De afbeeldingen die we naar WordPress hebben geüpload, hebben soms aanpassingen nodig. Als de wijzigingen die moeten worden aangebracht niet groot genoeg zijn, kunnen we de tools die WordPress biedt gebruiken om afbeeldingen te bewerken.

Hoewel dat niet betekent dat we een afbeelding kunnen resamplen of retoucheren zoals we dat doen in Photoshop, hebben we de nodige tools die helpen om basisaanpassingen uit te voeren, zoals: formaat wijzigen, bijsnijden, roteren, enz. Deze gids zal daarom focussen op het gebruik van de tools die WordPress biedt voor het bewerken van de geüploade afbeeldingen.
Afbeeldingsdetails bewerken
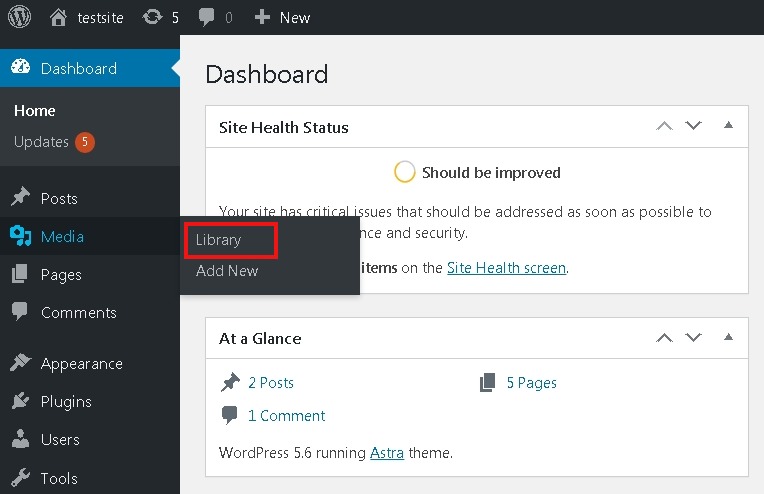
Ga naar de Mediabibliotheek waar je al je mediabestanden beheert. Selecteer in de beheerdersbalk Media en kies vervolgens Bibliotheek .

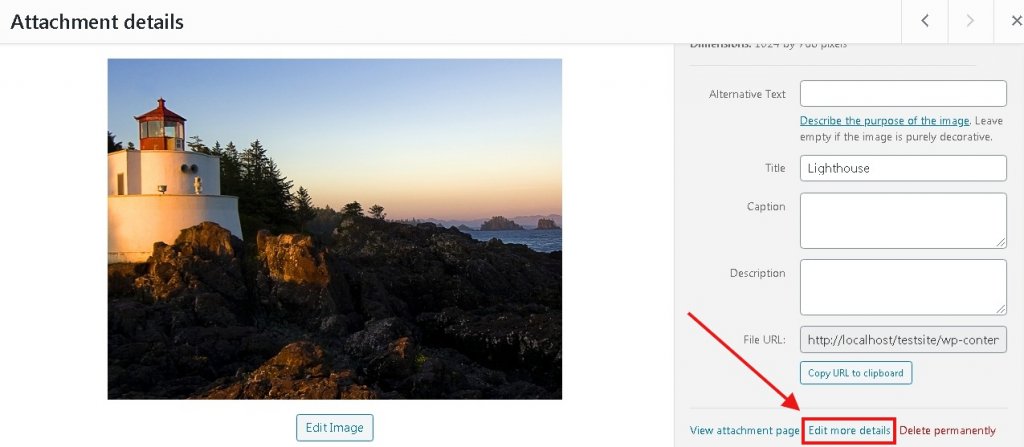
Kies het bestand dat u wilt bewerken en aan de rechterkant van uw venster ziet u een knop met de tekst Meer details bewerken die u naar de bewerkingspagina leidt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
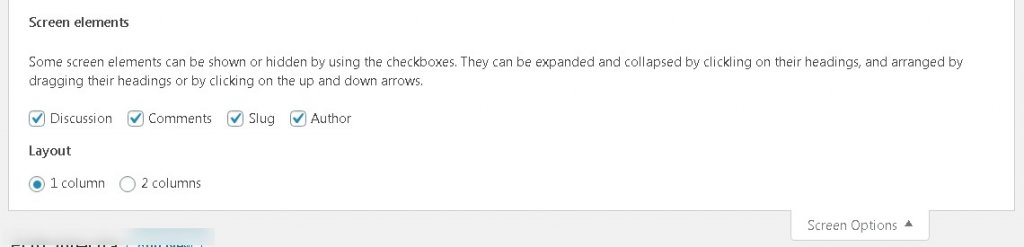
Rechtsboven in het scherm wordt een knop weergegeven met de schermopties waarmee u alle opties kunt inschakelen door ze te markeren.

