Divi 의 Gradient Builder를 사용하면 다양한 배경을 만들 수 있습니다. 색상이 결합되어 자체적으로 만들기 어려운 모양과 패턴을 만듭니다. Divi의 Gradient Builder에는 둥근 배경 모양과 같은 원형 패턴을 쉽게 만들 수 있는 설정이 있습니다. 이렇게 하면 독특한 배경을 쉽게 만들 수 있습니다. 이 게시물에서는 Divi Gradient Builder를 사용하여 섹션이나 열에 주의를 끄는 독특한 원형 배경 모양을 만드는 방법을 살펴보겠습니다.

디자인 미리보기
오늘 우리가 건설할 건물의 전망은 다음과 같습니다. 1차 원형 배경 모양 디자인입니다.

2차 원형 배경 모양 디자인입니다.

디자인 모듈
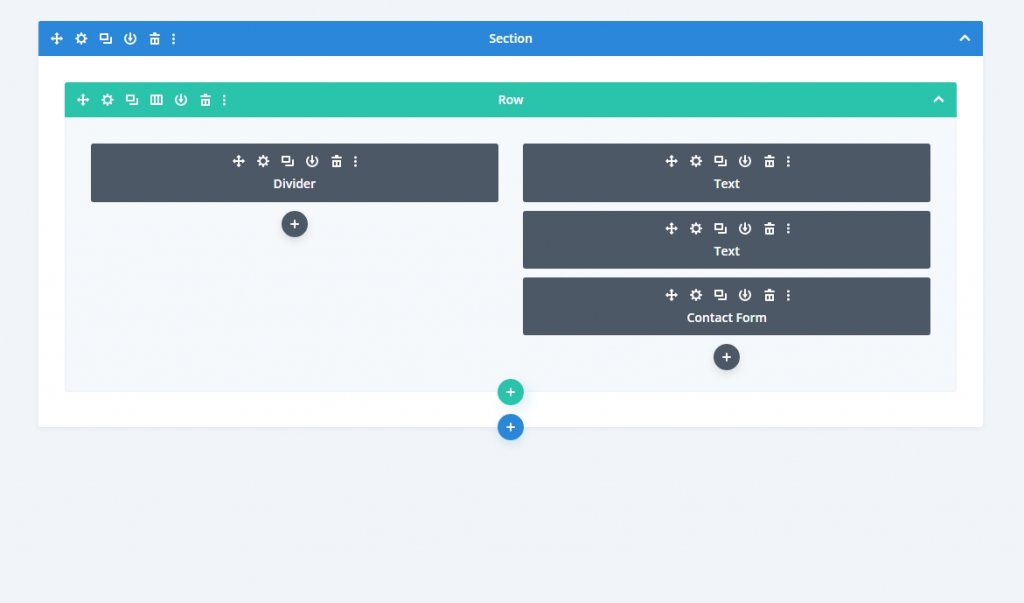
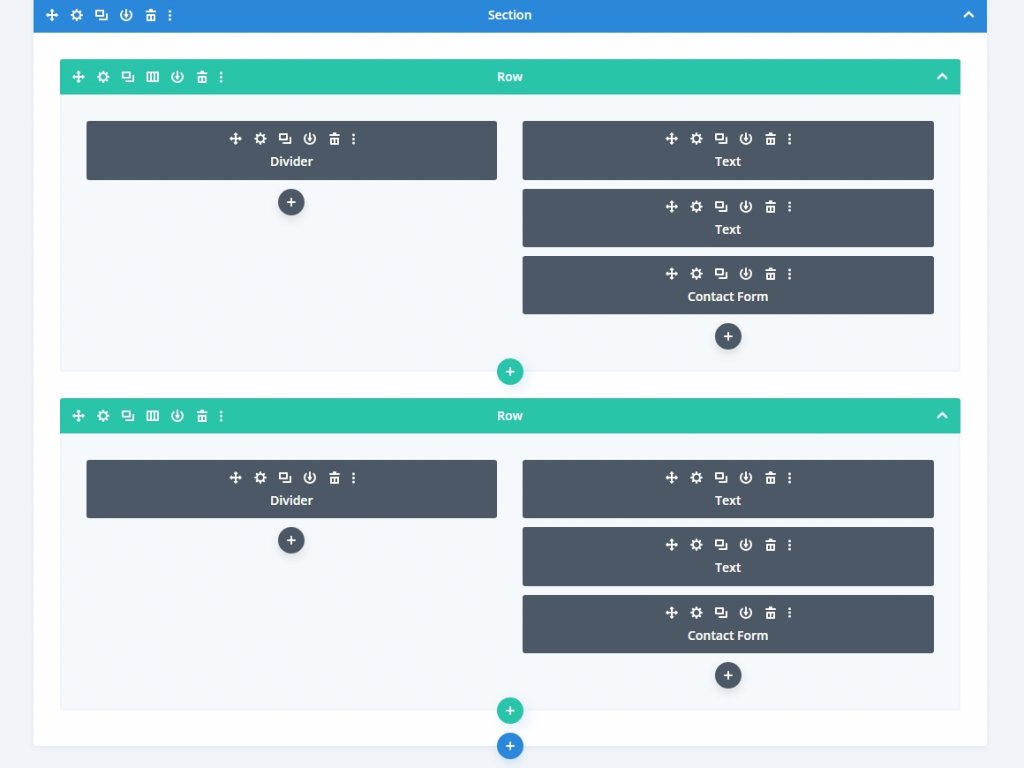
Divi 레이아웃 섹션 대신 이 튜토리얼에 대한 사용자 정의 섹션을 생성합니다. 섹션에는 내용에 대해 동일한 크기의 2열 행이 필요합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작구분선이 왼쪽 열에 배치됩니다. 이것은 명백하지 않을 것입니다. 이를 통해 열 1 배경을 더 작은 화면 크기에 표시할 수 있습니다. 작은 화면에서는 모듈이 있는 열만 표시됩니다. 두 개의 텍스트 모듈과 연락처 양식이 오른쪽 열에 포함됩니다.
행에 따라 다음 모듈을 추가합니다.

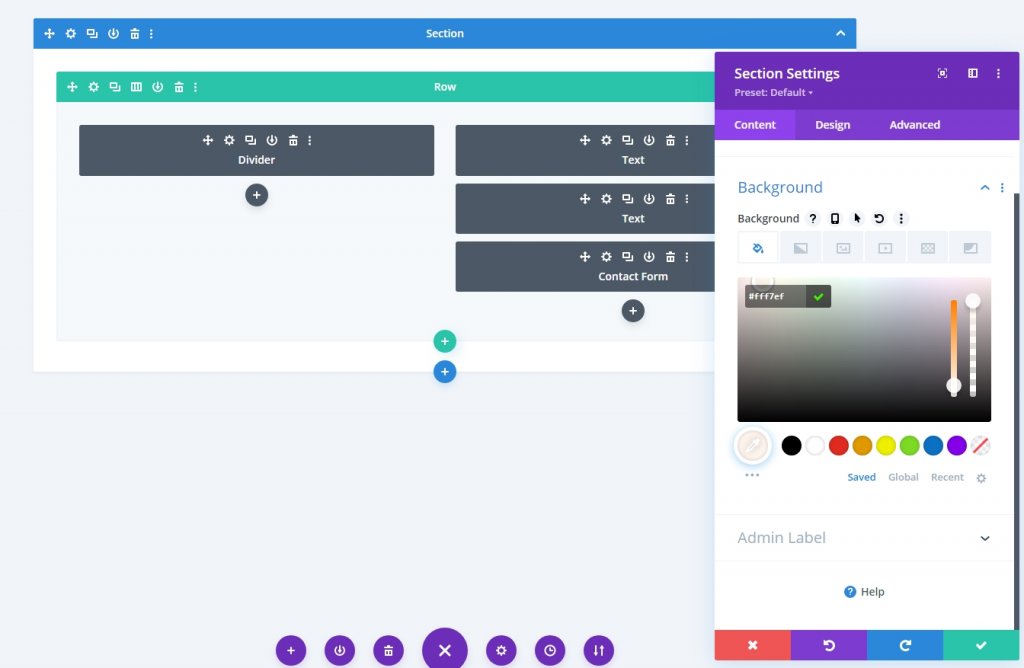
섹션 설정
톱니바퀴 아이콘을 클릭하여 섹션의 설정을 표시합니다. 그런 다음 배경색을 변경합니다.
- 배경색: #fff7ef

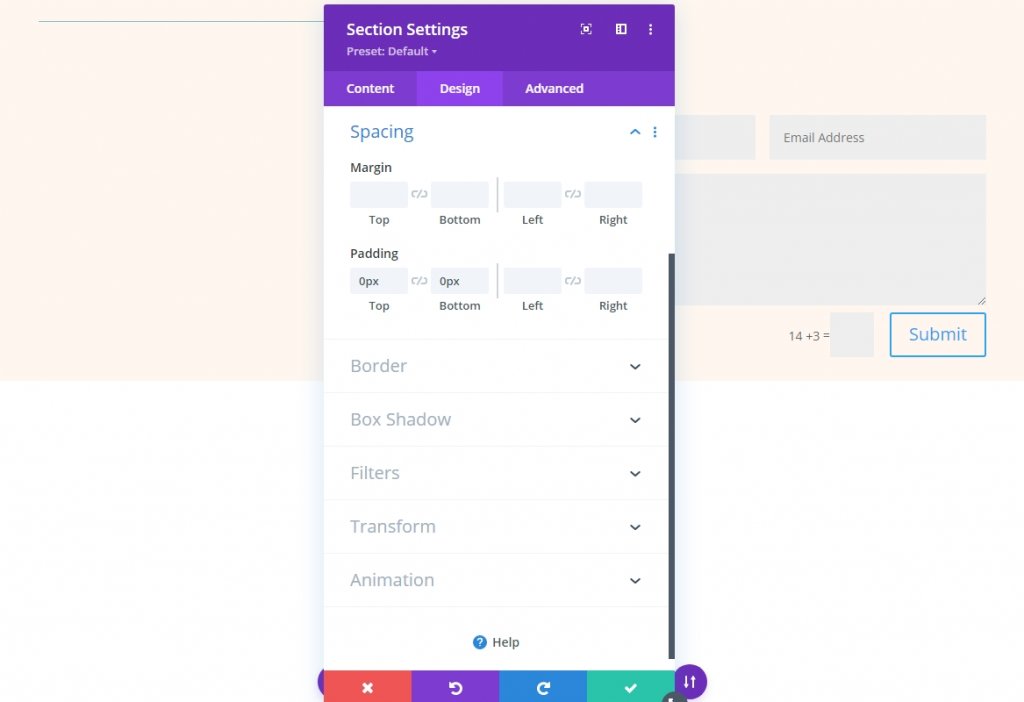
디자인 탭에서 간격 섹션까지 아래로 스크롤하고 패딩을 다음과 같이 변경합니다.
- 상단: 0px
- 하단: 0px

