WordPress를 처음 사용하거나 Elementor 플러그인을 처음 사용하는 경우에는 해야 할 일이 명확하지 않은 일이 있어서는 안 됩니다. 예를 들어 블로그에 PDF 파일을 추가하는 경우입니다. 음, 이것이 우리가 이 튜토리얼을 통해 보게 될 것입니다.

우리는 프로세스를 몇 가지 간단한 단계로 세분화할 것입니다.
WordPress 미디어 라이브러리에 PDF 업로드
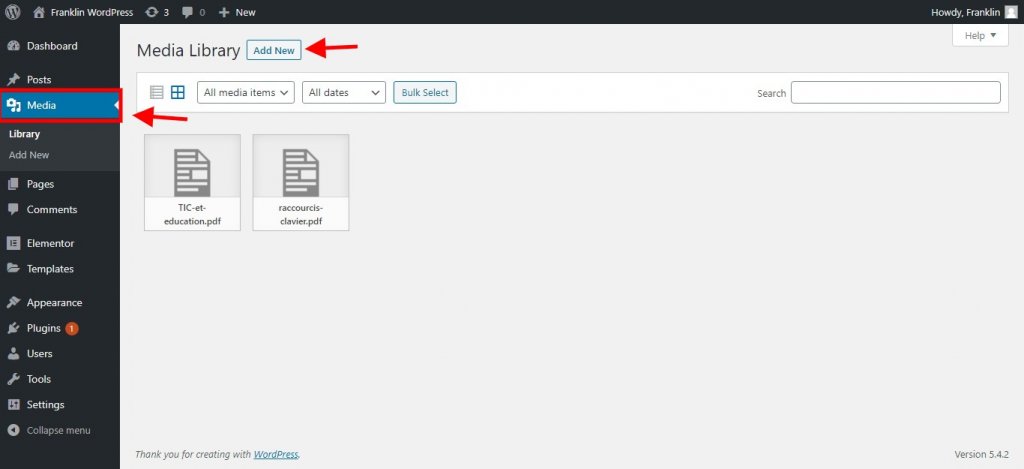
WordPress 웹사이트의 대시보드를 열어 시작하세요. "미디어"로 이동한 다음 "새로 추가"를 클릭하세요.

