Hero-secties worden altijd beschouwd als een geweldig hulpmiddel om de aandacht van bezoekers te trekken. Ook zette het onbewust een toon voor de website in hun geest. Dus het hebben van een creatieve heldensectie is een zegen voor het bedrijf. Divi is een prachtig WordPress-thema en paginabuilder en het biedt veel mogelijkheden om de heldensectie van uw website mooi te maken. Eerder hebben we gezien hoe we een sticky hero-sectie over scrollen kunnen ontwerpen en vandaag zullen we zien hoe we een hero-sectie kunnen ontwerpen waar een geheim afbeeldingsraster zal zijn dat door scrollen zal worden onthuld. Klinkt spannend, toch?

Laten we meteen naar de tutorial springen.
Sneak Peak
Dit wordt het ontwerp dat we vandaag zullen maken en dit zal volledig responsive zijn.
Bureaubladweergave
Mobiele weergave
Heldensectie ontwerpen
Open een nieuwe pagina vanuit uw WordPress-dashboard. Geef het een naam zoals je wilt en open het met Divi builder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Toevoegen: Nieuwe sectie
Achtergrond kleur
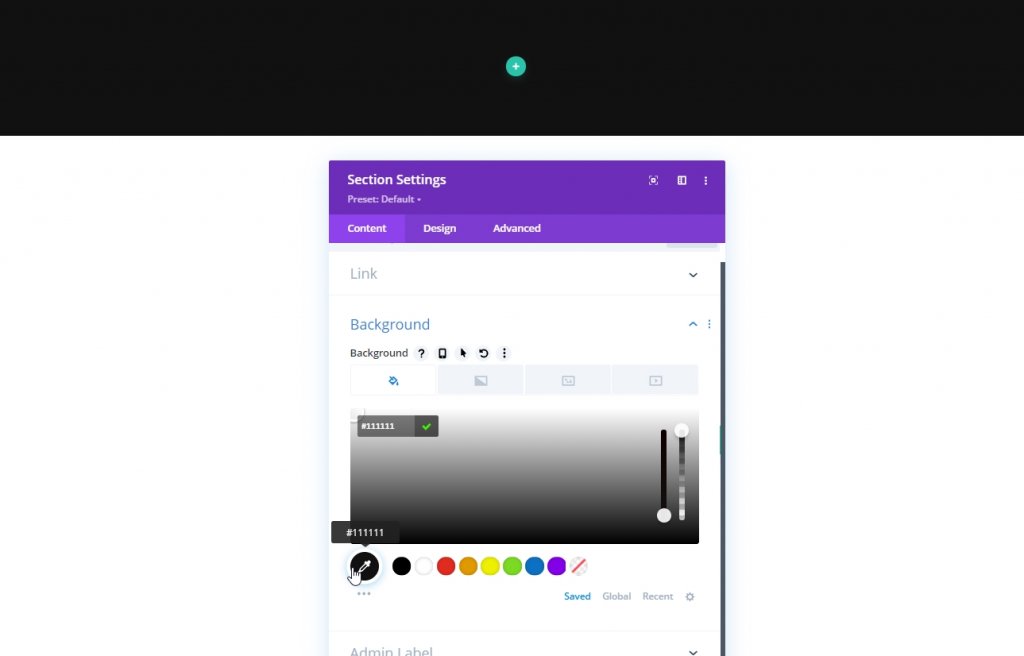
We zullen een achtergrondkleur toevoegen aan onze eerste sectie. Open instellingen voor de sectie en voeg de achtergrondkleur toe.
- Achtergrondkleur: #111111

Spatiëring
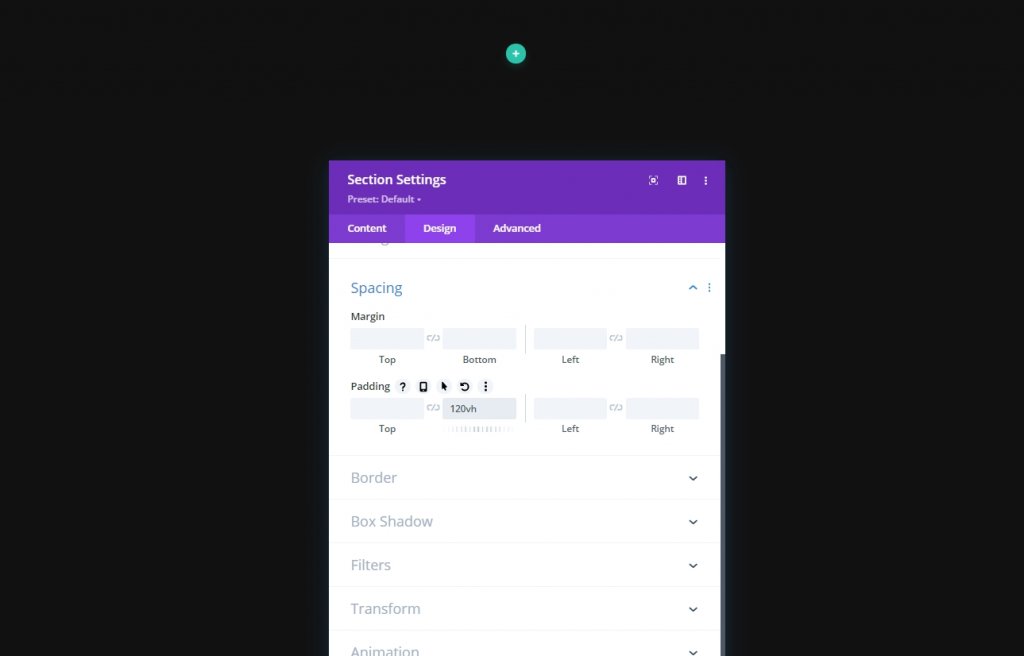
Ga nu naar het tabblad Ontwerp van de sectie en voer enkele aanpassingen uit in de onderste opvulling, omdat dit ons meer ruimte geeft om een betere scrollervaring te hebben.
- Bodemvulling: 120vh

Toevoegen: Rij één
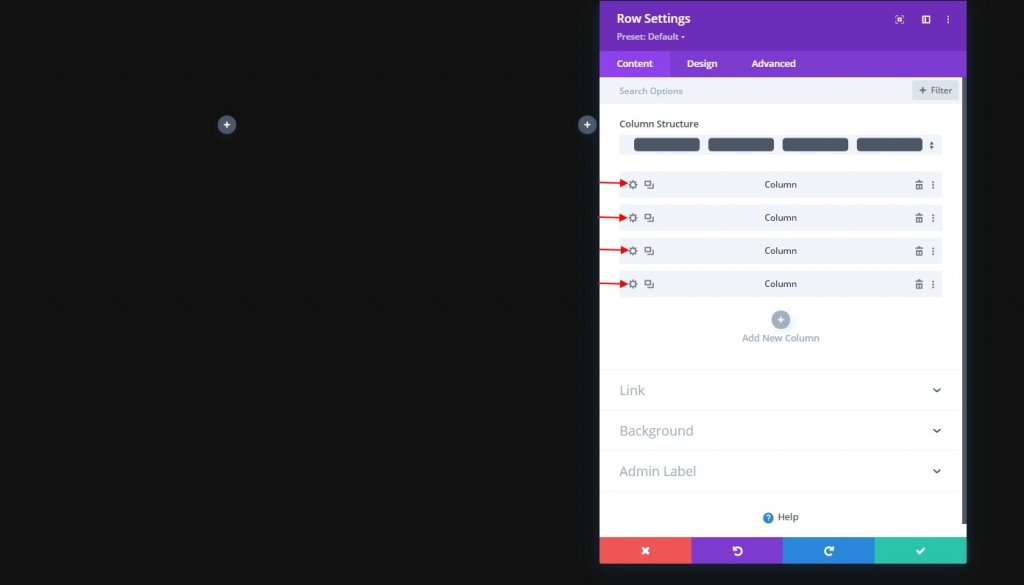
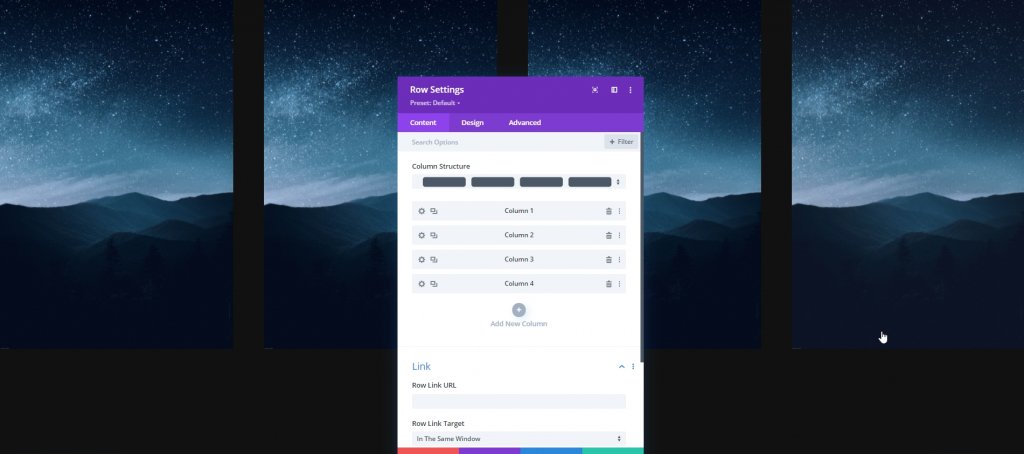
Kolomstructuur
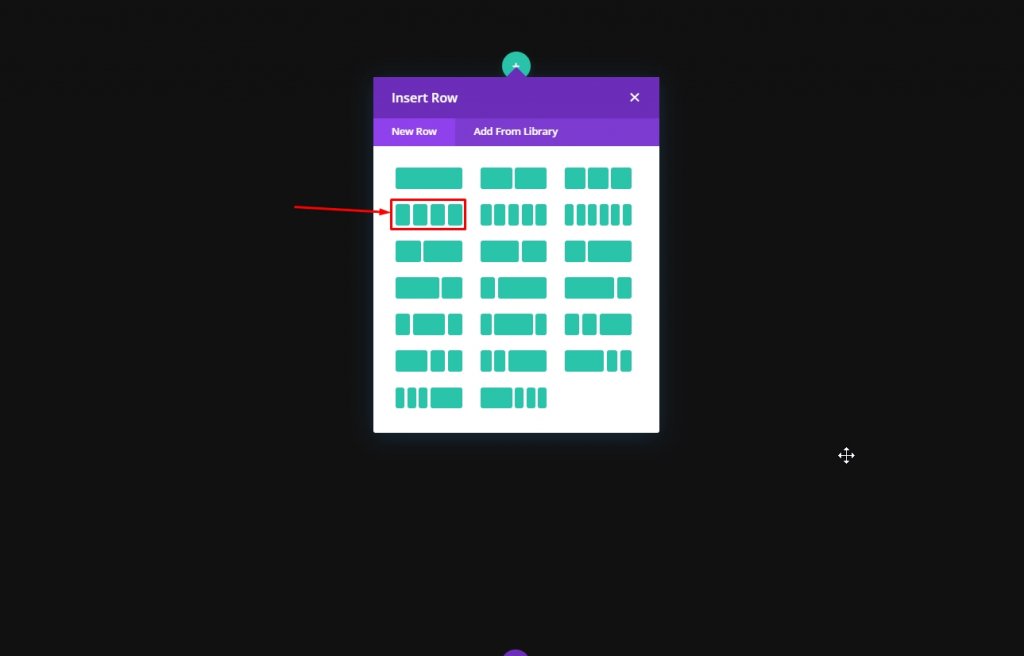
Nu voegen we een nieuwe rij toe aan de voorbereide sectie. Volg de getoonde kolomstructuur.

