영웅 섹션은 항상 방문자의 관심을 끌 수 있는 훌륭한 도구로 간주됩니다. 또한, 그것은 무의식적으로 그들의 마음 속에 웹사이트의 분위기를 설정했습니다. 따라서 창의적인 영웅 섹션을 갖는 것은 비즈니스에 축복입니다. Divi 는 멋진 WordPress 테마 및 페이지 빌더이며 웹사이트의 영웅 섹션을 아름답게 만들 수 있는 많은 기회를 제공합니다. 이전 에 스크롤에 고정된 영웅 섹션을 디자인하는 방법을 보았고 오늘은 스크롤을 통해 공개될 비밀 이미지 그리드가 있는 영웅 섹션을 디자인하는 방법을 살펴보겠습니다. 흥미진진한 것 같죠?

바로 튜토리얼로 넘어갑시다.
맛보기
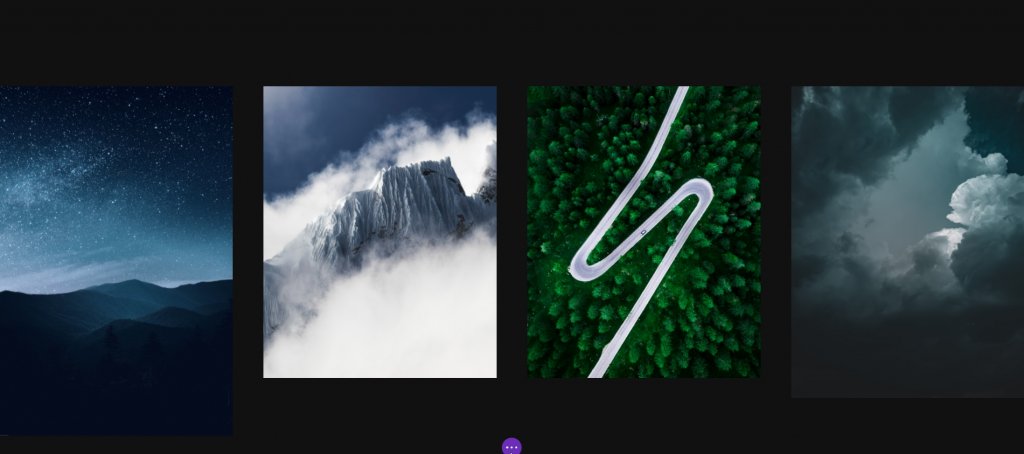
이것은 우리가 오늘 만들 디자인이 될 것이며 이것은 완전히 반응할 것입니다.
데스크탑 보기
모바일 보기
영웅 섹션 디자인
WordPress 대시보드에서 새 페이지를 엽니다. 원하는 대로 이름을 지정하고 Divi Builder로 엽니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
추가: 새 섹션
배경색
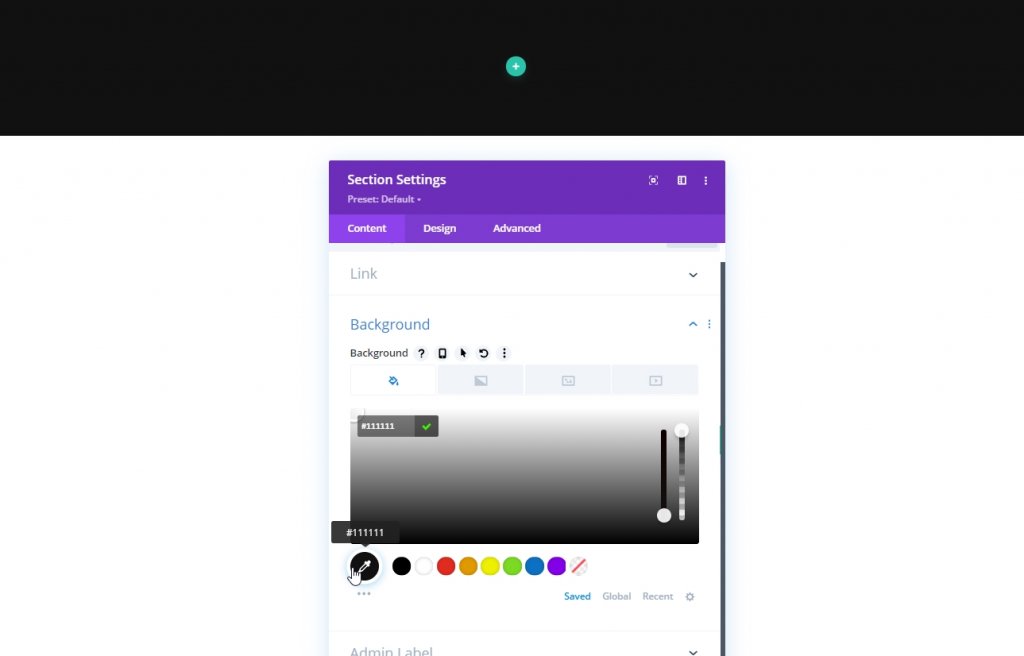
초기 섹션에 배경색을 추가합니다. 섹션에 대한 설정을 열고 배경색을 추가합니다.
- 배경색: #111111

간격
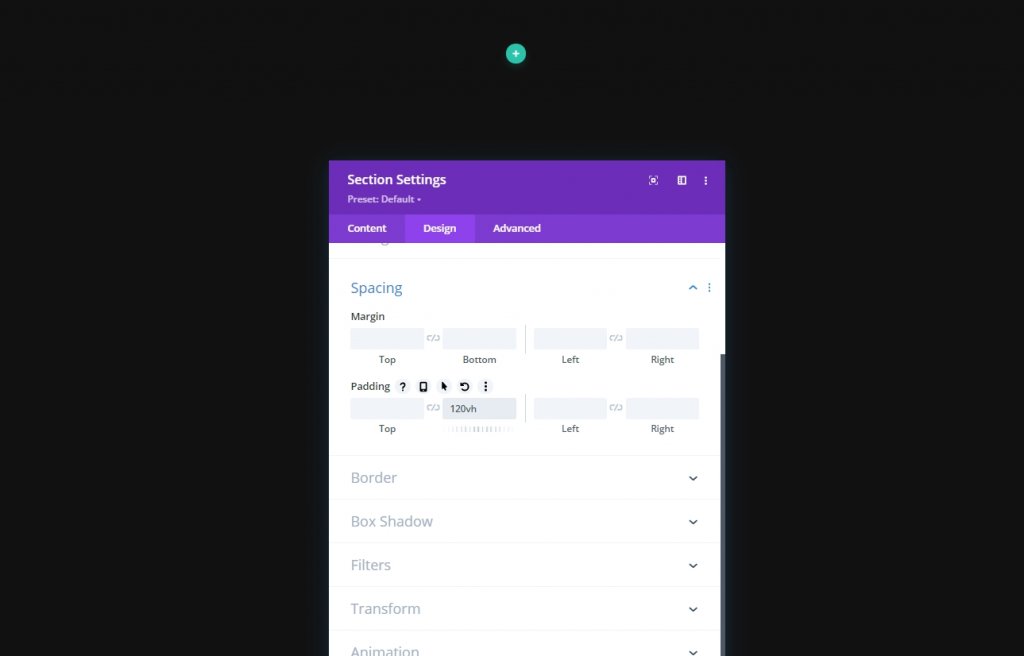
이제 섹션의 디자인 탭으로 이동하여 더 나은 스크롤 경험을 가질 수 있는 더 많은 공간을 제공하므로 하단 패딩을 약간 조정합니다.
- 하단 패딩: 120vh

추가: 행 1
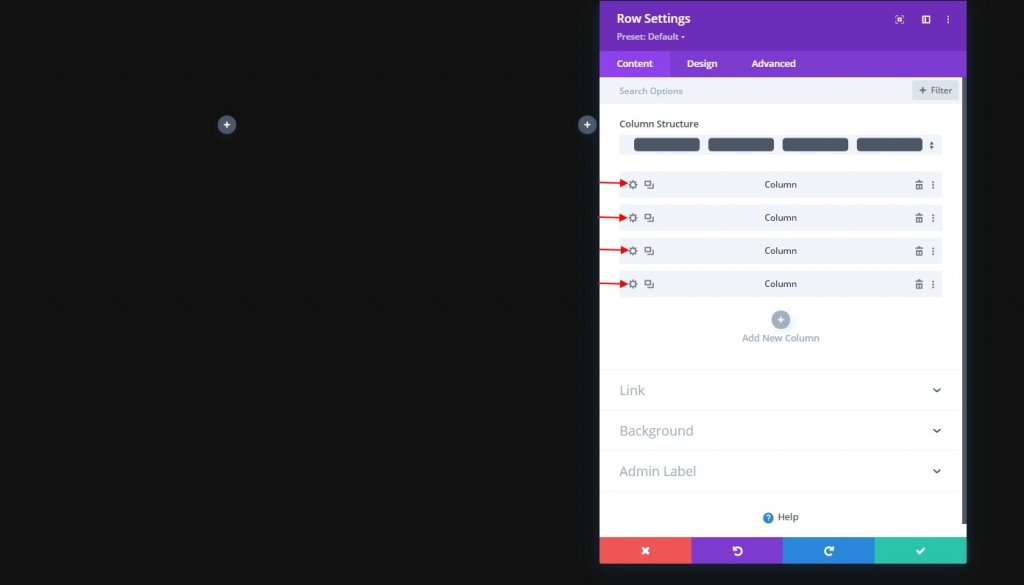
열 구조
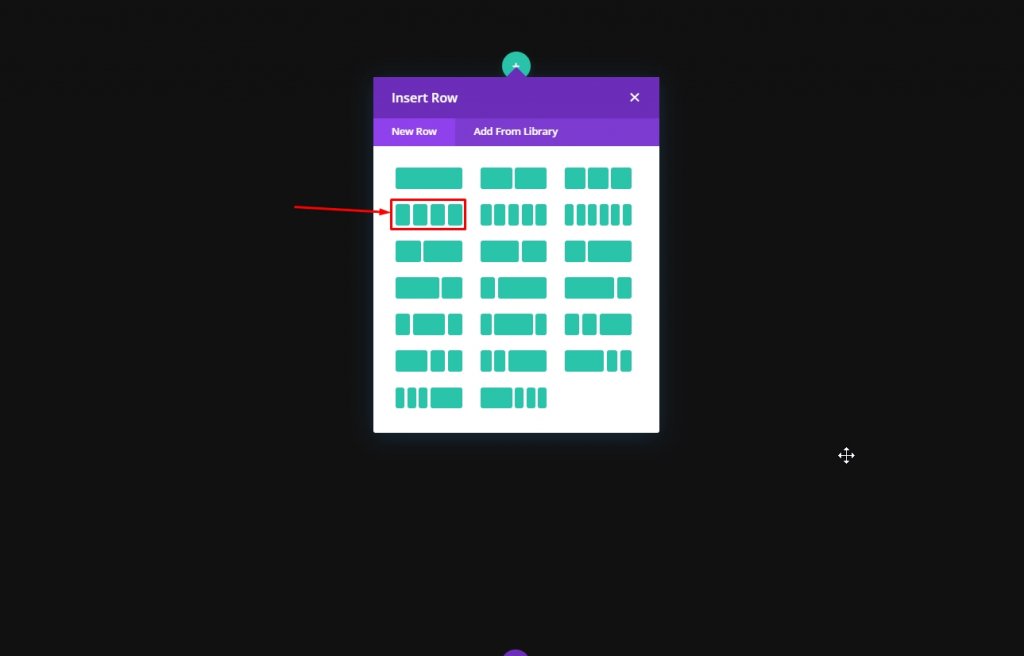
이제 준비된 섹션에 새 행을 추가합니다. 표시된 열 구조를 따릅니다.

