Tegenwoordig zijn er talloze uitstekende websites op het net met vreselijke scroll-animaties met optische fenomenen, waarbij de achtergrond sneller beweegt dan de voorgrond om de diepte over te brengen. Van bouwbedrijven tot reclamebureaus, iedereen gebruikt deze faciliteit om portefeuilles te vormen en veel publieke aandacht te krijgen.

De parallax-impact is zonder enige twijfel spectaculair, en het kan uw website echt laten opvallen en het een deskundige uitstraling geven. En kun je een parallax-effect toevoegen aan je WordPress-website met Elementor terwijl je niet over veel professionele kennis beschikt?
Parallax is echt een integraal onderdeel van Elementor Pro, je kunt een parallax-effect creëren in de premiumversie van Elementor, en we zullen er vandaag over praten. Je kunt ook prachtige pagina's maken met deze functie in de gratis versie van Elementor.
De parallax-privileges zijn dat het er echt cool uitziet, en het kan ook helpen bij de verloving van de gebruiker! Als je de mogelijkheid hebt om een A/B-test uit te voeren, is het de moeite waard om te controleren of het toevoegen van een primair parallax-effect aan je webpagina je bouncepercentage kan verlagen en de gemiddelde tijd op de pagina kan verhogen. Het is bewezen dat het strategisch gebruik van parallax bezoekers rechtstreeks naar uw oproep tot actie leidt. De beweging van het parallax-effect trekt de aandacht, wat betekent dat een zorgvuldig geplaatste knop of formulier uw algehele conversieratio kan verhogen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuParallax-effect op een element
Ontwerp parallax-effecten op uw webpagina zijn nog nooit zo beheersbaar geweest. Er is geen vraag naar gespecialiseerde WordPress-thema's die compatibel zijn met parallax. Met Elementor kunt u elk soort effect alleen creëren door webpagina-builder te slepen en neer te zetten.
Je online winkel inrichten of boeiende bloglay-outs ontwerpen, of uitstekende bestemmingspagina's maken - Elementor staat voor je klaar.
Volg gewoon de stappen in dit artikel en begin met het maken van uw gloednieuwe parallax-website.
Een pagina met parallax in Elementor Pro
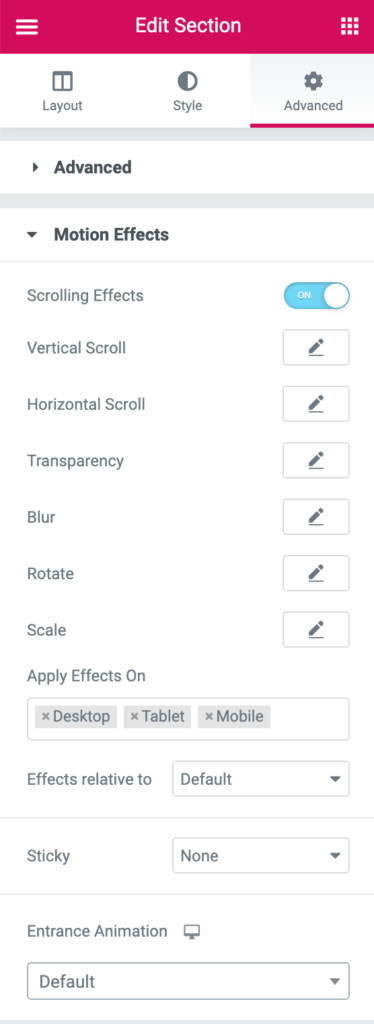
Dus laten we eraan werken om parallax-effecten naar onze webpagina's te brengen. Selecteer eerst "Elementor Full Width" en ga naar het tabblad Geavanceerd. Natuurlijk moeten er een paar secties op uw pagina zijn, omdat de schoonheid van het parallax-effect niet kan worden gevoeld op een lege pagina. We hebben een sectie voor tijdelijke aanduidingen en je kunt alles gebruiken wat je nodig hebt.
