Als u Divi als uw WordPress-thema gebruikt, weet u hoe handig de globale header is om uw hoofdnavigatiemenu voor de hele site weer te geven. Maar wat als u een secundair menu wilt toevoegen om belangrijke pagina's zoals 'Over' en 'Contact' te markeren zonder uw primaire navigatiesysteem te vol te maken? Het goede nieuws is dat u met slechts een paar eenvoudige stappen eenvoudig een secundair menu aan uw Divi-header kunt toevoegen.

Het toevoegen van een secundair menu is een geweldige manier om de navigatie te verbeteren en snelle toegang te bieden tot belangrijke pagina's voor bezoekers van uw website. Of u nu uw belangrijkste links wilt benadrukken, sitespecifieke pagina's wilt scheiden of eenvoudigweg uw primaire menu wilt opschonen, met een secundair headermenu bent u aan het juiste adres.
In deze zelfstudie laten we zien hoe u een secundair kopmenu kunt maken en weergeven met behulp van de ingebouwde thema-opties van Divi . U leert hoe u een nieuw aangepast menu maakt, er pagina's aan toevoegt en het vervolgens toewijst aan een secundaire menulocatie.
Laten we beginnen!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOntwerpvoorbeeld
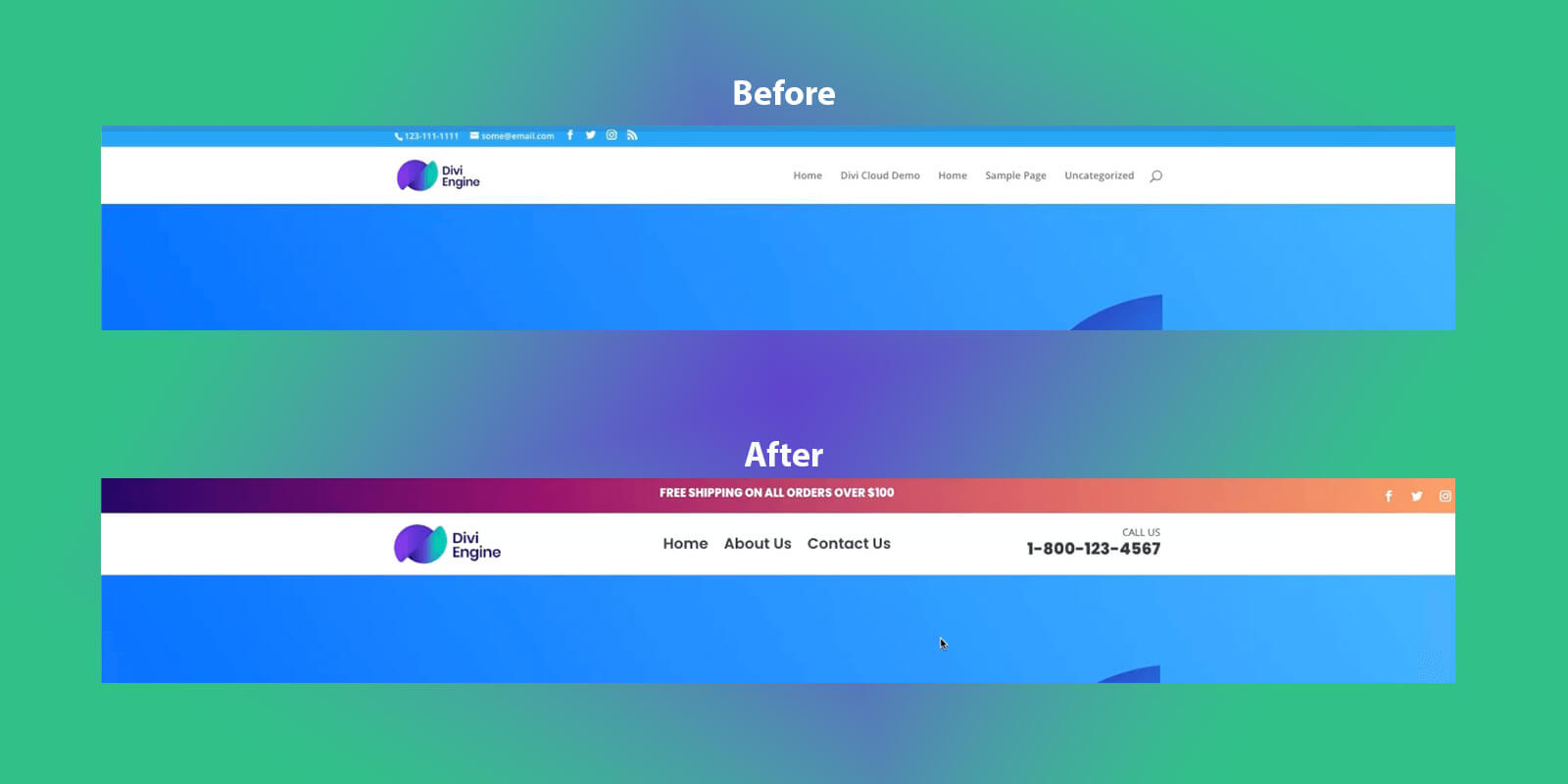
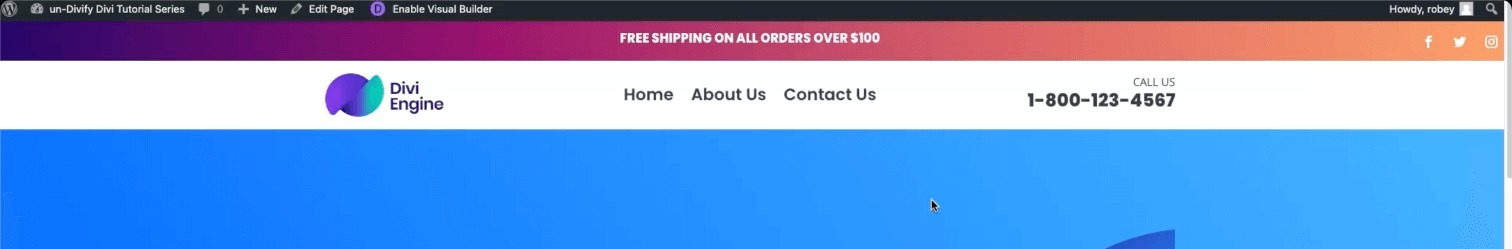
Hier is de voor- en na-look van ons menu.

