수년에 걸쳐 Elementor 는 WordPress.org에서 가장 많이 다운로드된 페이지 빌더 중 하나가 되었습니다(5백만 활성 설치). 이 WordPress 플러그인은 기본적으로 개발자와 HTML/CSS에 대해 전혀 모르는 사람들을 포함한 모든 사람을 대상으로 합니다. Elementor가 WordPress 저장소에서 사용할 수 있는 유일한 페이지 빌더가 아니기 때문에 시작하는 경우 다른 많은 사람들처럼 Elementor로 시작해야 하는지 아니면 다른 기존 솔루션을 사용해야 하는지 궁금할 수 있습니다.

오늘의 게시물에서는 현재 WordPress.org 에서 사용할 수 있는 페이지 빌더를 살펴보고 모든 차이점과 요점을 보여줌으로써 Elementor와 빠르게 비교할 것입니다. 준비가 되셨기를 바랍니다. 시작하겠습니다.
WordPress용 페이지 빌더란 무엇입니까?
Page Builder는 기본적으로 다양한 레이아웃과 스타일로 복잡한 페이지를 쉽고 빠르게 만드는 데 도움이 되는 소프트웨어입니다. 여기의 목적은 원하는 대로 웹 페이지를 빌드하기 위해 HTML 코드를 파헤치는 것을 피하는 것이 아니라 드래그 앤 드롭 인터페이스를 사용하여 실시간 페이지 빌드 또는 백엔드 페이지 빌드를 제공하는 것입니다. 일반적으로 Page Builders는 WordPress 플러그인으로 사용할 수 있지만 때로는 테마 내에 통합될 수도 있습니다( Divi 의 경우).

페이지 빌더의 주요 특징 중 하나는 드래그 앤 드롭 UI를 사용하여 페이지 위에 구성 요소를 쉽게 배치할 수 있다는 것입니다. 또한 특정 사용 사례가 있는 사용자 인터페이스의 시각적 부분인 미리 빌드된 구성 요소로 구성됩니다. 요즘 페이지 빌더는 페이지 레이아웃을 만드는 데만 국한되지 않고 이제 머리글과 바닥글을 편집하거나 WordPress 테마를 거의 만들 수 있습니다. 이러한 가능성을 통해 페이지 빌더로 달성할 수 있는 것이 무한대로 확장됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작많은 페이지 빌더가 앞에서 언급한 모든 것을 제공하지는 않지만 다른 것들은 제공하며 Elementor 의 경우입니다.
Elementor 소개 : 무료 페이지 빌더
이미 알고 계시겠지만 Elementor는 WordPress용 페이지 빌더 플러그인입니다. 좌절을 줄임으로써 가능한 한 WordPress 프로젝트 달성을 용이하게하기 위해 만들어졌습니다. 따라서 여기의 주요 목적은 매우 직관적인 UI와 풍부한 구성 요소 덕분에 개발자나 초보자 모두가 웹 사이트를 더 쉽게 구축할 수 있도록 하는 것입니다.

