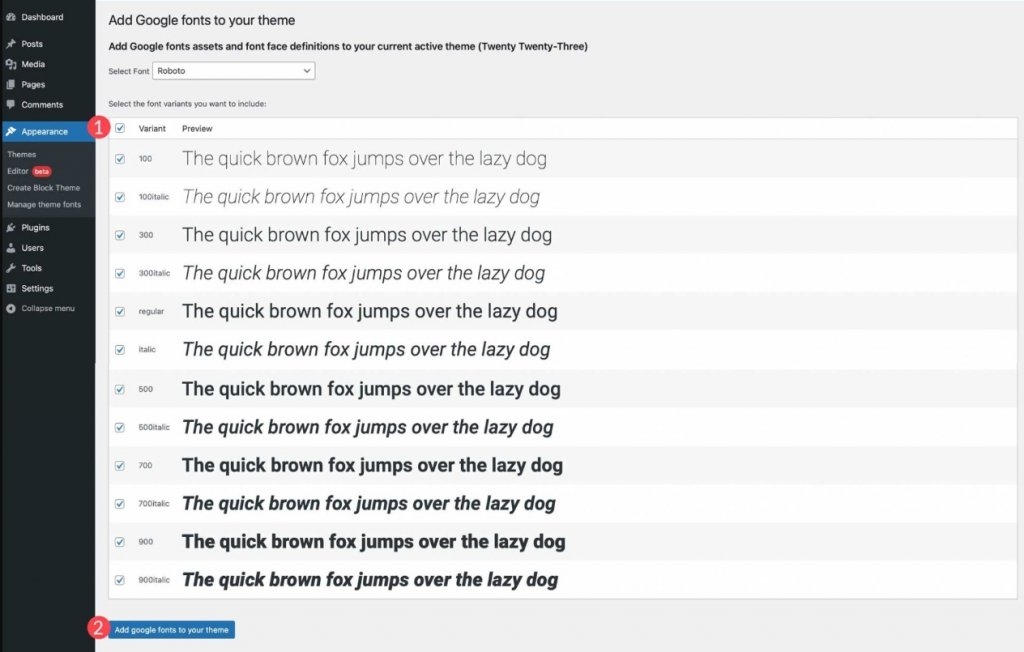
Om te beginnen met het toevoegen van een Google-lettertype, klikt u op de knop Google-lettertype toevoegen bovenaan de pagina.

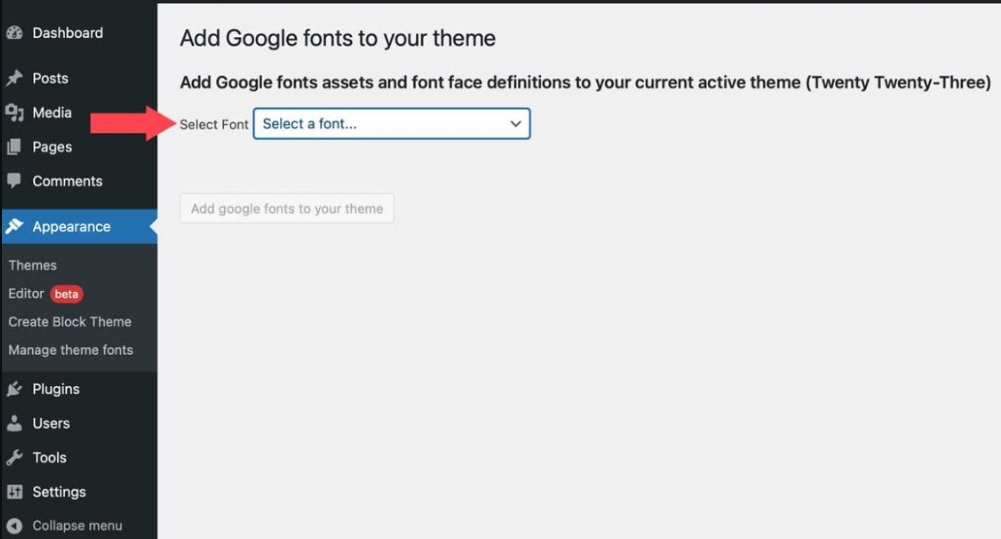
Wanneer de pagina wordt vernieuwd, selecteert u een lettertype in het vervolgkeuzemenu. U kunt elk lettertype uit de lettertypebibliotheek van Google selecteren.

