Met Divi 's Gradient Builder kun je een breed scala aan achtergronden maken. De kleuren combineren om vormen en patronen te maken die moeilijk alleen te maken zouden zijn. De Gradient Builder in Divi heeft instellingen die het gemakkelijk maken om cirkelvormige patronen te maken, zoals een ronde achtergrondvorm. Dit maakt het gemakkelijk om unieke achtergronden te creëren. In dit bericht zullen we bekijken hoe je de Divi Gradient Builder kunt gebruiken om unieke cirkelvormige achtergrondvormen te maken die de aandacht vestigen op elke sectie of kolom.

Ontwerpvoorbeeld
Hier is een vooruitblik van wat we vandaag gaan bouwen. Hier is het eerste ronde ontwerp van de achtergrondvorm.

Hier is het 2e cirkelvormige ontwerp als achtergrond.

Ontwerpmodule
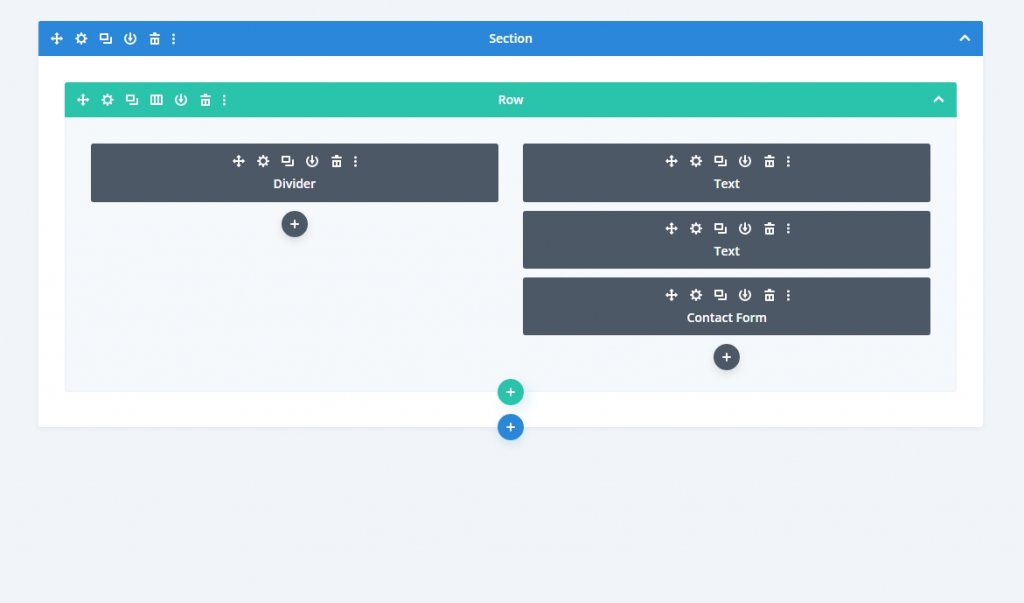
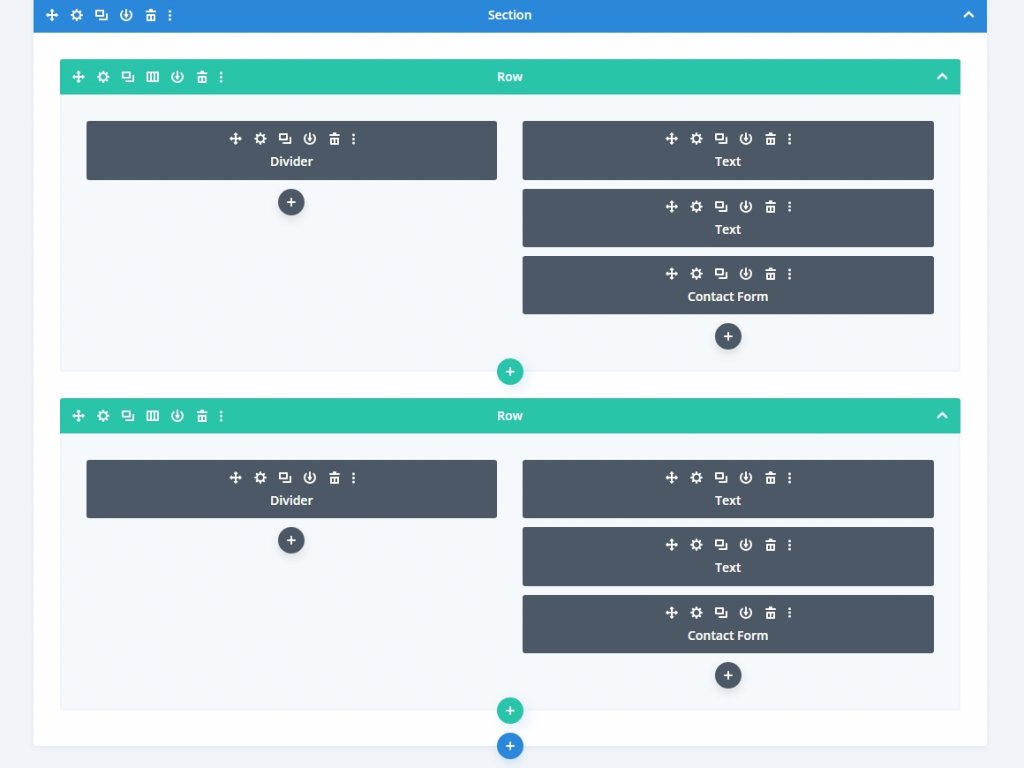
In plaats van een Divi-layoutsectie, zullen we een aangepaste sectie maken voor deze zelfstudie. De sectie heeft een rij met twee kolommen van gelijke grootte nodig voor de inhoud.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn de linkerkolom wordt een scheidingslijn geplaatst. Dit zal niet blijken. Hiermee kan onze kolom 1-achtergrond worden weergegeven op kleinere schermformaten. Op kleinere schermen worden alleen kolommen met modules weergegeven. In de rechterkolom worden twee tekstmodules en een contactformulier opgenomen.
Voeg de volgende modules overeenkomstig aan de rij toe.

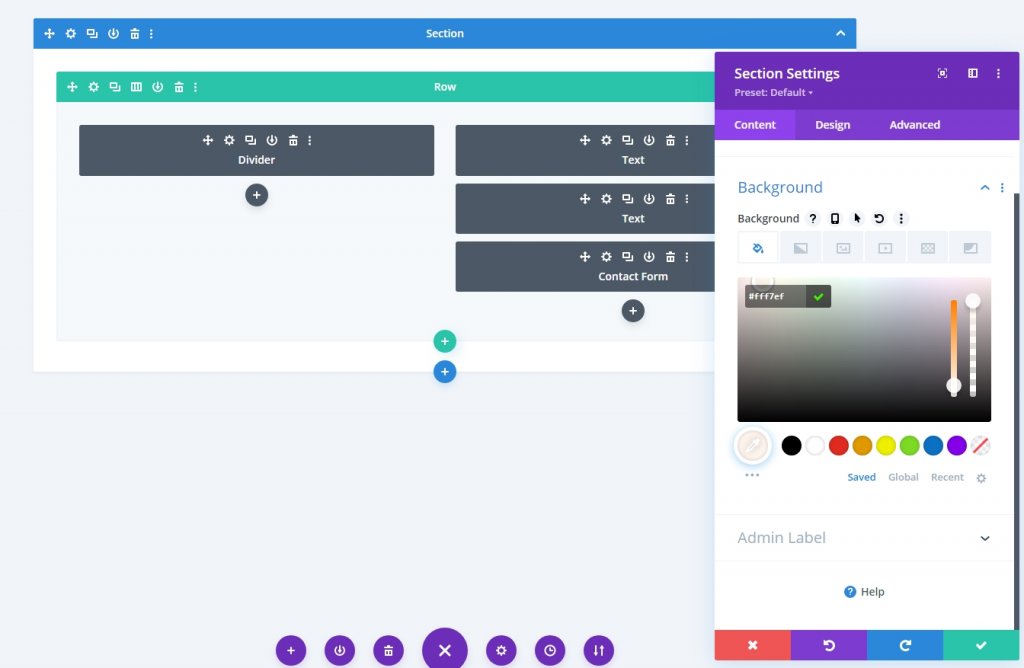
Sectie Instellingen
Klik op het tandwielpictogram om de instellingen van de sectie weer te geven. Verander dan de achtergrondkleur.
- Achtergrondkleur: #fff7ef

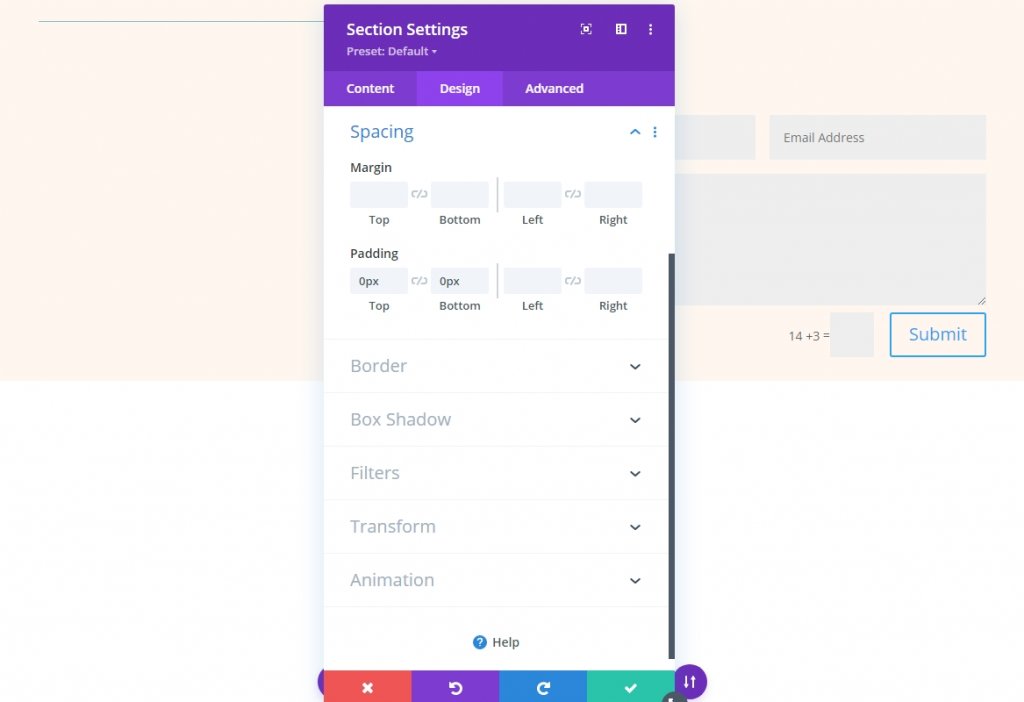
Scrol op het tabblad Ontwerpen omlaag naar het gedeelte Afstand en breng de volgende wijzigingen aan in de opvulling.
- Boven: 0px
- Onder: 0px

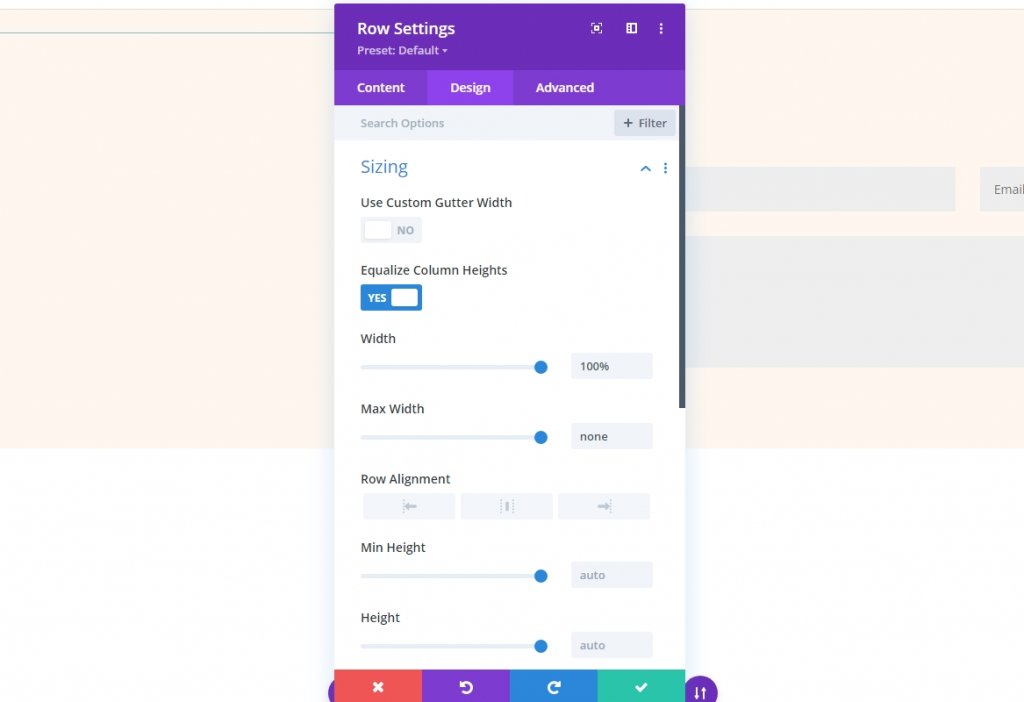
Rij-instellingen
Open de rij-instellingen en wijzig de volgende waarden dienovereenkomstig.
- Kolomhoogten egaliseren: Ja
- Breedte: 100%
- Max. Breedte: Geen