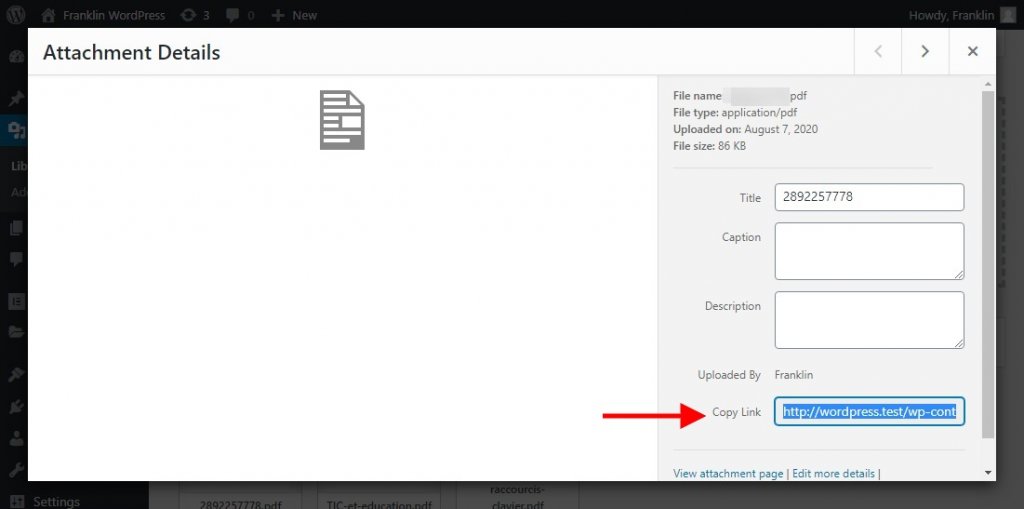
그런 다음 PDF 파일을 미디어 라이브러리에 업로드하세요. 업로드가 완료되면 PDF 파일의 축소판을 클릭하여 "첨부 세부 정보" 옵션에 액세스합니다. 링크를 PDF 파일에 복사하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
Elementor를 통해 PDF 파일 삽입
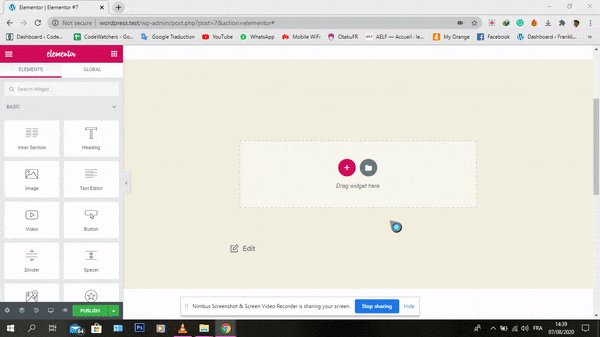
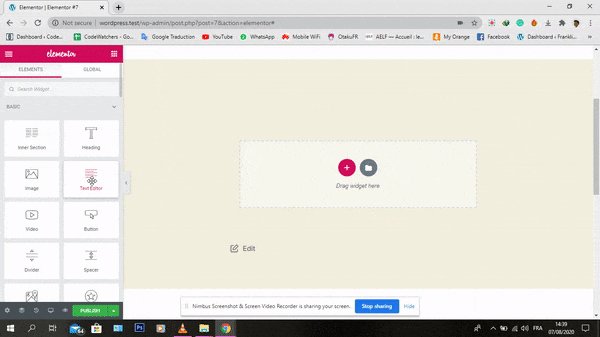
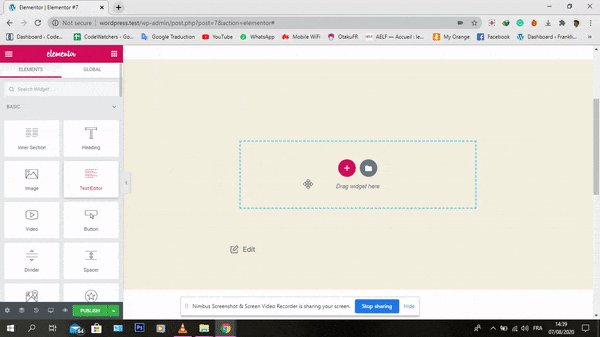
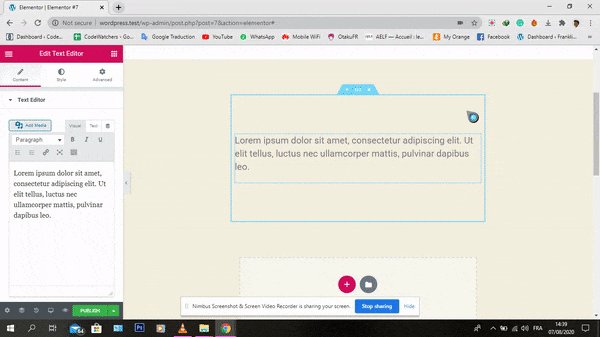
먼저 Elementor Editor를 열고 새 페이지 만들기를 시작하세요. 그런 다음 페이지의 링크와 작동하는 위젯을 끌어서 놓을 수 있습니다. 예를 들어 "텍스트 편집기" 위젯을 사용해 보았습니다.

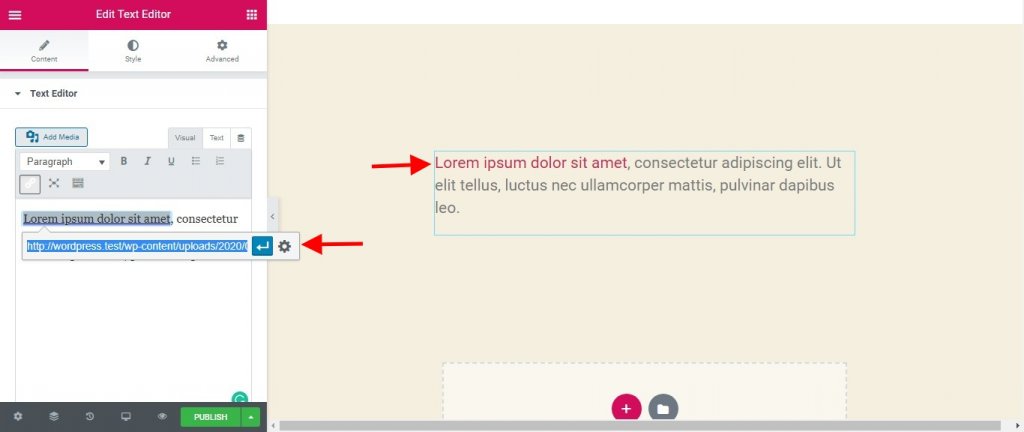
이제 모든 텍스트에 링크를 삽입하고 PDF 파일의 복사된 링크를 필드 링크 안에 붙여넣을 수 있습니다.