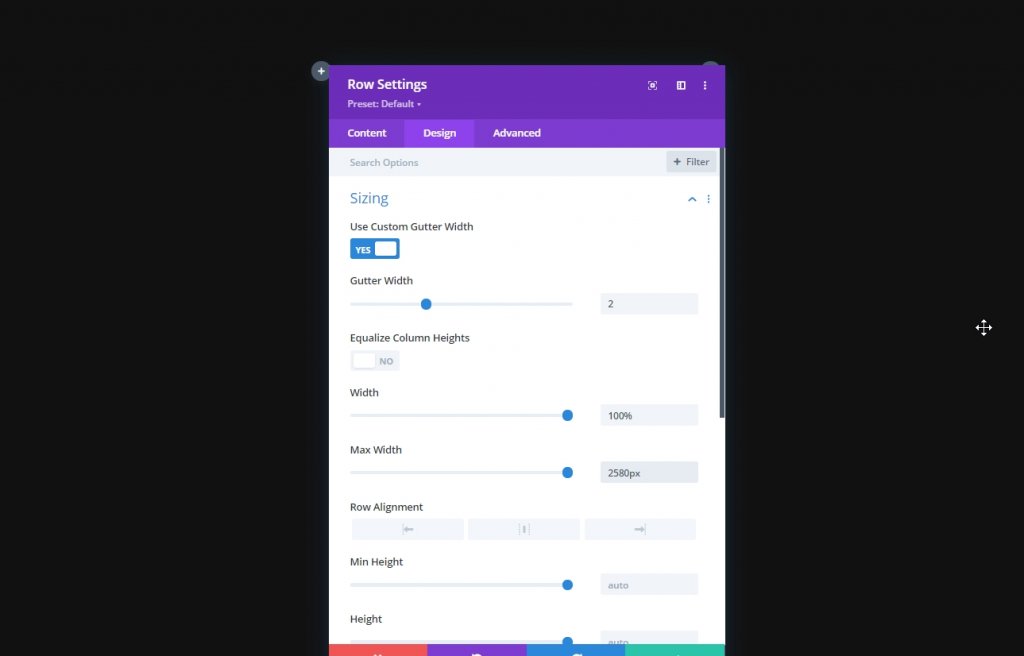
Maatvoering
Voordat we nog meer modules toevoegen, opent u de rij-instelling en wijzigt u de volgende waarden op het ontwerptabblad.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 2 "
- Breedte: 100%
- Maximale breedte: 2580px

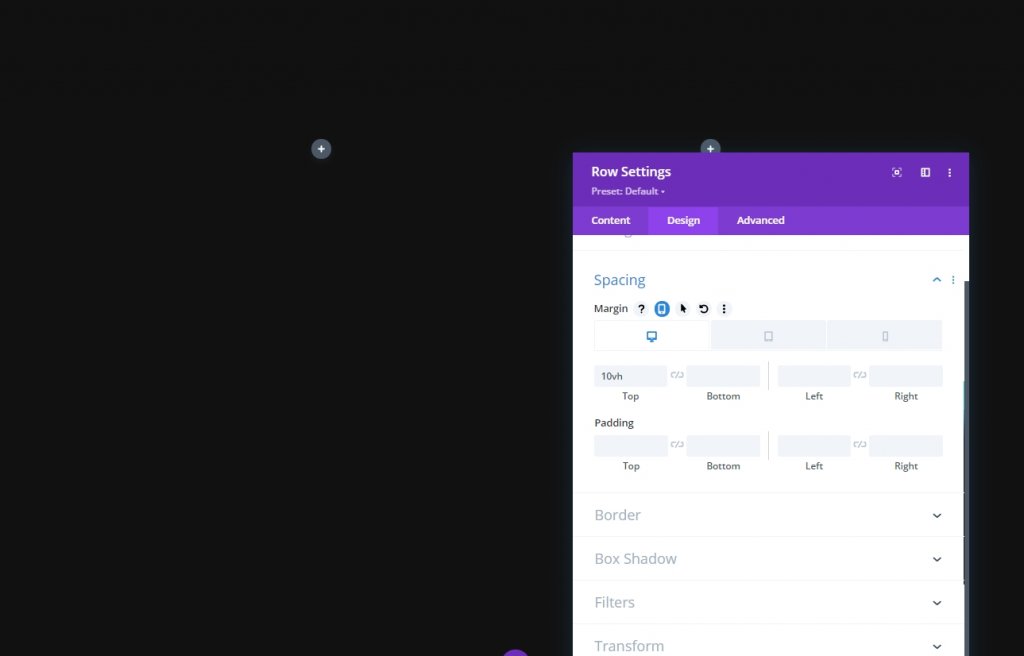
Spatiëring
Voeg nu wat marge toe aan de bovenkant.
- Bovenmarge: Desktop: 10vh, tablet en telefoon: 5vh

Z-index
Om onze ontwerpvolgorde te behouden, moeten we deze rij onder de tweede rij houden. Daarom zullen we enkele Z-indexwaarden toevoegen.
- Z-index: 10

Alle kolominstellingen
Omdat we klaar zijn met de instellingen van rij één, opent u nu de instellingen voor elke kolom en brengt u wijzigingen aan die hieronder worden uitgelegd.

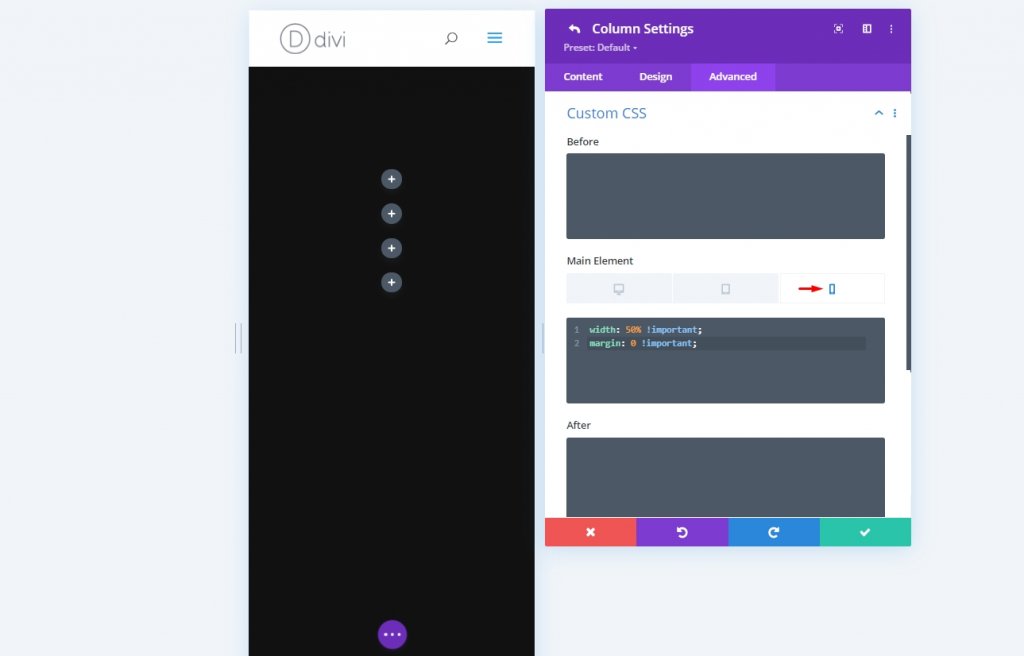
Hoofdelement CSS
Deze CSS-code is alleen voor mobiele apparaten. Zorg ervoor dat u ze afzonderlijk aan elke kolom toevoegt.
width: 50% !important;
margin: 0 !important;
Kolom 2 Instellingen
Z-index
Open vervolgens de instellingen van kolom 2 en voeg de Z-indexwaarde eraan toe. Dit zal de kolom naar de volgende brengen.
- Z-index: 12