Een secundair menu toevoegen aan de globale koptekst
In deze serie hebben we hard gewerkt om Divi-sites te maken die er niet uitzien als Divi-sites, en eerder hebben we de header ontwikkeld die we zouden gebruiken. Bekijk ons artikel over het maken van een sticky header in Divi met behulp van de themabouwer als je op de hoogte wilt blijven; het zorgt ervoor dat je aan dezelfde header werkt als wij.
Dus laten we doorgaan en naar het volgende gedeelte van onze Divi-installatie navigeren:
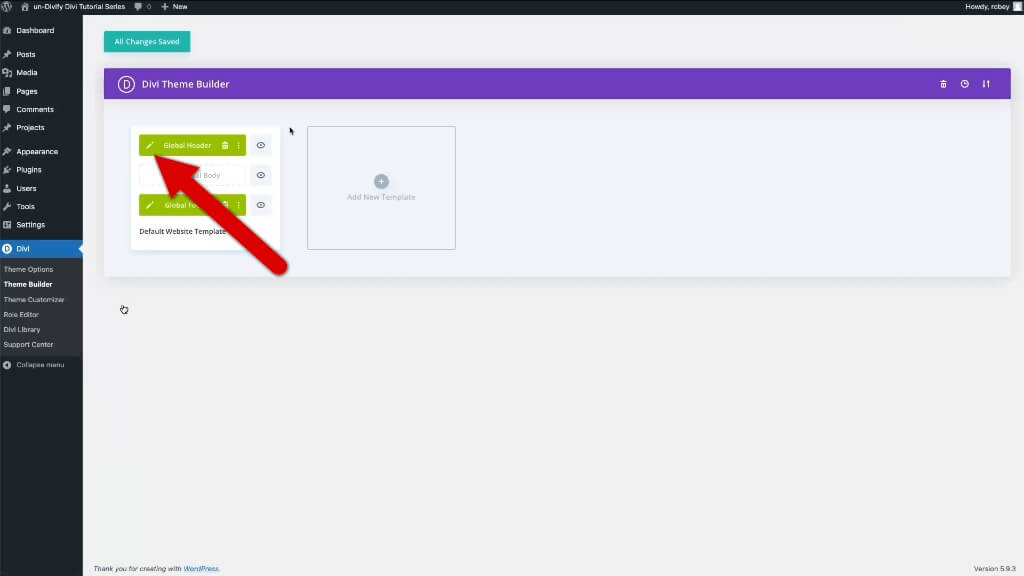
Divi > Divi Theme Builder > Klik op het potlood

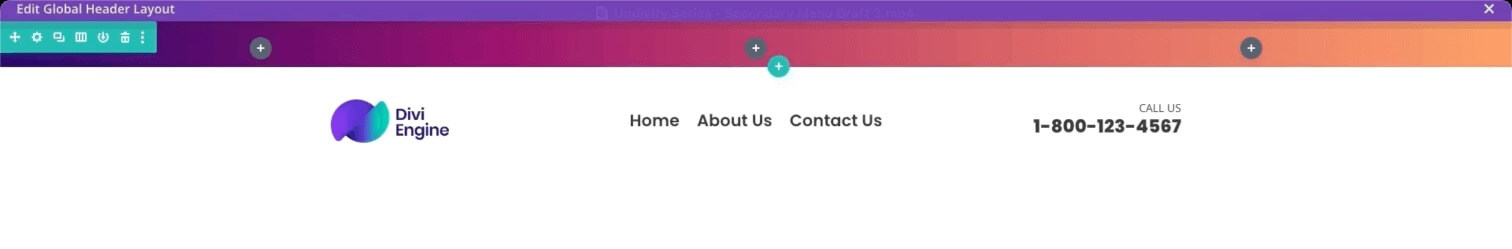
De Divi Visual Builder en uw Global Header-indeling verschijnen wanneer u op 'Doorgaan' klikt. De rij die onze Divi secundaire menubalk bevat, moet nu worden toegevoegd.
Voeg nu een driekoloms toe aan dit koptekstgedeelte en breng de volgende wijzigingen aan.
Tabblad Inhoud - Achtergrond
- Achtergrondverloop : voeg nog 2 stops toe bij 33% en 66%
- Verloopkleuren : 1f005c / 870160 / ca485c / f39060
- Gradiëntrichting : 90 graden
Tabblad Ontwerp - Maatvoering
- Gebruik aangepaste rugmarge : JA
- Gootbreedte : 1
- Kolomhoogten egaliseren : JA
- Breedte : 100%
- Maximale breedte : 2560px
Tabblad Ontwerp - Afstand
- Opvulling bovenzijde : 10
- Opvulling onderkant : 0
Tabblad Geavanceerd - Scrolleffecten
- Kleverige positie : blijf bij de bovenkant