Ga naar Geavanceerd . om het effect in te stellen 
Verticaal
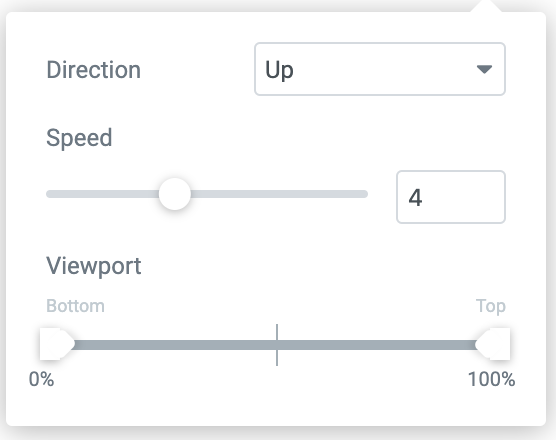
Ik maak bijvoorbeeld de helix van de tweede sectie met een andere snelheid dan het heldencompartiment. Onthoud dat u aanvullende instellingen heeft waaraan u kunt werken en die van toepassing zijn op elk scrolleffect. Bij verticaal scrollen kun je ervoor kiezen om het element omhoog of omlaag te plaatsen, de snelheid zichtbaar te maken en de impact relatief te maken ten opzichte van de viewport of de hele pagina.
Horizontaal
Net als bij verticaal scrollen, kunnen we een afbeelding of sectie horizontaal door het scherm verplaatsen. Je keuzes hier zijn links of rechts, snelheid en procent zichtbaar van onder en van boven.
Transparantie
U kunt een charmante fade-look krijgen met het transparantie-bewegingseffect. Er is ook een openingsanimatie direct onder dit gebied die hetzelfde doet. Toch biedt de impact van de transparantiebeweging u tonnen beheer over, en zodra het verschijnt. Voor deze optie kun je beslissen of je het wilt laten infaden, van status veranderen, uitfaden, of in- en uitfaden. U kunt bovendien het volledige transparantieniveau instellen van één tot tien.
onscherpte
Met het bewegingseffect Blur kun je foto's hebben die onduidelijk beginnen en beschikbaar zijn in een soort scherptediepte-opname, beginnen in de richting en beginnen te vervagen als je er langs scrolt. Dit ziet er erg gaaf uit. Net als bij het transparantie-effect, kunt u met vervagen opties kiezen zoals in- of uitfaden met verschillende stijlen.
Dit zijn de onmiddellijke effecten waar u naar zult kijken. Toch is er nog veel meer om rekening mee te houden, zoals rotatie- en schaalanimaties, plus veel stijlopties, muiseffecten en andere indrukwekkende effecten die uw website-elementen zullen laten knallen!
Stap 1: voeg parallax toe aan een gekozen element
Om een magisch parallax-effect aan uw Elementor-website toe te voegen, moet u eerst een element kiezen waaraan u het wilt toevoegen. Dit kan van alles zijn, zoals afbeeldingen, tekst, video, enz.
Laten we beginnen door op de widget te klikken en naar het tabblad Geavanceerd te gaan.
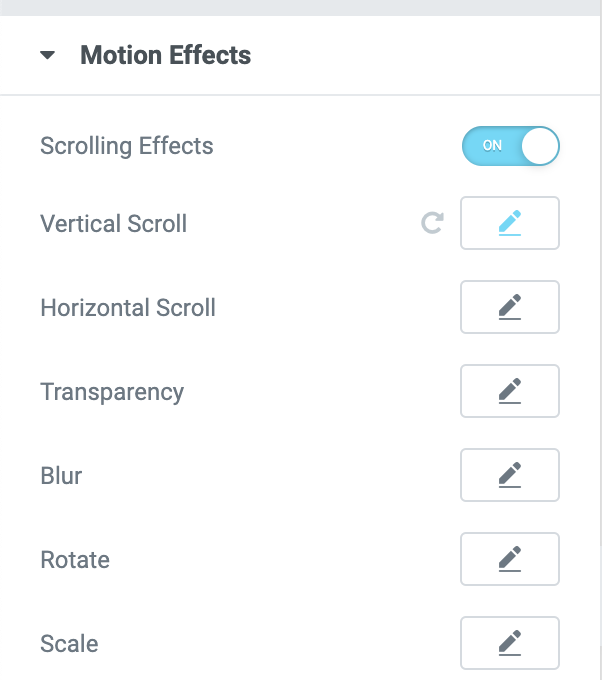
Stap 2: Onder Beweging en overschakelen naar schuifeffecten
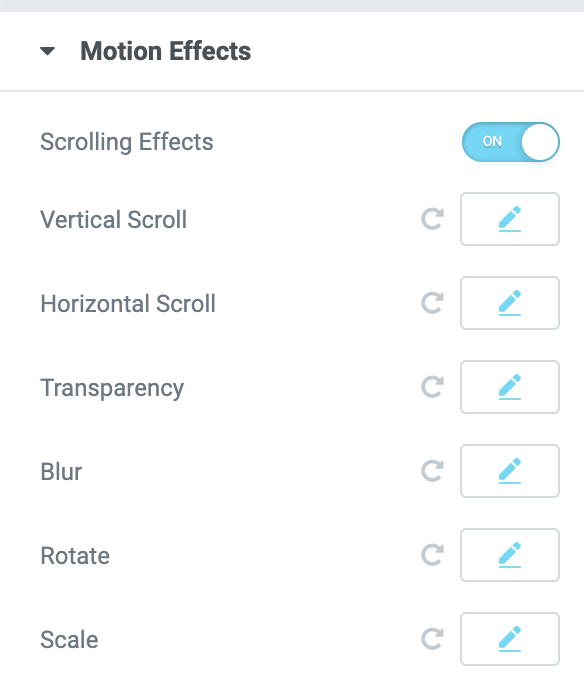
Zodra u zich op het tabblad Geavanceerd bevindt, klikt u op de vervolgkeuzelijst Bewegingseffect en stelt u Scrolleffecten in op Aan. Momenteel kunt u kiezen voor een van de zes animaties die uw website tot leven kunnen brengen.