Toevoegen: Afbeeldingsmodule aan kolom 1
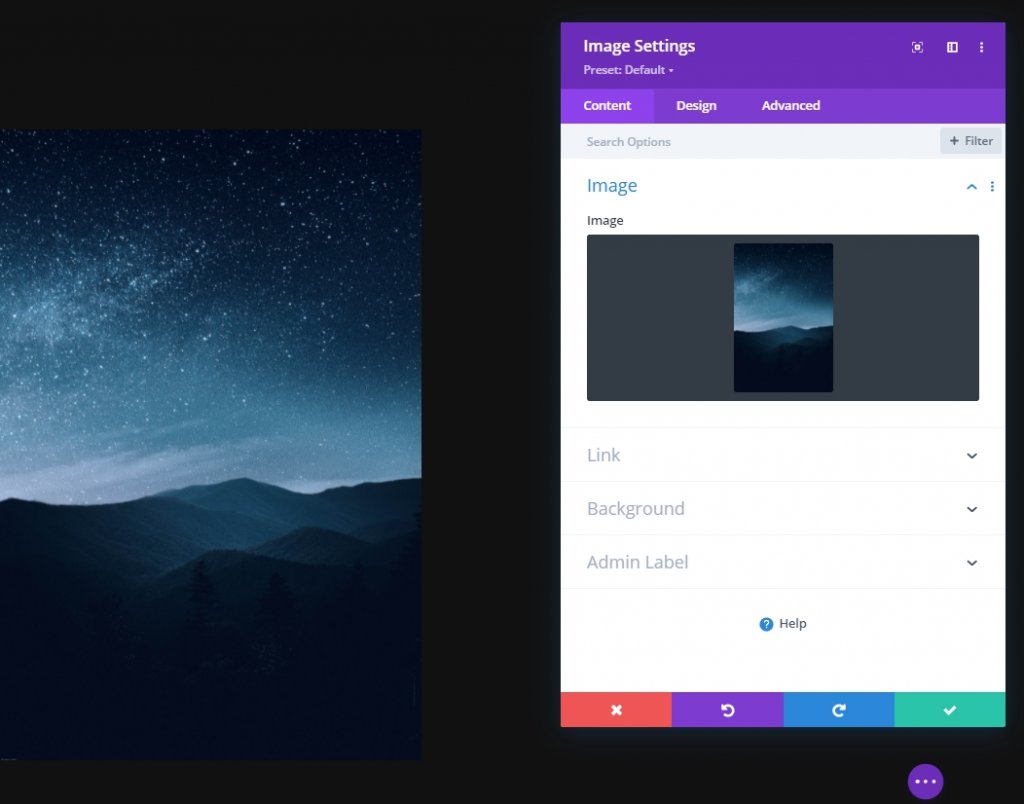
Afbeelding uploaden
Nu voegen we een afbeeldingsmodule toe aan kolom 1 en uploaden we een afbeelding naar keuze.

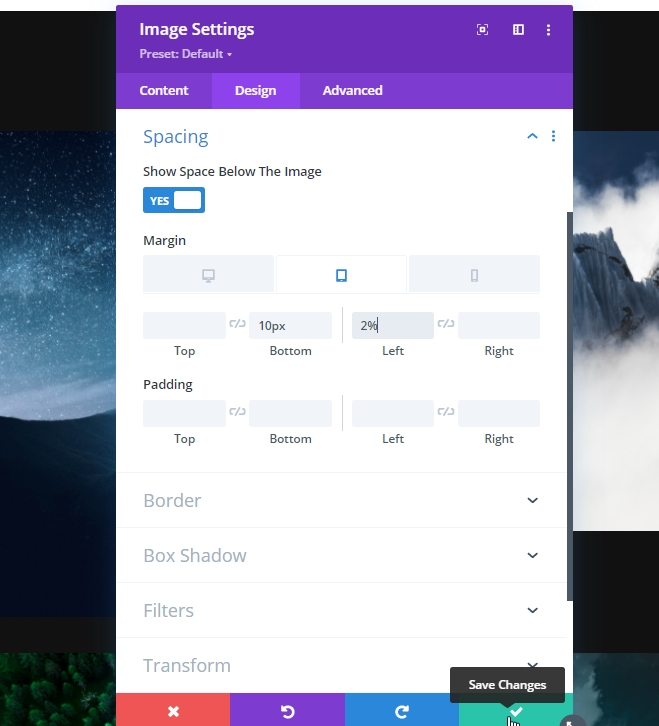
Spatiëring
Vanaf het ontwerptabblad van de module en wijzig de afstandsinstellingen.
- Ondermarge: tablet en telefoon: 10px
- Rechtermarge: tablet en telefoon: 2%

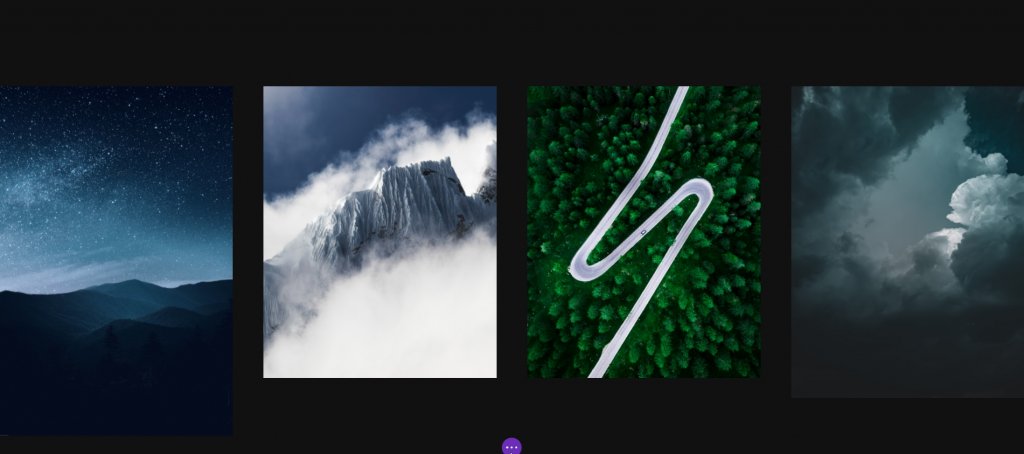
Afbeeldingsmodule klonen en resterende kolommen vullen
Omdat we net klaar zijn met de module-instellingen, laten we de hele module driemaal dupliceren en op de resterende kolommen plaatsen.

Verander nu de afbeeldingen van de rest van de kolommen.

Wijzig de afstandsinstellingen voor afbeelding 2 en 4
Open vervolgens de instellingen van de afbeeldingsmodules in kolom 2 en 4 en pas de volgende afstandswaarden daarop toe:
- Ondermarge: tablet en telefoon: 10px
- Linkermarge: tablet en telefoon: 2%
- Rechtermarge: /

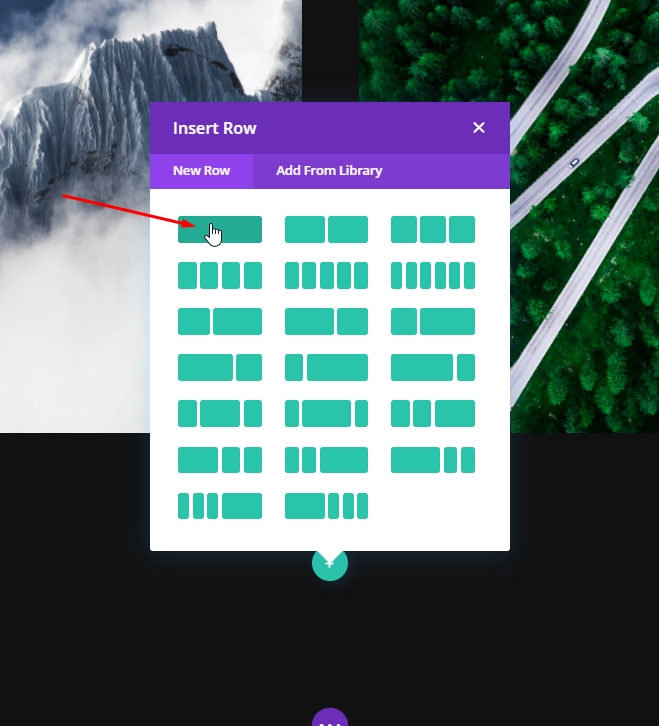
Toevoegen: rij twee
Kolomstructuur
Voeg nu een nieuwe rij toe aan ons hoofdgedeelte.

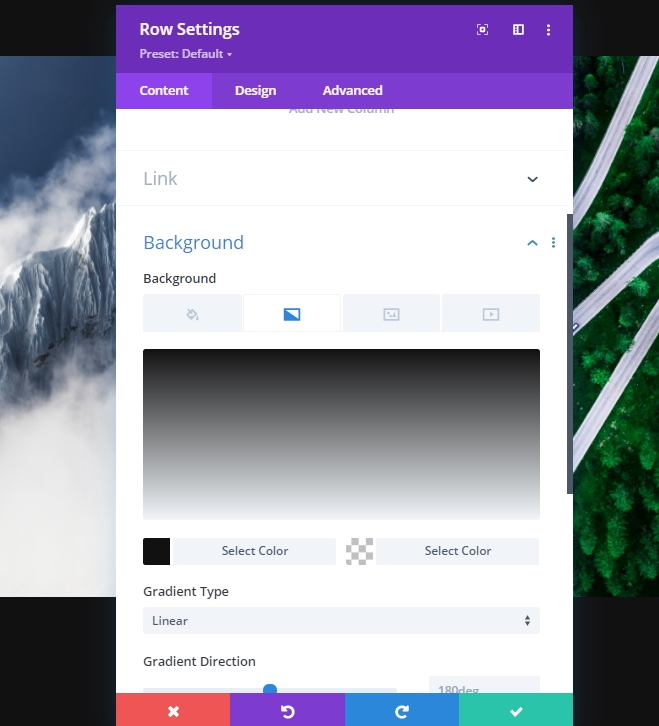
Achtergrond met kleurovergang
Nu zullen we een verloopachtergrond toepassen op deze nieuw gemaakte rij. Dus, open de instelling en pas de achtergrond toe
- Kleur 1: #111111
- Kleur 2: rgba(255,255,255,0)

