Als je nieuw bent bij WordPress of net begint met de Elementor-plug- in, dan mogen er geen dingen zijn die niet voor de hand liggen. Dit is bijvoorbeeld het geval als u een PDF-bestand aan uw blog toevoegt. Welnu, dat is wat we in deze tutorial zullen zien.

We zullen het proces onderverdelen in een aantal vrij eenvoudige stappen.
Upload een PDF naar uw WordPress-mediabibliotheek
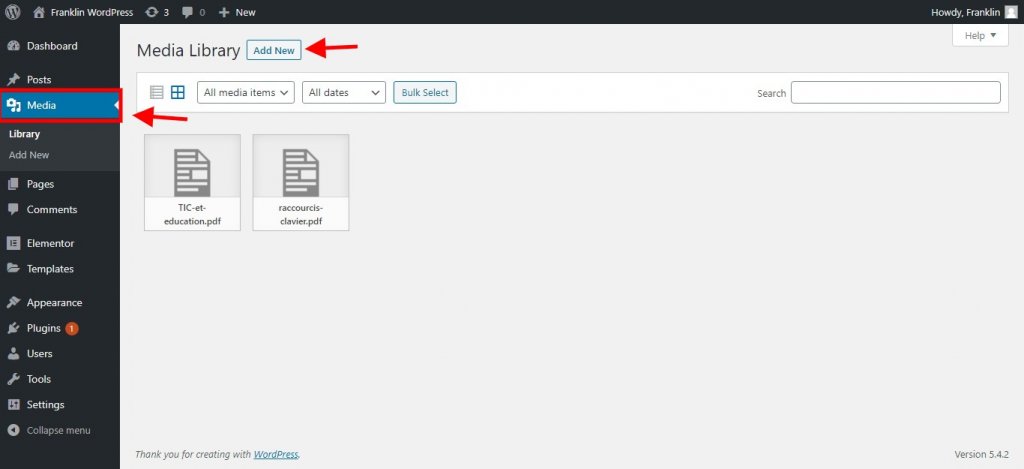
Begin met het openen van het dashboard van uw WordPress-website. Ga naar "Media" en klik vervolgens op "Nieuw toevoegen".

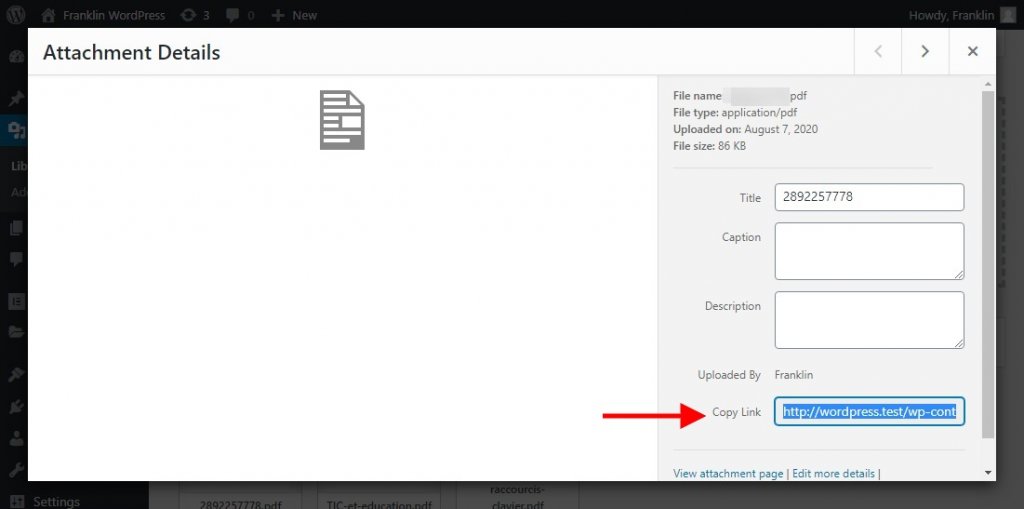
Upload vervolgens het PDF-bestand naar de Mediabibliotheek. Zodra het uploaden is voltooid, klikt u op de miniatuur van het PDF-bestand om toegang te krijgen tot de optie "Bijlagedetails". Kopieer de link naar uw PDF-bestand.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Sluit een PDF-bestand in via Elementor
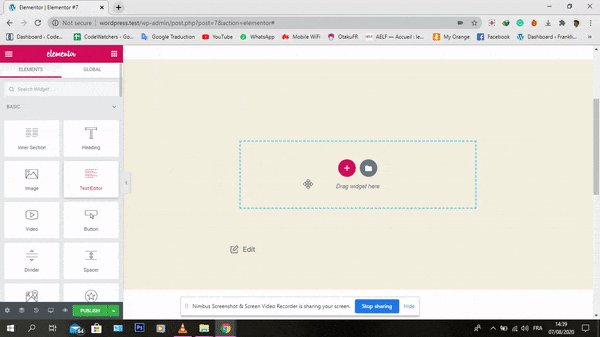
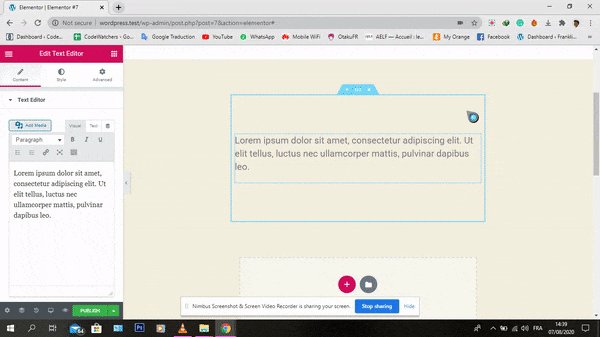
Open eerst Elementor Editor en begin met het maken van een nieuwe pagina. Vervolgens kunt u elke widget die met links op de pagina werkt, slepen en neerzetten. We hebben het bijvoorbeeld geprobeerd met de widget "Teksteditor".