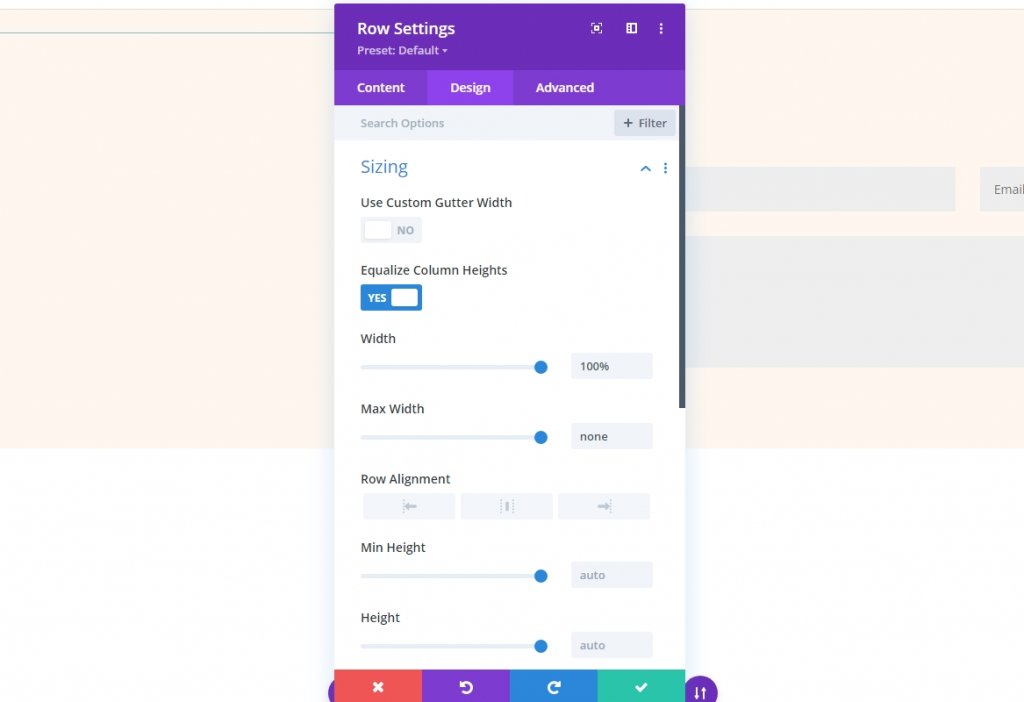
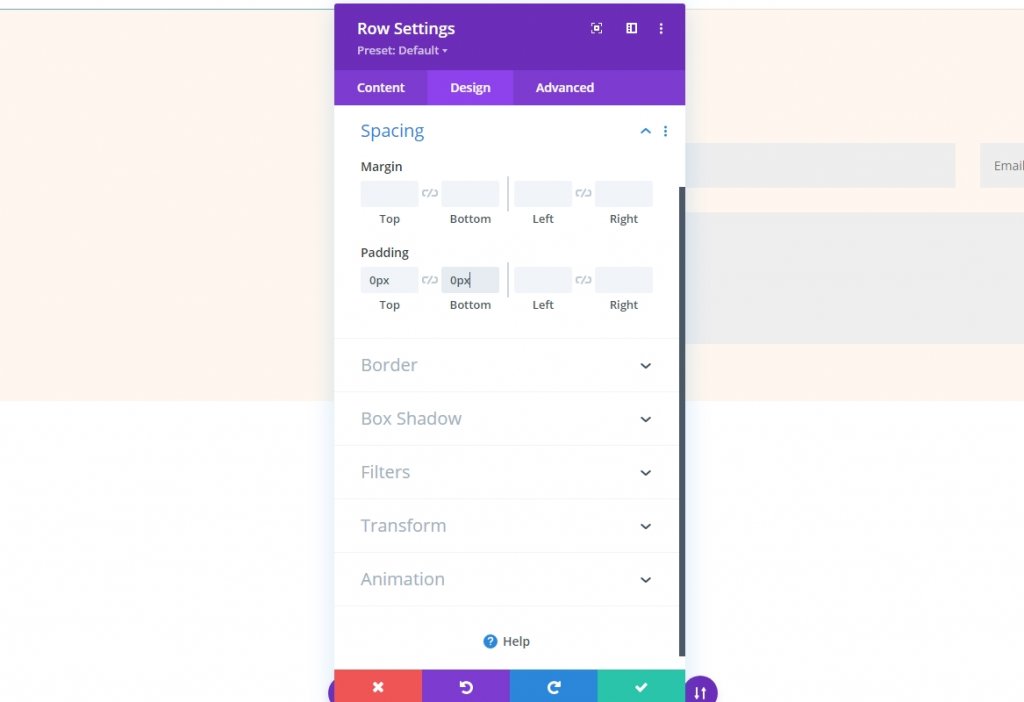
행 설정
행 설정을 열고 그에 따라 다음 값을 변경합니다.
- 열 높이 균등화: 예
- 너비: 100%
- 최대 너비: 없음

이제 간격 섹션에서 패딩 값을 변경합니다.
- 패딩: 0px 상단, 0px 하단

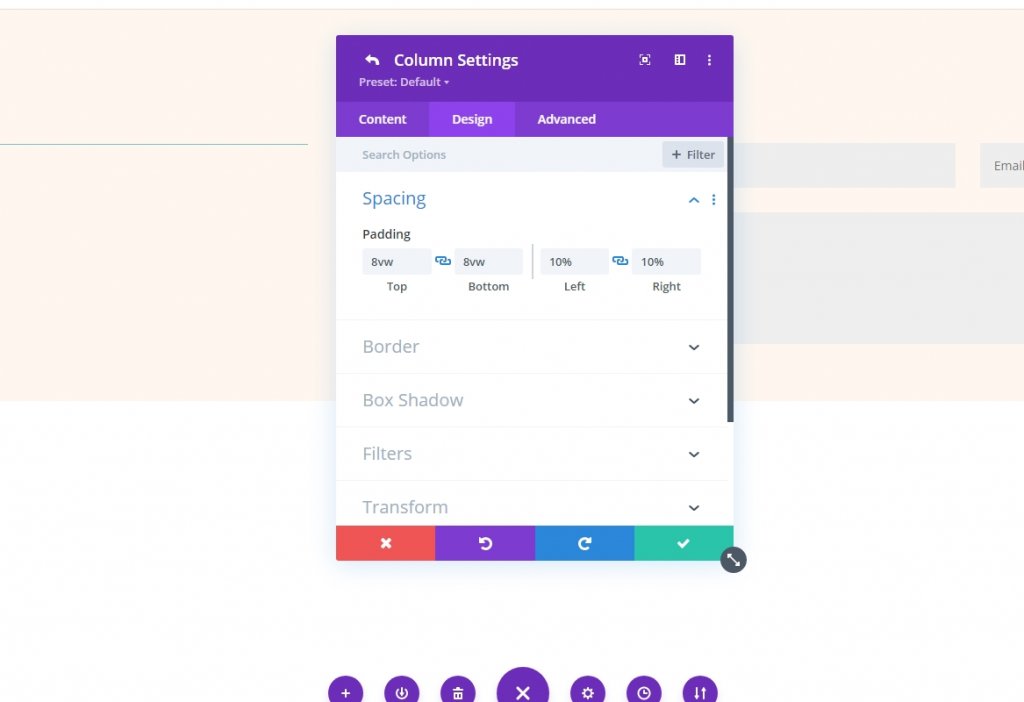
열 설정
열 간격 수정은 다음 단계입니다. 원형 배경을 만드는 과정에서 열 설정으로 돌아갑니다. 첫 번째 열의 설정을 열고 디자인 탭에서 변경합니다.
- 탑: 8vw
- 하단: 8vw
- 왼쪽: 10%
- 오른쪽: 10%

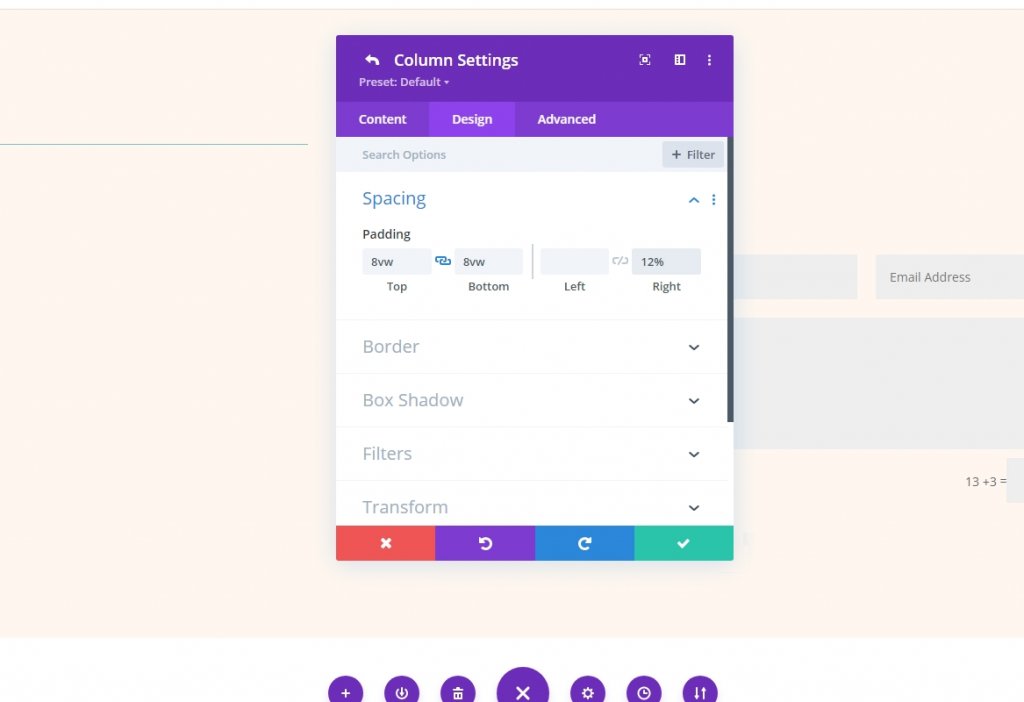
이제 두 번째 열을 열고 다음과 같이 변경합니다.
- 탑: 8vw
- 하단: 8vw
- 오른쪽: 12%

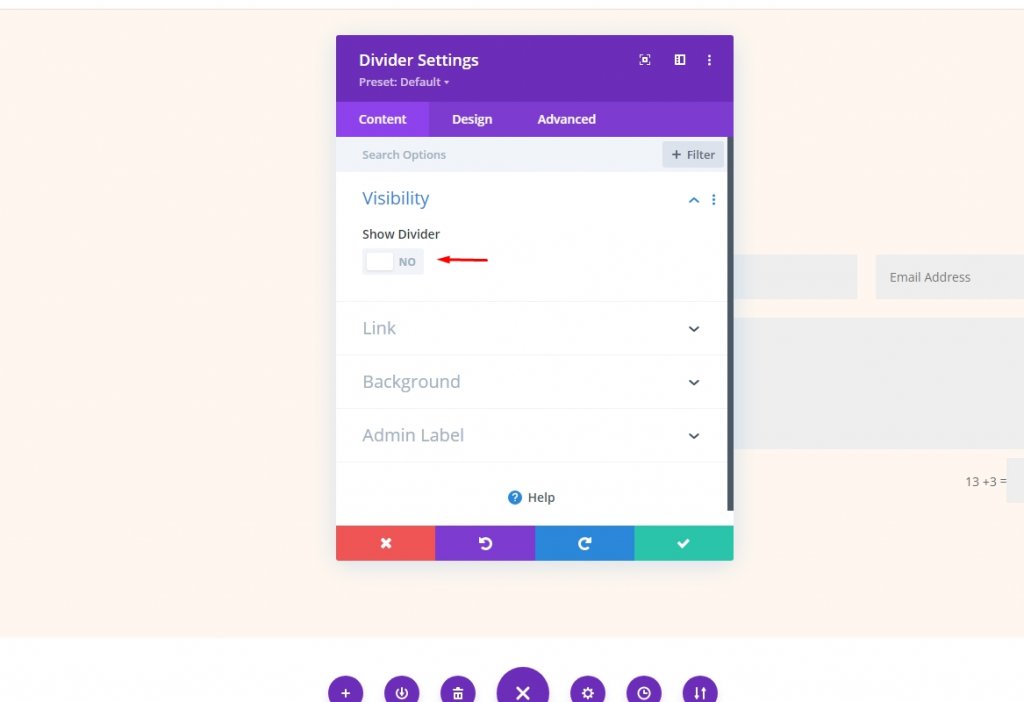
디바이더 모듈
첫 번째 열에서 분할기 모듈 설정을 열고 가시성을 변경합니다.
- 가시성 표시: 아니오

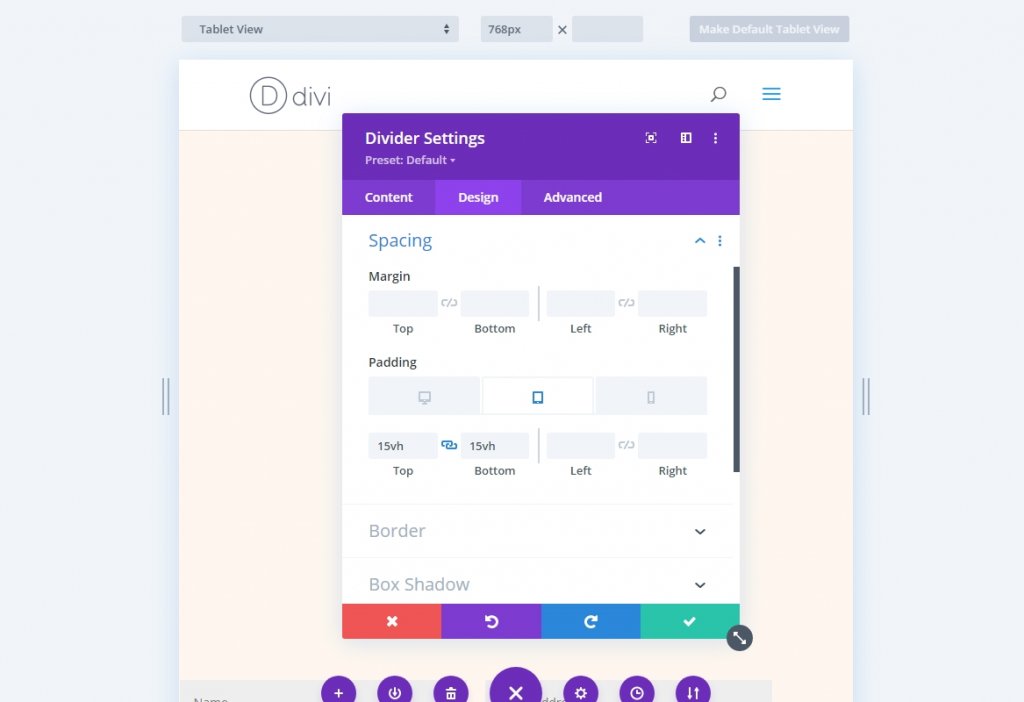
그런 다음 디자인 탭으로 이동하여 간격 섹션을 찾으십시오. 태블릿 탭을 선택하고 상단과 하단의 패딩에 15볼트를 추가합니다. 태블릿의 설정이 휴대폰에 동기화됩니다.
- 패딩(태블릿): 15vH 상단, 15vh 하단

