올해(2023년) 가장 좋은 소식 중 하나는 Elementor AI입니다. Elementor 의 팀은 AI 물결을 타고 웹 디자인의 주요 전환이 무엇인지 발표했습니다. Elementor AI는 웹 사이트를 그 어느 때보다 쉽고 편리하게 만들 수 있는 게임 체인저입니다. 우리가 좋아하는 가장 큰 기능 중 하나는 이제 다국어 웹 사이트를 가질 수 있다는 사실입니다.

새로운 도구를 사용하면 새로운 문제가 발생하며 이 도구를 사용하면 현재 콘텐츠를 어떻게 처리할지 궁금할 수 있습니다. 이 게시물은 다국어 웹 사이트가 Elementor AI와 작동하는 방식을 설명하는 것 이상으로 콘텐츠를 구성할 수 있는 방법을 설명합니다.
시작하자.
엘리멘터 AI 쓰기
Elementor에는 이제 AI 기능이 포함되어 있으므로 모든 사람이 새로운 기능을 사용할 수 있습니다. 예를 들면 다음과 같습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 콘텐츠 및 제목 생성
- HTML, CSS & JS 스니펫 생성
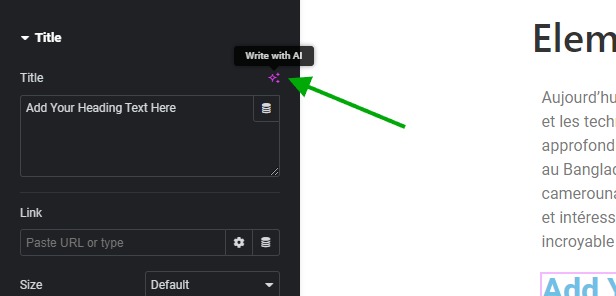
AI에 액세스하기 위한 컨트롤은 콘텐츠를 수신하는 모든 위젯(텍스트 위젯, 제목 위젯, 코드 위젯)에 거의 추가됩니다. 지원되는 각 위젯 위에 별 아이콘이 여러 개 있고 아래와 같은 모양의 버튼이 표시됩니다.

여기서 가장 좋은 점은 콘텐츠를 원하는 언어로 번역할 수 있다는 것입니다. 이것은 단순한 Google 번역 기능이 아닙니다. AI를 기반으로 하기 때문에 콘텐츠를 이해하고 적절한 번역을 제공하려고 노력할 것입니다.
요구 사항
모든 사람이 이 기능을 사용할 수 있기를 바랍니다. 그러나 일반적으로 좋은 것에는 가격이 있습니다. 다행스럽게도 Elementor는 일부 사용자가 기능을 테스트하기를 원할 수 있다는 사실을 고려하여 Elementor 3.13에서 Elementor AI Write를 사용해 볼 수 있습니다. 그러나 프롬프트가 제한됩니다.

정식 버전(제한 없음)을 사용하려는 사용자는 Elementor 호스팅 (월 9.99부터 시작)을 사용하거나 프리미엄 플러그인 (Elementor Pro $59/년)을 받아야 합니다. 이는 Elementor AI Write를 제한 없이 사용하기 위한 요구 사항입니다.
URL & 콘텐츠 구조
우리가 가진 테스트를 기반으로 Elementor AI Write를 사용하는 다국어 웹 사이트에 특정 URL 구조와 콘텐츠가 적용 가능하다는 것을 발견했습니다. 여기서는 페이지와 하위 페이지를 사용하여 콘텐츠를 구성합니다. 또한 이를 활용하여 블로그 게시물 목록(특정 범주에 속하는 항목만)을 생성합니다.
URL 구조
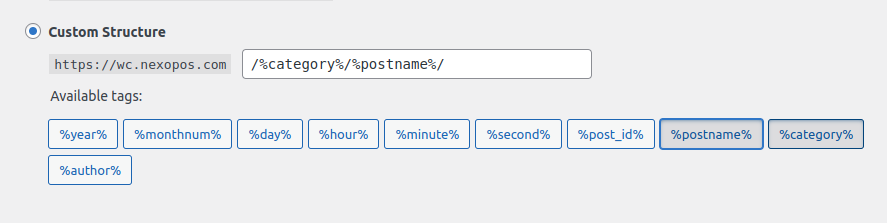
다음 태그를 사용하여 permalink 구성이 사용자 지정으로 설정되었는지 확인하는 것으로 시작하겠습니다.

