Hoe sneller uw website laadt, hoe beter de gebruikerservaring die u levert. Hogere conversiepercentages, minder bouncepercentages en andere voordelen zijn het resultaat van de verbeterde gebruikerservaring.

Hoewel veel mensen zich concentreren op het ontwerp en de inhoud van een website, is de snelheid waarmee deze wordt geladen net zo belangrijk, zo niet belangrijker. Gebruikerservaring, SEO-ranglijsten, conversiepercentages, bouncepercentages en andere factoren worden allemaal beïnvloed door laadtijden. Daarom zullen we in deze tutorial 10 dingen doornemen die u kunnen helpen uw WordPress-website te bevestigen.
1. Revisies uitschakelen of beperken
Post-revisies vormen een belangrijke bron van een opgeblazen database. Wanneer u op de knop Concept opslaan drukt terwijl u aan een stuk inhoud werkt, houdt WordPress standaard een oneindig aantal revisies bij.
Het zou helpen als u wijzigingen deactiveert, of op zijn minst beperkte, om deze rommel te voorkomen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe gratis plug-in WP Revisions Control kan je hierbij helpen. Je kunt ook een van deze codefragmenten toevoegen aan het wp-config.php-bestand op je site:
Uitschakelen :
define(‘WP_POST_REVISIONS’, false);
Beperk tot 2 revisies:
define(‘WP_POST_REVISIONS’, 2);
2. Database-optimalisatie
De database van uw WordPress-site is waar alle inhoud en instellingen van uw site worden opgeslagen, inclusief uw Elementor-ontwerpen.
Wanneer een bezoeker uw WordPress-site bezoekt, moet uw server de database doorzoeken om alle informatie te verkrijgen die nodig is om de pagina weer te geven.
Daarom moet u er een gewoonte van maken om de database van uw website regelmatig op te schonen. Daarentegen kunnen verschillende plug-ins u bij het proces helpen, zoals WP Rocket en WP Optimize .

3. Beperk het gebruik van plug-ins
Er zijn echter veel geweldige plug-ins voor verschillende oplossingen; het is essentieel om uw gebruik van plug-ins te beperken. Simpel gezegd, zorg ervoor dat u plug-ins gebruikt die behoorlijk noodzakelijk zijn voor uw website.
Ondertussen kan ook worden gezegd dat hoe meer plug-ins uw website bevat, hoe langzamer deze zou moeten worden. Integendeel, een enkele plug-in kan ook de snelheid van uw website verpesten vanwege compatibiliteitsproblemen en codering van slechte kwaliteit. Het is dus ook van vitaal belang om plug-ins te kiezen die zijn gebouwd door kwaliteitsontwikkelaars.
Het gebruik van Elementor is een geweldige manier om te voorkomen dat u extra plug-ins moet installeren. U kunt Elementor gebruiken om het installeren van extra plug-ins te vermijden en uw site te versnellen door de ingebouwde widgets te gebruiken voor verschillende cruciale functies. Elementor kan contactformulieren, pictogrammen voor sociaal delen, schuifregelaars, galerijen en andere elementen maken. Al deze functionaliteiten zouden normaal gesproken het gebruik van een aparte plug-in vereisen.
4. Kies een sneller thema
Thema speelt een essentiële rol in het uiterlijk van uw website en het is belangrijk om ervoor te zorgen dat het artikel dat uw website gebruikt niet de reden wordt dat het langzamer wordt.
Als je de Elementor- themabouwer gebruikt, wordt het gratis Hello-thema , dat het snelste Elementor-thema is omdat het alle externe elementen verwijdert, ten zeerste aanbevolen. Simpel gezegd, je zult nergens anders een beter presterende basis voor je Elementor-creaties vinden. Astra en Generate Pass zijn twee opmerkelijke lichtgewicht thema's.
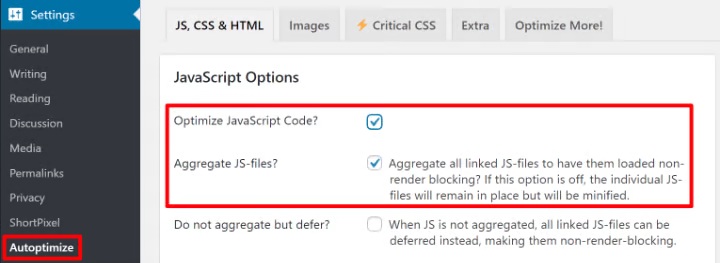
5. JavaScript-optimalisatie
Voor zover mogelijk moet u uw JavaScript verkleinen en consolideren. Om problemen te voorkomen, moet u mogelijk specifieke JavaScript-bestanden uit de mix weglaten. U kunt dit eenvoudig bereiken met behulp van de WP Rocket-plug-in.

