Divi 는 의심할 여지 없이 오늘날 가장 인기 있는 WordPress 테마 중 하나입니다. 강력한 Page Builder와 함께 제공되므로 모든 유형의 웹 사이트(말 그대로)에 대해 거의 모든 유형의 디자인을 만드는 데 사용할 수 있습니다. 이 큰 장점에는 단점이 있습니다. Divi에는 많은 기능이 있으므로 이러한 기능에는 가중치가 있습니다. 그리고 그것을 인정하고 싶지 않은 사람들에게는 특히 방문자에게 최고의 경험을 제공하려는 경우 Divi 최적화를 고려하는 것이 중요합니다.

Divi가 자주 공연을 하는 것은 사실이지만, 그럼에도 불구하고 이것으로 항상 충분하지는 않으며 단순한 " Hello World " 블로그 이상을 가진 사람들에게는 더 사실입니다.
이 자습서에서는 divi 로드를 더 빠르게 만들 수 있는 방법을 탐색할 것입니다(이미 사용 가능한 기능을 고려한 빠른 WordPress 테마임). 다음은 다룰 몇 가지 주요 주제입니다.
- 데이터베이스를 최적화하는 방법
- DNS를 최적화하는 방법
- 좋은 호스팅을 선택하는 방법
- 첫 번째 바이트까지의 시간을 최적화하는 방법
- WordPress 웹 사이트를 캐시하는 방법
- 축소를 수행하는 방법
- Gzip 압축을 활성화하는 방법
- 어떤 CDN을 사용할 수 있습니까?
- 이미지를 최적화하는 방법
- 비디오를 최적화하는 방법
- Divi에서 SpeedTest를 수행하는 방법
- 기타 팁
빠른 웹사이트가 있어야 하는 이유는 무엇입니까?
더 이상 누구에게도 비밀이 아닙니다. 빠른 웹 사이트는 느린 웹 사이트보다 더 잘 변환됩니다. 웹사이트 속도와 이탈률 사이에는 큰 상관관계가 있습니다. 더 정확하게는 이것이 오늘날 필수인 이유입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 이탈률 감소 - 방문자를 유지해야 합니까? 웹사이트를 빠르게 타오르게 만드십시오.
- 전환 증가 - 방문자가 상점이나 양식을 보게 하려면 웹사이트가 사라지기 전에 빠르게 로드되어야 합니다.
- SEO - Google은 귀하의 순위를 높일 수 있습니다( 항상 그런 것은 아니기 때문에).
- 신뢰성 - 느린 웹사이트는 방문자에게 나쁜 첫인상을 줍니다.
웹사이트는 얼마나 빨리 로드해야 합니까?
다양한 연구에 따르면 웹사이트는 3초 이내에 로드되어야 합니다. 일반적으로 좋은 목표는 3초 이내에 웹페이지를 로드하는 것입니다. 요즘은 대부분의 고객들이 2초 이하를 기대하는 것 같지만요. 그러나 분명히 모든 웹 사이트와 웹 페이지는 다릅니다.
Divi를 더 빠르게 로드하는 팁과 요령
이제 Divi 웹사이트에서 바로 적용할 수 있는 모든 팁과 트릭을 살펴보고 성능에 대한 중요한 변경 사항을 확인할 수 있습니다. 이러한 기술 중 일부는 다른 WordPress 테마에도 적용되므로 이미 이에 대해 잘 알고 있을 수 있습니다.
시작하자.
데이터베이스를 최적화하는 방법

WordPress는 MySQL 데이터베이스와 상호 작용하여 데이터(게시물, 페이지, 메타데이터 등)를 저장하고 검색하는 동적 CMS입니다. 이 방법을 사용하면 웹 사이트를 더 쉽게 관리할 수 있지만 페이지를 로드하기 전에 데이터베이스에서 데이터를 찾아야 하기 때문에 페이지를 로드하는 데 시간이 더 오래 걸린다는 단점이 있습니다. 정적 HTML 웹사이트의 경우 동적 콘텐츠가 동적으로 변경되지 않기 때문에 동적 콘텐츠를 검색할 필요가 없습니다. 이것이 정적 HTML 웹사이트가 WordPress 웹사이트보다 빠른 이유입니다.
Divi 사이트(또는 WordPress 웹사이트)를 최대한 빠르게 유지하는 한 가지 방법은 데이터베이스를 최적화하는 것입니다. WordPress 사이트 파일은 데이터베이스에서 테이블별로 구성되며 사이트에 새 데이터(예: 테마 및 플러그인)를 추가할 때마다 새 테이블과 새 데이터가 생성됩니다. 예상대로 데이터베이스가 부풀려질수록 데이터를 찾기가 더 어려워집니다. 이로 인해 웹 사이트가 느려집니다.
이제 몇 년 동안 블로깅을 했다면 많은 테마와 플러그인을 사용해 보았을 것입니다. 이로 인해 결국 데이터베이스가 필요하지 않은 데이터를 유지하게 되었습니다. 플러그인을 제거하더라도 이 플러그인으로 생성된 모든 데이터가 지워지는 것은 아닙니다. 일부 플러그인은 플러그인을 다시 설치하거나 개발자가 적절한 제거 조치를 추가하는 것을 잊어버린 경우에 대비하여 일부 데이터를 유지합니다. 분명히 데이터베이스에 좋지 않고 공정하지 않습니다. 이렇게 남은 데이터로 인해 불필요한 혼란이 발생하고 사이트 속도가 느려질 수 있습니다.
모든 사람이 더 효율적으로 작업하기 위해 조직이 필요하듯이 모든 WordPress 사이트(Divi이든 아니든)에는 페이지를 더 빨리 로드하기 위해 깨끗한 데이터베이스가 필요합니다. 그렇기 때문에 지금 잠시 웹사이트를 운영하고 있다면 데이터베이스 최적화를 반드시 고려해야 합니다.
이를 도와줄 수 있는 많은 플러그인이 있지만 WP Optimize를 확실히 시도해 볼 수 있습니다. 이는 신뢰할 수 있는 옵션인 것 같습니다. 그러나 고려해야 할 다른 트릭도 있습니다 .
WordPress 데이터베이스를 최적화하는 것 외에도 저장하는 데이터를 줄여 WordPress를 더 가볍게 만들고 싶을 수 있습니다. 예를 들어 WordPress는 삭제된 항목을 30일 동안 휴지통에 자동으로 보관합니다. 그 기간을 7로 줄일 수 있습니다.
DNS를 최적화하는 방법