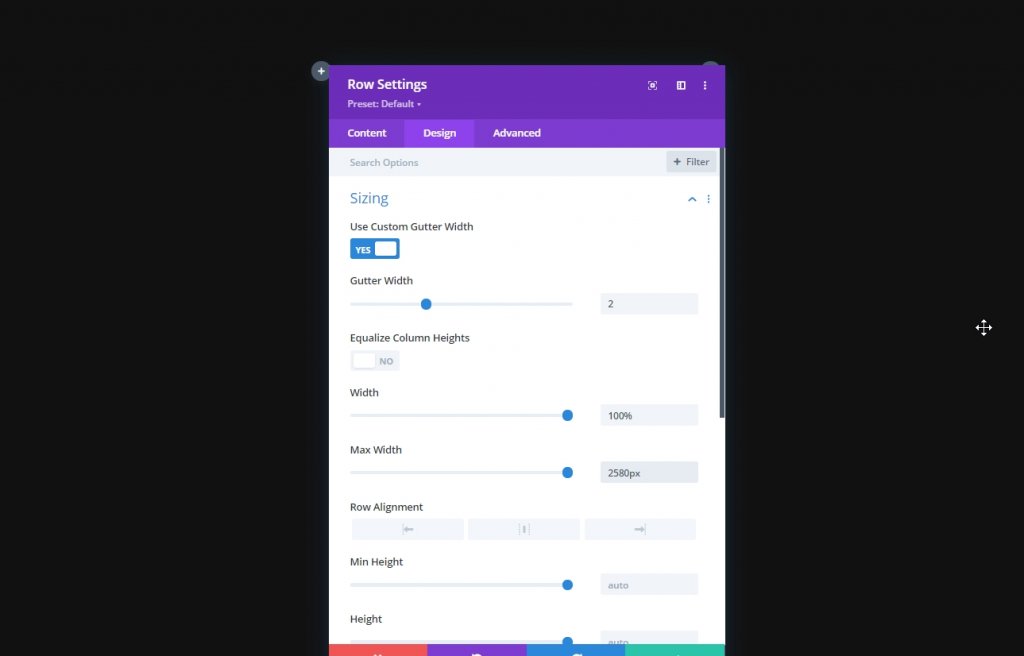
사이징
이제 모듈을 더 추가하기 전에 행 설정을 열고 디자인 탭에서 다음 값을 변경합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 2
- 폭: 100%
- 최대 너비: 2580px

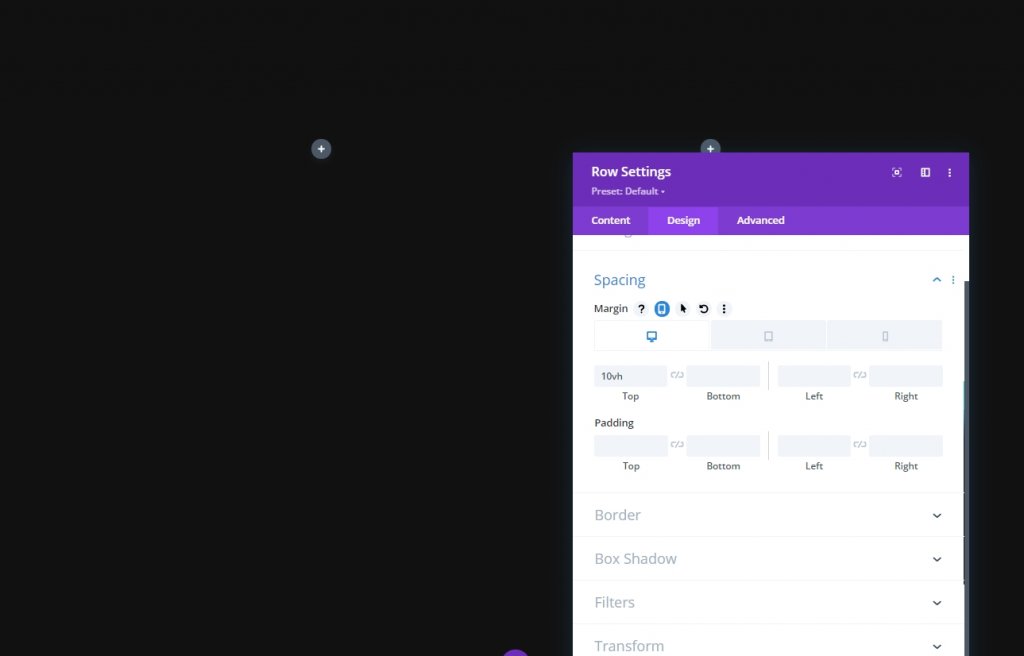
간격
이제 상단에 여백을 추가하십시오.
- 최고 여백: 데스크탑: 10vh, 태블릿 및 전화: 5vh

Z 인덱스
디자인 순서를 유지하려면 이 행을 두 번째 행 아래로 유지해야 합니다. 이것이 우리가 Z 인덱스 값을 추가하는 이유입니다.
- Z 인덱스: 10

모든 열 설정
행 1 설정을 완료했으므로 이제 각 열에 대한 설정을 열고 아래에 설명된 대로 변경합니다.

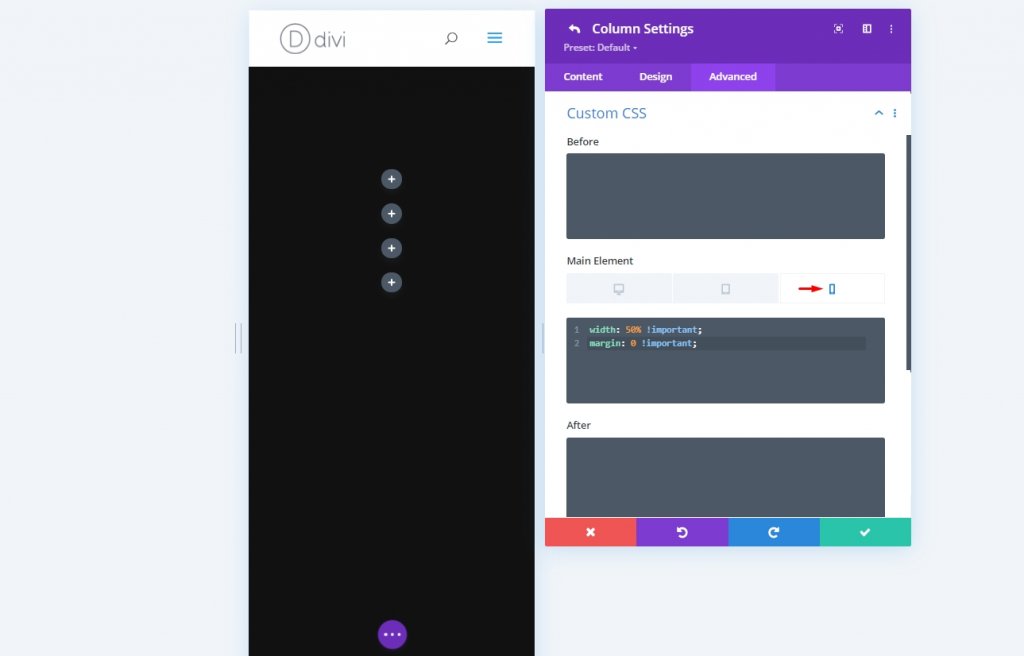
주요 요소 CSS
이 CSS 코드는 모바일 장치 전용입니다. 각 열에 개별적으로 추가해야 합니다.
width: 50% !important;
margin: 0 !important;
2열 설정
Z 인덱스
그런 다음 2열 설정을 열고 Z 인덱스 값을 추가합니다. 이렇게 하면 열이 다음 열로 이동합니다.
- Z 인덱스: 12

