소식을 들으셨을 것입니다. Kadence Blocks 3.0이 출시되었으며 WordPress에서 이전보다 쉽게 페이지와 블로그 게시물을 만들 수 있는 몇 가지 환상적인 기능이 포함되어 있습니다.

행 레이아웃 블록은 이제 Kadence Blocks 3.0에서 제가 가장 좋아하는 새로운 기능 중 하나인 CSS 그리드를 사용합니다.
이것이 정확히 무엇을 의미하나요? CSS 그리드는 다양한 페이지 레이아웃과 더 나은 온라인 디자인을 생성하는 방법을 크게 바꾸는 2차원 그리드 시스템입니다.
이전에는 Kadence Blocks v2의 모든 기능에 Flexbox가 사용되었습니다. 그것은 환상적이었습니다. 그러나 Flexbox는 주로 1차원 레이아웃에서 탁월합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
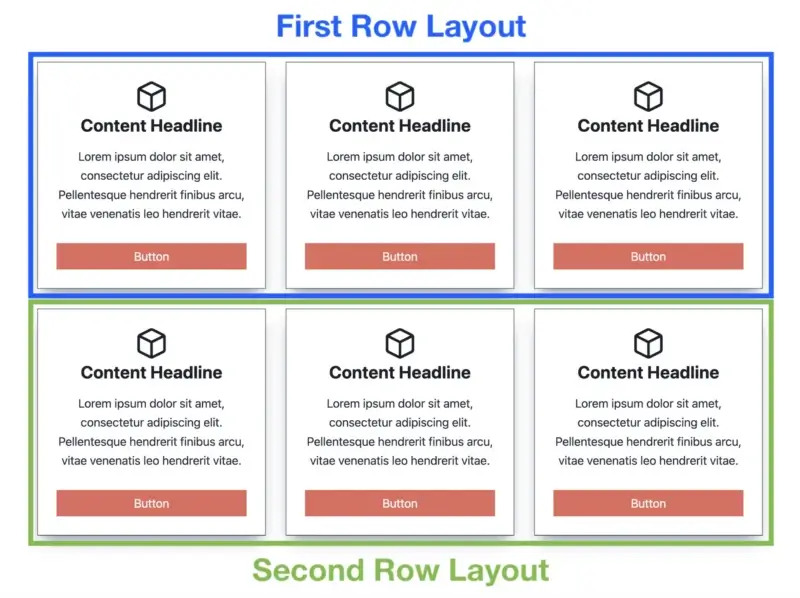
지금 시작페이지에 3개의 열과 2개의 행이 있는 3x2 격자를 만들고 싶다고 가정해 보겠습니다. Kadence Blocks v2를 사용하여 이를 달성하려면 두 개의 별도 행 레이아웃을 디자인해야 합니다.
첫 번째 행 레이아웃은 처음 3개 열과 맨 위 행이고, 그 다음에는 두 번째 행의 3개 열이 됩니다.

보시면 아시겠지만 1차원적입니다.
이로 인해 발생한 문제는 다음과 같습니다.
- 각각 고유한 설정을 가진 많은 행 레이아웃 유지
- DOM 크기 증가(필요한 것보다 더 많은 요소 사용)
- 섹션을 전환할 수 없습니다(부분을 복사하여 붙여넣어야 함).
- 일치하지 않는 열 및 행 여백 값(열과 행 사이의 공간)
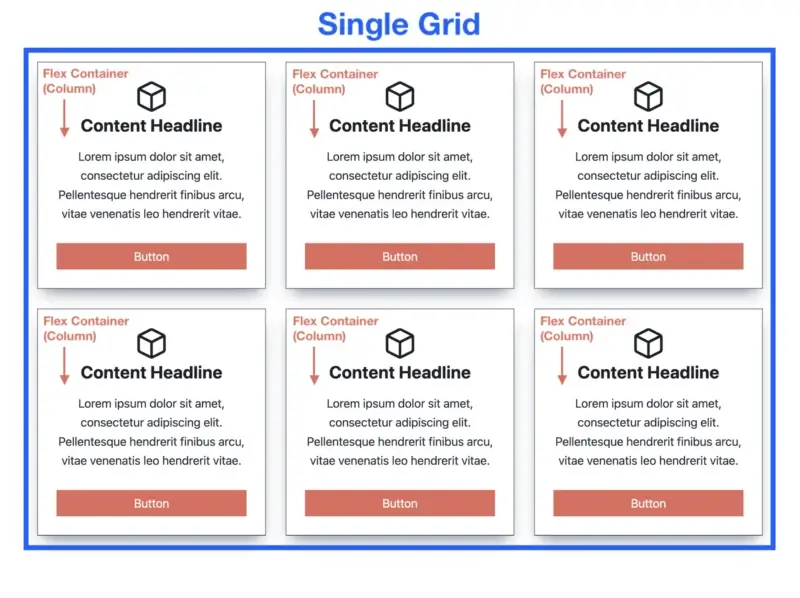
CSS 그리드를 사용하면 이러한 문제가 해결됩니다. 단일 그리드를 사용하여 다차원 레이아웃(많은 열과 행)을 만들 수 있습니다.
하지만 여기서 정말 흥미로운 점이 있습니다. CSS 그리드는 페이지 레이아웃에 사용될 수 있고 각 그리드 항목은 Flexbox 컨테이너가 될 수 있습니다.