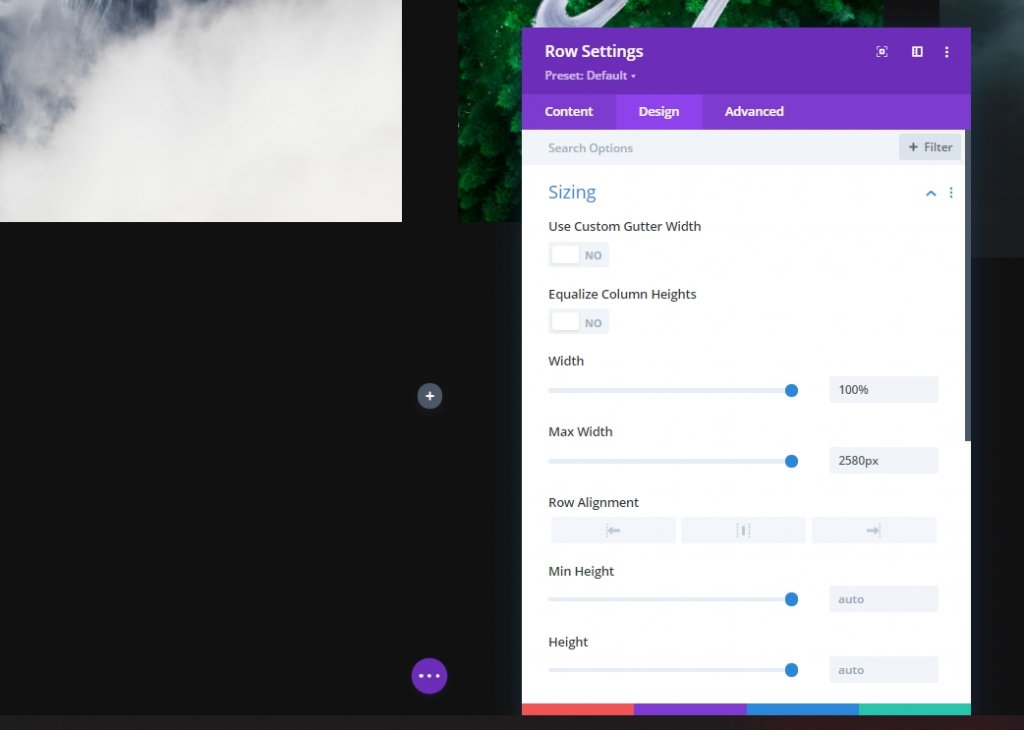
Maatvoering
Wijzig vervolgens de maatinstellingen.
- Breedte: 100%
- Maximale breedte: 2580px

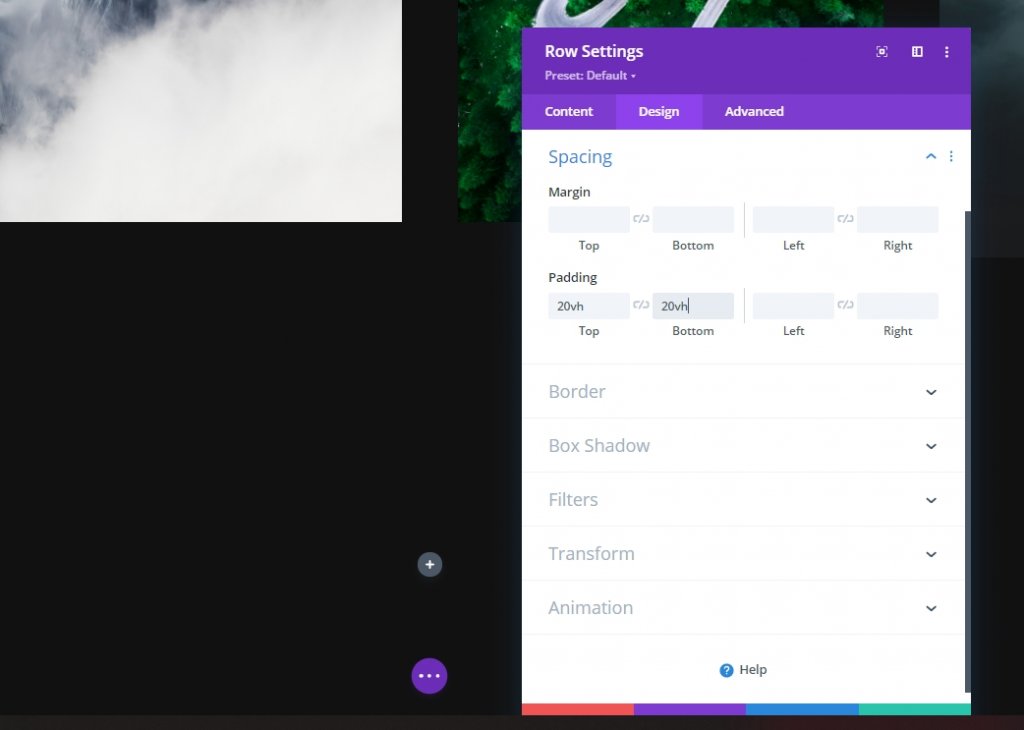
Spatiëring
Voeg vervolgens wat opvulling toe aan de boven- en onderkant.
- Top vulling: 20vh
- Bodemvulling: 20vh

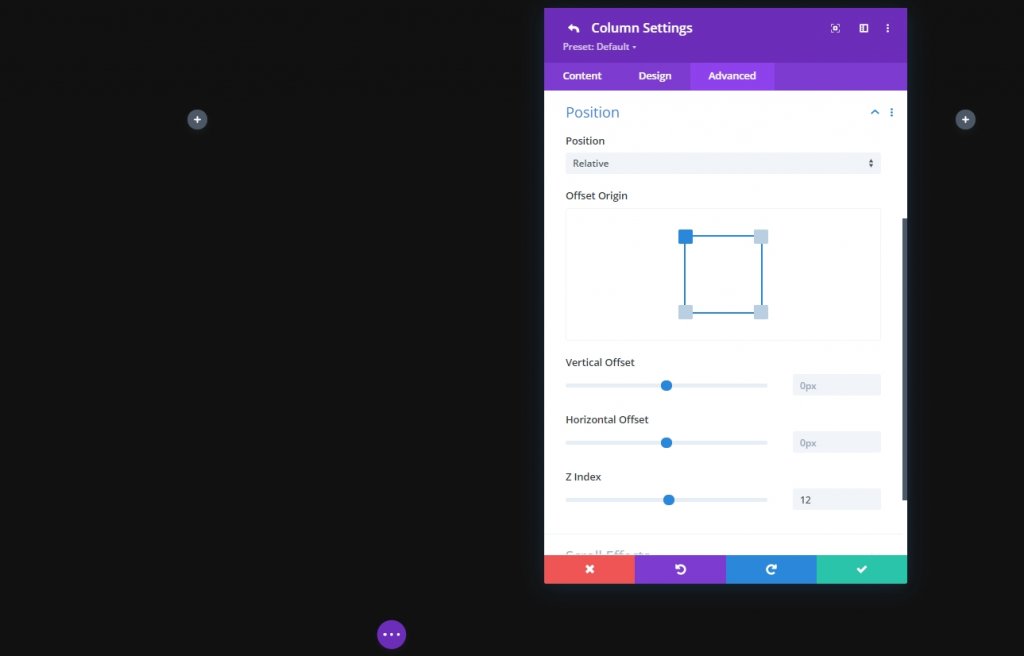
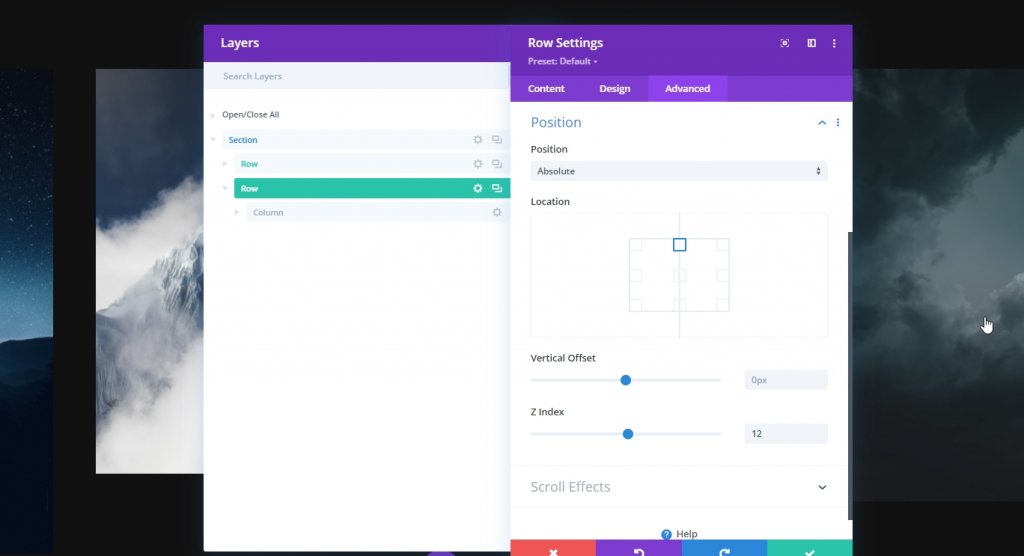
Positie
Omdat we nu de tweede rij over de eerste willen plaatsen, moeten we de positie-instellingen dienovereenkomstig instellen.
- Positie: Absoluut
- Locatie: Midden boven
- Z-index: 12

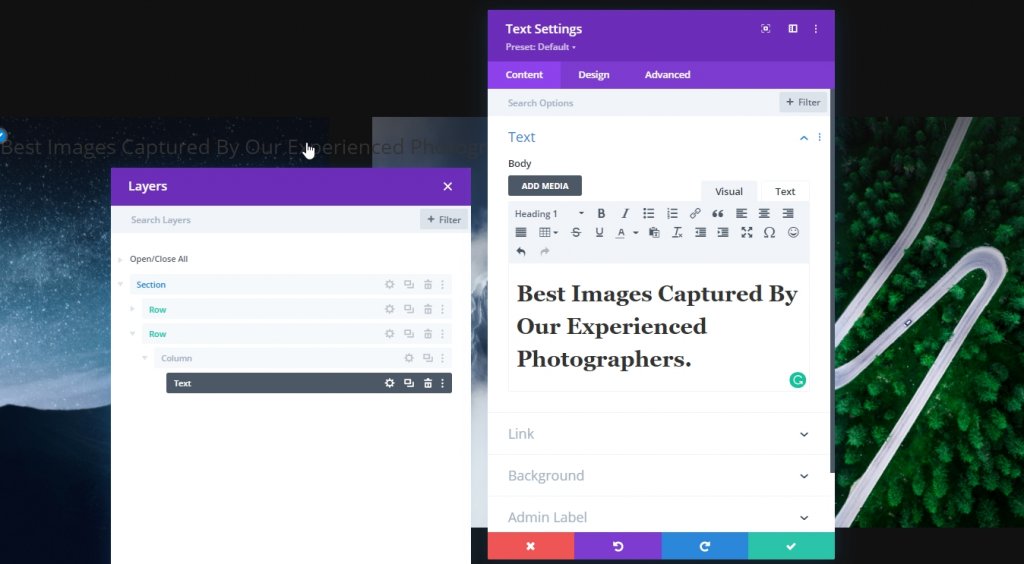
Toevoegen: Tekstmodule aan kolom
H1-inhoud toevoegen
Voeg nu een tekstmodule en wat inhoud naar keuze toe aan de kolom.

