Divi is ongetwijfeld zo'n krachtig thema en het maken van een opvallende website zonder de hulp van een plug-in is geen onbegrijpelijke taak. Maar we weten altijd dat plug-ins onze website-bouwervaring verbeteren door ons te helpen. We hebben al enkele header footer-plug-ins bekeken , maar vandaag zullen we het hebben over een filterplug-in genaamd Divi Filter. Het voegt geweldige functies toe aan uw website, zodat gebruikers elk item gemakkelijk kunnen vinden door te filteren.

Stel dat u een fotografiegerelateerde website heeft waar u achtergronden en afbeeldingen van dieren in het wild uploadt. Nu wil iemand je afbeeldingen van januari zien. Het Divi-filter helpt u daarbij. Zowel de premium als de gratis versie van deze plug-in zijn beschikbaar op de markt, maar vandaag zullen we het hebben over de gratis versie en zien hoe effectief deze is. Laten we dus zonder uitstel aan de slag gaan.
Installatie van plug-ins
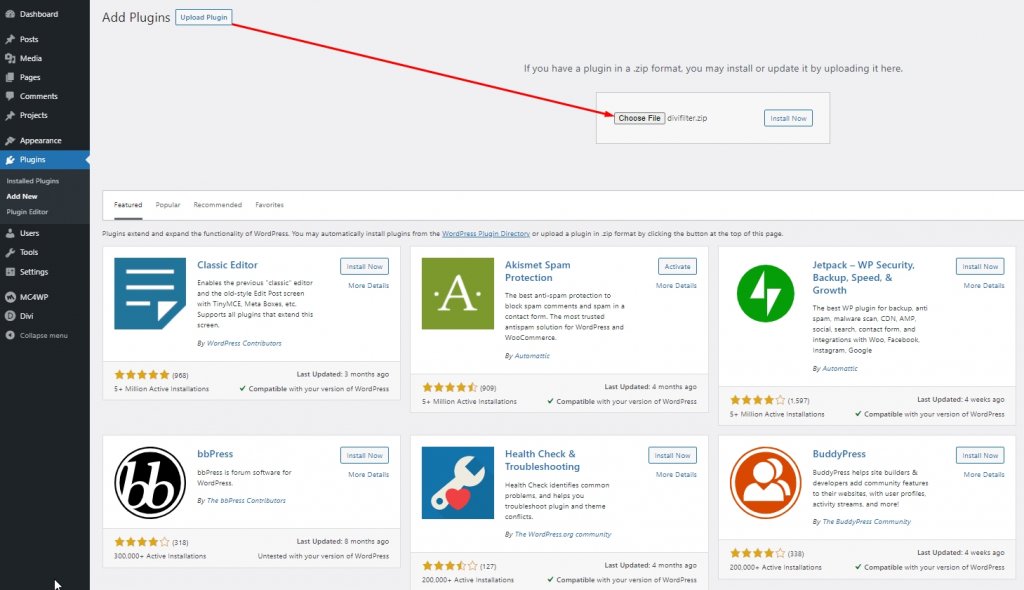
Het installeren van de Divi Filter- plug-in in WordPress is heel eenvoudig. Ga naar het WordPress-dashboard en selecteer "Nieuwe toevoegen" van plug-ins. Kies vervolgens plug-ins uploaden en selecteer het zip-bestand van uw werkstation.