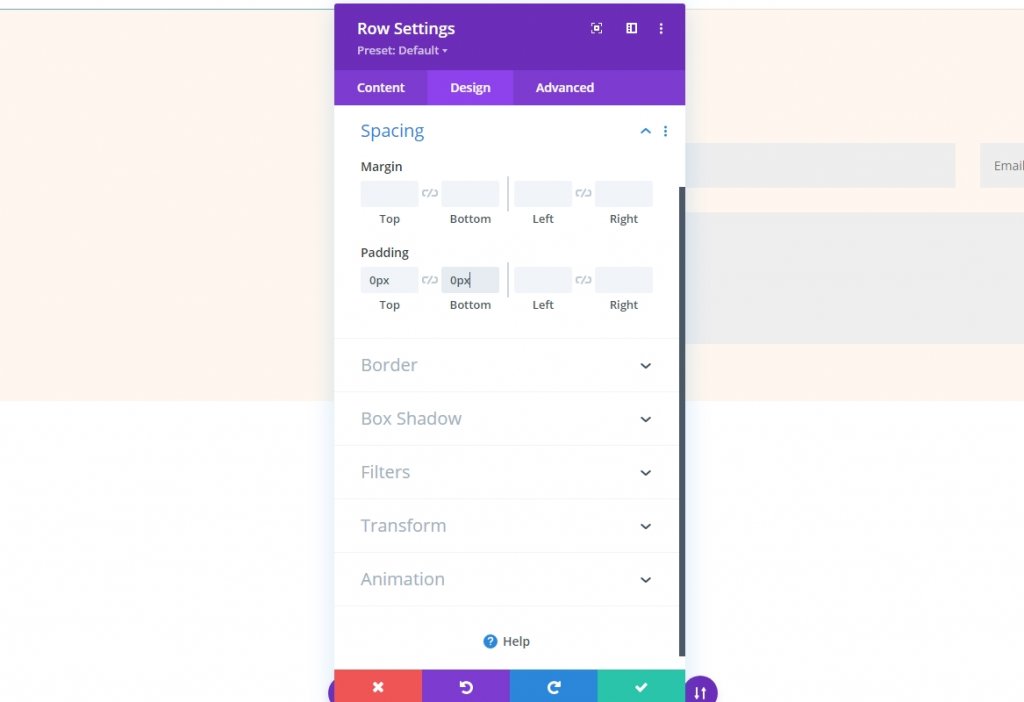
Wijzig nu de opvulwaarde vanuit het gedeelte tussenruimte.
- Vulling: 0px boven, 0px onder

Kolominstellingen
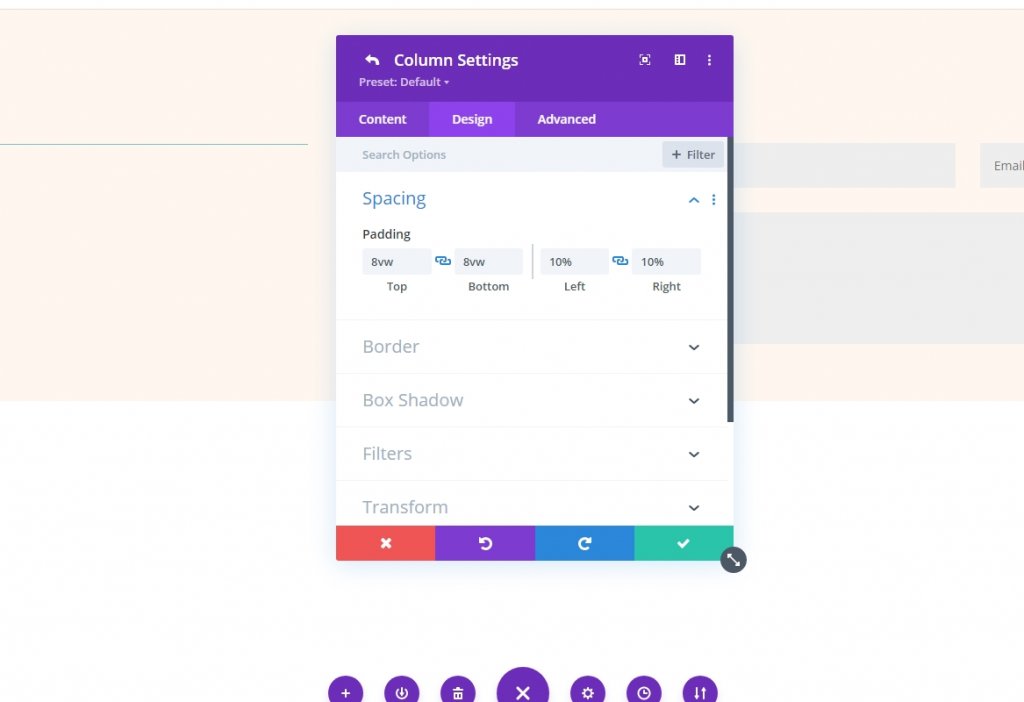
Wijzigingen in de kolomafstand zijn de volgende stap. Tijdens het maken van de cirkelvormige achtergronden keren we terug naar de kolominstellingen. Open de instellingen voor de eerste kolom en breng de wijzigingen aan op het ontwerptabblad.
- Boven: 8vw
- Bodem: 8vw
- Links: 10%
- Rechts: 10%

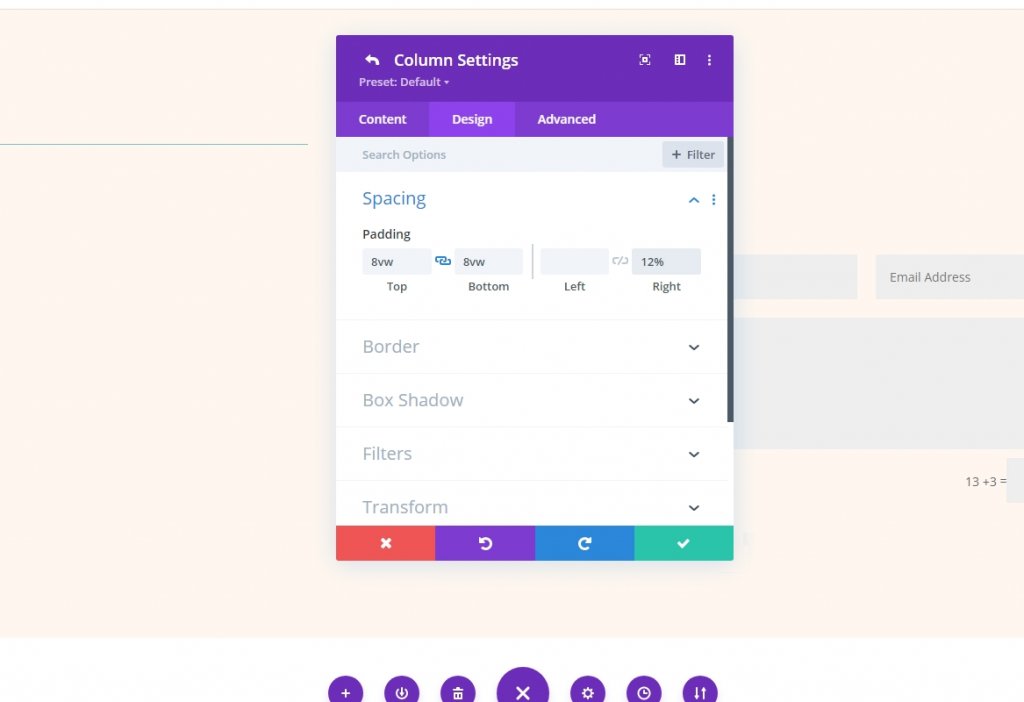
Open nu de tweede kolom en breng de volgende wijzigingen aan.
- Boven: 8vw
- Bodem: 8vw
- Rechts: 12%

Verdeelmodule
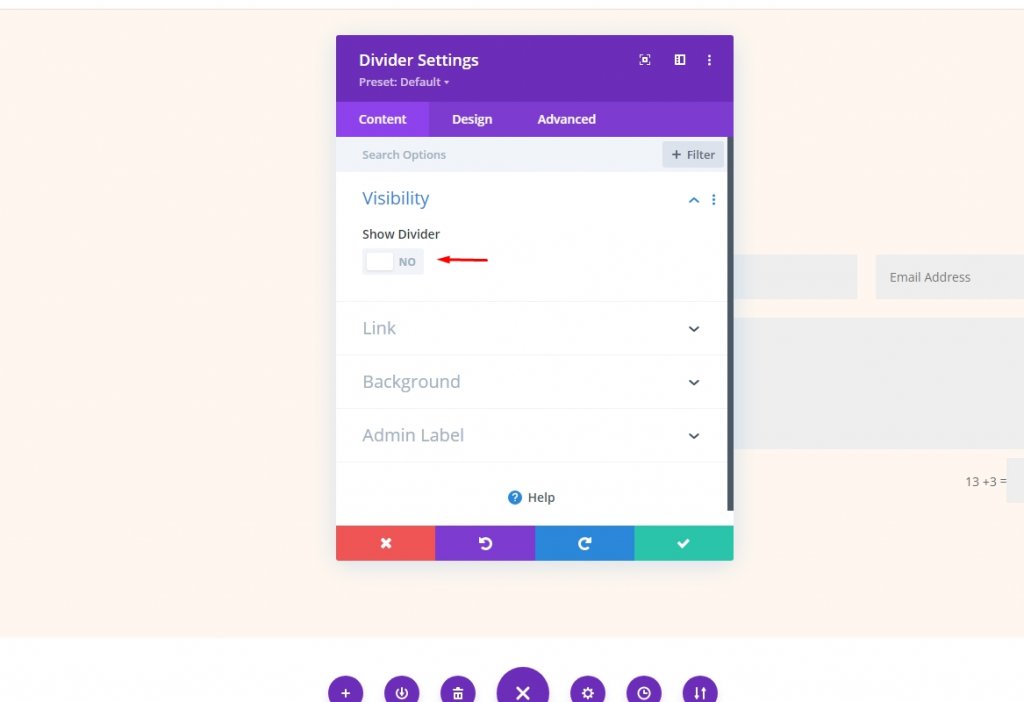
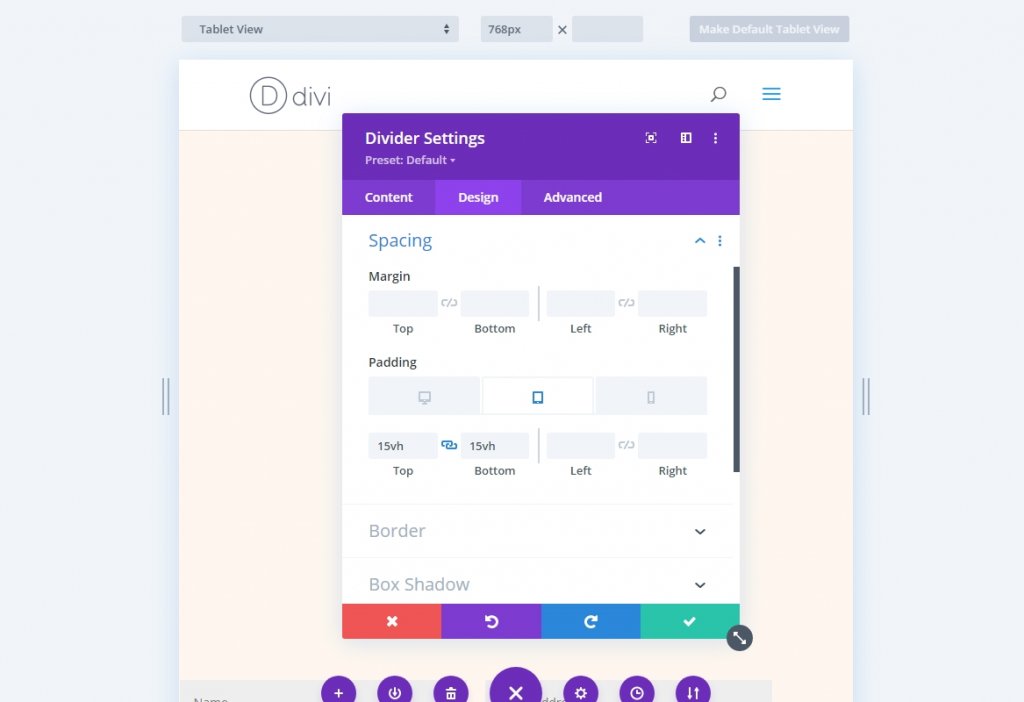
Open de instelling van de scheidingsmodules in de 1e kolom en wijzig de zichtbaarheid.
- Zichtbaarheid tonen: Nee