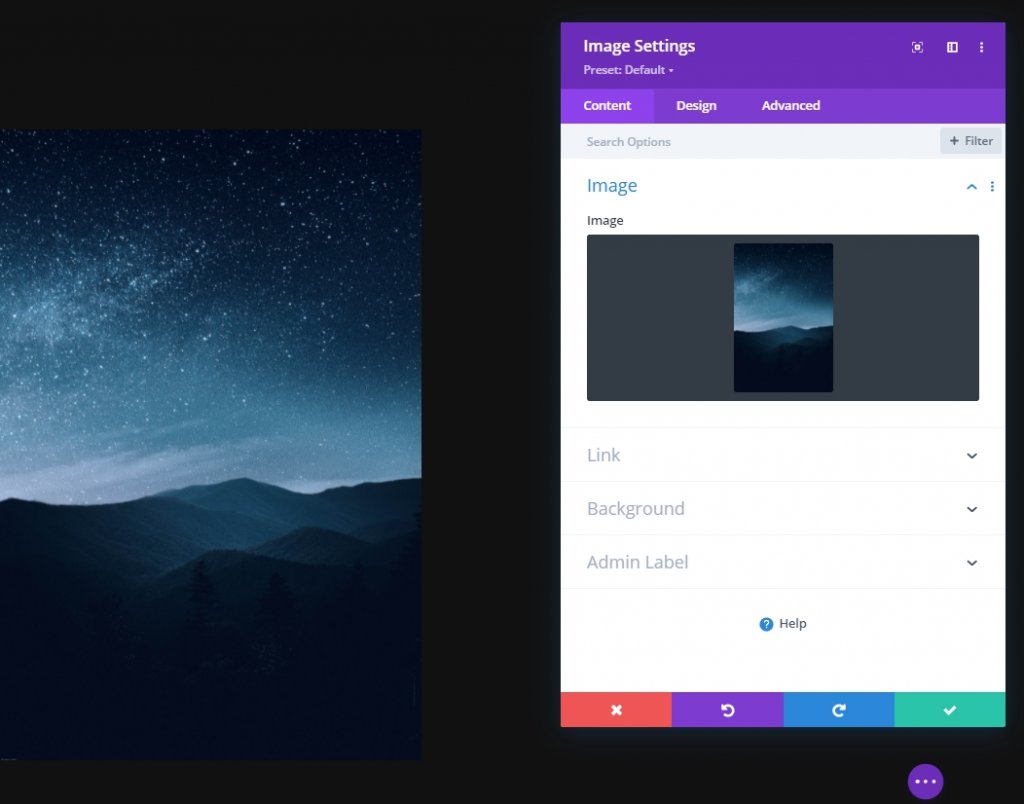
추가: 열 1에 이미지 모듈
이미지 업로드
이제 열 1에 이미지 모듈을 추가하고 선택한 이미지를 업로드합니다.

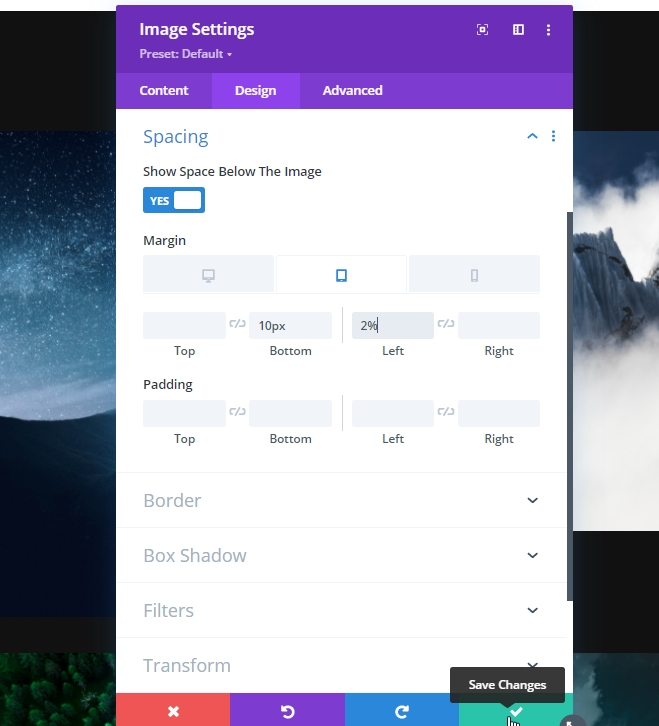
간격
모듈의 디자인 탭에서 간격 설정을 변경합니다.
- 하단 여백: 태블릿 및 전화: 10px
- 오른쪽 여백: 태블릿 및 전화: 2%

이미지 모듈 복제 및 나머지 열 채우기
모듈 설정을 마쳤으므로 전체 모듈을 세 번 복제하고 나머지 열에 배치합니다.

이제 나머지 열의 이미지를 변경합니다.

이미지 2 및 4의 간격 설정 변경
그런 다음 2열과 4열의 이미지 모듈 설정을 열고 다음 간격 값을 적용합니다.
- 하단 여백: 태블릿 및 전화: 10px
- 왼쪽 여백: 태블릿 및 전화: 2%
- 오른쪽 여백: /

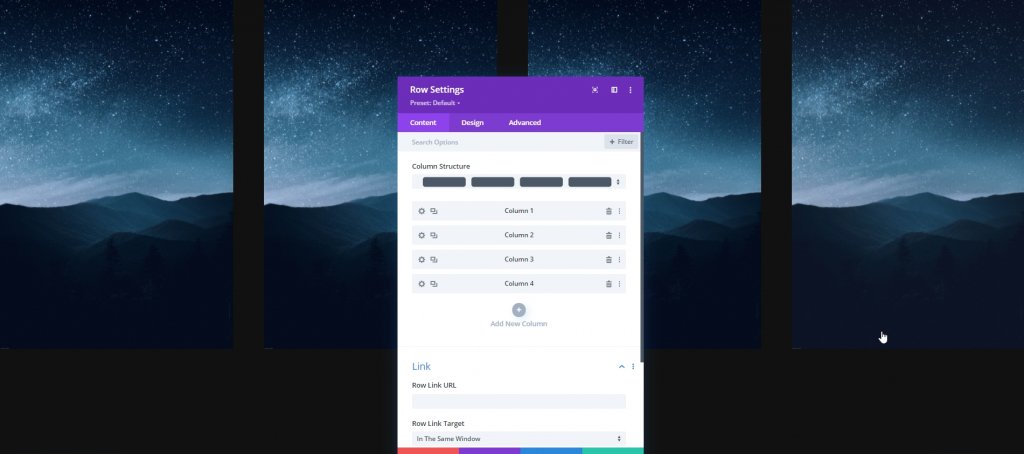
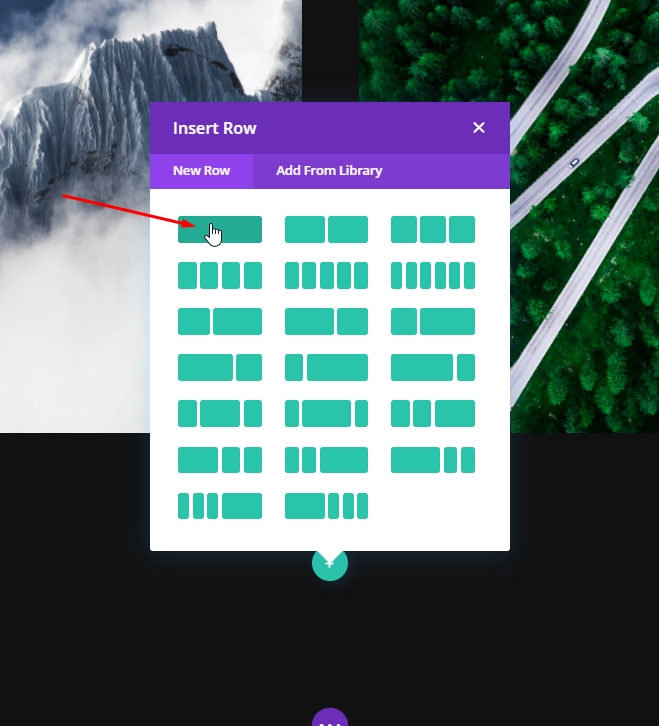
추가: 2행
열 구조
이제 기본 섹션에 새 행을 추가합니다.

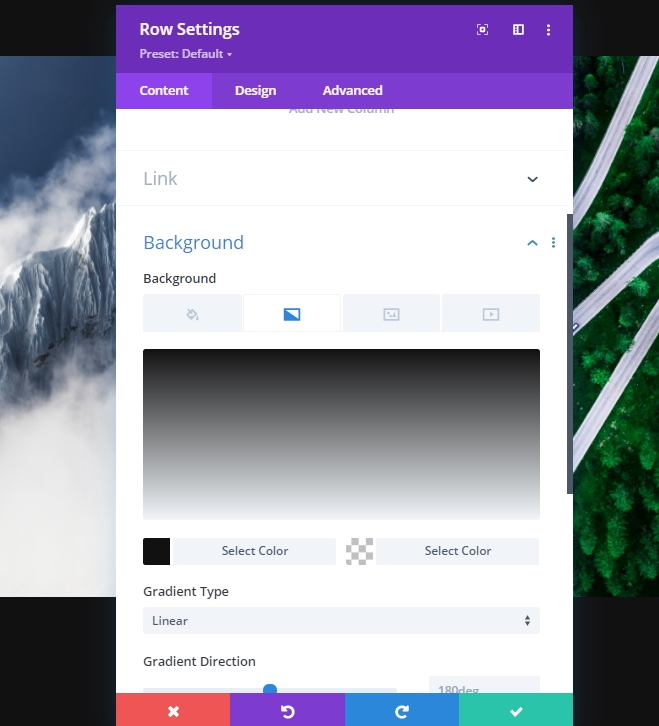
그라데이션 배경
이제 새로 생성된 이 행에 그라데이션 배경을 적용합니다. 따라서 설정을 열고 배경을 적용하십시오.
- 색상 1: #111111
- 색상 2: rgba(255,255,255,0)

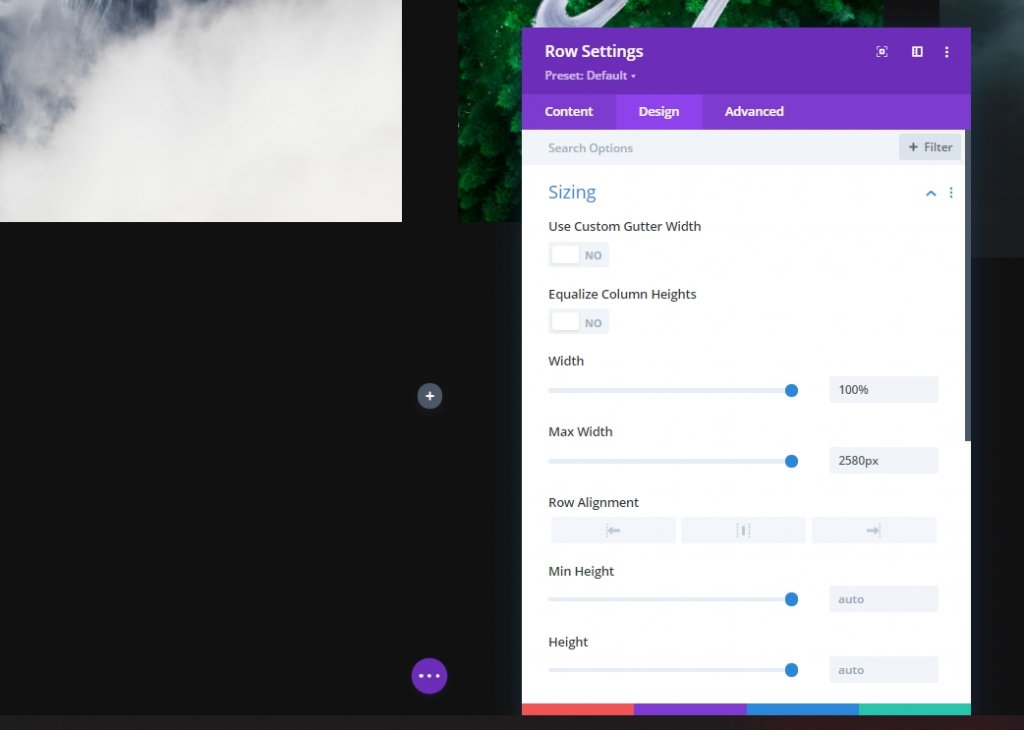
사이징
다음으로 크기 설정을 수정합니다.
- 폭: 100%
- 최대 너비: 2580px