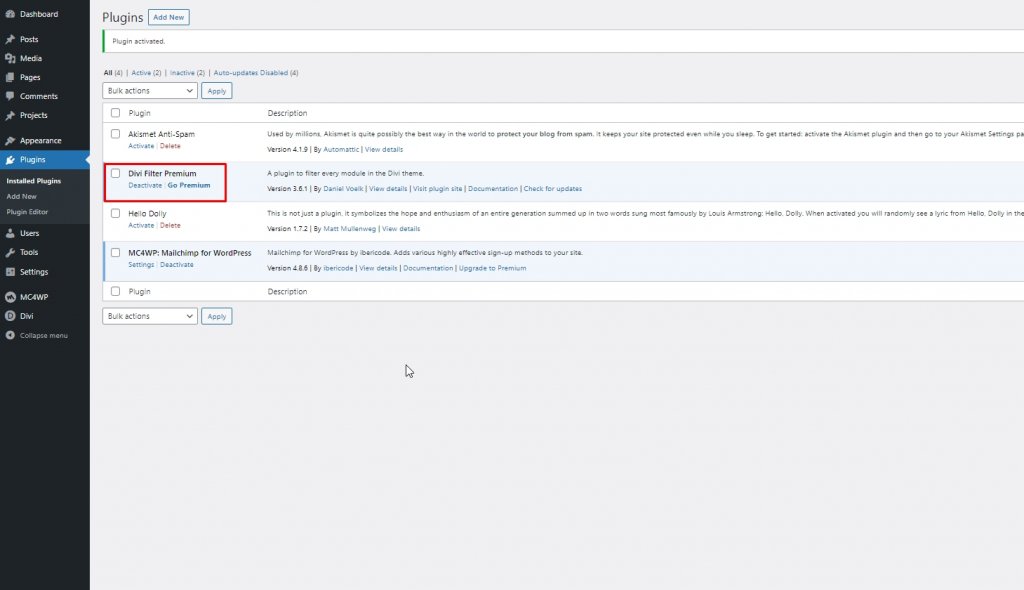
Klik op "Nu installeren" en keer terug naar plug-ins. U zult zien dat uw plug-in succesvol is geïnstalleerd.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Divi Filter UX
We kunnen geen directe modules van het Divi-filter zien omdat het geen modules aan Divi-elementen toevoegt. We voegen ze toe via CSS-klassen. Deze plug-in heeft gedetailleerde documentatie en je zult meer plezier beleven aan het gebruik ervan als je er doorheen gaat.
Deze plug-in werkt door de categorieën te filteren. Hier is de volledig werkende module van deze plug-in.

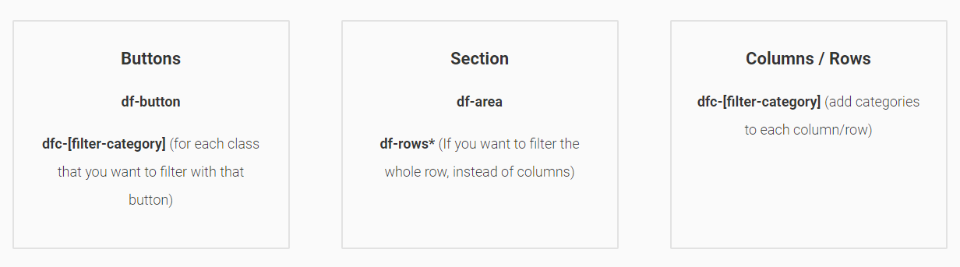
- Eerst zullen we triggers zoals knoppen maken. Vervolgens voegen we een categorienaam toe aan die CSS-klasse.
- Vervolgens moeten we een nieuwe sectie maken en er een klasse aan toevoegen.
- Later moeten we modules toevoegen aan de sectie die zal worden gefilterd.
- Voeg ten slotte CSS-klassen toe aan de kolom waarin de gefilterde resultaten worden weergegeven. Het moet overeenkomen met de triggers.
Kaarten, schakelaars, formulieren, tekstmodules, menu's, prijstabellen, opmerkingen, knoppen, code, audio - Alles wat in een kolom past, kan worden gefilterd. We kunnen het ook ontwerpen zoals we willen, omdat het is gemaakt als Divi-modules.
Divi-filter: knopfiltering

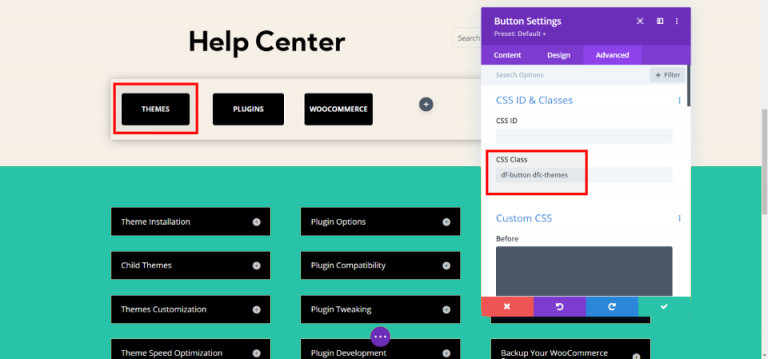
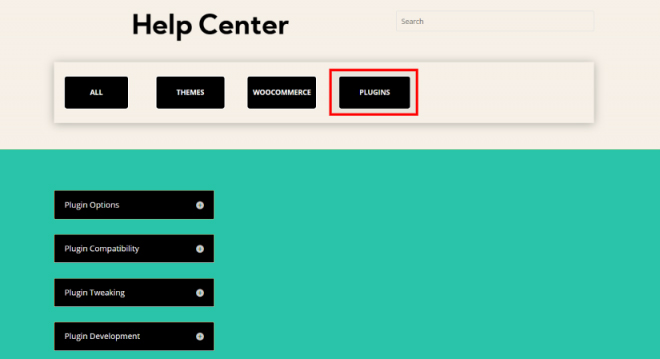
We hebben een helpcentrumpagina gemaakt waar we knoppen als filters en schakelaars als informatie zullen gebruiken. We kunnen elk item in schakelaars toevoegen, zoals afbeelding, blog, video enz. Op het tabblad Geavanceerd heb ik CSS-klassen aan de categorie toegevoegd.

