De WordPress-mediabibliotheek wordt vaak beschouwd als een opslagruimte voor mediabestanden. Hoewel het begrip niet helemaal verkeerd is, is het enigszins onvolledig. De WordPress-mediabibliotheek kan mediabestanden opslaan, maar kan ook veel meer.

Wanneer het zijn volledige potentieel gebruikt, is het een briljante tool voor uw WordPress-mediabeheer. In deze zelfstudie bespreken we acht geheime WordPress Media Library-functies die u moet kennen.
Inleiding tot de mediabibliotheek
De WordPress Media Library is een map die alle mediabestanden bevat die op uw website zijn geplaatst. Afbeeldingen, films, muziek en zelfs kranten zijn voorbeelden van mediabestanden. Het verschijnt in de bibliotheek, waar u uw media-items kunt bekijken, bewerken en beheren, ongeacht waar u ze aan uw site toevoegt.
Je kunt ook extra plug-ins combineren met je bibliotheek om dingen naar een hoger niveau te tillen. Het is aanpasbaar, draagbaar en veelzijdig. Recente WordPress-updates hebben deze functie verbeterd, waardoor het een van de meest verfijnde is in 's werelds populairste contentmanagementsysteem.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLaten we verder gaan en enkele van de kwaliteitskenmerken ervan ontdekken.
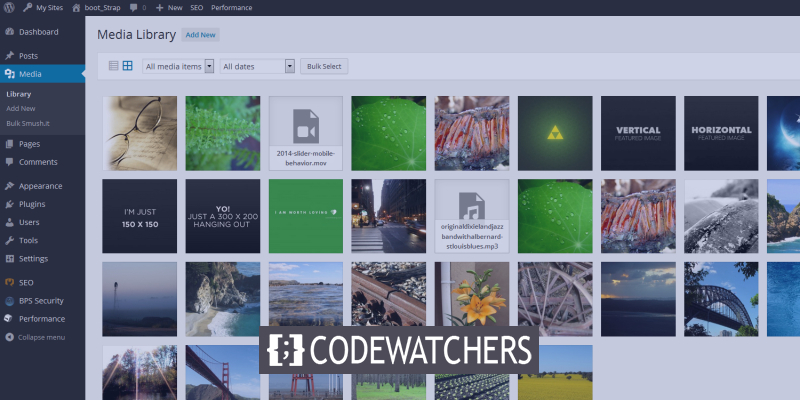
1. Bekijken en zoeken
Door in de zijbalk op Media te klikken, gaat u naar de bibliotheek . Er zijn twee manieren om de media te bekijken: Grid en List.

U kunt ook filteren en zoeken naar foto's in WordPress op bestandstype, plaatsingsdatum en trefwoord.
2. Uploadlimiet mediabibliotheek
Als je ooit hebt geprobeerd een enorm mediabestand te uploaden, heb je mogelijk een foutmelding gekregen. Gelukkig is dit probleem eenvoudig op te lossen.
Het is echter belangrijk om in gedachten te houden dat er een reden is om mediabestanden na een bepaalde grootte te beperken. Dit zorgt voor twee problemen tegelijk: hoe groter de mediabestanden zijn, hoe langer het duurt om ze te uploaden. Bovendien zullen ze ook een rol spelen bij het vertragen van uw website.
Om het probleem op te lossen, kunt u eenvoudig een gratis WordPress-plug-in gebruiken met de naam Verhoog de maximale uploadbestandsgrootte om de limietgrootte van uw mediabestanden in WordPress te vergroten.

3. Schakel beeldcompressie in
De grootte van het afbeeldingsbestand is om verschillende redenen cruciaal en gelukkig is het comprimeren van foto's met weinig tot geen waarneembaar verschil haalbaar binnen WordPress.
U kunt meer te weten komen over beeldoptimalisatie in onze uitgebreide tutorial , maar omwille van deze tutorial is de essentiële stap het installeren van Smush .

Eenmaal geïnstalleerd, activeert u de plug-in en deze zal automatisch voor u werken.
4. Standaard JPEG-compressie uitschakelen
JPEG-foto's worden standaard gecomprimeerd tot 82% van hun oorspronkelijke grootte in WordPress. Je zult het moeilijk vinden om het te zien, wat vermoedelijk de reden is waarom de kernontwikkelaars besloten om het toe te voegen.
Wanneer u echter aanvullende compressiemethoden gebruikt, kunt u problemen tegenkomen. Uw dubbel gecomprimeerde foto's kunnen een beetje slordig lijken.
De oplossing is echter eenvoudig. U kunt eenvoudig een plug-in voor JPEG-compressie uitschakelen op uw WordPress installeren en u bespaart op slordige afbeeldingen.
5. Dubbele mediabestanden
Wanneer u een afbeelding uploadt op WordPress, zal deze zeer zeker worden gerepliceerd in talloze formaten. Dit is handig als u bijvoorbeeld afbeeldingsminiaturen met links naar grotere versies wilt weergeven. Aan de andere kant zijn die extra afbeeldingsbestanden voor de meeste mensen een verspilling van ruimte.
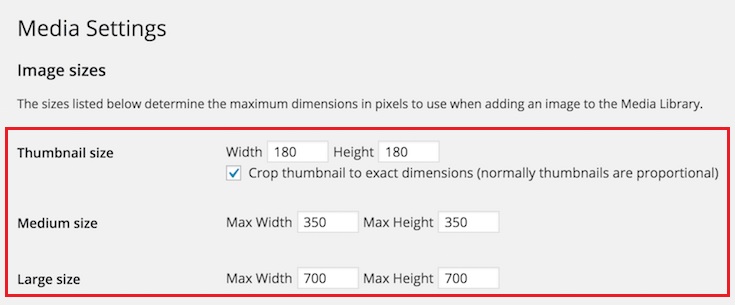
Om erachter te komen welke formaten WordPress maakt, ga je naar Instellingen en vervolgens naar Media .