그리고 거기 있어요! PDF 파일은 완벽하게 통합되어 있습니다. 이제 Elementor 플러그인을 사용하여 WordPress 블로그에 PDF 파일을 쉽게 추가할 수 있기를 바랍니다. Elementor가 아닌 다른 것을 사용하고 싶다면 그렇게 할 수 있습니다.
WordPress에 PDF를 삽입하는 3가지 플러그인
Elementor 외에도 WordPress 블로그에 PDF 파일을 삽입하는 데 도움이 되는 다른 WordPress 플러그인이 있습니다.
WordPress용 PDF 뷰어

WordPress용 PDF 뷰어는 2014년 이후 Codecanyon(판매 5100개 이상)에서 가장 잘 팔리는 WordPress용 프리미엄 PDF 리더 플러그인 중 하나입니다. 이 WordPress 플러그인을 사용하면 최신 PDF 리더 및 FlipBook을 사용하여 WordPress 웹 사이트의 PDF 파일을 표시하고 삽입할 수 있습니다. eBook, 청구서, 전단지, 문서, 이력서 등과 같은 모든 종류의 PDF에 사용하세요.
주요 특징들
- PDF 링크 자동 찾기
- 번역 가능
- 완전히 사용자 정의 가능한 PDF 뷰어
- 풍부한 뷰어에 PDF 삽입
- 기능이 풍부한 관리자 패널
- 소셜 네트워크에서 PDF 공유
- 이메일로 친구에게 링크 보내기
- 소셜 공유 활성화/비활성화
- 자신만의 로고가 있는 브랜드 뷰어
- 귀하의 사이트 홈페이지에 대한 로고 링크
- 매개변수가 많은 4개의 단축 코드.
- 모든 게시물/페이지에서 PDF 파일을 보기 위한 단축 코드
- 모든 게시물/페이지의 PDF 파일에 텍스트 링크를 추가하는 단축 코드
- 완전 반응형 PDF 뷰어
dFlip PDF FlipBook WordPress 플러그인

PDF를 읽는 데 놀라운 경험을 제공하고 싶습니까? dFlip Flipbook은 독자들에게 플립 사운드 효과와 함께 놀라운 3D 플립북 경험을 제공하는 프리미엄 Wordpress입니다. PDF 링크만 사용하여 PDF 플립북을 쉽게 만들 수 있습니다. 그의 디자인은 반응형이며 Wordpress에 최적화되어 있습니다. PDF 파일 외에도 이미지를 사용하여 이미지 플립북을 만들 수도 있습니다. 여기서 이 플러그인은 이미 4,800번 판매되었다는 점에 유의해야 합니다.
주요 특징들
- 사용자 친화적인 UI
- PDF 및 이미지 플립북
- 음향 효과
- 반응형 레이아웃
- 3D 효과
- 사용하기 쉬운 옵션 및 구성
- 스마트 CSS 플립북 폴백
- 사실적인 애니메이션
WordPress용 iPage 플립북

이전 플러그인과 동일한 성별로 구성된 iPages는 독특한 3D 플립 애니메이션을 사용하여 WordPress 블로그에서 PDF 뷰어를 만들 수 있는 WordPress 플러그인입니다. 이 플러그인은 가볍고 훌륭한 대화형 디지털 HTML5 플립북을 만드는 데 도움이 됩니다. 저자는 이 플러그인을 사용하면 귀하의 사이트에 대한 미디어 북을 만드는 것이 더 쉽다고 주장합니다.
주요 특징들
- 3가지 렌더북 모드
- 2개의 데이터 소스 – PDF 및 이미지
- 2가지 테마 – 밝고 어두운 테마
- 다중 인스턴스
- 썸네일
- 개요 – 북마크
- 키보드 탐색
- 다단계 줌
- 공유 버튼
- 전체 화면으로보기
- 다운로드버튼
- 프로그레시브 로딩 PDF
Divi를 통해 PDF 파일 삽입
WordPress용으로 설계된 강력한 Divi PDF 뷰어를 사용하여 PDF 파일을 통합하고 매력적인 플립북을 만드는 단계를 안내해 드립니다. 테마 및 빌더로서의 인기로 유명한 Divi는 광범위한 사용자 정의 기능과 함께 직관적인 드래그 앤 드롭 인터페이스를 제공합니다.
Divi 웹사이트에 PDF 보기 세그먼트를 추가하려면 플러그인이 필요합니다. 위 항목 중 아무 항목이나 사용할 수 있습니다.