이제 훨씬 좋아 보입니다!
CSS Grid와 Flexbox는 서로를 잘 보완할 수 있습니다.
다른 Gutenberg 블록 플러그인은 모든 작업에 Flexbox를 사용하여 Kadence Blocks(WordPress에서 가장 인기 있는 블록 플러그인이기 때문에)를 모방하려고 시도했습니다. Kadence는 모든 사람을 능가하기로 결정하며 "맥주를 마시세요"라고 말했습니다.
그들은 이제 다시 한번 경쟁사보다 1마일 앞서 있습니다. 그리고 CSS 그리드는 Kadence Blocks 3.0의 수백 가지 새로운 기능 중 하나일 뿐입니다.
이제 CSS 그리드를 다루었으므로 WordPress 블록 편집기로 페이지를 더욱 쉽게 디자인할 수 있게 해주는 상위 5가지 Kadence 블록 그리드 기능을 살펴보겠습니다.
1. 클릭으로 섹션 추가
CSS 그리드를 사용하는 새로운 Kadence Row 레이아웃 블록은 사이트를 빠르고 쉽게 디자인할 수 있는 가능성의 세계를 제공합니다. 이제 행 레이아웃에 섹션을 빠르게 추가할 수 있습니다.
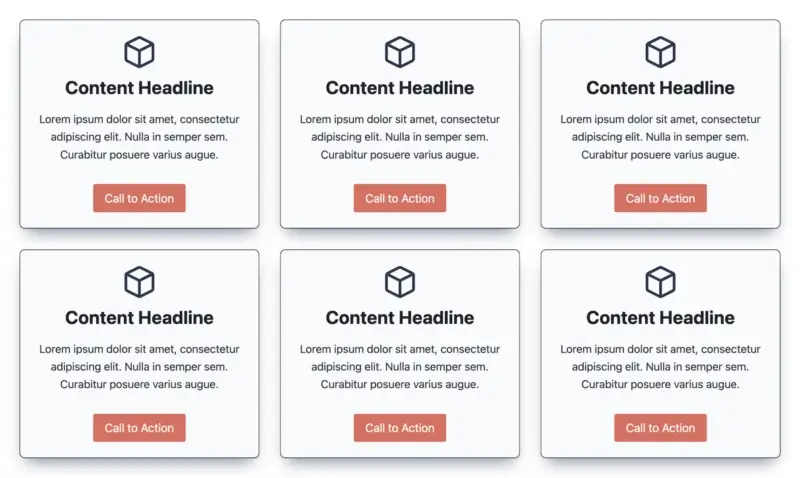
3개의 열이 있는 행 레이아웃을 사용하여 3개의 콘텐츠 상자를 생성한다고 가정합니다. 콘텐츠 상자의 다른 행을 추가하여 총 6개(행 2개에 열 3개)를 추가하려면 어떻게 해야 합니까?
Kadence Blocks 3.0 이전에는 첫 번째 레이아웃 아래에 또 다른 3열 행 레이아웃을 배치해야 했으며 이로 인해 불필요한 요소가 추가되고 작업이 늘어났습니다.
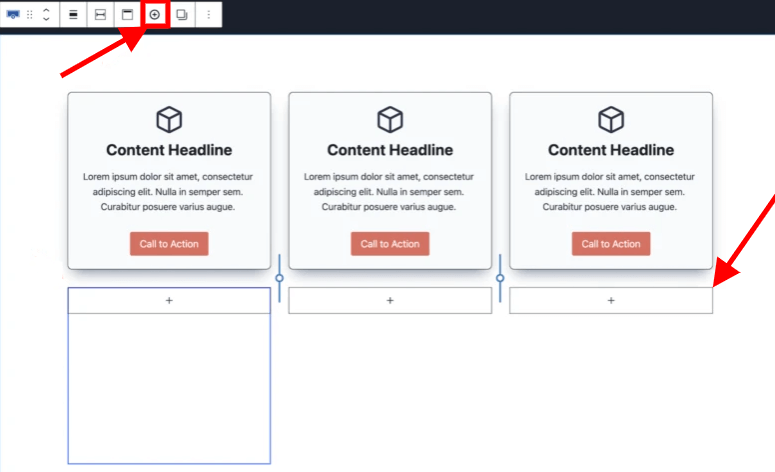
섹션을 추가하기 위해 지금 해야 할 일은 행 레이아웃 수준으로 이동하여 도구 모음에서 '다른 섹션 추가' 버튼을 클릭하는 것뿐입니다.

