Er zijn talloze manieren om de prestaties van uw WordPress-website te verbeteren. Afbeeldingen en andere media-items zijn enkele van de meest voorkomende oorzaken van trage laadtijden. Dat betekent dat het toevoegen van een benadering voor het optimaliseren van afbeeldingen, inclusief lui laden, een aanzienlijke invloed kan hebben op de prestaties van de site.

Hoewel we al hebben besproken hoe je lazy loading voor afbeeldingen kunt implementeren , zal dit bericht het onderwerp verder vanuit een andere hoek uitleggen. Vervolgens zullen we enkele van de meest populaire methoden doornemen voor het toevoegen van vertraagd laden in WordPress voor verschillende soorten items. Ten slotte zullen we enkele van de meest typische technische problemen bespreken die deze optie met zich mee kan brengen.
Laten we beginnen!
Wat is Lazy Loading?
Wanneer u door een website bladert, proberen alle elementen tegelijkertijd te laden. Alles op de pagina wordt volledig weergegeven in uw browser. Als de pagina een groot aantal media-items bevat, zoals afbeeldingen, kunnen deze de laadtijden aanzienlijk vertragen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
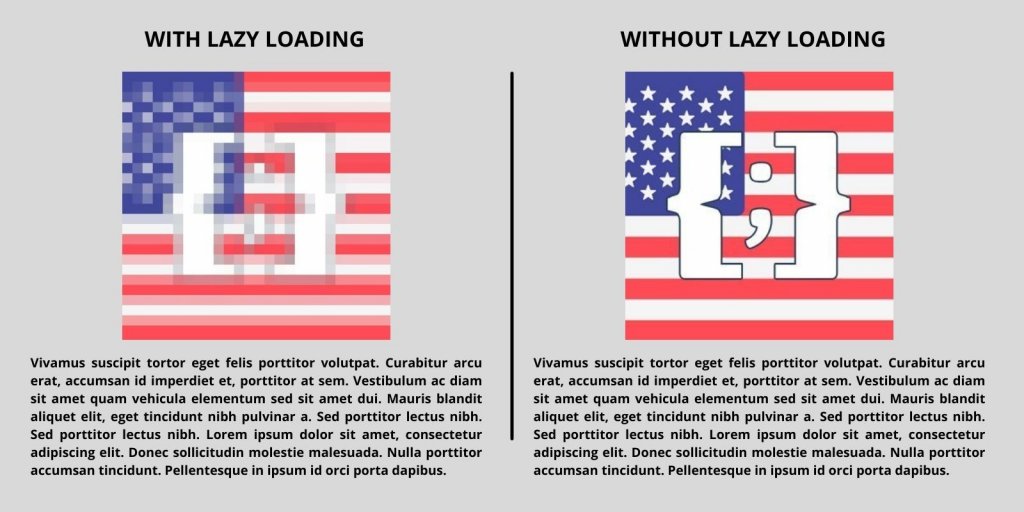
Er zijn talloze methoden om de impact van foto's op de laadtijden van websites te verminderen. Beeldoptimalisatie, browsercaching, het gebruik van een Content Delivery Network (CDN) en het gebruik van lagere bestandstypen zijn allemaal opties. Idealiter zou je een extra stap moeten doen en zoveel mogelijk van die optimalisaties toepassen, want een overdreven snelle website bestaat niet.
Lui laden heeft geen effect op de grootte van afbeeldingsbestanden of de hoeveelheid tijd die nodig is om voor elke gebruiker te laden. Deze instelling, aan de andere kant, kan het laden van elke afbeelding vertragen totdat het gezichtspunt van uw browser het gebied van de pagina bereikt die dat bestand bevat.
Voordelen van lui laden in WordPress
De initiële laadtijden kunnen worden verkort door het laden uit te stellen. Dit is van cruciaal belang aangezien 40% van de mensen een website verlaat als het meer dan drie seconden duurt om te laden. Als gevolg hiervan kan deze optie mensen aanmoedigen om op uw site te blijven en uw materiaal te verkennen.
Bovendien kan vertraagd laden de druk op geheugen en opslag verminderen. Als gevolg hiervan kunt u door het gebruik ervan een goedkoper website-hostingpakket kiezen.
Het is vermeldenswaard dat, vanaf WordPress 5.5, het CMS standaardopties heeft voor het lui laden van afbeeldingen. Er is echter veel discussie over de vraag of de standaardstrategie de Core Web Vitals-scores kan schaden.
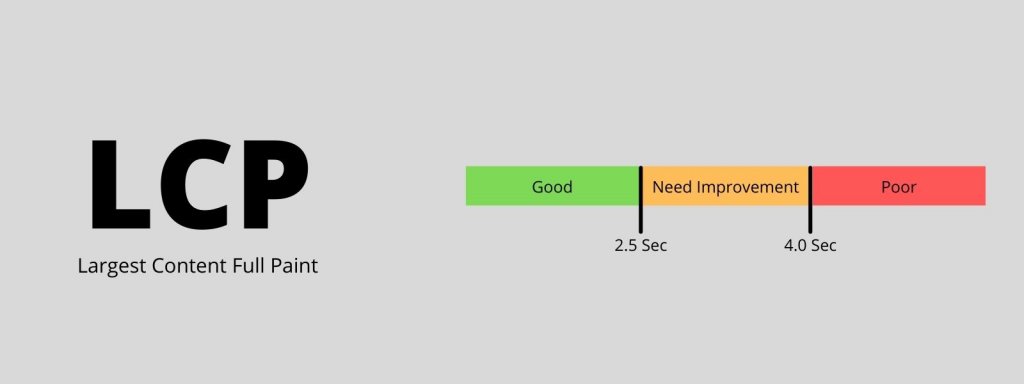
Op papier verbetert vertraagd laden standaard de laadtijden. Het kan echter een negatieve invloed hebben op de Largest Contentful Paint (LCP)-scores.
De tijd die nodig is om het grootste afbeeldings- of tekstblok op een pagina te laden, wordt gemeten door LCP:

Voor foto's op uw website gebruikt WordPress de eigenschap HTML loading=lazy. Over het algemeen is dit de eenvoudigste techniek om uitgesteld laden te implementeren. Dat kenmerk wordt echter niet door alle browsers ondersteund.
Als u uitgesteld laden voor afzonderlijke afbeeldingen wilt deactiveren, moet u het kenmerk handmatig wijzigen met HTML. De andere optie is om een WordPress-plug-in te gebruiken die vertraagd laden op een andere manier bewerkstelligt.
Lui laden op andere elementen
Technisch gezien kan het laden van bijna elk onderdeel op een website vertraging oplopen. Vertraagd laden werkt ongelooflijk goed met foto's en is ook een fantastische functie voor videobestanden.
Naast mediabestanden kunt u het laden uitstellen door code zoals JavaScript en CSS. We stellen zelfs voor om scripts uit te stellen die kunnen voorkomen dat uw website wordt weergegeven om uw First Contentful Paint (FCP)-scores te verbeteren.
Daarna kunt u ervoor kiezen om tekstitems lui te laden. Vanuit het oogpunt van bruikbaarheid is dit echter geen goede benadering. Bovendien zou zelfs het weergeven van een heel boek aan materiaal op een pagina geen substantiële invloed moeten hebben op de laadtijden.
Uitgesteld laden is ideaal voor forse media-items die een grote invloed hebben op laadtijden. De WordPress-kern daarentegen ondersteunt alleen langzaam laden voor afbeeldingen. Als je die aanpak op aanvullende elementen wilt toepassen, moet je een andere manier vinden om dat te doen. Dit is waar plug-ins in het spel komen.
Lazy Loading toevoegen in WordPress
U kunt de a3-plug- in gebruiken om specifieke afbeeldingen en pagina's uit te sluiten van langzaam laden. Bovendien biedt het vertraagde streaming voor video's op uw website.