Ga daarna naar het ontwerptabblad en zoek naar het gedeelte Afstand. Selecteer de tablet tab en voeg 15 volt toe aan de vulling aan de boven- en onderkant. De instellingen van de tablet worden gesynchroniseerd met de telefoon.
- Vulling (tablet): 15vH boven, 15vh onder

Tekstmodule 1
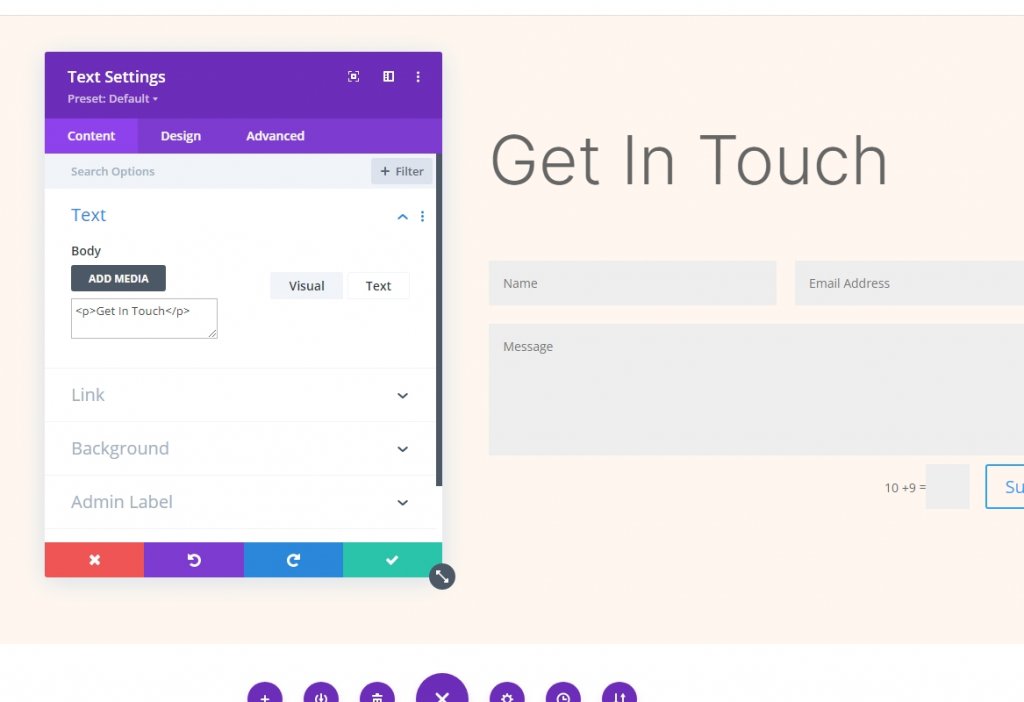
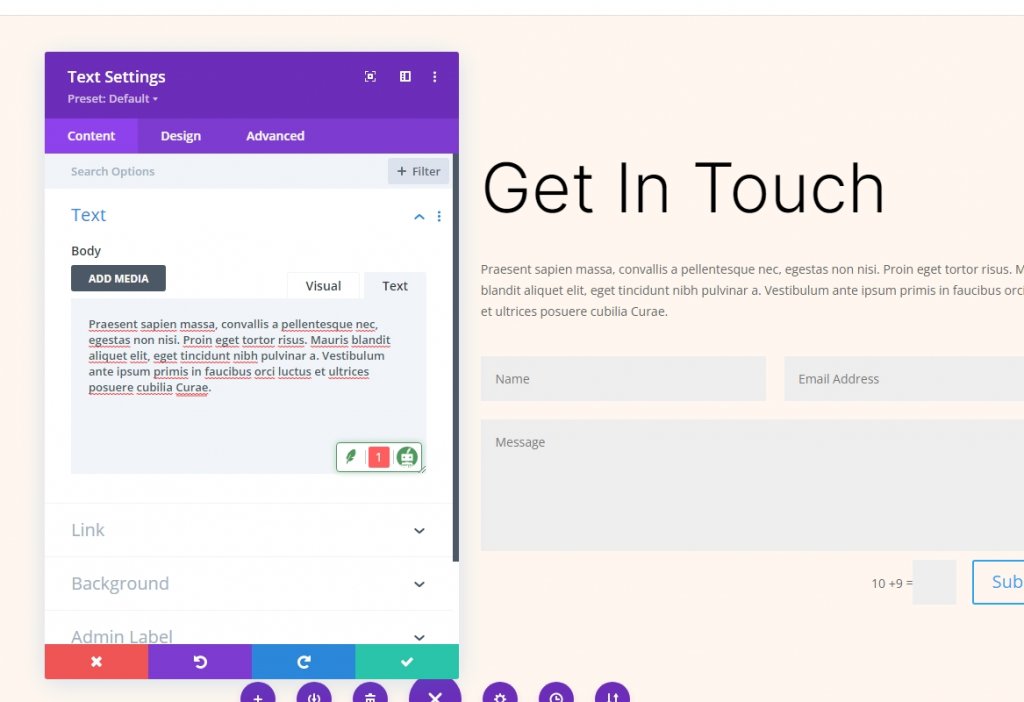
Ga nu naar de eerste tekstmodule in de 2e kolom. Het zal fungeren als titel voor het contactformulier. Wijzig het volgende:
- Lichaamsinhoud: Neem contact op

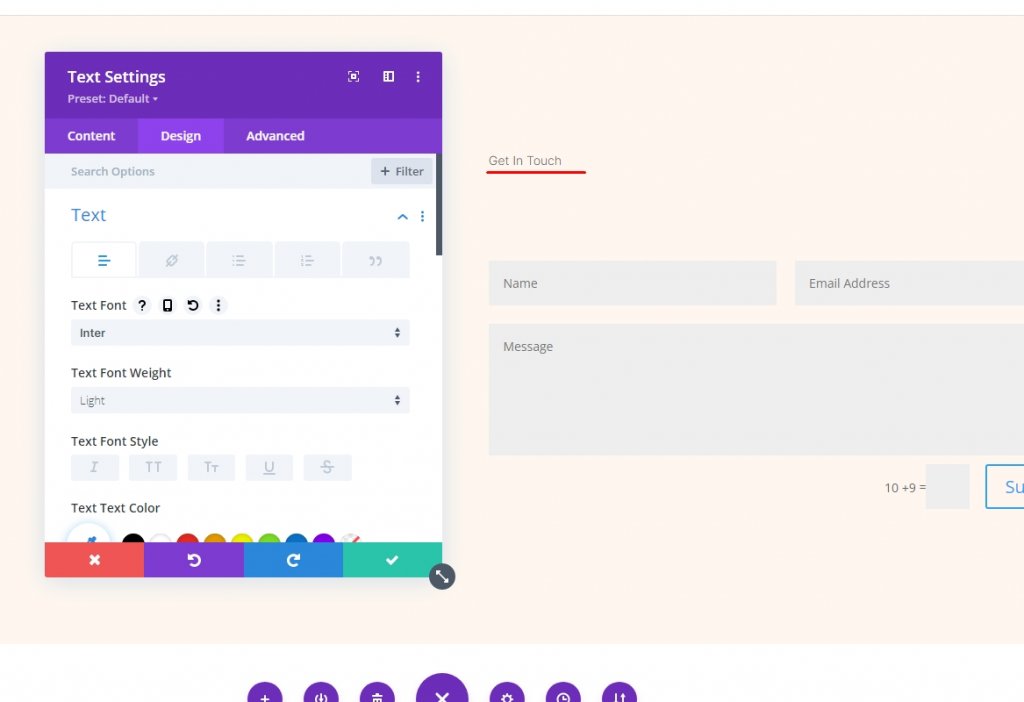
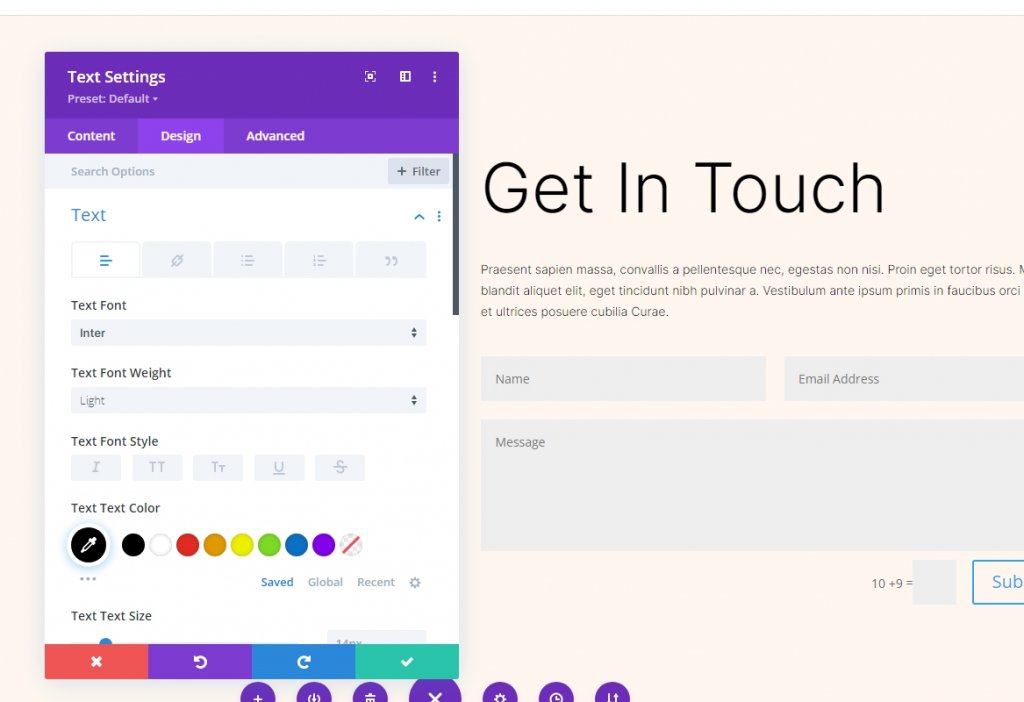
Ga naar het ontwerptabblad en wijzig het lettertype en de lettergewicht.
- Lettertype: Inter
- Lettergewicht: Licht

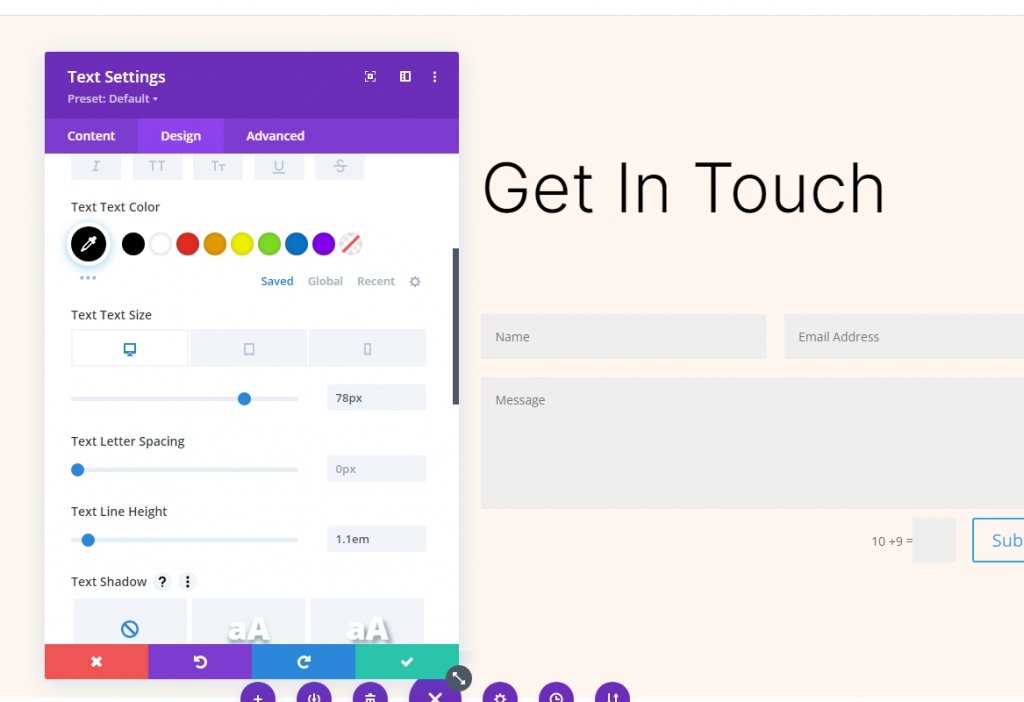
Wijzig ook de volgende instellingen.
- Kleur: #000000
- Lettergrootte: 78px (desktop), 44px (tablet), 28px (telefoon)
- Lijnhoogte: 1.1em

Tekstmodule 2
Open de instellingen van de tweede tekstmodule en voeg een beschrijving toe.