Nadat je een lettertype hebt gekozen, kun je selecteren welke varianten je wilt opnemen. U kunt ze allemaal selecteren door op het selectievakje bovenaan te klikken, of u kunt afzonderlijke selecteren. Nadat u uw varianten heeft geselecteerd, klikt u op de knop Google-lettertypen toevoegen aan uw thema.

U kunt ook lokale lettertypen in uw thema opnemen. Begin met het selecteren van de optie Lokaal lettertype toevoegen. Lettertypen in de bestandsindelingen ttf, off en woff2 worden ondersteund.

Upload een lettertype door een bestand op uw lokale computer te selecteren. Geef het vervolgens een naam en selecteer een lettertype en gewicht. Kies ten slotte Upload lokale lettertypen naar het thema.
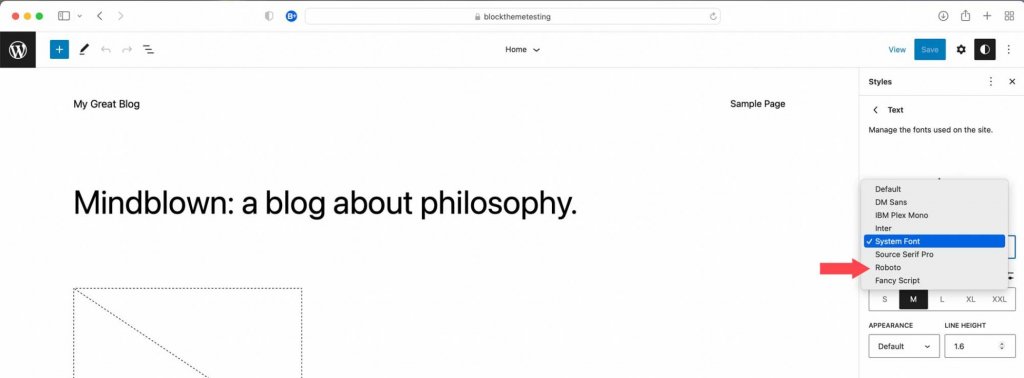
Eenmaal geïnstalleerd, kunnen lettertypen worden beheerd en toegepast op stijlen in de site-editor met behulp van de Create Block Theme-plug-in.

Ga na het toevoegen van lettertypen terug naar het tabblad Blokthema maken en selecteer een van de opties om een kindthema te maken, te exporteren, te klonen of uw huidige thema te overschrijven. Alle lettertypen, stijlvariaties en sjablonen die u maakt, blijven behouden.
Afsluiten
De Create Block Theme-plug-in maakt het eenvoudig om een aangepast thema voor uw website te maken. U kunt uw eigen sjablonen maken, stijlen toevoegen, lettertypen wijzigen en zelfs uw thema's voor andere projecten gebruiken. U hoeft geen codering te kennen of bestanden te wijzigen. Alles is gedaan met slechts een paar klikken. Als je blokthema's wilt gaan gebruiken of het gemakkelijker wilt maken om ze te beheren, probeer dan de Create Block Theme-plug-in.
Als u een paginabuilder gebruikt, kunt u aangepaste thema's maken met behulp van ingebouwde opties. Met de Divi-builder kunt u bijvoorbeeld eenvoudig uw sjablonen en ontwerpen importeren en exporteren met behulp van de theme-builder, en hetzelfde geldt ook voor Elementor . Dit betekent dat u de stijl van uw hele website kunt opslaan en deze kunt gebruiken als een kinderthema om met slechts een paar klikken snel nieuwe websiteprojecten te starten.