Elementor 편집기 기능
Elementor의 주요 특징은 제공하는 Editor입니다. 이 편집기는 쉽게 사용할 수 있도록 단순화되었습니다. 이 편집기는 라이브 편집기를 제공합니다. 즉, 빌드할 때 표시되는 결과가 최종 결과가 됩니다. 또한 제공된 구성 요소에 대한 추가 사용자 지정을 제공하는 측면 패널을 제공합니다.
Elementor는 누구나 무료로 다운로드하여 사용할 수 있으므로 Freemium이라고 생각하는 플러그인입니다. 그러나 프리미엄 및 독점 구성 요소(기능)는 Pro 버전에서만 사용할 수 있습니다. 다음은 주요 계획에 제공되는 기능에 대한 세부 정보입니다.
Elementor 무료 플랜
- Â 드래그 앤 드롭 편집기
- Â 반응형 편집
- Â 40+ 기본 위젯
- Â 30+ 기본 템플릿
프리미엄 플랜은 거의 동일한 기능을 제공하지만 프로 버전으로 설치할 수 있는 설치 수에 따라 다릅니다. 플랜과 관련하여 1개 사이트(개인), 3개 사이트(플러스) 및 1000개 사이트(전문가)에 설치할 수 있습니다. 이에 따라 다음과 같은 기능이 제공됩니다.
엘리멘터 프리미엄 플랜
- 50+ 프로 위젯
- 300+ 프로 템플릿
- 10+ 전체 웹사이트
- 템플릿 키트
- 테마 빌더
- 우커머스 빌더
- 팝업 빌더
- 1년 동안의 지원 및 업데이트
우리는 이전에 Page Builders가 오늘날 머리글과 바닥글을 만들 수 있다고 언급했습니다. Elementor는 그렇게 하며 그 기능을 Theme Builder 라고 합니다. WooCommerce용 빌더 와 팝업 빌더도 있습니다. 그러나 이것은 프리미엄 패키지에서만 사용할 수 있습니다. 여기서 좋은 소식은 Elementor 사용을 시작하기 위해 저금통을 깨뜨릴 필요가 없다는 것입니다. 그리고 정말 급하다면 무료 템플릿으로 시작할 수 있습니다.
Elementor 템플릿이란 무엇입니까? 특정 틈새 시장을 위해 제공된 구성 요소와 함께 Elementor를 사용하여 이미 설계된 전체 웹 사이트 페이지입니다. 템플릿은 무료 또는 프리미엄 구성 요소를 사용할 수 있으므로 일부 Elementor 템플릿이 작동하려면 무료 버전 또는 프리미엄 버전이 필요할 수 있습니다.








그러나 Elementor가 사용 가능한 유일한 페이지 빌더는 아닙니다. 실제로 WordPress.org에서 사용할 수 있는 다른 무료 페이지 빌더가 많이 있습니다. Elementor만큼 많은 기능을 제공합니까? 알아 보자.
SiteOrigin의 Elementor VS Page Builder

SiteOrigin의 Page Builder 는 Elementor의 훌륭한 대안입니다. 약 1백만 개의 활성 설치가 있으며 이는 사람들이 현재 사용하고 있음을 의미합니다. 이 WordPress 플러그인에는 Bloc Animations, Call To Actions, Accordions, Contact Form 등과 같은 특정 사용 사례를 위한 플러그인도 제공하는 프리미엄 버전이 있습니다.
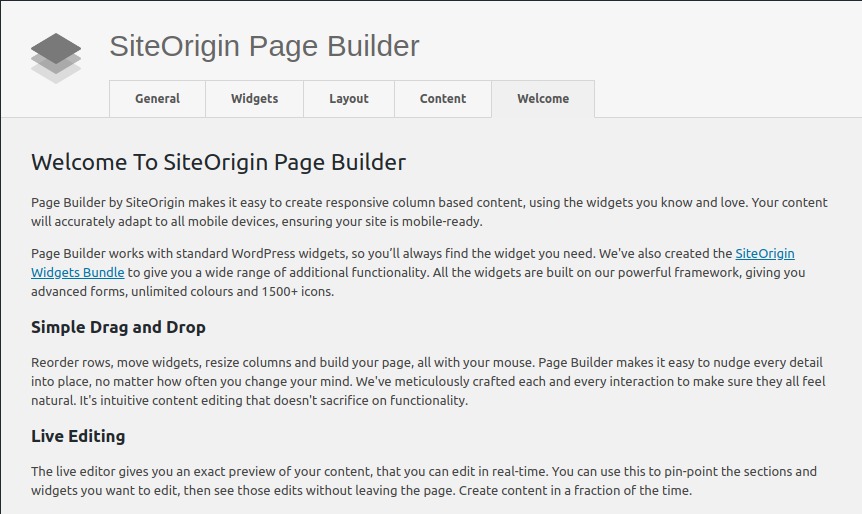
솔직히, 우리는 제공된 카탈로그에 깊은 인상을 받았고 사람들이 해당 페이지 빌더로 원하는 것을 찾을 수 있다고 확신합니다. 설치 직후 설정 페이지로 이동하여 페이지 빌더가 작동해야 하는 위치를 구성할 수 있습니다.