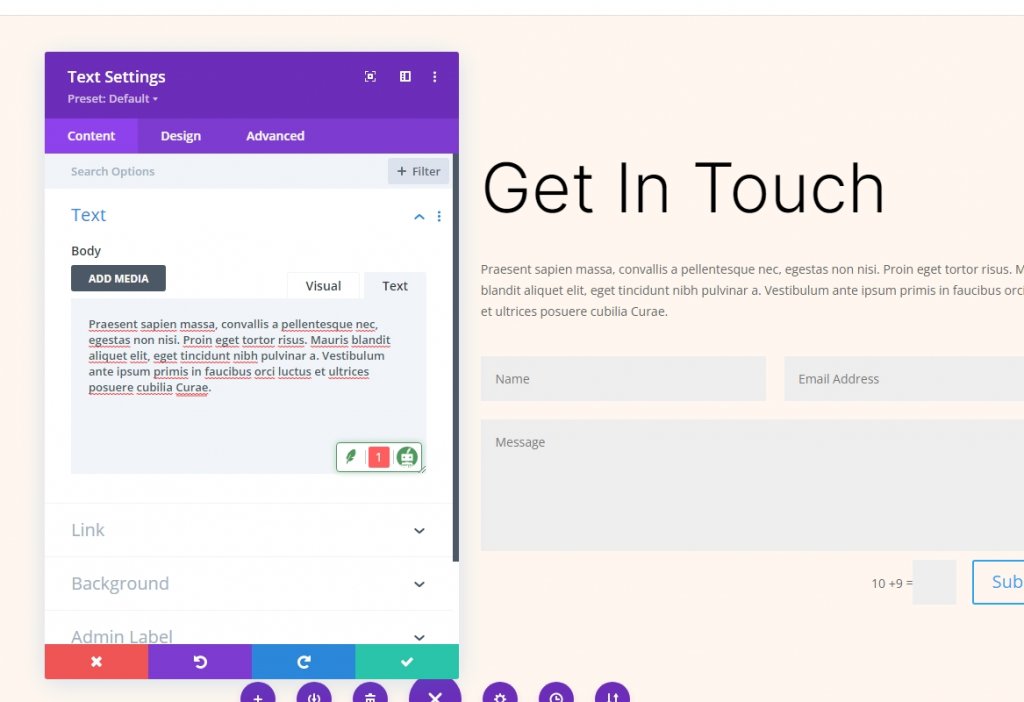
텍스트 모듈 1
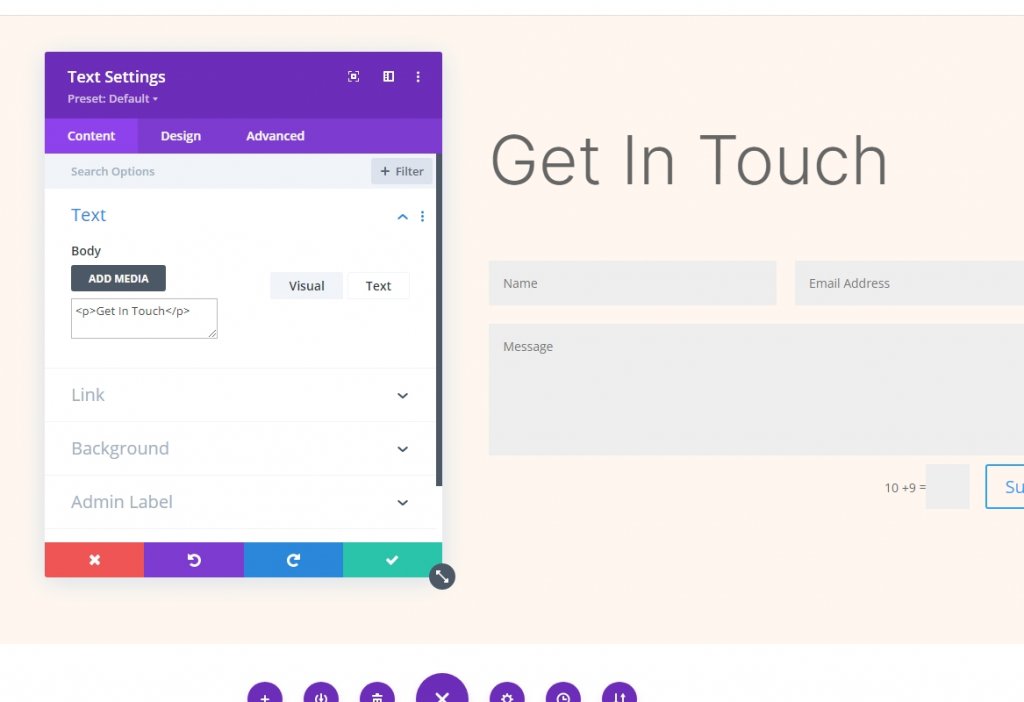
이제 두 번째 열의 첫 번째 텍스트 모듈로 이동합니다. 연락처 양식의 제목으로 사용됩니다. 다음을 변경합니다.
- 본문 내용: 연락하기

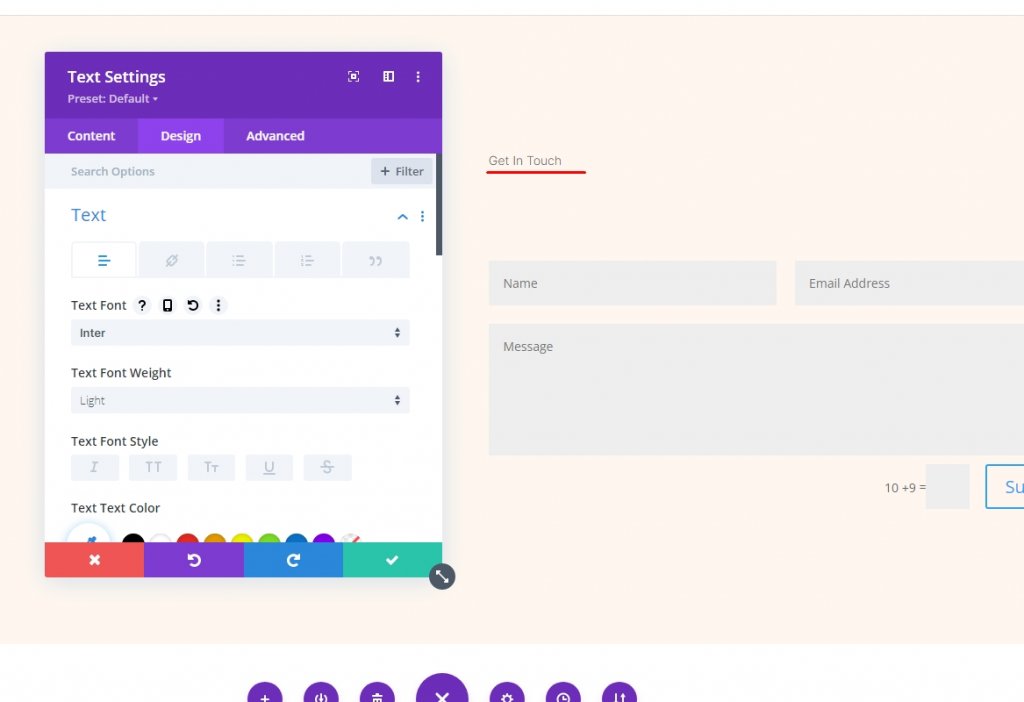
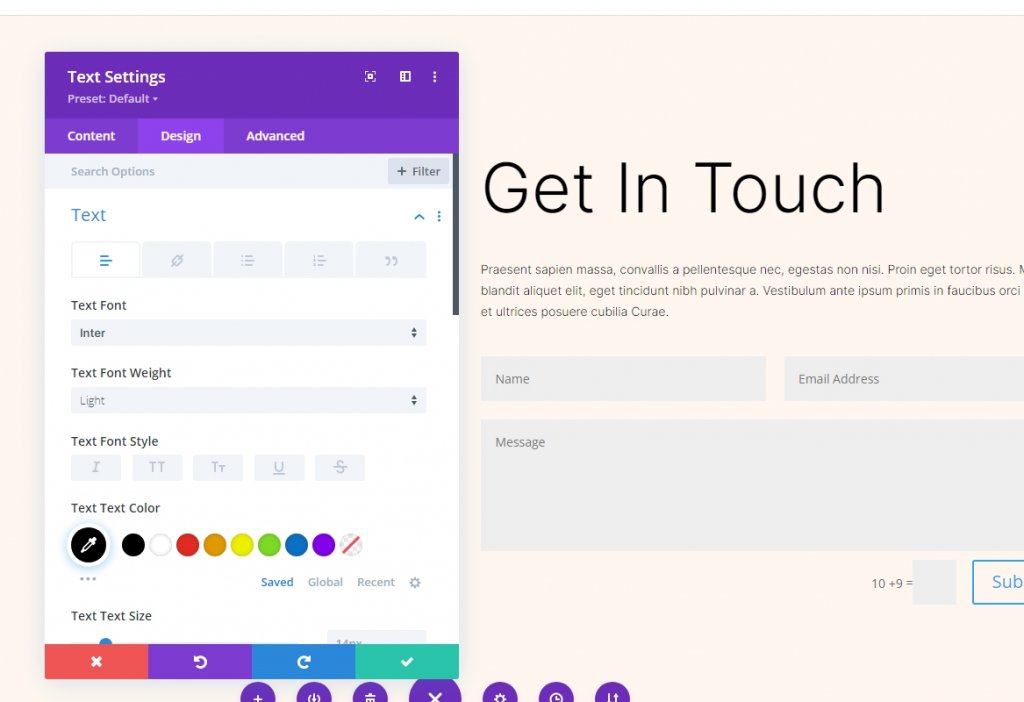
디자인 탭으로 이동하여 글꼴 및 글꼴 두께를 변경합니다.
- 글꼴: 인터
- 글꼴 두께: 가벼움

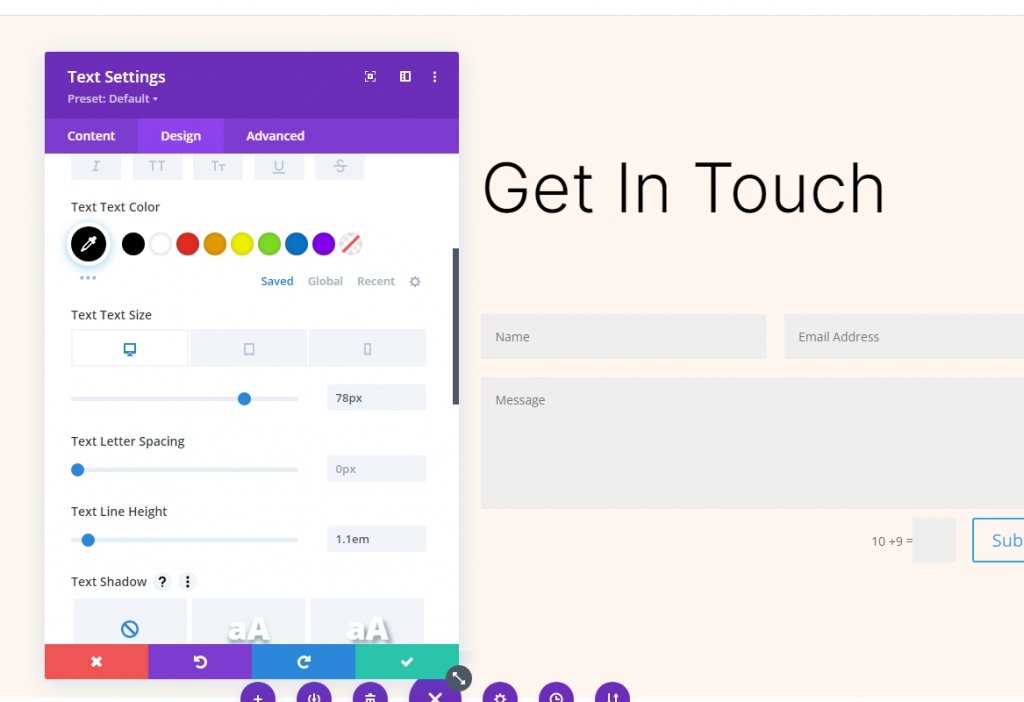
또한 다음 설정도 변경하십시오.
- 색상: #000000
- 글꼴 크기: 78px(데스크톱), 44px(태블릿), 28px(전화)
- 줄 높이: 1.1em