Lui laden van externe foto's en video's wordt ook ondersteund door deze plug-in. Dat is niet iets wat het kernmechanisme van WordPress doet.
Installeer en activeer de plug-in vanuit uw WordPress-beheergebied. U kunt nu de eigenschappen van de tool wijzigen.
Pas de plug-in-instellingen aan
Ga dan naar Instellingen
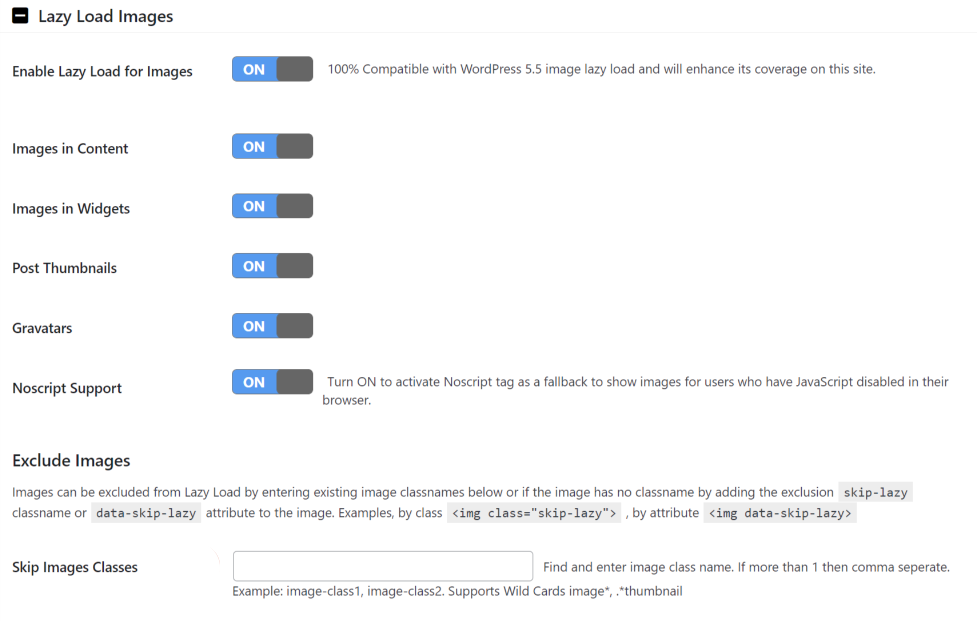
Navigeer naar het tabblad Lazy Load Images. Je kunt kiezen welke afbeeldingen je wilt vertragen op je website en een fallback instellen voor browsers die geen JavaScript ondersteunen. U kunt ook een CSS-klasse specificeren voor foto's die u later niet wilt laden.

Elke optie is standaard ingeschakeld, wat we aanbevelen om alleen te laten. Maak een CSS-klasse waarmee u uitgesteld laden voor specifieke afbeeldingen kunt overslaan.
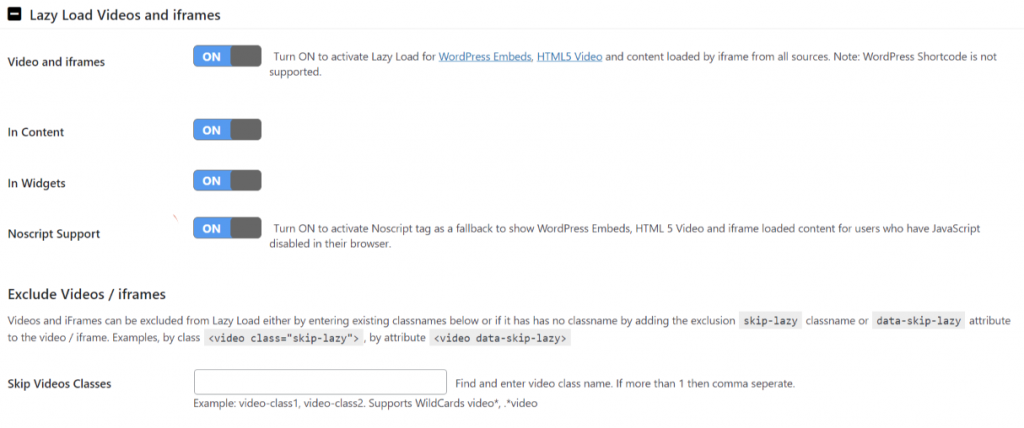
Klik vervolgens op het tabblad Lazy Load Video's en Iframes. Net als bij afbeeldingen kunt u hiermee ook vertraagd laden instellen voor bepaalde clips.
De plug-in maakt video's in inhoud en widget mogelijk en bevat een oplossing voor browsers die JavaScript blokkeren:

U kunt in de video-instellingen een CSS-klasse definiëren die ervoor zorgt dat specifieke video's niet vertraagd worden geladen. U kunt de identieke klasse gebruiken die u in het gedeelte met afbeeldingen hebt gekozen voor een eenvoudigere instelling.
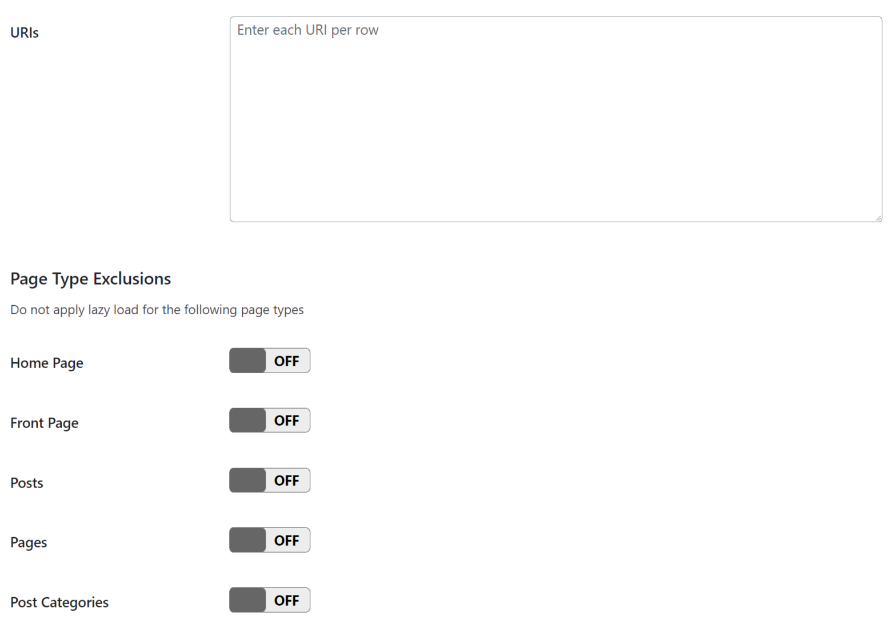
Ten slotte kunt u op het tabblad Uitsluiten op URL's en paginacategorieën het vertraagd laden voor specifieke soorten pagina's stoppen. U kunt hier specificeren welke sites of inhoudscategorieën geen lazy loading mogen gebruiken.

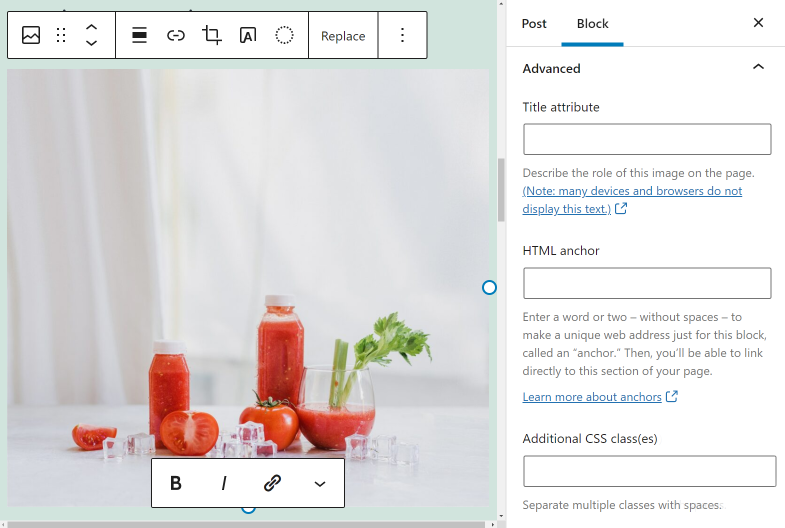
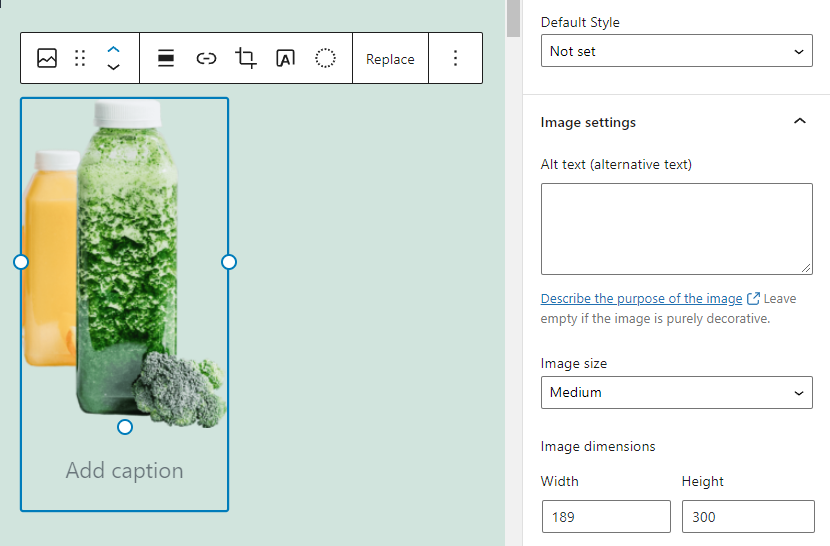
Sla uw aanpassingen op in de instellingen van de plug-in en u bent klaar. Om uitgesteld laden voor een specifiek element te deactiveren, gaat u naar de editor en kiest u het afbeeldings- of videoblok dat u wilt aanpassen.
Om het vak Extra CSS te ontdekken, opent u het menu met blokinstellingen en gaat u naar het tabblad Geavanceerd.