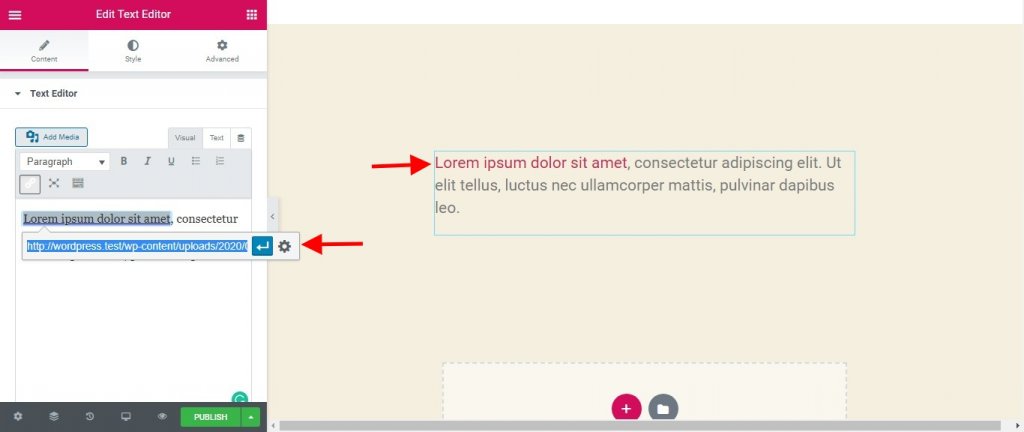
Nu kunt u een link in elke tekst insluiten en de gekopieerde link van het PDF-bestand in de veldlink plakken.

En daar ga je! Het PDF-bestand is perfect geïntegreerd. We hopen dat je inmiddels eenvoudig elk PDF-bestand aan je WordPress-blog kunt toevoegen met behulp van de Elementor-plug-in. En als je iets anders dan Elementor wilt gebruiken, dan kan dat.
3 plug-ins om PDF in WordPress in te sluiten
Naast Elementor zijn er nog andere WordPress-plug-ins waarmee u een PDF-bestand in uw WordPress-blog kunt insluiten.
PDF-viewer voor WordPress

PDF Viewer voor WordPress is een van de best verkochte premium PDF Reader-plug-ins voor WordPress op Codecanyon (5100+ verkopen) sinds 2014. Met deze WordPress-plug-in kunt u PDF-bestanden van uw WordPress-website weergeven en insluiten met een moderne PDF Reader & FlipBook. Gebruik het voor alle soorten pdf's, zoals eBooks, facturen, flyers, documentatie, cv's, enz.
Belangrijkste kenmerken
- Vind automatisch pdf-links
- Vertaalbaar
- Volledig aanpasbare PDF-viewer
- Embed pdf met een rijke viewer
- Functierijk beheerderspaneel
- Deel pdf op sociale netwerken
- Stuur een link naar een vriend via e-mail
- Sociaal delen in-/uitschakelen
- Merkviewer met uw eigen logo
- Logolinks naar de startpagina van uw site
- 4 Shortcodes met veel parameters.
- Shortcode voor het bekijken van pdf-bestanden op elk bericht/pagina
- Shortcode om een tekstlink toe te voegen aan uw pdf-bestand op elk bericht/pagina
- Volledig responsieve PDF-viewer
dFlip PDF FlipBook WordPress-plug-in