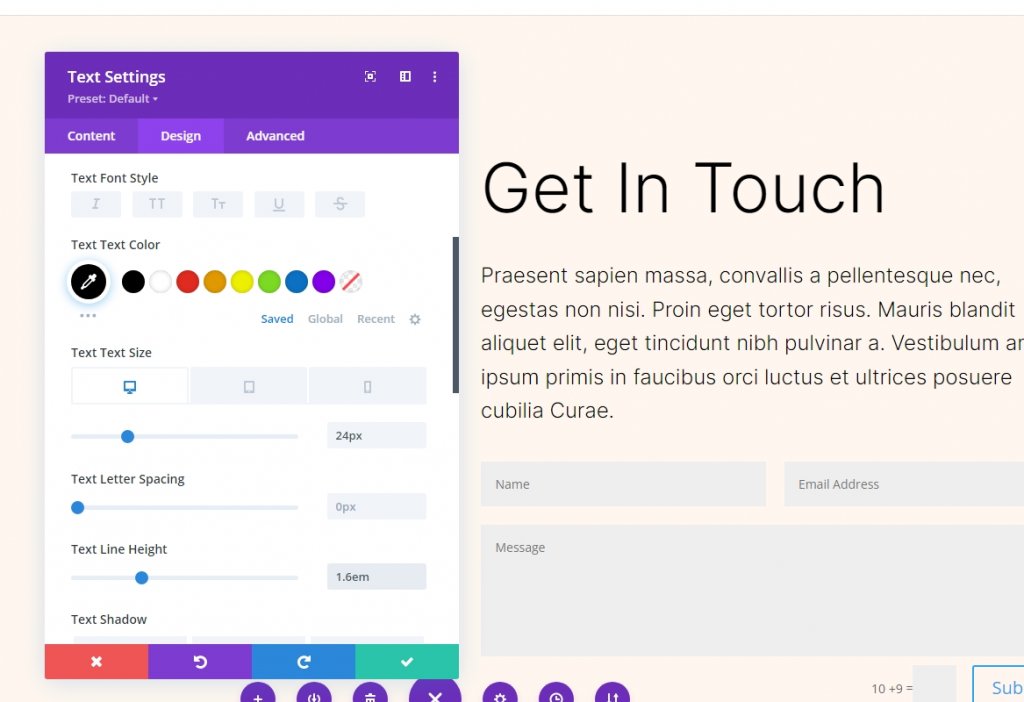
텍스트 모듈 2
두 번째 텍스트 모듈 설정을 열고 설명을 추가합니다.

디자인 탭으로 이동하여 지정된 위치에 다음 값을 추가합니다.
- 글꼴: 인터
- 글꼴 두께: 가벼움
- 색상: #000000

또한 다음 값도 변경하십시오.
- 글꼴 크기: 24px(데스크톱), 20px(태블릿), 16px(전화)
- 라인 높이: 1.6em

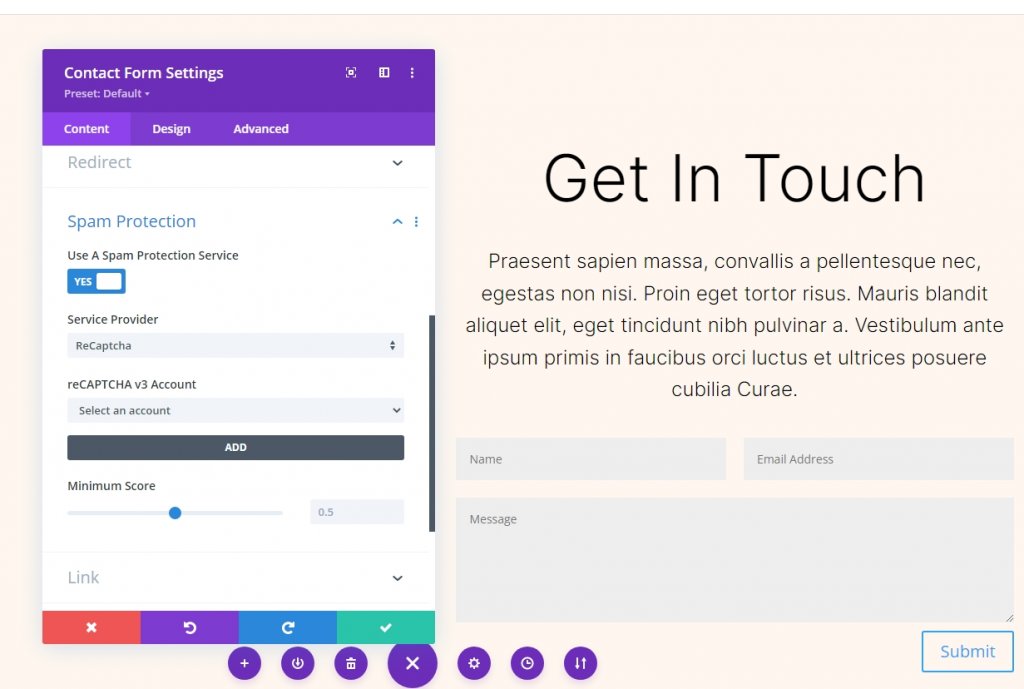
문의 양식 모듈
문의 양식 모듈에 대한 설정을 열고 스팸 방지에서 스팸 방지 서비스 사용을 활성화합니다. Divi 이메일 수신 동의에서 스팸 방지 서비스를 제공 하여 자세히 알아보세요.
- 스팸 방지 서비스 사용: 예

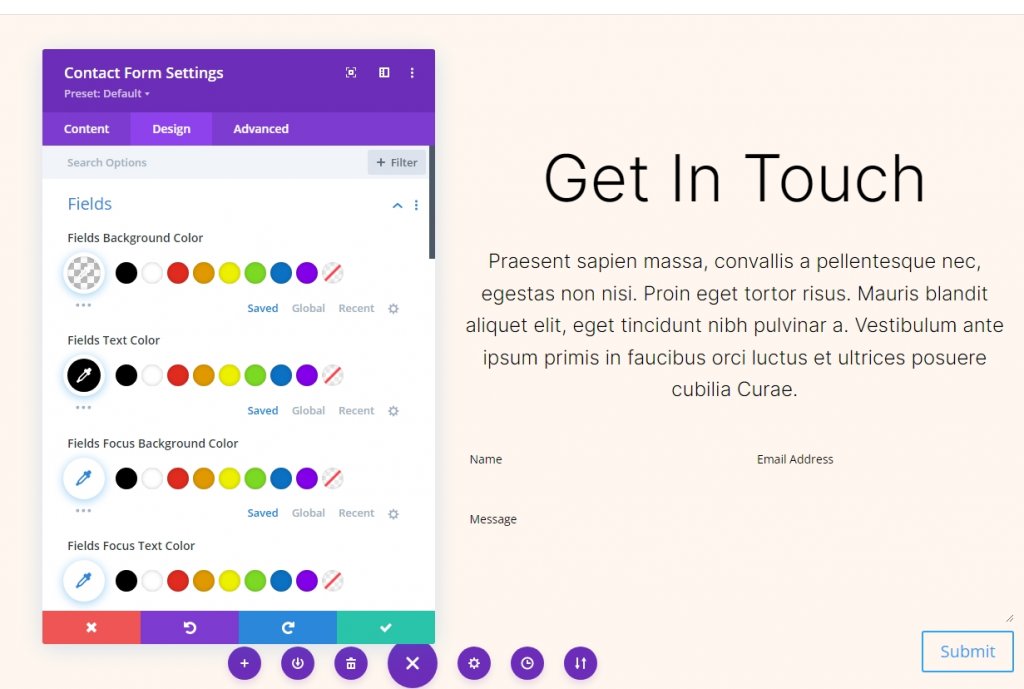
필드 디자인
문의 양식의 디자인 탭으로 이동하여 언급된 설정을 변경합니다.
- 필드 배경색: rgba(0,0,0,0)
- 텍스트 색상: #000000

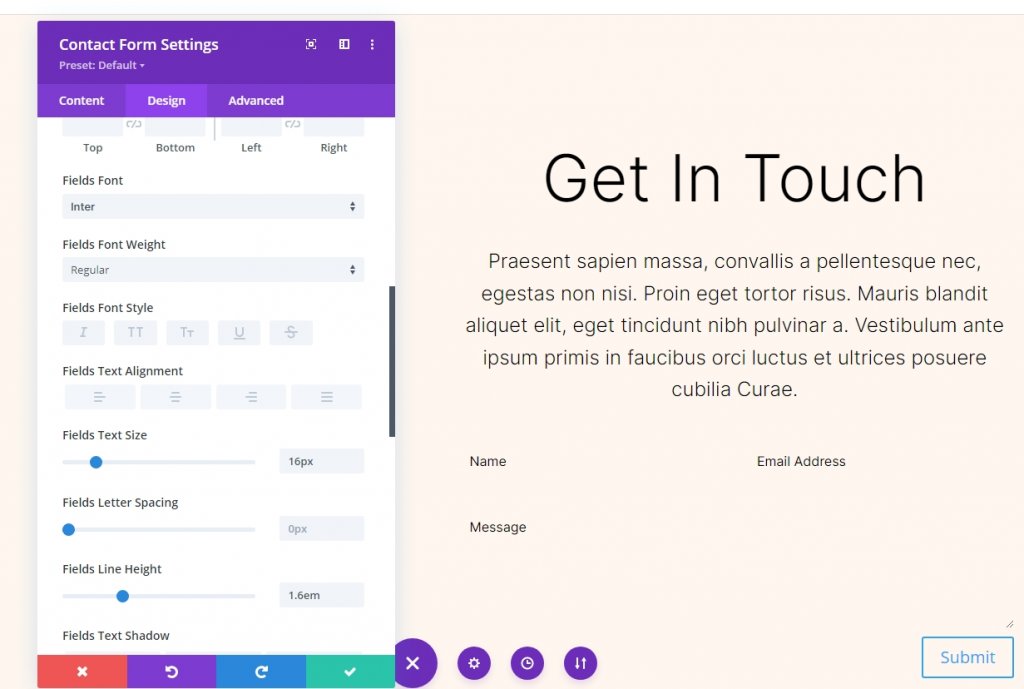
다음으로 글꼴 섹션을 약간 변경합니다.
- 글꼴: 인터
- 크기: 16픽셀
- 라인 높이: 1.6em