Bovendien kunt u het laden van JavaScript het beste zo ver mogelijk uitstellen om te voorkomen dat het laden van het materiaal boven de vouw wordt belemmerd. Dit is ook iets waar de WP Rocket -plug-in je mee kan helpen.
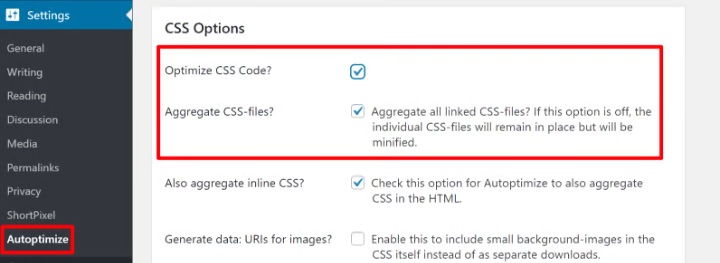
6. CSS-optimalisatie
U kunt twee dingen doen om CSS op uw WordPress-website te optimaliseren.
- Door spaties en overbodige tekens uit CSS-code te verwijderen, kunt u de bestandsgrootte minimaliseren.
- Combineer verschillende CSS-bestanden om HTTP-verzoeken te verminderen. Eén groot HTTP-verzoek is vaak efficiënter dan talloze kleine HTTP-query's
Dit kan met de plug-in WP Rocket Â, een populair gratis alternatief. Als alternatief bieden tal van prestatie-plug-ins deze functies, zoals de Autoptimize-plug-in.

7. Beeldoptimalisatie
Afbeeldingen zijn goed voor ongeveer de helft van de bestandsgrootte van een typische website. Als gevolg hiervan bieden ze een aanzienlijke kans om de grootte en prestaties van uw website te verlagen.
- Compressie - na het vergroten of verkleinen van een afbeelding, comprimeert u deze om de bestandsgrootte nog verder te verkleinen. Er zijn twee vormen van compressie: lossy en lossless. Compressie met verlies wordt gebruikt om enig verlies van beeldkwaliteit te tolereren terwijl grote besparingen op de bestandsgrootte worden bereikt, terwijl compressie zonder verlies wordt gebruikt om kwaliteitsverlies van nul te bereiken en tegelijkertijd een kleinere vermindering van de bestandsgrootte te bereiken.
- Afmetingen aangepast - u moet de afmetingen van de afbeelding aanpassen, afhankelijk van hoe u deze gaat gebruiken. Als je de afbeelding gebruikt in een blogpost met een inhoudssectie van 800 px breed, is de absolute maximale grootte die je moet gebruiken 1600 px.
Om foto's te optimaliseren wanneer u ze automatisch naar WordPress verzendt, gebruikt u een WordPress-plug-in voor beeldoptimalisatie zoals ShortPixel, Imagify of Smush . Bekijk onze tutorial over beeldoptimalisatie voor een diepgaande analyse.
8. Content Delivery Network of CDN
Door uw statische materiaal in de cache op te slaan op een enorm netwerk van "edge" servers over de hele wereld, vermindert een content delivery network (CDN) de wereldwijde laadtijden van uw site. Wanneer iemand uw site bezoekt, kan deze materiaal downloaden van de edge-locatie die zich het dichtst bij hen bevindt in plaats van van uw primaire server. De bestanden worden sneller gedownload en uw site wordt sneller geladen omdat er minder fysieke afstand is.
KeyCDN , Stackpath , BunnyCDN , Cloudflare zijn enkele goede CDN's. Veel beheerde WordPress-hosting hebben bovendien een ingebouwd CDN zonder extra kosten.
9. Paginacaching
Wanneer iemand uw WordPress-site bekijkt, moet de server gewoonlijk elke pagina opnieuw samenstellen. Dit houdt in dat u PHP moet gebruiken om de pagina te "construeren" en de database van uw site moet doorzoeken om de inhoud te krijgen. Daarna stuurt uw server de ingevulde HTML naar de browser van een bezoeker. Hoewel er ook nadelen zijn, zoals het langer laten duren van individuele bezoeken en het gebruik van meer bronnen voor elk bezoek, zal uw site veel meer vertragen tijdens drukke tijden.
Door het voltooide HTML-resultaat van een pagina in een cache op te slaan, lost paginacaching dit probleem op. Veel WordPress-hosting cachet nu automatisch uw pagina's; als de jouwe dat niet doet, kun je WP Rocket of WP Super Cache gebruiken.
10. Kies voor een snellere WordPress-hosting
Een van de belangrijkste dingen die u kunt doen om de backend-snelheid van uw site te verhogen, is door voor prestatie-geoptimaliseerde WordPress-hosting te kiezen.
Overweeg beheerde WordPress-hostingkeuzes zoals Kinsta , WP Engine of Flywheel voor de ultieme optimale snelheid. Als dat buiten uw prijsklasse valt, kunnen goedkopere hostingopties zoals SiteGround en A2 Hosting u nog steeds helpen om snelle laadtijden te bereiken.
Bij het selecteren van een host is het ook essentieel om rekening te houden met de beschikbare serverlocaties. Omdat downloadsnelheden worden beïnvloed door afstand, heeft de fysieke locatie van uw server invloed op de laadtijden van uw pagina's.
Idealiter kiest u voor een host die een server heeft in dezelfde stad als uw primaire doelgroep.
Naast alles waar we naar hebben gekeken, is het van cruciaal belang om te begrijpen dat er niet zoiets bestaat als een perfecte snelheidsoplossing. Het komt allemaal neer op testen en opnieuw testen, en vooral het vinden van de juiste balans tussen wat onze site te bieden heeft en hoe snel we het daar kunnen krijgen. Volg ons op onze Facebook  en Twitter om op de hoogte te blijven van onze berichten.