Stel de breedte- en hoogtewaarden in op nul en WordPress zal niet langer die vervelende extra afbeeldingsbestanden genereren.
Terwijl je toch bezig bent, kun je ook de overtollige afbeeldingen opschonen die WordPress eerder heeft gemaakt. U kunt dit eenvoudig doen met een gratis Media Cleaner -plug-in.

6. Afbeeldingen bewerken
Wist je dat je binnen WordPress behoorlijke opties voor beeldbewerking kunt krijgen? Hoewel het niet helemaal wordt aanbevolen, kunt u met het hele idee voor mediabeheer uw afbeeldingen bewerken in de WordPress-mediabibliotheek.
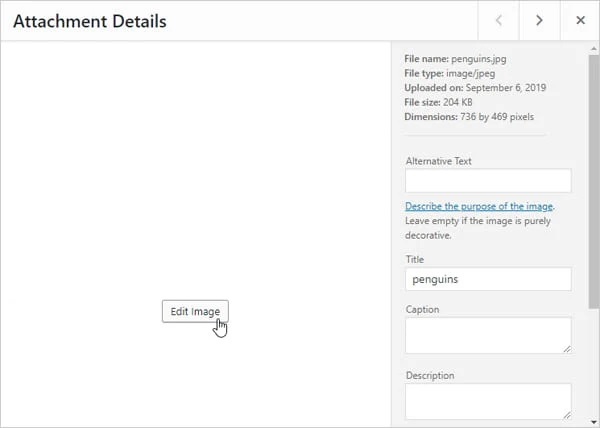
Selecteer de afbeelding die u wilt bewerken in de Mediabibliotheek .
Druk op de knop Afbeelding bewerken en u krijgt de bewerkingsopties te zien.

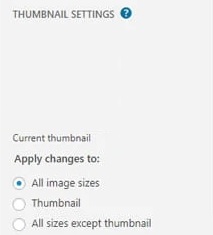
Als u op het keuzerondje "Alle afbeeldingsformaten" onder Miniatuurinstellingen klikt, worden de wijzigingen toegepast op alle formaten van dezelfde afbeelding.

7. Afbeelding scalling
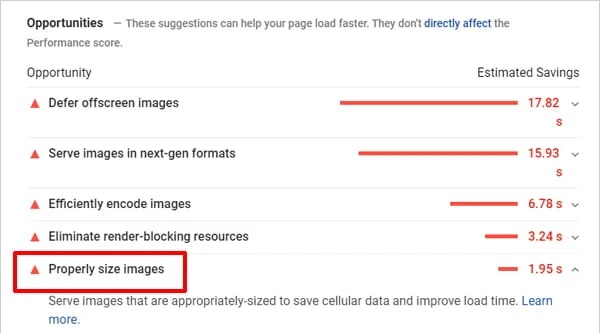
Het belang van beeldschaling kan niet worden onderstreept. Een van de meest voorkomende Google PageSpeed-suggesties is om 'foto's correct te schalen'.

Het schalen van foto's in WordPress is veel eenvoudiger dan het handmatig bijsnijden en vergroten/verkleinen ervan. Het enige dat u nu hoeft te doen, is op Schaal klikken en een nieuwe Breedte of Hoogte invoeren. Dat klopt, en zo eenvoudig is het.
Het enige nadeel van schalen is dat het maar in één richting kan. De pixeldichtheid zou worden geruïneerd als de afbeelding zou worden opgeschaald. Het is niet nodig om uw afbeelding opnieuw te uploaden als u deze per ongeluk verkleint naar een kleiner formaat; druk gewoon op de knop Ongedaan maken en probeer het opnieuw.
8. Mediabibliotheek exporteren
Ben je ooit gedwongen om al je media te downloaden? Het kan zijn dat u een fantastische verzameling heeft waarvan u een back-up wilt maken op uw werkstation of dat u alleen de mediabestanden wilt verspreiden.
Hoewel er talloze oplossingen op internet zijn die FTP-clients en complexe tweaks bevatten, bieden wij u een eenvoudige methode. Het enige dat u hoeft te doen, is een gratis plug-in met de naam Export Media Library op uw WordPress installeren.
Nadat u de plug-in op uw WordPress hebt geïnstalleerd, kunt u een zipbestand van uw volledige WordPress-mediabibliotheek downloaden. Simpel, niet?
Dit zijn enkele van de hoogwaardige WordPress Media Library-functies die erg handig kunnen zijn als u de mediabibliotheek dagelijks gebruikt. Dat is allemaal van ons voor deze tutorial. We hopen dat deze tutorial uw dagelijkse rol in WordPress-mediabeheer zal helpen. Zorg ervoor dat u zich bij ons voegt op onze Facebook  en Twitter om op de hoogte te blijven van onze berichten.




