WordPress 웹 사이트의 성능을 향상시키는 방법에는 여러 가지가 있습니다. 이미지 및 기타 미디어 자산은 느린 로딩 시간의 가장 일반적인 원인 중 일부입니다. 즉, 지연 로딩을 포함한 이미지 최적화 접근 방식을 추가하면 사이트 성능에 상당한 영향을 미칠 수 있습니다.

이미지에 대해 지연 로딩을 구현 하는 방법을 이미 다루었지만 이 포스트에서는 다른 각도에서 주제를 더 설명할 것입니다. 그런 다음 다양한 유형의 항목에 대해 WordPress에서 지연 로딩을 추가하는 가장 인기 있는 방법을 살펴보겠습니다. 마지막으로 이 옵션이 가져올 수 있는 가장 일반적인 기술 문제에 대해 살펴보겠습니다.
시작하자!
레이지 로딩이란?
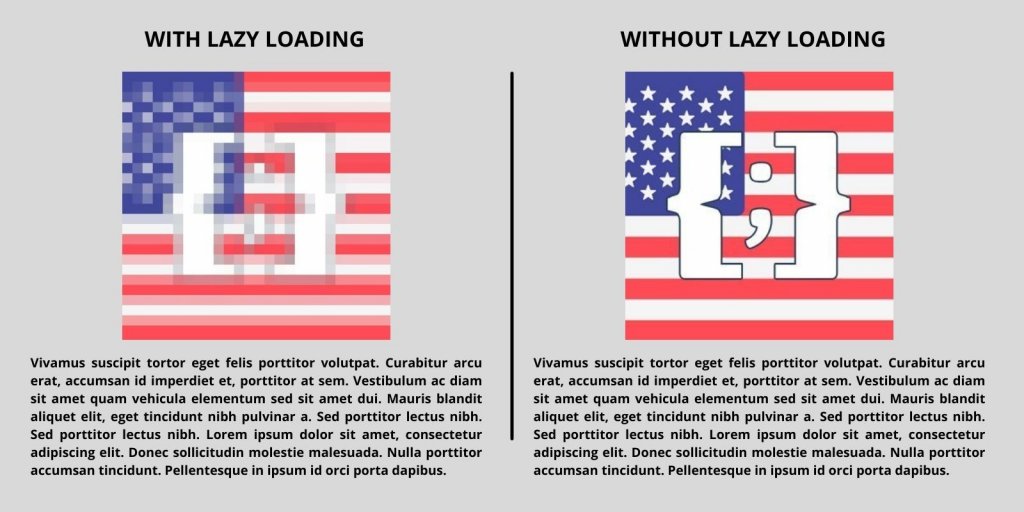
웹 사이트를 탐색할 때 웹 사이트의 모든 요소가 동시에 로드를 시도합니다. 페이지의 모든 내용이 브라우저에 완전히 표시됩니다. 페이지에 이미지와 같은 많은 수의 미디어 자산이 포함된 경우 로드 시간이 크게 느려질 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
사진이 웹사이트 로딩 시간에 미치는 영향을 줄이는 방법은 여러 가지가 있습니다. 이미지 최적화, 브라우저 캐싱, CDN(콘텐츠 전송 네트워크) 사용 및 하위 파일 형식 사용은 모두 옵션입니다. 지나치게 빠른 웹사이트는 없기 때문에 이상적으로는 한 걸음 더 나아가 이러한 최적화를 가능한 한 많이 적용해야 합니다.
지연 로드는 이미지 파일 크기나 각 사용자가 로드하는 데 걸리는 시간에 영향을 주지 않습니다. 반면에 이 설정은 브라우저 관점이 해당 파일이 포함된 페이지 영역에 도달할 때까지 각 이미지 로드를 지연시킬 수 있습니다.