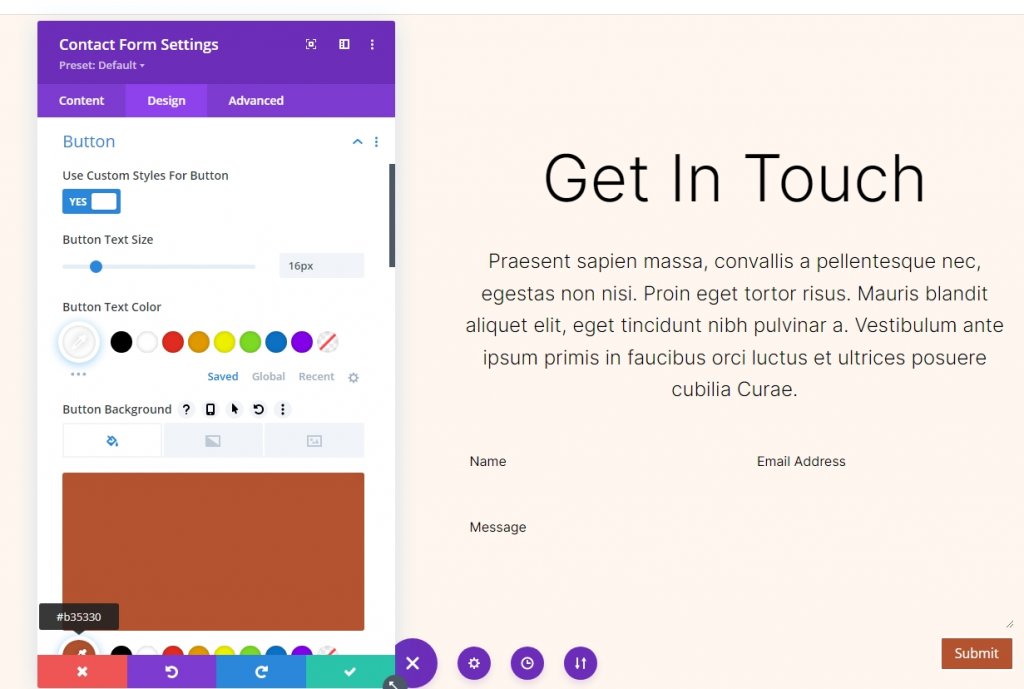
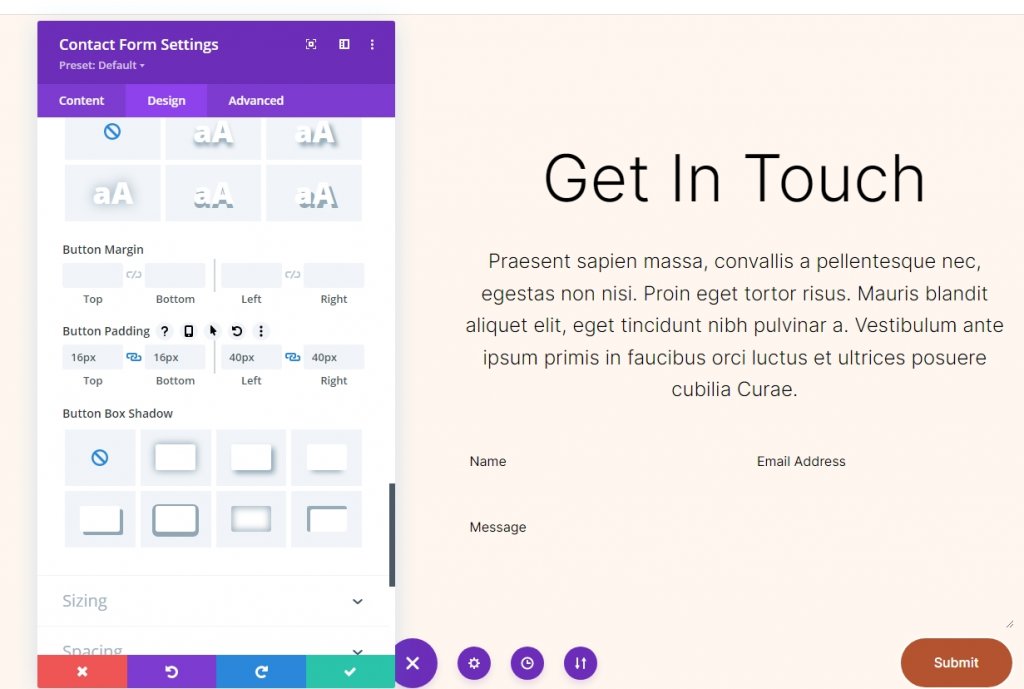
버튼 디자인
버튼 옵션까지 아래로 스크롤하고 다음을 변경합니다.
- 사용자 정의 스타일 사용: 예
- 텍스트 크기: 16px
- 텍스트 색상: #ffffff
- 배경색: #b35330

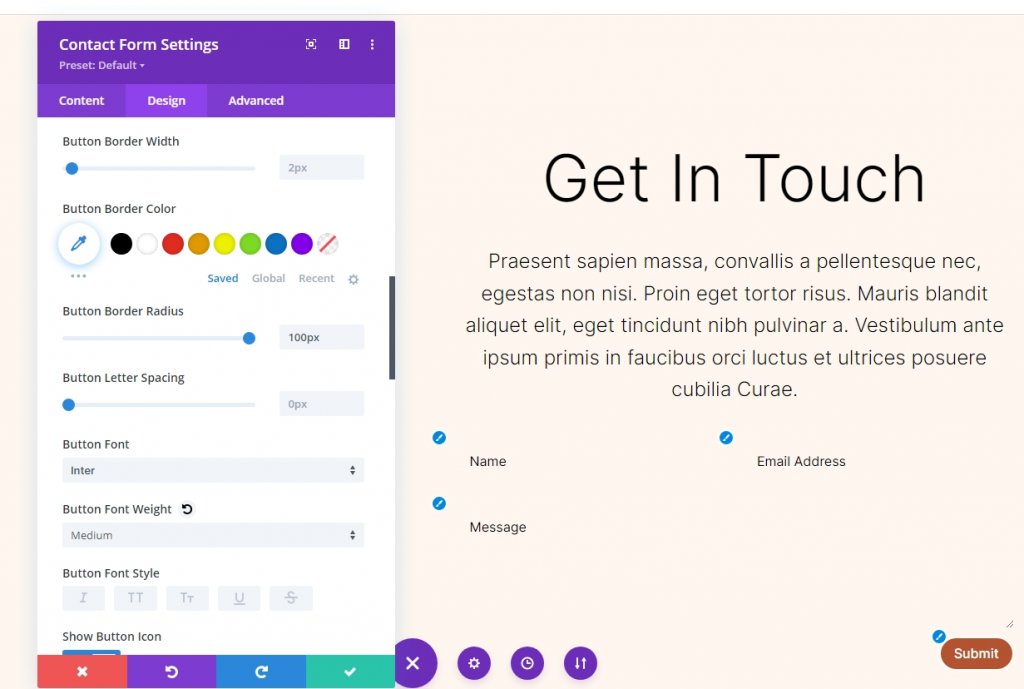
테두리 라디오, 글꼴 및 무게도 변경하십시오.
- 테두리 반경: 100px
- 버튼 글꼴: 인터
- 무게: 중간

이제 버튼 패딩 설정을 변경합니다.
- 버튼 패딩: 16px(상단, 하단), 40px(좌우)

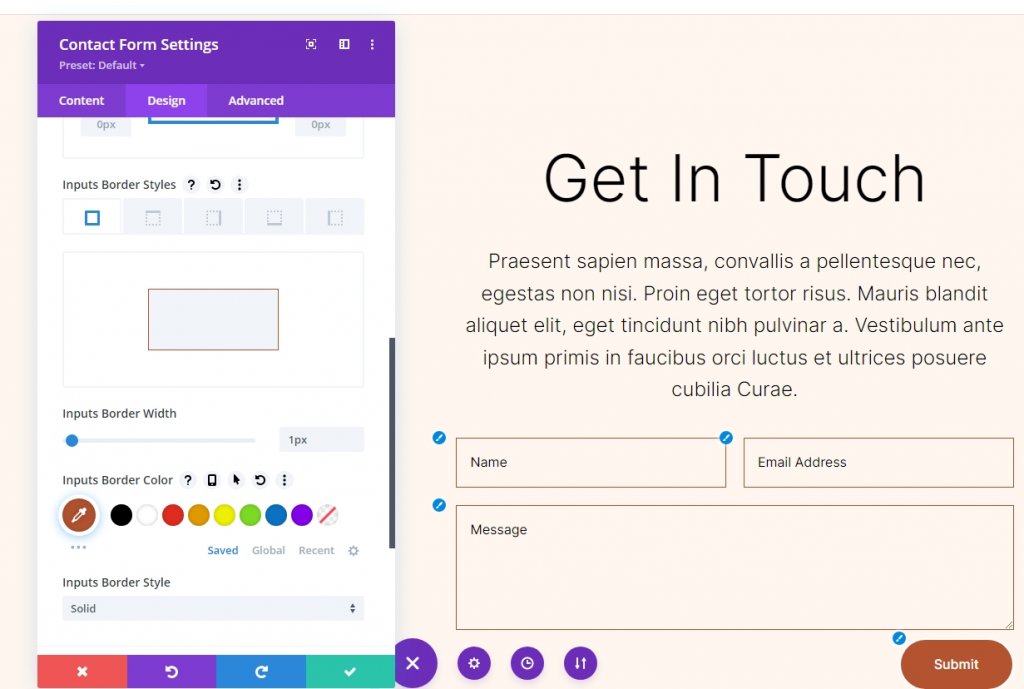
필드 테두리
이제 테두리 설정으로 이동하여 변경하십시오.
- 입력 테두리 너비: 1px
- 입력 테두리 색상: #b35330

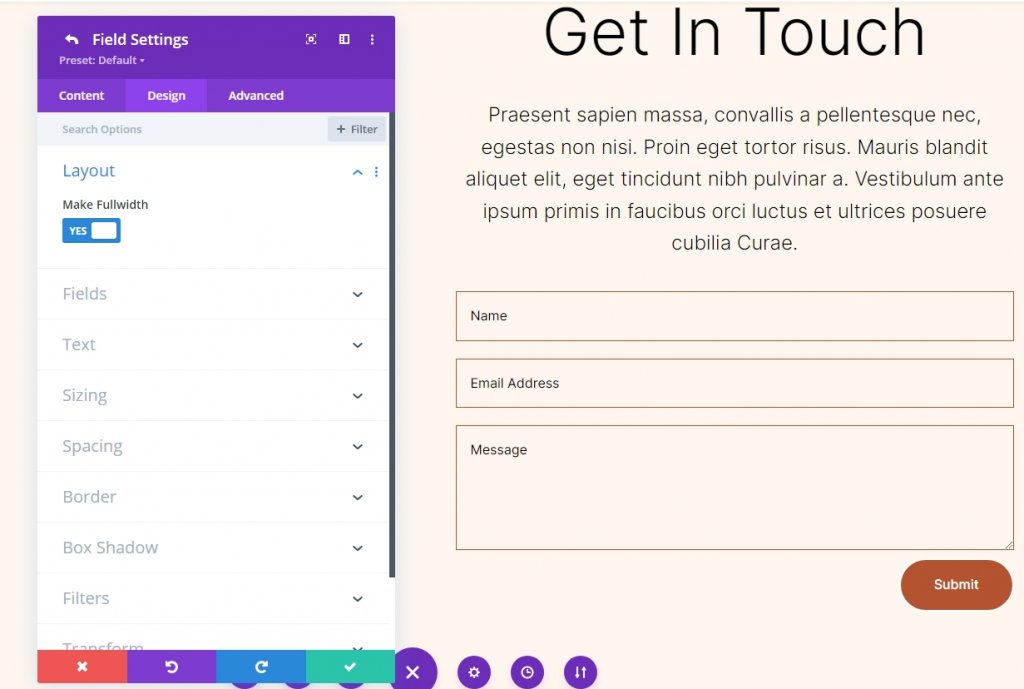
필드 설정
필드의 크기를 변경하고 전체 너비로 만듭니다.

섹션 복제
이제 기존 섹션을 한 번 복제하여 총 2개의 섹션을 가질 수 있습니다. 우리는 그들에게 다른 배경색을 추가할 것입니다.