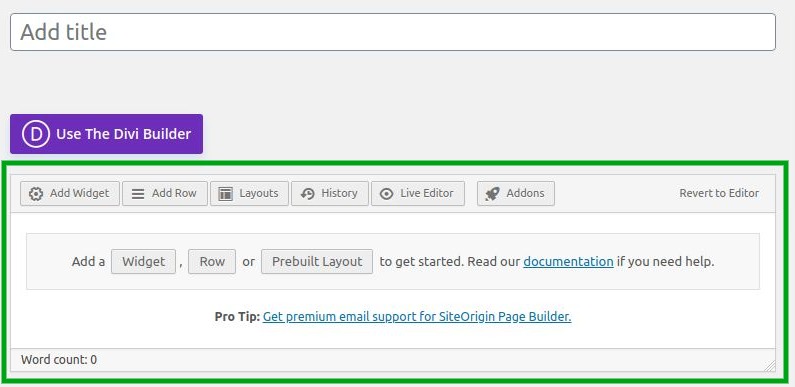
매우 환영할 것 같지만 페이지 섹션과의 통합을 살펴보겠습니다. 따라서 페이지 생성을 시작함으로써(클래식 편집기를 비활성화한 후) 플러그인이 Gutenberg와 호환된다는 것을 알았습니다.

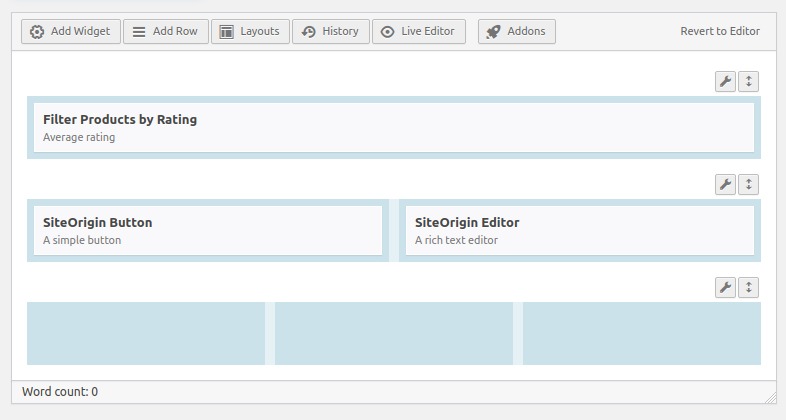
이 UI를 사용하여 빌드하면 WordPress에서 페이지를 빌드하던 초기를 기억할 수 있습니다. 드래그 앤 드롭 UI에는 사용자가 하는 작업이 어떻게 생겼는지 모른 채 상자와 버튼이 있습니다. 당신이 그의 머리에 디자인을 "상상"할 수 있는 사람이라면 괜찮습니다. 나를 위해, 가장 일반적으로, 나는 내가 만드는 동안 나의 창조물을 볼 필요가 있습니다.

각 섹션에 대한 미리보기 버튼이 있는 것은 사실이지만 예... 추가 작업을 수행해야 합니다(디자인과 미리보기 간 전환). SiteOrigin의 Page Builder가 페이지 빌더를 위한 작업을 수행할 수 있다면 이는 블록 빌더(비슷한 것)처럼 보입니다. My Choice는 Elementor로 유지됩니다.
페이지 빌더 : 장단점
- 멋진 드래그 앤 드롭 UI
- 다양한 구성 요소 사용 가능
- 다양한 레이아웃 옵션
- 레이아웃 컬렉션
- 비주얼 편집기 없음
- 대부분의 확장은 유료입니다
- 매우 얇은 레이아웃 컬렉션
- 초보자 친화적이지 않음
Elementor 대 WP 페이지 빌더
WP Page Builder는 매우 일반적인 UI를 제공합니다. 사실, 이 플러그인이 Elementor가 아니라는 것을 알기 위해 제목을 두 번 확인해야 했습니다. 자, 그럼 WP Page Builder는 Elementor의 직접적인 경쟁자가 되지만, 과연 그런 고려를 할 가치가 있을까요?

