Zoals u weet, is Elementor de meest populaire paginabuilder voor WordPress. Het creëren van een effectief versleepbaar menu zal zowel een betrokkenheid voor het publiek als een verbetering voor uw website zijn.

Elementor wordt geleverd met ingebouwde aanpasbare widgets waarmee je interessante resultaten kunt bereiken met wat creativiteit en hier en daar eenvoudige aanpassingen. In deze zelfstudie gaan we door het proces van het maken van een versleepbaar menu met de Nav Menu Widget .
Wat is een versleepbaar menu
Een versleepbaar menu stelt de gebruikers in staat er volledige controle over te hebben. Een versleepbaar menu lijkt een normaal menu, maar kan overal op de pagina worden gesleept.
Terwijl het versleepbare menu overal op uw website kan worden weergegeven met alle items die u wilt weergeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHet versleepbare menu is veelzijdig en kan voor veel doeleinden worden gebruikt. U kunt het gebruiken als een portfoliomenu om koppelingen naar uw mediaprofielen weer te geven. Als u een Woocommerce-winkel heeft, kunt u het versleepbare menu gebruiken om verschillende productcategorieën weer te geven, enzovoort.
Hoe een versleepbaar menu te bouwen
Laten we nu verder gaan en beginnen met het maken van het versleepbare menu op WordPress met Elementor . We zullen wat JavaScript moeten gebruiken voor deze tutorial, terwijl alles stap voor stap wordt gedemonstreerd om ervoor te zorgen dat u geen probleem vindt.
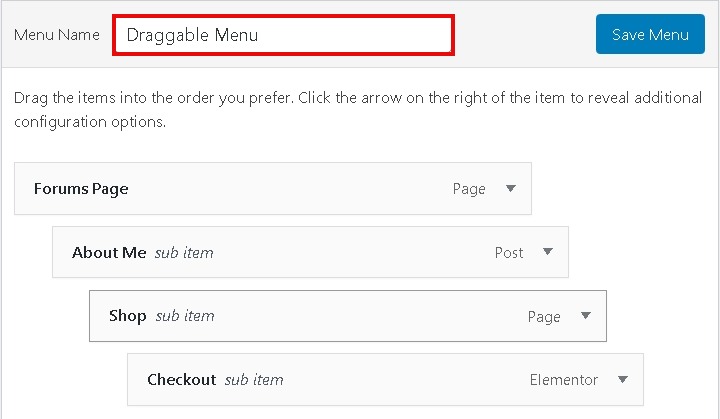
Maak om te beginnen een normaal menu op WordPress door naar Uiterlijk in het WordPress-dashboard te gaan en vervolgens Menu's te kiezen.

Voeg alle items die u wilt behouden toe aan uw versleepbare menu.
Nu moet u beslissen op welke pagina u uw menu wilt weergeven. U kunt ervoor kiezen om een nieuwe pagina aan te maken of een vooraf gemaakte pagina te bewerken.

Druk op de knop Bewerken met Elementor om de bewerkingsinterface van Elementor te openen.

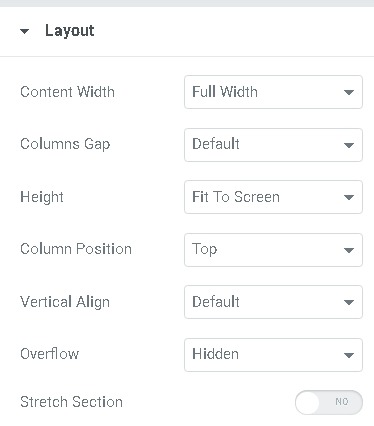
Maak een nieuwe sectie met één kolom en open de optie Inhoudsbreedte op volledige breedte en Hoogte op scherm aanpassen op het tabblad Indeling in sectie-instellingen .

U kunt ook de achtergrond, koptekst of andere elementen toevoegen die u in uw versleepbare menu wilt weergeven.
Sleep nu de binnenste sectie-widget naar uw volledige sectie-widget. Hiermee wordt een binnenste sectie in uw widget voor volledige secties gemaakt.
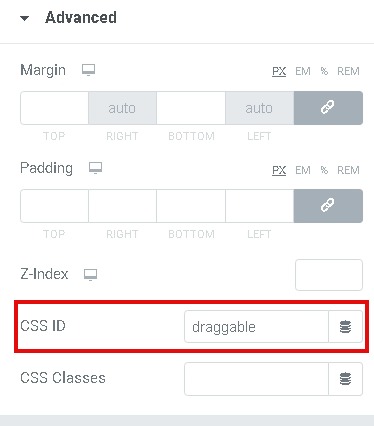
Vervolgens moet je naar Kolominstellingen van je binnenste sectie-widget gaan en op het tabblad Geavanceerd drukken. Voer draggable in bij de CSS ID- instelling.

Sleep en breng de Nav Menu Widget naar uw nieuw gemaakte binnenste sectie-widget. Kies het WordPress-menu dat u oorspronkelijk hebt gemaakt in de vervolgkeuzelijst Nav Menu Widget.
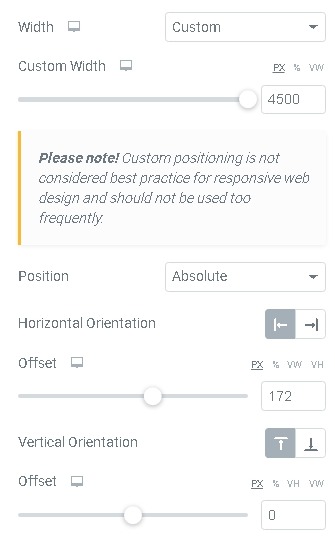
Nadat u uw wijzigingen hebt aangebracht, gaat u naar het tabblad Geavanceerd van widgetinstellingen en kopieert u in de positioneringsinstellingen de volgende instellingen.

Ten slotte moet u aangepast JavaScript toevoegen om van uw normale navigatiemenu één versleepbaar menu te maken.
Maak onder de hoofdsectie een nieuwe sectie en voeg een HTML-widget toe . Kopieer de volgende code en plak deze in je HTML Code Box .
>script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"/scriptscript/scriptNadat u alle stappen hier hebt gevolgd, kunt u de pagina opslaan en een voorbeeld bekijken om te zien hoe deze eruitziet in uw browser.
Dit is hoe u een verbazingwekkende versleepbare menuwidget kunt maken uit een eenvoudig navigatiemenu om de kwaliteit van uw website te verbeteren. Zorg ervoor dat je ons volgt op Facebook en Twitter om nooit een tutorial te missen.