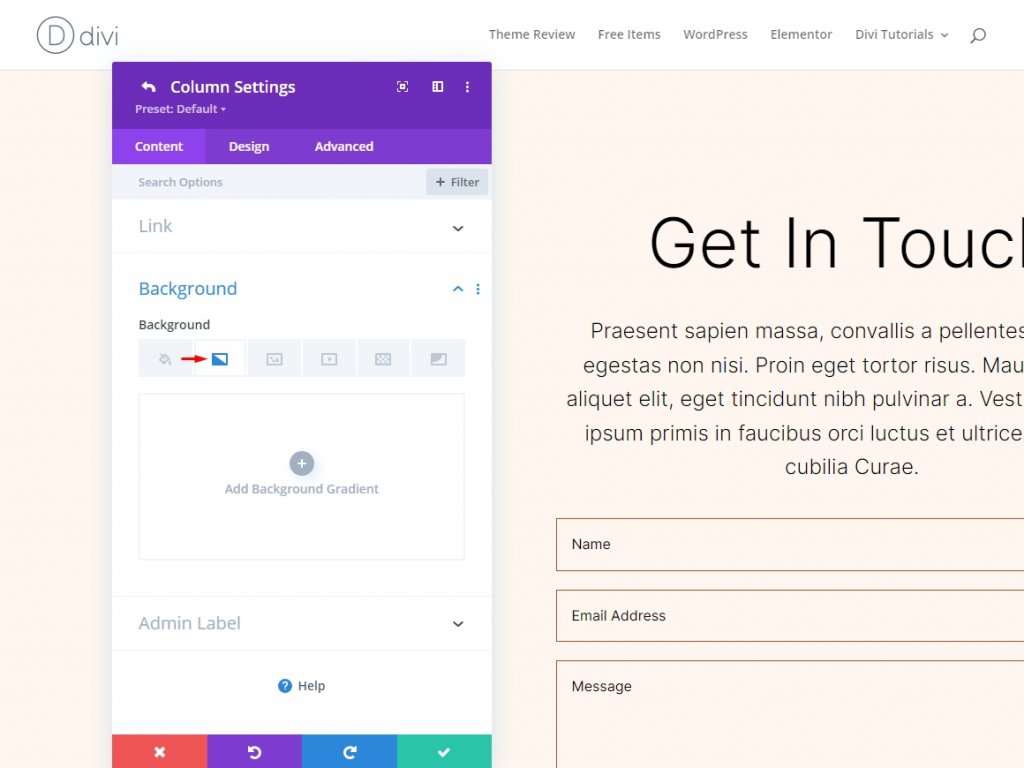
배경 그라디언트 적용
각 원형 배경에 대해 행의 왼쪽 열에 배경 그라디언트를 추가합니다. 그 중 일부는 쌓을 수 있는 그라디언트 스톱 기능이 있고 다른 일부는 동일한 색상을 사용합니다. 스택 순서가 올바르지 않으면 그래디언트가 변경되므로 세심한 주의를 기울여야 합니다. 다양한 단위가 사용되지만 모두 백분율로 시작합니다.
행 설정을 열고 첫 번째 열 설정을 클릭합니다. 그런 다음 배경으로 스크롤하여 그라데이션 배경으로 이동합니다.

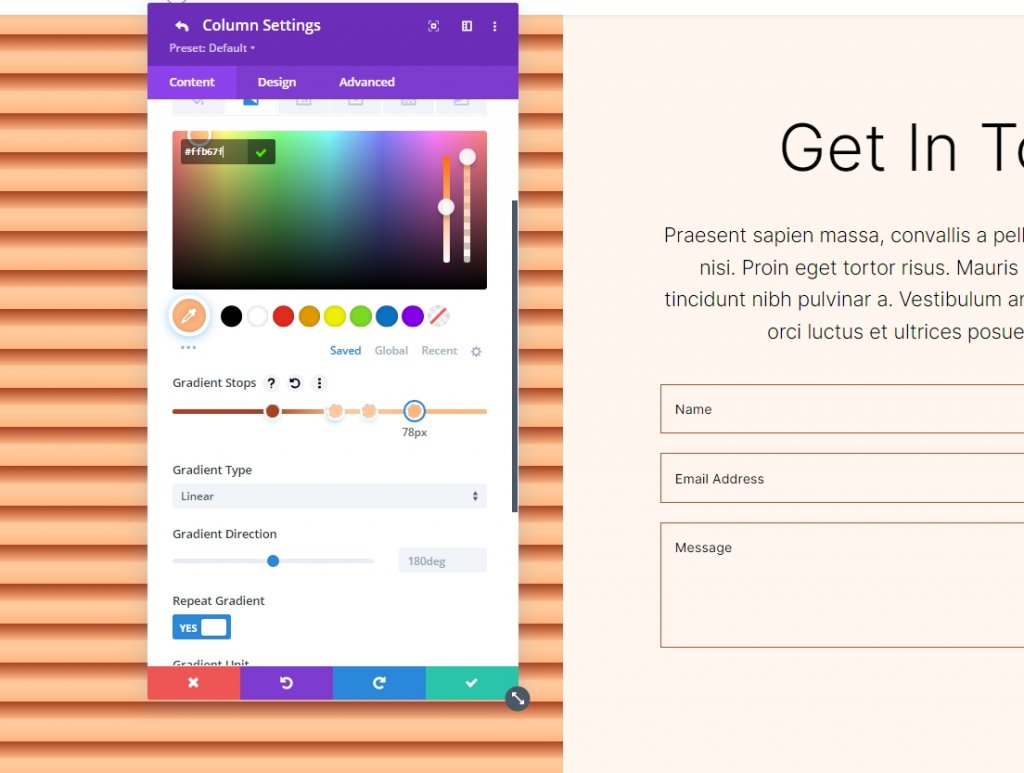
막대를 클릭하여 막대에 그라디언트 정지를 추가할 수 있습니다. 선택하여 색상을 변경할 수 있습니다. 계속 진행하면서 그라디언트 막대의 백분율을 변경할 것입니다.

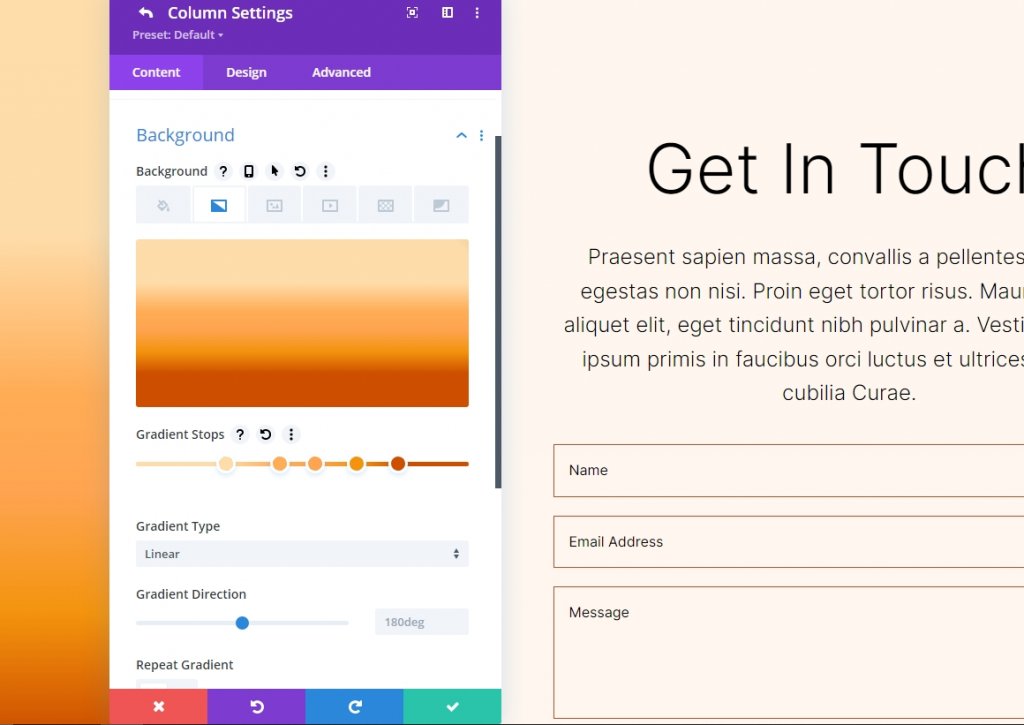
원형 배경 모양 하나
5개의 그라디언트 정지점은 원 안에 많은 원이 있는 원형 배경을 만드는 데 사용됩니다.
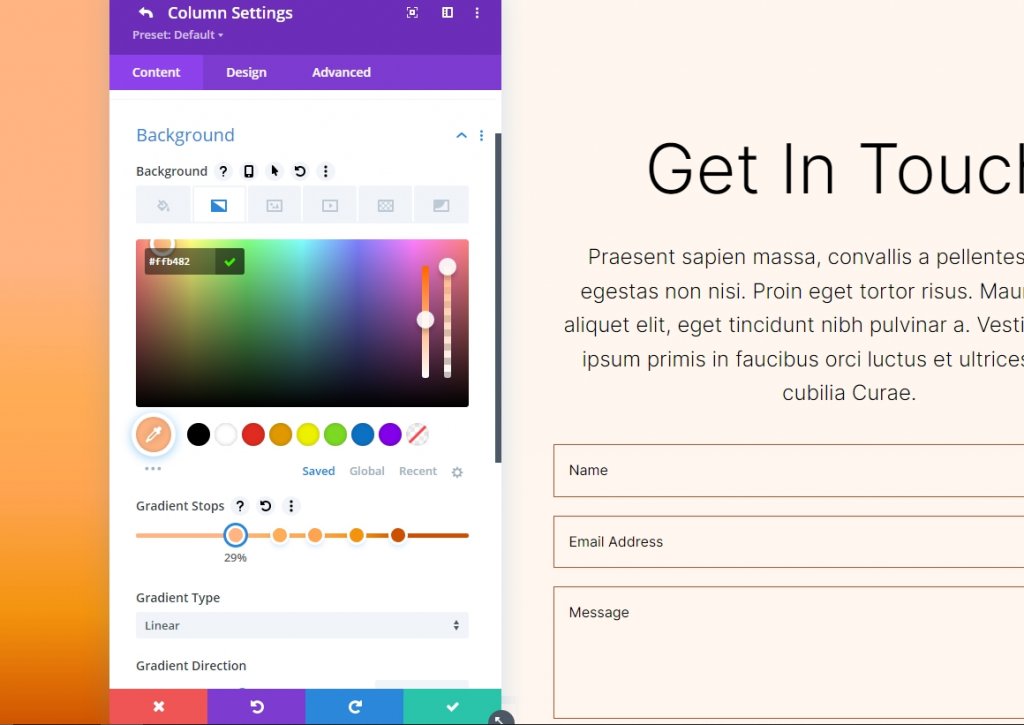
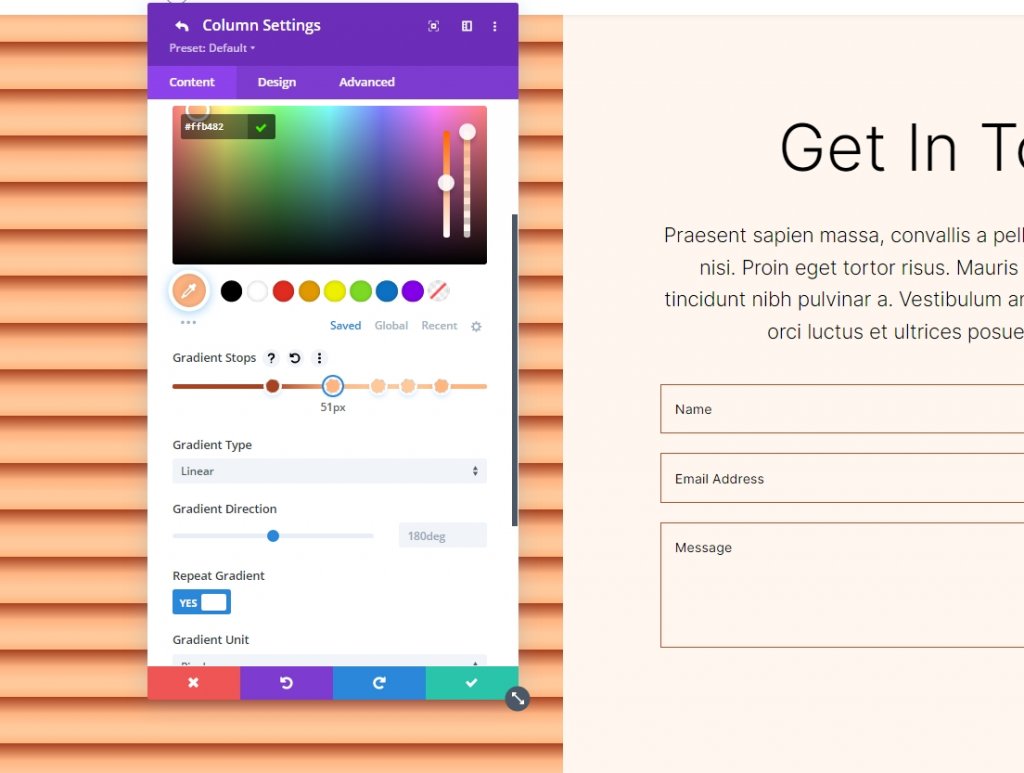
그라디언트 정지 1
첫 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 29
- 색상: #ffb482