웹 사이트에 액세스하려고 할 때 가장 먼저 일어나는 일 중 하나는 DNS 조회입니다. URL을 입력(또는 클릭)하면 방문자의 ISP가 DNS 쿼리를 네임서버로 보내 도메인과 연결된 IP 주소를 찾습니다(모든 도메인/웹사이트에는 특정 IP 주소가 있음). 더 명확하게 말하면 DNS 조회는 전화번호부에서 해당 도메인의 IP 주소를 찾기 위해 도메인 이름을 찾는 것과 같습니다.
그러나 사용자가 사이트의 페이지를 방문할 때 페이지를 풀업하기 위해 액세스해야 하는 여러 도메인이 페이지에 있을 수 있습니다. 따라서 단일 페이지 로드에서 3개 또는 4개의 도메인 조회를 수행할 수 있습니다(더 많을 수도 있음).
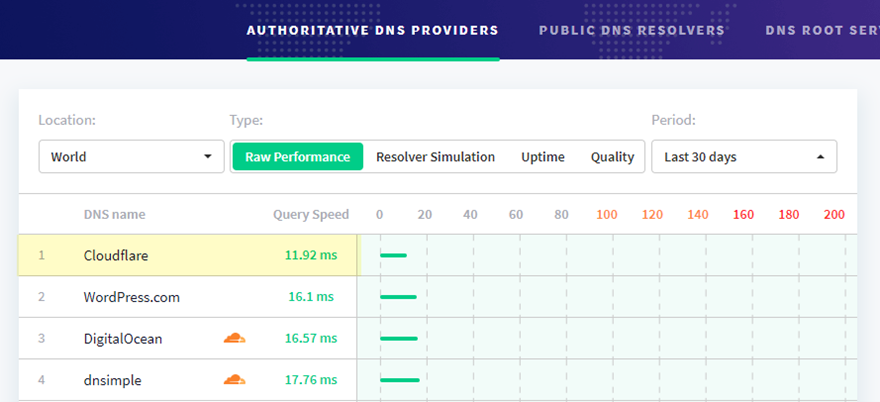
일반적으로 Godaddy 및 Namecheap과 같은 대부분의 무료 DNS 공급자는 일반적으로 다른 공급자보다 느립니다.
DNS 조회 속도를 높일 수 있는 최고의 무료 옵션은 아마도 Cloudflare 일 것 입니다 . 그들은 DNSPerf.com에 기록된 가장 빠른 DNS 성능을 가지고 있습니다. GoDaddy 및 Namecheap보다 훨씬 빠릅니다. 또한 원하는 경우 다른 서비스(예: CDN 또는 WAF) 없이 DNS에 사용하도록 Cloudflare를 최적화할 수도 있습니다.
예를 들어 DNS 및 보안(DDOS 감지)에는 Cloudflare를 사용하고 CDN에는 KeyCDN(또는 MaxCDN)을 사용할 수 있습니다. 그것도 훌륭한 조합이다.
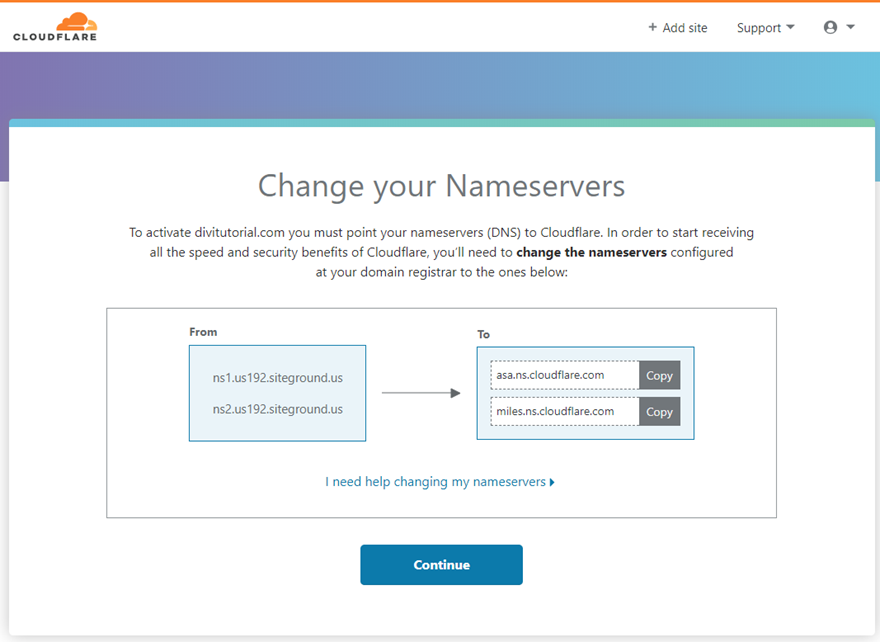
Cloudflare 설정
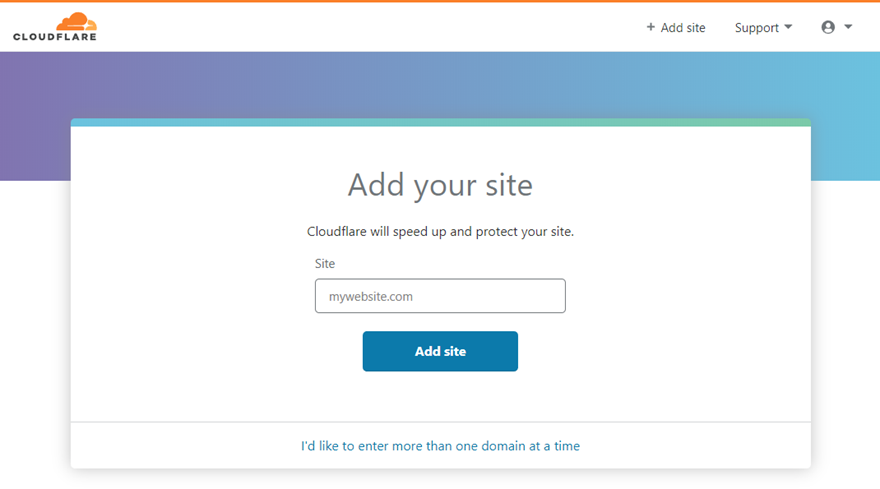
Cloudflare는 설정하기 쉽습니다. 사전에 호스팅 또는 기타 항목을 전환하는 것에 대해 걱정할 필요가 없습니다. 도메인 입력으로 시작하는 5분 설정을 진행하기만 하면 됩니다.