사용할 수 있는 URL 구조는 다음과 같습니다.
- en/about-us
- en/about-us
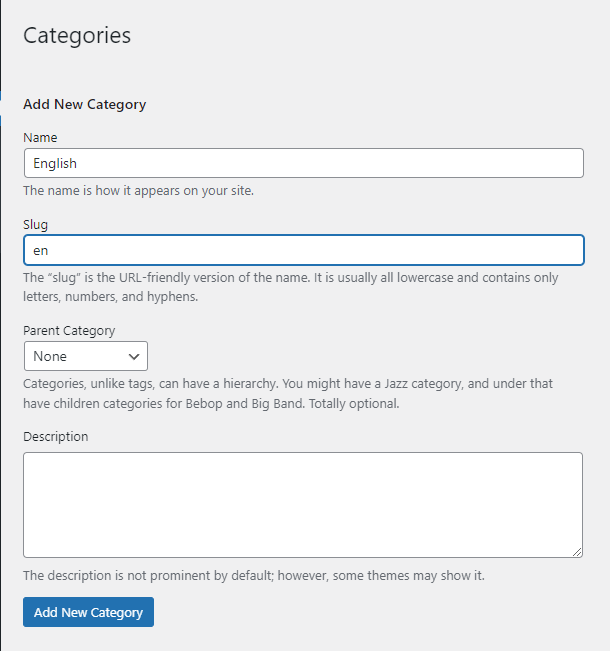
이는 슬러그 "en"과 "fr"이 있는 다른 범주를 만들어야 함을 의미합니다.

이제 부모가 "en"인 "about-us"와 부모가 "fr"인 "a-propos-de-nous"의 두 게시물을 만듭니다.
사후 편집
이제 게시물에 대해 Elementor를 활성화해야 합니다. 이미 구텐베르크에 익숙하다면 편리하지 않을 수 있습니다. 따라서 이것을 활성화하고 페이지에 유지하도록 강요하지 않습니다. 그러나 이렇게 하면 생성된 콘텐츠를 복사하여 붙여넣기 위해 페이지와 블로그 게시물 사이를 오가야 합니다.
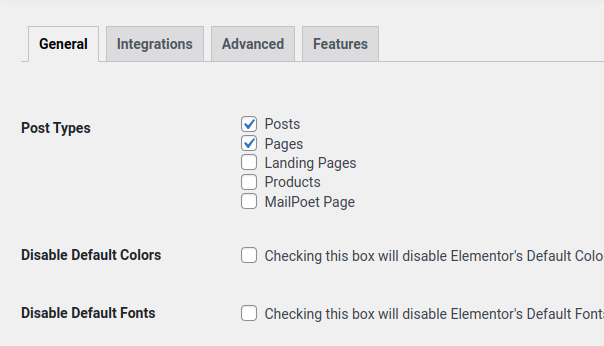
Elementor가 게시물에서 작업할 수 있도록 한다고 가정해 봅시다. 설정으로 이동하여 활성화되어 있는지 확인합니다.

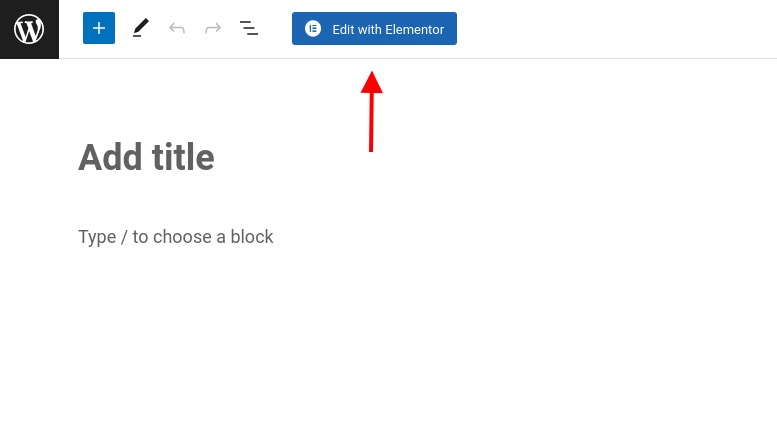
이제 게시물을 작성해 보겠습니다. Gutenberg 편집기 위에서 " Edit with Elementor "를 선택해야 합니다.