Stap 3: verander de animatie in stap met uw behoeften.
U kunt elke impact wijzigen en aanpassen om deze precies goed te krijgen. Druk op het potloodpictogram en er wordt een venster geopend met bedieningselementen.
U kunt zaken als de richting, snelheid en kijkvenster aanpassen voor {elk} effect, dat wordt bestuurd zodra de animatie begint en eindigt.
Bovendien kunt u op de Viewport-schaal aangeven welk deel van de scroll uw effect zal beginnen en welke rol het zal eindigen.

Stap 4: bepaal vrij één animatie voor één element.
Voor alle Elementen kunt u zoveel effecten implementeren als u wilt; rek het gewoon NIET uit.
Door op de indicatorknop naast het potlood te drukken, wordt de animatie ongedaan gemaakt, dus voel je comfortabel om te verkennen en ermee te spelen totdat je het perfect hebt.

Voor de positie Rotatie en Schaal kunt u de haakpunten "X" en "Y" wijzigen, waarbij u de as plant waarom het onderdeel wordt geschaald of roteert.

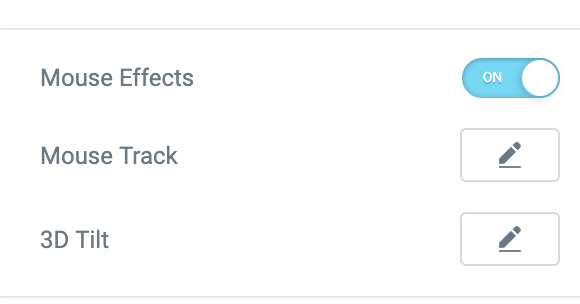
Stap 5: Muisspoor en 3D Tilt toevoegen
Deze werkt duidelijk alleen op desktopapparaten, maar je kunt deeltjes verplaatsen met de beweging van je muis. Denk je dat je graag een overlay parallax van twinkelingen hebt, en je wilt ze associëren met je muis.
Hier hebben we twee opties: Muistrack die een gevoel van diepte creëert door elementen te laten bewegen met betrekking tot de muisbeweging van de bezoeker en een 3D Tilt-effect dat de component volgens dezelfde trend door de aanwijzers kantelt.