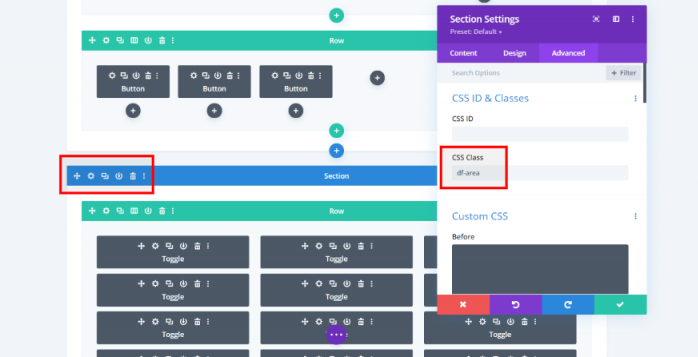
Hier hebben we de CSS-klassen toegevoegd aan de schakelsectie die we moeten filteren.

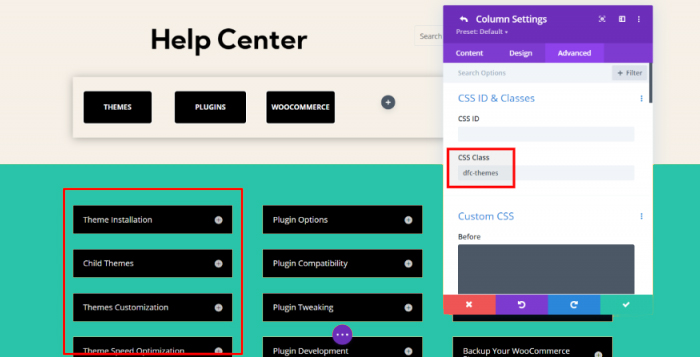
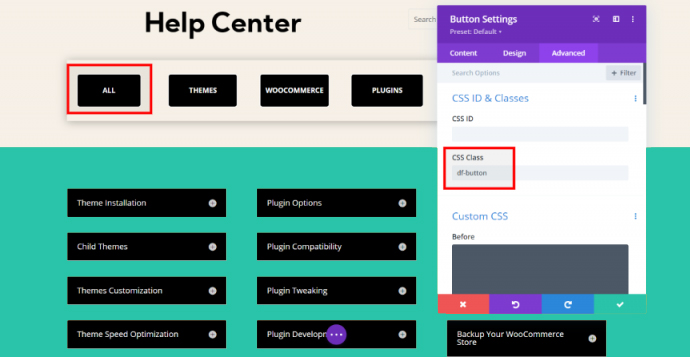
Aangezien we met succes alle categorieklassen aan kolommen hebben toegevoegd, kunnen we ze filteren door op onderwerpknoppen te klikken, aangezien ze perfect overeenkomen. Laten we ook een knop maken die alle items activeert.

Nu kunnen we elke categorie afzonderlijk targeten. We kunnen elk onderwerp uit alle secties zien en door op een andere knop te klikken, kunnen we alleen die modules zien die door CSS-klasse met de knop zijn verbonden.