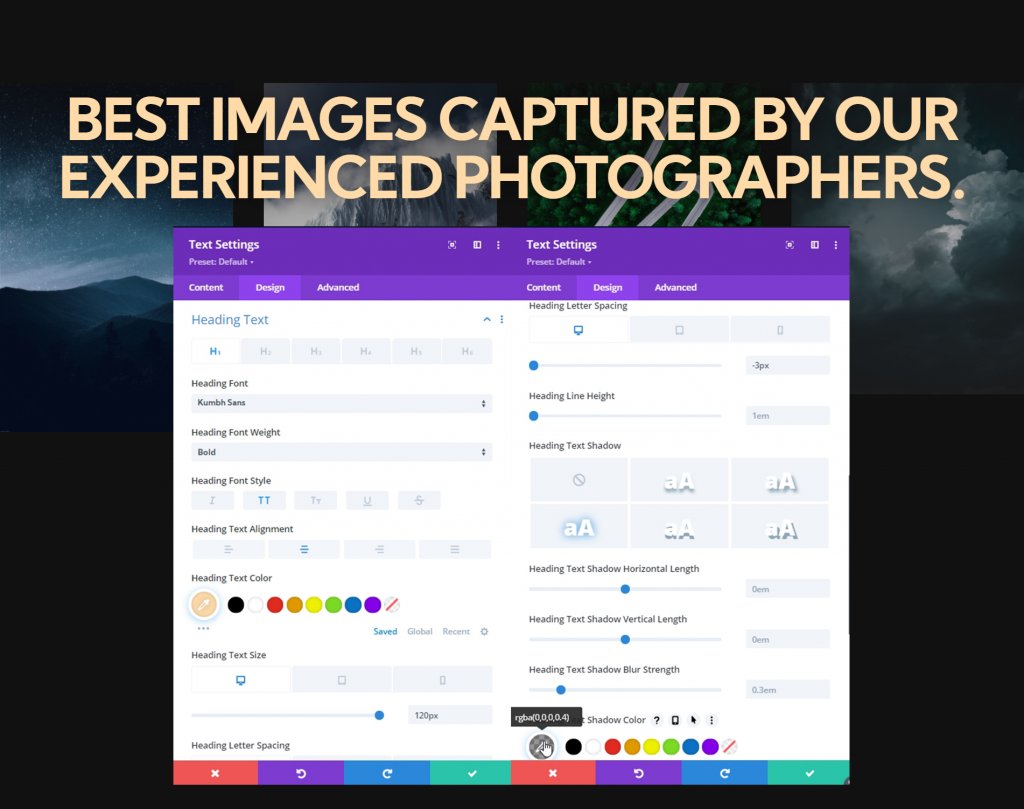
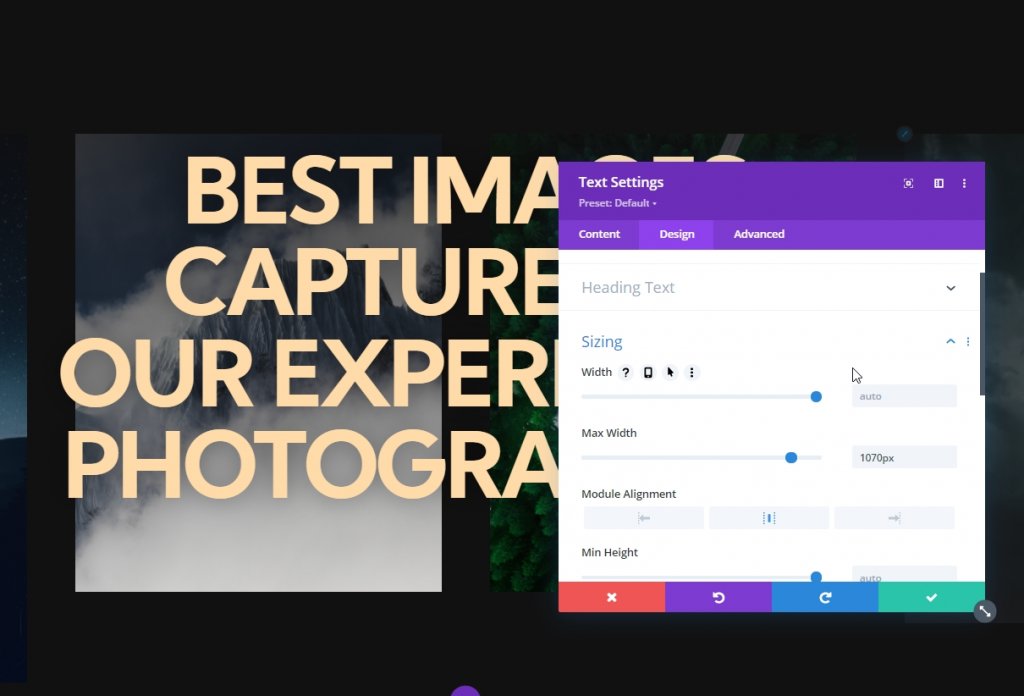
H1 Tekstinstellingen
Ga naar het ontwerptabblad van de module en wijzig de H1-tekstinstellingen dienovereenkomstig:
- Koplettertype: Kumbh Sans
- Kop Lettergewicht: Vet
- Koptekst Lettertype: Hoofdletters
- Uitlijning van koptekst: Midden
- Koptekstkleur: #ffdbaa
- Koptekst Grootte: Desktop: 120px, Tablet: 60px En Telefoon: 40px
- Kop Letterafstand: Desktop: -3px, Tablet en telefoon: 0px
- Koptekst Schaduw: Selecteer: Derde optie en Koptekst Schaduwkleur: rgba(0,0,0,0.4)

Maatvoering
Pas nu de uitlijning van de module en de maximale breedte aan vanuit de maatinstellingen.
- Maximale breedte: 1070px
- Module-uitlijning: midden

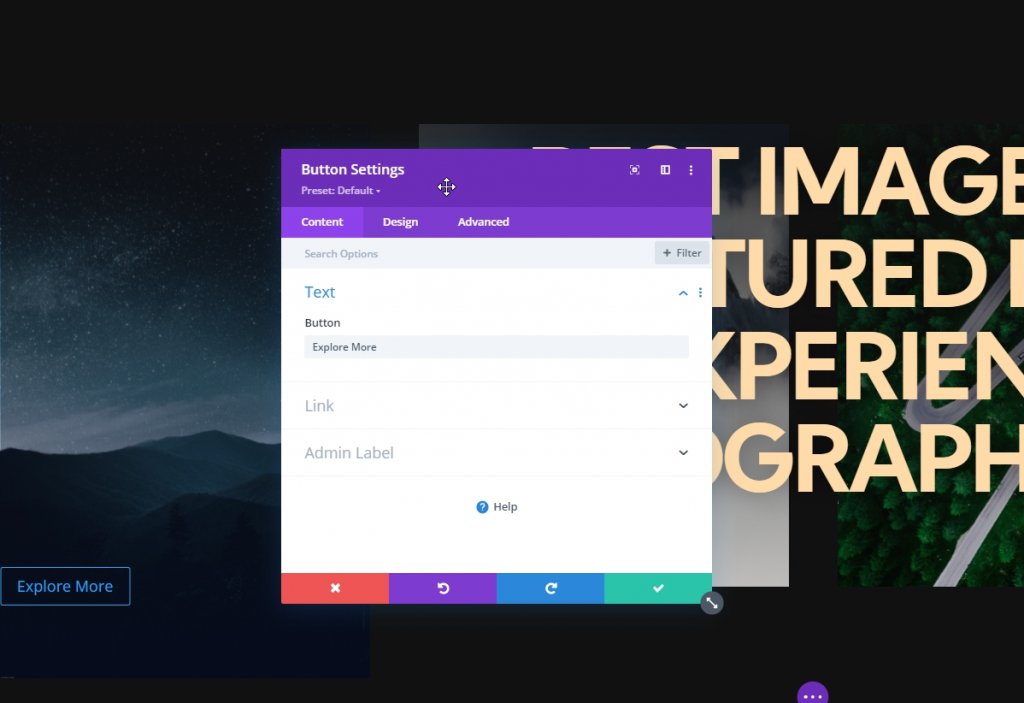
Toevoegen:; Knopmodule
Kopie toevoegen
De laatste module die we in deze rij zullen toevoegen, is een utton-module. Schrijf iets op basis van uw behoefte.

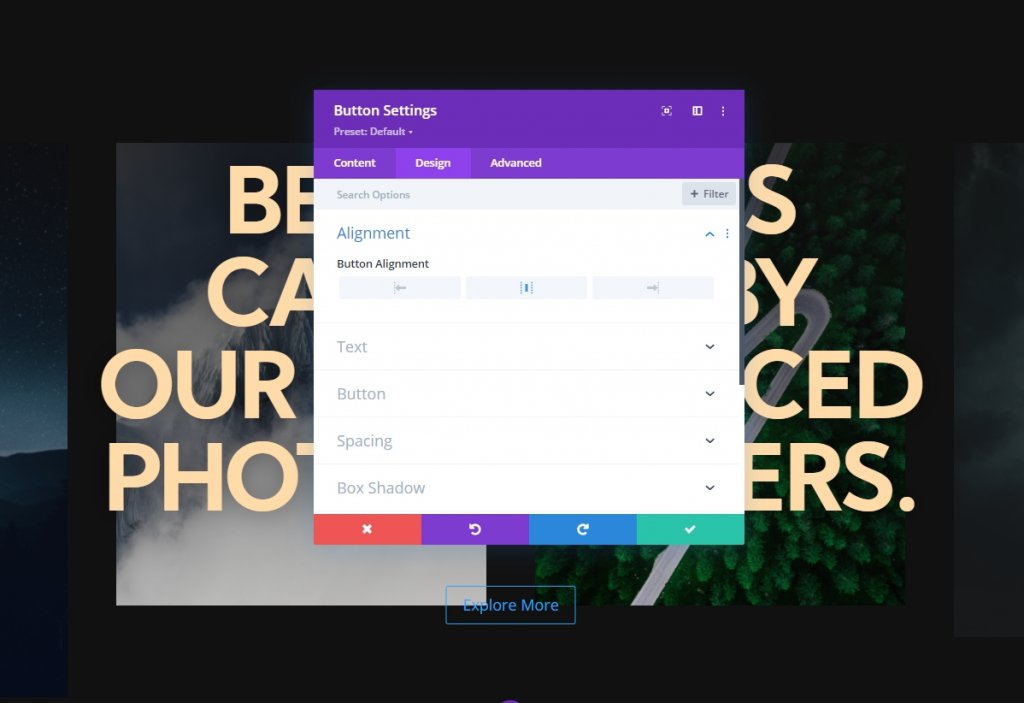
Knop uitlijning
Vanaf het ontwerptabblad en verander de knopuitlijning.
- Knop Uitlijning: Midden