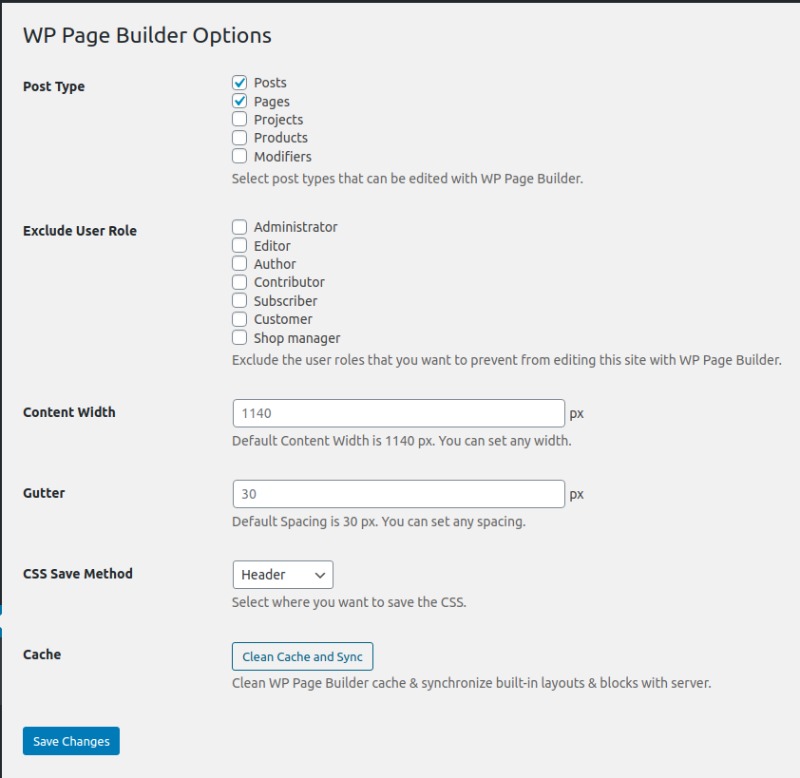
Site Origin별 Page Builder와 마찬가지로 기본 설정을 구성하는 설정이 있습니다. 그러나 아무 것도 구성하지 않고 갈 수 있다고 생각합니다.

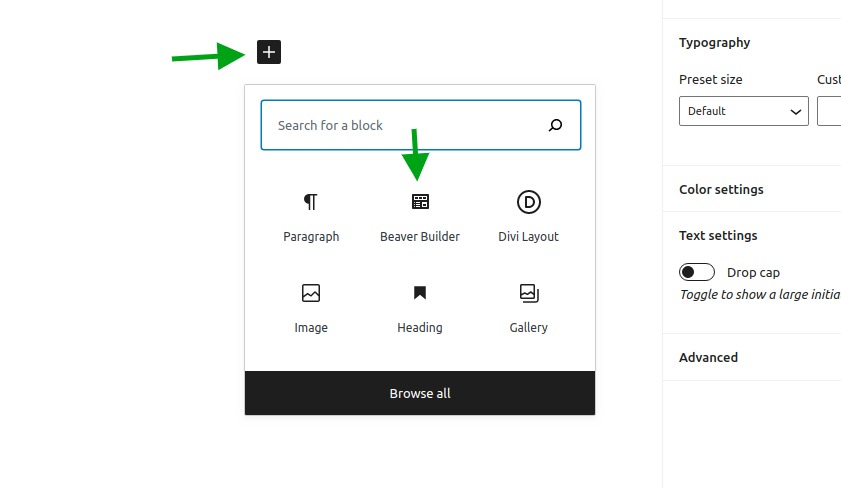
이제 이 WordPress 플러그인으로 건물이 어떻게 작동하는지 봅시다. 페이지 생성으로 이동하면 WP Page Builder로 빌드를 시작할 수 있는 Gutenberg 도구 모음 상단에 버튼이 표시됩니다.

