Elementor pop-up is een onmisbare functie om bezoekers naar uw site te trekken.

Wanneer een gebruiker een bestand downloadt van uw Elementor -website, verschijnt er een pop-upvenster. Het is belangrijk om iets te geven aan de e-mailabonnees van uw website als u uw lijst wilt laten groeien. Het is eenvoudig om een downloadknop aan uw website toe te voegen als u daar digitale dingen te koop aanbiedt. Nadat een persoon een bestand heeft gedownload, kunt u een pop-up gebruiken om meer informatie over hem of haar te krijgen of om reclame voor een product te maken. De knopwidget in Elementor staat niet toe dat er meerdere links aan worden toegevoegd. U kunt in dit bericht leren hoe u een pop-upbericht in Elementor kunt weergeven na het downloaden van een bestand.
Toon een pop-up na het downloaden van een bestand in Elementor
De eerste stap is het maken van een pop-up die wordt weergegeven wanneer iemand iets van uw website downloadt. Raadpleeg deze handleiding als u niet bekend bent met het maken van een pop-upmenu in Elementor: Een inlogpop-up toevoegen op WordPress met Elementor .
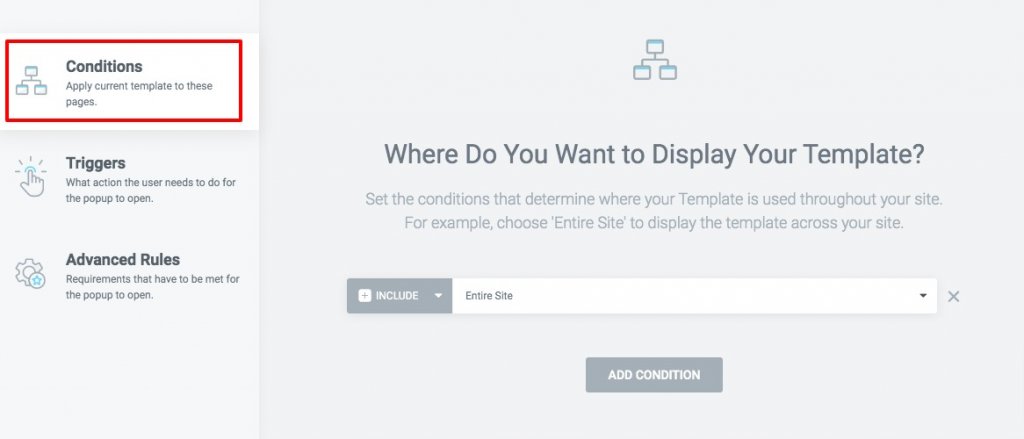
U hoeft geen triggers in te stellen zodra uw pop-up is gepubliceerd. In deze sectie kunt u kiezen hoe uw pop-up voor de gebruiker zal verschijnen. Met de voorwaardeoptie kunt u specificeren waar de pop-upsjabloon op uw website wordt gebruikt. De optie Hele site is vereist als u de pop-upbanner op uw hele website wilt weergeven. Om de pop-up te tonen of te verbergen, kunt u specifieke delen van uw website opnemen of uitsluiten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
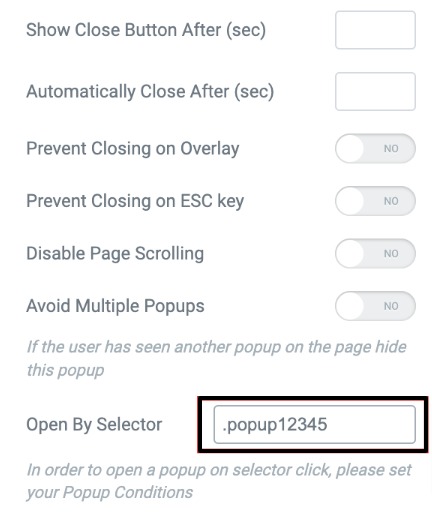
U kunt de optie Openen door selector in het paneel Pop-upinstellingen gebruiken om een selector toe te voegen nadat uw pop-up gereed is.

Paginasjabloon bewerken om pop-up weer te geven
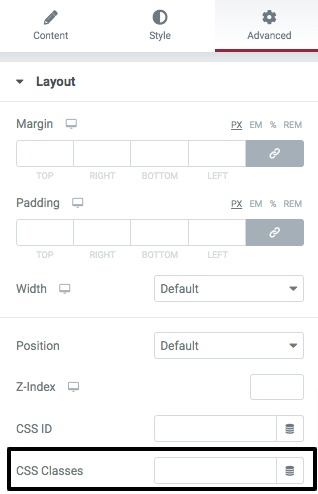
Om uw pop-up weer te geven, moet u eerst de pagina of het sjabloon selecteren waarop deze moet verschijnen. Om het op een downloadknop in te stellen, moet je de pagina openen in de Elementor-editor en vervolgens op die knop klikken om een pop-up te maken. Kijk eens naar het tabblad Geavanceerd in het instellingenpaneel voor knoppen. U kunt nu het veld CSS-klassen bekijken onder het tabblad Opmaak. Voeg de selector die u eerder hebt gemaakt toe aan het veld CSS-klassen.

Om de wijzigingen op te slaan, klikt u op de knop Publiceren. De pop-up verschijnt dan nadat een product is gedownload.
Laatste woorden
Met behulp van Elementor 's Popup-functionaliteit kunt u nu een gedownload bestand in een nieuw venster weergeven. We hopen dat u deze informatie nuttig vindt. Laat je vrienden weten wat je ervan vindt door dit bericht te delen. Bekijk ook de andere tutorials van Elementor .