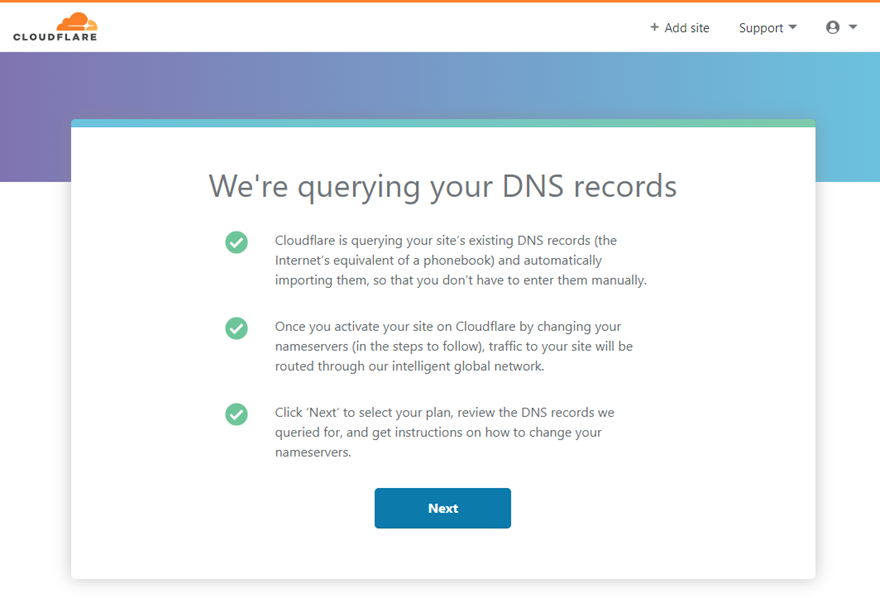
현재 DNS 레코드를 자동으로 검색합니다.

설정을 완료하기 위해 해야 할 일 중 하나는 현재 DNS 공급자(예: GoDaddy)의 기본 네임서버를 Cloudflare의 네임서버로 변경하는 것입니다.

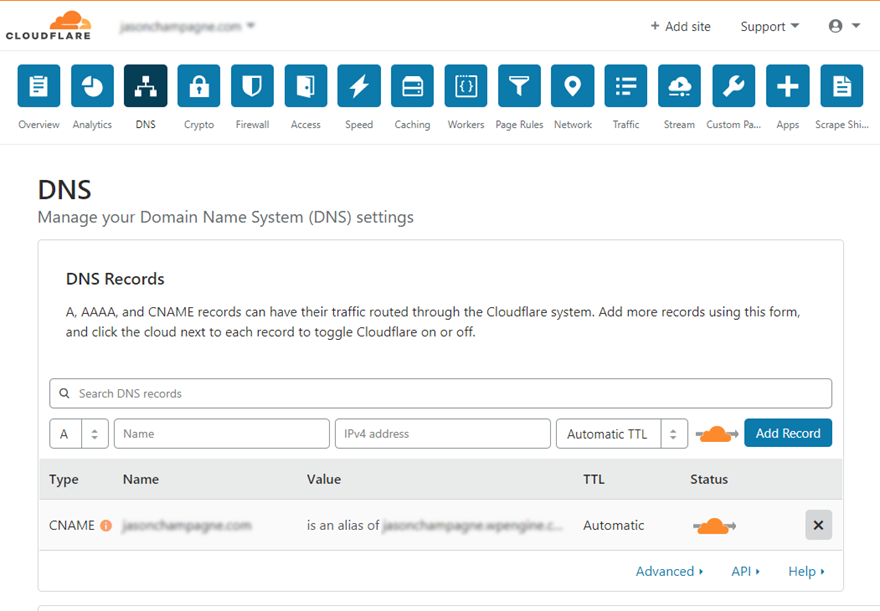
이제부터 대시보드에서 DNS를 쉽게 관리할 수 있습니다.