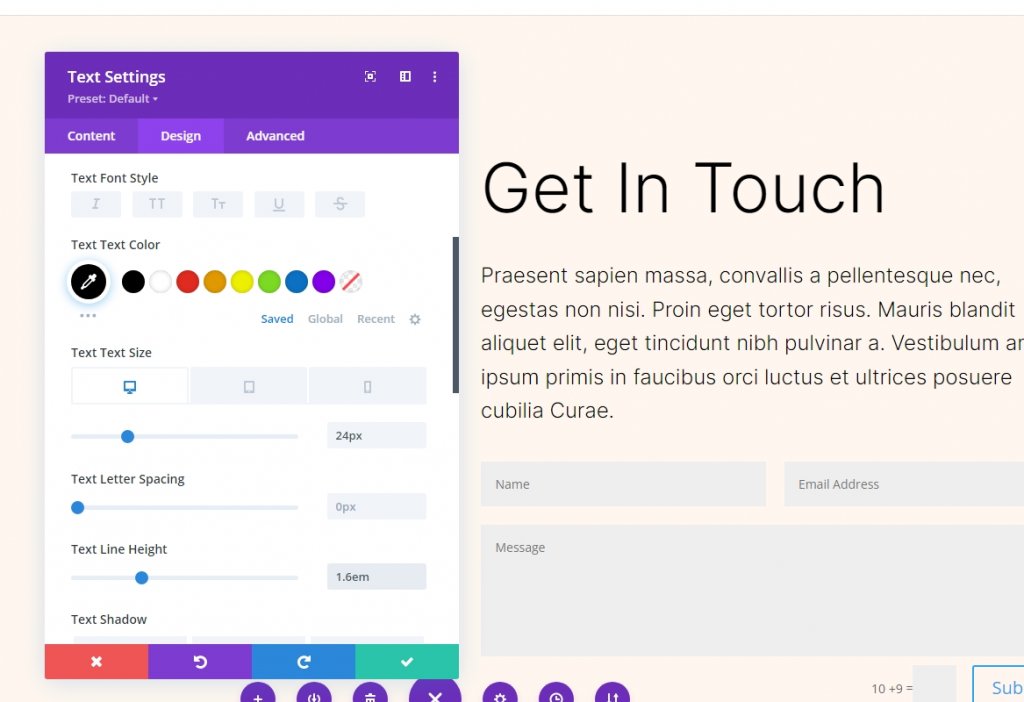
Ga naar het ontwerptabblad en voeg de volgende waarden toe aan de aangewezen plaatsen.
- Lettertype: Inter
- Lettergewicht: Licht
- Kleur: #000000

Wijzig ook de volgende waarden.
- Lettergrootte: 24px (desktop), 20px (tablet), 16px (telefoon)
- Lijnhoogte: 1.6em

Contactformuliermodule
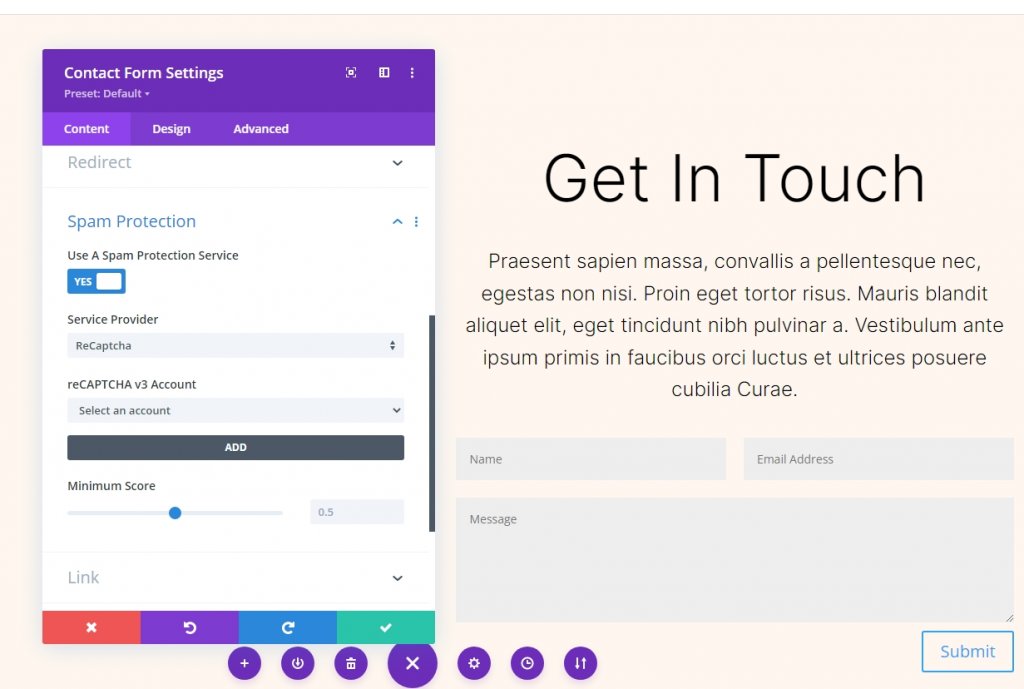
Open de instellingen voor de contactformuliermodule en activeer Gebruik een Spam Protection Service onder Spam Protection. Geef spambeveiligingsservice in Divi Email Opt-in een leesopdracht om meer te weten.
- Gebruik een Spam Protection Service: Ja

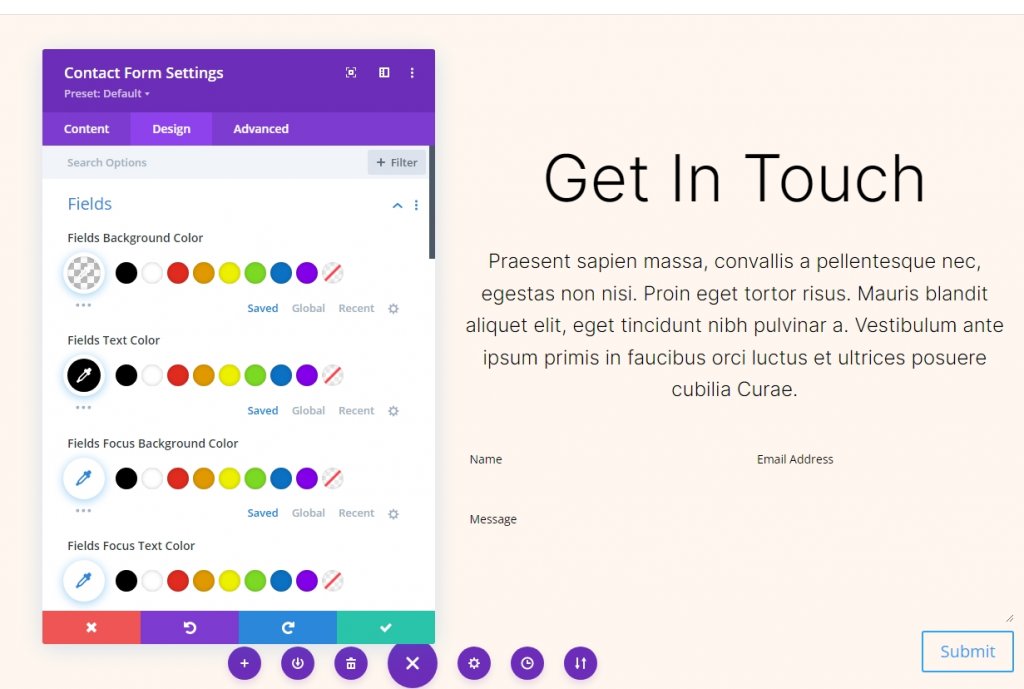
Velden ontwerp
Ga naar het ontwerp-tabblad van het contactformulier en wijzig de genoemde instellingen.
- Achtergrondkleur van velden: rgba(0,0,0,0)
- Tekstkleur: #000000

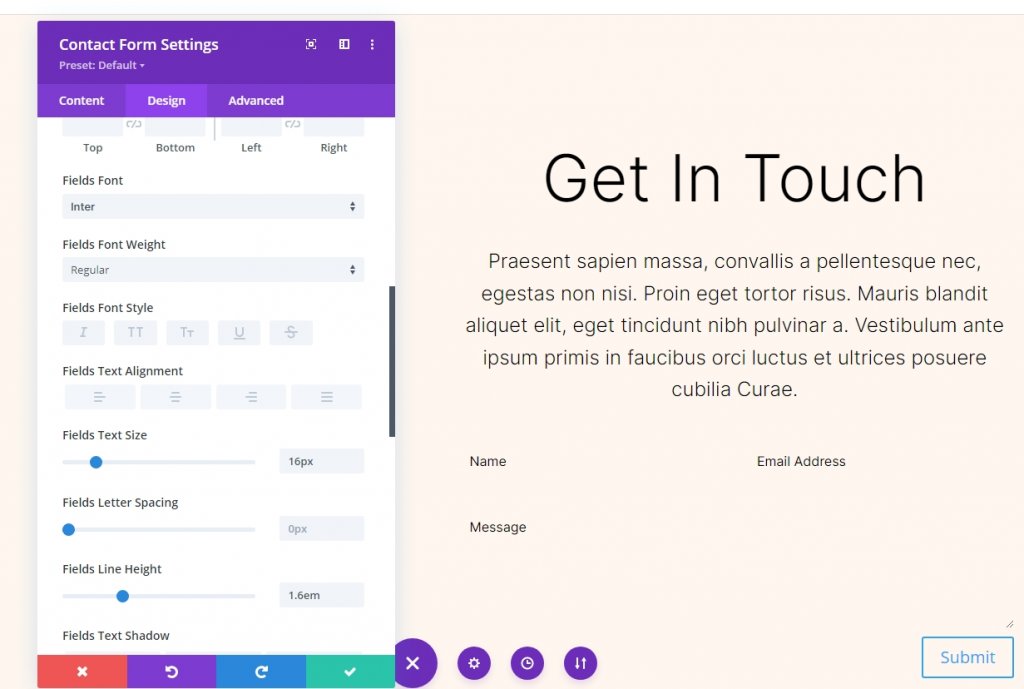
Breng vervolgens enkele wijzigingen aan in het lettertypegedeelte.
- Lettertype: Inter
- Grootte: 16px
- Lijnhoogte: 1.6em