Voortaan heb je verschillende details die je over je afbeelding kunt bewerken.

De titel verwijst naar de naam van uw afbeelding die wordt weergegeven in de mediabibliotheek en op bijgevoegde pagina's en galerijen.
Permalink is de URL van het mediabestand en er is ook een optie om de URL te bewerken. Als u er geen kunt vinden, gaat u naar de schermopties en markeert u het vak Slug om de link in Slug-sectie te wijzigen.

Bijschrift is de ruimte waar u een kort detail over uw afbeelding kunt toevoegen.
The description is for the details of the media item. De beschrijving is voor de details van het media-item. You can pen down whatever important there is about the particular media file. U kunt alles wat belangrijk is over het betreffende mediabestand opschrijven.
Ten slotte, wanneer u alle wijzigingen naar uw keuze hebt aangebracht, is er een knop Opslaan naast de basisgegevens van het mediabestand aan de rechterkant van uw scherm.
Hoe de afbeelding te bewerken
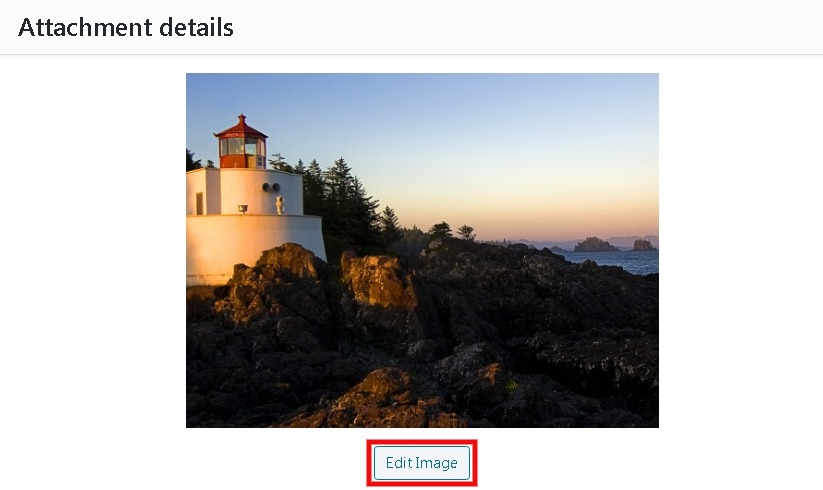
Het volgende is het bewerken van de afbeelding, afgezien van de details van de afbeelding. Direct onder de afbeelding leidt een knop Afbeelding bewerken u naar bewerkingsopties zoals bijsnijden, vergroten of verkleinen of schalen van de afbeelding.

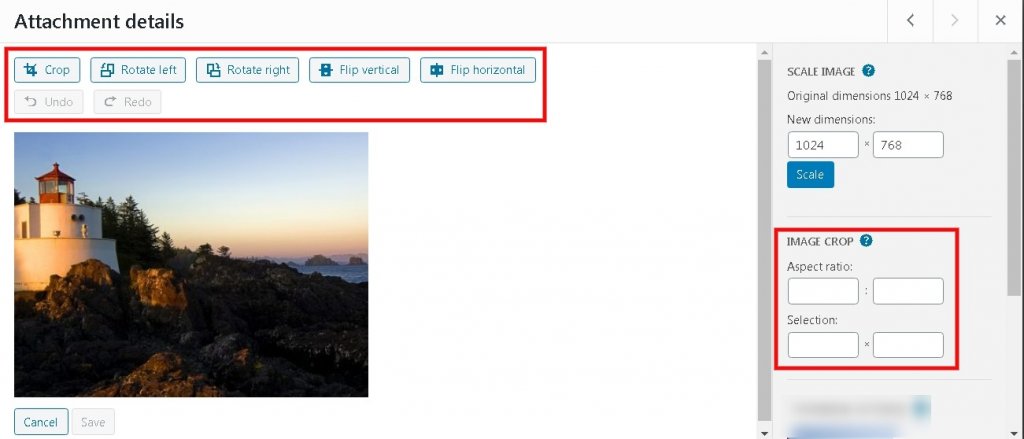
Afbeelding schalen is het eerste dat u moet uitvoeren voordat u het formaat van uw afbeelding wijzigt. Met deze optie kunt u de originele afbeelding schalen voordat u doorgaat met het bijsnijden of vergroten of verkleinen van de afbeelding.
Met de optie Bijsnijden kunt u uw cursor over de afbeelding slepen om een deel van de afbeelding te selecteren dat u wilt bijsnijden. Nadat u de selectie hebt gemaakt, kunt u doorgaan en op het pictogram Bijsnijden aan de linkerkant klikken om uw wijzigingen op te slaan.
Met Image Crop kunt u uw afbeelding op een professionelere manier bijsnijden. Hiermee kunt u de exacte afmetingen in de beeldverhouding invoeren om uw selectie nauwkeuriger te maken.
Met de optie Roteren kunt u uw afbeelding naar elke kant draaien.