간격
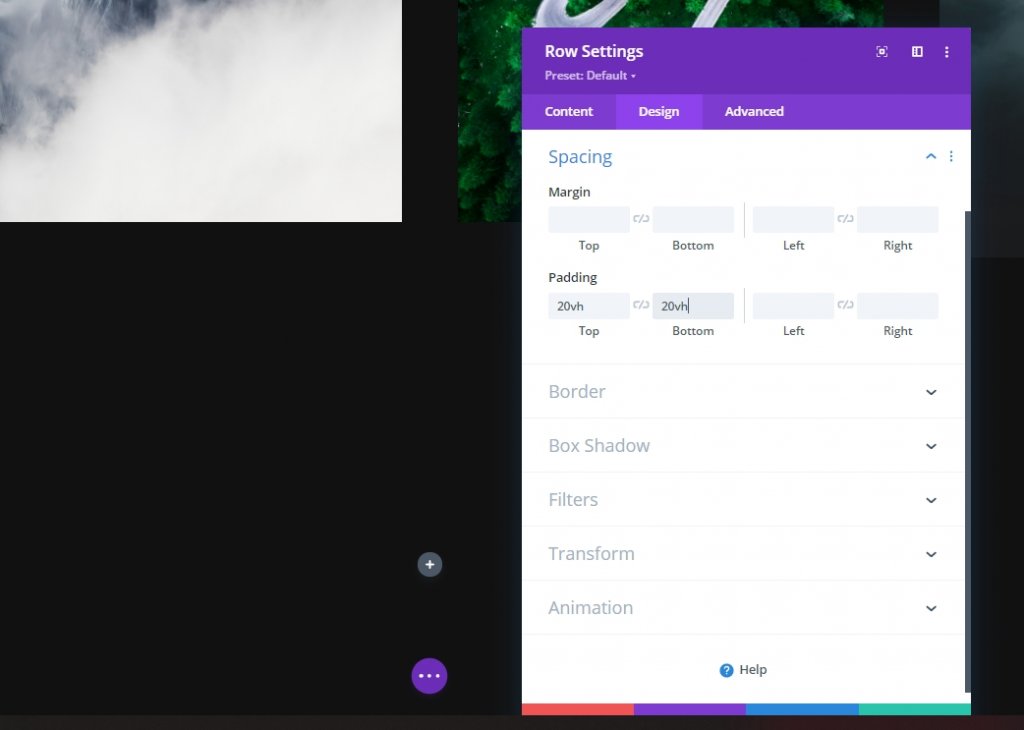
그런 다음 상단과 하단에 패딩을 추가합니다.
- 탑 패딩: 20vh
- 하단 패딩: 20vh

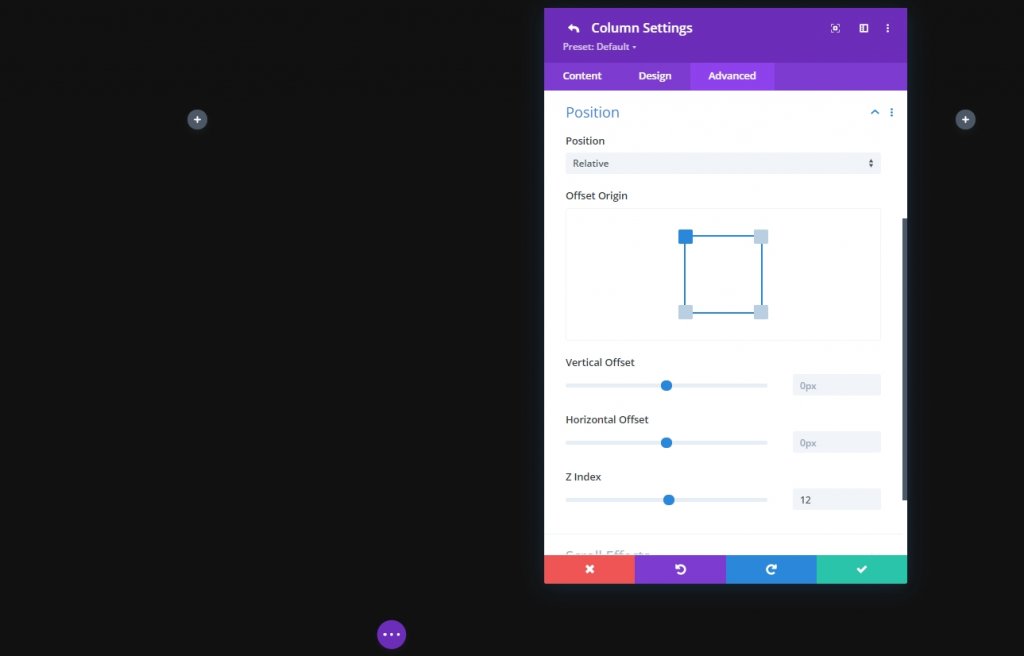
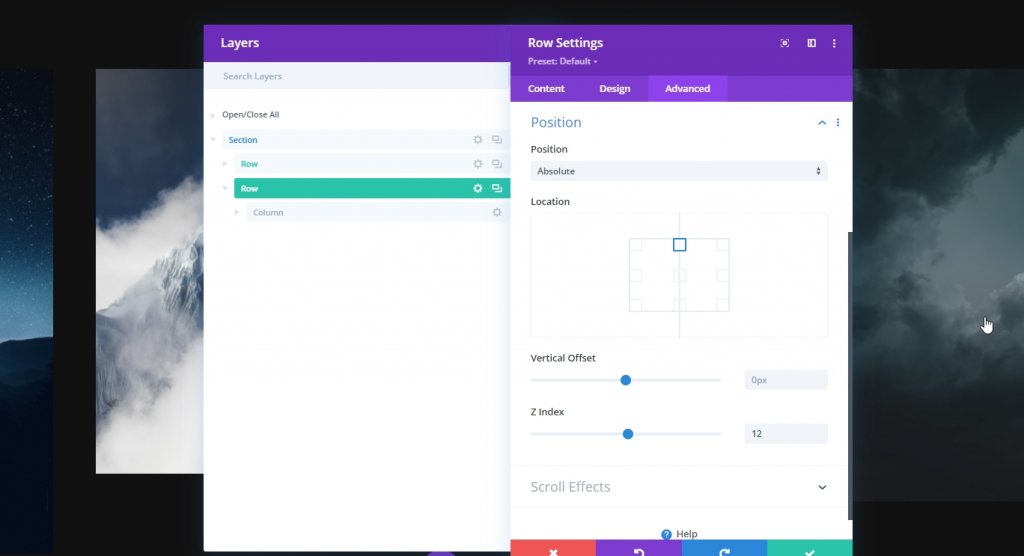
위치
이제 첫 번째 행 위에 두 번째 행을 배치하려면 그에 따라 위치 설정을 지정해야 합니다.
- 위치: 절대
- 위치: 상단 중앙
- Z 인덱스: 12

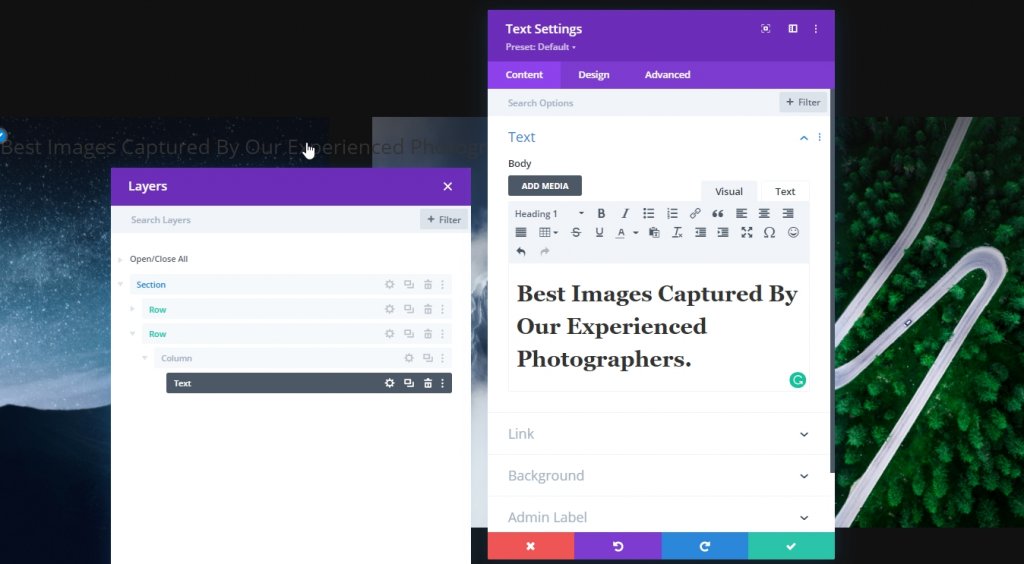
추가: 열에 텍스트 모듈
H1 콘텐츠 추가
이제 텍스트 모듈과 선택한 콘텐츠를 열에 추가합니다.