WordPress에서 지연 로딩의 이점
로딩을 지연시켜 초기 로딩 시간을 줄일 수 있습니다. 로드하는 데 3초 이상 걸리는 경우 사용자의 40%가 웹사이트를 종료한다는 점을 감안할 때 이는 매우 중요합니다. 결과적으로 이 옵션은 사람들이 귀하의 사이트에 머물면서 귀하의 자료를 탐색하도록 장려할 수 있습니다.
또한 지연된 로딩은 메모리와 스토리지에 대한 부담을 줄일 수 있습니다. 결과적으로 이를 사용하면 보다 저렴한 웹사이트 호스팅 패키지를 선택할 수 있습니다.
WordPress 5.5부터 CMS에는 지연 로드 사진에 대한 기본 옵션이 있습니다. 그러나 기본 전략이 Core Web Vitals 점수를 손상시킬 수 있는지 여부에 대해서는 상당한 논쟁이 있습니다.
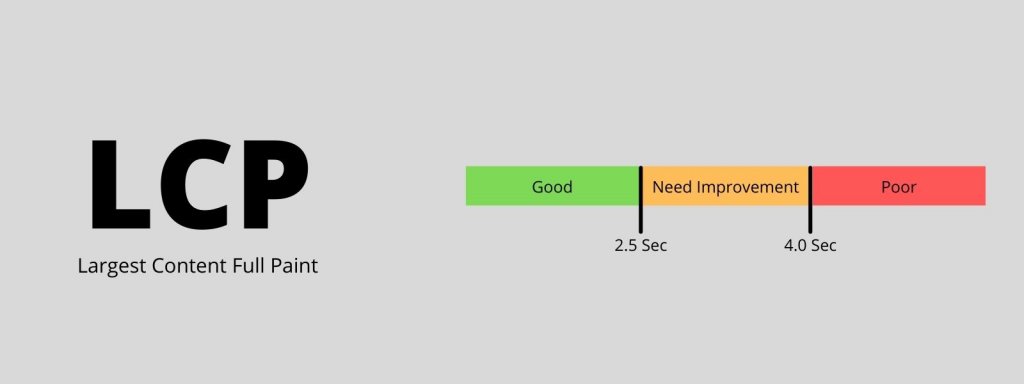
종이의 경우 지연 로딩은 기본적으로 로딩 시간을 향상시킵니다. 그러나 LCP(최대 내용 페인트) 점수에 부정적인 영향을 줄 수 있습니다.
페이지에서 가장 큰 이미지나 텍스트 블록이 로드되는 데 걸리는 시간은 LCP에서 측정합니다.

웹사이트의 사진에 대해 WordPress는 HTML loading=lazy 속성을 사용합니다. 일반적으로 지연 로딩을 구현하는 가장 간단한 기술입니다. 그러나 해당 속성은 모든 브라우저에서 지원되지 않습니다.
개별 이미지에 대한 지연 로드를 비활성화하려면 HTML을 사용하여 속성을 수동으로 변경해야 합니다. 다른 옵션은 지연 로딩을 다른 방식으로 수행하는 WordPress 플러그인을 사용하는 것입니다.
다른 요소에 대한 지연 로드
기술적으로 웹 사이트의 거의 모든 구성 요소는 로드가 지연될 수 있습니다. 지연 로딩은 사진에서 매우 잘 작동하며 비디오 파일을 위한 환상적인 기능이기도 합니다.
미디어 파일 외에도 JavaScript 및 CSS와 같은 코드로 로드를 연기할 수 있습니다. 실제로 FCP(First Contentful Paint) 점수를 높이기 위해 웹사이트가 렌더링되지 않도록 하는 스크립트를 연기할 것을 제안합니다.
그런 다음 텍스트 자산을 지연 로드하도록 선택할 수 있습니다. 그러나 사용성 측면에서 이것은 좋은 접근 방식이 아닙니다. 게다가 한 페이지에 책 한 권 분량의 자료를 표시하더라도 로딩 시간에 큰 영향을 미치지 않아야 합니다.