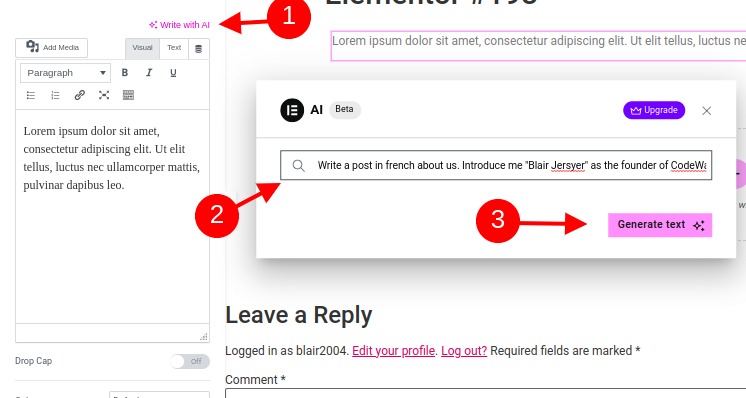
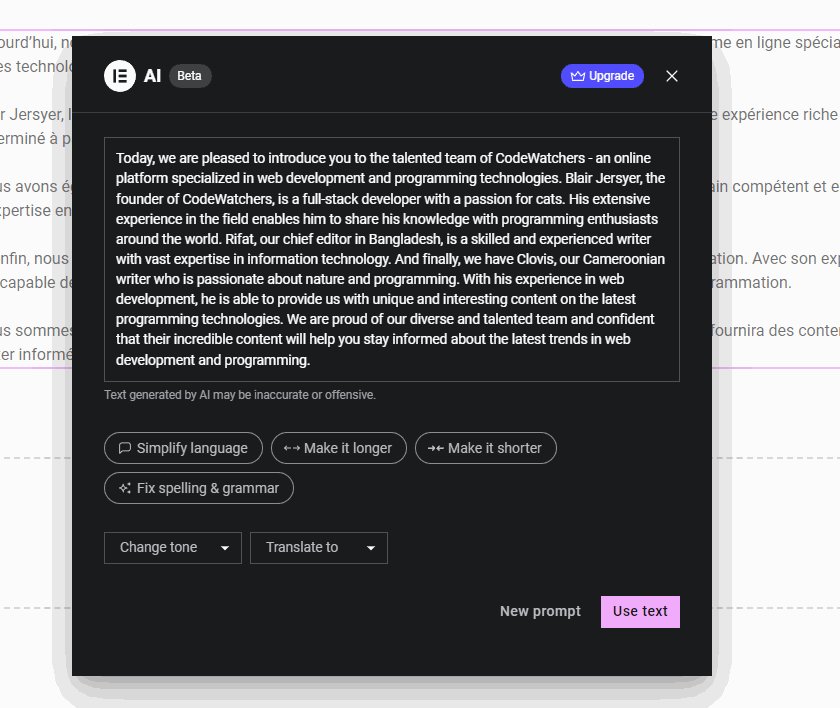
이제 텍스트 위젯을 추가하겠습니다. Elementor AI를 사용하려면 Elementor.com에 로그인해야 합니다. 그러니 로그인하라는 메시지가 표시되더라도 걱정하지 마세요. 이제 Text 위젯을 사용하는 동안 Elementor AI Write에게 우리에 대한 간단한 설명을 작성하도록 요청할 수 있습니다.

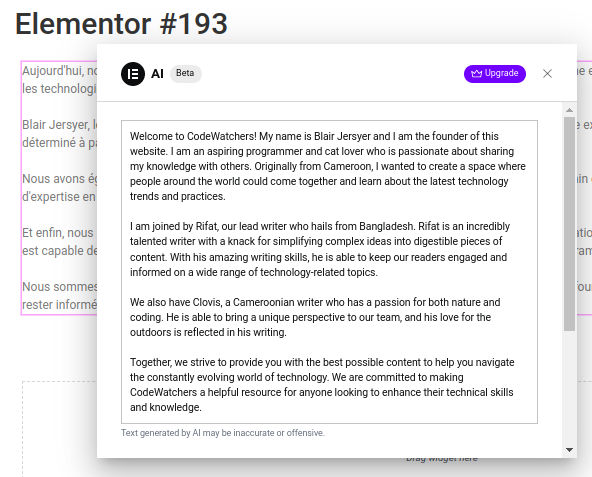
직접 사용할 수 있는 콘텐츠의 출력이 있습니다.

Elementor AI Write가 우리와 공유할 콘텐츠에는 서식이 포함되어 있지 않습니다. 따라서 우리는 필요한 조정을 스스로 할 것입니다.
이제 게시물을 만들었으므로 게시물을 올바른 범주에 할당해야 합니다. 첫 번째 게시물이 영어로 되어 있으므로 해당 게시물을 "en" 범주에 할당합니다.
번역
이제 루트 언어로 만든 모든 범주에 대해 영어 버전이 있는 페이지의 번역된 버전을 만들어야 합니다. 여기에서 진행하는 것은 Elementor가 사용 가능한 가시적 버튼 덕분에 쉽게 할 수 있기 때문에 매우 간단합니다.
그래서 여기서 할 일은 이전에 만든 게시물(about-us)을 복제하는 것입니다. 복사한 게시물 제목을 편집하여 게시물 목록에서 "슬러그"를 편집하도록 하겠습니다. 이제 Elementor 편집기에서 사용할 수 있는 각 위젯을 번역하는 것으로 시작하겠습니다.