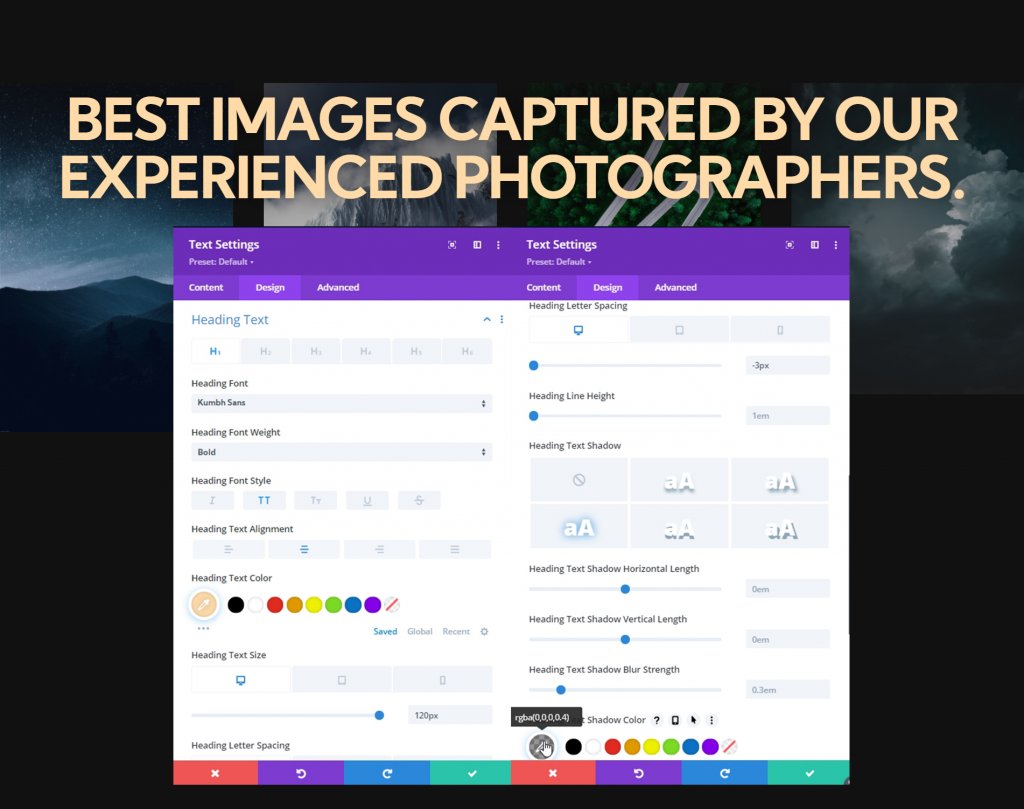
H1 텍스트 설정
모듈의 디자인 탭으로 이동하여 H1 텍스트 설정을 적절하게 변경합니다.
- 제목 글꼴: Kumbh Sans
- 제목 글꼴 두께: 굵게
- 제목 글꼴 스타일: 대문자
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #ffdbaa
- 제목 텍스트 크기: 데스크톱: 120px, 태블릿: 60px 및 전화: 40px
- 제목 문자 간격: 바탕 화면: -3px, 태블릿 및 전화: 0px
- 제목 텍스트 그림자: 선택: 세 번째 옵션 및 제목 텍스트 그림자 색상: rgba(0,0,0,0.4)

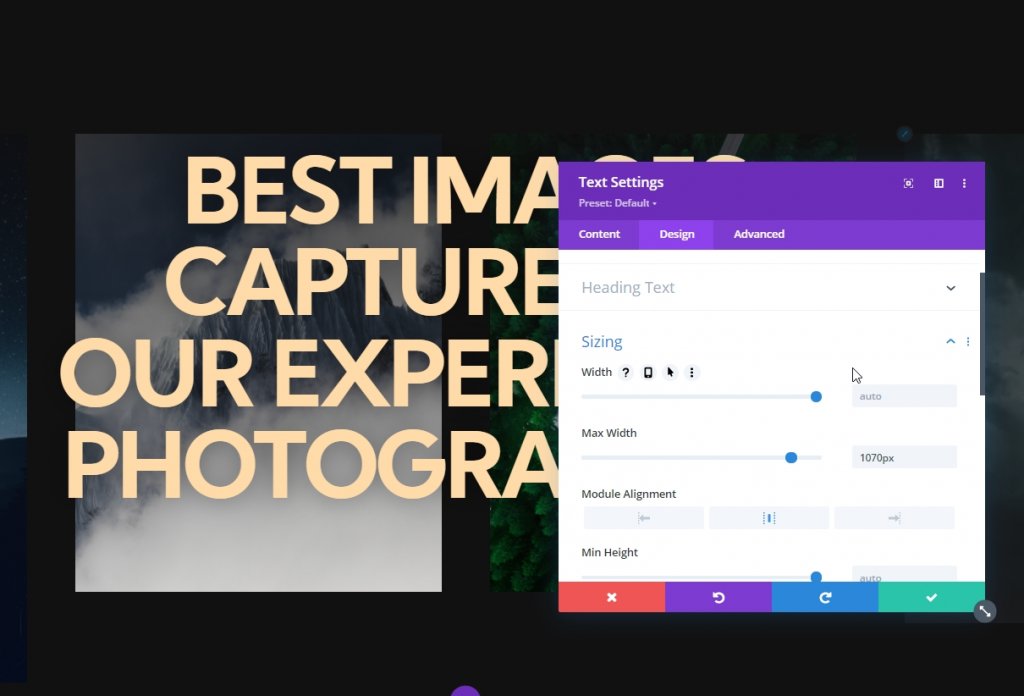
사이징
이제 크기 설정에서 모듈 정렬 및 최대 너비를 조정합니다.
- 최대 너비: 1070px
- 모듈 정렬: 중앙

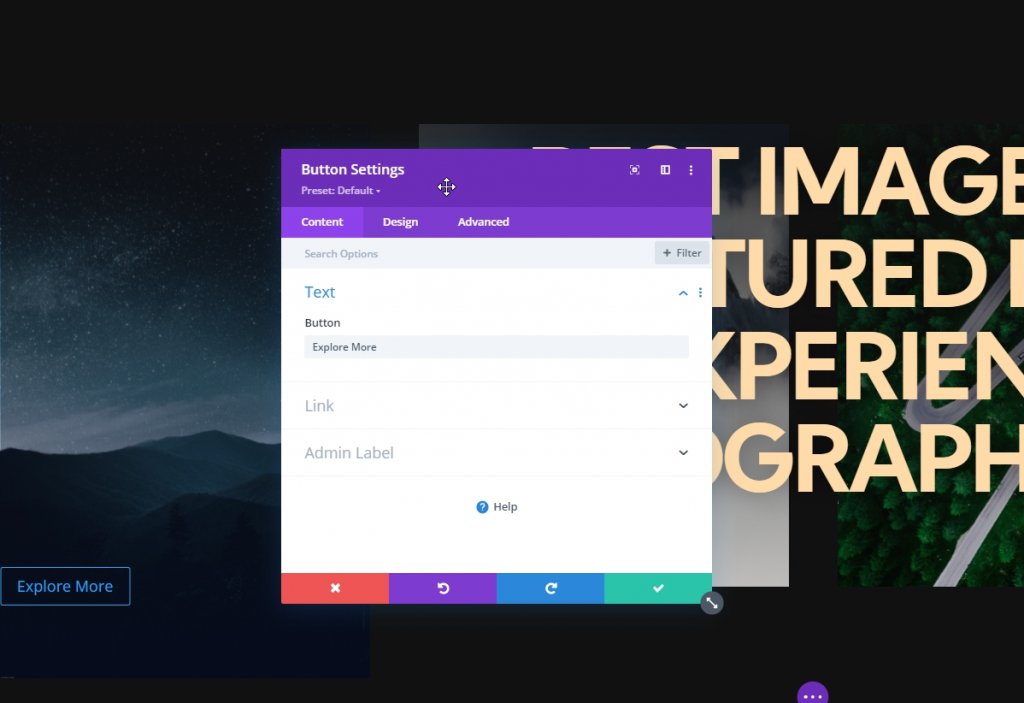
추가:; 버튼 모듈
사본 추가
이 행에 추가할 마지막 모듈은 utton 모듈입니다. 필요에 따라 무언가를 작성하십시오.