Wilt u een geweldige ervaring bieden bij het lezen van uw PDF? dFlip Flipbook is een premium Wordpress die uw lezers een geweldige 3D-flipbook-ervaring met flip-geluidseffect biedt. Het is eenvoudig om een PDF-flipbook te maken met alleen de PDF-link. Zijn ontwerp is responsive en geoptimaliseerd voor Wordpress. Naast PDF-bestanden kunnen afbeeldingen ook worden gebruikt om een flipbook met afbeeldingen te maken. We moeten hierbij vermelden dat deze plug-in al 4800 keer is verkocht.
Belangrijkste kenmerken
- Gebruiksvriendelijke gebruikersinterface
- PDF en afbeelding FlipBook
- Geluidseffecten
- Responsieve lay-out
- 3D-effect
- Eenvoudig te gebruiken Opties en configuratie
- Slimme CSS Flipbook-fallback
- Realistische animatie
iPages Flipbook voor WordPress

In hetzelfde geslacht als de vorige plug-in is iPages een WordPress-plug-in waarmee u een PDF-viewer op uw WordPress-blog kunt maken met een unieke 3D-flip-animatie. Deze plug-in is lichtgewicht en helpt je geweldige interactieve digitale HTML5-flipbooks te maken. De auteur beweert dat het met deze plug-in gemakkelijker is om mediaboeken voor uw site te maken.
Belangrijkste kenmerken
- 3 renderboekmodi
- 2 gegevensbronnen– PDF en afbeeldingen
- 2 thema's – licht en donker thema
- Meerdere exemplaren
- Miniaturen
- Overzicht– bladwijzers
- Toetsenbordnavigatie
- Zoom op meerdere niveaus
- Deelknoppen
- Volledig schermmodus
- Downloadknop
- Progressief laden van PDF
PDF-bestand insluiten via Divi
We leiden u door de stappen van het opnemen van PDF-bestanden en het maken van boeiende Flipbooks met behulp van de robuuste Divi PDF-viewer die is ontworpen voor WordPress. Divi, bekend om zijn populariteit als thema en bouwer, biedt een intuïtieve drag-and-drop-interface samen met uitgebreide aanpassingsfuncties.
Om een PDF-weergavesegment aan uw Divi-website toe te voegen, heeft u een plug-in nodig. U kunt elk item uit het bovenstaande gebruiken.

Om PDF's op uw WordPress-website weer te geven met Divi Builder , is het essentieel dat u de Divi PDF Viewer geïnstalleerd heeft. Deze plug-in is een waardevol hulpmiddel waarmee het presenteren van PDF's een fluitje van een cent wordt. Zorg ervoor dat u de plug-in aanschaft en op uw website installeert, zodat u binnen een paar stappen PDF-viewers in uw Divi Builder kunt integreren.
Toon PDF met de Divi PDF-viewer

Door deze module te gebruiken, kunt u PDF-viewers naadloos op uw pagina integreren. Neem eenvoudigweg de module op, kies de PDF-viewer van uw voorkeur en pas parameters zoals hoogte, breedte en klassenaam aan. Als u deze eenvoudige stappen in de Divi-builder volgt, kunt u uw PDF-viewer moeiteloos insluiten.
nu zijn er enkele andere Divi-modules die de PDF-kijkervaring van uw bezoekers naar een ander niveau kunnen tillen. Laten we ze ook eens bekijken.
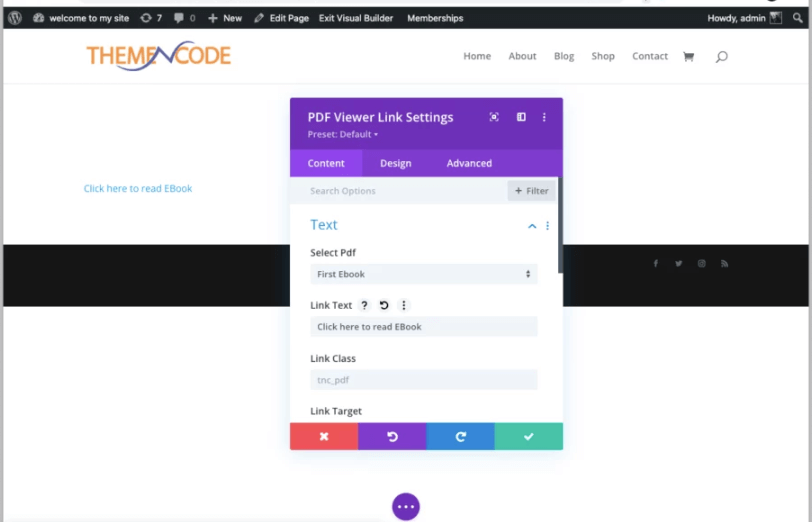
Linkmodule voor PDF-viewer