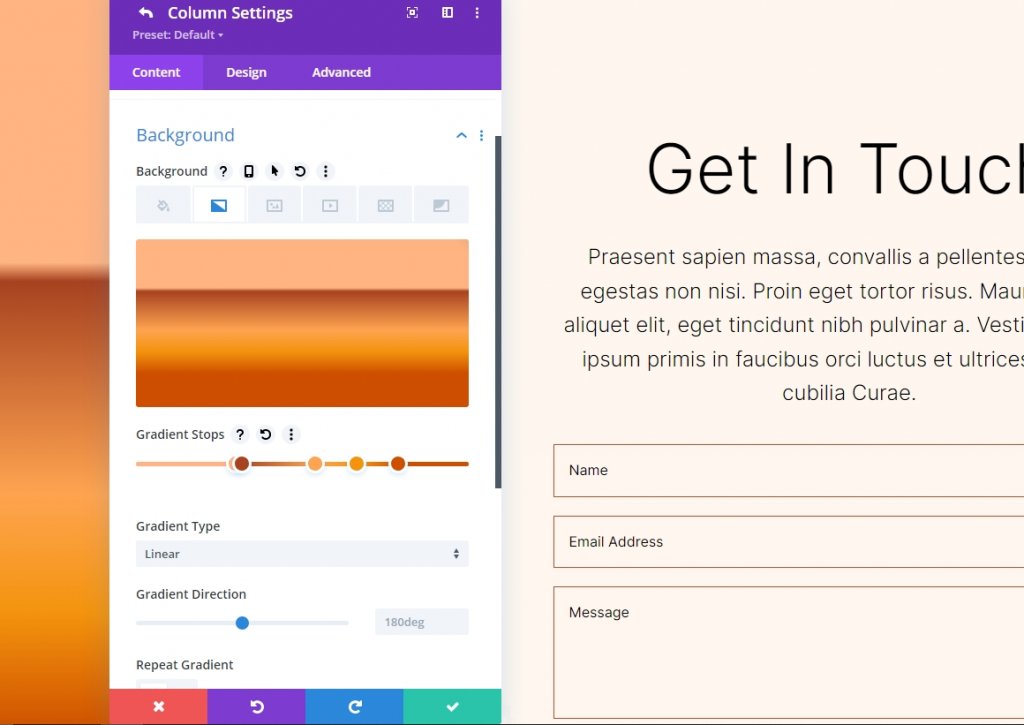
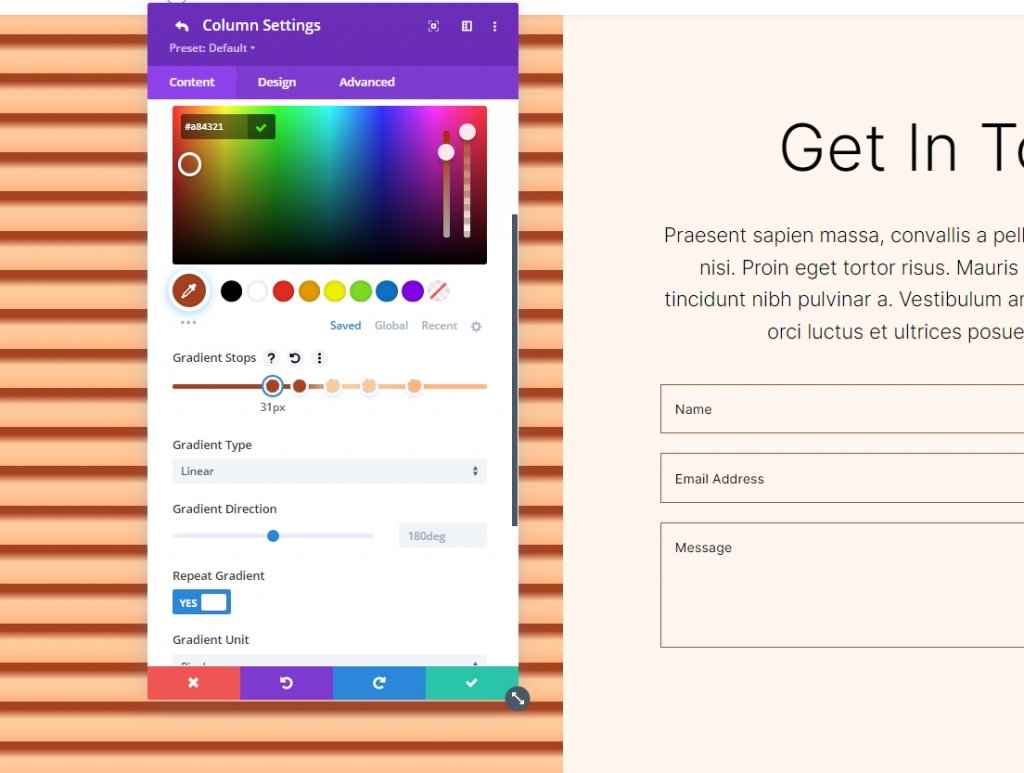
그라디언트 정지 2
두 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 31
- 색상: #a84321

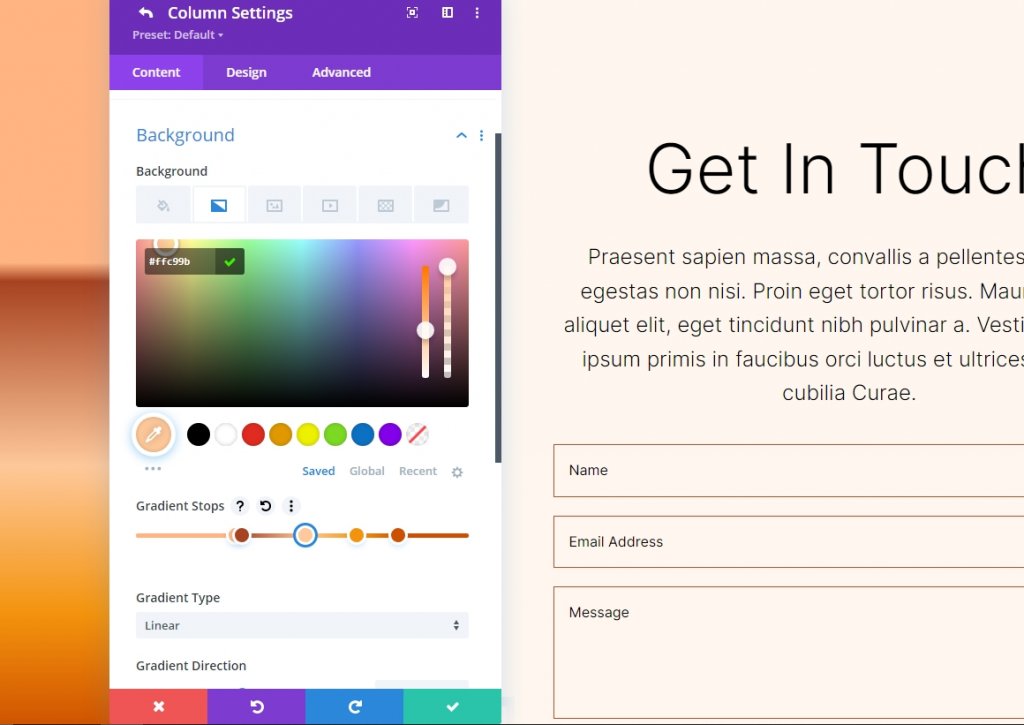
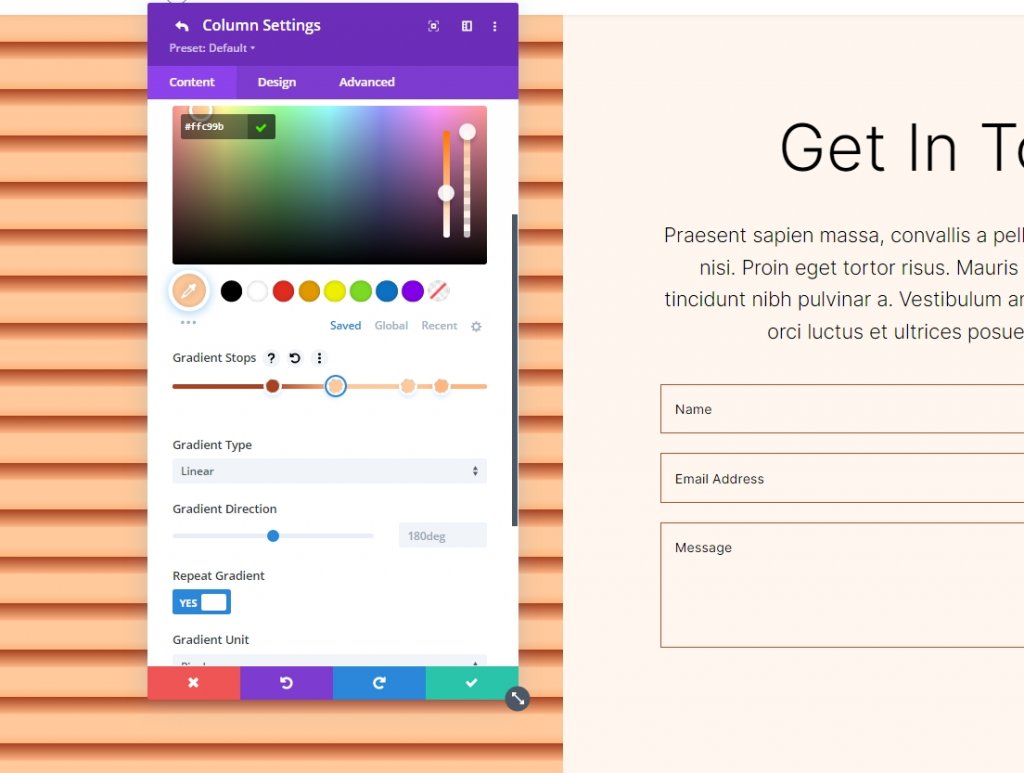
그라디언트 정지 3
3차 그라디언트 정지에 대한 설정을 따르십시오.
- 위치: 51
- 색상: #ffc99b

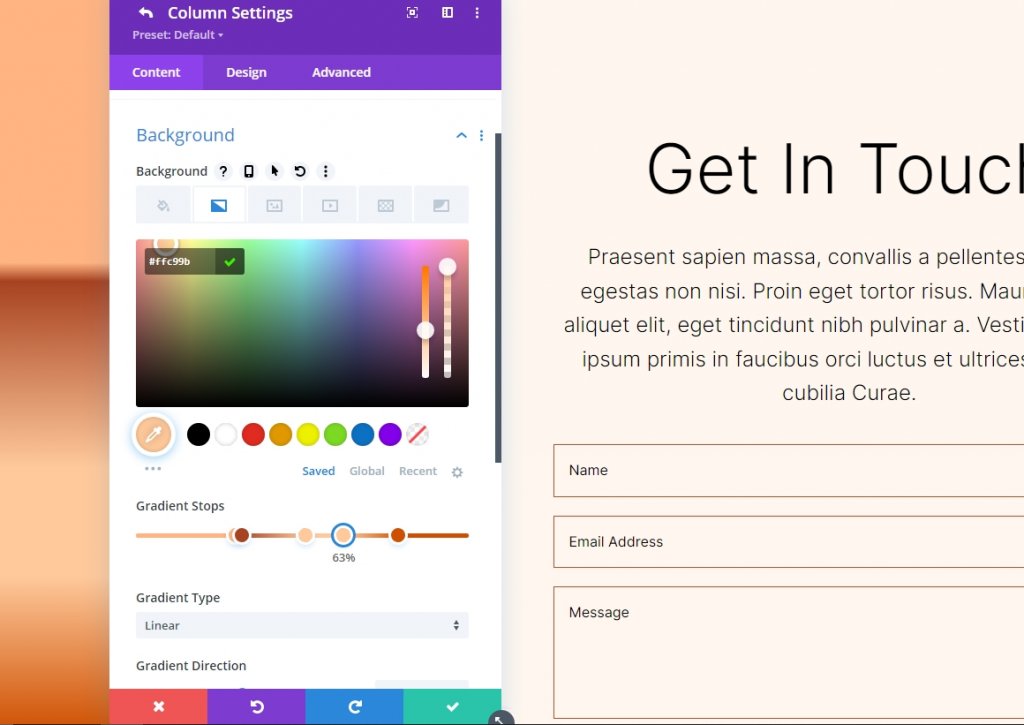
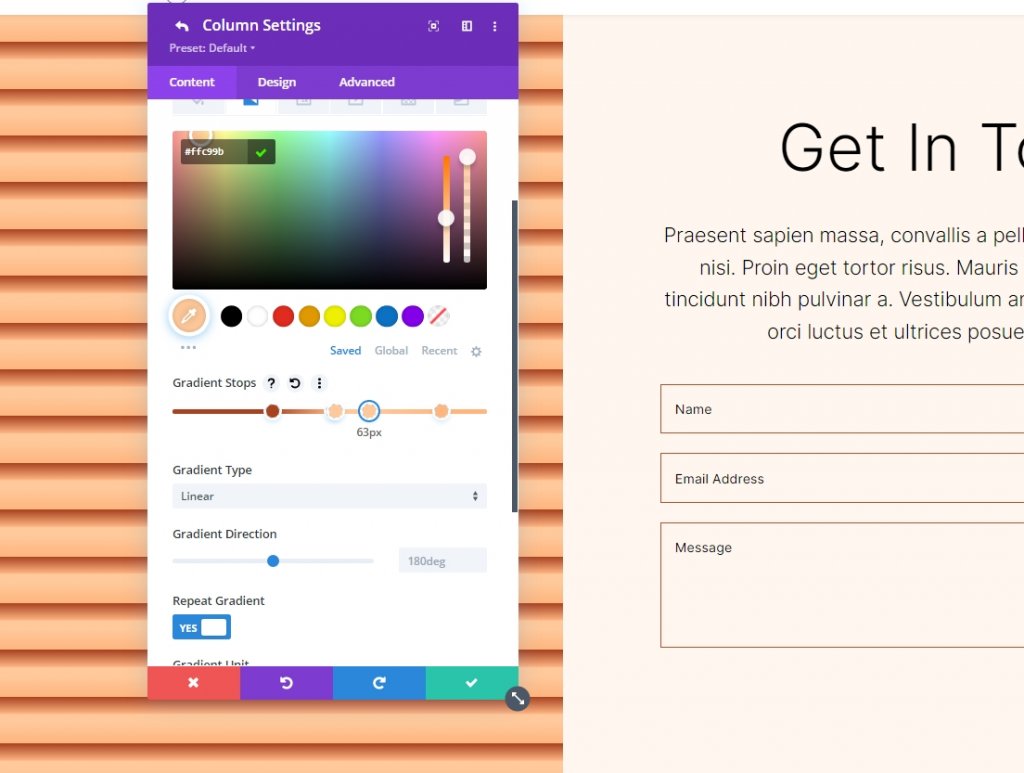
그라디언트 정지 4
네 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 63
- 색상: #ffc99b

