Elementor 팝업은 방문자를 사이트로 끌어들이기 위한 필수 기능입니다.

사용자가 Elementor 웹사이트에서 파일을 다운로드하면 팝업 창이 나타납니다. 목록을 늘리고 싶다면 웹사이트의 이메일 구독자에게 무언가를 제공하는 것이 중요합니다. 판매용 디지털 제품을 제공하는 경우 웹사이트에 다운로드 버튼을 추가하는 것은 간단합니다. 사용자가 파일을 다운로드한 후 팝업을 사용하여 해당 사용자에 대한 추가 정보를 얻거나 제품을 광고할 수 있습니다. Elementor 의 버튼 위젯은 많은 링크를 추가할 수 없습니다. 이 게시물에서 파일을 다운로드한 후 Elementor에서 팝업 메시지를 표시하는 방법을 배울 수 있습니다.
Elementor에서 파일 다운로드 후 팝업 표시
첫 번째 단계는 누군가가 귀하의 웹사이트에서 무언가를 다운로드할 때마다 표시될 팝업을 구성하는 것입니다. Elementor에서 팝업 메뉴를 구성하는 방법에 익숙하지 않은 경우 이 가이드를 참조하세요. Elementor를 사용하여 WordPress에 로그인 팝업을 추가하는 방법 .
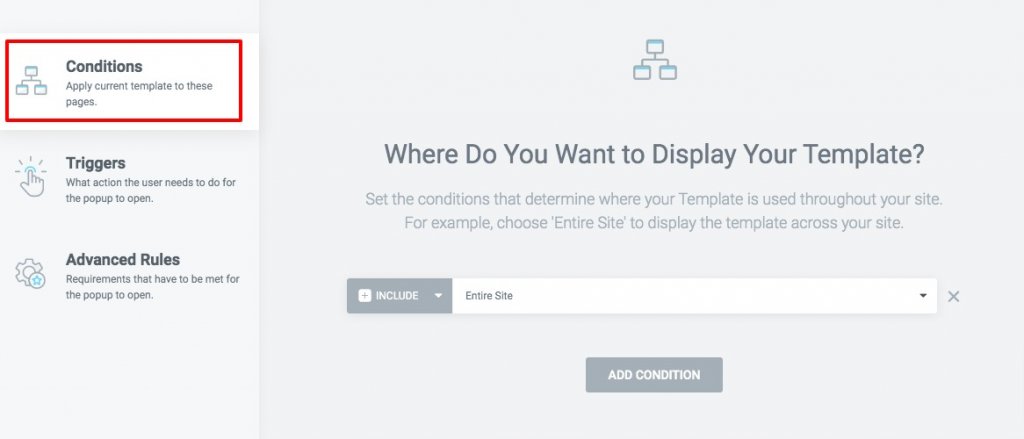
팝업이 게시되면 트리거를 설정할 필요가 없습니다. 이 섹션에서는 팝업이 사용자에게 표시되는 방식을 선택할 수 있습니다. 조건 옵션을 사용하면 웹사이트에서 팝업 템플릿이 사용되는 위치를 지정할 수 있습니다. 전체 웹사이트에 팝업 배너를 표시하려면 전체 사이트 옵션이 필요합니다. 팝업을 표시하거나 숨기기 위해 웹사이트의 특정 부분을 포함하거나 제외할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
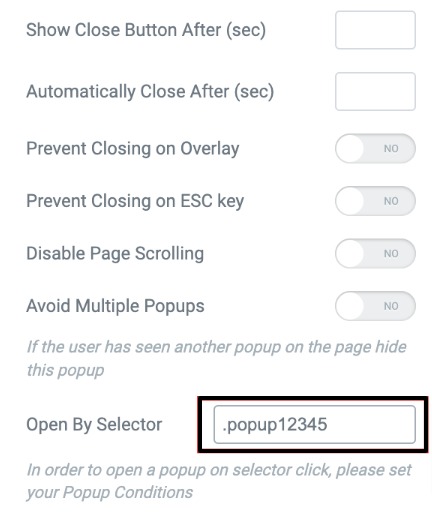
팝업이 준비되면 팝업 설정 패널에서 선택기로 열기 옵션을 사용하여 선택기를 추가할 수 있습니다.

팝업을 표시하기 위한 페이지 템플릿 편집
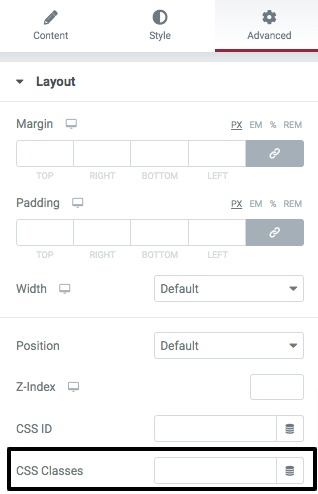
팝업을 표시하려면 먼저 팝업이 표시될 페이지 또는 템플릿을 선택해야 합니다. 다운로드 버튼에 설정하려면 Elementor 편집기에서 페이지를 연 다음 해당 버튼을 클릭하여 팝업을 생성해야 합니다. 버튼 설정 패널의 고급 탭을 살펴보십시오. 이제 레이아웃 탭에서 CSS 클래스 필드를 볼 수 있습니다. CSS 클래스 필드에 앞서 만든 선택기를 추가합니다.

수정 사항을 저장하려면 게시 버튼을 클릭합니다. 그러면 제품이 다운로드되면 팝업이 나타납니다.
마지막 단어
Elementor 의 팝업 기능을 사용하여 이제 다운로드한 파일을 새 창에 표시할 수 있습니다. 이 정보가 유용하기를 바랍니다. 이 게시물을 공유하여 친구들에게 여러분의 생각을 알려주세요. 다른 Elementor 튜토리얼 도 살펴보십시오.