거기를 클릭하면 Elementor와 비슷하게 보이는 페이지 빌더로 이동합니다. 한쪽에는 구성 요소(시각적 구성 요소)가 있고 오른쪽에는 큰 라이브 빌더가 있습니다. 구성 요소를 추가하고 렌더링 방식을 직접 확인하는 방법은 매우 편리합니다. 또한 동영상에서 볼 수 있듯이 구성 요소와 직접 상호 작용할 수 있습니다.
WP Page Builder로 빌드하는 것은 멋지게 보이며 확실히 WordPress의 최고의 무료 페이지 빌더로 고려해야 할 플러그인입니다. 이제 템플릿, 커뮤니티 및 플러그인이 지금까지 어떻게 발전했는지 확인하여 생태계를 살펴 보겠습니다.
WP Page Builder의 활성 설치를 SiteOrigin의 Page Builder와 비교하면 WP Page Builder가 초보자처럼 보일 것입니다. 사실, 플러그인이 최신이라고 생각하면 그렇게 나쁘지 않은 9000+ 활성 설치가 있습니다. WP Page Builder에는 다양한 흥미로운 기능(더 많은 블록, 더 많은 레이아웃, 더 많은 애드온)과 함께 제공되는 프리미엄 버전도 있습니다.

여기에서는 괜찮은 WordPress 웹 사이트를 구축하기 위해 프리미엄 버전으로 강제 이동해야 한다는 느낌이 들지 않습니다. 그러나 이것이 Elementor에 대한 좋은 대안 솔루션처럼 보이지만 이것을 추천할 수 있습니까? 분명히 예, 우리가 알려야 할 유일한 것은 이 플러그인이 최신 버전이고 Elementor와 같은 거대한 커뮤니티가 없거나 동일한 레이아웃 라이브러리가 없다는 것입니다(그러나 해당 라이브러리에는 선택 사항이 충분합니다).
WP 페이지 빌더 : 장단점
- 멋진 라이브 페이지 빌더
- 다양한 구성 요소 사용 가능
- 대화형 라이브 구성 요소
- 레이아웃 라이브러리
- 작지만 성장하는 커뮤니티
- 작고 불분명한 통제
- 값비싼 평생 라이선스
- 테마에서 널리 지원되지 않음
Elementor 대 비버 빌더

Beaver Builder가 손을 든다는 소식을 듣지 못한 사람이 있습니까? 실제로 Beaver Builder는 WordPress.org에서 무료(프로 버전 포함)로 제공되는 최신 페이지 빌더이기도 합니다. 그러나 페이지 빌더에는 300,000+ 더 많은 활성 설치가 있지만 실제로 이 플러그인은 5백만 번 이상 다운로드되었습니다. 이러한 뛰어난 통계로 인해 궁극적인 Elementor 대안이 될 수 있습니까? 봅시다.

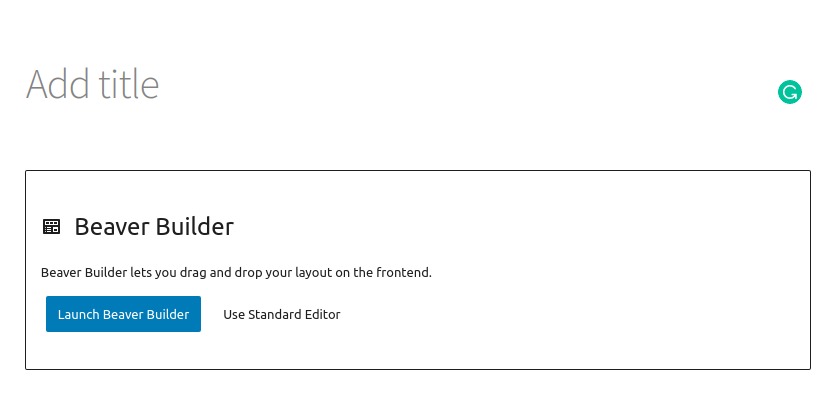
Beaver Builder를 설치하면 보다 친숙한 시작 페이지로 이동합니다. 여기에는 Beaver Builder를 시작하는 방법에 대한 유용한 링크와 일반 정보가 있습니다. 또한 지원되는 게시물 유형 구성을 위한 설정에 액세스할 수 있습니다. 그러나 이를 건너뛰고 페이지 빌더로 바로 이동할 수도 있습니다. 이것이 바로 우리가 할 일입니다.

Builder는 Beaver Builder 또는 Standard Editor를 선택하도록 초대하는 알림을 표시합니다. "Beaver Builder"를 클릭하면 빌더를 안내하는 메시지가 표시됩니다.