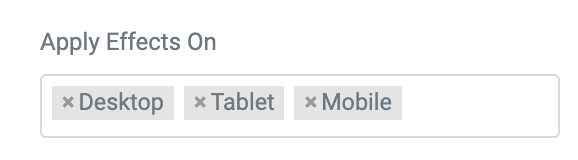
Stap 6: Pas Parallax (alleen het bewegingseffect) toe op verschillende apparaten
Een effect dat goed gaat en uitstekend lijkt op de desktop, zou zeker niet goed werken op mobiel. Gelukkig laat Elementor 2.5 je ook kiezen op welke apparaten je de effecten wilt implementeren.

Parallax-effect op een achtergrond
Stap 1: Ga naar uw Elementor-website en vink een van de secties van de website aan
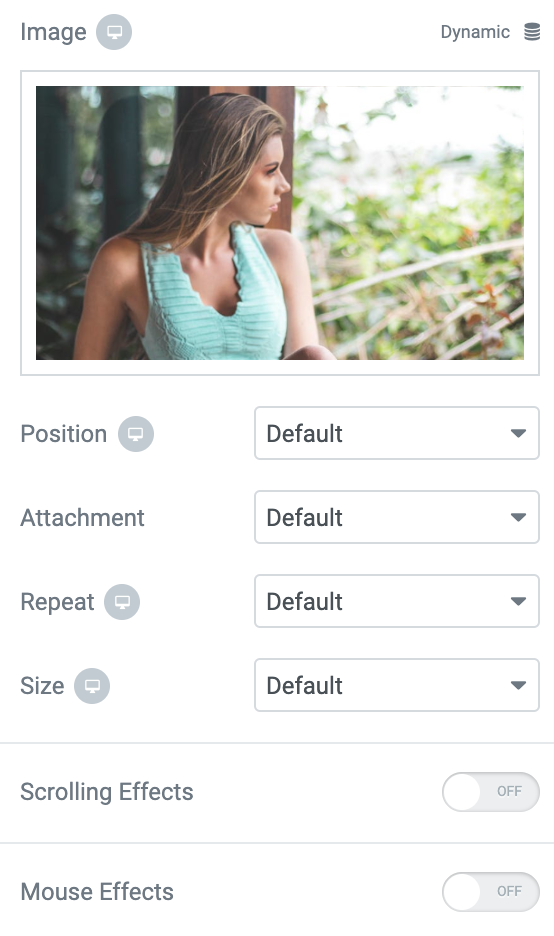
Laten we nu wat parallax doen naar de achtergrond om de website meer diepgang te geven. Om dit uit te voeren, moeten we beginnen met de sectie Stijl.
Stap 2: Onder het gedeelte Achtergrond, Shift to Motion of Mouse Effect
Nu kunt u kiezen tussen twee verschillende uitkomsten die u op uw diepere laag kunt toepassen: het scrolleffect en het muiseffect.

Stap 3: Herhaal stap 3 tot 6
Het zijn precies dezelfde effecten en implementatie als voorheen, alleen kan het nu op de achtergrond worden toegepast!
Hier is hoe het werkt:
Conclusie
Ik moet zeggen dat de enige grens voor parallax de geest is. Mensen creëren prachtige parallax-effecten waar je versteld van staat, en Elementor pro is een nuttige plug-in om die verbeelding op de webpagina te brengen.
Wat het effect ook is, als het uw bezoekers esthetisch triggert, is dat waar uw creativiteit en Element Pro van pas komen.