마찬가지로 DNS 조회 속도가 향상되고 보안이 강화되며 웹 사이트에 대한 CDN이 무료로 제공됩니다.
좋은 호스팅을 선택하는 방법

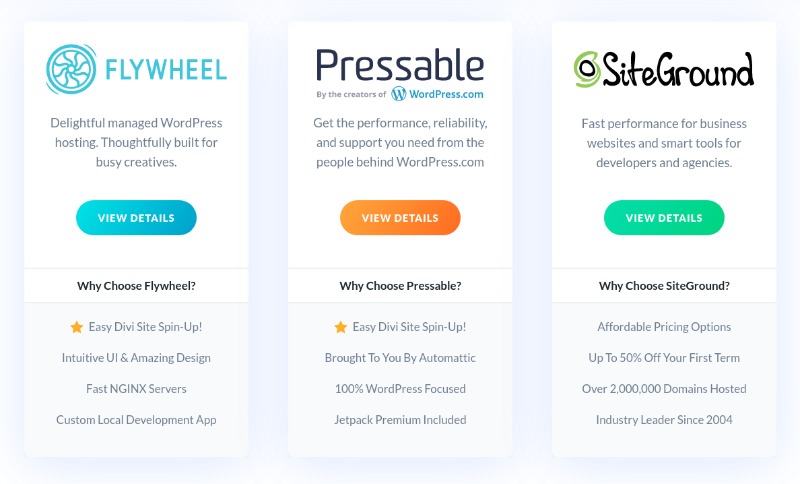
사전에 웹 사이트 최적화 과정에서 가장 먼저 고려해야 할 사항 중 하나는 WordPress 웹 사이트에 잘 맞는 호스팅을 선택하는 것입니다. 몇 달 전에 Elegantheme은 WordPress와 잘 작동 하는 인기 있는 호스팅 제공업체와 의 파트너십 제안 을 발표했습니다. 이러한 공급자는 Divi에 더 나은 서비스를 제공하는 것으로 인정받고 있으며 우아한 테마 대시보드와의 통합이 원활합니다. 웹사이트에 사용할 공급자를 선택하기만 하면 됩니다.
이제 WordPress 및 Divi에서도 잘 작동하는 다른 많은 솔루션을 사용할 수 있으므로 이러한 공급자를 사용하지 않아도 됩니다. 그런 다음 사용 가능한 호스팅 유형을 고려하여 분류해 보겠습니다.
호스팅 유형
공유 호스팅
이것은 WordPress/Divi 사용자에게 가장 인기 있는 호스팅 유형입니다. 그러나 불행히도 빠른 웹 사이트를 갖는 것은 최악의 옵션입니다. 공유 호스팅을 사용하면 서버에서 사용 가능한 모든 리소스를 다른 사람과 공유할 수 있습니다. 공유하기 때문에 이러한 종류의 호스팅 비용은 일반적으로 매우 낮습니다. 그러나 단점은 다른 사이트가 받는 트래픽의 양과 해당 웹 사이트가 잠재적으로 서버 성능에 영향을 미칠 수 있는 방법과 웹 사이트 성능에 영향을 줄 수 있는 방법을 제어할 수 없다는 것입니다. 따라서 매우 느린 로딩 시간과 사이트가 완전히 다운된 시간에 쉽게 빠질 수 있습니다. 따라서 공유 호스팅이 처리할 수 있는 트래픽 양에 대해 잘 알고 있어야 합니다 .
VPS 호스팅
가상 사설 서버(VPS) 호스팅은 기본적으로 공유 호스팅과 전용 호스팅 사이의 중간 지점입니다. 귀하의 서버 공간은 다른 사람과 완전히 분리된 "비공개" 공간입니다. 따라서 사이트 파일이 서버의 다른 사용자에게 노출되지 않습니다. 공유 호스팅과 달리 VPS에는 사이트가 항상 빠른 로드 시간을 일관되게 제공하는 데 필요한 것을 확보할 수 있도록 처분할 수 있는 전용 시스템 리소스가 있습니다. 기술적으로 다른 웹사이트의 트래픽 급증이 사이트 속도에 영향을 미치는 것에 대해 걱정할 필요가 없습니다.
그러나 관리형 VPS가 없는 한 이러한 종류의 호스팅은 대부분 자체적으로 처리할 수 있을 만큼 기술에 정통한 DIY 유형을 위한 것입니다.
클라우드 호스팅
클라우드 호스팅을 사용하면 단일 물리적 서버 대신 클라우드에 있는 서버 네트워크에 액세스할 수 있습니다. 이를 통해 필요에 따라 이 서버 네트워크에서 필요한 모든 리소스를 가져올 수 있습니다. 더 간단하게 말하면 전체 서버 네트워크의 전원과 리소스가 지원하는 서버 공간의 가상 파티션이 있습니다. 따라서 공유 호스팅과 같은 트래픽 급증에 대해 걱정할 필요가 없습니다. 클라우드 호스팅은 필요에 따라 매우 유연하고 확장 가능합니다.
클라우드 호스팅과 VPS 호스팅의 한 가지 주요 차이점은 VPS 호스팅에는 고갈되거나 고갈되지 않을 수 있는 전용(때때로 제한된) 리소스가 있다는 것입니다. 반면에 Cloud Hosting은 항상 클라우드의 다른 서버에서 가져올 수 있기 때문에 리소스가 고갈되지 않고 사용 가능한 상태를 유지할 수 있습니다. 이론적으로 클라우드 호스팅은 더 일관되고 안정적인 고속을 제공합니다. 따라서 속도에 대해 진지한 경우 클라우드 호스팅이 훌륭한 옵션입니다(최고일 수도 있음).
전용 호스팅
전용 호스팅을 사용하면 나만을 위한 전용 서버가 있습니다. 다른 사람과 리소스를 공유할 필요가 없습니다. 즉, 웹 사이트에 대해 더 예측 가능하고 일관된 빠른 로딩 시간을 가질 수 있습니다. 이것은 일반적으로 높은 프리미엄 비용(분명히)으로 대기업을 위한 최상위 옵션으로 제공됩니다. 상속되는 비용을 감당할 수 있다면 그것을 사용하는 것을 고려할 것입니다.
관리형 워드프레스 호스팅
관리형 워드프레스 호스팅은 일반적으로 워드프레스 전문가가 관리하는 공유 호스팅을 말합니다. 여기에서는 VPS처럼 개인용이 아니며 전용 서버만큼 강력하지도 않습니다. 그러나 WordPress 전문가가 작업을 수행하도록 하여 공유 환경의 속도를 최대화하는 데 도움이 됩니다. 그들은 서비스를 맞춤화하고 WordPress 사이트에 대해 엄격하게 서버를 구성하기 때문에 이 작업을 잘 수행합니다. 그리고 그들 중 다수는 원클릭 스테이징 환경, 사이트 캐싱, 원클릭 CDN 배포, 자동 백업, SSL 등과 같은 멋지고 편리한 내장 기능을 많이 제공합니다. 이러한 작업을 직접 수동으로 처리하고 싶지 않은 사용자에게 적합합니다.
고려해야 할 다른 호스팅 제공업체
많은 WordPress 호스팅 회사가 있습니다. 그리고 가능하다면 속도 최적화에 대해 진지한 경우 기존 공유 호스팅(관리되지 않음)을 피하고 싶을 것입니다. 그러나 간단한 사이트가 있고 관리에 추가 비용을 지불할 의사가 없다면 Siteground는 공유 호스팅에 가장 적합한 것 같습니다.
현재로서는 더 빠른 Divi 웹 사이트를 위해 고려해야 할 호스트의 빠른 목록이 있습니다.
- Kinsta - 관리형 WP 호스팅 전문
- SiteGround - 공유 호스팅을 제공합니다.
- Cloudways - SSD 기반 관리형 클라우드 호스팅 전문
- 플라이휠 - 관리형 WP 호스팅 전문
그것이 가능한 모든 제공 업체는 아니지만 확실히 이것들을 사용하면 빠른 WordPress 웹 사이트를 갖게 될 것입니다.
첫 번째 바이트까지의 시간을 최적화하는 방법