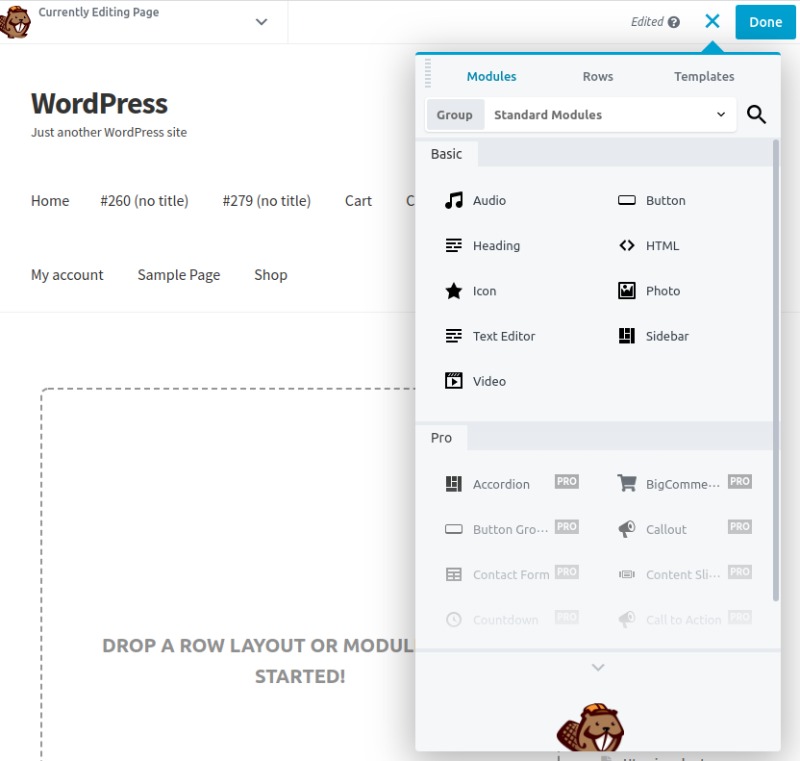
완료되면 빌드할 수 있습니다. 솔직히 우리가 느꼈던 것은 비버가 우리 눈에 불어넣은 반짝이는 모든 것이 끝났다는 것입니다. 마법이 사라진 것 같습니다. 빌더가 나쁘지 않아 보이지만 (Elementor와 비교하여) 거대한 구성 요소가 누락된 것을 직접 볼 수 있습니다. 당신은 레이아웃에 엄격하게 제한되어 있고, 음... 그게 전부입니다(비디오나 오디오가 아니라 편집기를 구성 요소로 간주하고 싶지 않습니다).

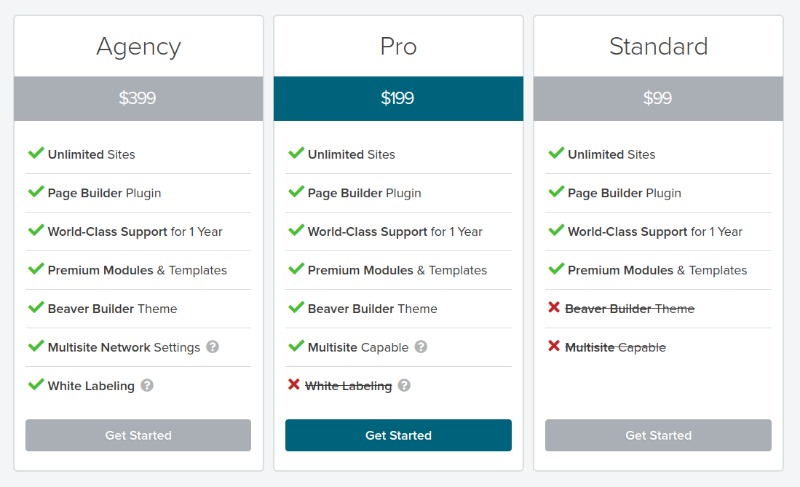
이벤트 레이아웃 라이브러리가 없습니다(있는 경우 잘 숨겨져 있음). 그럼에도 불구하고 Pro 버전이 제공하는 기능을 살펴보겠습니다. 우리가 한 첫 번째 단계는 가격을 보는 것입니다.