U kunt dus items filteren/categoriseren op basis van hun klasse met Divi-filter .
Divi-filter: tekstfiltering
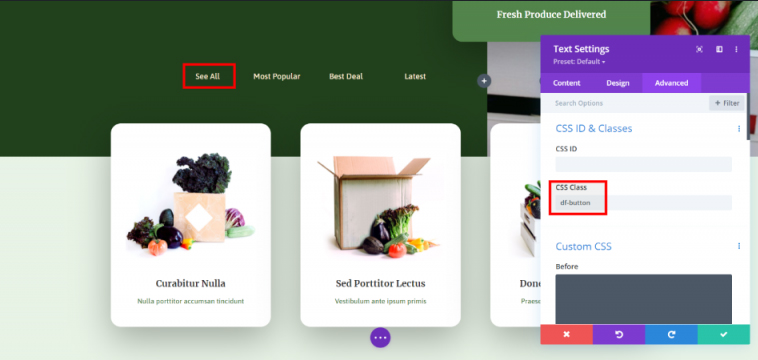
Hier zullen we een systeem maken dat alleen teksten/blogs filtert. Het toont items op basis van de beste deals, de meest populaire items en de nieuwste items, samen met alle items. We moeten klassen aan de tekstmodules toevoegen, behalve de eerste, omdat dan alle kolommen worden weergegeven.

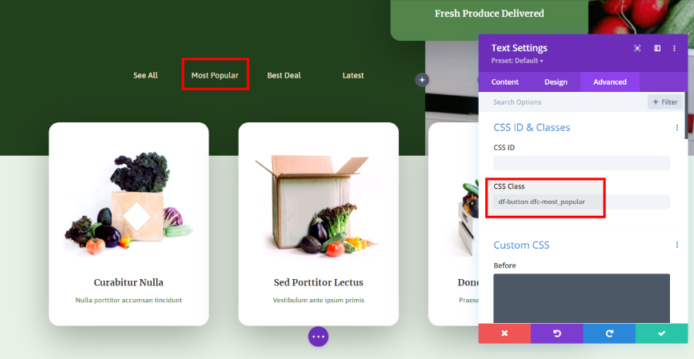
Nu zullen we de knop en categorieklasse toevoegen aan de meest populaire module. Ook zullen andere modules klassen hebben zoals dit item.

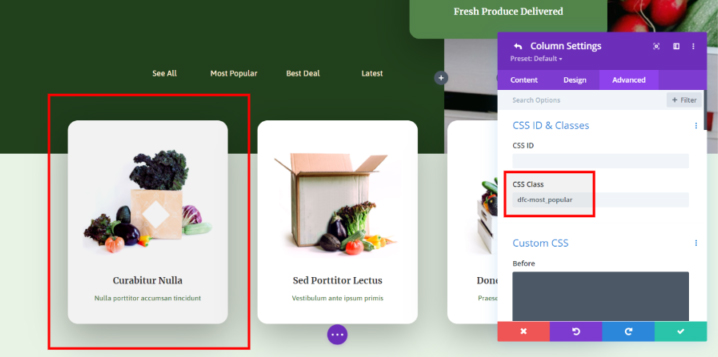
Vervolgens zullen we CSS-klassen aan de kolommen toevoegen. Deze modules zijn blurb-modules en een van deze blurbs wordt per filter weergegeven.

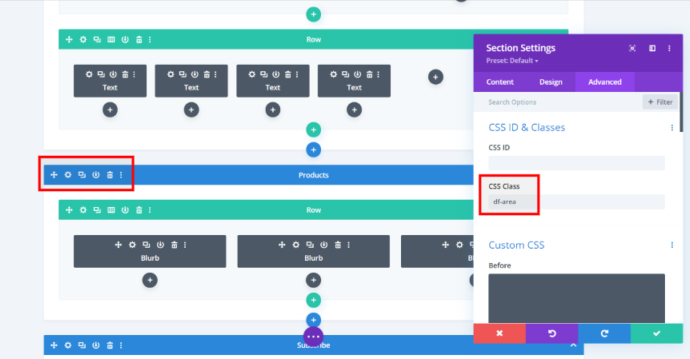
Vervolgens voegen we de CSS-klasse "df-area" toe aan de sectie die de blurbs bevat.

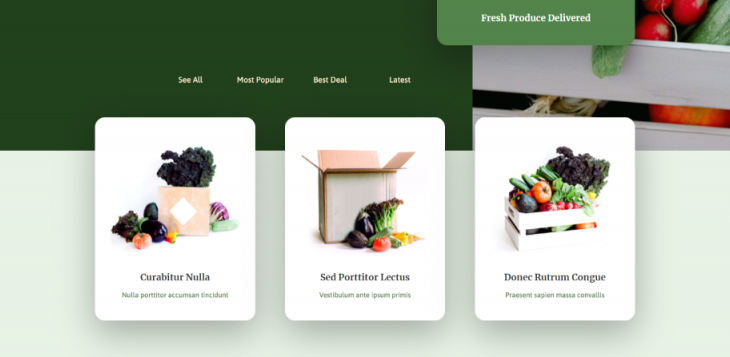
Als we nu voor alle items gaan, wordt elke blurb-module weergegeven.