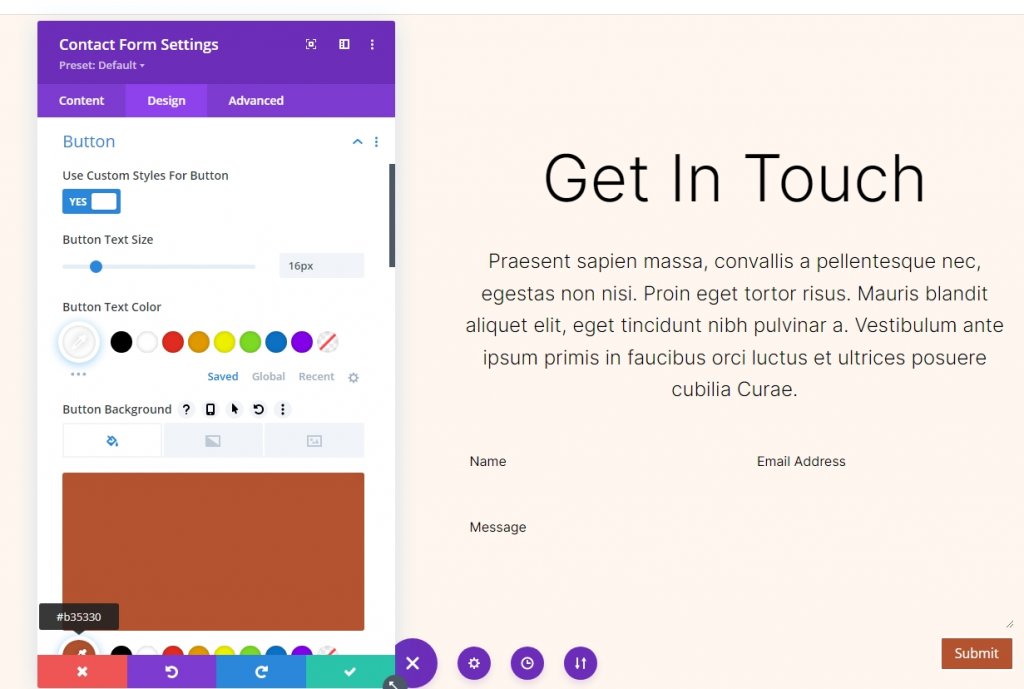
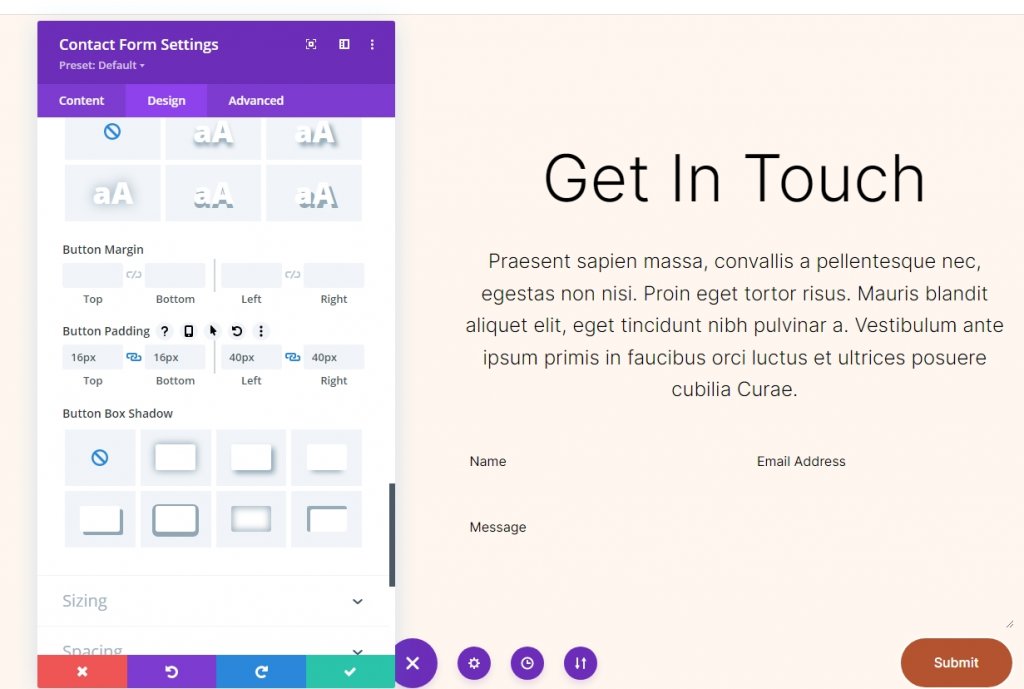
Knop ontwerp
Scrol omlaag naar de knopoptie en wijzig het volgende.
- Gebruik aangepaste stijlen: Ja
- Tekstgrootte: 16px
- Tekstkleur: #ffffff
- Achtergrondkleur: #b35330

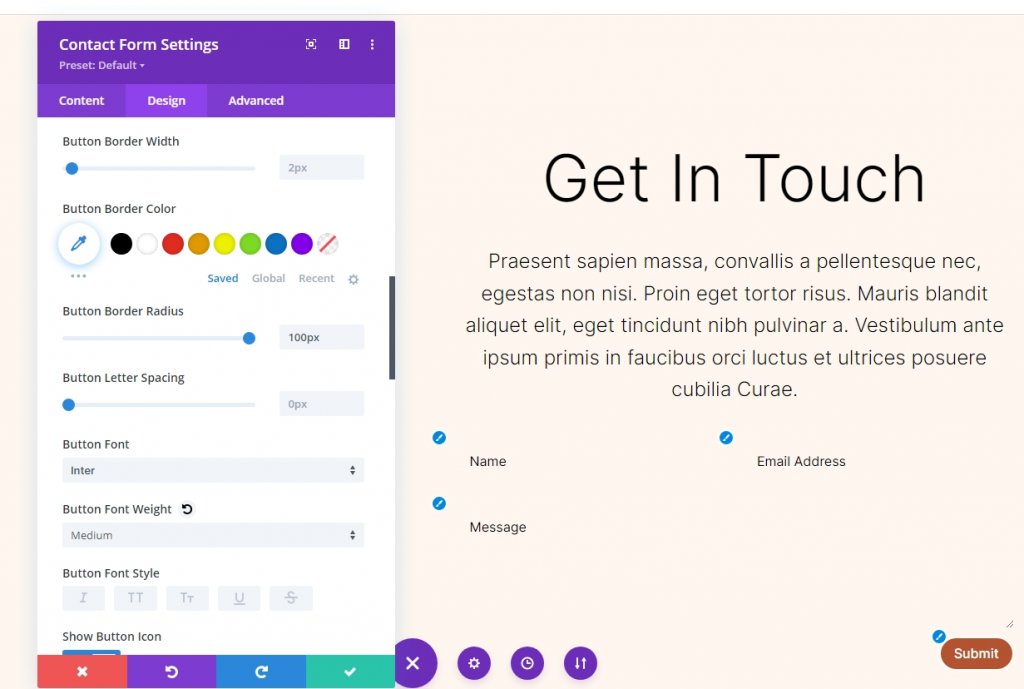
Verander ook de randradious, het lettertype en het gewicht.
- Grensstraal: 100px
- Lettertype knop: Inter
- Gewicht: gemiddeld

Wijzig nu de instellingen voor het opvullen van knoppen.
- Knopvulling: 16px (boven, onder), 40px (links, rechts)

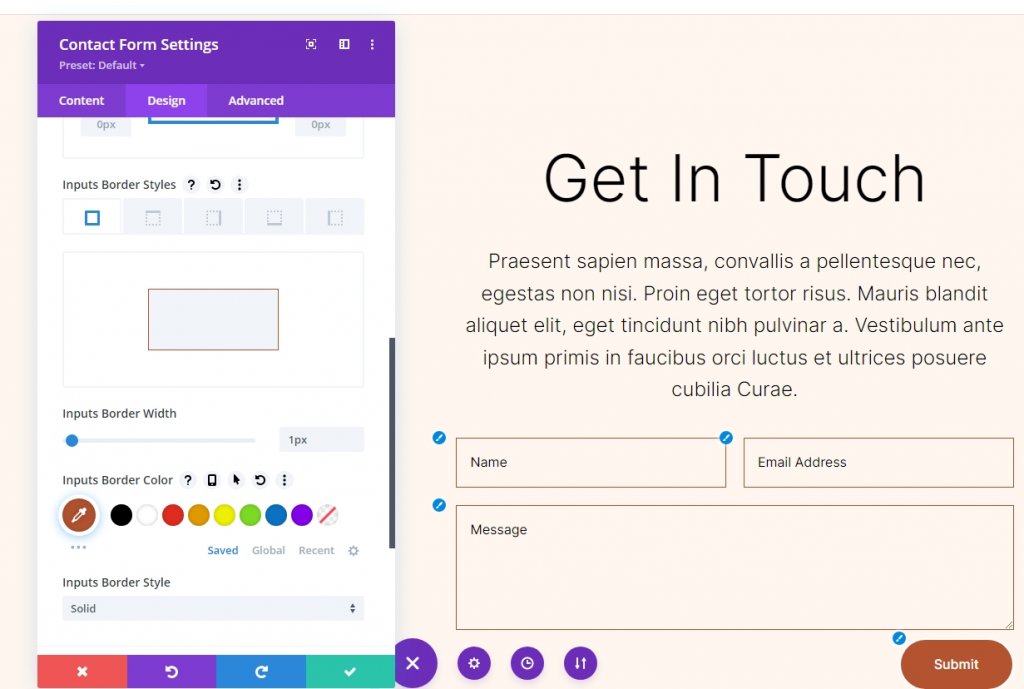
Veldrand
Ga nu naar de instelling Rand en breng deze wijzigingen aan.
- Invoer Randbreedte: 1px
- Invoerrandkleur: #b35330

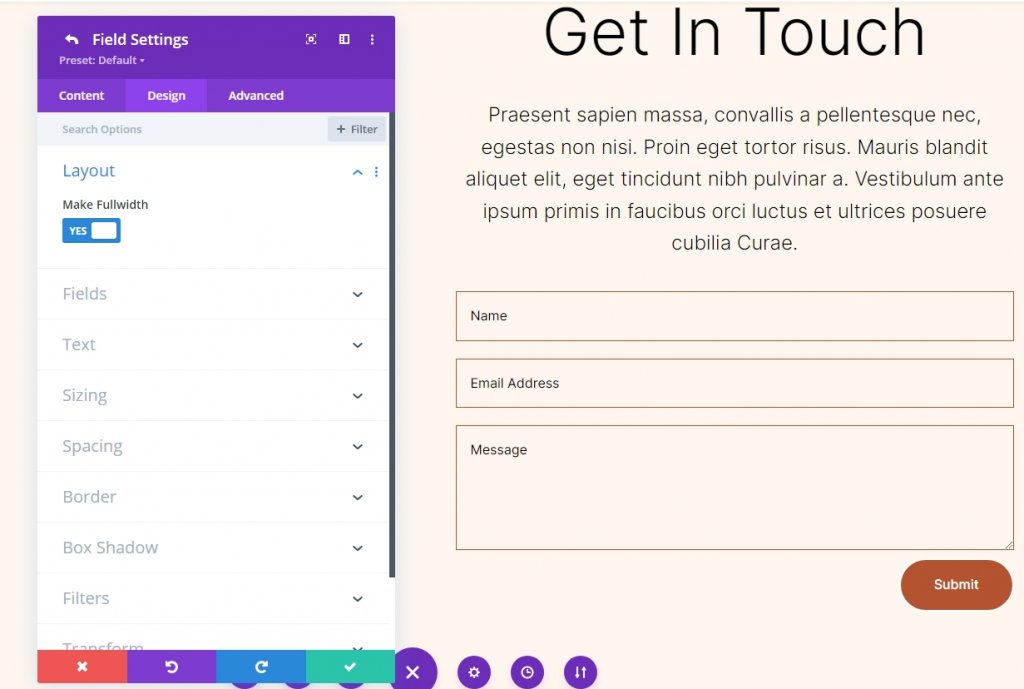
Lokale instellingen
Verander de grootte van het veld en maak ze over de volledige breedte.

Sectie Klonen
Dupliceer nu de bestaande sectie 1 keer zodat we in totaal 2 secties kunnen hebben. We gaan er verschillende achtergrondkleuren aan toevoegen.