Deze module genereert een hyperlink op basis van de door u opgegeven tekst. Wanneer gebruikers op de link klikken, wordt een PDF-viewer geactiveerd. Kies eenvoudig de gewenste PDF-viewer, geef de titel voor de linktekst op en u bent klaar. Er verschijnt een tekst met de link naar de PDF-viewer.
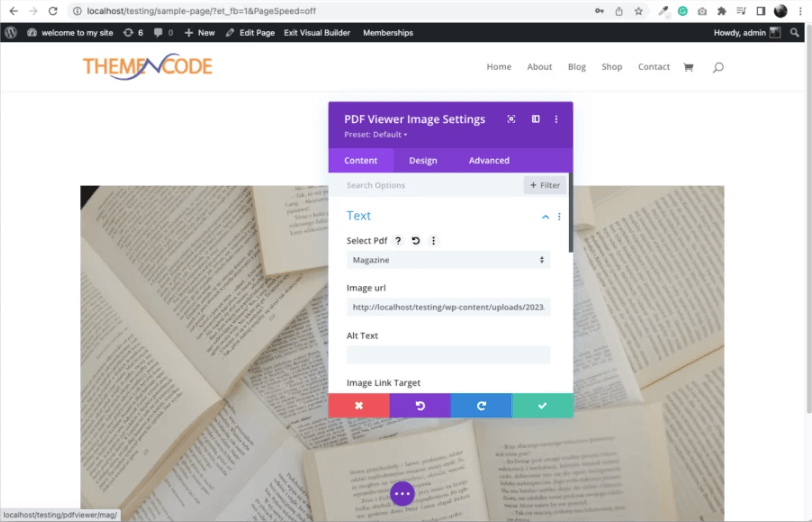
Afbeeldingsmodule PDF-viewer

Dit onderdeel functioneert op dezelfde manier als de linkmodule, maar in plaats van een tekstlink gebruikt het een afbeelding. Wanneer op de afbeelding wordt geklikt, wordt een PDF-viewer gestart. Kies eenvoudig de afbeelding en de PDF-viewer en de installatie is voltooid. Er wordt nu een afbeelding weergegeven die als link naar de PDF-viewer dient.
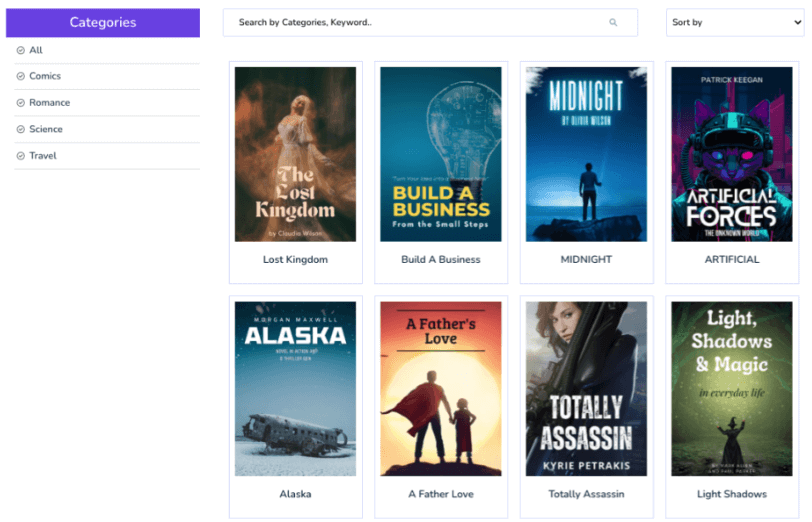
PDF-viewerlijst/rastermodule

Om deze module te gebruiken, hebt u bovendien de add-on Display PDF Viewer voor WordPress nodig. Deze module rangschikt PDF-bestanden in een lijst- of rasterformaat. Voer eenvoudigweg de benodigde informatie in de velden in en uw configuratie is voltooid.
De lijstweergave is ideaal voor het weergeven van langere documenten, terwijl de rasterweergave het zoeken en filteren van PDF-bestanden stroomlijnt.
Conclusie
Dat is alles voor deze tutorial! Het embedden van een PDF-bestand in uw WordPress-blog heeft vanaf vandaag geen geheimen meer voor u. Doe jezelf een plezier en test de oplossing die je het meest interesseert.