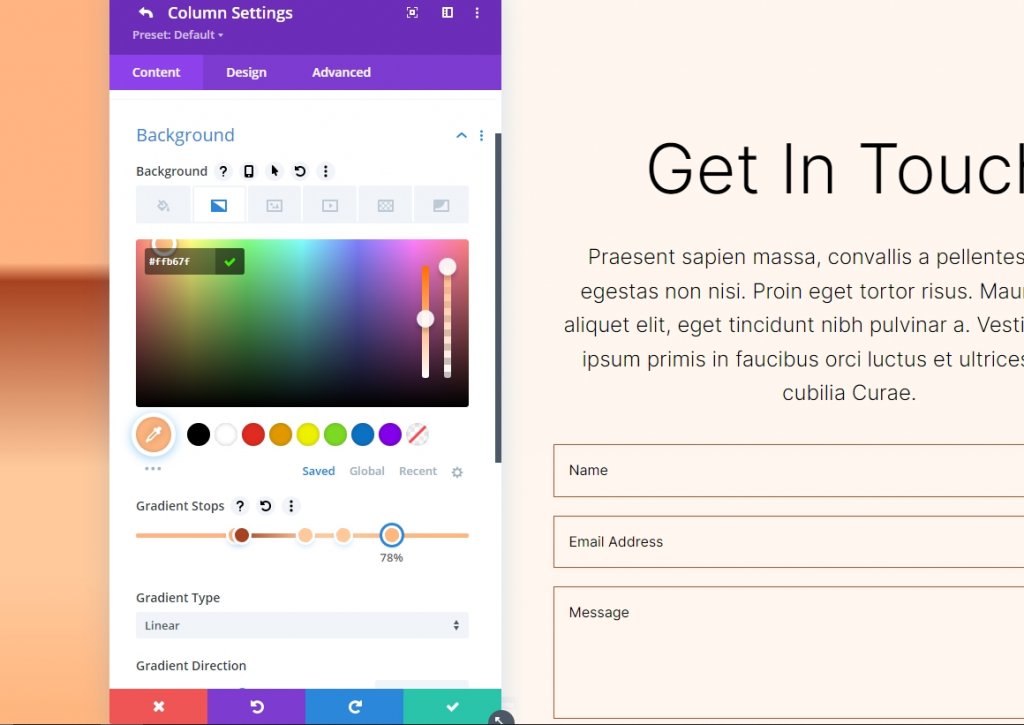
그라디언트 정지 5
5번째 그래디언트 정지 설정을 따릅니다.
- 위치: 78
- 색상: #ffb67f

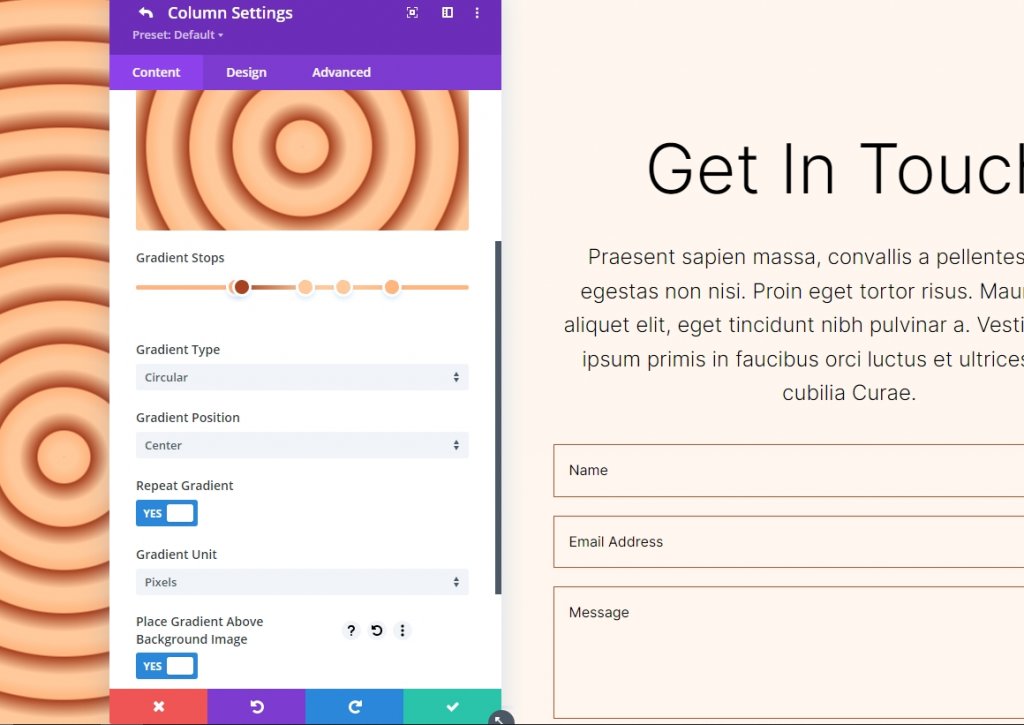
그라디언트 설정
그라디언트 설정을 원형 및 중앙 배치로 변경해야 합니다. 배경 이미지 위에 그라디언트 배치를 활성화하고 그라디언트를 반복하고 단위를 픽셀로 변경합니다.
- 유형: 원형
- 위치: 센터
- 반복 기울기: 예
- 그라디언트 단위: 픽셀
- 배경 이미지 위에 그라디언트 배치: 예

다음은 원형 배경 모양 1에 대한 출력입니다.

원형 배경 모양 2
두 번째 원형 배경 모양에는 총 5개의 Gradient Stops가 있습니다. 한 모서리에서 원형 패턴의 일부가 보입니다.
그라디언트 정지 1
첫 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 31
- 색상: #a84321

그라디언트 정지 2
두 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 51
- 색상: #ffb482

그라디언트 정지 3
3차 그라디언트 정지에 대한 설정을 따르십시오.
- 위치: 52
- 색상: #ffc99b

그라디언트 정지 4
네 번째 그래디언트 정지에 대한 설정을 따르십시오.
- 위치: 63
- 색상: #ffc99b

그라디언트 정지 5
5번째 그래디언트 정지 설정을 따릅니다.
- 위치: 78
- 색상: #ffb67f

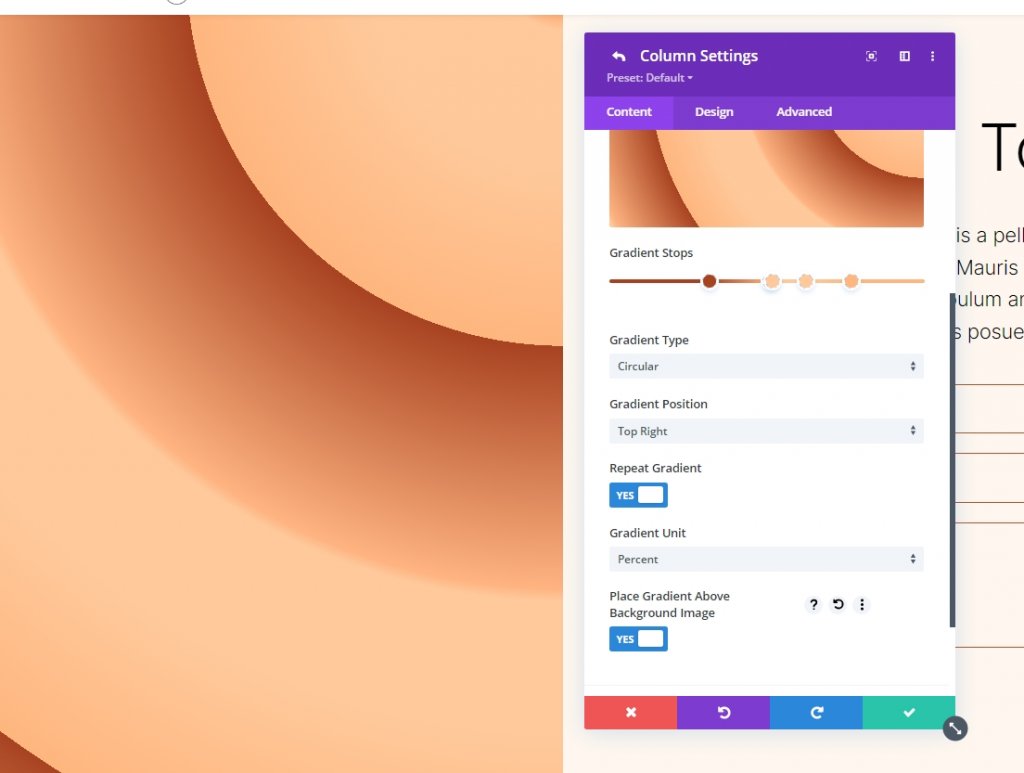
그라디언트 설정
다음 단계는 그라디언트를 변경하는 것입니다. 원형으로 전환하고 오른쪽 상단 위치에 놓습니다. 반복 그라디언트, 픽셀을 단위로 사용하고 배경 이미지 위에 그라디언트 배치를 사용하여 매끄러운 배경 이미지를 만듭니다. 모듈을 닫고 구성을 저장합니다.
- 유형: 원형
- 위치: 오른쪽 상단
- 반복 기울기: 예
- 기울기 단위: 백분율
- 배경 이미지 위에 그라디언트 배치: 예

다음은 Circular Background Shape 2에 대한 출력입니다.

마무리
이것으로 Divi Gradient Builder로 사용자 정의 원형 배경 모양을 만드는 방법에 대한 자습서를 마칩니다. 이제 Gradient Builder를 사용하여 눈길을 끄는 배경을 쉽게 만들 수 있습니다. 원형 모양을 사용하면 섹션이나 열에 시각적인 흥미를 더할 수 있습니다. 여기에 제공된 지침에 따라 누구나 빠르고 쉽게 눈길을 끄는 원형 패턴을 만들 수 있습니다. 매개변수와 스택 순서를 실험하여 무엇을 생각해낼 수 있는지 확인해야 합니다. 다음 프로젝트에 도움이 될 수 있다는 것을 알고 있는 다른 Divi 튜토리얼 을 확인하십시오.