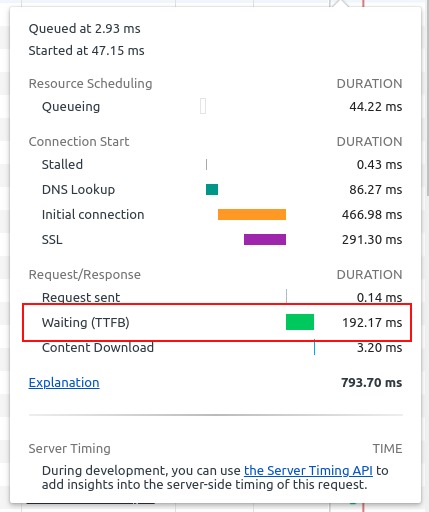
TTFB(Time to First Byte)는 사용자가 서버에서 웹사이트 데이터의 첫 번째 바이트를 수신하는 데 걸리는 시간입니다. 즉, 사용자가 웹사이트에 액세스하려고 할 때 TTFB는 기본적으로 브라우저에서 데이터를 수신하기 전의 대기 기간이 됩니다.
TTFB는 일반적으로 약 200ms입니다. 그러나 호스팅 상태가 좋지 않고 최적화되지 않은 사이트의 경우 TTFB는 쉽게 2초 이상이 될 수 있습니다.
Divi 사이트의 TTFB 지연은 일반적으로 다음으로 인해 발생합니다.
- 수신해야 하는 동적 콘텐츠 의 양. 이것은 캐싱, 데이터베이스 최적화 및 CDN으로 줄일 수 있습니다.
- Â 해당 시간에 서버에서 발생하고 있는 트래픽의 양 . 동일한 서버의 다른 사람들과 리소스를 공유하고 있기 때문에 공유 호스팅 공급자는 낮은 TTFB를 가질 수 없습니다. 트래픽이 급증하면 서버의 처리 속도가 감소합니다.
- 귀하의 웹 서버 구성 . 훌륭한 WordPress 호스팅 제공업체는 견고한 백엔드 인프라를 제공하고 웹 서버 구성을 최적화하여 사이트의 TTFB를 도울 수 있습니다.
요컨대, TTFB를 빠르게 향상시키려면 더 나은 호스팅을 사용하고 아래의 나머지 단계를 따르십시오.
WordPress 웹 사이트를 캐시하는 방법

WordPress 사이트의 속도를 높이기 위해 구현할 수 있는 캐싱에는 네 가지 주요 유형이 있습니다.
- 페이지 캐싱 - 이 프로세스는 빠른 전달을 위해 페이지의 캐시된 정적 HTML 버전을 저장합니다.
- 브라우저 캐싱 - 브라우저에서 캐시 할 수 있는 콘텐츠와 기간을 더 잘 제어할 수 있습니다. 일부 플러그인만 이 작업을 수행할 수 있으므로 더 많은 제어를 위해 수동으로 수행하는 것을 고려해야 합니다. 이것은 속도 테스트를 수행할 때 "Leverage Browser Caching" 메트릭을 처리하는 데 도움이 됩니다.
- CDN 캐싱 - 사용자와 가장 가까운 CDN에서 캐시된 웹사이트 페이지/파일을 제공합니다.
- 개체 캐싱 - 개체 캐싱은 PHP가 데이터베이스에서 데이터를 검색하고 사용자에게 제공하기 위해 시작한 반복 쿼리 결과를 캐시합니다. 이것은 웹사이트를 표시하는 데 사용되는 컴파일된 PHP 코드의 캐시된 버전을 저장하는 바이트코드 캐싱과 다릅니다.
Divi는 백그라운드에서 Divi의 정적 JS 및 CSS 파일을 제공하기 위해 캐싱을 수행합니다. 그러나 이것은 더 나은 Divi Builder 기능을 위한 Divi 테마 파일을 위한 것입니다.
전체 WordPress 웹 사이트를 최적화하려면 여전히 캐싱을 사용해야 합니다. 대부분의 사이트에는 결합, 축소 및 캐시가 필요할 수 있는 자체 CSS 파일과 함께 제공되는 여러 플러그인이 있습니다. 따라서 타사 플러그인을 활용하여 모든 페이지의 캐시된 정적 HTML 버전을 제공할 수 있습니다.
인기 있는 캐싱 플러그인은 다음과 같습니다.
축소를 수행하는 방법

축소는 사이트 파일을 더 작게 만듭니다. 사이트 파일(CSS, JavaScript, HTML)을 축소하면 파일 크기가 줄어들도록 모든 불필요한 항목(예: 공백 및 페이지 나누기)이 제거됩니다. 그러면 브라우저가 해당 자산을 다운로드하는 시간이 줄어듭니다.
집계는 사이트 파일을 결합하여 페이지의 총 요청을 줄이고 방문자의 로딩 시간을 단축하는 것을 의미합니다. 그러나 이는 사용자에게 더 큰 파일을 제공한다는 의미이기도 합니다. 예를 들어 CSS의 1MB 파일을 제공하고 작은 청크로 분할하는 것을 고려해야 합니다.
앞서 언급했듯이 Divi는 기본적으로 Divi 테마에서 사용되는 Javascript 및 CSS 파일을 축소하고 결합합니다. 따라서 기술적으로 타사 플러그인을 사용하여 Divi의 Javascript 및 CSS 파일을 추가로 축소하고 결합하는 것에 대해 걱정할 필요가 없습니다. 그러나 Divi는 HTML 출력을 축소하지 않습니다. 따라서 페이지의 전체 HTML을 축소(및 캐시)하는 타사 플러그인의 이점을 누릴 수 있습니다.
또한 거의 모든 Divi 사이트는 CSS 및 JS 파일을 축소하고 결합하는 데 도움이 되는 Divi 테마 외부의 파일(예: 플러그인 또는 하위 테마에서 추가한 기타 파일)에 의존합니다. 이것은 플러그인으로 쉽게 처리할 수 있습니다.
사이트 파일을 축소하는 몇 가지 적절한 플러그인은 다음과 같습니다.
이 플러그인 중 하나는 Divi와 함께 작동해야 합니다. 그러나 웹사이트의 모든 뉘앙스를 측정하여 모든 사람에게 가장 적합한 웹사이트를 말할 수 있는 방법은 없습니다. 때때로 타사 플러그인은 오류/문제를 일으킬 수 있는 방식으로 JavaScript 파일을 자동으로 축소합니다. 그런 다음 웹사이트 전체에 걸쳐 심층 테스트를 수행하여 손상된 부분이 없는지 확인해야 합니다. CSS를 축소하는 것이 안전할 수 있지만 JavaScript의 경우 항상 그런 것은 아닙니다.
때로는 축소 솔루션 간에 충돌에 직면하게 됩니다. 그런 다음 한 사람만 처리하도록 해야 합니다. 또한 축소를 위해 더 많은 플러그인을 설치하면 솔루션보다 문제가 더 많이 발생하므로 한 번에 하나의 솔루션만 사용하십시오.
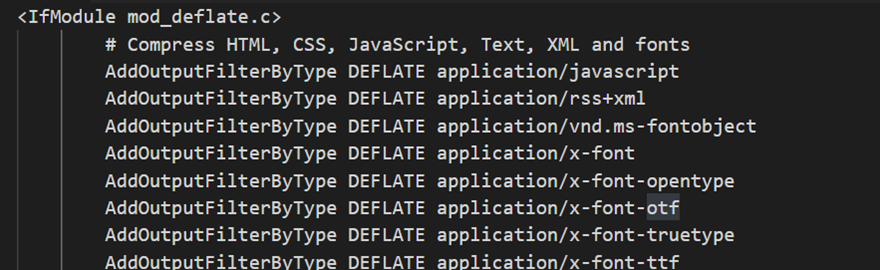
Gzip 압축을 활성화하는 방법