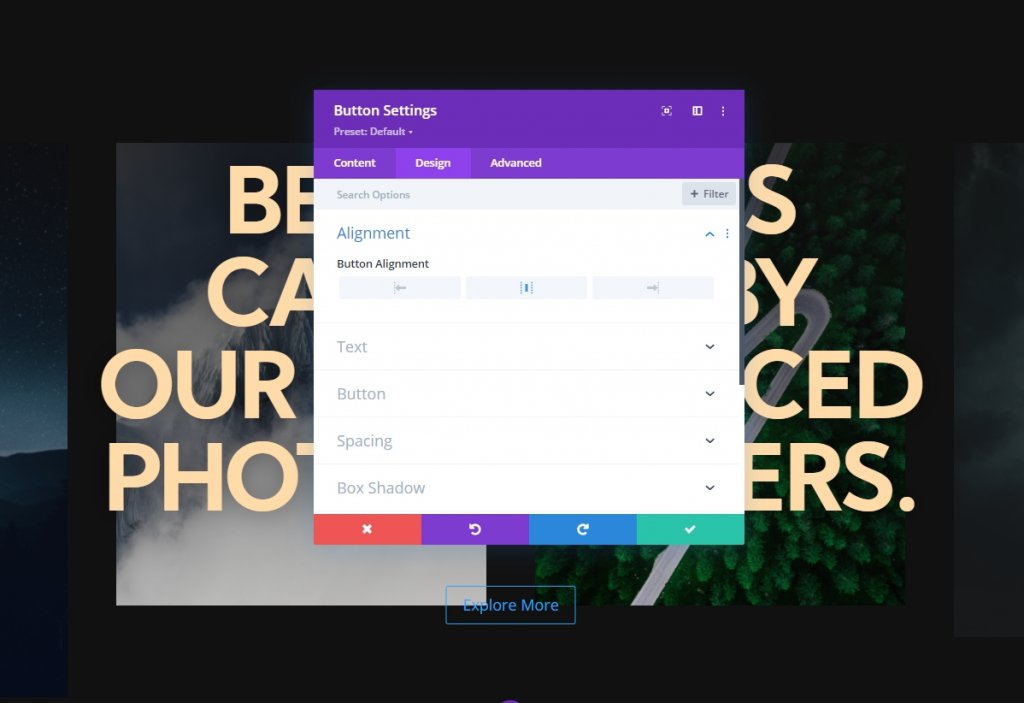
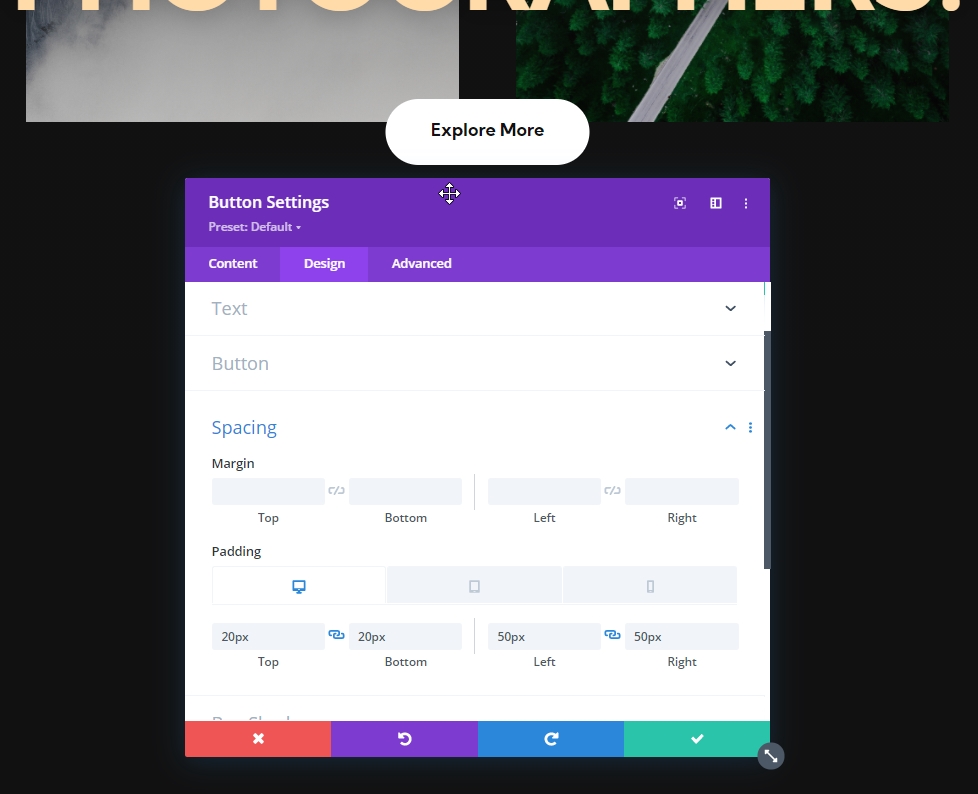
버튼 정렬
디자인 탭에서 버튼 정렬을 변경합니다.
- 버튼 정렬: 중앙

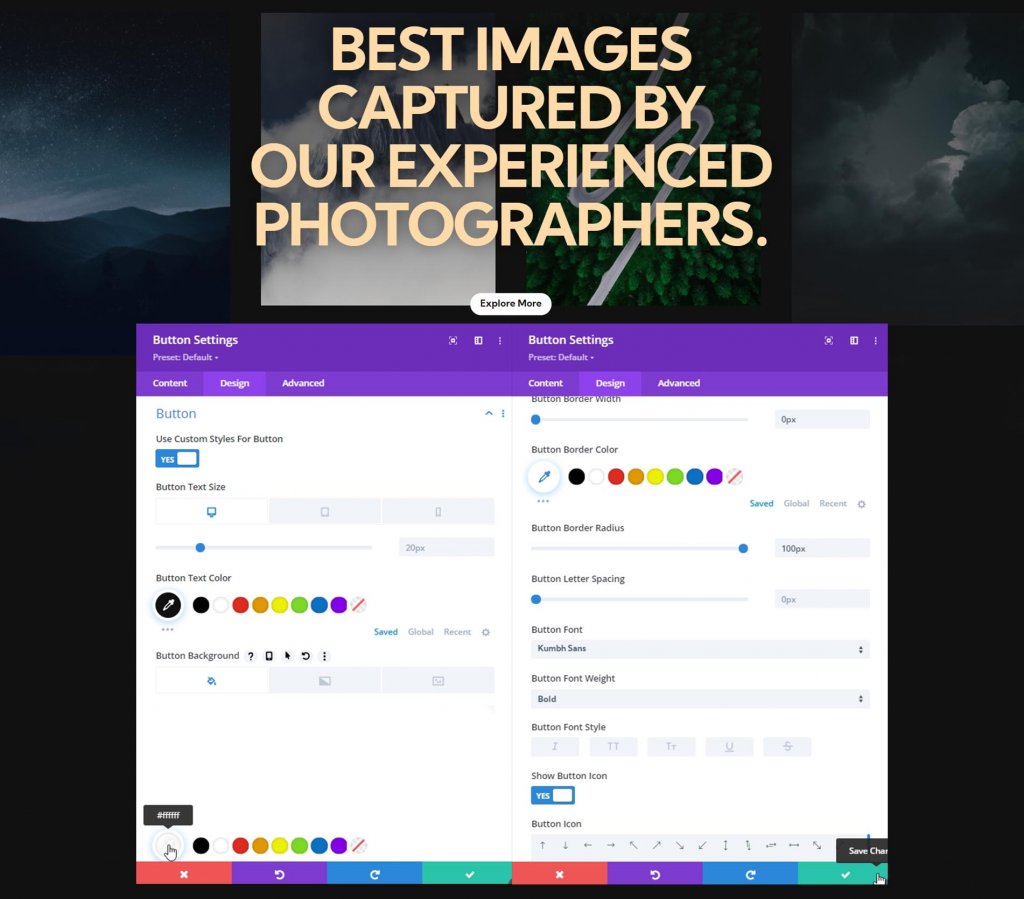
버튼 설정
그런 다음 버튼의 스타일을 지정합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 데스크탑: 20px, 태블릿: 16px 및 전화: 14px
- 버튼 텍스트 크기: #111111
- 버튼 배경색: #ffffff
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 100px
- 버튼 글꼴: Kumbh Sans
- 버튼 글꼴 두께: 굵게

간격
간격 설정에서 패딩 값을 추가합니다.
- 상단 패딩: 데스크탑 및 태블릿: 20px, 전화: 15px.
- 하단 패딩: 데스크탑 및 태블릿: 20px, 전화: 15px.
- 왼쪽 패딩: 데스크탑 및 태블릿: 50px, 전화: 40px.
- 오른쪽 패딩: 데스크탑 및 태블릿: 50px, 전화: 40px.

영웅 섹션의 고정 설정
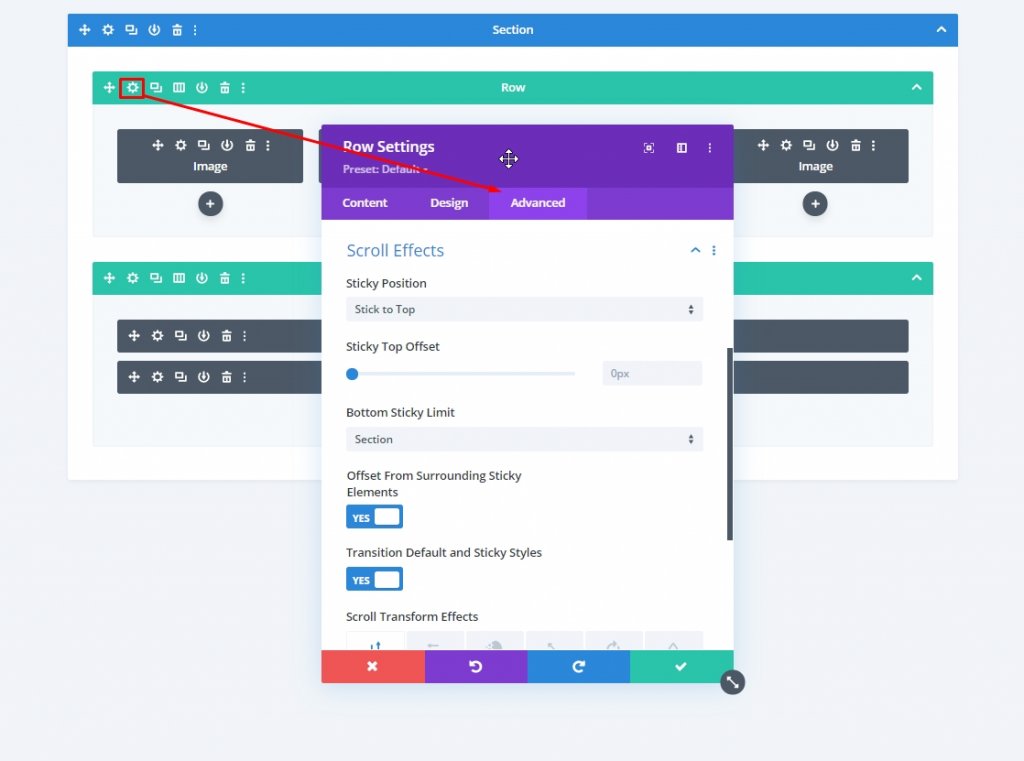
행 1 고정 설정
이제 디자인이 완료되었으며 고정 설정에 집중할 때입니다. 다음 고정 설정이 첫 번째 행에 적용되므로 첫 번째 행 설정을 엽니다.
- 고정 위치: 상단에 고정
- 하단 고정 한계: 섹션
- 주변 점착 요소와의 오프셋: 예
- 전환 기본 및 고정 스타일: 예