지연 로딩은 로딩 시간에 큰 영향을 미치는 막대한 미디어 자산에 이상적입니다. 반면 WordPress 코어는 사진의 느린 로딩만 지원합니다. 이 접근 방식을 추가 요소에 적용하려면 다른 방법을 찾아야 합니다. 이것은 플러그인이 작동하는 곳입니다.
WordPress에 지연 로딩 추가
특정 이미지와 페이지를 느린 로딩에서 제외하기 위해 a3 플러그인 을 사용할 수 있습니다. 또한 웹 사이트의 비디오에 대해 지연된 스트리밍을 제공합니다.

외부 사진 및 비디오의 지연 로딩도 이 플러그인에서 지원됩니다. 그것은 WordPress 핵심 메커니즘이 하는 일이 아닙니다.
WordPress 관리 영역에서 플러그인을 설치하고 활성화합니다. 이제 도구의 속성을 변경할 수 있습니다.
플러그인 설정 조정
그런 다음 설정으로 이동하십시오.
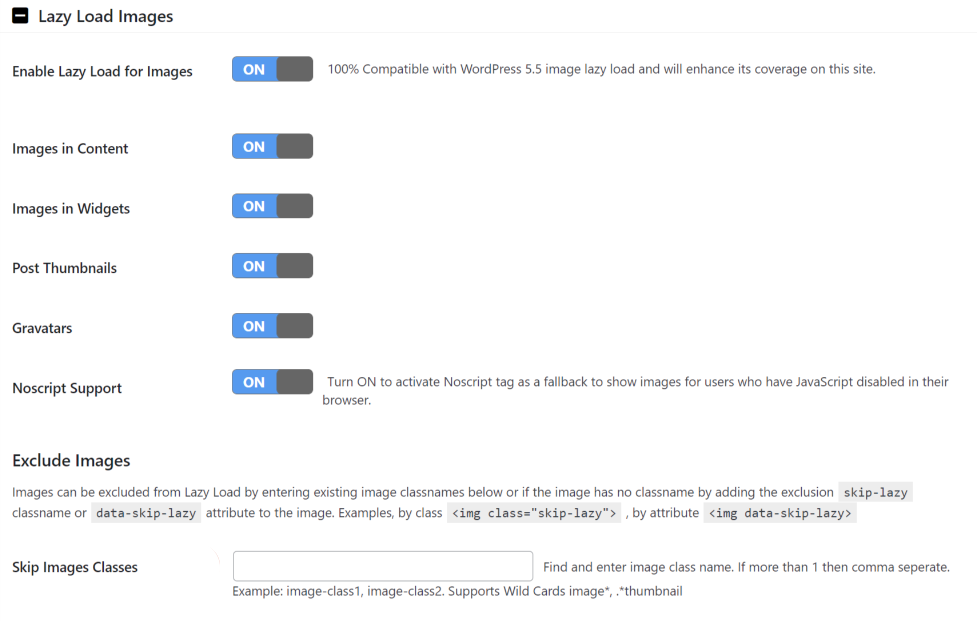
지연 로드 이미지 탭으로 이동합니다. 웹사이트에서 지연할 이미지를 선택하고 JavaScript를 지원하지 않는 브라우저에 대한 대체를 설정할 수 있습니다. 나중에 로드하지 않으려는 사진에 대해 CSS 클래스를 지정할 수도 있습니다.

모든 옵션은 기본적으로 활성화되어 있으므로 그대로 두는 것이 좋습니다. 특정 이미지에 대한 지연 로드를 건너뛸 수 있는 CSS 클래스를 만듭니다.