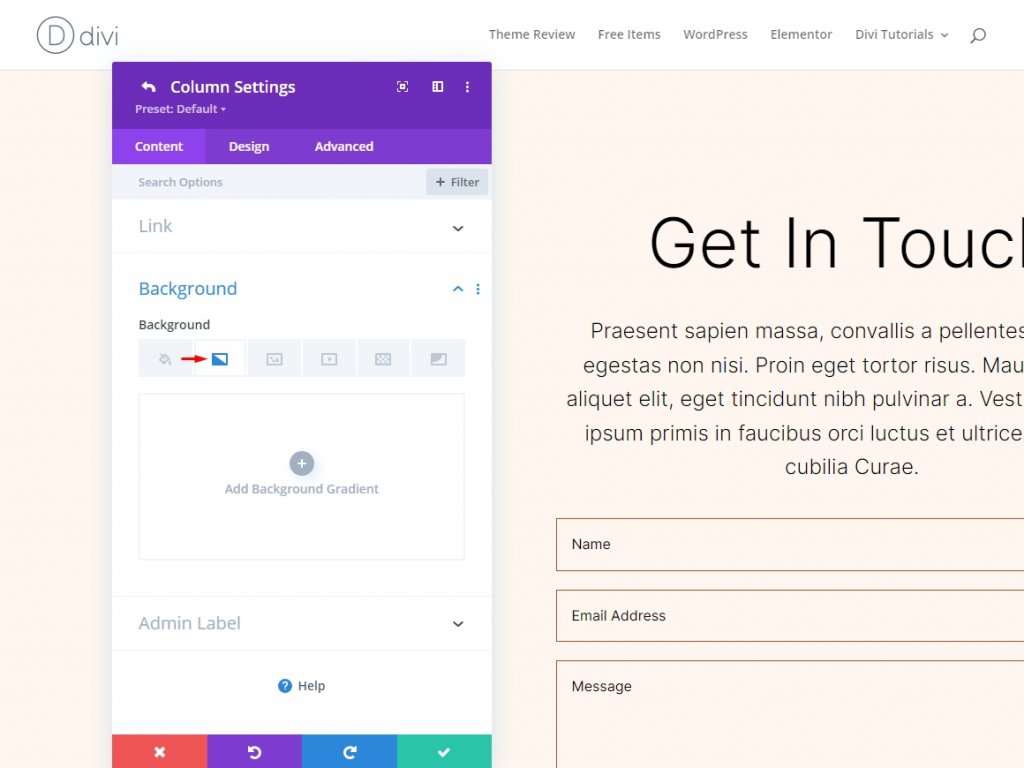
Achtergrondverloop toepassen
We voegen het achtergrondverloop toe aan de linkerkolom van de rij voor elk van onze cirkelvormige achtergronden. Sommige hebben verloopstops die kunnen worden gestapeld, en andere zullen dezelfde kleuren gebruiken. Het verloop wordt gewijzigd als de stapelvolgorde onjuist is, let hier dus goed op. Er zullen verschillende eenheden worden gebruikt, maar ze beginnen allemaal met een percentage als basis.
Open de rij-instellingen en klik op de eerste kolominstellingen. Blader vervolgens naar de achtergrond en ga naar de verloopachtergrond.

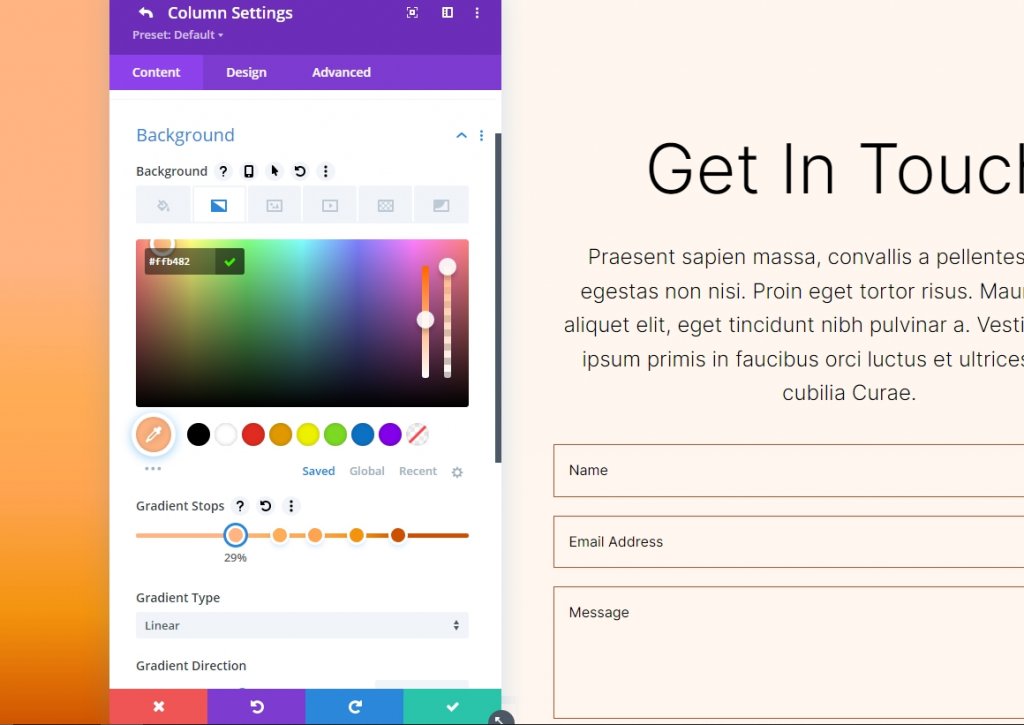
U kunt een verloopstop aan de balk toevoegen door erop te klikken. Door ze te plukken, kun je hun kleur veranderen. Naarmate we verder gaan, veranderen we de percentages op de verloopbalk.

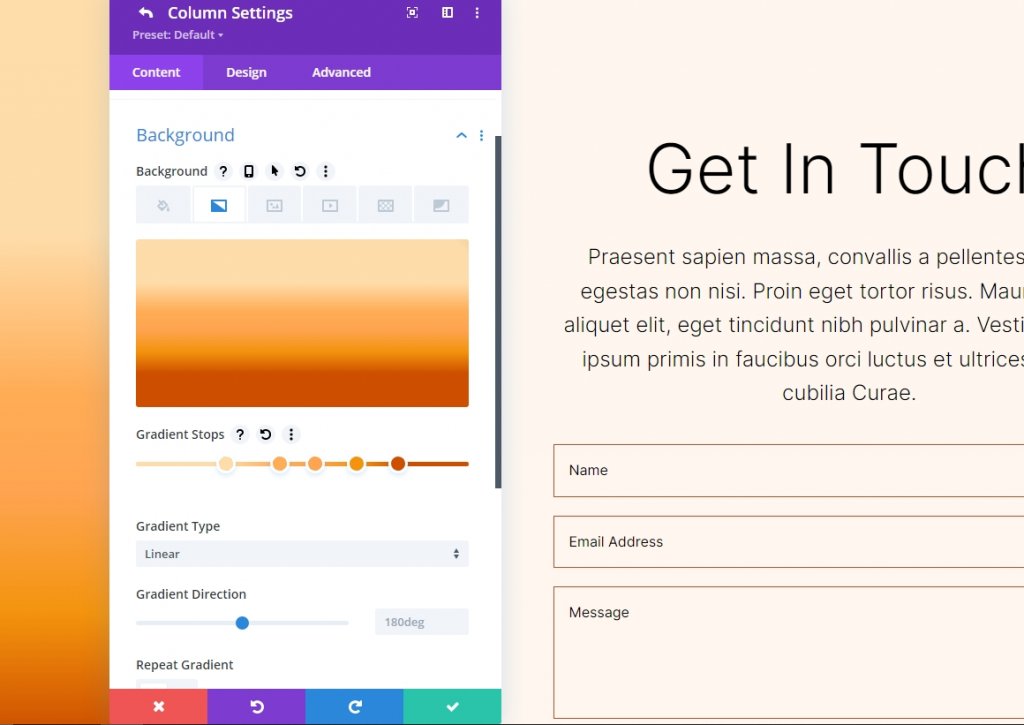
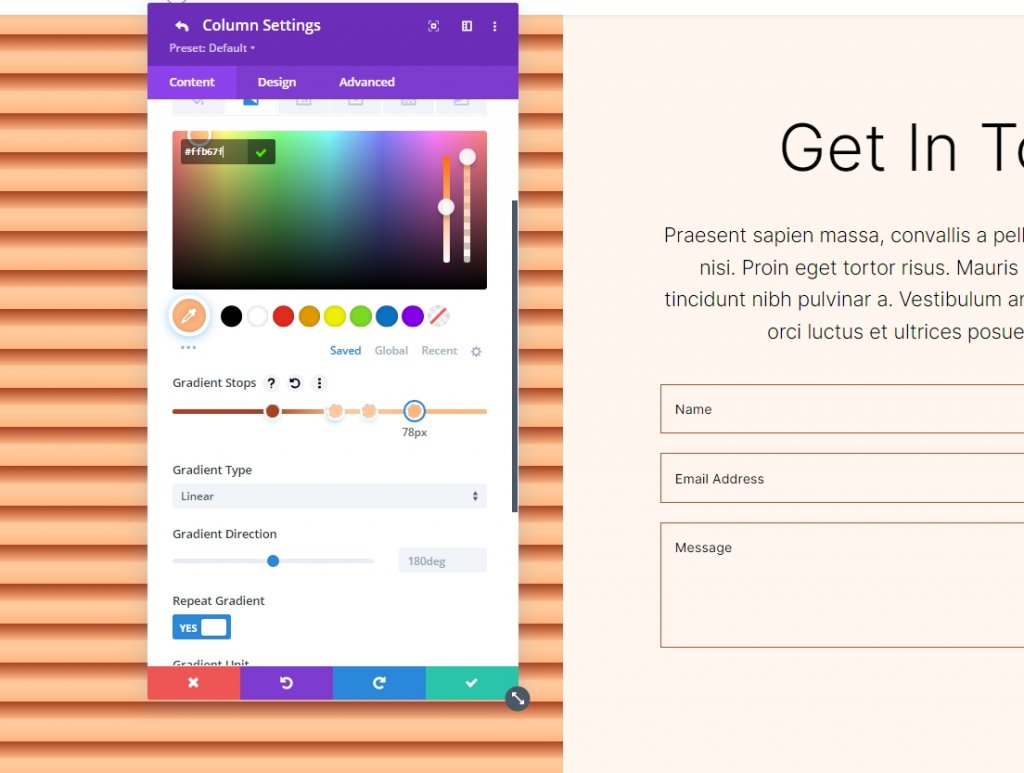
Ronde achtergrondvorm één
Er worden vijf verloopstops gebruikt om een cirkelvormige achtergrond te creëren met veel cirkels binnen cirkels.
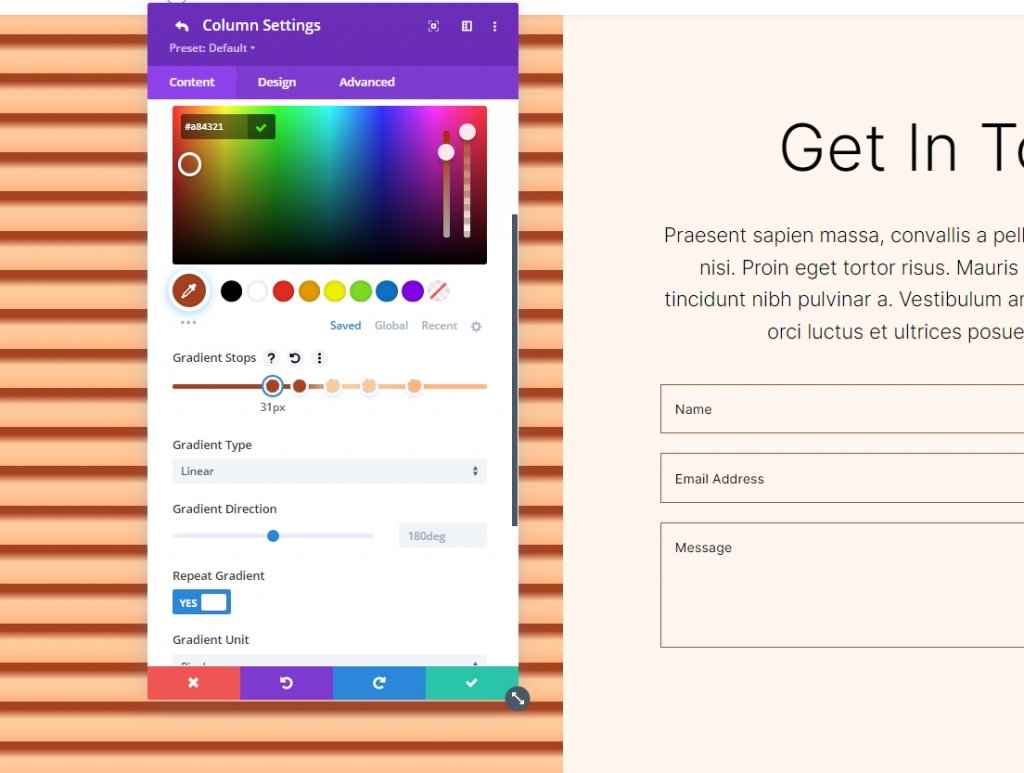
Gradiëntstop 1
Volg de instellingen voor 1e hellingstop.
- Positie: 29
- Kleur: #ffb482

Gradiëntstop 2
Volg de instellingen voor 2e hellingsstop.
- Positie: 31
- Kleur: #a84321