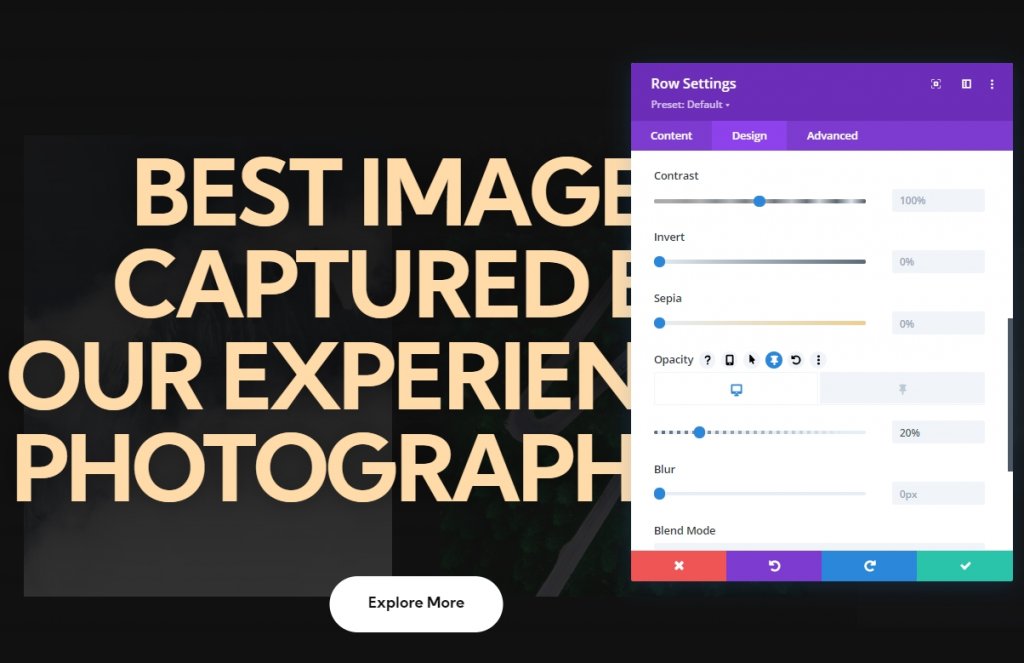
끈적한 불투명도
그런 다음 필터 설정에서 불투명도를 변경합니다.
- 기본값: 20%
- 끈적임: 100%

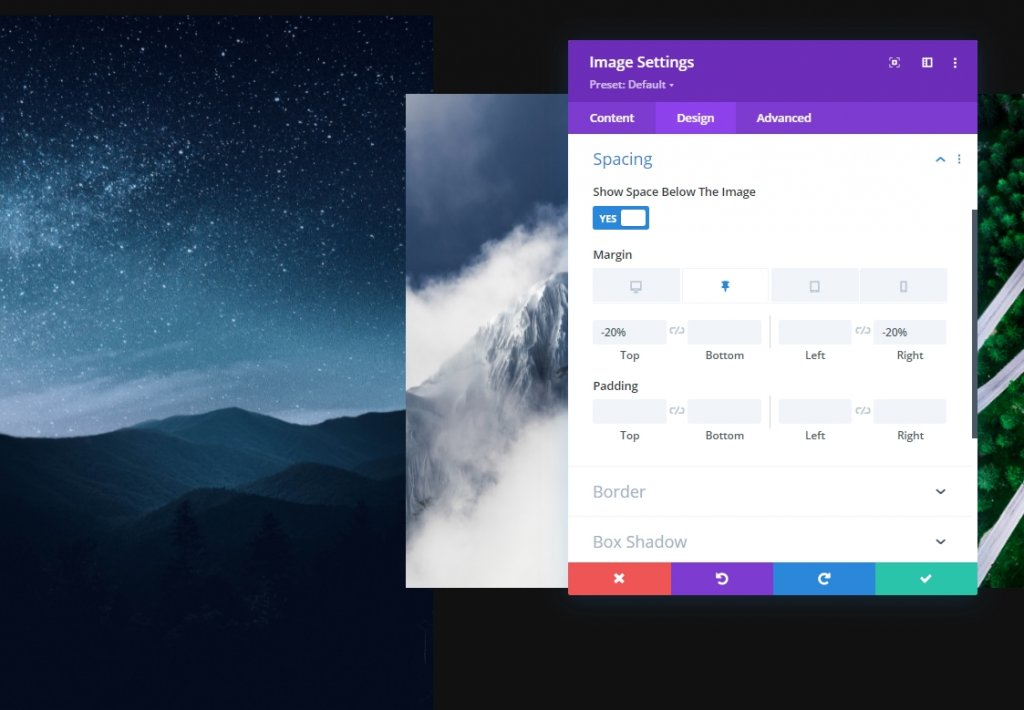
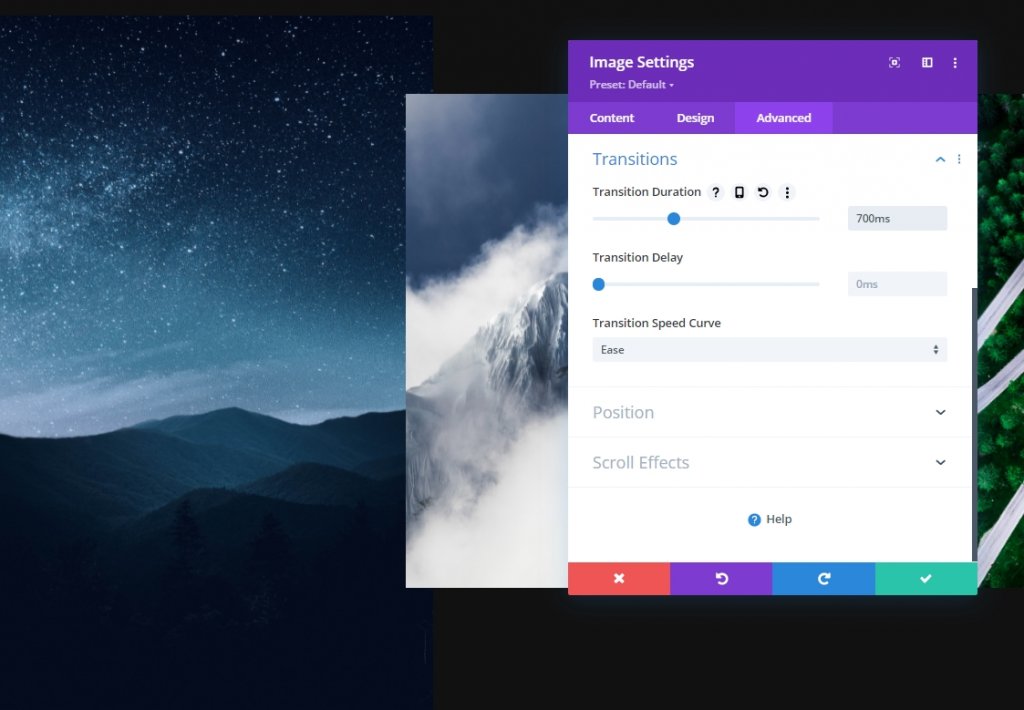
이미지 모듈 하나의 고정 설정
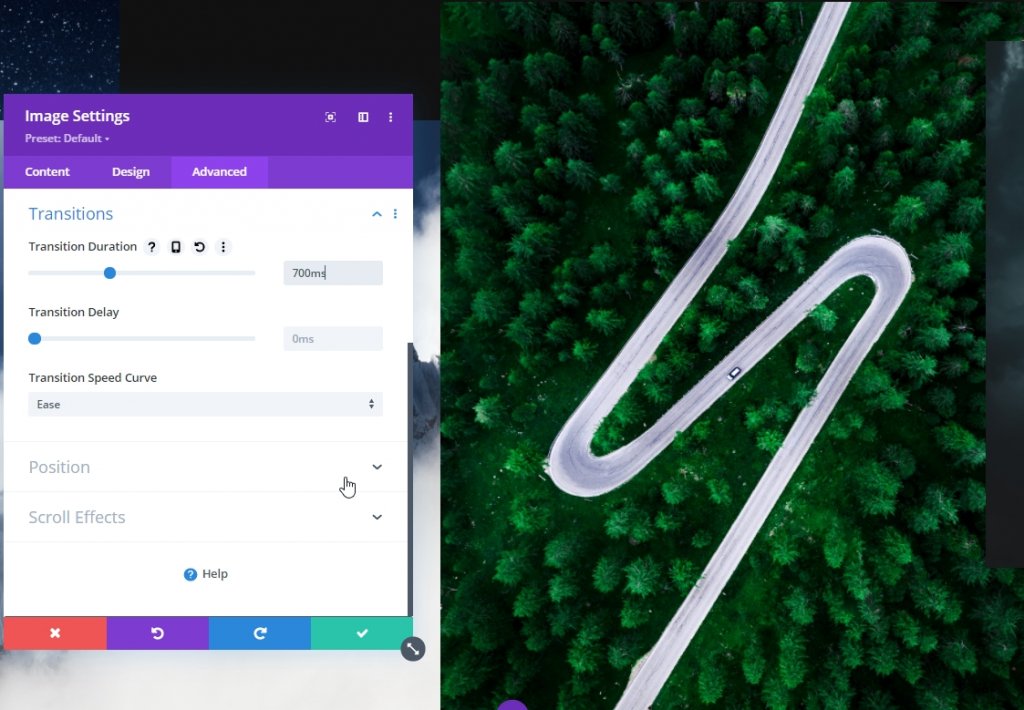
간격
이미지 모듈 설정에서 디자인 탭으로 이동하여 고정 간격을 추가합니다.
- 고정 상단 여백: -20%
- 고정 오른쪽 여백: -20%