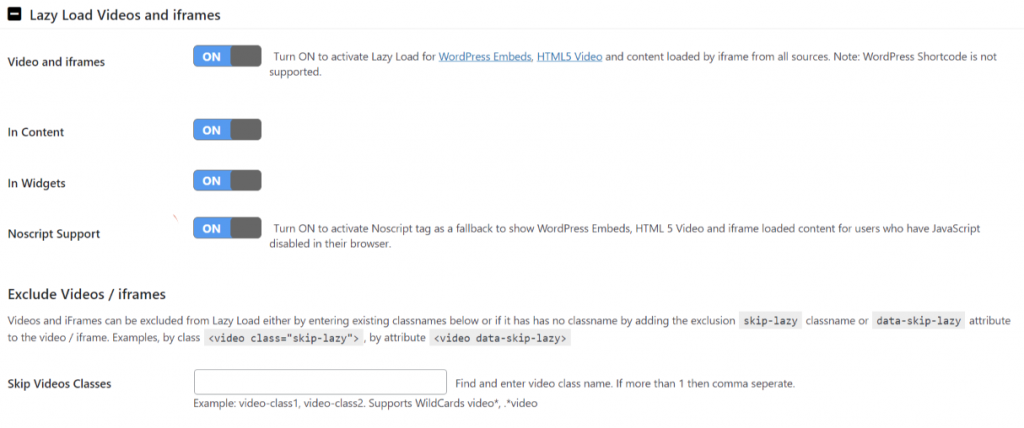
그런 다음 비디오 및 Iframe 지연 로드 탭을 클릭합니다. 사진과 마찬가지로 특정 클립에 대해 지연 로드를 설정할 수도 있습니다.
플러그인은 콘텐츠 및 위젯에서 비디오를 활성화하고 JavaScript를 차단하는 브라우저에 대한 해결 방법을 포함합니다.

비디오 설정에서 지연된 로딩에서 특정 비디오를 제거하는 CSS 클래스를 정의할 수 있습니다. 더 쉬운 설정을 위해 사진 섹션에서 선택한 동일한 클래스를 사용할 수 있습니다.
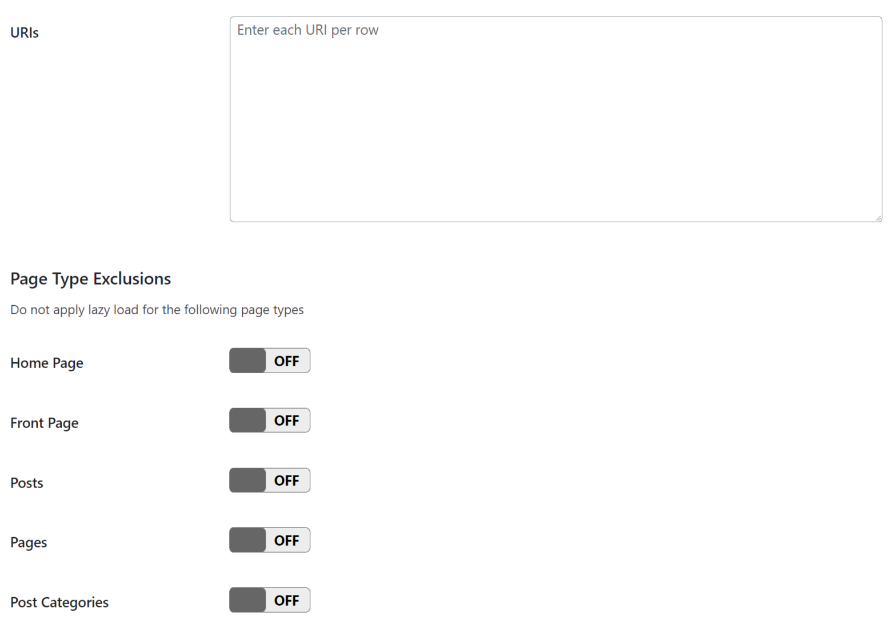
마지막으로 URL 및 페이지 카테고리별 제외 탭에서 특정 유형의 페이지에 대한 지연 로드를 중지할 수 있습니다. 여기에서 지연 로드를 사용하지 않아야 하는 사이트 또는 콘텐츠 범주를 지정할 수 있습니다.