Gzip 압축은 페이지 크기를 최대 70%까지 줄일 수 있기 때문에 때로는 축소보다 더 효율적입니다.
Divi 사이트에서 Gzip 압축을 활성화하면 속도가 크게 향상될 수 있습니다. 컴퓨터에서 압축(또는 압축) 파일을 만드는 데 익숙하다면 Gzip 압축이 작동하는 방식에 대한 기본적인 이해가 이미 있는 것입니다. 아이디어는 파일 세트가 하나의 파일로 압축될 때 더 쉽게 다운로드 및 업로드할 수 있다는 것입니다! Gzip 압축은 웹사이트에 대해 동일한 작업을 수행합니다. 그것은 서버에게 가능한 모든 파일을 더 작은 버전으로 압축하여 클라이언트에 훨씬 더 빨리 제공할 수 있도록 합니다. 이것은 실제로 페이지 로드 속도를 높일 수 있습니다.
이것은 테마를 새로 설치하더라도 Divi의 속도를 향상시킬 수 있는 영역 중 하나입니다. Divi는 이미 핵심 테마 파일을 축소하기 때문에 Gzip 압축은 해당 파일을 훨씬 더 작게 만듭니다. Gzip 압축은 파일을 축소할 수 있는 것보다 훨씬 작게 만듭니다.
다음은 Gzip 압축을 지원하는 몇 가지 플러그인입니다.
그리고 일부 호스팅 제공업체는 gzip 압축이 사이트 성능에 있어 간단하기 때문에 자동으로 gzip 압축을 활성화합니다. 사이트에서 Gzip 압축이 활성화되어 있는지 자유롭게 확인 하십시오.
어떤 CDN을 사용할 수 있습니까?

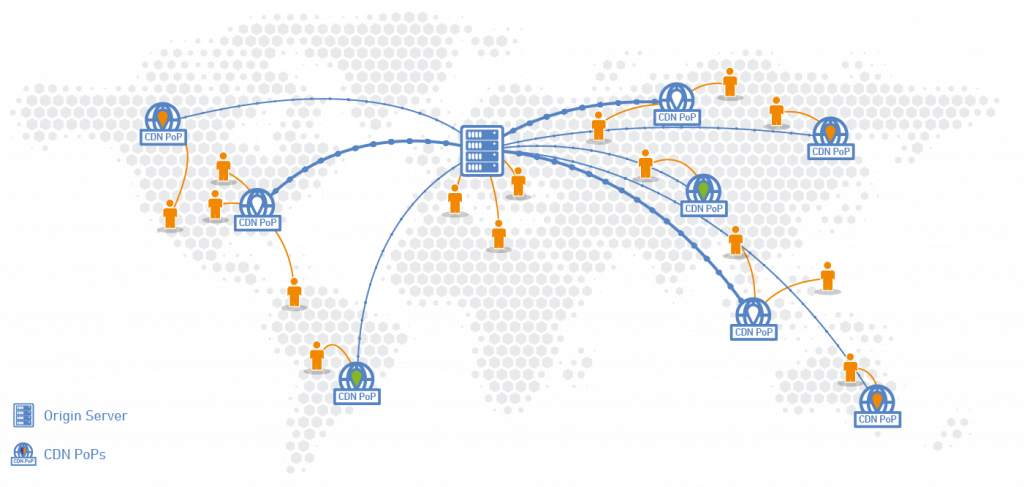
CDN(콘텐츠 전송 네트워크)은 사이트 속도를 다른 수준으로 끌어 올립니다. 이름에서 알 수 있듯이 CDN은 콘텐츠를 사용자에게 보다 빠르게 전달하는 것을 목표로 하는 네트워크입니다. 네트워크는 웹사이트의 캐시된 정적 파일(이미지, 비디오, CSS, js 등)을 저장하는 전 세계의 서버로 구성됩니다. 그런 다음 사람이 웹 사이트에 액세스할 때 사용자와 멀리 있는 경우 해당 서버에 도달하는 대신 사용자와 가장 가까운 서버(또는 PoP)가 콘텐츠를 전달합니다. CDN이 없으면 웹 사이트 파일은 하나의 서버 위치(호스트가 해당 파일을 저장하는 위치)에서 액세스할 수 있으므로 해당 서버에서 멀어질수록 해당 웹 사이트 콘텐츠를 브라우저로 전달하는 속도가 느려집니다.
웹사이트가 가능한 한 빨리 브라우저에 나타나길 원하기 때문에 CDN은 귀하의 위치에서 가장 가까운 서버에서 사이트 파일을 전달할 준비가 되어 있습니다. 따라서 사이트 파일이 샌프란시스코에 있는 서버에 저장되어 있고 런던에 있는 누군가가 귀하의 사이트를 가져오는 경우 수천 마일 떨어진 서버에서 해당 데이터를 수신하는 데 1~2초가 걸릴 수 있습니다. 그러나 CDN을 사용하면 런던에 있는 서버에서 동일한 데이터를 절반의 시간에 전달할 수 있습니다. 그것은 큰 차이입니다!
따라서 집에서 결과의 전체 범위를 볼 수 없더라도 웹 사이트를 전 세계 여러 곳으로 전송하는 속도를 높이고 있습니다.
사이트에 대한 CDN을 얻는 방법에는 여러 가지가 있습니다. 많은 호스팅 회사는 서비스와 함께 CDN을 배포하는 옵션을 포함합니다. 그리고 네트워크 플랫폼 likeÂ가 Cloudflare  안다 MaxCDN 기타 성능 및 보안 기능과 함께 CDN 기능을 제공 Â는.
다음은 고려해야 할 몇 가지 신뢰할 수 있는 CDN 플랫폼입니다.
캐싱에 사용되는 일부 플러그인에는 이미 여러 CDN 공급자를 자동으로 통합하는 옵션이 포함되어 있어 매우 편리합니다.
다음은 CDN을 지원하는 플러그인입니다.
이미지를 최적화하는 방법