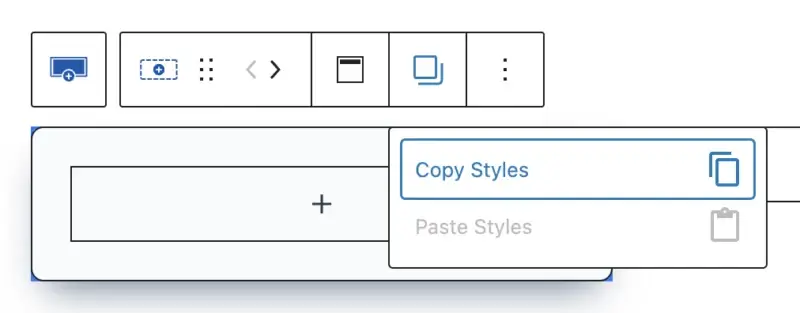
'+' 버튼을 연속으로 세 번 클릭하면 다른 행 레이아웃을 추가하지 않고도 완전히 새로운 부품 행을 얻을 수 있습니다. 그런 다음 섹션 수준에서 스타일 복사/붙여넣기 기능을 사용하여 세 개의 추가 섹션을 첫 번째 행과 동일한 모양으로 신속하게 지정합니다.

그런 다음 섹션 콘텐츠를 복사하여 3개의 새 섹션에 붙여넣으면 6개의 전체 콘텐츠 상자가 빠르게 생성됩니다.

한 번의 클릭으로 세그먼트를 추가하는 기능은 최고의 Kadence Blocks 그리드 기능으로 이어집니다...
2. 추가 레이아웃 옵션
위에서 이전 Kadence Blocks v2가 말 그대로 모든 작업에 Flexbox를 사용하는 방법을 언급했습니다. 문제는 Flexbox가 1차원 레이아웃에서는 탁월하지만 다차원 레이아웃(많은 열과 행)에서는 어려움을 겪는다는 것입니다.
Kadence Blocks 3.0은 CSS 그리드를 활용하여 다양한 화면 크기에 대한 몇 가지 새로운 레이아웃 가능성을 제공하여 레이아웃을 더욱 적응력 있고 모바일 친화적으로 만듭니다.
3. 쉽게 섹션 교체
CSS 그리드를 기반으로 하는 새로운 행 레이아웃 블록의 가장 흥미로운 새 기능 중 하나는 버튼을 눌러 그리드의 부분을 빠르게 교체할 수 있는 기능입니다.
Kadence Blocks 버전 3.0 이전에는 두 개의 콘텐츠를 교환하려면 모든 콘텐츠를 복사하여 다음 콘텐츠에 붙여넣어야 했습니다. 이 게임은 초보자에게 친숙한 게임이 아니었습니다.
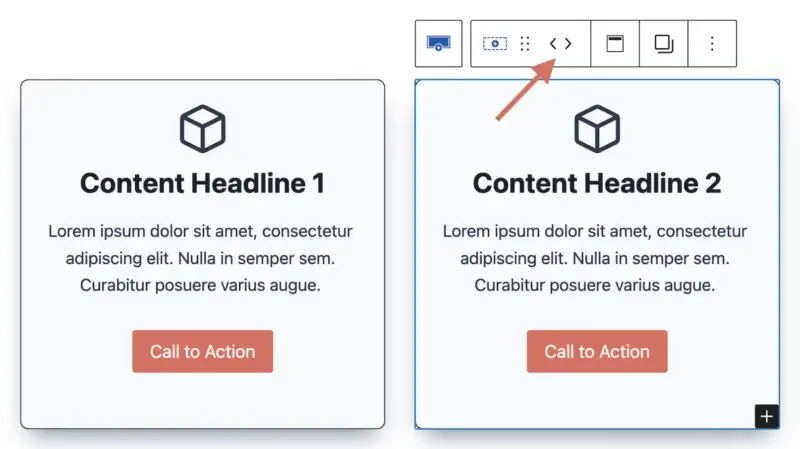
이제 섹션의 위치를 변경하는 것이 엄청나게 간단해졌습니다. 위의 이전 6개 콘텐츠 상자로 돌아가서 그리드에서 두 번째 부분의 위치를 변경하려면 어떻게 해야 할까요?
두 번째 단면 블록을 선택한 다음 도구 모음의 화살표를 클릭하여 원하는 방향으로 이동하면 됩니다.