Dat veld kan worden gebruikt om de uitsluitingsklasse voor lui laden toe te voegen die u hebt gemaakt tijdens het configureren van de plug-in. Als u dit doet, wordt de afbeelding onmiddellijk geladen wanneer een gebruiker uw site bezoekt.
Lazy Loading Problemen oplossen
Hoewel vertraagd laden een nuttige en essentiële functie van WordPress is, kan het ook verschillende problemen op uw website veroorzaken. In dit gedeelte wordt uitgelegd wat deze problemen zijn en hoe u ze kunt oplossen.
Afbeelding Boven de vouwproblemen
Over het algemeen raden we af om lui afbeeldingen boven de vouw te laden. Als we 'boven de vouw' zeggen, hebben we het over: de eerste viewport die uw gebruikers zien wanneer ze uw website bezoeken.
Het uitstellen van foto's over de vouw kan een effect hebben op je FCP-score. Het kan ook van invloed zijn op de eerste gedachten van gebruikers aan uw website.
Het eenvoudige antwoord is om het vertraagd laden van afbeeldingen in paginakopteksten en andere topcomponenten te stoppen. Als we deze pagina als voorbeeld nemen, raden we aan om 'lazy loading' uit te schakelen voor het logo en de header-achtergrond.

Om WordPress's standaardimplementatie van langzaam laden uit te schakelen, moet u code aan uw website toevoegen. De eenvoudigste manier om vertraagd laden voor individuele media-items uit te schakelen, is door een plug-in zoals a3 Lazy Load te gebruiken, die we in de laatste sectie hebben besproken.
Lay-outverschuiving voor lui laden
Wanneer u een pagina laadt, verplaatsen componenten zich naarmate ze zichtbaar worden, waardoor de lay-out verschuift. De cumulatieve lay-outverschuiving (CLS) is een standaard webvitale die de lay-outverschuiving kwantificeert. Een slechte uitvoering van lui laden kan in verschillende gevallen een impact hebben op de CLS-beoordelingen van uw website.
Items op een pagina worden niet allemaal tegelijk geladen. In plaats daarvan passeren ze één voor één, zelfs als de procedure bijna onmiddellijk lijkt te zijn in een browser. Wanneer afbeeldingsbestanden na andere elementen worden geladen, hebben ze de mogelijkheid om die middelen te verplaatsen.
Om dit probleem te omzeilen, vermijd het gebruik van foto's op volledige grootte in WordPress. Wanneer u afbeeldingen uploadt naar WordPress, zal het CMS ze voor u verkleinen naar gestandaardiseerde resoluties.

Zelfs met uitgesteld laden vermindert het gebruik van standaardresoluties de kans op ingrijpende wijzigingen in de lay-out. U kunt voor elk bestand ook handmatig de afmetingen van afbeeldingen definiëren. Dat is echter een tijdrovende operatie. Kortom, we raden het alleen aan voor foto's die in een bepaald formaat moeten worden weergegeven.
Problemen met lui laden en cachen van plug-ins
Caching-plug-ins overlappen vaak met luie laadtools. Sommige cache-plug-ins, zoals WP Rocket , hebben ingebouwde vertraagde laadmogelijkheden. Het gebruik van die functie in combinatie met een plug-in voor uitgesteld laden, zoals a3 Lazy Load , zal vaak tot problemen leiden.
Om problemen te voorkomen met afbeeldingen die niet worden weergegeven vanwege concurrerende tools, raden we aan om bij één familie van plug-ins te blijven. Als je zowel de lazy loading- als de caching-plug-ins hebt geactiveerd en problemen hebt, raden we aan eerst de eerste te verwijderen.

Probeer te zien of uw afbeeldingen correct worden geladen nadat u de plug-in voor lui laden hebt verwijderd. Als dit het geval is, bevat uw caching-oplossing hoogstwaarschijnlijk een functie voor vertraging bij het laden. Dat betekent dat u geen extra software hoeft te installeren om van die functie te profiteren.
Gedachten beëindigen
Hoewel lui laden een belangrijk kenmerk van WordPress is, zijn er manieren om de toepassing ervan te optimaliseren. Om extra controle te hebben over het vertraagd laden van uw site, kunt u plug-ins gebruiken zoals a3 Lazy Load . U kunt vertraagd laden voor externe elementen ook configureren en uitschakelen met de juiste plug-in.
Afhankelijk van hoe u omgaat met lui laden, zou het de laadtijden van pagina's aanzienlijk moeten verminderen. Hoe meer media-intensief uw website is, hoe hoger de resultaten die u zult ontvangen - dit alles met behoud van een positieve gebruikerservaring.




