We weten allemaal hoe belangrijk afbeeldingen zijn om gebruikers aan te trekken en hun ervaring te verbeteren, terwijl het ook een feit is dat afbeeldingen van hoge kwaliteit veel ruimte innemen en een nadeel kunnen zijn voor uw WordPress-site.

In dergelijke omstandigheden gebruiken we meestal verkleinde afbeeldingen op WordPress om ruimte te besparen. Het één voor één wijzigen van het formaat van deze afbeeldingen kan echter veel tijd en moeite kosten in vergelijking met het formaat wijzigen in bulk.
Gelukkig staat Photoshop ons toe het formaat van afbeeldingen in bulk te wijzigen en in deze tutorial gaan we begrijpen hoe we meerdere afbeeldingen kunnen verkleinen met Photoshop.
Herken de beste afmetingen om het formaat te wijzigen
Voordat u doorgaat naar Photoshop, moet u ervoor zorgen dat u de gewenste afmetingen in gedachten heeft. Als je eenmaal je onderzoek hebt gedaan, raad ik je aan een nieuwe map te maken en alle te vergroten/verkleinen in die map te verplaatsen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
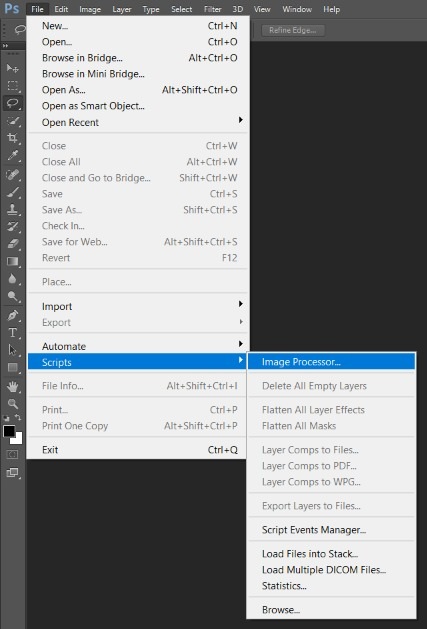
Ga je gang en open Adobe Photoshop . Kort nadat het is geopend, navigeert u naar Bestand rechtsonder in uw scherm en navigeert u vervolgens naar Scripts direct onder automatiseren en klikt u vervolgens op Beeldprocessor .

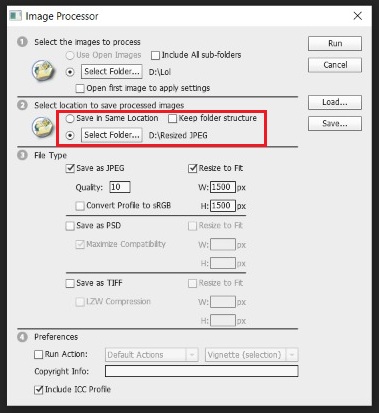
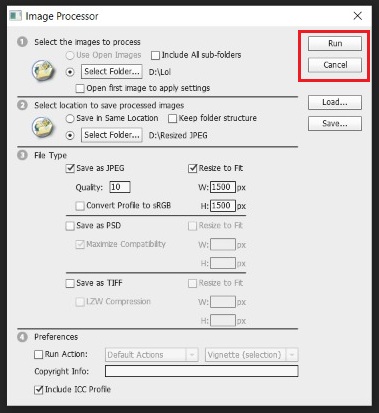
Nadat de beeldprocessor is geopend, kunt u Map selecteren of Open afbeeldingen gebruiken selecteren, maar volgens deze zelfstudie hebben we een map gemaakt, we zullen Map selecteren selecteren .
Nu kunt u doorgaan en de map selecteren die u eerder hebt gemaakt.

Nu moet u beslissen waar u uw gewijzigde afbeeldingen wilt opslaan. Misschien wilt u het ergens anders opslaan, maar als dat niet het geval is, kunt u Opslaan op dezelfde locatie selecteren en Photoshop zal een submap maken met uw afbeeldingen waarvan het formaat is gewijzigd.
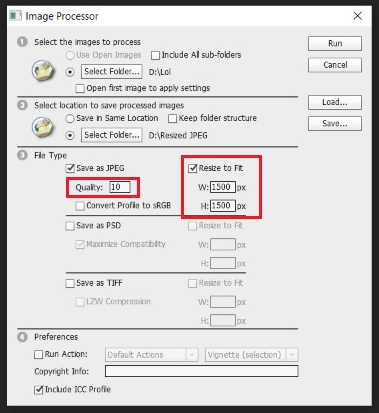
In het volgende gedeelte moet u de parameters en afmetingen voor uw afbeeldingen kiezen. Eerst moet u het afbeeldingstype selecteren, zoals JPG , PSD en TIFF .
Vervolgens moet u de kwaliteit van uw gewijzigde afbeelding selecteren. U kunt de kwaliteitsparameter instellen tussen Nul en Twaalf, waarbij Nul verwijst naar de laagste kwaliteit en maat en Twaalf naar de hoogste kwaliteit en maat.
Typisch voor websites werkt de kwaliteitsparameter het beste tussen 8-10, waarbij u niet veel concessies doet aan de kwaliteit en ook de grootte verkleint.
Voor kleur moet u Profiel converteren naar sRGB kiezen voor de beste resultaten op uw WordPress-site en vervolgens het selectievakje ICC-profiel opnemen onderaan aanvinken.
Selecteer nu de grootte van uw afbeelding en klik op het vakje Formaat wijzigen om het formaat van al uw afbeeldingen aan te passen.

U bent klaar met alle instellingen en nu kunt u doorgaan om het script uit te voeren.

Ga je gang en controleer de recent gemaakte submap die bestaat uit alle afbeeldingen waarvan het formaat is gewijzigd om er zeker van te zijn dat alles goed is gedaan.

Dat is alles voor deze tutorial. We wensen u veel succes bij het toegankelijker en mooier maken van uw site. Als je het formaat van je afbeeldingen rechtstreeks in WordPress wilt wijzigen met een plug-in, bekijk dan ook onze tutorial daarover.
Voor verdere updates over onze publicaties, blijf in contact met ons op onze Facebook  en Twitter .