짠맛이다. 새로운 구성 요소나 잠금 해제된 레이아웃 라이브러리와 관련된 내용도 없습니다. 레이아웃 라이브러리를 고집하는 이유는 무엇입니까? 사실 처음부터 디자인을 시작하는 사람은 많지 않으며 미리 만들어진 템플릿을 사용하여 필요에 따라 사용하는 경우가 많습니다. 전 세계적으로 Beaver에 관해서는 비용이 많이 듭니다. 페이지 빌더에 쓸 돈이 있다면 Beaver Builder에 쓰지 않을 것입니다. 차라리 솔직하게 말씀드리고 싶습니다.
좋아, 요약해보자.
비버 빌더 : 찬반 양론
- 초심자 친화적
- 멋진 드래그 앤 드롭 빌더
- 다중 레이아웃 옵션
- 라이브 빌더
- 비싼 프로 버전
- 레이아웃 라이브러리 없음
- 몇 가지 기본 구성 요소
- 혼란스러운 상자 옵션
Elementor VS SKT 페이지 빌더

자, SKT 빌더가 어떻게 작동하는지 봅시다. 통계를 빠르게 요약하자면 SKT는 5000+ 활성 설치를 보유하고 있습니다. 고급 통계를 보면 설치 증가율이 크게 떨어지고 있음을 알 수 있으며 그만한 이유가 있을 것입니다. 평가는 이 플러그인을 선호하지 않으므로 이미 약간의 의심을 가지고 이 비교를 시작합니다. 우리는 (어쩌면) 놀랐을 수도 있습니다. 알아봅시다.
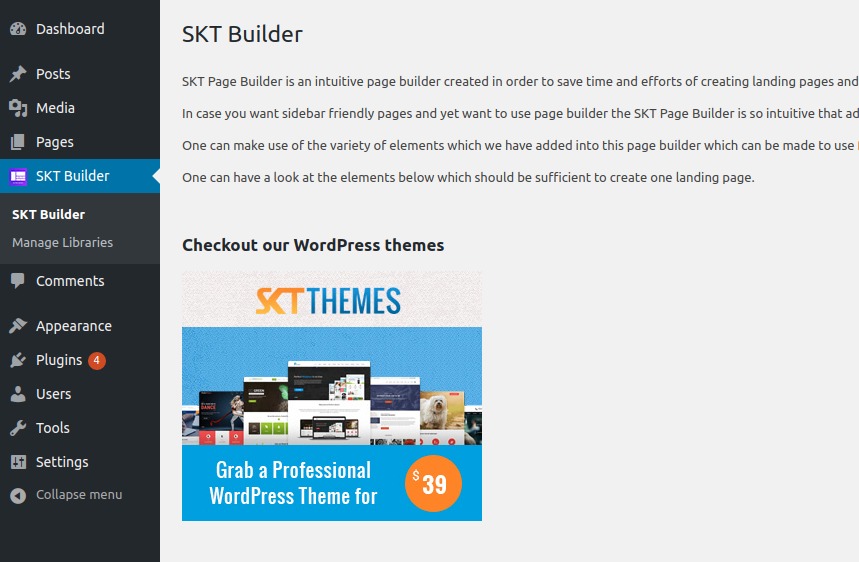
설치 직후에는 리디렉션되지 않고 새로운 SKT Builder 메뉴가 추가된 것을 확인하기 위해 대시보드를 명확하게 볼 필요가 있었습니다. 우리가 그것에 들어갈 때, 음... 설정 없음(nada), 설명 또는 오히려 SKT가 좋은 이유만 있지만 시작하는 데 도움이 되는 것은 없으며 초보자에게 친숙하지 않습니다.

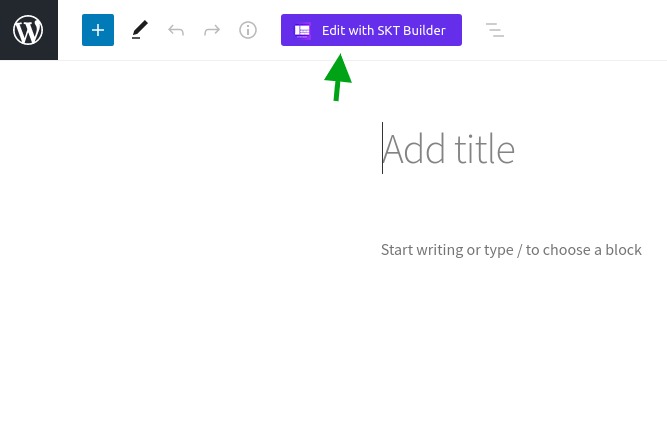
이 Page Builder를 사용하여 빌드하는 방법을 살펴보겠습니다. 페이지로 이동하면 구텐베르크 도구 모음 상단에 SKT를 시작하는 버튼이 표시됩니다.