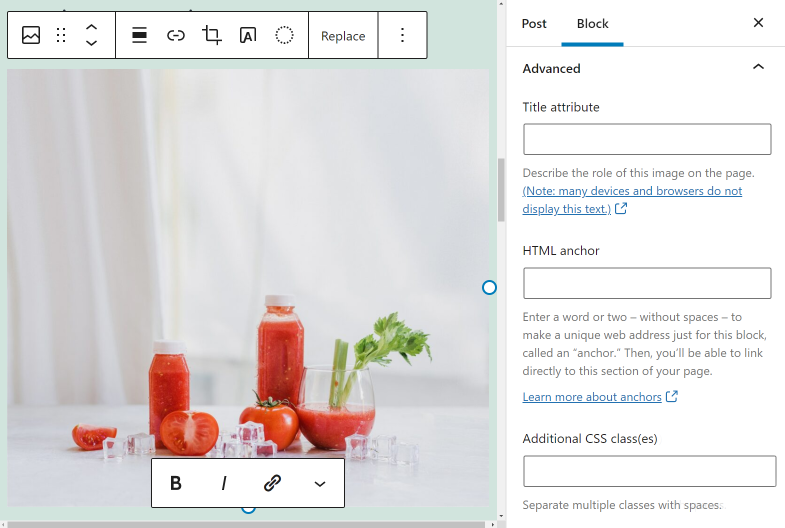
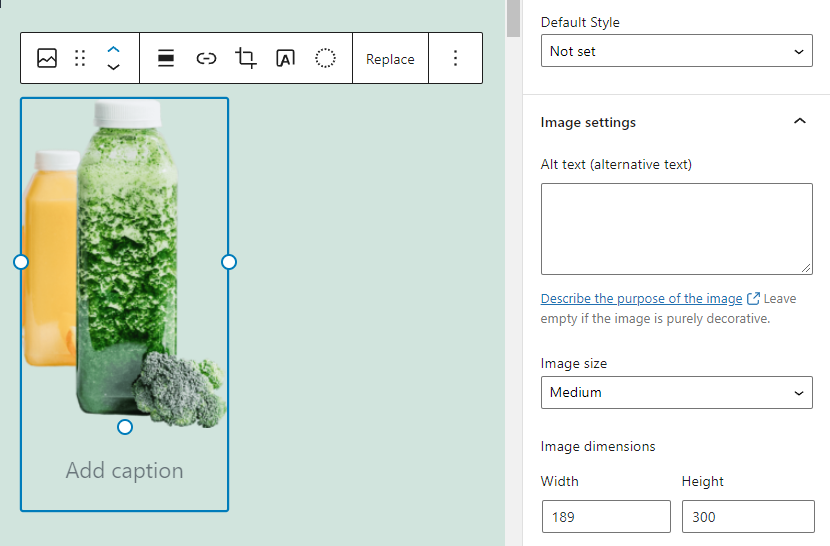
플러그인 설정에 대한 조정을 저장하면 완료됩니다. 특정 요소에 대한 지연 로딩을 비활성화하려면 편집기를 시작하고 조정할 이미지 또는 비디오 블록을 선택합니다.
추가 CSS 상자를 찾으려면 블록 설정 메뉴를 열고 고급 탭으로 이동하십시오.

해당 필드는 플러그인을 구성하는 동안 생성한 지연 로딩 제외 클래스를 추가하는 데 사용할 수 있습니다. 이렇게 하면 사용자가 사이트를 방문할 때 이미지가 즉시 로드됩니다.
지연 로딩 문제 해결
지연 로딩은 WordPress의 유용하고 필수적인 기능이지만 웹사이트에 다양한 문제를 일으킬 수도 있습니다. 이 섹션에서는 이러한 문제와 해결 방법에 대해 설명합니다.
이미지 폴드 위 문제
일반적으로 스크롤 없이 볼 수 있는 부분에 그래픽을 지연 로드하지 않는 것이 좋습니다. "스크롤 없이 볼 수 있는 부분"이란 사용자가 웹사이트를 방문할 때 보게 되는 초기 표시 영역을 의미합니다.