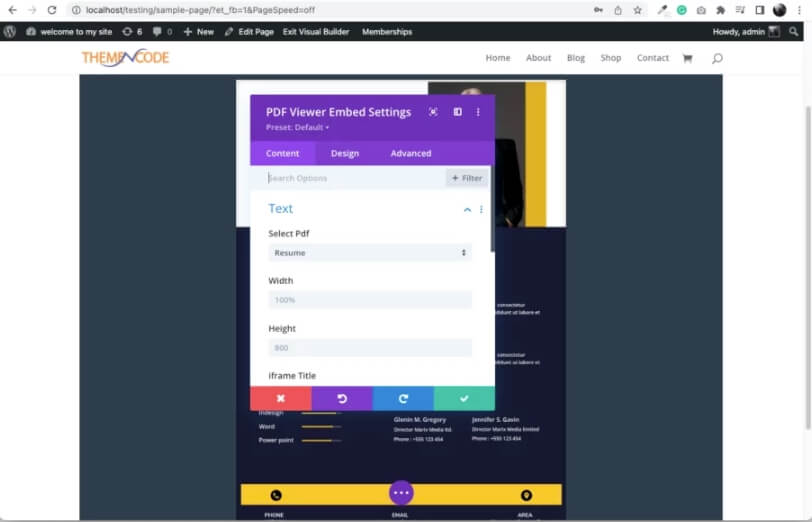
Divi Builder를 사용하여 WordPress 웹사이트에 PDF를 표시하려면 Divi PDF 뷰어를 설치하는 것이 중요합니다. 이 플러그인은 PDF를 쉽게 보여줄 수 있는 귀중한 도구입니다. 웹사이트에 플러그인을 구입하여 설치하면 몇 단계만 거치면 PDF 뷰어를 Divi Builder에 통합할 수 있습니다.
Divi PDF 뷰어를 사용하여 PDF 표시

이 모듈을 활용하면 PDF 뷰어를 페이지에 원활하게 통합할 수 있습니다. 모듈을 통합하고 선호하는 PDF 뷰어를 선택한 다음 높이, 너비, 클래스 이름과 같은 매개변수를 사용자 정의하기만 하면 됩니다. Divi 빌더 내에서 다음과 같은 간단한 단계를 따르면 PDF 뷰어가 쉽게 내장됩니다.
이제 방문자의 PDF 보기 경험을 다른 수준으로 향상시킬 수 있는 다른 Divi 모듈이 있습니다. 그들에 대해서도 살펴보겠습니다.
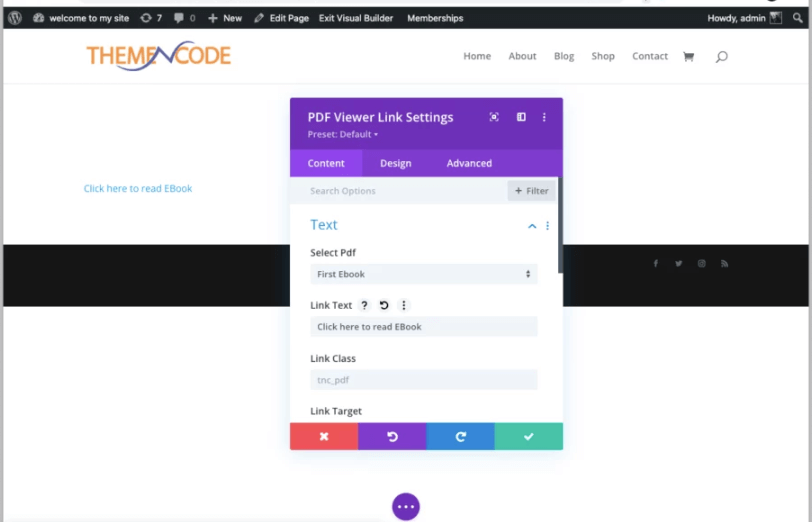
PDF 뷰어 링크 모듈