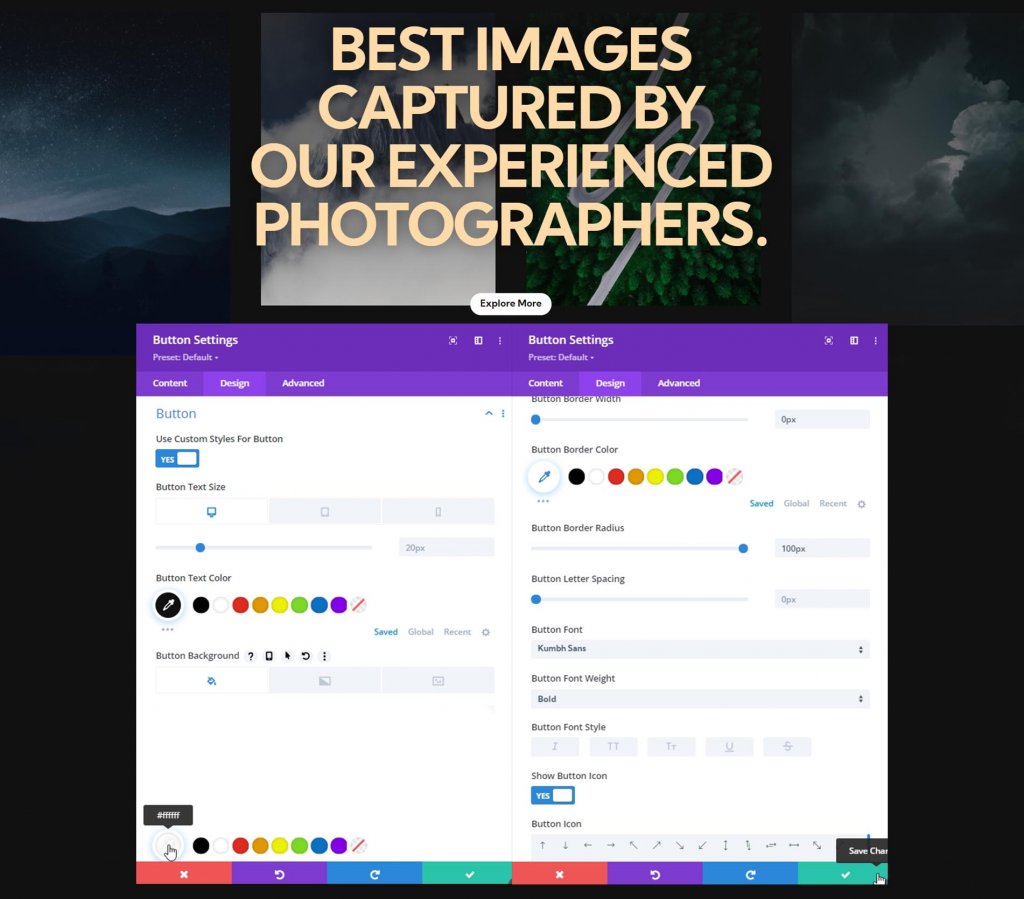
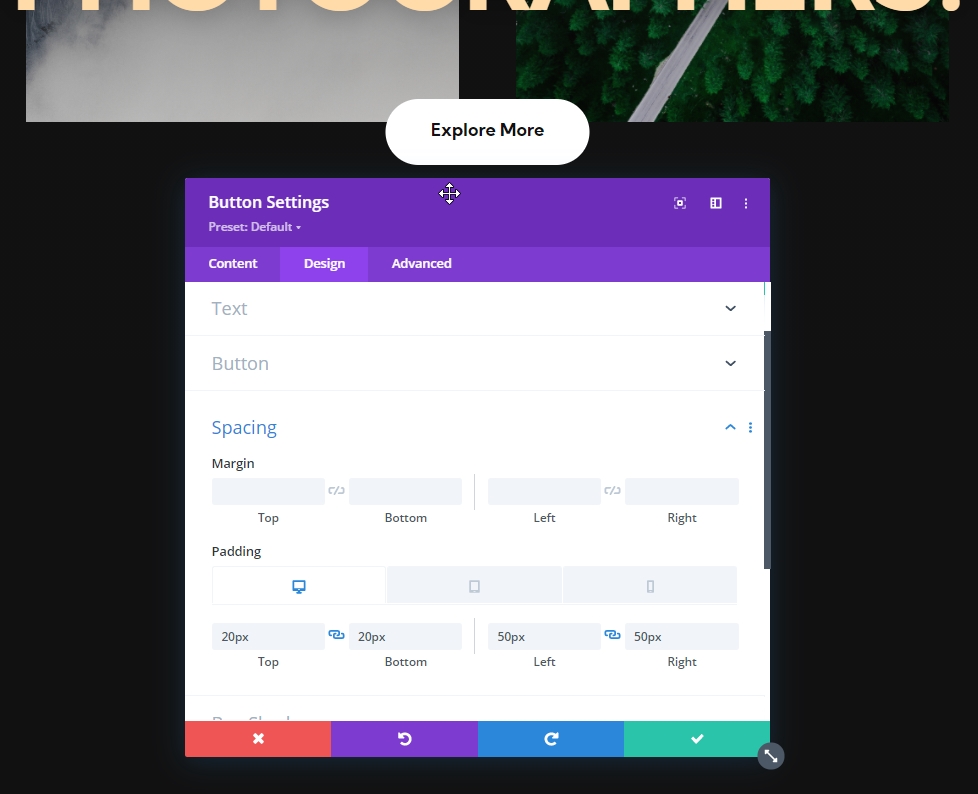
Knop Instellingen
Style vervolgens de knop.
- Gebruik aangepaste stijlen voor knop: Ja
- Knop Tekstgrootte: Desktop: 20px, Tablet: 16px En Telefoon: 14px
- Tekstgrootte knop: #111111
- Achtergrondkleur knop: #ffffff
- Breedte knoprand: 0px
- Knoprandstraal: 100px
- Lettertype knop: Kumbh Sans
- Gewicht knoplettertype: vet

Spatiëring
Voeg opvulwaarden toe vanuit de afstandsinstellingen.
- Top vulling: desktop en tablet: 20px, telefoon: 15px.
- Bodemvulling: desktop en tablet: 20px, telefoon: 15px.
- Linkervulling: desktop en tablet: 50px, telefoon: 40px.
- Rechter vulling: desktop en tablet: 50px, telefoon: 40px.

Sticky-instellingen op Hero-sectie
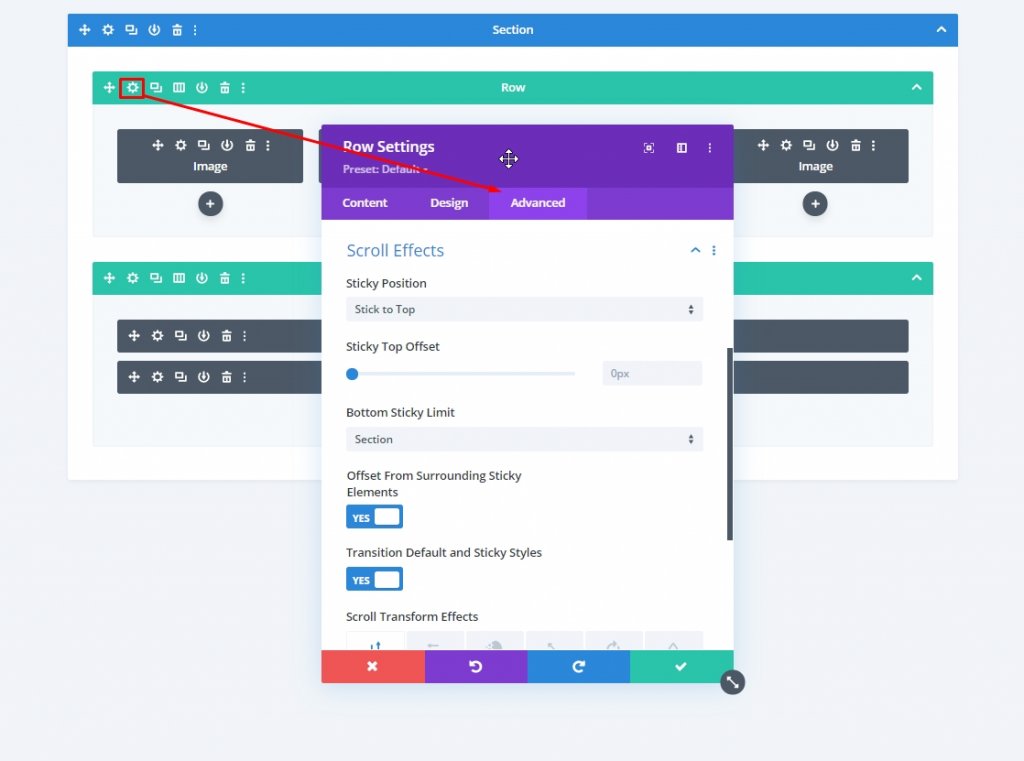
Sticky-instellingen rij één
Nu is ons ontwerp klaar en is het tijd om ons te concentreren op plakkerige instellingen. De volgende plakinstellingen worden toegepast op de eerste rij, dus open de instellingen voor de eerste rij.
- Kleverige positie: blijf bij boven
- Onderste plaklimiet: sectie
- Offset van omringende plakkerige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