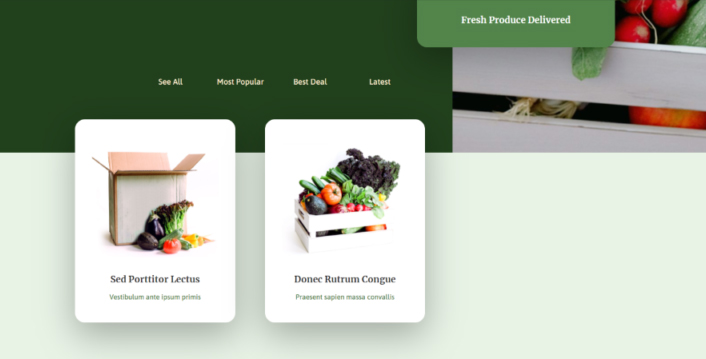
Of als we voor een bepaald item gaan, zoals de beste deals, wordt alleen dat item weergegeven in die klasse met de beste deals.

Het werkt perfect.
Op zoek naar een Divi-filter?
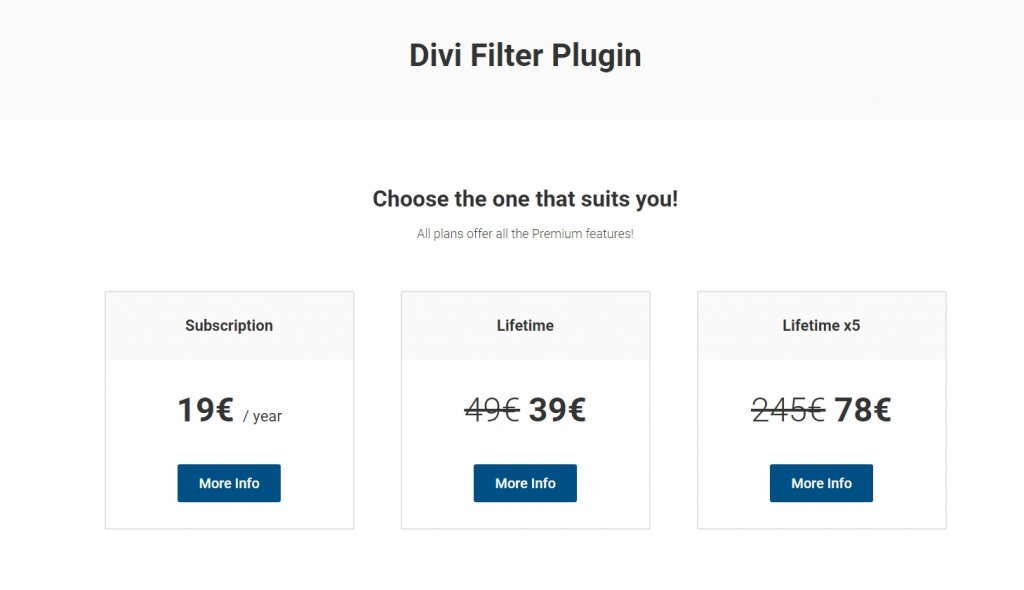
Je kunt deze plug-in gemakkelijk krijgen op Divi Marketplace . Er zijn twee versies beschikbaar voor Divi-filter - Gratis en Premium. De gratis versie kan alleen kolommen filteren. Premium-versie kan rijen, animaties, pagina's en meer filteren.

De Premium-versie kan rechtstreeks vanuit de gratis versie worden bijgewerkt. Je kunt het ook downloaden van de website van de auteur. De Pro-versie heeft verschillende lay-outs en je kunt er meteen mee aan de slag.
Conclusie
Divi Filter is een geweldige plug-in voor het filteren van items voor Divi- websites. Zoals je hebt gezien, is het niet zo moeilijk om items te organiseren met deze plug-in. Het enige dat u hoeft te doen, is items targeten en ze koppelen aan opties via de CSS-klasse. Deze items worden automatisch geactiveerd zodra u een optie kiest om te filteren. Het zal uw Woo Commerce-winkel, galerij, blogs en nog veel meer items georganiseerd maken, en bezoekers kunnen deze controleren op basis van hun behoeften. Probeer de gratis versie van Divi Filter en laat ons uw mening weten in het commentaargedeelte.