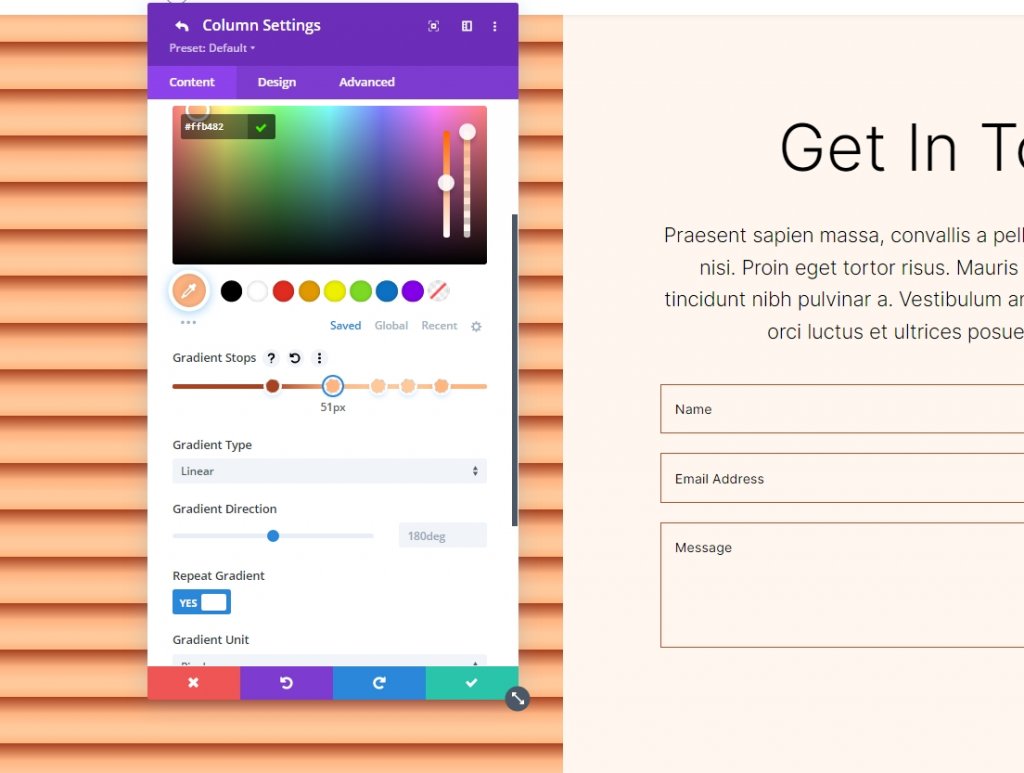
Gradiëntstop 3
Volg de instellingen voor 3e verloopstop.
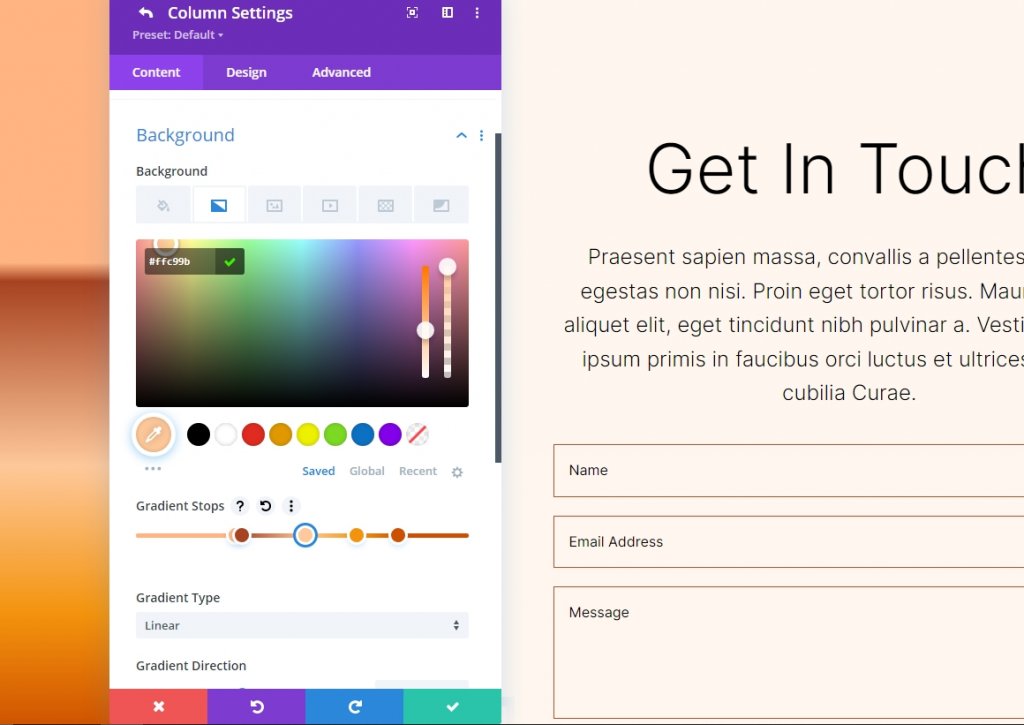
- Positie: 51
- Kleur: #ffc99b

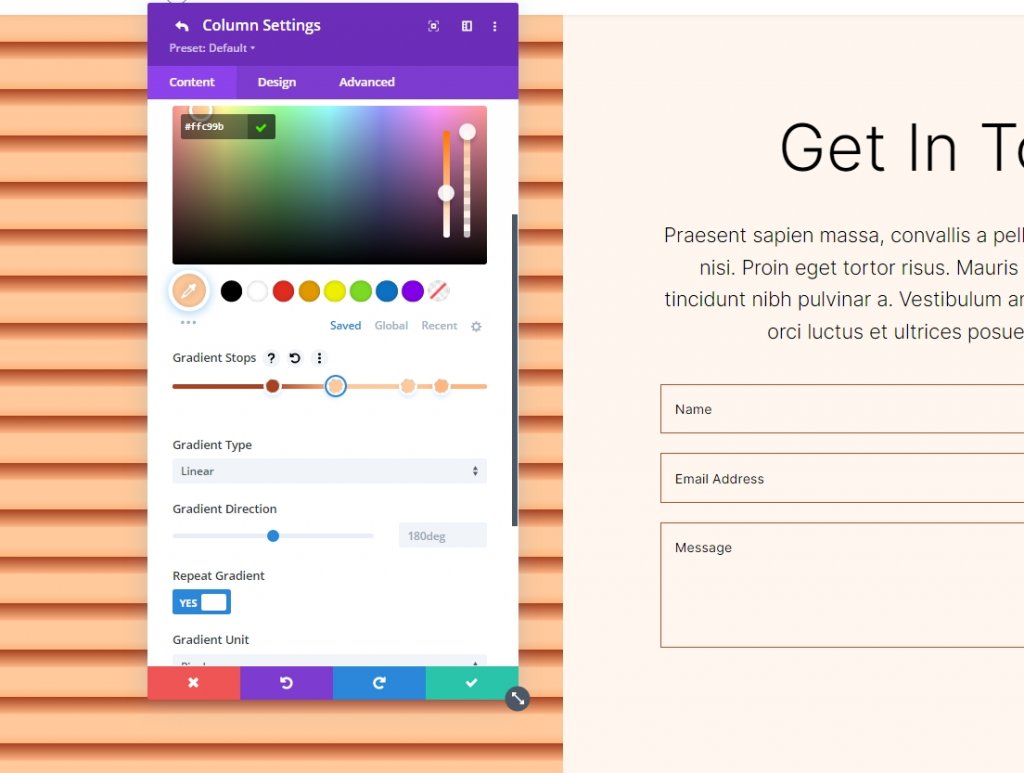
Gradiëntstop 4
Volg de instellingen voor de 4e verloopstop.
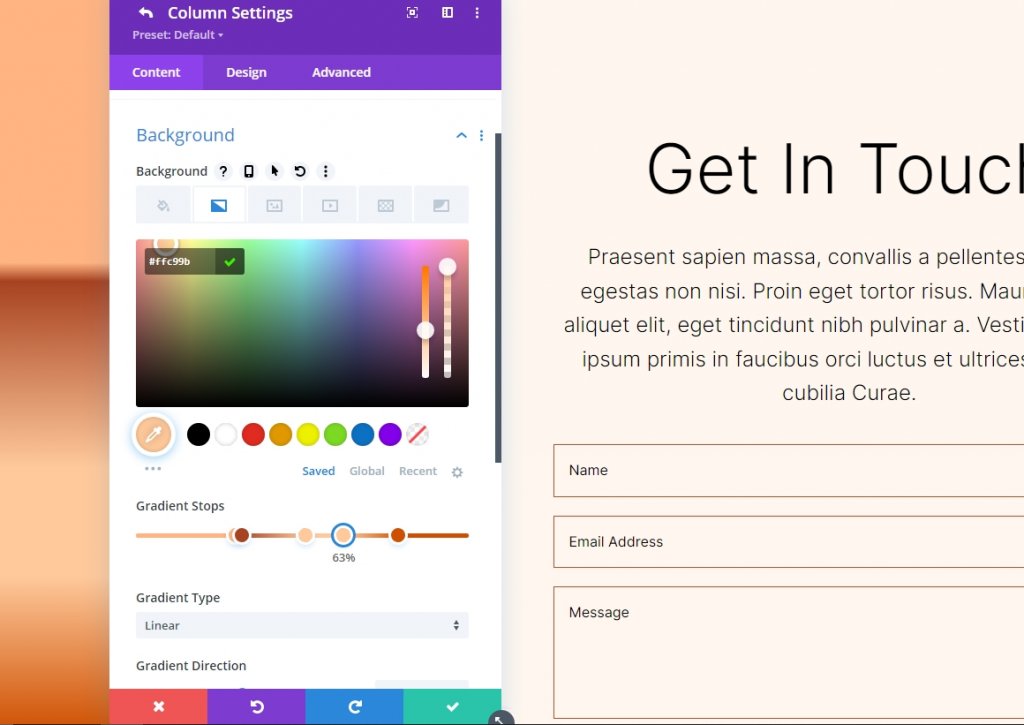
- Positie: 63
- Kleur: #ffc99b