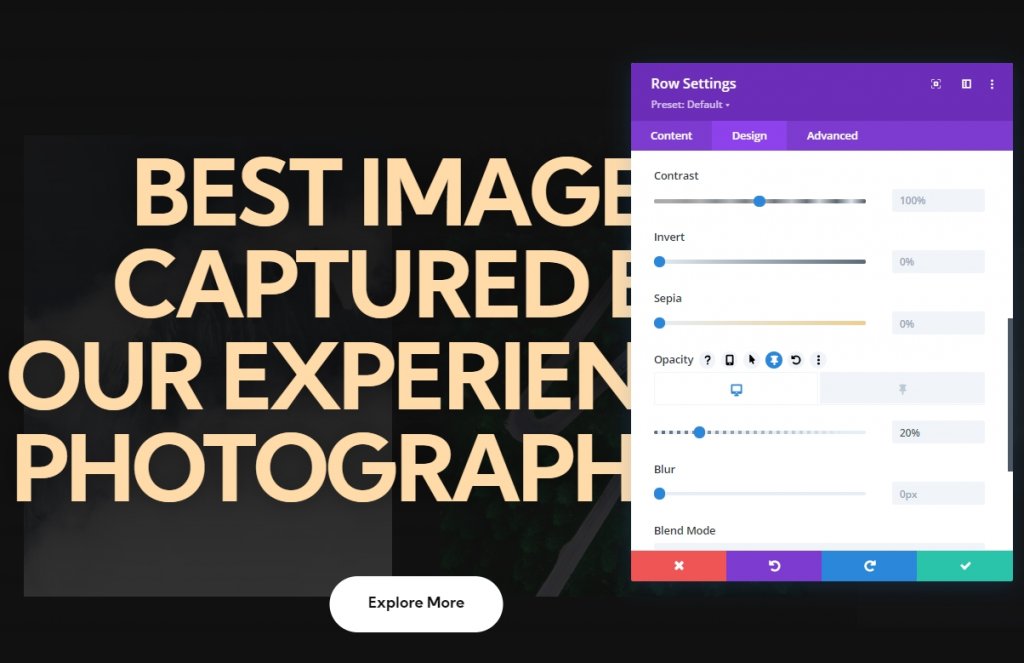
Kleverige dekking
Wijzig vervolgens de dekking in de filterinstellingen.
- Standaard: 20%
- Kleverig: 100%

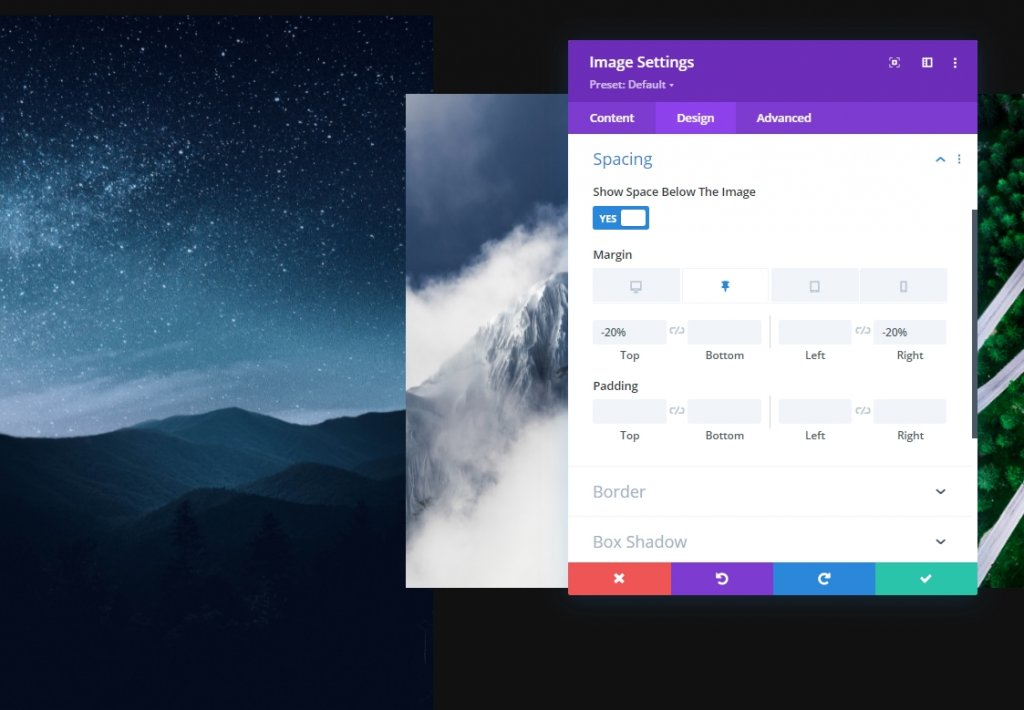
Afbeeldingsmodule Een plakkerige instelling
Spatiëring
Ga vanuit de instellingen van de afbeeldingsmodule naar het tabblad Ontwerpen en voeg wat plakkerige tussenruimte toe.
- Kleverige bovenmarge: -20%
- Kleverige rechtermarge: -20%

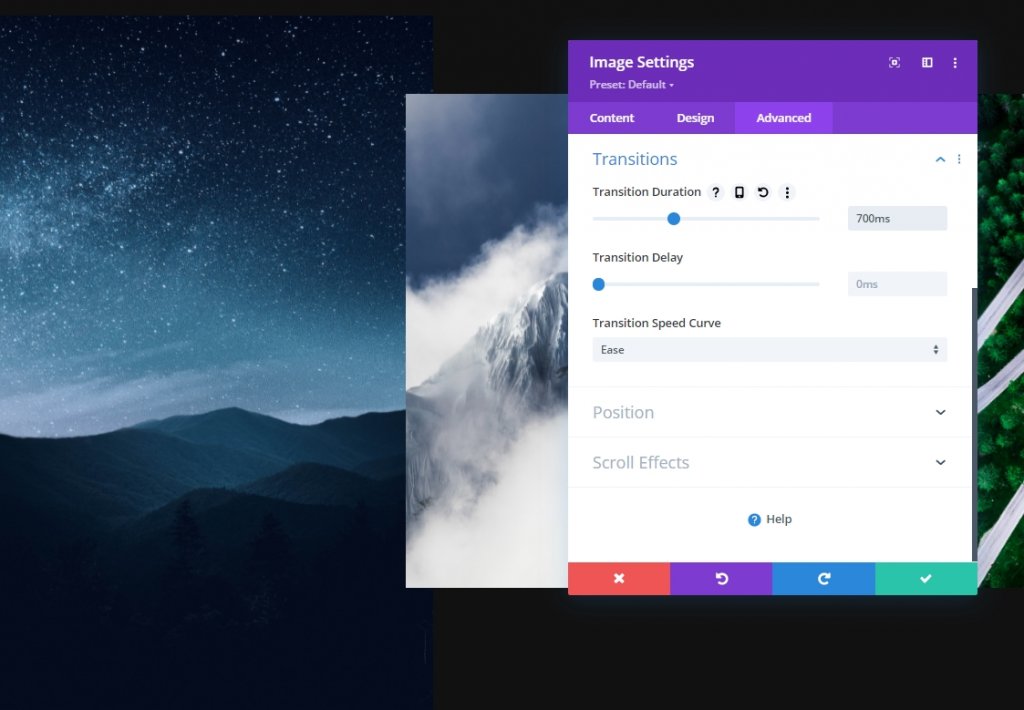
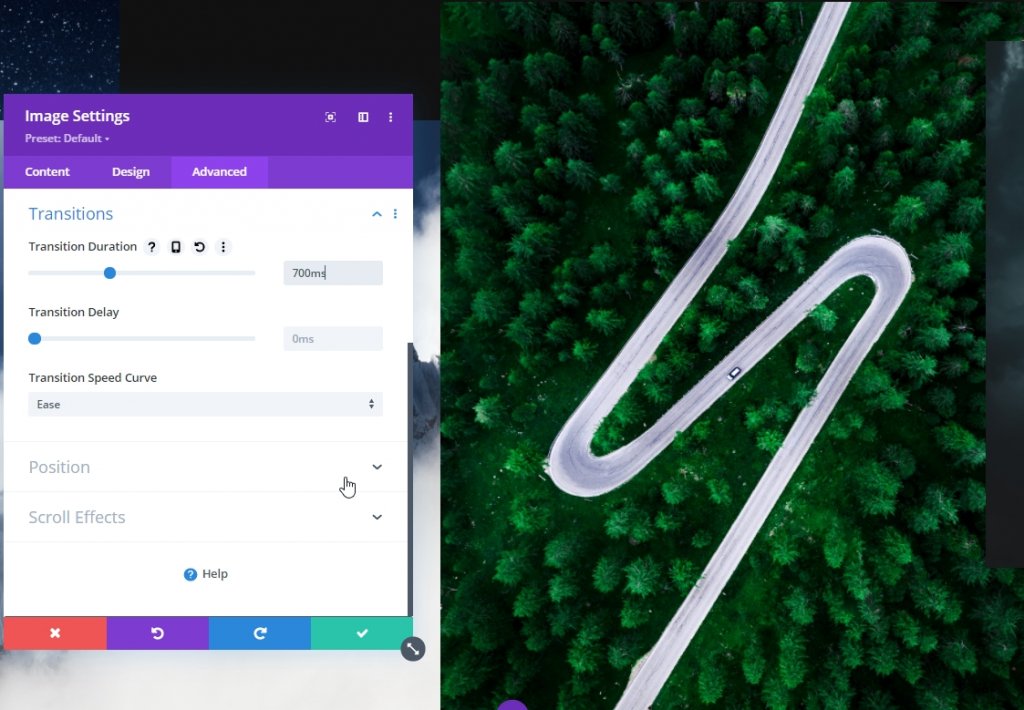
Overgang
Verhoog ook de duur van de overgang.
- Overgangsduur: 700 ms