이 모듈은 귀하가 제공한 텍스트를 사용하여 하이퍼링크를 생성합니다. 사용자가 링크를 클릭하면 PDF 뷰어가 활성화됩니다. 원하는 PDF 뷰어를 선택하고 링크 텍스트의 제목을 지정하면 작업이 완료됩니다. PDF 뷰어에 대한 링크가 포함된 텍스트가 나타납니다.
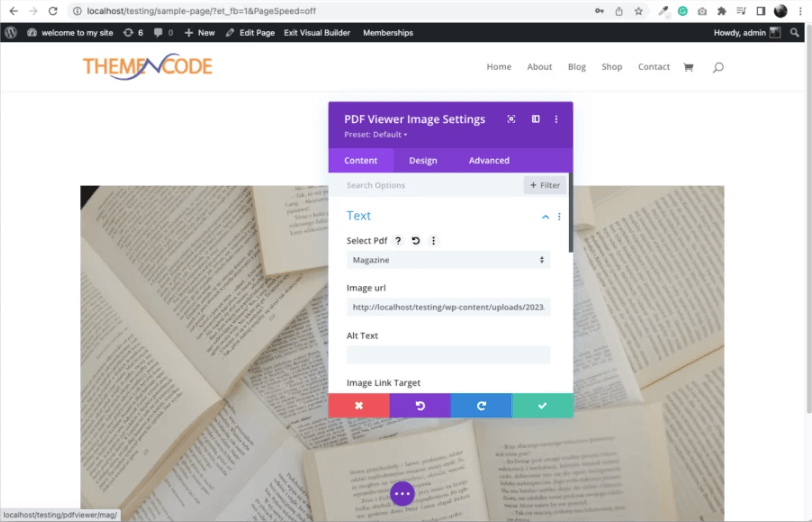
PDF 뷰어 이미지 모듈

이 구성 요소는 링크 모듈과 유사하게 작동하지만 텍스트 링크 대신 이미지를 활용합니다. 이미지를 클릭하면 PDF 뷰어가 실행됩니다. 이미지와 PDF 뷰어를 선택하기만 하면 설정이 완료됩니다. 이제 PDF 뷰어에 대한 링크 역할을 하는 이미지가 표시됩니다.
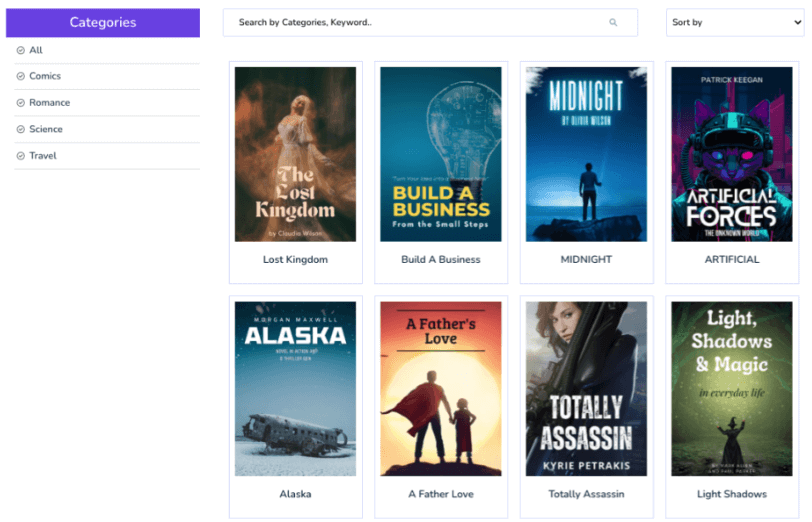
PDF 뷰어 목록/그리드 모듈

또한 이 모듈을 활용하려면 WordPress용 PDF 뷰어 표시 애드온이 필요합니다. 이 모듈은 PDF 파일을 목록 또는 그리드 형식으로 정렬합니다. 해당 필드에 필요한 정보를 입력하기만 하면 설정이 완료됩니다.
목록 보기는 긴 문서를 표시하는 데 적합하고, 그리드 보기는 PDF 파일 검색 및 필터링을 간소화합니다.
결론
이것이 이 튜토리얼의 전부입니다! WordPress 블로그에 PDF 파일을 삽입하는 것은 오늘부터 더 이상 비밀이 아닙니다. 가장 관심 있는 솔루션을 테스트해 보세요.