접힌 상태에서 사진을 지연시키면 FCP 점수에 영향을 줄 수 있습니다. 웹사이트에 대한 사용자의 생각에도 영향을 미칠 수 있습니다.
간단한 대답은 페이지 헤더 및 기타 상위 구성 요소의 이미지에 대한 지연 로드를 중지하는 것입니다. 이 페이지를 예로 들면 로고와 헤더 배경에 대해 지연 로딩을 비활성화하는 것이 좋습니다.

느린 로딩의 WordPress의 기본 구현을 비활성화하려면 웹사이트에 코드를 추가해야 합니다. 개별 미디어 자산에 대한 지연 로드를 비활성화하는 가장 간단한 방법은 지난 섹션에서 논의한 a3 Lazy Load 와 같은 플러그인을 활용하는 것입니다.
지연 로딩을 위한 레이아웃 이동
페이지를 로드하면 구성 요소가 표시될 때 이동하여 레이아웃이 이동합니다. CLS(누적 레이아웃 이동)는 레이아웃 이동을 수량화하는 표준 Web Vital입니다. 지연 로딩이 제대로 실행되지 않으면 여러 경우에 웹사이트의 CLS 등급에 영향을 미칠 수 있습니다.
페이지의 항목이 모두 동시에 로드되지는 않습니다. 대신 브라우저에서 절차가 거의 즉각적인 것처럼 보이더라도 하나씩 통과합니다. 이미지 파일이 다른 요소 다음에 로드되면 해당 자산을 이동할 수 있습니다.
이 문제를 피하려면 WordPress에서 전체 크기 사진을 사용하지 마십시오. WordPress에 이미지를 업로드하면 CMS가 이미지의 크기를 표준화된 해상도로 조정합니다.

지연 로딩이 있더라도 표준 해상도를 사용하면 심각한 레이아웃 수정 가능성이 줄어듭니다. 각 파일의 이미지 크기를 수동으로 정의할 수도 있습니다. 그러나 이는 시간이 많이 걸리는 작업입니다. 간단히 말해서 특정 크기로 표시해야 하는 사진에만 권장합니다.
지연 로드 및 캐싱 플러그인 문제
캐싱 플러그인은 지연 로딩 도구와 자주 겹칩니다. WP Rocket 과 같은 일부 캐시 플러그인에는 지연 로딩 기능이 내장되어 있습니다. a3 Lazy Load 와 같은 지연 로딩 플러그인과 함께 해당 기능을 사용하면 종종 문제가 발생합니다.
경쟁 도구로 인해 사진이 표시되지 않는 문제를 방지하려면 한 가지 플러그인 제품군을 유지하는 것이 좋습니다. 지연 로딩 및 캐싱 플러그인이 모두 활성화되어 있고 문제가 있는 경우 먼저 전자를 제거하는 것이 좋습니다.

지연 로딩 플러그인을 제거한 후 이미지가 제대로 로딩되는지 확인하세요. 이 경우 캐싱 솔루션에 지연 로드 기능이 포함되어 있을 가능성이 큽니다. 즉, 해당 기능을 활용하기 위해 추가 소프트웨어를 설치할 필요가 없습니다.
마무리 생각
지연 로딩이 WordPress의 핵심 기능이지만 응용 프로그램을 최적화하는 방법이 있습니다. 사이트에서 지연된 로드를 추가로 제어하려면 a3 Lazy Load 와 같은 플러그인을 사용할 수 있습니다. 올바른 플러그인을 사용하여 외부 요소에 대한 지연 로드를 구성 및 비활성화할 수도 있습니다.
지연 로딩을 어떻게 처리하느냐에 따라 페이지 로딩 시간이 크게 줄어들 것입니다. 웹사이트가 미디어를 많이 사용할수록 긍정적인 사용자 경험을 유지하면서 더 높은 결과를 얻을 수 있습니다.