Afbeeldingsmodule Twee plakkerige instellingen
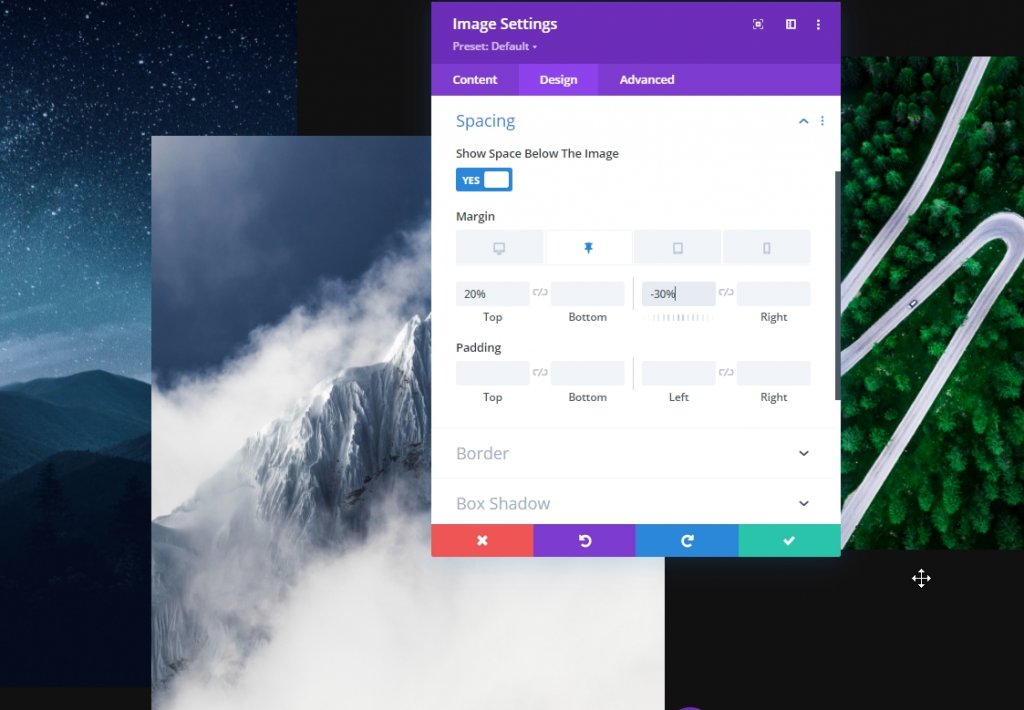
Spatiëring
Maak vanuit de instellingen van afbeeldingsmodule 2 ook enkele aanpassingen aan de afstand.
- Kleverige bovenmarge: 20%
- Kleverige linkermarge: -30%

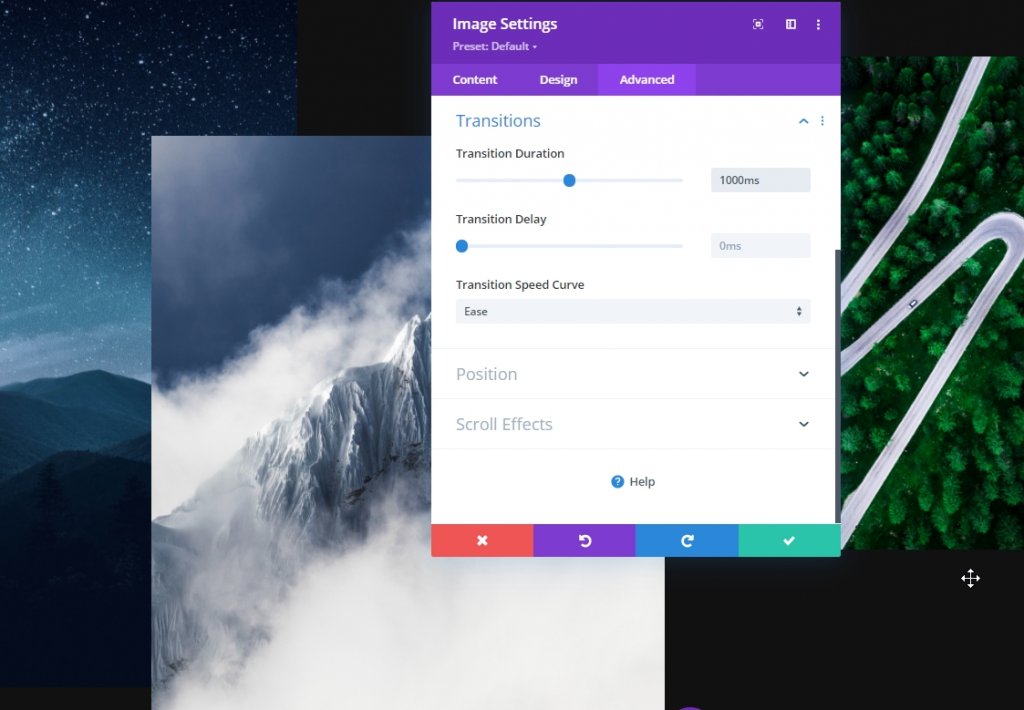
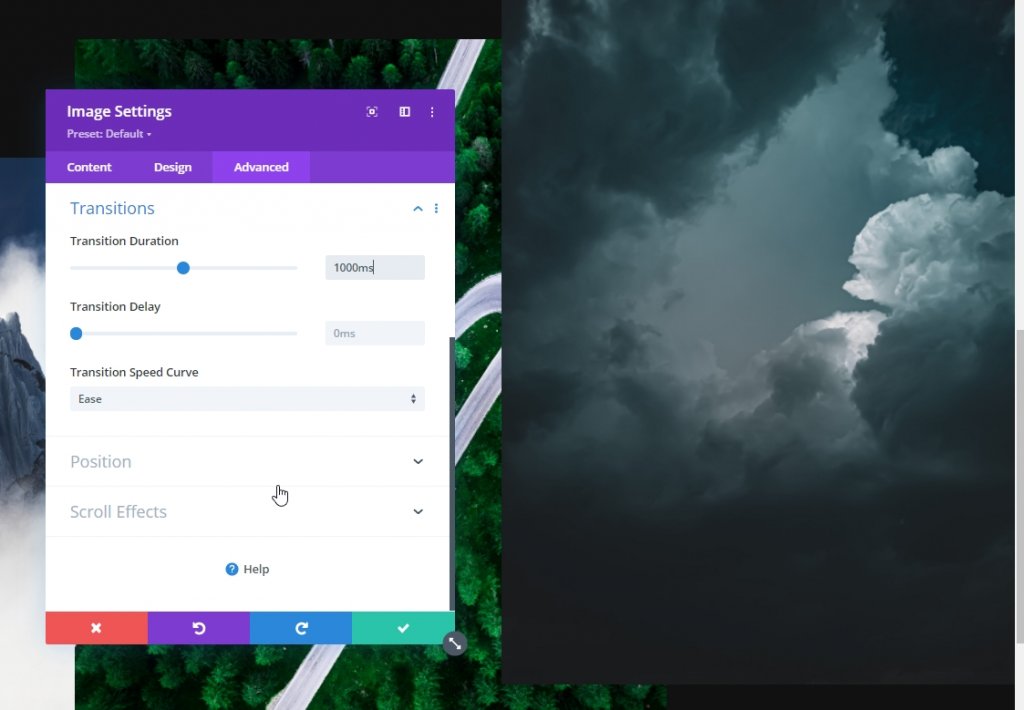
Overgang
Verhoog ook hier de overgangsduur.
- Overgangsduur: 1000ms

Afbeeldingsmodule Drie plakkerige afstanden
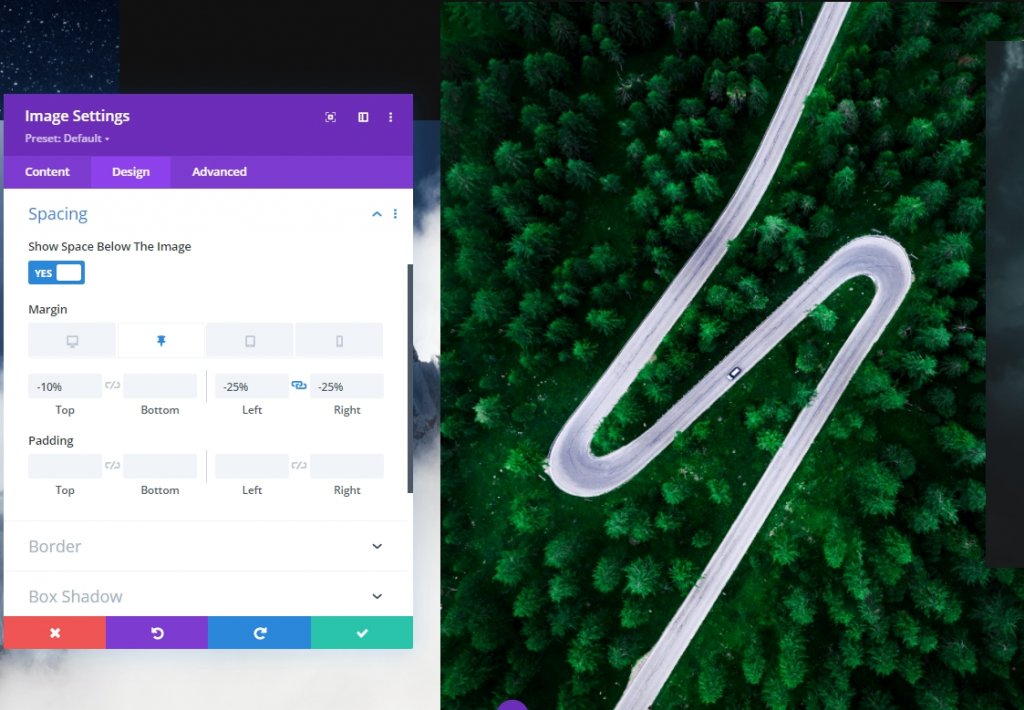
Spatiëring
Gebruik nu voor de derde afbeeldingsmodule de volgende waarden voor plakkerige afstanden:
- Kleverige bovenmarge: -10%
- Kleverige linkermarge: -25%
- Kleverige rechtermarge: -25%

Overgang
Pas de overgangsduur dienovereenkomstig aan:
- Overgangsduur: 700 ms

Afbeeldingsmodule Vier Sticky Spaties
Spatiëring
Open nu de laatste afbeeldingsmodule en breng de wijzigingen aan.
- Kleverige bovenmarge: -20%
- Kleverige linkermarge: -30%


Overgang
Beëindig nu de taak van vandaag door de overgangsduur voor de vierde afbeeldingsmodule te verlengen.
- Overgangsduur: 1000ms

En we zijn klaar! Sla de pagina op en verlaat deze om het ontwerpresultaat van vandaag te zien.
Laatste blik
Dus hier is ons ontwerp van vandaag. De verloopachtergrond van de tweede rij gaat omhoog door te scrollen en de afbeeldingen van de eerste rij verschijnen terwijl we de waarden instellen. Op deze manier ziet het er interactiever uit.
Bureaubladweergave
Mobiele weergave
Conclusie
In de tutorial van vandaag hebben we geprobeerd je te laten zien hoe creatief je kunt innoveren in het heldengedeelte van een website met behulp van Divi 's sticky-opties. We hopen dat je de tutorial nuttig vindt. Je kunt het bericht delen zodat anderen er ook van kunnen profiteren. Bedankt voor het lezen van dit bericht.