이미지 최적화는 느린 로딩 페이지 속도의 가장 큰 원인 중 하나입니다. 그 이유는 아마도 많은 사람들이 웹 사이트의 속도에 대해 큰 이미지가 얼마나 해로운지를 무시하기 때문일 것입니다. 결국 하나의 배경 이미지가 웹 페이지에 얼마나 많은 피해를 줄 수 있습니까? 글쎄, 당신은 놀랄 수 있습니다. 웹에 최적화되지 않은 몇 개의 큰 이미지만으로도 페이지 로드 속도에 치명적인 영향을 미칠 수 있습니다.
모든 웹사이트가 이 작업을 수행해야 합니다. 이미지 압축만으로도 사이트가 눈에 띄게 빨라지고 이미지 크기가 작아지면 저장 공간과 대역폭이 절약됩니다. 그러나 고려해야 할 다른 중요한 이미지 최적화가 있습니다.
요컨대, 이미지 최적화를 위해 고려해야 할 사항은 다음과 같습니다.
올바른 파일 형식 사용
웹용 이미지 사용을 고려할 때 다음 이미지 파일 유형을 고수해야 합니다.
- JPG - 이 형식은 다채로운 이미지에 사용해야 합니다. 일반적으로 이것은 사진에 가장 적합합니다. 그런 다음 투명한 배경의 이미지를 사용하려는 경우가 아니면 PNG보다 더 나은 압축을 제공합니다.
- PNG - 투명한 배경이 필요한 이미지에 PNG를 사용합니다. 이 형식은 가능한 더 적은 수의 색상이 있는 이미지에도 사용할 수 있습니다. 그러면 인포그래픽 이미지와 로고를 위한 좋은 형식입니다.
- SVG - HTML 코드를 사용하여 매우 선명한 디테일을 제공하는 벡터 형식입니다. SVG는 로고, 아이콘 및 기타 벡터 애니메이션에 적합합니다.
이미지 크기 조정 및 자르기
이미지는 상당히 커야 합니다. 웹사이트의 본문 너비가 최대 800픽셀로 설정된 경우 1200픽셀의 큰 이미지가 필요하지 않습니다. 결과는 프론트 엔드에서 비슷하게 보일 수 있지만 큰 크기는 페이지 로드 시간을 죽이고 있습니다.
Divi를 사용하여 페이지에 이미지를 업로드할 때 해당 이미지가 Divi의 열 구조 내에서 얼마나 커야 하는지 아는 것이 도움이 됩니다.
이미지 압축
품질이 떨어지기 전에 이미지 파일 크기를 낮추고 싶을 것입니다. 이것은 이미지 압축을 통해 수행됩니다. 인기 있는 사진 편집기, 플러그인 및 tinypng.com과 같은 사이트는 무손실 압축(이미지 품질 손실 없이 이미지 파일 축소) 및 스마트 손실 압축(한 파일에서 메타데이터 및 이미지 품질을 줄여 이미지 파일 크기 감소)을 사용하여 이미지를 압축합니다. 사용자가 실제로 눈에 띄지 않는 방식).
인터넷에 맞게 이미지 최적화
인터넷용 이미지 최적화는 "웹용으로 저장" 옵션이 포함된 Photoshop과 같은 사진 편집기를 통해 수행할 수 있습니다. 또한 TinyPNG.com 또는 Compressor.io와 같은 무료 타사 사이트를 사용하여 사이트에 업로드하기 전에 이미지를 압축할 수 있습니다.
분명히 WordPress는 플러그인을 통해 이미지를 최적화하는 방법을 제공합니다. 일부 플러그인(예: Imagify)은 사이트에서 이미 사용 중인 이미지를 압축하고 WordPress 미디어 라이브러리에 업로드할 때 이미지를 자동으로 압축합니다.
다음은 사용할 수 있는 몇 가지 훌륭한 이미지 최적화 도구 및 플러그인입니다.
웹사이트:
플러그인:
Divi의 내장 SRCSET 지원
네이티브 SRCSET 지원이 포함된 반응형 이미지 는 Divi에도 내장되어 있습니다. 이 기능을 사용하면 기기 크기(휴대폰, 태블릿 또는 데스크탑)에 따라 이미지를 사용할 수 있습니다.
비디오를 최적화하는 방법

비디오 최적화는 이미지 최적화보다 약간 어렵지만 덜 중요한 것은 아닙니다. 비디오는 클 수 있으므로 페이지 속도에 상당한 영향을 미칩니다. 서버에서 많은 비디오를 호스팅하는 경우 대역폭 사용량 증가와 함께 또 다른 디스크 공간 문제가 있음을 곧 발견할 수 있습니다. 따라서 YouTube 또는 Vimeo 와 같은 타사 서비스를 사용하여 동영상을 호스팅하는 것이 좋습니다. 또는 Amazon S3 와 같은 스토리지 플랫폼에서 비디오 미디어 콘텐츠 오프로드를 고려할 수 있습니다. 이렇게 하면 서버 속도를 늦추지 않고도 Divi의 비디오 모듈 내에서 해당 비디오에 연결할 수 있습니다.
사용하기 쉬운 Handbrake 와 같은 무료 도구를 사용하여 비디오 파일을 쉽게 줄일 수 있습니다.
Divi에서 SpeedTest를 수행하는 방법