그런 다음 " 텍스트 사용 "을 클릭하기만 하면 새 섹션이 번역됩니다. 이제 페이지에서 사용할 수 있는 모든 위젯에 대해 이 작업을 수행해야 합니다. 이 프로세스가 길다는 것을 알고 있지만 Elementor가 가까운 장래에 이를 개선할 것이라고 믿습니다.
언어 전환기
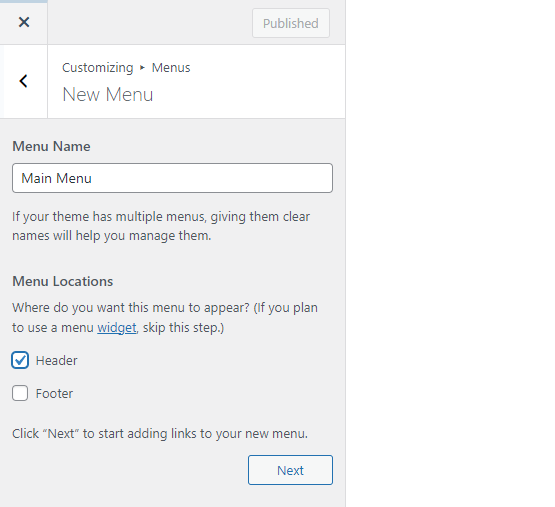
이제 웹사이트를 완성하려면 언어 전환을 쉽게 해주는 메뉴를 만들어야 합니다. 아직 만들지 않았다면 사용자 정의 프로그램으로 이동하여 새 메뉴를 만듭니다.

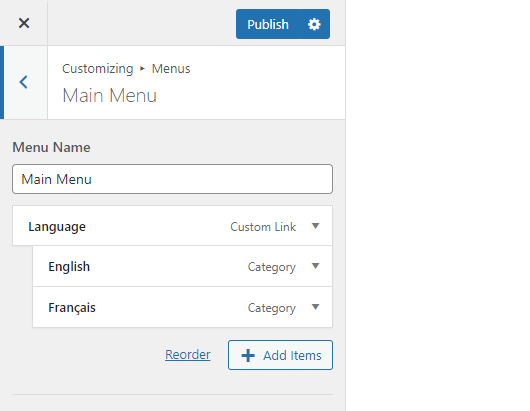
이제 URL #과 " Language " 텍스트가 있는 간단한 메뉴(사용자 지정 메뉴)를 추가합니다(원하는 대로 변경할 수 있음). 이제 이전에 생성한 범주를 하위 메뉴로 추가합니다. 다음과 같은 결과가 있어야 합니다.

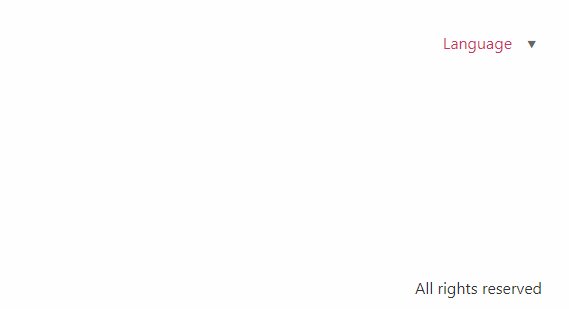
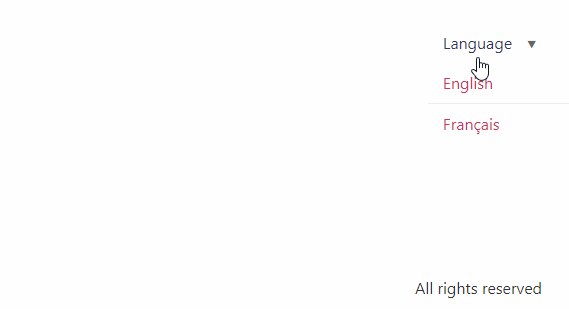
실제로 언어 전환기는 다음과 같아야 합니다.

마지막 말
아시다시피 저희는 매우 쉽고 무료인 다국어 워드프레스 웹사이트를 만들었습니다. 이 솔루션은 중소형 웹 사이트에 적합할 수 있습니다. 자주 게시하는 블로그가 있는 경우 이러한 작업을 반복하는 것이 어려울 수 있지만 여전히 가능합니다.
번역 기능을 사용하면 웹사이트를 29개 언어(영어, 프랑스어, 이탈리아어, 스페인어, 러시아어, 일본어, 중국어, 한국어, 아랍어, 독일어, 힌디어, 인도네시아어, 포르투갈어, 말레이어, 헝가리어, 베트남어, 터키어)로 번역할 수 있습니다. , 그리스어, 히브리어, 폴란드어, 스웨덴어, 슬로바키아어, 노르웨이어, 네덜란드어, 체코어, 핀란드어, 루마니아어 등).
Elementor AI Write는 테스트 목적으로 기본 버전에서만 자유롭게 사용할 수 있기 때문에 Elementor Pro 또는 Elementor Hosting을 선택하지 않으면 제한될 수 있습니다.