이 기능만으로도 새 페이지를 만들 때 많은 시간을 절약할 수 있습니다.
4. 열과 행 여백 가변 간격
Kadence 그리드 혁신의 다음 핵심 포인트는 열과 행 거터의 새로운 구성 가능한 간격입니다. 이제 모든 섹션이 수많은 행 레이아웃이 아닌 단일 그리드 내에 포함되어 있으므로 단일 행 레이아웃에서 열과 행 여백을 모두 관리할 수 있습니다.
열 여백은 열 사이의 가로 간격을 결정하는 반면, 행 여백은 행 사이의 세로 간격을 결정합니다.

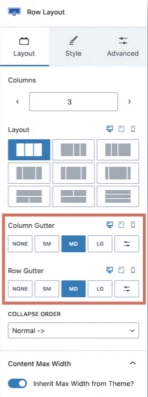
최상위 행 레이아웃을 선택하면 열 여백 및 행 여백 옵션이 레이아웃 탭에 나타납니다.
행 여백 옵션은 행이 두 개 이상인 경우에만 나타납니다.
없음, 작음, 중간, 큼 및 사용자 정의를 포함하는 가변 간격 옵션에 유의하세요. 여기서 원하는 값을 입력할 수 있습니다.
열과 행 Gutter의 새로운 가변 간격 선택은 각 부분(수평 및 수직) 사이에 일관성을 제공하므로 환상적입니다.
값을 수동으로 입력하는 대신 몇 번의 클릭만으로 부품 사이의 간격을 변경할 수도 있습니다.
Kadence Blocks 3.0 이전에는 많은 행 레이아웃을 디자인해야 했을 때에는 섹션 간 수평 및 수직 간격을 일관되게 유지하기가 어려웠습니다.
5. DOM 크기 감소
마지막으로 CSS 그리드를 사용하면 더 작은 DOM(Document Object Model) 크기는 제가 가장 좋아하는 Kadence Blocks 3.0 그리드 개선 사항 중 하나입니다.
익숙하지 않은 분들을 위해 말씀드리자면 DOM은 웹페이지를 구성하는 모든 요소의 데이터 표현입니다. 방대한 타사 페이지 빌더를 사용하여 WordPress에서 페이지를 생성하면 DOM 크기가 커져 페이지 렌더링 속도가 느려질 수 있습니다.
Kadence Blocks는 WordPress 블록 편집기에서 직접 페이지를 구축하기 위한 가장 가벼운 플러그인 중 하나이며, 이는 사이트가 훨씬 더 빠르게 로드되는 주요 이유 중 하나입니다.
결론
Kadence Blocks는 WordPress 블록 편집기에 새로운 기능과 옵션을 추가하는 강력하고 적응 가능한 플러그인입니다. Kadence Blocks 3.0에는 다차원 레이아웃을 쉽고 빠르게 디자인할 수 있는 CSS 그리드가 도입되었습니다.
이 기사에서는 다음을 포함하여 최고의 Kadence Blocks 그리드 기능 중 일부를 살펴보았습니다.
- 클릭으로 섹션 추가
- 추가 레이아웃 옵션
- 쉽게 섹션 교체
- 열 및 행 여백 가변 간격
- 감소된 DOM 크기
이러한 특성이 결합되어 Kadence Blocks는 시각적으로 매력적인 웹사이트를 만들기 위한 최고의 WordPress 플러그인 중 하나가 되었습니다.