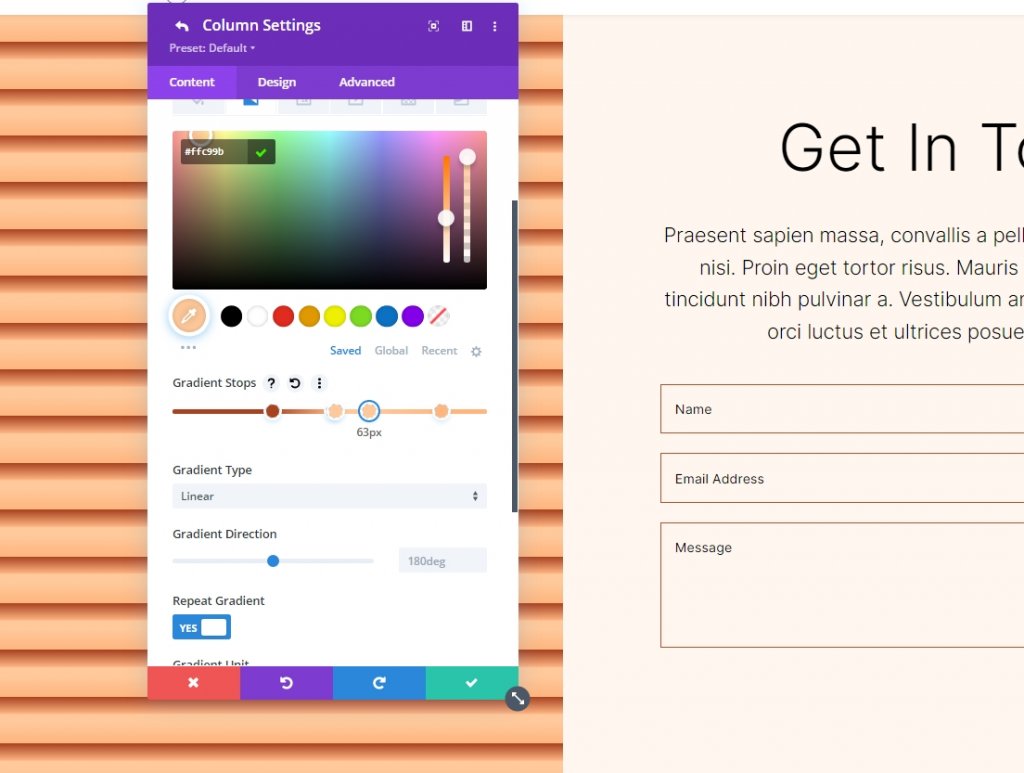
Gradiëntstop 5
Volg de instellingen voor 5e verloopstop.
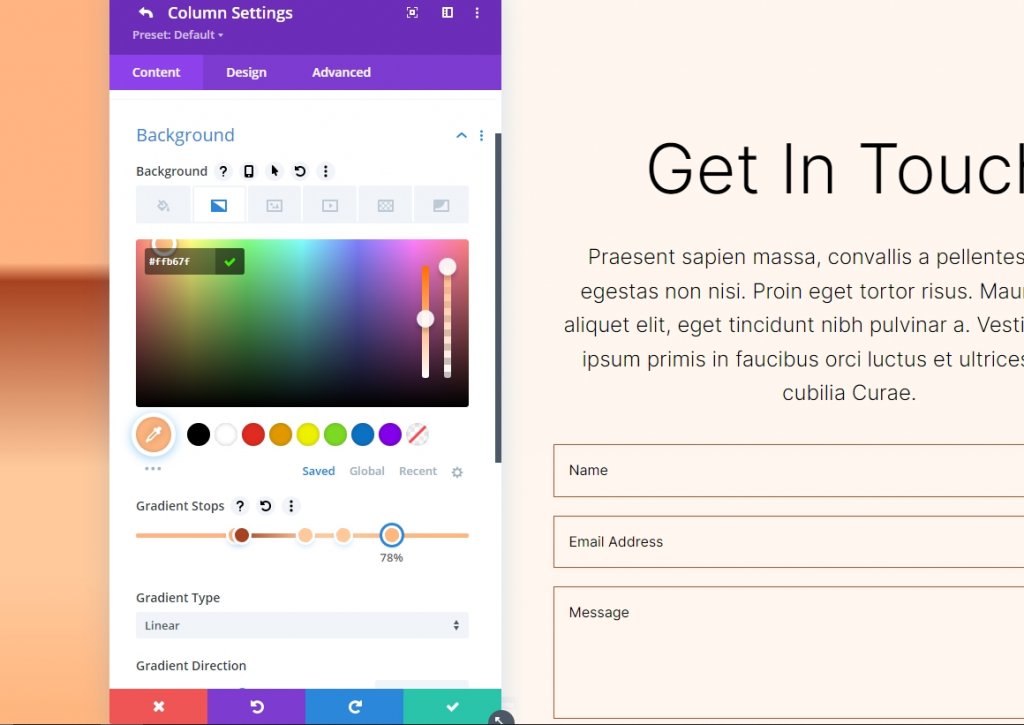
- Positie: 78
- Kleur: #ffb67f

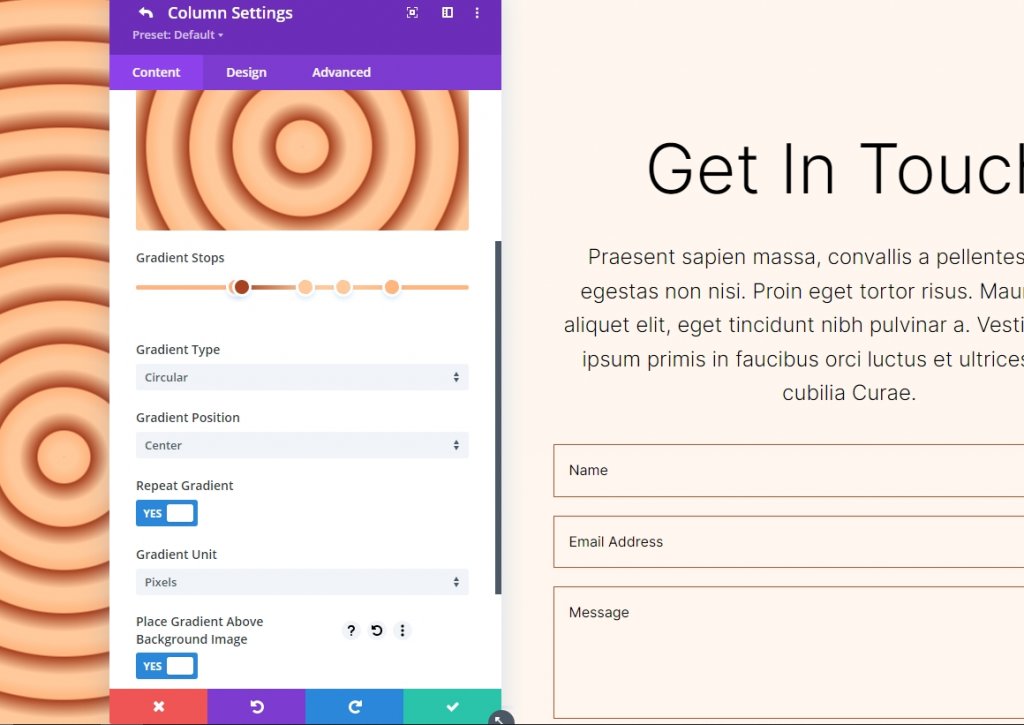
Instelling voor verloop
Verloopinstellingen moeten worden gewijzigd in Cirkelvormig en gecentreerd. Schakel Verloop plaatsen boven achtergrondafbeelding in, Verloop herhalen en eenheden wijzigen in pixels.
- Type: Rond
- Positie: Midden
- Verloop herhalen: Ja
- Gradiënteenheid: Pixels
- Plaats verloop boven achtergrondafbeelding: Ja

Hier is onze uitvoer voor circulaire achtergrondvorm 1.

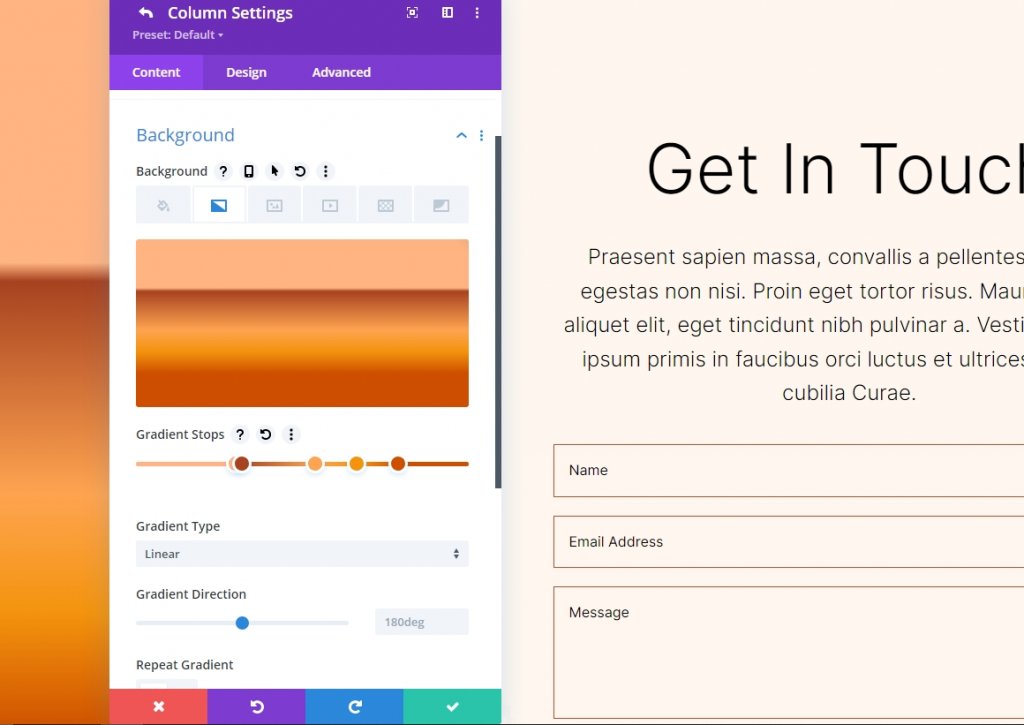
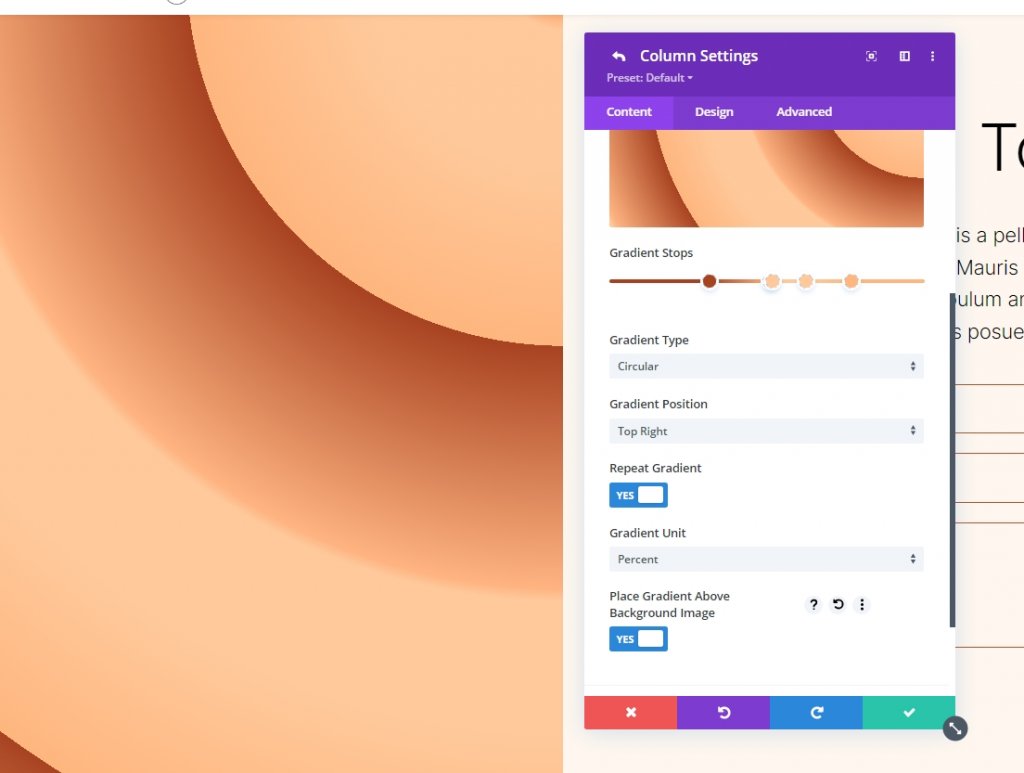
Ronde achtergrondvorm twee
Er zullen in totaal vijf gradiëntstops zijn in onze tweede cirkelvormige achtergrondvorm. Een deel van een cirkelvormig patroon zal vanuit een hoek worden gezien.
Gradiëntstop 1
Volg de instellingen voor 1e hellingstop.
- Positie: 31
- Kleur: #a84321

Gradiëntstop 2
Volg de instellingen voor 2e hellingsstop.
- Positie: 51
- Kleur: #ffb482

Gradiëntstop 3
Volg de instellingen voor 3e verloopstop.
- Positie: 52
- Kleur: #ffc99b

Gradiëntstop 4
Volg de instellingen voor de 4e verloopstop.
- Positie: 63
- Kleur: #ffc99b

Gradiëntstop 5
Volg de instellingen voor 5e verloopstop.
- Positie: 78
- Kleur: #ffb67f

Instellingen voor verloop
De volgende stap is het wijzigen van de hellingen. Schakel over naar Circular en plaats deze op de locatie rechtsboven. Gebruik Verloop herhalen, Pixels als eenheid en Verloop boven achtergrondafbeelding plaatsen om een naadloze achtergrondafbeelding te maken. Sluit de module en sla uw configuratie op.
- Type: Rond
- Positie: Rechtsboven
- Verloop herhalen: Ja
- Gradiënteenheid: Percentage
- Plaats verloop boven achtergrondafbeelding: Ja

Hier is onze uitvoer voor circulaire achtergrondvorm 2.

Afsluiten
Dit besluit onze tutorial over het maken van aangepaste cirkelvormige achtergrondvormen met de Divi Gradient Builder. Nu kunt u gemakkelijk opvallende achtergronden maken met de Gradient Builder. Het gebruik van ronde vormen is een geweldige manier om een sectie of kolom visueel interessant te maken. Iedereen kan snel en gemakkelijk opvallende cirkelvormige patronen maken door de instructies hier te volgen. U moet experimenteren met de parameters en de stapelvolgorde om te zien wat u kunt bedenken. Bekijk andere Divi-tutorials , wie weet is er iets nuttigs voor het volgende project.