Nu je iets zou moeten hebben dat er zo mooi uitziet, kun je beginnen met het toevoegen van je modules.
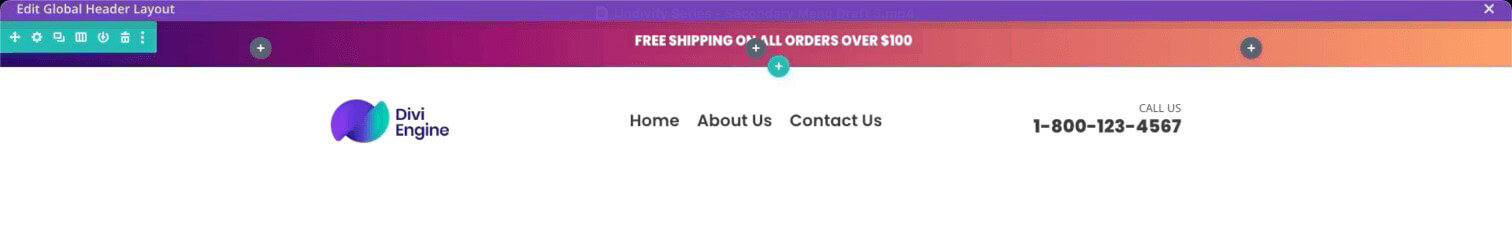
We beginnen met het aanbieden van gratis verzending met een tekstmodule. Voeg dus een tekstmodule toe in de middelste kolom en breng de volgende wijzigingen aan in die module.
Op het tabblad Inhoud
- Hoofdtekst: Gratis verzending voor alle bestellingen van meer dan $ 100
Op het tabblad Ontwerp
- Tekstlettertype : Poppins
- Gewicht tekstlettertype : Ultra zwaar
- Tekststijl : hoofdletters
- Tekst Tekstkleur : Wit
- Tekst Tekstgrootte : 16px
En sla de wijzigingen op.

Het wordt steeds spannender en dit Divi Secundaire Menu is bijna klaar. De laatste fase van het Divi Secondary Menu bestaat uit het toevoegen van enkele social media-iconen.
Een volgmodule voor sociale media moet eerst worden toegevoegd in kolom 3 onder de tekstmodules.
Sociale media Volg Module-instellingen - Facebook
- Accountlink-URL: uw sociale profiel-URL
- Achtergrondkleur: transparant of verwijder
Sociale media Volg Module-instellingen - Instagram
- Accountlink-URL: uw sociale profiel-URL
Sociale media Volgmodule-instellingen - X
- Accountlink-URL: uw sociale profiel-URL
Ontwerp tabblad
- Module-uitlijning: rechts
Sla de wijzigingen opnieuw op.

Als u de instructies zorgvuldig heeft gevolgd, zou u een opvallend Divi Secundair Menu moeten hebben dat bovenaan uw website blijft staan terwijl u naar beneden scrollt.
Ten slotte
Een secundair headermenu lijkt misschien een kleine toevoeging, maar het kan een groot verschil maken in de navigatie-ervaring op uw Divi-website . Nu u een secundair menu heeft ingesteld en dit aan de koptekst heeft toegewezen, kunt u pagina's beter markeren en ordenen voor uw bezoekers.
Neem de tijd om na te denken welke pagina’s een plekje verdienen in dat waardevolle schermruimte. Over, Contact, Veelgestelde vragen, Prijzen en Bronnen zijn allemaal gebruikelijke secundaire menu-opties. U kunt ook periodiek uw secundaire menu bekijken om het relevant te houden wanneer er nieuwe pagina's worden toegevoegd.
Over het algemeen is het secundaire kopmenu een eenvoudige maar krachtige manier om de navigatie en toegankelijkheid van belangrijke pagina's te verbeteren. Gebruik het dus goed! En als u hulp nodig heeft bij het instellen van uw nieuwe menu, raadpleegt u gewoon de stapsgewijze instructies in deze zelfstudie. Veel menubouwplezier!