이행
전환 기간도 늘립니다.
- 전환 시간: 700ms

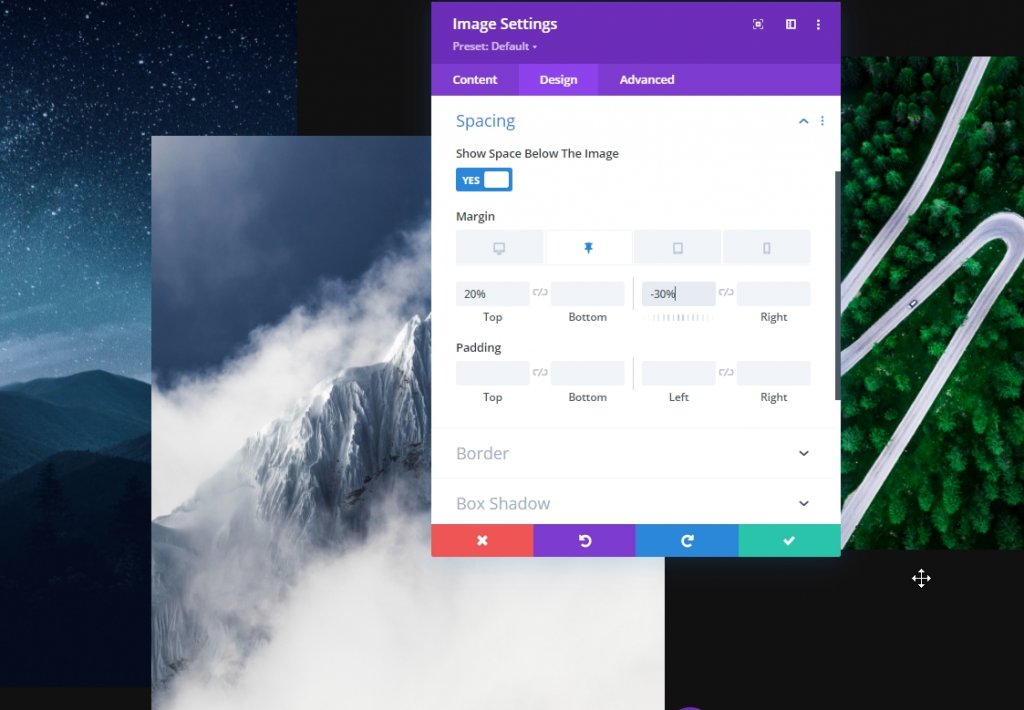
이미지 모듈 2개의 고정 설정
간격
이미지 모듈 2 설정에서 간격도 약간 조정합니다.
- 고정 상단 여백: 20%
- 고정 왼쪽 여백: -30%

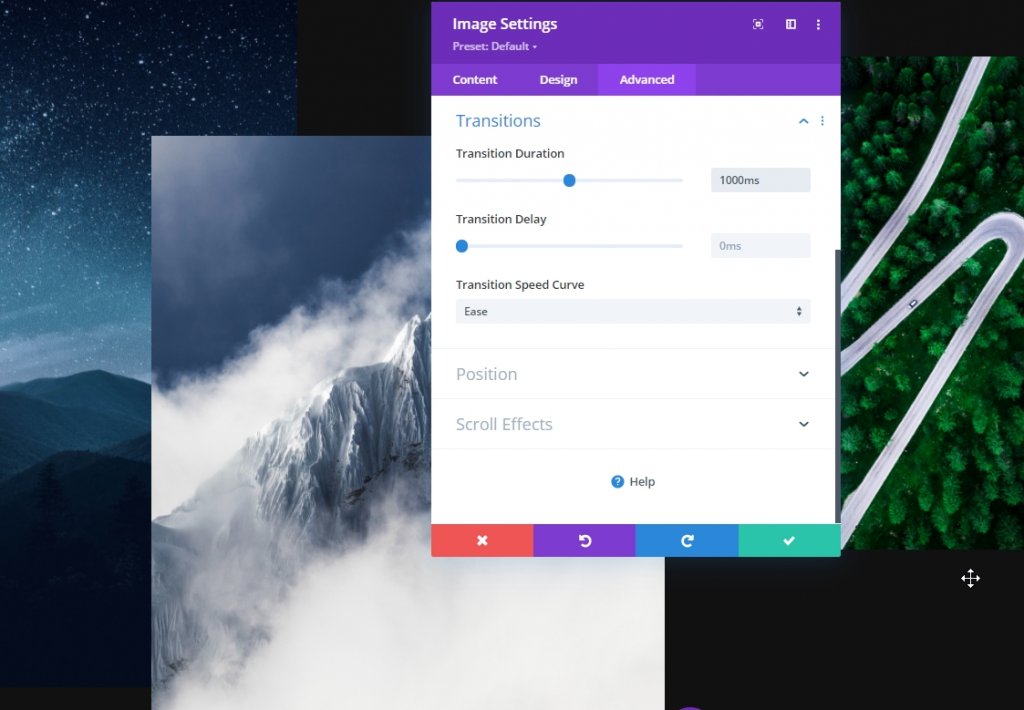
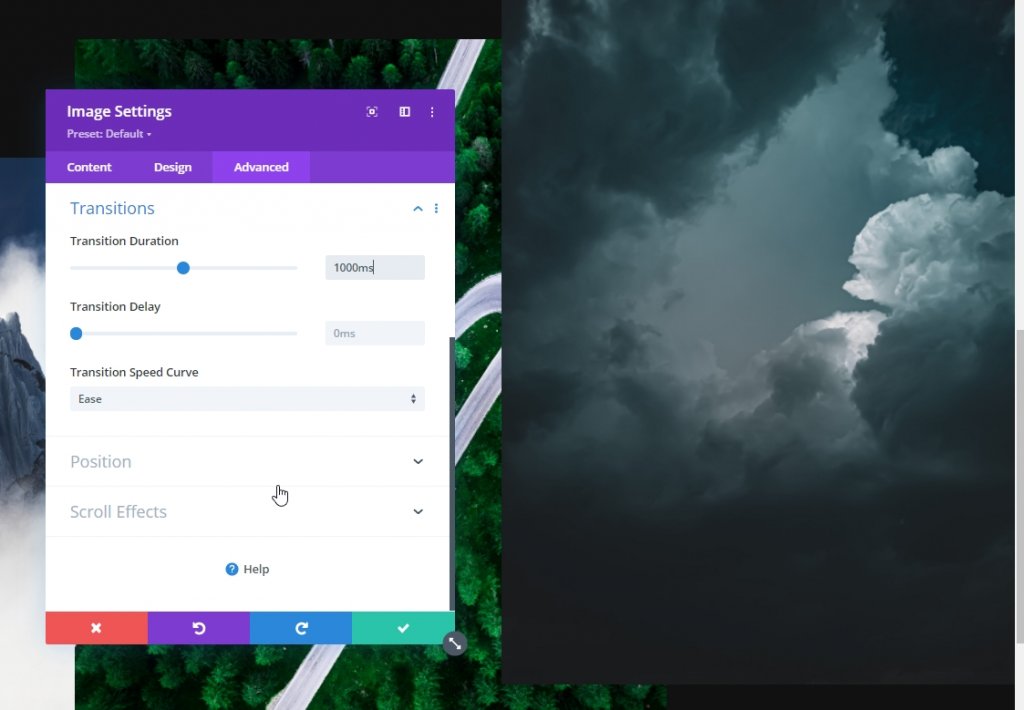
이행
여기에서도 전환 시간을 늘립니다.
- 전환 시간: 1000ms

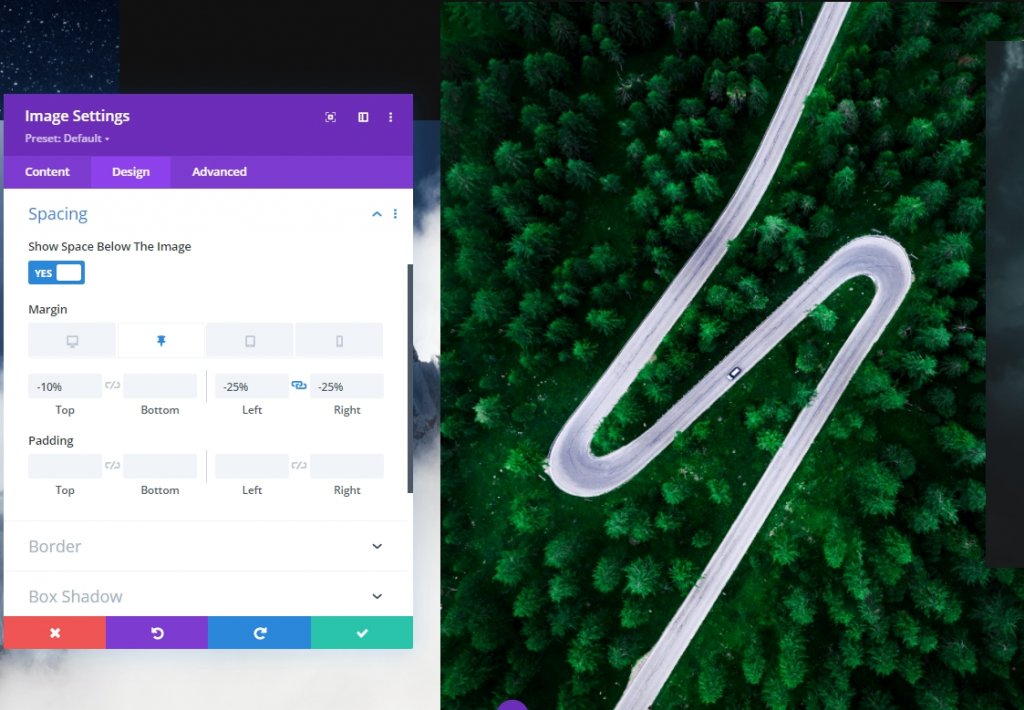
이미지 모듈 3개의 고정 간격
간격
이제 세 번째 이미지 모듈에 대해 다음 고정 간격 값을 사용합니다.
- 고정 상단 여백: -10%
- 고정 왼쪽 여백: -25%
- 고정 오른쪽 여백: -25%

이행
그에 따라 전환 지속 시간을 조정합니다.
- 전환 시간: 700ms

이미지 모듈 4개의 고정 간격
간격
이제 마지막 이미지 모듈을 열고 변경하십시오.
- 고정 상단 여백: -20%
- 고정 왼쪽 여백: -30%


이행
이제 네 번째 이미지 모듈의 전환 시간을 늘려 오늘의 작업을 마칩니다.
- 전환 시간: 1000ms

그리고 우리는 끝났습니다! 오늘의 디자인 결과를 보려면 페이지를 저장하고 종료하십시오.
최종 모습
오늘의 디자인은 여기까지입니다. 두 번째 행의 그라데이션 배경은 스크롤하여 위로 이동하고 첫 번째 행의 이미지는 값을 설정하면 팝업됩니다. 이렇게 하면 더 대화식으로 보입니다.
데스크탑 보기
모바일 보기
결론
오늘의 튜토리얼에서는 Divi 의 고정 옵션을 사용하여 웹사이트의 영웅 섹션에서 얼마나 창의적으로 혁신할 수 있는지 보여주려고 했습니다. 튜토리얼이 유용하기를 바랍니다. 게시물을 공유하여 다른 사람들도 혜택을 받을 수 있습니다. 이 게시물을 읽어 주셔서 감사합니다.