웹사이트의 속도를 테스트한 결과 이 문서로 이동했을 수 있습니다. 이는 실제로 최적화를 시작할 때 현재 점수가 무엇인지 알고 최적화가 끝날 때 새 점수와의 차이점을 비교하는 중요한 단계입니다. 속도 테스트를 수행하는 것은 가장 쉬운 일 중 하나입니다. 이 작업을 무료로 수행할 수 있는 수많은 웹사이트가 있습니다. 그리고 그들이 제공하는 메트릭은 더 나은 성능을 위해 사이트를 추가로 최적화할 수 있는 방법을 식별하는 데 매우 중요합니다.
다음은 시작할 수 있는 몇 가지 좋은 장소입니다.
결과는 웹 페이지가 다양한 영역에서 어떻게 수행되는지에 대한 유용한 분석을 제공합니다. 그런 다음 사이트를 최적화할 때 권장 사항을 체크리스트로 사용할 수 있습니다.
사이트에 속도 최적화를 구현하면 다음 영역에서 개선 사항을 확인할 수 있습니다.
- 전체 로드 시간/로드 시간
- 총 페이지 크기(축소, 이에 대한 도움으로 이미지 최적화 등)
- 요청
- PageSpeed/YSlow 점수
- 크기가 조정된 이미지 제공
- 이미지 최적화
- 브라우저 캐싱 활용
- CSS/HTML 축소
- gzip 압축 사용
- 더 적은 HTTP 요청 만들기
- 만료 헤더 추가
당신은 불가능한 속도가 아닌 적당한 속도를 목표로합니다
웹 사이트를 테스트하고 완벽하게 최적화하는 데 어려움을 겪기 쉽습니다. 하지만 어떤 웹사이트도 완벽할 수 없습니다. 특정 속도 테스트 성능 등급을 개선하면 실제로 페이지 로드 시간이 느려질 수 있습니다. 그 속도 테스트도 완벽하지 않기 때문이다.
Divi와 기타 최적화 플러그인 간의 충돌 가능성을 피하는 방법
축소 및 캐싱을 위해 타사 플러그인을 배포할 때마다 특정 충돌이 발생할 수 있습니다. 예를 들어, Divi 모듈이 올바르게 표시되지 않거나 특정 JavaScript 파일이 제대로 렌더링되지 않는 것을 발견할 수 있습니다.
이러한 유형의 충돌을 피하기 위해 Divi의 내장 최적화 기능을 비활성화하고 타사 플러그인이 이를 처리하도록 할 수 있습니다. 비활성화하려는 세 가지 옵션은 다음과 같습니다.
- 정적 CSS 파일 생성
- 자바스크립트 파일 축소 및 결합
- CSS 파일 축소 및 결합
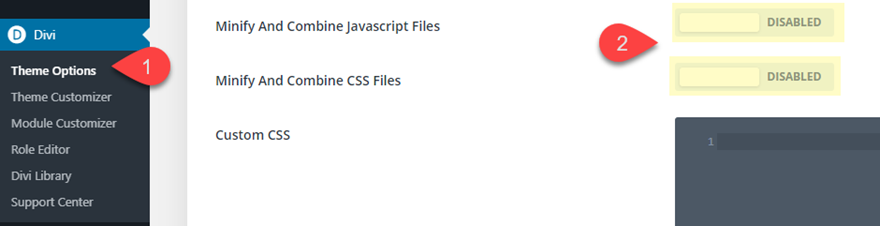
테마 옵션으로 이동하여 Javascript 및 CSS 파일을 축소하고 결합하는 옵션을 비활성화할 수 있습니다.

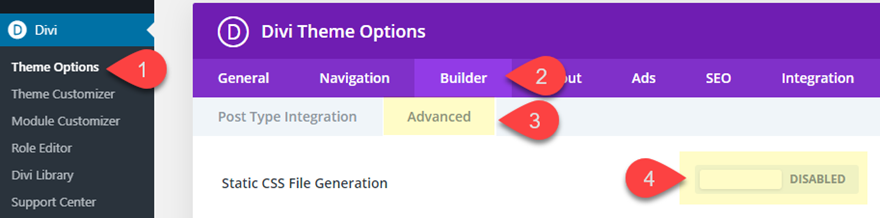
테마 옵션에서 정적 CSS 파일 생성 옵션을 비활성화할 수 있습니다.

기타 팁 및 요령
우리는 더 빠른 Divi/WordPress 웹사이트에 기여하는 모든 주요 요소를 거의 다뤘습니다. 그러나 여전히 할 수 있는 몇 가지 중요한 일이 있습니다.
- 최신 PHP 버전으로 최신 호스팅
- 봇이 서버에 과부하를 주지 않도록 WordPress 로그인 URL 변경
- 외부 서비스에 대한 불필요한 호출 방지. 일부 플러그인 및 포함을 사용하려면 해당 서버에서 호스팅되는 파일을 사용해야 합니다. 이러한 추가 호출은 페이지 로드를 느리게 합니다.
- 더 나은 페이지 로드 속도를 위해 이미지 및 비디오에 지연 로드를 통합합니다.
마지막 생각들
최근 Divi 최적화로 이전보다 빨라졌습니다. 기본 제공 성능 업그레이드를 통해 표준 Divi 설치는 프런트 엔드에서 더 빠른 페이지 로드, 백엔드에서 더 빠른 WordPress 관리자, 더 빠른 Divi 빌더로 사이트 편집 및 디자인을 할 수 있습니다. 이것은 좋은 시작이지만 Divi 사이트가 가능한 한 빨리 실행되고 있는지 확인하기 위해 해야 할 일이 훨씬 더 많습니다.
이 가이드에 포함된 속도 및 성능 최적화는 사이트 속도를 확실히 높일 것입니다. 대부분의 경우 이러한 최적화는 Divi뿐만 아니라 모든 WordPress 사이트/테마에 적용됩니다. 그리고 당신이 무료로 할 수 있는 간단한 일들이 얼마나 많은지 놀랍습니다!




