우리는 모두 이미지가 사용자를 끌어들이고 경험을 향상시키는 것이 얼마나 중요한지 알고 있습니다. 고품질 이미지는 큰 공간을 차지하고 WordPress 사이트에 단점이 될 수 있습니다.

이러한 상황에서 우리는 일반적으로 공간을 절약하기 위해 WordPress에서 크기가 조정된 이미지를 사용합니다. 그러나 이러한 이미지를 하나씩 크기를 조정하는 것은 일괄 크기 조정에 비해 많은 시간과 노력이 소요될 수 있습니다.
다행히 Photoshop에서는 대량 이미지 크기 조정이 가능하며 이 튜토리얼에서는 Photoshop으로 여러 이미지의 크기를 조정하는 방법을 이해할 것입니다.
크기 조정에 가장 적합한 치수 인식
Photoshop으로 이동하기 전에 마음에 원하는 치수가 있는지 확인하십시오. 조사를 마치면 새 폴더 를 만들고 해당 폴더에서 크기가 조정될 모든 항목을 이동하는 것이 좋습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
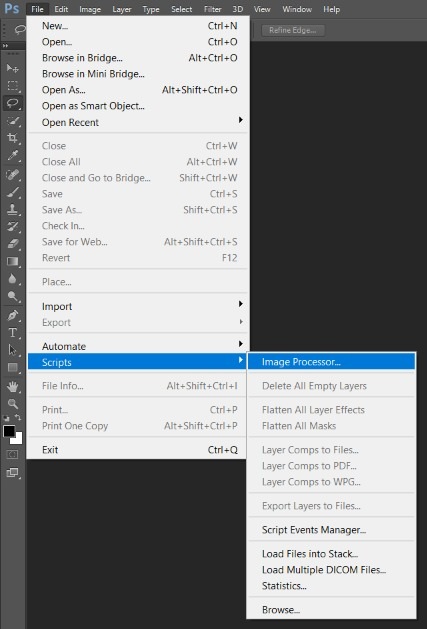
이제 Adobe Photoshop을 엽니다. 열리면 곧 화면 오른쪽 하단의 파일 로 이동한 다음 자동화 바로 아래의 스크립트 로 이동한 다음 이미지 프로세서 를 클릭합니다.

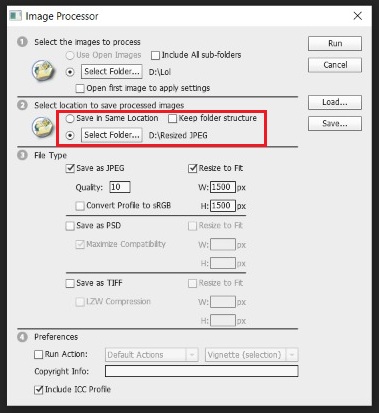
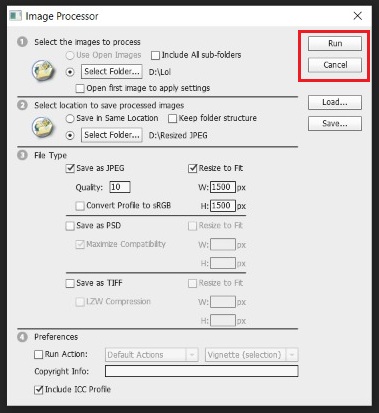
이미지 프로세서 가 열리면 폴더 선택 또는 열린 이미지 사용을 선택할 수 있지만 이 자습서에 따라 폴더를 만들었 으므로 폴더 선택 을 선택 합니다.
이제 이전에 생성한 폴더를 선택할 수 있습니다.

이제 크기가 조정된 이미지를 저장할 위치를 결정해야 합니다. 다른 곳에 저장하고 싶을 수도 있지만 그렇지 않은 경우 같은 위치에 저장을 선택하면 Photoshop에서 크기가 조정된 이미지의 하위 폴더를 만듭니다.
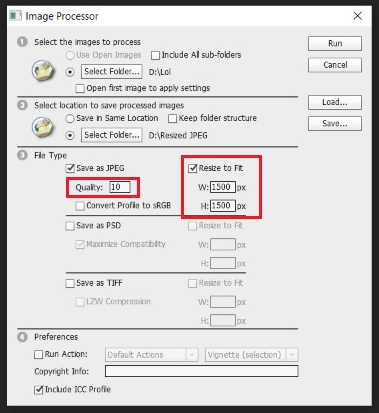
다음 섹션에서는 이미지의 매개변수와 치수를 선택해야 합니다. 먼저 JPG , PSD 및 TIFF 와 같은 이미지 유형을 선택해야 합니다.
다음으로 크기가 조정된 이미지의 품질을 선택해야 합니다. 품질 매개변수를 0에서 12 사이로 설정할 수 있습니다. 여기서 0 은 가장 낮은 품질과 크기를 나타내고 12 는 가장 높은 품질과 크기를 나타냅니다.
일반적으로 웹 사이트의 경우 품질 매개변수는 품질을 많이 타협하지 않고 크기도 줄이는 8-10 사이에서 가장 잘 작동합니다.
색상의 경우 WordPress 사이트에서 최상의 결과를 얻으려면 프로필을 sRGB 로 변환을 선택한 다음 하단에서 ICC 프로필 포함 을 선택해야 합니다.
이제 이미지의 크기를 선택하고 크기에 맞게 크기 조정 이라는 상자를 클릭하여 모든 이미지의 크기를 조정합니다.

모든 설정이 완료되었으며 이제 스크립트를 실행할 수 있습니다.

크기가 조정된 모든 이미지로 구성된 최근에 생성된 하위 폴더를 확인하여 모든 것이 올바르게 수행되었는지 확인하십시오.

이것이 이 튜토리얼의 전부입니다. 귀하의 사이트를 보다 쉽게 액세스할 수 있고 훌륭하게 만드는 데 행운이 있기를 바랍니다. 플러그인을 사용하여 WordPress에서 직접 이미지 크기를 조정하려면 이에 대한 자습서 도 확인하십시오.
출판물에 대한 추가 업데이트를 보려면 Facebook 및 Twitter에서 연락하십시오 .