Zo kun je afbeeldingen bewerken in WordPress. Het is duidelijk dat er niet veel opties zijn om afbeeldingen in WordPress te bewerken, terwijl het vrij duidelijk is dat je dit moet doen voordat ze het mediabestand in WordPress uploaden.
5 beste plug-ins voor het bewerken van afbeeldingen voor WordPress
Als we verder gaan met het bewerken van afbeeldingen, zijn er meerdere geweldige WordPress-plug-ins die u kunt gebruiken om uw afbeeldingen op een veel betere manier te polijsten.
WP Paint

WP Paint is een WordPress-plug-in die u bevrijdt van de afbeeldingseditors op basis van de desktop door u deze functies binnen WordPress aan te bieden. Dit biedt een breed scala aan bewerkingsopties en is een van de beste WordPress-plug-ins voor het bewerken van afbeeldingen.
WP Paint is gebaseerd op HTML 5- afbeeldingseditor met een interface die lijkt op de traditionele desktop-gebaseerde editor met functies zoals lagen, laagdetails, afbeeldingen bijsnijden, enzovoort.
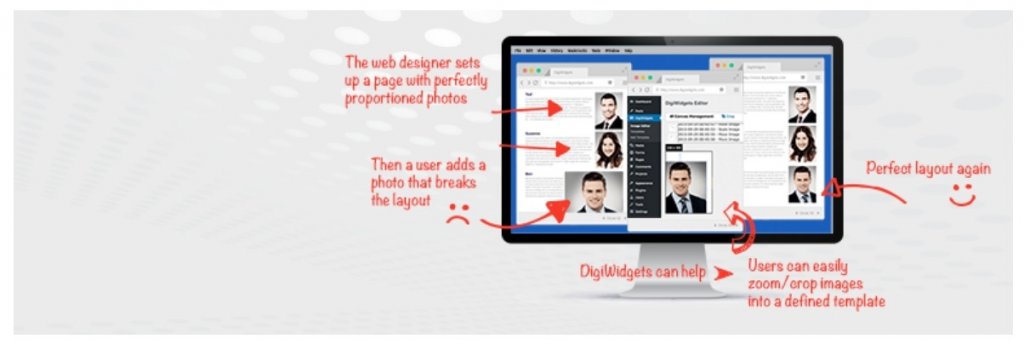
DigiWidgets Afbeeldingseditor

DigiWidgets is een ander hulpmiddel voor het bewerken van afbeeldingen, uitgerust met alle nuttige bewerkingshulpmiddelen die nodig zijn voor WordPress, zoals bijsnijden, spiegelen, transformeren en enkele extra filters.
Deze plug-in maakt ook Photoshop-achtige functies mogelijk, zoals lagen, het bijhouden van geschiedenis en Google-lettertypen. De plug-in wordt ook geleverd met een aantal vooraf gedefinieerde sjablonen, terwijl u uw eigen sjablonen kunt maken, wat de drukte vermindert wanneer u hetzelfde type afbeelding opnieuw wilt toevoegen.
Afbeeldingseditor door Pixo

Image Editor van Pixo is een platformonafhankelijke afbeeldingseditor die in elke webtoepassing kan worden geïntegreerd. U kunt dus de originele WordPress-editor vervangen door een veel krachtigere.
De editor is uitgerust met alle eenvoudige bewerkingstools zoals bijsnijden, spiegelen en roteren naast vele krachtige tools zoals filters, kleurcorrectie, tekstbewerking enzovoort.
Miniatuureditor

Miniaturen zijn een belangrijk onderdeel van uw WordPress-website, omdat dit het eerste is dat de aandacht van de gebruiker trekt en hem doet beslissen of hij op de blog/het artikel klikt of niet.
Thumbnail Editor is een WordPress-plug-in waarmee u miniaturen kunt genereren en om het gemakkelijker te maken automatisch miniaturen in verschillende formaten te genereren.
imgMCE

imgMCE is een WordPress-plug-in om de afbeeldingen van uw WordPress-site te verlichten. Het biedt een heleboel functies waarmee u uw afbeeldingen kunt verbeteren, titels kunt bewerken, enzovoort.
Deze plug-in maakt bewerken vrij eenvoudig met slepen en neerzetten. Daarnaast biedt het u veel animaties waarmee u ook titels, banners, enz. kunt maken. Bovendien is deze plug-in een coderingsvrije plug-in die het veel eenvoudiger en gemakkelijker te gebruiken maakt.
En als je niet weet hoe je deze taken in photoshop moet uitvoeren, bekijk dan onze tutorial daarover, en voor meer informatie over WordPress, zorg ervoor dat je met ons meedoet op Facebook  en Twitter om nooit een bericht te missen.