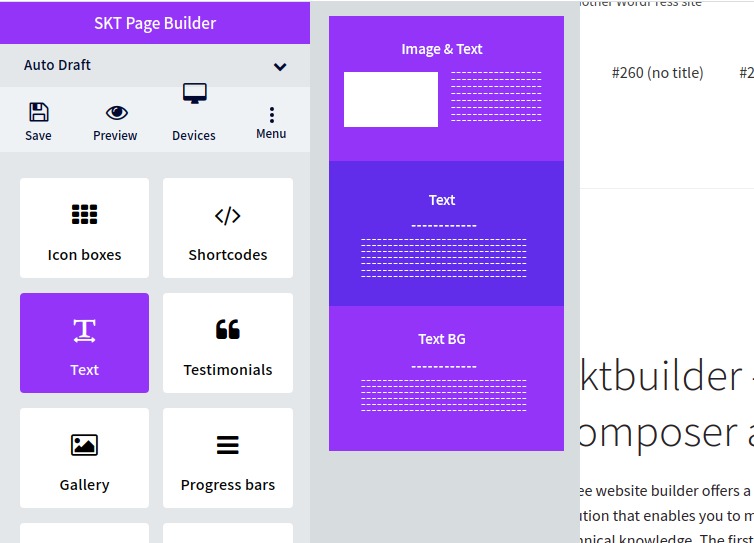
빌더는 구성 요소와 옵션이 있는 왼쪽 사이드바와 빌더가 있는 오른쪽 섹션에서 약간 일반적으로 보입니다. 혼란스러운 점은 구성 요소를 빌더로 드래그하는 것이 작동하지 않는다는 것입니다. 레이아웃을 선택하기 위해 패널을 확장하려면 구성 요소를 클릭해야 하기 때문입니다.
글쎄요, SKT는 우리가 Page Builder라고 부를 수 있는 것이 아닙니다. 왜냐하면 그것은 텍스트 구성요소에 대해서도 미리 만들어진 레이아웃 구성요소를 가지고 있기 때문입니다. 따라서 SKT의 레이아웃 선택에 제한이 있습니다. Builder에서 수행한 작업을 보면 Elementor에서와 같이 수정이 실제로 몰입감이 없고 직접적이지 않습니다.

전 세계적으로 우리가 여기서 겪은 실망스러운 경험입니다. 템플릿 라이브러리도 없고 실제 드래그 앤 드롭 경험도 없고 선택할 수 있는 구성 요소도 거의 없습니다. 작가님이 SKT 테마를 구매하라고 주셨지만, 페이지 빌더처럼 테마가 만들어지면.. 그럼 제 차례를 넘기겠습니다. Elementor에는 분명히 많은 옵션이 있으며 무료 페이지 빌더로서 권장하지 않을 것입니다.
SKT 빌더 : 장단점
- 기본 구성품
- 거의 비주얼 빌딩
- 페이지 빌더가 아님
- 구성 요소가 충분하지 않음
- 레이아웃 라이브러리 없음
- 초보자에게 적합하지 않음
합산
좋습니다. WordPress용 무료 페이지 빌더를 선택할 때 몇 가지 흥미로운 선택이 있습니다. Elementor 는 무료/프리미엄 페이지 빌더로서 우리의 주요 권장 사항으로 남아 있지만 Elementor에 대한 최상의 대안이 될 WP Page Builder도 권장합니다. Beaver Builder와 SKT Page Builder에 대한 느낌이 실망스러웠습니다.
저금통을 조금 깰 수 있다면 프리미엄 버전의 Elementor를 사용하는 것이 좋습니다. 그러나 Divi by ElegantThemes도 있습니다 . 이것은 WordPress에서 가장 많이 달성한 Page Builder입니다.




